Как сделать адаптивное видео YouTube на сайте
Сегодня расскажу, как сделать адаптивное видео YouTube на сайте и для чего это надо. Известно, что адаптивные сайты нужны для нормального их отображения на мобильных устройствах. Но, если на сайте, Вы размещаете видео, то и оно должно быть адаптивным.
Для всех тех, кто интересуется не только адаптивностью, но и успешностью на YouTube тоже есть отличные новости. Требуются подписчики на канал или же просмотры, лайки и комментарии под видео? Сегодня все это можно заказать у команды профессионалов, онлайн пиар сервис удовлетворит своим широким ассортиментом услуг даже самого изысканного пользователя популярного видео хостинга.
Для тех, кто не понимает, о чем идет речь — я поясню. Вот так мой сайт выглядит на мобильном телефоне.
То есть, страница сайта хорошо вписывается в экран смартфона, и это дает удобный просмотр страниц. Также должно выглядеть и видео. Но, если на сайте видео не адаптивное, то оно будет выглядеть приблизительно, так как на скрине ниже.
Здесь видно, что видео на мобильном телефоне не вмещается в экран, и просматривать его будет неудобно. Все эти проблемы могут учитываться поисковиками, поэтому лучше это исправить. После проверки своего сайта в Яндекс инструментах, я получил следующий отчет
Также я проверил сайт и в Google, и тоже получил неплохие результаты. Но над некоторыми проблемами придется еще поработать.
Советую и Вам проверить свой сайт (ы) на мобильность, и узнать, какие ошибки в нем таятся.
Итак, мы разобрались, для чего нужно делать адаптивное видео на сайте, и пора перейти к делу.
Найдите в своей теме файл style.css и вставьте в него, в самый конец следующий код:
/* Адаптация видео */ .video-block { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .video-block iframe, .video-block object, .video-block embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /* Адаптация видео */ . position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; }
.video-block iframe, .video-block object, .video-block embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
Вот в принципе и все. Теперь для вставки видео с YouTube или Vimeo на свой сайт, делаем все то же самое, как и прежде: переходим в текстовый редактор; вставляем код видео; но потом оборачиваем его в блок div. Вот как это выглядит:
<div> … код youtube или vimeo … </div>
Зайдите теперь на страницу сайта с мобильного телефона, и посмотрите, как выглядит видео. Оно должно быть видно полностью, как на скриншоте ниже
Если после проделанных манипуляций, у Вас ничего не изменилось, тогда проверьте, все ли Вы сделали правильно. Даже, если у Вас сам сайт не адаптивный, то это никак не должно влиять на видео.
5 простых техник адаптивного дизайна в блоге студии Реймакс
С увеличением количества устройств, используемых для выхода в интернет, владельцам веб сайтов всё чаще нужно задумываться об адаптивной верстке. Благодаря ней можно быть уверенным, что сайт будет хорошо отображаться на любом устройстве.
Адаптивные изображения
Выравнивание изображений по центру является главным аспектом адаптивного дизайна. Код ниже позволяет показывать изображение на странице с учётом ширины колонки. Например, ширина колонки 600, изображения 1000 пикселей. На странице ширина изображения будет равна 600 пикселям. При изменении размеров окна браузера и соответственно ширины колонки, размер изображения будет меняться в меньшую или большую сторону.
img {
max-width: 100%;
}
Адаптивное видео
В новой спецификации HTML5 у нас появилась возможность более простой вставки видео на страницы. А чтобы видео тоже подстраивалось под размер колонки достаточно добавить следующий код:
video {
max-width: 100%;
height: auto;
}
Адаптивное видео с Youtube
Как было показано выше нет ничего сложного в отображении адаптивных изображений и видео. Поскольку Youtube является крупнейшим видео сервисом в мире, чаще всего видео будет храниться именно там.
Поскольку Youtube является крупнейшим видео сервисом в мире, чаще всего видео будет храниться именно там.
Вот правильная разметка для плеера:
<div> <iframe src="http://www.youtube.com/embed/jy3weRw5UJY" frameborder="0"></iframe> </div>
Теперь осталось добавить css свойства:
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Адаптивное меню навигации
Меню навигации является основой любого сайта. Но, при просмотре сайта на мобильном устройстве оно, чаще всего, становится нечитабельным. На самом деле, в таких случаях гораздо проще использовать тег select для оформления меню.
Вот простой способ его создания. Для начала нам понадобится меню для основных дисплеев, его оформим в тег ul и select для мобильных устройств.
<nav> <ul> <li><a href="/">Home</a></li> <li><a href="/collections/all">Books</a></li> <li><a href="/blogs/five-simple-steps-blog">Blog</a></li> <li><a href="/pages/about-us">About Us</a></li> <li><a href="/pages/support">Support</a></li> </ul> <select> <option selected="selected">Select</option> <option value="/">Home</option> <option value="/collections/all">Books</option> <option value="/blogs/five-simple-steps-blog">Blog</option> <option value="/pages/about-us">About Us</option> <option value="/pages/support">Support</option> </select> </nav>
А ниже представлен код css. Мы скрываем тег select по умолчанию и показываем только тогда, когда разрешение экрана меньше 960 пикселей.
nav select {
display: none;
}
@media (max-width: 960px) {
nav ul { display: none; }
nav select { display: inline-block; }
}
Адаптивные таблицы
Таблицы и адаптивный дизайн — не самое лучшее сочетание.
<table> <thead> <tr> <th>First Name</th> <th>Last Name</th> <th>Job Title</th> </tr> </thead> <tbody> <tr> <td>James</td> <td>Matman</td> <td>Chief Sandwich Eater</td> </tr> <tr> <td>The</td> <td>Tick</td> <td>Crimefighter Sorta</td> </tr> </tbody> </table>
/*
Generic Styling, for Desktops/Laptops
*/
table {
width: 100%;
border-collapse: collapse;
}
/* Zebra striping */
tr:nth-of-type(odd) {
background: #eee;
}
th {
background: #333;
color: white;
font-weight: bold;
}
td, th {
padding: 6px;
border: 1px solid #ccc;
text-align: left;
}
Теперь у нас есть html разметка и базовые css стили. Давайте сделаем таблицы адаптивными. Для этого мы зададим отображение элементов таблицы как блоков.
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
/* Force table to not be like tables anymore */
table, thead, tbody, th, td, tr {
display: block;
}
/* Hide table headers (but not display: none;, for accessibility) */
thead tr {
position: absolute;
top: -9999px;
left: -9999px;
}
tr { border: 1px solid #ccc; }
td {
/* Behave like a "row" */
border: none;
border-bottom: 1px solid #eee;
position: relative;
padding-left: 50%;
}
td:before {
/* Now like a table header */
position: absolute;
/* Top/left values mimic padding */
top: 6px;
left: 6px;
width: 45%;
padding-right: 10px;
white-space: nowrap;
}
/*
Label the data
*/
td:nth-of-type(1):before { content: "First Name"; }
td:nth-of-type(2):before { content: "Last Name"; }
td:nth-of-type(3):before { content: "Job Title"; }
td:nth-of-type(4):before { content: "Favorite Color"; }
td:nth-of-type(5):before { content: "Wars of Trek?"; }
td:nth-of-type(6):before { content: "Porn Name"; }
td:nth-of-type(7):before { content: "Date of Birth"; }
td:nth-of-type(8):before { content: "Dream Vacation City"; }
td:nth-of-type(9):before { content: "GPA"; }
td:nth-of-type(10):before { content: "Arbitrary Data"; }
}
Адаптивная потоковая передача видео — лучший способ развертывания видео
Мы сняли видео, в котором объясняется, как работает адаптивная потоковая передача. Вы можете посмотреть его здесь или прочитать об этом ниже.
Вы можете посмотреть его здесь или прочитать об этом ниже.
Люди часто беспокоятся об использовании видео для обучения, поскольку они помнят, что видеофайлы могут быть очень большими, потреблять трафик и иногда давать прерывистые результаты. Все это может быть правдой, но это еще не все.
Если вы размещаете видеофайл на обычном веб-сайте, есть одно видео, которое доставляется на все устройства независимо от размера экрана или скорости соединения.
Вот наше видео о здоровье. Это 5,20 минуты и 162 МБ. Это хороший размер для видео, поскольку оно было сжато, но видео одинакового размера будет обслуживаться на всех различных устройствах.
Здесь вы можете посмотреть наше видео о здоровье на YouTube.
Видеохостинги, такие как YouTube, Vimeo и Wistia, используют так называемую адаптивную потоковую передачу для более эффективной доставки видео.
Адаптивная потоковая передача (также известная как потоковая передача с адаптивным битрейтом) — это технология, предназначенная для доставки видео пользователю наиболее эффективным способом и в максимально удобном качестве для каждого конкретного пользователя.
Как это работает?
Когда видео загружается, создается несколько разных версий видео — для разных размеров экрана и для плавного воспроизведения при разных скоростях подключения.
Программное обеспечение в основном определяет ответ на три вопроса:
- Что это за устройство?
- Каково соединение?
- Какое видео лучше всего использовать?
Когда он ответит на эти вопросы, он покажет наиболее подходящую версию видео для устройства.
Вот адаптивный бит. Каждое видео разбито на части продолжительностью около 4 секунд (может варьироваться). Если программное обеспечение обнаружит, что скорость соединения упала, оно предоставит более подходящее видео.
Если скорость соединения затем меняется и становится лучше, оно «адаптируется» и отправляет видео лучшего качества.
Другими словами, программа продолжает задавать последние два вопроса.
Зритель вряд ли заметит какие-либо изменения, но видео воспроизводится плавно. Так работает YouTube (и без него он не работал бы так хорошо).
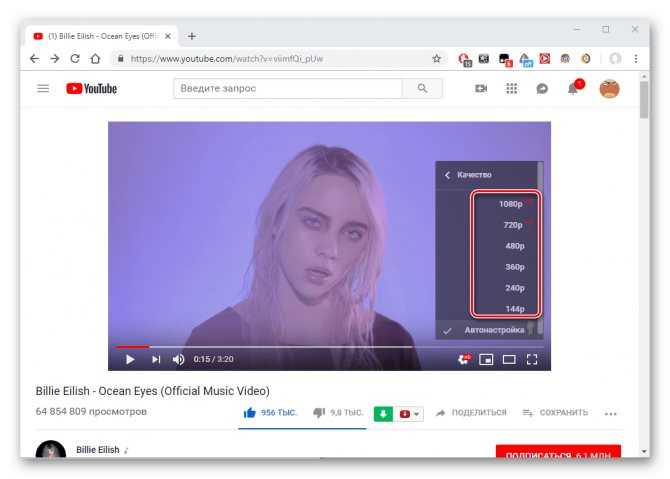
Если вы нажмете кнопки «Настройки» на видео YouTube, вы можете выбрать размер видео, которое вы хотите просмотреть. Попробуйте сейчас https://youtu.be/UgizCwaeFZs, видео откроется в новой вкладке. Выберите шестеренку «Настройки» (внизу справа, когда вы наводите курсор на видео), затем выберите «Качество», и вы поймете, что я имею в виду.
Чаще всего установлено значение «Авто», что позволяет адаптивной потоковой передаче выполнять свою работу.
Использование видео для обучения уже давно стало популярным, но не все используют эту умную технологию, а жаль.
Вы помните старые телефоны Nokia?
В свое время они были великими. Время автономной работы было замечательным, но большинство людей в наши дни предпочли бы смартфон.
Время автономной работы было замечательным, но большинство людей в наши дни предпочли бы смартфон.
Адаптивная потоковая передача немного похожа на эту — это просто гораздо лучшая технология, которая обеспечивает лучшие результаты.
json — невозможно воспроизвести видео YouTube на адаптивной карте Microsoft
Задать вопрос
спросил
Изменено 1 год, 2 месяца назад
Просмотрено 597 раз
У меня есть потребность воспроизводить любое видео в формате mp4 на адаптивной карте. Я ссылался на приведенный ниже веб-сайт о том, как включить медиа в адаптивные карты:
https://adaptivecards.io/explorer/Media.html
Пример видео по ссылке выше работает отлично. Но если я заменю URL-адрес видео любой другой ссылкой URL-адреса видео YouTube или mp4, это видео не будет воспроизводиться. Ниже представлена карта, которую я создал.
Но если я заменю URL-адрес видео любой другой ссылкой URL-адреса видео YouTube или mp4, это видео не будет воспроизводиться. Ниже представлена карта, которую я создал.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"тип": "Адаптивная карта",
"версия": "1.3",
"fallbackText": "Эта карточка требует просмотра мультимедиа. Попросите вашу платформу обновить Adaptive Cards v1.1 для этого и многого другого!",
"тело": [
{
"тип": "Медиа",
"плакат": "https://adaptivecards.io/content/poster-video.png",
"источники": [
{
"mimeType": "видео/mp4",
"url": "https://www.youtube.com/watch?v=pxhqeHFLAF0"
}
]
}
]
}
Пожалуйста, помогите мне, как воспроизвести видео с YouTube в адаптивных картах.
- json
- youtube
- botframework
- адаптивные карты
- видеоплеер
11
Оказывается, веб-чат поддерживает URL-адреса YouTube во вложениях к видео.

 video-block {
video-block {