Адаптивное меню CSS — 20 полезных сниппетов
0 ∞
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
- CSS-Only Dark Menu от Джона Ербанка
- Full Responsive Portfolio от Celine
- Bootstrap Navbar от Bobby
- Clean Dropdown Toggle от Бойда Массье
- Animated Sliding Bar от Антуана Виниаля
- Basic Responsive Menu от Эша Нельсона
- Sliding Drawer Hamburger Nav от Ханьлиня Чонга
- Single-Page Mic Nav от Travis
- Morphing Circular Menu от Sergio
- Pure CSS Flexbox Nav от Джо Уоткинса
- Animated Toggle от Джо Баггали
- Flexible Nav Menu от gantit
- Pure CSS Tabs от Мартина Гайдичара
- Pure CSS Breadcrumbs от Оливера Ноблича
- Batman Nav от Mighty Shaban
- Multilevel Dropdown от Стефани Уотер
- Pure CSS eBook Webapp от Энди Фицсаймона
- Equal-Width Navigation от Дориана Коврана
- Stylized Multilevel Navbox от Эндрю ДеБрю
- Dynamic Sliding Menu Bar от Филиппа Ферча
- Заключение
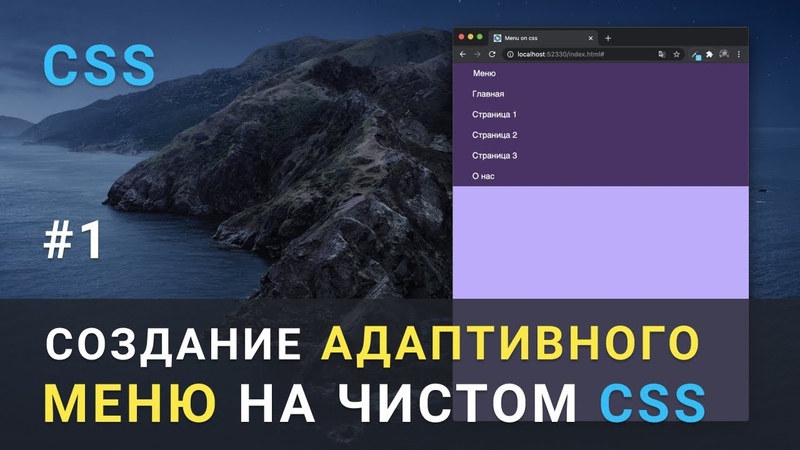
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Вадим Дворниковавтор-переводчик статьи «20 Useful CSS Snippets for Responsive Menus»
Адаптивное меню CSS — 20 полезных сниппетов
0 ∞
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
- CSS-Only Dark Menu от Джона Ербанка
- Full Responsive Portfolio от Celine
- Bootstrap Navbar от Bobby
- Clean Dropdown Toggle от Бойда Массье
- Animated Sliding Bar от Антуана Виниаля
- Basic Responsive Menu от Эша Нельсона
- Sliding Drawer Hamburger Nav от Ханьлиня Чонга
- Single-Page Mic Nav от Travis
- Morphing Circular Menu от Sergio
- Pure CSS Flexbox Nav от Джо Уоткинса
- Animated Toggle от Джо Баггали
- Flexible Nav Menu от gantit
- Pure CSS Tabs от Мартина Гайдичара
- Pure CSS Breadcrumbs от Оливера Ноблича
- Batman Nav от Mighty Shaban
- Multilevel Dropdown от Стефани Уотер
- Pure CSS eBook Webapp от Энди Фицсаймона
- Equal-Width Navigation от Дориана Коврана
- Stylized Multilevel Navbox от Эндрю ДеБрю
- Dynamic Sliding Menu Bar от Филиппа Ферча
- Заключение
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
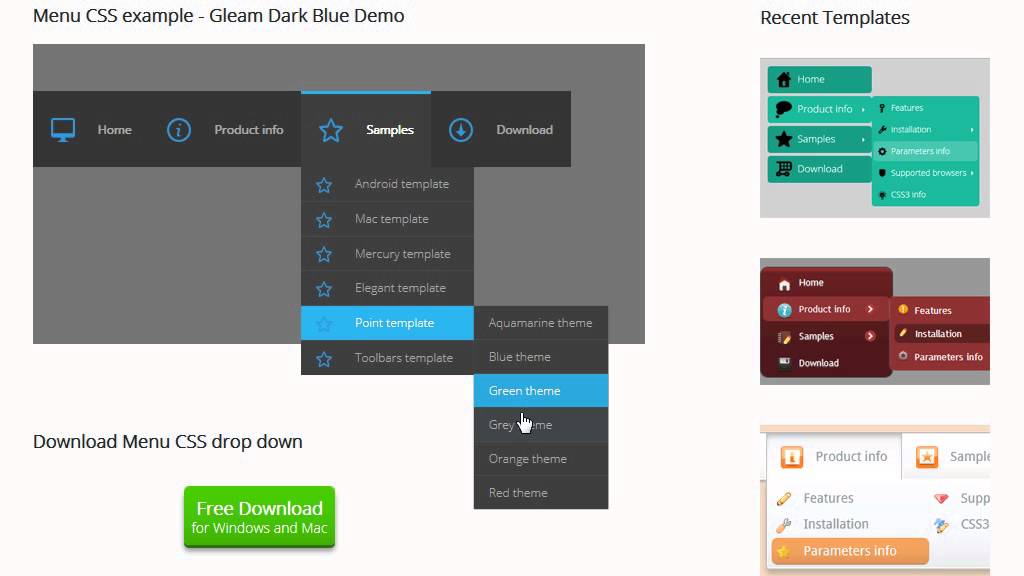
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Вадим Дворниковавтор-переводчик статьи «20 Useful CSS Snippets for Responsive Menus»
Меню — Pure
Вертикальное меню
Меню по умолчанию вертикальные. Минимальные стили по умолчанию и селекторы с низкой специфичностью упрощают их настройку. По умолчанию пункты меню занимают 100% ширины своего контейнера, поэтому вы можете ограничить ширину меню или установить для меню display:inline-block.
<стиль>
.пользовательская-ограниченная-ширина {
/* Чтобы ограничить ширину меню содержимым меню: */
отображение: встроенный блок;
/* Или задайте ширину явно: */
/* ширина: 10em; */
}
<дел>
Сайты Yahoo
<ул>
Горизонтальное меню
Чтобы создать горизонтальное меню, добавьте имя класса pure-menu-horizontal .
<дел>
БРЕНД
<ул>
Выбранные и отключенные элементы
Пометить выбранный элемент списка, добавив класс pure-menu-selected к элементу списка. Чтобы пометить ссылку как отключенную, добавьте в элемент списка имя класса pure-menu-disabled . Отключенные элементы выглядят блеклыми и не наследуют стили наведения.
<дел>
<ул>
Раскрывающиеся списки
Мы рекомендуем включать подменю через JavaScript, чтобы обеспечить доступность. Чтобы помочь вам начать, пример сценария, написанный на vanilla JS, обеспечивает поддержку ARIA, ограниченную навигацию по подменю с помощью клавиш со стрелками и возможность закрывать меню с помощью внешнего события или клавиши ESC. Но вы можете пойти дальше, добавив обнаружение границ, комплексную навигацию с помощью клавиш со стрелками и полифиллы для совместимости со старыми браузерами.
Но вы можете пойти дальше, добавив обнаружение границ, комплексную навигацию с помощью клавиш со стрелками и полифиллы для совместимости со старыми браузерами.
Даже при наличии JavaScript вы все равно можете отображать подменю при наведении. Просто добавьте pure-menu-allow-hover к элементу списка pure-menu-has-children . Это может быть удобно для пользователей настольных компьютеров и предоставляет запасной вариант для пользователей без JavaScript.
<дел>
<ул>
Вертикальное меню с подменю
Та же конструкция, которая используется для создания раскрывающихся списков, работает и в вертикальных меню. Вы можете вкладывать подменю, но имейте в виду, что сложные меню могут создавать проблемы с удобством использования на маленьких экранах.
Вы можете вкладывать подменю, но имейте в виду, что сложные меню могут создавать проблемы с удобством использования на маленьких экранах.
<дел>
<ул>
Горизонтальное меню с возможностью прокрутки
Чтобы создать горизонтальное меню с возможностью прокрутки, добавьте имя класса pure-menu-scrollable
 Когда места недостаточно, пункты меню можно прокручивать или щелкать. Выпадающие меню не поддерживаются. Если вам нужна прокрутка на основе импульса, мы рекомендуем использовать библиотеку JS, например, scrollbooster, чтобы добавить такие эффекты.
Когда места недостаточно, пункты меню можно прокручивать или щелкать. Выпадающие меню не поддерживаются. Если вам нужна прокрутка на основе импульса, мы рекомендуем использовать библиотеку JS, например, scrollbooster, чтобы добавить такие эффекты. <дел>
Яху
<ул>
Прокручиваемое вертикальное меню
Чтобы создать прокручиваемое вертикальное меню, ограничьте высоту вашего меню, а затем добавьте имя класса pure-menu-scrollable . Элементы меню можно прокручивать или щелкать. Подменю не поддерживаются.
Элементы меню можно прокручивать или щелкать. Подменю не поддерживаются.
<стиль>
/* Настройка для ограничения высоты меню */
.Пользовательские ограничения {
высота: 160 пикселей;
ширина: 150 пикселей;
граница: 1px сплошной серый;
радиус границы: 4px;
}
<дел>
Яху
<ул>
Адаптивные меню, которые скрывают
Ознакомьтесь с примерами макетов, чтобы узнать, как можно использовать Pure в качестве основы для более сложных меню, таких как:
- Отзывчивое вертикальное меню, которое сворачивается за гамбургером, похожее на меню на этом веб-сайте Pure.

- Отзывчивое меню с горизонтальной прокруткой, которое скрывается на маленьких экранах.
- Отзывчивое горизонтально-вертикальное меню, которое выскальзывает из поля зрения.
<ул>
Отзывчивое гамбургерное меню Off-Canvas на чистом CSS | by Mark Caron
Создание прогрессивно улучшенного мобильного меню, работающего без JavaScript
Чтение: 8 мин.
·
21 августа 2017 г.
Последнее обновление: 21 января 2019 г. 9000 5
гамбургер-меню вне холста на чистом CSS не являются недавним открытием. В конце концов, Крис Койер писал об этой методике еще в ноябре 2012 года.
- Если для вас это старый трюк, то подождите немного со мной. Я улучшил пример Криса и буду рад вашим отзывам.
- Если для вас это в новинку, не беспокойтесь. У вас много компании, так как, похоже, большая часть сети еще не прижилась.
С этим мы собираемся создать простое адаптивное меню-гамбургер вне холста, используя только CSS, которое будет легко включить в ваш собственный проект. Но сначала…
Что не так с JavaScript?
Ничего.
Аарон Густафсон объясняет важность прогрессивных улучшений и роль JavaScript в веб-разработке лучше, чем я когда-либо мог. Вы должны прочитать его сообщение. Но для краткости попробую подытожить:
- «Основные задачи всегда можно решить без JavaScript».
- Основные задачи должны выполняться на самом стабильном уровне ( т.
 е. не JavaScript ).
е. не JavaScript ). - Progressive Enhancements не является анти-JavaScript. Речь идет только о том, чтобы использовать правильные технологии на правильном уровне.
- «Поскольку есть некоторый шанс, что JavaScript не запустится, мы всегда должны учитывать этот шанс».
- Никогда не стоит игнорировать потенциальных пользователей.
- Progressive Enhancements — это просто хорошая инженерия.
Итак, мы собираемся сделать все возможное с помощью HTML и CSS. Затем пусть JavaScript сделает свое дело на более подходящем уровне — улучшив уже существующий пользовательский интерфейс.
Шаг 1: HTML
Как вы, возможно, знаете, первым шагом всегда является написание надежного, хорошо продуманного базового слоя HTML.
Примечание. Я использую Font Awesome для значков в моем примере.
Шаг 1: Исходный HTML для гамбургер-меню с поддержкой чистого CSSВыглядит довольно стандартно, не так ли? У нас есть:
- Наш родитель
- Значок гамбургера («fa-bars»)
- Основной заголовок (или потенциально логотип)
- Навигация в элементе
- Закрыть значок («fa-close») внутри навигации ( подробнее об этом позже )
- «Фон» после навигации.
 Почему это тег привязки? Я объясню позже.
Почему это тег привязки? Я объясню позже.
Шаг 2. Сделаем его более доступным
О доступности никогда не следует забывать — как после написания заявки . Это должно быть запланировано с самого начала. Добавление нескольких основных соображений сейчас не только улучшит общую доступность вашего сайта, но и предоставит вам (разработчику) лучшую разметку для использования в вашем JavaScript!
Вместе с этим мы добавим еще несколько атрибутов и немного только для чтения с экрана текст:
Шаг 2: Улучшение HTML, чтобы сделать его более доступным.Вот краткое описание всех этих атрибутов и их функционирования:
- Мы добавили уникальные идентификаторы для таргетинга на наши HREF ( подробнее о том, как это работает, позже ).
- Мы предоставили информативную метку кнопок для программ чтения с экрана, используя [ aria-label ].
- Мы скрыли значки от средств чтения с экрана с помощью [ aria-hidden=»true» ], поскольку они являются визуальными представлениями, и добавили текст только для чтения с экрана с
- Мы удалили «фон» из индекса вкладок с помощью [ tabindex=»-1″ ]. Это чисто визуальный характер, и мы не хотим путать наших слабовидящих пользователей и пользователей, использующих только клавиатуру.
- Мы добавили удивительный атрибут [ hidden ] для установки начального (и семантического) состояния «фона». Больше никакого [ class=»hidden» ] мусора — как интересно!
Вот результат на данный момент:
Рисунок 1: Результат HTML после шагов 1 и 2.Шаг 3: Придадим ему стиль!
Мы собираемся подойти к этому в первую очередь для мобильных устройств, поэтому давайте удалим мобильное, «гамбургерное» представление (интересная часть).
Во-первых, мы просто создадим правильный макет заголовка (без интерактивности):
Шаг 3: Добавьте немного CSS для оформления заголовка (пока без интерактивности).Результат:
Рисунок 2: Результирующее отображение HTML и CSS после шага 3.Шаг 4: Интерактивность с использованием чистого CSS
При создании интерактивных виджетов с помощью CSS у вас есть несколько вариантов:
- Использовать переключатели или флажки
- Используйте псевдокласс :target .

Переключатели и флажки прекрасно работают с большинством виджетов, таких как вкладки, модальные окна, раскрывающиеся списки и аккордеоны. Крис Койер назвал эту технику «взломом флажка». Несколько разработчиков использовали этот «хак» для своих меню вне холста, например, в учебнике Пола Льюиса для Chrome Dev Summit или меняющемся меню-гамбургере Луиса Мануэля.
Однако псевдокласс :target более семантичен в этом случае использования, так как мы имеем дело непосредственно с навигацией. Вы можете не согласиться, и это нормально ! Было бы невероятно просто и вполне приемлемо заменить псевдокласс :target флажком.
Однако у любой техники есть свои оговорки.
Использование флажка:
- Требуется JavaScript, чтобы закрыть меню вне холста, если одна из ссылок в меню была якорной ссылкой на определенный раздел той же страницы.
- Требует, чтобы поле было родственным меню или, по крайней мере, одноуровневым предком меню.
 Другими словами, CSS немного сложнее. Вы можете получить <метка> (даже несколько меток) в другом месте.
Другими словами, CSS немного сложнее. Вы можете получить <метка> (даже несколько меток) в другом месте. - Элемент не будет иметь прямой фокус или табуляцию, что требует немного более сложного CSS для обработки фокуса на флажке при изменении видимого внешнего вида .
- Навигация с помощью клавиатуры при открытии/закрытии меню будет шаткой. Воздействие на изменение состояния флажка осуществляется с помощью клавиши [пробел], а не клавиши [возврат]. В то время как слепые пользователи могут понять, что виджет управляется флажком, зрячие пользователи клавиатуры будут сбиты с толку, поскольку флажок не виден — что-то, что я чувствовал, было нарушением правил в этом случае использования.
Использование псевдокласса :target :
- Добавляет открытие/закрытие меню вне холста в историю браузера (вталкивая хэш в адресную строку). Это потребует JavaScript для запуска Event.preventDefault() , чтобы избежать этого (и потенциально раздражающего перехода к началу страницы).

И могут быть другие предостережения, которые я пропустил. В любом случае, выбор техники зависит как от предпочтений, так и от требований вашего проекта. В любом случае, я отвлекся…
Вот интерактивная часть CSS:
Шаг 4: Добавьте немного CSS для интерактивности.Результат при нажатии:
Рисунок 3: Результат отображения гамбургер-меню при его открытии.Как все это работает
По сути, псевдокласс :target дает нам новое «состояние» для стилизации целевой навигации. Когда главное меню было выбрано (с его хешем, добавленным к URL-адресу), мы теперь можем выдвинуть меню. Это немного похоже на :focus псевдокласс для целевого элемента (не самой ссылки).
Мы также разрешили отображать «фон», когда навигация выбрана.
Вы заметите, что основной значок гамбургера связан с идентификатором навигации, а значок закрытия и фоновые кнопки связаны с основным значком гамбургера. Это позволяет нам щелкнуть значок закрытия или фон, чтобы удалить «фокус » — или на самом деле :target — из навигации. Если бы фон не был ссылкой, на него нельзя было бы кликнуть без JavaScript.
Если бы фон не был ссылкой, на него нельзя было бы кликнуть без JavaScript.
Я также связал селекторы :target с атрибутом [ aria-expanded=»true» ] в CSS. В конечном итоге мы будем постепенно улучшать гамбургер-меню с помощью JavaScript, чтобы не переходить к заголовку при нажатии — избегая предостережения, о котором я упоминал ранее. Перехват JavaScript хэш-поведения браузера означает, что псевдокласс :target больше не будет работать. Когда это произойдет, мы воспользуемся преимуществами [ aria-expanded ] для стилизации переключения с значениями true/false , как мы могли бы иметь в прошлом с классами.
А пока это прекрасно работает и без JavaScript.
Я добавил медиа-запрос @supports, чтобы указать предпочтительную позицию position:fixed CSS для браузеров (как мобильных, так и настольных), которые его поддерживают. Иначе хромые браузеры и устройства — я смотрю на тебя iOS — получит position:absolute .
Шаг 5. Стили увеличенного экрана
Поскольку мы не хотим, чтобы гамбургер-меню отображалось на немобильных устройствах (или на больших экранах в целом), мы добавим для этого необходимый медиа-запрос. Затем мы стилизуем его так, чтобы он выглядел как горизонтальная навигация:
Шаг 5: CSS для оформления навигации на больших экранах.Результат:
Рисунок 4: Результирующее отображение навигации в стиле для больших экранов.Вуаля! Были сделаны!
Собираем все вместе
Вот окончательный CSS:
Окончательный CSS для адаптивного гамбургер-меню. Попробуйте мой CodePen сами:
→ Гамбургер-меню на чистом CSS без JavaScript.
Примечание: вы также можете продемонстрировать версию меню с флажками.
Несмотря на то, что мы можем заставить меню вне холста работать полностью с помощью CSS, повысив его производительность и надежность, нам все равно потребуется JavaScript, чтобы каким-то образом улучшить интерактивность, связанную с недостатками любого метода. Вы также можете использовать JavaScript, чтобы предотвратить прокрутку страницы при открытом меню.
Вы также можете использовать JavaScript, чтобы предотвратить прокрутку страницы при открытом меню.
Также стоит отметить, что приличный уровень (и, возможно, самый важный уровень) доступности может быть достигнут без JavaScript. Однако трудно обеспечить надежный уровень доступности без возможности JavaScript манипулировать DOM (например, управление фокусом, обновления атрибутов ARIA и т. д.).
Для получения дополнительной информации об улучшении доступности вашего веб-сайта с помощью JavaScript ознакомьтесь со следующими статьями:
- Использование атрибутов ARIA для настройки состояния и стиля JavaScript
- Написание JavaScript с учетом доступности
Мне бы хотелось услышать ваши комментарии по поводу моего подхода к гамбургер-меню на чистом CSS.
21 января 2019 г.: Отредактирована статья и обновлены примеры кода для удаления ненужных атрибутов ARIA и улучшения специальных возможностей.
Узнав больше об использовании ARIA, а также о разработке и тестировании специальных возможностей в целом, я понял несколько вещей:
- JavaScript определенно занимает свое место и должен быть частью любого надежного шаблона пользовательского интерфейса для специальных возможностей.



 е. не JavaScript ).
е. не JavaScript ). Почему это тег привязки? Я объясню позже.
Почему это тег привязки? Я объясню позже. 
 Другими словами, CSS немного сложнее. Вы можете получить <метка> (даже несколько меток) в другом месте.
Другими словами, CSS немного сложнее. Вы можете получить <метка> (даже несколько меток) в другом месте.