Адаптация сайта под мобильные
Откройте свой сайт на мобильном и попробуйте оставить заказ или найти подробности об услуге. Если все прошло гладко, поздравляю – вашим сайтом можно гордиться пользоваться с мобильника. Если же пришлось прищуриваться, чтобы прочитать мелкий текст, или тыкать пальцем несколько раз, пытаясь попасть в нужную кнопку – значит, нужны доработки.
Хьюстон, у нас проблема
Самый простой способ проверить адаптацию сайта под мобильные устройства – открыть его на этих самых мобильных (смартфон, планшет). Явные признаки проблем:
Сайт или какие-то его части (картинки, таблицы) не помещаются целиком в экран:
Всё слишком мелкое, не получается с первого раза попасть пальцем в кнопку или ссылку:
Приходится прокручивать несколько экранов шапки (или фильтров), чтобы добраться до контента:
Всплывающие баннеры (более 50% экрана), либо слишком много рекламы:
Если смартфона под рукой нет или он не подключен к сети, можно воспользоваться онлайн-сервисами с обычного компьютера:
1. Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Вбиваем адрес сайта, жмем «Проверить», видим результат:
2. Проверка мобильных страниц от Яндекса: https://webmaster.yandex.ru/site/tools/mobile-friendly/ (если ваш сайт уже добавлен в Яндекс.Вебмастер)
Выбираем адрес сайта, жмем «Проверить», видим результат:
3. Проверка в браузере в Инструментах разработчика
Открываем сайт в браузере и в меню (браузера) ищем пункт «Дополнительные инструменты» – «Инструменты разработчика». Либо жмем на клавиатуре F12. Если не сработало F12, жмем сочетание клавиш CTRL + Shift + I. Справа или внизу браузера нам откроется Панель разработчика, на ней жмем на иконку переключения на мобильные устройства и выбираем модель смартфона, на которой хотим проверить сайт:
Ключ на старт
Итак, проблема выявлена, теперь нужно определиться, каким мы хотим видеть свой сайт на мобильных устройствах.
Для разработки макета сайта для мобильных можно обратиться:
– К профессиональным дизайнерам. С ними сразу оговорите, для каких размеров экрана вам нужны макеты (например, 320 пикселей в ширину для смартфонов и 768 пикселей в ширину для планшетов) и для каких разделов сайта (например, главная страница, типовая внутренняя страница, список статей в блоге и статья блога). Что еще стоит проверять, принимая макет от дизайнера, читайте в статье.
– Сразу к верстальщикам. Некоторые верстальщики сами решают, куда и какие блоки сайта смещать, чтобы контент помещался в экран мобильника. Будьте готовы к тому, что результат может вас удивить – как приятно, так и не очень. Поэтому перед заказом попросите показать вам примеры работ, чтобы убедиться, что этот верстальщик адаптирует сайты адекватно.
– К собственным изобразительным способностям. Если у вас есть понимание, что вы хотите получить в итоге, и эта итоговая версия не требует отдельного дизайна (использует текущие решения), то вы можете на словах и стрелочках расписать ТЗ для верстальщика в том же ворде.
Поехали!
Приступаем к адаптации сайта под мобильные.
Шаг 1. Указываем тег Viewport
Нам нужно сообщить браузеру, что контент нашего сайта будет подстраиваться под ширину устройства (обычного компьютера, планшета или смартфона) и должен показываться в оригинальном масштабе. Для этого добавляем мета-тег viewport в секцию <head> в коде сайта (можно поставить перед тегом title):
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Автосервис Mr Red: ремонт и обслуживание автомобилей в Красноярске</title>
Здесь:
width=device-width – говорит браузеру, что ширина его окна должна быть равна ширине устройства,
initial-scale=1 – сайт нужно показать в обычном масштабе (без увеличения или уменьшения).
Если не указать тег viewport, то браузер будет по умолчанию считать ширину контента равной стандартной ширине для десктопа (1024 пикселя) – и на телефоне с шириной 340 пикселей ваш сайт будет уменьшен в 3 раза. Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.
Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.
Шаг 2. Обновляем стили сайта
Берем макеты сайта для мобильных устройств и добавляем в стили сайта дополнительные правила для отображения блоков на разной ширине экрана:
/*
… стандартные правила CSS …
например, выводим карточки товаров по 4 в ряд
*/
@media (max-width:768px) {
/*
… правила для планшетов …
выводим карточки товаров по 2 в ряд
*/
}
@media (max-width:320px) {
/*
… правила для смартфонов …
выводим карточки товаров по 1 в ряд
*/
}
Теперь браузер будет смотреть на ширину устройства и применять дополнительно нужный блок правил для отображения сайта.
Что чаще всего делают дополнительные стили:
– Уменьшают число блоков в одном ряду. Например, на обычном компьютере выводится 4 блока в ряд (карточки товаров). Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.
Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.
– Скрывают какие-то блоки (совсем или под ссылку «Развернуть»). Например, у товара внушительное описание, которое на компьютере занимает почти целый экран. На телефоне такое описание может занять до 10 экранов. Их придется долго и нудно пролистывать, чтобы добраться до отзывов о товаре. Чтобы не нагружать пользователя, покажем на мобильных первый абзац описания, а остальной текст спрячем под ссылку «Показать все». Кто захочет прочитать полное описание, развернет его, в то время как все остальные будут избавлены от долгого пролистывания.
– Изменяют размеры элементов. Уменьшают обычно картинки, отступы между блоками текста и слишком крупные заголовки. В то же время стоит, наоборот, увеличить мелкий текст (иначе его будет невозможно прочитать на телефоне), размеры кнопок (чтобы можно было попасть в них пальцем, и не только детским) и отступы между интерактивными элементами (чтобы не промахиваться между рядом стоящими ссылками или чекбоксами).
– Добавляют горизонтальную прокрутку таблицам. Если в таблице много столбцов, то она не поместится на экране телефона. В таком случае стоит добавить правила, чтобы эти таблицы можно было прокручивать вправо-влево на узких экранах.
Шаг 3. Дорабатываем дизайн сайта
Для некоторых элементов сайта понадобится более серьезная проработка для показа на мобильных. Как правило, это шапка сайта, меню и фильтры в каталоге товаров.
– Шапка сайта и меню. Если просто переместить все строчки в шапке сайта друг под друга (чтобы поместилось в ширину), то на телефоне такая шапка займет весь экран. Переходя по страницам сайта, человек будет вынужден раз за разом пролистывать экран с этой шапкой. Добавьте сюда 5-6 пунктов меню – и пользователь никогда не долистает до контента.
Поэтому на мобильных нужно сократить число элементов в шапке (например, убрать кнопку заказа обратного звонка и форму для поиска), а меню спрятать под иконку «гамбургера». Тогда шапка сайта будет занимать максимум четверть экрана телефона.
Тогда шапка сайта будет занимать максимум четверть экрана телефона.
– Фильтры. В большинстве случаев фильтр по каталогу товаров располагают в левой части страницы. То есть в коде сайта сначала идет фильтр, а потом список товаров. Из-за этого на мобильных устройствах блок со списком товаров «переезжает» под блок с фильтром – и пользователь сайта рискует вообще не понять, что список товаров на этой странице есть (если фильтров много). Решается проблема просто – скрываем фильтр на мобильных под кнопку «Фильтр». Нажав ее, пользователь развернет необходимые фильтры. А по умолчанию список товаров будет виден сразу в первом экране.
Шаг 4. Сокращаем количество рекламы и всплывающих окон
Если у вас на сайте есть рекламные блоки, посмотрите, не стоит ли их чуть «подрезать», чтобы не занимать все место на отнюдь не бесконечных экранах смартфонов. Не обязательно убирать всю рекламу, достаточно будет лишь сократить ее количество. Например, оставить один баннер вместо четырех.
Аналогично и для всплывающих окон. Если спустя какое-то время после загрузки сайта «всплывает» окно с подпиской, спецпредложением и т.п. и при этом занимает более 50% экрана – либо уменьшите это окно до четверти экрана, либо вообще откажитесь от него. Во-первых, на телефонах такие окна раздражают пользователей гораздо сильнее, чем на обычных компьютерах. Во-вторых, поисковые системы могут понижать позиции сайтов с «назойливой» рекламой.
Шаг 5. Сокращаем количество контента
Если на сайте есть контент, который вы полностью скрываете от мобильных пользователей (не под кнопки «Подробнее», «Фильтр» и прочие, а совсем скрываете), то нет смысла вообще загружать этот контент на мобильное устройство – это дополнительный «вес» страницы, и он будет увеличивать драгоценное время загрузки сайта.
Пример: в статье на Хабре, открываемой с обычного компьютера, комментарии к статье загружаются сразу же в конце страницы – https://habr.com/company/mosigra/blog/427133/. А если открыть эту статью с мобильного, то страница будет содержать только текст статьи, без комментариев (и они не скрыты, они просто не выводятся для мобильных устройств). Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Для разграничения контента программист может как написать свой модуль, так и воспользоваться одним из готовых решений по определению типа устройства (например, MobileDetect). Во многие CMS такая функция уже встроена по умолчанию (например, wp_is_mobile в WordPress).
Шаг 6. Проверяем все страницы
Если на сайте до 200 страниц – лучше действительно отсмотреть их все. Потому что 20 карточек товаров могут отображаться нормально, а в описание 21-й кто-нибудь вставил видеоролик и прописал у него строго ширину в 900 пикселей – и вот этот ролик уже не помещается в экран мобильного.
Впрочем, если у вас тысячи страниц, то отсматривать каждую – не такая уж полезная трата времени. Тогда стоит проверить только важные страницы (продающие страницы, страницы с высоким трафиком и т. п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
Итог
Для сайта быть адаптивным под разные устройства – как для человека соблюдать правила этикета. Конечно, вы можете не говорить «здравствуйте» и «до свидания», «пожалуйста» и «спасибо», но тогда не обижайтесь, если желающих находиться рядом с вами будет становиться все меньше и меньше. Так же и с сайтом – если вы не уважаете своих пользователей и не готовы предоставить им удобный сайт на любых устройствах, не обижайтесь, если они тихо и спокойно уйдут к конкурентам.
Если стремление адаптировать свой сайт к мобильным есть, а умения нет – обращайтесь к нам, поможем с адаптивностью.
После настройки сайта под мобильные устройства не забудьте про техническую оптимизацию – для мобильных есть свои дополнительные нюансы, подробности расписали в этой статье.
Как правильно создать мобильную версию сайта
38185
| How-to | – Читать 10 минут |
Прочитать позже
Инструкцию одобрил
Tech Head of SEO в TRINET. Group
Group
Рамазан Миндубаев
Адаптация сайта под смартфоны и планшеты необходима, поскольку больше 48% пользователей (по данным Яндекс.Радара) пользуются интернетом именно с мобильных устройств. Для поисковых систем адаптивность сайта — один из важных факторов ранжирования.
Особенности адаптации сайта под мобильные устройства
Оптимизация сайта для мобильных устройств позволяет корректно отображать ресурс на различных разрешениях планшетов или смартфонов. Сайт необходимо адаптировать по следующим причинам:
- Согласно исследованиям, большинство посетителей заходят на сайты с мобильных устройств. В 2018 году их количество составило 52%.
- Удобство использования проекта на мобильных гаджетах повышает лояльность аудитории и уменьшает количество отказов.
- Адаптивная версия увеличивает количество потенциальных клиентов и повышает продажи.
- Для поисковых систем адаптивность к мобильным устройствам — один из факторов ранжирования.

Адаптивная/мобильная версия должна обладать следующими свойствами:
- удобство всех элементов навигации, чтобы посетители могли на них с легкостью нажимать вне зависимости от разрешения устройства;
- использование только вертикальной прокрутки, простая опция поиска, меню перехода на главную страницу;
- отдельная карта сайта (в случае реализации мобильной версии), содержащая все те же страницы, что и основной сайт;
- удобство при заполнении форм и простота совершения всех конверсионных действий;
- структурированность текста для быстрого восприятия — наличие заголовков, разделов, маркированных списков и визуального контента;
- высокая скорость загрузки мобильных страниц. Проверить скорость можно посредством Google PageSpeed Insights;
- отсутствие элементов, работающих на Flash-технологии, всплывающих окон и рекламы;
- адаптивность размера изображений и видеоматериалов — в случае с видео поддерживается YouTube;
- разметка телефонного номера <a href=»tel:+**********»>8 (***)***-**-**</a>, функция удобного набора номера с сайта при клике на контактный номер телефона;
- чтение текста на любом элементе без затруднений.

Варианты оптимизации под мобильные устройства
1. Адаптивный дизайн — оптимальное решение для небольших ресурсов, таких как лендинги, сайты-визитки, блоги, сайты услуг.
2. Отдельная мобильная версия на субдомене — наиболее трудоемкий вариант, подходящий для крупных порталов, социальных сетей и интернет-магазинов с широким ассортиментом. Или конструкторы мобильной версии ресурсов.
Рассмотрим эти варианты подробнее.
Адаптивный дизайн
Благодаря адаптивному дизайну ресурс будет удобен для использования на всех устройствах, сохраняя при этом сходный внешний вид с основной версией. Google рекомендует использовать именно такой вариант для адаптации проекта под переносные устройства.
Элементы ресурса при этом будут сдвигаться по вертикали в зависимости от разрешения девайса.
Некоторые крупные элементы сайта при адаптивном дизайне необходимо скрывать для мобильных устройств или же заменять их на более компактные.
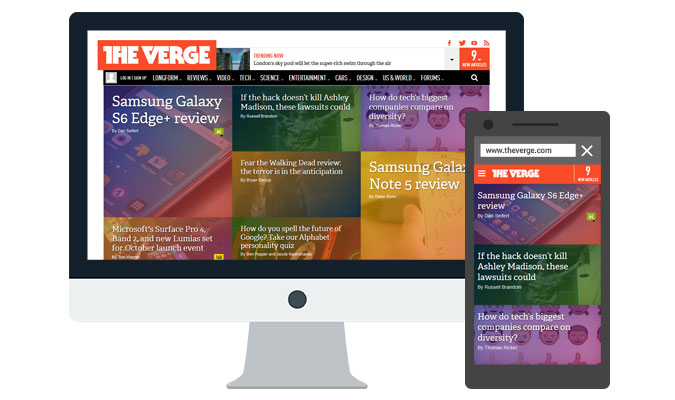
Десктопный вариант:
Мобильный вариант:
Для настройки подойдут CSS-фреймворки — например, bootstrap, в котором можно оптимизировать сайт для мобильных устройств либо использовать медиа-запросы (CSS3 Media Queries).
Рассмотрим детальнее Bootstrap:
В данный популярный инструмент включены следующие компоненты:
- HTML и CSS-шаблоны;
- сетка;
- типографика;
- блоки навигации;
- веб-формы;
- кнопки;
- JavaScript-расширения.
При оптимизации сайта под телефон важно придерживаться инструкций Bootstrap. Краткий алгоритм действий:
- Подключим к проекту файлы CSS, а также при необходимости — jQuery и JavaScript.

- Проверим ресурс на соответствие последним стандартам веб-разработки: должен использоваться HTML5 и метатег viewport, предназначенный для контроля размера окна просмотра и масштаба страницы.
- При сложностях с такими программами как, например, Google Maps, нужно переопределить box-sizing: border-box для необходимого виджета.
- В код нужно добавить предопределенные классы Bootstrap Grid или использовать препроцессоры Sass для создания собственной разметки.
Конструктор мобильной версии сайта
Подобных сервисов — десятки. В данной статье мы рассмотрим Wirenode — простой в использовании конструктор мобильных сайтов, бесплатный для персонального использования. Позволяет создать мобильную версию блога на отдельном домене, при условии, что на ресурсе есть RSS-лента.
Тарифы Wirenode предусматривают бесплатное использование для создания одного сайта:
Пройдем регистрацию в сервисе:
После заполнения полей, выбора типа аккаунта и введения капчи нажмем «Create my account».
Инструмент предлагает создать новый моб. сайт при наличии на нем RSS-ленты. После ввода URL-адреса ресурса нажмем «Mobilize Blog»:
После этого укажем домен и перейдем к редактированию:
В сервисе доступен предварительный просмотр мобильного сайта:
Можно выбрать одну из трех моделей телефонов:
После редактирования в десктопный вариант нужно добавить виджет, информирующий о том, что доступна мобильная версия, которая находится на другом домене:
Мобильная версия для ресурсов WordPress
При оптимизации сайта для мобильных устройств в WordPress самым простым решением будет изменение темы на адаптивную либо установка плагина для мобильной версии. При использовании темы с адаптивным дизайном ресурс выглядит таким образом в полной версии:
А так — в мобильной:
В адаптивном варианте изображение меняет размер с учетом ширины экрана смартфона, меню открывается с помощью клика на значок в виде трех горизонтальных линий, блоки, расположенные в правой части десктопной версии, переносятся вниз.
Чтобы выбрать тему с адаптивным дизайном для собственного проекта, перейдем в подраздел «Темы» раздела «Внешний вид» и нажмем «Добавить новую»:
В фильтрах характеристик выберем «Адаптивный дизайн» и нажмем «Применить фильтр»:
Получим список тем с адаптивным дизайном, среди которых можно выбрать наиболее подходящую для собственного проекта:
Также для WordPress можно использовать следующие плагины:
1. AMP для WP — Ускоренные мобильные страницы
Google Accelerated Mobile Pages (AMP) — библиотека с открытым программным кодом, помогающая создавать быстро загружающиеся упрощенные версии страниц сайта, которые хорошо выглядят на смартфонах.
Принцип работы строится на том, что создается дубликат ресурса с использованием AMP HTML. При этом отключаются скрипты, которые замедляют скорость загрузки сайта, после чего средствами Google страницы сайта обрабатываются для наиболее быстрой загрузки.
Установим и активируем плагин, затем перейдем к его настройке — для этого зайдем в подраздел «Settings» раздела «AMP». Загрузим логотип и сохраним изменения, нажав «Save changes»:
Затем перейдем в раздел «Design» для работы над внешним видом мобильной версии:
Выберем тему оформления:
После выбора темы можно изменить цвета и шрифты в разделе «Global», настроить хэдер и футер, например, добавить кнопку звонка во вкладке «Header». В разделе «Social» можно добавить кнопки социальных сетей.
После завершения настройки активируем в разделе «Advance Settings» перенаправление на AMP-версию сайта для мобильных устройств:
После этого ресурс на портативных устройствах будет выглядеть таким образом:
2. WPtouch
Также в WordPress можно использовать плагин WPtouch. Перейдем в раздел «Плагины», выберем «Добавить новый», найдем WPtouch с помощью поиска и нажмем «Установить»:
После этого активируем плагин и перейдем к его настройке:
В плагине можно настроить тему:
Здесь можно отрегулировать цветовую схему сайта, добавить при необходимости иконку. Доступен предварительный просмотр внесенных изменений в эмуляторе мобильного телефона:
Доступен предварительный просмотр внесенных изменений в эмуляторе мобильного телефона:
После внесения изменений на реальном смартфоне сайт выглядит так:
В подвале отображаются кнопки переключения мобильной и компьютерной версий:
Помимо указанных, можно использовать следующие плагины:
- PageBuilder — конструктор для создания адаптивного дизайна:
- Mobile Smart — определяет, с какого устройства зашел посетитель, и показывает десктопную либо мобильную версию ресурса:
- WP Mobile Edition — позволяет создавать мобильную версию на субдомене:
Мобильная версия проекта на субдомене
В соответствие с рекомендациями поисковых систем, мобильную версию рекомендуется создавать на поддомене. При этом обычно используется единая база данных для родительского домена и субдомена. Посетитель автоматически перенаправляется на субдомен, если он зашел на ресурс с портативного устройства.
Мобильная версия имеет облегченный вес и упрощенный дизайн, однако на ней должны быть доступны все страницы, которые есть на основной версии. Также в мобильной версии должна быть возможность перейти на основную версию.
Согласно рекомендациям Google, чтобы поисковики не считали контент на мобильной версии дублированным, необходимо в код каждой страницы полной версии добавить:
<link rel="alternate" href="http://m.domen.ru/страница/" >
При этом в коде мобильной страницы устанавливается ссылка на каноническую версию:
<link rel="canonical" href="http://domen.ru/страница/" >
Полная версия интернет-магазина:
Адаптированный сайт на субдомене мобильной версии:
Проверка отображения ресурса на разных девайсах
Чтобы проверить, как выглядит сайт при различных разрешениях экрана, воспользуемся онлайн-инструментами, к примеру, Screenfly:
Инструмент позволяет выбрать нужный тип устройства — компьютер, планшет, смартфон или телевизор, а также указать разрешение его экрана:
Сайт, рассматриваемый в данном примере, не адаптирован под мобильные устройства:
Заключение
Адаптировать ресурс под портативные девайсы можно используя различные инструменты. Подходящий вариант подбирают в зависимости от специфики проекта:
Подходящий вариант подбирают в зависимости от специфики проекта:
- Для большинства сайтов оптимально подойдет адаптивный дизайн, достаточно простой в реализации, однако требующий базовых знаний верстки мобильных сайтов.
- Можно использовать конструкторы мобильных сайтов, но в большинстве вариантов они будут платными, либо обладать определенными ограничениями.
- Для сайтов на WordPress проще всего получить адаптивную версию с помощью готовых шаблонов, либо плагинов.
- На крупных порталах часто используют поддомен для отдельной мобильной версии проекта.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Мнение авторов гостевого поста может не совпадать с позицией редакции и специалистов компании Serpstat.
Оцените статью по 5-бальной шкале
4 из 5 на основе 10 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Анастасия Сотула
Как узнать ключевые слова конкурентов для Google и Яндекс
How-to
Анастасия Сотула
Как продвигать Landing page
How-to
Анастасия Сотула
▷ Какие страницы закрыть от индексации: запрет индексации отдельных страниц и сайта полностью
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Способы адаптации и оптимизации сайта под мобильные устройства – Plerdy
Мобильная версия сайта — это то, как видит ваш сайт пользователь с мобильного устройства — телефона или планшета.
По данным Statcounter, в мире более половины пользователей ищут что-то в интернете именно с мобильных. Google, в свою очередь, в руководстве для занятых руководителей The Mobile Playbook Google утверждает, что 40% пользователей уйдут на сайт конкурента, если у него есть хорошая мобильная версия. Неслучайно не оптимизированная мобильная версия или ее отсутствие снижает рейтинг интернет-ресурса в поисковой выдаче этого поисковика.
Также важно отметить, что сегодня поисковая система индексирует в первую очередь мобильную версию, и на основе этой информации определяет позицию веб-ресурса в результатах выдачи. Все ради удобства большинства, которое и составляют мобильные пользователи.
Как узнать оптимизирован ли мой сайт под мобильные устройства?
Если ваш сайт адаптирован под мобильные устройства, но вы не уверены правильно ли выполнена оптимизация, воспользуйтесь специальной проверкой от Google. Просто введите URL вашего сайта на сайте бесплатного сервиса Mobile-Friendly Test и нажмите кнопку “Проверить страницу”. Сервис оценить ваш сайт, а также предоставит полезные советы по его улучшению.
Как быстро адаптировать сайт под мобильные устройства
Для того чтобы сайт занимал топовые позиции в поисковике, потенциальная аудитория не покидала его, так и не совершив никаких действия, а превращалась в лояльных клиентов, и нужна оптимизация сайта под мобильные.
Существует два основных способа, как сделать адаптацию веб-сайта под мобильные устройства. Для этой миссии подойдет либо применение адаптивного дизайна, либо создание отдельной мобильной версии сайта на поддомене.
Быстрый адаптивный дизайн сайта
Если для сайта изначально разработан адаптивный дизайн, то, несмотря на то, с какого устройства зашел пользователь, сайт будет отображаться правильно. При адаптивном дизайне любое изображение, блок, размер шрифта автоматически подстраивается под размеры экрана пользователя, что достигается посредством CSS.
При адаптивном дизайне любое изображение, блок, размер шрифта автоматически подстраивается под размеры экрана пользователя, что достигается посредством CSS.
Если у вас есть определенные навыки веб-разработки и дизайна, и вы собрались самостоятельно адаптировать сайт. Будьте готовы реализовать следующие шаги:
- Знакомство с инструкциями Bootstrap — популярного фреймворка для разработки адаптивных сайтов. Собственно в них и расписаны все последующие шаги.
- Подключение CSS, а если этого требуют компоненты JS и jQuery.
- Проверка страниц на соответствие последним стандартами дизайна и разработки, например, используется ли HTML5 и метатег viewport, который отвечает за правильное отображение видимой части страницы на экранах разного размера.
Придерживаясь этих и других рекомендаций, указанных в инструкции, каждый элемент вашего сайта будет удобным и видимым. А это значительно повышает конверсию и репутацию ресурса.
Преимущества адаптивного дизайна:
- Не нужно создавать два отдельных макета.
 При адаптивном дизайне достаточно одного макета, который автоматически будет приспосабливаться к любым размерам экранов.
При адаптивном дизайне достаточно одного макета, который автоматически будет приспосабливаться к любым размерам экранов. - Отсутствие лишней нагрузки на SEO-специалистов: не нужно создавать отдельные ссылки на страницы, так как мобильная версия всегда имеет приставку .m или .mobile; добавлять мета-теги rel=«alternative» и rel=«canonical», объясняющие поисковой системе, что контент в мобильной версии не был украден и продублирован; волноваться о правильно настроенных редиректах между версиями.
- Управление одним сайтом, а не двумя. Если нужно внести изменения, то они автоматически станут видны для пользователей, которые посещают ваш ресурс как с десктопа, так и с мобильных устройств.
- Google любит адаптивные сайты. И вот почему: адаптивные сайты быстрее сканируются роботом Googlebot, а страницы индексируются точнее. Единый URL также удобнее для пользователей. Таким сайтам не нужна переадресация, а это сокращает время загрузки. На адаптивных сайтах не возникает типичных ошибок, как на мобильных сайтах.

Шаблоны и плагины
Сравнительно быстро адаптировать сайт можно с помощью готовых тем (шаблонов) или плагинов. Такая опция не требует технических навыков. Однако доступна она не всем — только владельцам сайтов на отдельных CMS.
Первый вариант — установить специальный плагин для существующей десктопной темы, который преобразует ее под мобильные устройства. Например, на сайтах Joomla с этой задачей справятся плагины Responsivizer и Mobile Joomla, на Drupal сайтах — ThemeKey и MobileTheme. Для WordPress подойдёт WPtouch. А еще не так давно, точнее до марта, 2020 года часто использовался плагин для мобильной оптимизации JetPack. Однако разработчики плагина удалили функцию mobile theme, которая собственно и отвечала за адаптацию сайта под мобильные устройства, объясняя это тем, что “большинство тем теперь по умолчанию включают мобильный дизайн, поэтому в этой функции больше нет необходимости”. Кроме того, они рекомендуют использовать адаптивные темы и не усложнять себе задачу.
Кроме того, они рекомендуют использовать адаптивные темы и не усложнять себе задачу.
В случае установки темы с адаптивным дизайном на ваш сайт, он автоматически станет доступным для посещения и просмотра с мобильных устройств. В зависимости от того, на каком движке разработан ваш ресурс, можно с легкостью подобрать соответствующие шаблоны. Существуют как бесплатные, так и платные адаптивные шаблоны, все зависит от ваших предпочтений и бюджета.
Чтобы быстро найти и установить шаблон
- В WordPress предварительно найдите и загрузите тему на свой компьютер, перейдите в админпанель, Внешний вид & Темы & Добавить новую.
Примечание: большой список платных и бесплатных тем можно найти на сайте WordPress.org. Перед скачиванием внимательно прочитайте описание и отзывы, обратите внимание на количество скачиваний. - В Joomla, панель администратора & Расширения & Менеджер расширений & Загрузить файл пакета.
- В Drupal, предварительно скачайте тему из сайта drupal.
 org, панель администратора & Оформление & Установить новую тему.
org, панель администратора & Оформление & Установить новую тему.
А как быть с магазином на OpenCart?
C OpenCart все немного сложнее. Да, в интернете вы найдете множество адаптивных шаблонов, разработанных специально для этой CMS, однако их не всегда можно применить. Дело в том, что сайт OpenCart состоит из разных функциональных модулей. Как правило, модулей “из коробки” недостаточно для полноценного интернет-магазина. Для этого используются дополнительные кастомные модули, в большинстве случаев не поддерживаемые мобильной темой, в которой предусмотрен лишь стандартный ограниченный функционал. Чтобы OpenCart магазин корректно отображался и работал на разных устройствах можно:
- Разработать отдельный мобильный дизайн, то есть отдельную мобильную версию сайта и настроить на нее редирект, предварительно определяя с какого устройства заходит пользователей (контакта с кодом не избежать).
- Выполнить адаптивную Bootstrup верстку, не разрабатывая отдельный дизайн (макет) для мобильных.

Отдельная версия сайта на поддомене
Разработка отдельной мобильной версии сайта более ресурсозатратная, но имеет свои неоспоримые преимущества для некоторых типов веб-сайтов, а именно для крупных проектов: порталов, соцсетей, интернет-магазинов с широким ассортиментом. Также такой вариант будет более удобным для тех, у кого уже есть десктопный сайт, так как придётся доработать только мобильную версию.
Обратите внимание! Для того чтобы показать Google, что это не дублированный контент, а мобильная версия сайта нужно использовать специальные метатеги rel=«alternative» и rel=«canonical».
Также, если вы решили завести отдельный мобильный сайт, будьте готовы делать в два раза больше работы — изменения в мобильную версию сайта вносятся независимо от его десктопной версии. Оптимизация под поисковые системы и управление контентом тоже происходит по отдельности.
Как быстро создать мобильную версию сайта?
Чтобы создать мобильную версию сайта можно воспользоваться специальными онлайн-сервисами — конструкторами мобильной версии..gif) Подобное решение подойдет владельцам небольших и средних сайтов разного типа, не имеющим опыта кодирования. Наиболее популярные Duda Mobile и Wix. С их помощью вы сможете самостоятельно преобразовать свой десктопный сайт таким образом, что все его содержимое будет ужато, лишние элементы и функционал урезаны для того, чтобы ресурсом было удобно пользоваться на мобильных устройствах.
Подобное решение подойдет владельцам небольших и средних сайтов разного типа, не имеющим опыта кодирования. Наиболее популярные Duda Mobile и Wix. С их помощью вы сможете самостоятельно преобразовать свой десктопный сайт таким образом, что все его содержимое будет ужато, лишние элементы и функционал урезаны для того, чтобы ресурсом было удобно пользоваться на мобильных устройствах.
- Высокая скорость загрузки сайта. Так как лишний функционал и элементы с десктопной версии на мобильную не переносятся, это уменьшает нагрузку и повышается скорость загрузки. А последнее позитивно влияет на позиции SEO.
- Юзабилити и SEO. Так как в мобильной версии сайта нет ничего лишнего, что могло бы помешать или отвлечь пользователя (неудобные формы, второстепенные тексты и блоки, кнопки, запутанная навигация) улучшаются поведенческие факторы. Пользовательский опыт влияет на поведенческие метрики, а те, в свою очередь, на ранжирование сайта, то есть “высоту” его позиции в выдаче.

- Гибкость. Отдельная версия означает отдельный код. Вы можете быстро и легко вносить изменения в мобильный сайт, не рискуя что-то сломать в десктопе и наоборот.
- Выбор версии. При наличии мобильной версии сайта пользователь, в случае необходимости, всегда может перейти на полную версию.
ТОП-5 рекомендаций, как улучшить работу мобильного сайта
1. Не игнорируйте скорость загрузки
Позиции, как обычной, так и мобильной версии сайта в поисковой выдаче во многом зависят от скорости его загрузки. В свою очередь, на скорость загрузки страниц влияет размер файлов HTML, CSS, JavaScript, из которых состоит сайт, вес изображений, и даже хостинг, а именно время ответа сервера.
Чтобы, оптимизировать сайт для лучшей работы на мобильных, важно при необходимости поменять провайдера хостинга, минифицировать код, ограничить количество и размер загружаемого контента, а также максимально очистить главную страницу, избавившись от всего лишнего. Таким образом, вам удастся достичь значительно высшей скорости загрузки страниц.
Таким образом, вам удастся достичь значительно высшей скорости загрузки страниц.
Обратите внимание! В идеале скорость ответа сервера не должна превышать 0.2 с. Проверить этот показатель можно в Google Analytics: Поведение & Скорость загрузки сайта & Обзор.
Также проверить скорость загрузки сайта можно в специальном бесплатном сервисе Google PageSpeed Insights или Pingdom Tools.
2. Проверяйте отображение элементов
Не забывайте проверять, как отображаются элементы вашего сайта в мобильной версии, ведь согласно исследованию журналиста Тони Хейла издания Times пользователь, который впервые попал на ваш ресурс решает всего за 15 секунд — остаться или покинуть страницу. Поэтому очень важно, чтобы мобильный сайт был интуитивно понятным и удобным в использовании.
Для этого не забудьте проверить страницу с помощью Mobile-Friendly Test. Не стоит игнорировать советы по оптимизации страницы от поискового гиганта Google, особенно учитывая, что они бесплатны!
3.
 Придерживайтесь принципов Mobile First
Придерживайтесь принципов Mobile FirstВ идеале, при создании сайта, нужно начинать с разработки макета именно под мобильные. Ведь разместить множество элементов на большом экране не так сложно, как на маленьком. Кроме этого, Google ставит в приоритет именно мобильную версию сайта. Чтобы завоевать топовые позиции в выдаче, стоит уделить должное внимание именно адаптации под мобильные устройства. Опять-таки, проверить на сколько ваш сайт оптимизирован под мобильные устройства можно с помощью Mobile Friendly Test.
4. Используйте технологию AMP
Если загрузка сайта длится более 3 сек, половина пользователей покидают его, согласно статистике Google, наведенной Девидом Кикпатриком в статье на портале MarketingDive.
Существенно ускорить загрузку страниц можно с помощью технологии AMP, которая сжимает объем данных страниц, уменьшая его в 8 раз. Эта технология разработана Google с целью повышения скорости загрузки сайтов. В результатах поиска ресурсы, использующие эту технологию, обозначены специальной иконкой-молнией. А также имеют URL с приставкой /amp.
А также имеют URL с приставкой /amp.
Однако такой метод ускорения страниц подойдет не всем. Дело в том, что пользователь, попадающий на сайт с AMP, автоматически переадресовывается на упрощенную версию, где, скорее всего, не будет ни виджетов, ни раздела комментариев, ни дополнительных блоков, например, “Рекомендованное”, утяжеляющих страницу. Собственно именно так и достигается молниеносная загрузка при AMP.
Если вы потрудились над дизайном и не готовы жертвовать его эстетической частью, эта технология не для вас. Но, если у вас блог или новостной ресурс с большим количеством одинаковых шаблонных страниц, технология, генерирующая быстрые динамические страницы, только улучшит пользовательский опыт.
Также стоит обратить внимание на Google AMP Cache — метод, при котором данные сайта сохраняются (изображения, шрифты и т.д.), большие картинки автоматически конвертируются в форматы для мобильных устройств. Такие свойства помогают улучшить производительность сервера, а ваш сайт будет значительно лучше работать на мобильных устройствах.
Итоги
Как видим, адаптировать веб-сайт под мобильные устройства очень важно. Это позволит не только повысить рейтинг интернет-ресурса в поисковой выдаче, но и улучшить опыт и лояльность пользователей, которые с радостью будут возвращаться к вам еще и еще, а также рекомендовать ваш ресурс друзьям и знакомым.
Итак, еще раз перечислим опции адаптации сайта под мобильные устройства:
- Адаптивный дизайн. Если у вас есть навыки веб-разработки или разработчик в штате, вы можете адаптировать десктопную версию таким образом, что она будет автоматически подстраиваться под экраны разного расширения посредством CSS. “Заставить” сайт адаптироваться под мобильные можно с помощью специальных плагинов или адаптивной темы. Для этого не нужны технические навыки. Опция доступна владельцам сайтов на CMS WordPress, Joomla и Drupal.
- Мобильная версия сайта. Если речь идет о большом проекте, портале, крупном интернет-магазине, стоит задуматься о разработке самостоятельной отдельной мобильной версии.
 Здесь не обойтись без помощи команды разработчиков. Если вы владелец небольшого или среднего e-commerce сайта, блога, сайта-визитки и т. д., можно попробовать преобразовать ваш сайт с помощью специальных конструкторов мобильных сайтов. Навыки программирования не понадобятся.
Здесь не обойтись без помощи команды разработчиков. Если вы владелец небольшого или среднего e-commerce сайта, блога, сайта-визитки и т. д., можно попробовать преобразовать ваш сайт с помощью специальных конструкторов мобильных сайтов. Навыки программирования не понадобятся.
Как оптимизировать сайт под мобильные устройства: адаптивный дизайн VS мобильная версия
Содержание
- Почему вообще так важна адаптивность
- С какими проблемами вы можете столкнуться при адаптации сайта под мобильные устройства?
- Как проверить адаптивность сайта? 3 основных способа
- Чем адаптивная вёрстка отличается от мобильной версии сайта?
- Признаки «идеальной» мобильной версии
- Что выбрать: адаптив или мобильную версию?
- Кто сделает макет сайта для мобильных устройств?
Если ещё лет 8 назад многие компании сомневались, а нужна ли им оптимизация сайта под мобильные устройства, то сегодня практически ни у кого нет сомнений. Конечно, нужна!
Конечно, нужна!
Даже самых упёртых скептиков убедила статистика. Цифры говорят сами за себя — рост мобильного трафика бьёт все мыслимые и немыслимые рекорды. Всё больше людей используют для выхода в интернет смартфоны и планшеты. Но тут появляется другой вопрос: как лучше адаптировать сайт под мобильные устройства? Вариантов два — сделать адаптивный дизайн или разработать мобильную версию сайта. Что лучше конкретно в вашем случае? Давайте разбираться вместе!
Вспомните, сталкивались ли вы с такой ситуацией, когда, заходя на сайт со смартфона или планшета, не могли понять, что же за мракобесие здесь происходит. Например, почему элементы сайта не умещаются на экране мобильного устройства. Всё куда-то «ползёт» и «едет». Или почему кнопки, ссылки настолько мелкие, что вы не можете попасть по ним пальцем. А тут ещё — бац!— огромный всплывающий баннер как вылезет на весь экран! Хотя вам он вовсе и не нужен. Зато до действительно необходимого контента не добраться. Для начала нужно преодолеть дебри из бесполезных элементов вроде огромного экрана шапки. Вроде уже несколько раз прокрутили экран, а искомой информации до сих пор не видно…
Для начала нужно преодолеть дебри из бесполезных элементов вроде огромного экрана шапки. Вроде уже несколько раз прокрутили экран, а искомой информации до сих пор не видно…
Вспомнили свои ощущения в подобные моменты? Отлично! Вот вам образец неадаптированного сайта. Согласитесь, таким ресурсом пользоваться не хочется. Да что уж там, давайте будет откровенны — его хочется закрыть и никогда больше не видеть.
Именно адаптивность позволяет сайтам корректно отображаться на экранах любых устройств: смартфонах, планшетах, телевизорах, проекторах. А не только на десктопе. Таким образом, адаптивный дизайн можно определить как дизайн, который способен моментально подстраиваться под экран каждого устройства.
Оптимизация сайта под мобильные устройства делается не только ради удобства пользователей, но и для того, чтобы «понравиться» поисковикам. Ведь те, как мы знаем, внимательно отслеживают скорость загрузки страниц, показатели юзабилити.
С какими проблемами вы можете столкнуться при адаптации сайта под мобильные устройства?
Основная сложность заключается в многообразии вариантов разрешения экранов и форматов. Поэтому вопросом адаптивности приходится заниматься всем специалистам, так или иначе причастным к внутренним работам, проводимым на сайте: дизайнеру, верстальщикам, менеджеру проектов и собственно веб-разработчику.
Иногда проблемы всплывают на этапе переноса существующего сайта на адаптивную версию. В зоне риска — старые сайты и сайты, сделанные на самописных CMS.
1. Без дополнительных сервисов, напрямую в браузере.
Наша задача — добраться до «Инструментов разработчика» и там посмотреть, как разные страницы сайта отображаются на экранах разных устройств.
Используйте меню браузера или горячие клавиши.
Если предпочитаете первый вариант, то действуйте так: откройте сайт, найдите в меню браузера пункт «Дополнительные инструменты», а уже там выбирайте «Инструменты разработчика».
Вы пользуетесь браузером Mozila Firefox? Тогда для проверки адаптивности своего сайта просто нажмите Ctrl+Shift+M.
Предпочитаете браузеры Google Chrome или Opera? Значит, зажимайте сочетание Ctrl+Shift+M или клавишу F12. После этого нажимайте на кнопку Toggle Device Toolbar. И в соседнем окне выбирайте интересующее вас устройство или разрешение на экране.
2. С помощью сервиса «Проверка оптимизации для мобильных» (Mobile Friendly), разработанного Google.
Открываем сервис, в специальной строке прописываем URL, нажимаем «Проверить страницу», ждём результат. Через пару минут сервис вынесет вердикт — удобна или нет проанализированная страница сайта для отображения на мобильных устройствах.
Если страница неудобна, то Mobile Friendly подскажет, какие проблемы надо устранить, чтобы изменить ситуацию.
3. С помощью сервиса от Яндекса.
В данном случае важно соблюсти одно условие — ваш сайт к моменту проверки уже должен быть добавлен в Яндекс.Вебмастер.
Последовательность действий простая: в специальной строке выбираем адрес нужного сайта, нажимаем на кнопку «Проверить», через минуту получаем результат.
Когда речь заходит об адаптивной вёрстке, подразумевается, что некий сайт (а точнее, его страницы) способен изменяться, подстраиваясь под размеры экрана устройства. В случае же с мобильной версией всё обстоит иначе: это самостоятельный, отдельный сайт, который создаётся под определённое разрешение экрана. Однако желательно, чтобы страницы корректно отображались на большинстве мобильных устройств.
В случае же с мобильной версией всё обстоит иначе: это самостоятельный, отдельный сайт, который создаётся под определённое разрешение экрана. Однако желательно, чтобы страницы корректно отображались на большинстве мобильных устройств.
Функция мобильной версии сайта заключается в том, чтобы «закрыть» все пожелания мобильной аудитории:
- Обеспечить удобный просмотр страниц.
- Создать понятную навигацию, разработать комфортные в использовании элементы сайта.
- Повысить скорость загрузки страниц при работе с сайтом с мобильных устройств.
Если вы хотите оценить, насколько удобна та или иная мобильная версия сайта, посмотрите, а соответствует ли она следующим параметрам.
- Нет поп-апов и всплывающих окон других видов. Они могут закрывать собой нужный пользователям контент, ограничивать взаимодействие с интерактивными элементами, отвлекать.
- Короткие формы заказа. Не стоит мучить потенциального клиента долгим заполнением формы.
 Есть риск, что ему надоест вводить очередную порцию данных, и он решит уйти на другой сайт, где нет таких сложностей.
Есть риск, что ему надоест вводить очередную порцию данных, и он решит уйти на другой сайт, где нет таких сложностей. - Автозаполнение для тех, кто уже оформлял заказ. Это избавит пользователя от необходимости опять прописывать свои данные.
- Обеспечена возможность легко увеличивать элементы страницы, скроллить страницу.
- По указанному на сайте номеру телефона можно действительно позвонить представителям компании. Это должен быть активный элемент страницы.
- На любой странице сайта есть доступ к меню. Как и на главную страницу.
- Шрифт размером 14-16 рх. Это оптимальный размер для экранов мобильных устройств, комфортно воспринимаемый человеческим глазом.
- Крупные кнопки «Заказать»/ «Купить»/ «Позвонить», по которым удобно кликать.
Ответим откровенно — в каждом случае решение надо принимать индивидуально. Выбор зависит от целого спектра факторов: бюджета, пожеланий владельца сайта, технических особенностей ресурса. Но ничто не мешает нам описать сильные и слабые стороны данных вариантов.
Но ничто не мешает нам описать сильные и слабые стороны данных вариантов.
О мобильной версии
Обеспечивает быструю загрузку страниц, достаточно удобна для пользователей. Однако мобильная версия — это, как правило, только про базовый функционал. Дополнительные функциональные возможности доступны лишь на основном сайте. Кроме того, не всегда мобильная версия сайта отображается правильно. На некоторых экранах сайт «плывёт».
Об адаптивной вёрстке
Контент будет читабельным на экранах практически любых устройств. Но если сайт «тяжелый» и «большой», то и грузиться он будет долго. Какие ресурсы попадают в эту категорию? Сайты с большим количеством страниц, со сложным функционалом, с неоптимизированным контентом. Если ваш ресурс тоже «из этих», проще сделать мобильную версию. А вот для небольших проектов с простым функционалом достаточно будет и адаптива. Плюс поисковые системы отдают предпочтение как раз единым версиям сайта, способных корректно отображаться на разных экранах.
Что дешевле?
Мы снова не в силах дать вам однозначный ответ. С одной стороны, разработка мобильной версии обычно стоит дешевле. Но нужно понимать, что новый отдельный сайт потом придётся обслуживать, продвигать, исправлять на нём ошибки. Стоимость создания адаптива — выше. Однако это всё тот же ваш сайт, только уже оптимизированный под мобильные устройства.
Прежде чем приступать к адаптированию ресурса под мобильный трафик, нужно определиться, а как же ваш сайт должен выглядеть. Для этого и создается макет. Его можно сделать собственноручно или заказать у специалистов — дизайнера или верстальщика.
Макет своими руками. Способ для тех, кто понимает, что хочет в итоге получить. «Набросать» макет можно даже в Ворде (стрелочки и поля с комментариями вам в помощь), но тут важно, чтобы конечная версия не требовала отдельного дизайна и могла функционировать на базе уже имеющихся решений.
Обратиться к дизайнеру. Уточните, для каких размеров экрана вы хотите заказать макеты и для каких страниц сайта.
Обратиться к верстальщику. Есть такие специалисты, которые могут не хуже дизайнера определить, где расположить те или иные блоки сайта для корректного отображения на экранах мобильных устройств. Однако прежде чем заказывать разработку макета, убедитесь, что верстальщик действительно профи в своём деле — попросите показать примеры уже готовых проектов. Оцените, устраивает ли вас их качество.
А если хотите быть на 100% уверенным, что и макет, и работы по адаптации сайта под мобильные устройства будут выполнены безукоризненно, воспользуйтесь услугами «Студии ЯЛ». В нашем штате — опытные спецы с многолетним стажем в веб-разработке, вёрстке и дизайне. Всех желающих мы приглашаем познакомиться с нашим портфолио. Здесь собраны кейсы Студии ЯЛ, посвящённые проектам разного масштаба и тематики.
У вас остались вопросы или вы хотите оформить заявку на наши услуги? Свяжитесь с менеджерами Студии ЯЛ по телефонам 8 (383) 209-18-36 и 8-800-600-36-20 или через специальную форму на сайте, оставив свои контактные данные.
Другие материалы на тему:
- Аудит контекстной рекламы за 8000 или БЕСПЛАТНО
- Сертификация Яндекс.Директ
- Почему (не) нужно заказывать аудит рекламных кампаний у сторонних исполнителей
Адаптация сайта под мобильные устройства
Easy IT
- Портфолио
- Примеры работ
- Компания
- Контакты
Число пользователей мобильных устройств растет, для серфинга и покупок в интернете люди все чаще используют не настольный компьютер или ноутбук, а планшет или смартфон. По этой причине повышаются и требования к отображению сайтов на мобильных устройствах.
По этой причине повышаются и требования к отображению сайтов на мобильных устройствах.
Использование адаптивного дизайна — наиболее популярное решение задачи. Под адаптивностью понимают возможность подстраиваться под размер и/или разрешение экрана. От параметров просмотра сайта зависит не только оформление, размер и взаимное расположение элементов, но и их наличие либо отсутствие.
Также важна скорость загрузки сайта на разных устройствах, поэтому для смартфонов дизайн должен быть максимально легким, без лишних, «украшающих» элементов.
Современные мобильные устройства имеют экраны с высоким разрешением, поэтому при установке адаптивной верстки на движок важно реализовать дополнительную проверку на тип устройства.
Многие разработчики готовых шаблонов по умолчанию делают темы адаптивными — это требование времени и хороший тон. А если вы разрабатываете дизайн с нуля, не забудьте упомянуть про адаптивность при заполнении брифа на создание дизайна.
Порядок доработки
Оставить заявку
Согласование ТЗ
Разработка на тесте
Настройка и отладка
Выгрузка на сайт
Гарантия 6 месяцев
Реализованные проекты
Доработка интернет-магазина оргтехники и расходных материалов ILITON
- добавление способов регистрации пользователя
- доработка формы регистрации
- изменение корзины
- доработка карточки товара
- доработка формы оформления заказа
Изготовление и монтаж декоративного фасада
- разработка уникального логотипа
- разработка изображения дома с элементами фасада
- верстка лендинг сайта с адаптацией под мобильные устройства
Искусство красоты от Артемия Сюмбаева
- адаптацией под мобильные устройства
- наполнение сайта предоставленным контентом
- небольшие доработки разделов
Разработка сайта газеты ЮЗАО Москвы
- разработка уникального дизайна на основе устоявшегося стиля
- перенос контента со старого сайта
- создание разделов афиши, фотоновости, опросов
Kekker — перевод текстов
- разработали форму расчёта стоимости перевода текстов
- сделан механизм автоматического определения количества символов в файле
- подключили онлайн оплату
Вопросы врачу
- Замена дизайна сайта на основе готовой темы
- Насытили сайт небольшими интерактивными элементами
- Полная адаптация под мобильные устройства
Промо-сайт лекарственного препарата «Сенаде»
- Заменили верстку сайта по предоставленным макетам
- Адаптировали под мобльные устройства.
 Фактически создан новый сайт, со своим контентом и версткой
Фактически создан новый сайт, со своим контентом и версткой
Производство и оптовая продажа строительных материалов г. Воскресенск
- seo: генерация чпу, добавили текста, переработали каталог товаров
- несколько оптовых цен для товара, работают в зависимости от покупаемого количества
- синхронизация цен с внутренней CRM
Языковой портал all-abc.ru
- Заменили он-лайн переводчик от Google на похожий от Яндекса. К 2013 году переводчик Google стал платным.
- Исправили отображение картинок сайта на мобильных устройствах.
Интернет-магазин средств реабилитации и медицинских товаров
Форма обратной связи
Телефон
Веб-сайт
Сообщение *
Добавить файлы
Абзац текста
Абзац текста
CMS
BitrixDrupalHostCMSHTMLJoomlaMagentoMODxNetCatocStoreOpencartPHPPHPshopShop Script 7Shop Script 4Shop Script 3SimplaUMI. CMSWebasystWordPressYiiнеизвестнаясамописная админка
CMSWebasystWordPressYiiнеизвестнаясамописная админка
Доп.инфо по сделке
Другие работы по сайтам:
все примеры
Почему нужно адаптировать сайт под мобильные устройства
Рост мобильного трафика постоянно растет, и поэтому каждому владельцу веб-ресурса нужно позаботиться о том, чтобы адаптировать свой сайт под мобильные гаджеты. О том, что собой представляет мобильная версия сайта, как ее правильно настроить, и как адаптировать сайт под разные расширения экрана, на сегодняшний день должен знать каждый начинающий оптимизатор.
Использование адаптированного дизайна сайта является одним из факторов ранжирования, который положительно влияет на продвижения сайта как в Яндексе, так и в Гугл.
Что такое адаптивность сайта?
Адаптивность сайта – это корректное, правильное отображение сайта на различных экранах. Вне зависимости от того на каком устройстве Вы открыли свой сайт: ПК с большим монитором, ноутбук, нетбук, планшет или смартфон – отображение должно адаптироваться под размер устройства, и передавать картинку правильно. Адаптация происходит не только путем уменьшения всего сайта, но и перестройкой блоков, для того, чтобы на любом устройстве сайт отображался максимально корректно и удобно для пользователя.
Вне зависимости от того на каком устройстве Вы открыли свой сайт: ПК с большим монитором, ноутбук, нетбук, планшет или смартфон – отображение должно адаптироваться под размер устройства, и передавать картинку правильно. Адаптация происходит не только путем уменьшения всего сайта, но и перестройкой блоков, для того, чтобы на любом устройстве сайт отображался максимально корректно и удобно для пользователя.
Типов и видов устройств, через которые пользователи заходят в интернет, огромное количество. Даже обычный монитор имеет десятки различных разрешений, и под каждое разрешение Ваш сайт должен уметь адаптироваться. Вам не нужно выстраивать свой сайт под каждое разрешение, после настройки адаптации, он сам будет видоизменяться в зависимости от того, на каком экране будет открыт.
Адаптация сайта под мобильные устройства просто необходима, так как посетителей, ищущих информацию, товары или услуги через мобильные устройства, намного больше, чем тех, которые используют компьютеры. Многие оптимизаторы изначально создают свои сайты под мобильные устройства, и только после адаптируют их под компьютеры.
Многие оптимизаторы изначально создают свои сайты под мобильные устройства, и только после адаптируют их под компьютеры.
Этот тренд заметили поисковые системы. Выдача между мобильными устройствами и компьютером абсолютно разная. То есть, если Вы наберете один и тот же запрос через смартфон и компьютер, сайты из ТОП-10 будут совершенно разными. Если Ваш сайт адаптирован под мобильные устройства, поисковая система об этом знает, и Ваши позиции для пользователей мобильных устройств, будут повышаться.
На своем сайте можно создать мобильную, адаптивную версию, или версию-приложение. Мы рекомендуем Вам обратить внимание именно на адаптивную верстку, которая является наиболее функциональной, простой и удобной.
Как проверить сайт на адаптивность?
Определить, адаптирован Ваш сайт под мобильные устройства или нет, можно несколькими способами.
- Вручную. Перейдите на большой монитор, и начинайте менять расширение в браузере, сдвигая рамку браузера слева и справа.
 Сайт при изменении расширения должен отображаться корректно, и не терять с экрана важную информацию. Зайдите на свой сайт через телефон или планшет различных размеров, и посмотрите, как он отображается, удобно ли на нем находиться, просматривать категории и делать заказы.
Сайт при изменении расширения должен отображаться корректно, и не терять с экрана важную информацию. Зайдите на свой сайт через телефон или планшет различных размеров, и посмотрите, как он отображается, удобно ли на нем находиться, просматривать категории и делать заказы. - Панель разработчика. Нажмите F12 и посмотрите версии Вашего сайта на различных устройствах iPad,iPhone,Nexus,Galaxy, и прочие.
- Специальные онлайн сервисы: Google Mobile Friendly, Яндекс Вебмастер (beta), Mobile Checker от W3C, mattkersley.com и прочие.
Онлайн сервисы для проверки сайта могут выдавать ошибки, поэтому доверять им на 100% нельзя. Но в любом случае использовать их можно и нужно, а также рекомендуется проводить проверку вручную.
Улучшение адаптивности сайта
Улучшение адаптивности нужно доверить программистам, которые занимались версткой Вашего сайта. При правильно проведенной адаптации Вы получаете качественную версию сайта, которая удобно просматривается на устройствах с любым разрешением.
При правильно проведенной адаптации Вы получаете качественную версию сайта, которая удобно просматривается на устройствах с любым разрешением.
- При просмотре адаптированного сайта, дизайн его меняется, картинки видоизменяются и сужаются, блоки разделов и подразделов переставляются.
- Сам сайт гораздо быстрее прогружается, так как в мобильной версии отсутствуют лишние графические элементы, «тяжелые» картинки и flash.
- Навигация простая и комфортная для пользователя. Ресурс имеет комфортный поиск, вертикальную прокрутку, всю навигацию. Также посетитель должен видеть опцию заказа, корзину и номер телефона компании.
- В адаптированной версии посетитель может легко пройти по ссылке, перейти в другой раздел, использовать любой элемент управления.
- Тексты на адаптированном сайте читабельны, посетитель не должен испытывать дискомфорт при просмотре товара, характеристик, отзывов.
Адаптация Вашего сайта поможет пользователю найти полезную информацию с любого устройства. Если сайт будет неудобен для просмотра с телефона, скорей всего посетитель закроет страничку и уйдет к Вашим конкурентам. Все это приведет к тому, что время нахождения на Вашем сайте будет сокращаться, просмотры снизятся, поведенческий фактор ухудшится.
Если сайт будет неудобен для просмотра с телефона, скорей всего посетитель закроет страничку и уйдет к Вашим конкурентам. Все это приведет к тому, что время нахождения на Вашем сайте будет сокращаться, просмотры снизятся, поведенческий фактор ухудшится.
В современном мире при создании сайта очень важна его адаптация – это присоединение к мобильной эволюции без потерь топовых позиций и трафика. Позаботиться о том, чтобы Ваш сайт стал современным, удобным и полезным, нужно как можно раньше.
- Продвижение
- Веб-сайт
Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать продвижение своего сайта прямо сейчас
Заказать продвижение
Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать создание своего сайта прямо сейчас
Заказать веб-сайт
Отзывчивые и адаптивные мобильные веб-сайты
Способы просмотра веб-страниц сегодня быстро меняются, все больше и больше людей используют свои телефоны исключительно в качестве компьютеров, отказываясь от традиционных ноутбуков или настольных компьютеров. Для этих людей и многих других, которые просматривают веб-страницы на своих мобильных устройствах, традиционный веб-сайт, разработанный для настольных компьютеров, больше не подходит. На самом деле, Google недавно внес изменения в алгоритм своих результатов мобильного поиска, наказывая веб-сайты, которые не предназначены для мобильных устройств, и продвигая сайты, готовые для мобильных устройств. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, тенденция перехода к мобильным компьютерам ускоряется.
Для этих людей и многих других, которые просматривают веб-страницы на своих мобильных устройствах, традиционный веб-сайт, разработанный для настольных компьютеров, больше не подходит. На самом деле, Google недавно внес изменения в алгоритм своих результатов мобильного поиска, наказывая веб-сайты, которые не предназначены для мобильных устройств, и продвигая сайты, готовые для мобильных устройств. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, тенденция перехода к мобильным компьютерам ускоряется.
Вы можете проверить готовность своего сайта для мобильных устройств, посетив тестовый сайт Google для мобильных устройств. Если ваш сайт не проходит тест, вы можете потерять ценных посетителей и потенциальных клиентов с вашего сайта. Профессиональное веб-агентство может помочь вам интерпретировать результаты такого теста и определить, что можно сделать, чтобы улучшить ваши результаты.
Пришло время обновить ваш сайт, сделать его мобильным и вернуть потерянных посетителей. Как называется готовый дизайн сайта для телефона? Существует два разных типа дизайна, адаптированного для мобильных устройств (подготовленного для телефона): отзывчивый и адаптивный.
Как называется готовый дизайн сайта для телефона? Существует два разных типа дизайна, адаптированного для мобильных устройств (подготовленного для телефона): отзывчивый и адаптивный.
Благодаря адаптивному дизайну веб-сайт расширяется и сжимается в зависимости от размера экрана пользователя. Сам дизайн является изменчивым. Адаптивный дизайн, также называемый прогрессивным улучшением, больше похож на наличие двух совершенно отдельных веб-сайтов, один из которых предназначен для экранов мобильных устройств, а другой — для ноутбуков или настольных компьютеров. Среди дизайнеров и разработчиков ведутся споры о том, какой метод лучше для создания вашего сайта, и оба метода имеют свои положительные и отрицательные стороны. Ниже приведены преимущества и недостатки, а также примеров мобильного веб-дизайна мы сделали для клиентов.
Адаптивный дизайн
Благодаря адаптивному дизайну макет вашей страницы увеличивается или уменьшается в зависимости от разрешения экрана пользователя. Изображения будут увеличиваться и уменьшаться в соответствии с пространством, а текст и другие элементы будут перемещаться по мере увеличения или уменьшения пространства.
Изображения будут увеличиваться и уменьшаться в соответствии с пространством, а текст и другие элементы будут перемещаться по мере увеличения или уменьшения пространства.
Преимущества
- Более быстрое время разработки: вам нужно разработать только один сайт, который будет подходить для нескольких устройств, что сокращает время разработки.
- Меньше обслуживания: По своей природе отзывчивые сайты менее сложны, чем адаптивные. Если вам нужно внести изменения на сайт, вам нужно сделать только одно изменение. В адаптивном вам может потребоваться внести изменения более чем в одном месте, чтобы убедиться, что изменения дизайна перенесены на мобильные устройства.
- В настоящее время Google рекомендует шаблон адаптивного дизайна.
- Задел на будущее: Хорошо, на самом деле ничто не может гарантировать будущее, но по своей природе гибкость адаптивных сайтов подходит для большего количества разрешений экрана. Большинство адаптивных сайтов предназначены для настольных и мобильных устройств, многие не учитывают планшеты, обслуживающие планшеты, либо мобильную версию сайта, либо настольную версию.
 Благодаря адаптивному веб-дизайну сайт будет хорошо выглядеть на планшете, таком как iPad.
Благодаря адаптивному веб-дизайну сайт будет хорошо выглядеть на планшете, таком как iPad.
Недостатки
- Адаптивный редизайн дороже, чем адаптивный, поскольку требует дополнительной работы. Но после завершения адаптивный сайт требует меньше обслуживания, чем адаптивный сайт, что обеспечивает долгосрочную общую экономию средств на веб-разработку.
- Если вы решите сделать свой сайт адаптивным, вам потребуется изменить дизайн всего сайта, а не просто добавить шаблон для мобильных устройств. Обычно это является преимуществом, так как ваши сайты для мобильных и настольных компьютеров будут одинаково хорошо выглядеть и выглядеть одинаково, создавая единообразный пользовательский интерфейс.
Примеры адаптивного дизайна
Предыдущий поход
12345
Адаптива на одном из них. разработан, чтобы поместиться на вашем рабочем столе. Используя JavaScript и другие элементы, различные версии вашего сайта предоставляются пользователю в зависимости от типа устройства, на котором он находится.

Преимущества
- Поскольку вы в основном создаете сайт отдельно от своего рабочего стола, изображения, логотипы и другие процессы, требующие высокой пропускной способности и ресурсов, могут быть исключены из мобильной версии вашего сайта или лучше оптимизированы для мобильных устройств, оставляя вас с более быстрым и компактным сайтом. Вам нужно использовать только те активы, которые, по вашему мнению, наиболее важны для вашего пользователя.
- Нет необходимости изменять дизайн вашего текущего рабочего стола. Если вы довольны своим текущим сайтом для настольных компьютеров, вы можете оставить его как есть и разработать вторую мобильную версию.
- Вы можете предоставить ссылку на настольную версию сайта, чтобы пользователь мог выбрать, какую версию сайта он увидит.
- Дизайн может быть адаптирован специально для мобильных устройств. При адаптивном дизайне один дизайн должен работать на всех устройствах, при адаптивном дизайне вы можете создавать дизайн специально для мобильных телефонов.

Недостатки
- Более длительное время разработки: Вы должны разрабатывать как для настольных компьютеров, так и для мобильных устройств. В некоторых случаях, в зависимости от платформы, у них могут быть совершенно отдельные шаблоны для десктопа и мобильного, так что по сути вы разрабатываете два разных сайта.
- Дополнительное обслуживание: если вы хотите обновить сайт для настольных компьютеров, вам также может потребоваться внести изменения в сайт для мобильных устройств. Адаптивные сайты, как правило, сложнее адаптивных.
- Многие адаптивные дизайны предназначены только для настольных компьютеров или мобильных устройств, за исключением пользователей планшетов, которые обычно увидят либо мобильную версию сайта, либо версию для настольных компьютеров.
Примеры адаптивного дизайна
ПредыдущийСледующий
1234
Дизайн для мобильных устройств
Веб-дизайн для мобильных устройств — это концепция, о которой дизайнеры веб-сайтов думают и разрабатывают для пользователей iPhone и других смартфонов в качестве основной пользовательской базы. Этот подход уникален, поскольку первыми устройствами, использовавшимися для выхода в Интернет, были настольные компьютеры и портативные компьютеры. Поскольку использование смартфонов стало повсеместным, начиная с 2014 года, веб-дизайнеров заметили эту тенденцию и начали переосмысливать то, как они проектируют веб-сайты.
Этот подход уникален, поскольку первыми устройствами, использовавшимися для выхода в Интернет, были настольные компьютеры и портативные компьютеры. Поскольку использование смартфонов стало повсеместным, начиная с 2014 года, веб-дизайнеров заметили эту тенденцию и начали переосмысливать то, как они проектируют веб-сайты.
Преимущества
- Дизайн выглядит чище и намного легче читается.
- Сайты составлены в более линейном формате, сверху вниз. Это поможет вашей команде веб-дизайна и маркетинга рассказать историю в логичной и понятной форме.
- Веб-сайты, созданные в первую очередь для мобильных устройств, могут быть разработаны с меньшим количеством изображений и других мультимедийных материалов, которые иногда замедляют работу веб-сайта.
Недостатки
- Ваша команда веб-сайта может полностью проигнорировать дизайн рабочего стола или не приложить столько усилий, сколько следовало бы, при создании этой стороны вашего веб-сайта.

- Линейная компоновка сайта усложняет работу тем пользователям, которые предпочитают просматривать веб-сайт, а не читать его полностью.
Должен ли я использовать дизайн для мобильных устройств на своем новом веб-сайте?
Mobile first означает, что при разработке стратегии взаимодействия с конечным пользователем на вашем веб-сайте мы думаем об этом.0009 мобильный опыт пользователя в первую очередь. Это означает, что сначала мы разрабатываем мобильную версию вашего сайта, а не версию для ПК.
В этой модели мы предполагаем, что большинство ваших пользователей будут посещать ваш веб-сайт с мобильного или смарт-устройства, а не с ноутбука или настольного компьютера. С распространением смартфонов как никогда важно оценить, кто ваша аудитория и как они, скорее всего, найдут вас.
Генеральный директор Ventura Web Design Кевин Ричардс говорит, что мобильный веб-дизайн — это часть более крупной маркетинговой головоломки.
«Когда вы создаете свой новый веб-сайт, важно уделить время своей стратегии. Кто будет пользоваться вашим сайтом? Почему они предпочтут вас другим? Если мы ответим на эти вопросы на этапе разработки стратегии вашего проекта, мы сможем обеспечить гораздо более высокую вероятность успеха».
Если вы считаете, или данные показывают, что ваши клиенты в основном будут заходить на ваш веб-сайт с мобильного устройства , то вам обязательно нужно инвестировать в веб-дизайн и стратегическую сессию для мобильных устройств с вашей компанией, занимающейся веб-дизайном. Пока ты здесь, почему бы и нет свяжитесь с нами и узнайте, подходим ли мы для помощи в вашем веб-проекте.
Готовы к работе с мобильными устройствами?
Поскольку так много людей используют мобильные устройства для просмотра веб-страниц, а алгоритм Google меняется, отсутствие сайта, оптимизированного для мобильных устройств, нанесет ущерб вашему бизнесу. Хотите бесплатную консультацию, чтобы обсудить ваш сайт и обсудить, как сделать его более удобным для мобильных устройств?
Звоните!
Адаптация к устройствам — Дорожная карта веб-приложений для мобильных устройств
декабрь 2018 г.

Мобильные устройства не только сильно отличаются от традиционных компьютеров, но и имеют множество различий между собой по размеру экрана, разрешению, типу клавиатуры, возможностям записи мультимедиа и т. д. Пользовательский интерфейс должен быть быть адаптированы к устройству пользователя, чтобы обеспечить хорошее взаимодействие с пользователем, и, учитывая неоднородность устройств, доступных на рынке, статическая адаптация, при которой ограниченное количество пользовательских интерфейсов, соответствующих основным классам устройств, поддерживается отдельно, не является приемлемым вариантом. Вместо этого веб-разработчикам необходимо создать адаптивных макетов , где пользовательский интерфейс автоматически подстраивается под устройство пользователя.
Хорошо развернутые технологии
CSS Media Queries определяет механизм, который позволяет адаптировать макет и поведение веб-страницы на основе некоторых характеристик устройства, в первую очередь на основе разрешения экрана.
Относительные области просмотра CSS-единицы vw , vh , vmin и vmax представляют собой процент от текущих размеров области просмотра и позволяют разработчикам создавать макеты, которые автоматически адаптируются к изменениям размеров области просмотра.
Группа сообщества адаптивных изображений (RICG) разработала расширение для HTML, известное как элемент picture , которое позволяет авторам определять, какое изображение загружать, в зависимости от возможностей устройства и/или других функций мультимедиа.
В качестве дополнительного подхода атрибут srcset , указанный WHATWG, а также опубликованный как расширение HTML, позволяет веб-разработчикам определять различные соотношения пикселей устройства для изображения, позволяя браузеру выбирать наилучший выбор для плотности пикселей. экрана.
SVG, который позволяет определять изображения, которые можно масштабировать вверх и вниз без потери качества, является еще одним важным инструментом для разработки веб-приложений, которые адаптируются к разрешению базового устройства.
| Feature | Specification / Group | Maturity | Current implementationsSelect browsers…
|
|---|---|---|---|
| CSS-based adaptation | Media Queries CSS Working Group | Shipped: | |
| длина области просмотра в процентах в модуле значений и единиц CSS уровня 3 Рабочая группа CSS | Поставляется: | ||
| Адаптивные изображения | элемент изображения в HTML 5.2 Рабочая группа по веб-платформе | Поставляется: Экспериментальный: | |
| Атрибут srcset в HTML 5.2 Рабочая группа по веб-платформе | Поставляется: | ||
| Масштабируемая векторная графика (SVG) 1.1 (Вторая редакция) Рабочая группа SVG | Поставляется: |
Разрабатываемые технологии
CSS Device Adaptation определяет набор директив CSS для определения размера, на котором должен основываться этот макет, относительно размера базового устройства, указывая, что было реализовано с помощью элемента , поэтому далеко.
Медиа-запросы уровня 4 добавляет доступность и тип указывающего устройства, а также возможность наведения курсора на элементы в список возможностей, которые можно использовать для адаптации макета и поведения веб-страницы. Более того, Media Queries Level 5 позволяет разработчикам задавать медиа-запросы, которые реагируют на окружающее освещение и переменные, определяемые сценарием, что упрощает выполнение более сложных правил адаптации в общей логике приложения.
Обычный подход к адаптации контента на мобильных устройствах заключается в том, чтобы сервер сразу доставлял контент, который подходит для устройства пользователя. Этот подход позволяет избежать отправки клиенту содержимого, которое ему не нужно, сохраняя пропускную способность сети, а также позволяет избежать выполнения логики адаптации на самом клиенте, сохраняя ЦП и память. Адаптация на стороне сервера раньше полагалась на анализ строки User-Agent и сопоставление ее с базой данных устройств для извлечения соответствующих возможностей. Этот механизм подвержен ошибкам и требует постоянного обслуживания базы данных устройств. Благодаря механизму HTTP Client Hints, разработанному рабочей группой IETF HTTP, клиенты и серверы теперь могут согласиться на обмен соответствующими возможностями для эффективной адаптации контента. Рабочая группа Web Performance начала работу над спецификацией памяти устройства, которая расширяет эти подсказки, чтобы отображать память, доступную на устройстве. Спецификация также определяет API для предоставления этой информации веб-приложению, работающему на клиенте.
Этот механизм подвержен ошибкам и требует постоянного обслуживания базы данных устройств. Благодаря механизму HTTP Client Hints, разработанному рабочей группой IETF HTTP, клиенты и серверы теперь могут согласиться на обмен соответствующими возможностями для эффективной адаптации контента. Рабочая группа Web Performance начала работу над спецификацией памяти устройства, которая расширяет эти подсказки, чтобы отображать память, доступную на устройстве. Спецификация также определяет API для предоставления этой информации веб-приложению, работающему на клиенте.
API захвата мультимедиа и потоковой передачи предоставляет определенную информацию о возможностях камеры и микрофонов, чтобы можно было использовать преимущества большого разнообразия устройств захвата мультимедиа, имеющихся на мобильных телефонах.
| Функция | Спецификация/группа | Зрелость | Текущие реализацииВыберите браузеры…
|
|---|---|---|---|
| CSS-based adaptation | CSS Device Adaptation Module Level 1 CSS Working Group | Отправлено: Экспериментальный: | |
| Медиа-запросы уровня 4 Рабочая группа CSS | Поставляется: | ||
| Медиа-запросы Уровень 5 Рабочая группа CSS | На рассмотрении: | ||
| Адаптация на стороне сервера | Память устройства 1 W3C | Поставляется: Chrome, desktop для мобильных устройств 9033). Источник: Статус платформы Chrome. Поставляется в Opera (настольный компьютер). Поддержка может быть частичной. Источник: Статус платформы Chrome. На рассмотрении: | |
| Возможности захвата мультимедиа | Возможности источника в захвате мультимедиа и потоках Рабочая группа WebRTC | Поставляется в Microsoft Edgede: Source: Chrome Platform Status.»>4 ). Источник: Статус платформы Chrome. Поставляется в Safari (настольный, мобильный). Источник: Статус платформы Chrome. Поставляется в Opera (настольный компьютер). Источник: Данные о совместимости браузера MDN. Поставляется в браузере UC (мобильный). Источник: можно использовать. Экспериментальный: В разработке: |
Разведочные работы
Для создания сложных адаптивных приложений, которые адаптируются к широкому спектру устройств и контекстов, разработчикам обычно требуется некоторый контроль над макетом отдельного компонента относительно размера его контейнера. Медиа-запросы позволяют разработчикам настраивать макет компонента только относительно размера области просмотра. Запросы Element (также известные как Запросы контейнера ) исследует метод управления стилем на основе размера содержащего элемента.
Медиа-запросы позволяют разработчикам настраивать макет компонента только относительно размера области просмотра. Запросы Element (также известные как Запросы контейнера ) исследует метод управления стилем на основе размера содержащего элемента.
Настройка размера текста для мобильных устройств CSS позволяет адаптировать текст к увеличенным частям страницы.
Большинство мобильных устройств имеют экранную клавиатуру для пользовательского ввода. Они также обычно позволяют пользователю увеличивать масштаб страницы. Обе эти функции сохраняют область просмотра макета (то, что веб-страница использует при компоновке своего пользовательского интерфейса), чтобы не загромождать экран позиция: исправлено элементов. Visual Viewport API предоставляет разработчикам способ запрашивать и взаимодействовать со свойствами визуального окна просмотра (поле на странице, которое пользователь может видеть в данный момент), а также получать уведомления об изменении этих свойств.
| Функция | Спецификация/группа | Замыслы реализацииВыберите браузеры…
|
|---|---|---|
| CSS-based adaptation | Element Queries Web Platform Incubator Community Group | |
| CSS Mobile Модуль регулировки размера текста, уровень 1 Рабочая группа CSS | Поставляется: Экспериментальный: | |
| Адаптация на основе JS | Visual Viewport API Группа сообщества инкубатора веб-платформы | Поставляется: На рассмотрении: |
Ничего не видно?
Если вам известны варианты использования, которые сегодня невозможно реализовать с помощью веб-технологий, сообщите нам об этом!
С этой целью вы можете создать новую тему на дискуссионном форуме W3C или поднять вопрос в репозитории этого документа на GitHub.
Гитхаб Дискурс
Отзывчивый дизайн против адаптивного — что лучше для мобильного просмотра вашего сайта?
Спешка к разработке мобильных приложений привела многих веб-разработчиков к Святому Граалю мобильного дизайна: мир отзывчивого и адаптивного. Какой из них вы выбираете?
Ни для кого не секрет, что мобильные устройства больше нельзя игнорировать. Все больше и больше посетителей используют мобильные устройства, такие как планшеты и смартфоны, для посещения веб-сайтов. Ваш сайт должен быть удобен для просмотра на мобильных устройствах, иначе вы потеряете посетителей и направите меньше трафика на свой сайт. Кроме того, что более важно, веб-сайты с адаптивным дизайном получают лучшие результаты в поиске, поскольку поисковые системы эволюционировали, чтобы отдавать этим сайтам более высокий приоритет.
Если вы просматриваете веб-сайт на телефоне, и его легко просматривать, вероятно, он создан в одном из этих дизайнов. Если его трудно просмотреть, вероятно, он все еще находится в домобильном методе создания веб-сайтов, известном как дизайн с фиксированной шириной.
Если его трудно просмотреть, вероятно, он все еще находится в домобильном методе создания веб-сайтов, известном как дизайн с фиксированной шириной.
И адаптивный, и адаптивный могут подготовить ваш веб-сайт для использования на мобильных устройствах, но совершенно по-разному. Какой из них лучше всего подходит для нужд вашего сайта, бюджета и целей? Вам нужно будет переключиться в какой-то момент? Каковы преимущества каждого из них?
Адаптивный веб-дизайн
Адаптивный веб-дизайн обеспечивает оптимальное качество просмотра веб-сайта независимо от типа устройства, на котором его просматривает пользователь. Википедия описывает это как «подход, направленный на создание сайтов, обеспечивающих оптимальное качество просмотра — простое чтение и навигацию с минимальным изменением размера, панорамированием и прокруткой — на самых разных устройствах (от мобильных телефонов до мониторов настольных компьютеров)». Это делается с помощью плавающих сеток. Это термин для дизайна, который работает независимо от размера экрана. Таким образом, независимо от того, насколько сильно вы изменяете размер экрана, тот же макет будет автоматически реагировать на этот размер, , как один мяч, увеличивающийся или уменьшающийся, чтобы пройти через несколько разных обручей.
Таким образом, независимо от того, насколько сильно вы изменяете размер экрана, тот же макет будет автоматически реагировать на этот размер, , как один мяч, увеличивающийся или уменьшающийся, чтобы пройти через несколько разных обручей.
Адаптивный веб-дизайн
Адаптивный веб-дизайн отличается от адаптивного тем, что нет постоянно меняющегося макета. Вместо этого существует несколько различных макетов для разных размеров экрана. И используемый макет зависит от используемого размера экрана. Например, может быть определенный макет для мобильных телефонов, планшетов и настольных компьютеров, каждый из которых создается заранее. Эти три дизайна ждут в режиме ожидания, пока кто-нибудь не посетит сайт. Сайт определяет тип используемого устройства и предоставляет предварительно установленный макет для этого устройства. Таким образом, вместо одного мяча, проходящего через несколько обручей разного размера, у вас будет несколько разных мячей в зависимости от размера обруча .
Как сравнить отзывчивый и адаптивный?
Адаптивный дизайн сделать труднее
Адаптивный дизайн — более сложный выбор, поскольку он требует дополнительного внимания к CSS и организации сайта, чтобы убедиться, что он хорошо работает при любом возможном размере. Легче сделать несколько конкретных макетов для вашего веб-сайта, чем один макет, который будет работать на любом размере экрана. Хотя это означает, что каждому адаптивному макету требуется определенная гибкость для работы на экранах разных размеров, это проще, чем создать один макет, который будет работать для всех размеров экрана.
Адаптивность менее гибкая Таким образом, одним из недостатков более простого подхода адаптивного проектирования является то, что конечные результаты не всегда показывают наилучшие результаты для самых разных размеров экрана. В то время как адаптивный дизайн сайта гарантированно хорошо работает на экранах любого размера, адаптивный дизайн работает только на таком количестве экранов, на какое способны его макеты. Поэтому, если будет выпущено новое устройство с новым размером экрана, вы можете обнаружить, что ни один из ваших адаптивных макетов не подходит ему. А это значит, что вам придется их отредактировать или добавить новый. Адаптивные сайты достаточно гибкие, чтобы продолжать работать самостоятельно, но адаптивные сайты, вероятно, будут нуждаться в периодическом обслуживании.
Поэтому, если будет выпущено новое устройство с новым размером экрана, вы можете обнаружить, что ни один из ваших адаптивных макетов не подходит ему. А это значит, что вам придется их отредактировать или добавить новый. Адаптивные сайты достаточно гибкие, чтобы продолжать работать самостоятельно, но адаптивные сайты, вероятно, будут нуждаться в периодическом обслуживании.
Необходимо учитывать время загрузки. Адаптивный веб-сайт должен загружать ВСЕ возможные макеты, в то время как адаптивный веб-сайт должен загружать только тот, который работает на всех платформах. Адаптивные сайты требуют большой загрузки — все эти дополнительные макеты требуют дополнительного времени и ресурсов, поэтому знайте, что они будут немного медленнее, чем их адаптивные аналоги. Однако это не всегда так, например, когда у вас есть адаптивный сайт со 100 страницами по сравнению с адаптивным сайтом с 10 — из-за размера сайта адаптивный, вероятно, будет быстрее.
Должен ли я использовать адаптивный или отзывчивый дизайн?
Подводя итоги, адаптивный веб-дизайн почти всегда является более безопасным вариантом для вашего сайта. Он всегда работает хорошо, независимо от того, какие новые размеры экрана появляются и исчезают, сокращает время загрузки и, как правило, стоит дополнительных усилий по его сборке.
Однако для некоторых сайтов адаптивный вариант может быть лучшим вариантом. Скорее всего, это будут более новые, небольшие веб-сайты, которые только начинают свою работу и которым необходимо сохранять свои ресурсы. Адаптивный сайт легче создать, а меньший размер и аудитория избавят вас от проблем с более медленной загрузкой или меньшей гибкостью.
Дополнительные ресурсы
Адаптивный веб-дизайн — основы
Комментарии
комментарии
Сайт для мобильных устройств, адаптивный, адаптивный или настольный?
В Интернете не все веб-сайты одинаковы. На мобильном устройстве пользователи могут столкнуться с одним из следующих типов сайтов:
.
- Мобильные — выделенные сайты предназначены для мобильных телефонов.
- Веб-приложения — это специальный тип мобильного сайта, который выглядит и воспринимается как приложение.
- Сайты с адаптивным дизайном — это сайты, предназначенные для множества устройств с разными размерами экрана; они автоматически подстраивают макет своего контента под доступный размер экрана.
- Полный (или рабочий стол) Сайты предназначены для настольных компьютеров и не оптимизированы для мобильных устройств.
Мобильные специализированные сайты
Сайты, предназначенные для мобильных устройств, — это сайты, разработанные специально для мобильных телефонов. Они часто находятся под отдельным URL-адресом (например, m.site.com) и полностью отличаются от полного сайта. Они содержат функции или контент, которые считаются подходящими для мобильных устройств; часто это лишь часть того, что доступно на рабочем столе. Их часто противопоставляют адаптивным сайтам, которые обычно содержат одинаковый контент и функциональные возможности для мобильных устройств и настольных компьютеров, но перестраивают эти функции на мобильных устройствах.
Их часто противопоставляют адаптивным сайтам, которые обычно содержат одинаковый контент и функциональные возможности для мобильных устройств и настольных компьютеров, но перестраивают эти функции на мобильных устройствах.
Веб-приложения
Веб-приложения не являются реальными приложениями; они действительно веб-сайты , которые могут выглядеть и работать как родные приложения, но не реализованы как таковые. (Наша статья о различных типах приложений подробно описывает различий между веб-приложениями и нативными или гибридными приложениями .)
Адаптивный дизайн
Адаптивный дизайн — это метод разработки, который определяет тип клиента и динамически настраивает макет сайта в соответствии с размером экрана, на котором он отображается. Таким образом, один и тот же контент может отображаться в формате трех колонок на рабочем столе, в формате двух колонок на планшете и в формате одной колонки на смартфоне.
Одна из претензий к сайтам, предназначенным для мобильных устройств, заключается в том, что они часто исключают контент и функциональные возможности, которые могут оказаться актуальными по крайней мере для некоторых пользователей время от времени. Отзывчивый дизайн устраняет это возражение, стремясь к содержимому и функциям, одинаковым для разных версий сайта.
На практике адаптивный дизайн часто представляет собой континуум: многие адаптивные сайты не являются «полностью» адаптивными и не имеют 100% функций или паритета контента; вместо этого они удаляют функции, которые редко нужны на мобильных устройствах.
Адаптивный сайт Authenticjobs.com: в настольной версии была возможность опубликовать новую вакансию, которой не было в мобильной версии. Мобильная версия Authenticjobs.com: хотя сайт был адаптивным, мобильная версия не включала все функции, доступные на настольном компьютере.
Мобильная версия Authenticjobs.com: хотя сайт был адаптивным, мобильная версия не включала все функции, доступные на настольном компьютере. Специализированные мобильные сайты и адаптивные сайты
Вот некоторые относительные преимущества и недостатки этих двух подходов.
- Адаптивные сайты могут поддерживать различные устройства и размеры экрана с помощью одной реализации. Выделенные сайты зависят от устройства: компании должны создавать отдельные сайты для мобильных и настольных компьютеров. Напротив, один и тот же адаптивный сайт может хорошо работать на различных устройствах и размерах экрана, от смартфонов до планшетов и настольных компьютеров.
- Адаптивные сайты предлагают одинаковый контент и функции (по крайней мере, в некоторой степени). В отличие от мобильных сайтов, по крайней мере теоретически, одинаковый контент и функциональность доступны на всех версиях адаптивного сайта. (Мы видели, что на практике некоторые адаптивные сайты пропускают контент и функции для мобильных устройств, но в меньшей степени, чем мобильные сайты.
 ) Больше не нужно решать, какие функции важны для мобильных устройств, а какие следует исключить. Хотя вам все еще нужно расставить приоритеты функций и решить, как их размещать на небольших экранах.
) Больше не нужно решать, какие функции важны для мобильных устройств, а какие следует исключить. Хотя вам все еще нужно расставить приоритеты функций и решить, как их размещать на небольших экранах. - Раньше адаптивные сайты было легче найти с помощью поисковой системы. Мобильные сайты имеют другой URL-адрес, чем сайты для настольных компьютеров, и изначально они не всегда унаследовали высокий поисковый рейтинг от своего родственного сайта для настольных компьютеров. В результате мобильные сайты могли отображаться ниже в результатах поиска. И даже если настольные сайты обнаружат мобильных клиентов и перенаправят пользователей на соответствующий мобильный сайт, перенаправление может занять дополнительное время и ухудшить работу мобильных пользователей (плюс, это также может повлиять на SEO).
Поскольку один URL-адрес соответствует всем версиям адаптивного сайта, адаптивным сайтам не нужно беспокоиться о поисковой оптимизации или переадресации.
Однако в настоящее время современные поисковые системы научились работать с мобильными сайтами и перенаправляют пользователей на мобильную версию сайта, если она доступна.
- Адаптивные сайты сохраняют содержимое и поддерживают функции. Один сайт и один репозиторий содержимого легче поддерживать, чем несколько отдельных сайтов. Однако любое изменение интерфейса должно быть проверено на всех устройствах.
- Разработка адаптивных сайтов, как правило, обходится дороже. Наши клиенты сообщают, что процесс создания всего адаптивного сайта с нуля может быть более дорогостоящим, чем просто создание отдельного мобильного сайта. Кроме того, для адаптивных сайтов требуются более продвинутые навыки разработки.
- Адаптивные сайты работают медленнее. Несмотря на то, что существуют методы повышения производительности адаптивных сайтов, поскольку один и тот же контент доставляется на все типы устройств, загрузка адаптивной страницы может занять больше времени, чем загрузка страницы для мобильных устройств.
- Адаптивные сайты хуже подходят для сложных задач и контента.
 Сложные задачи трудно одинаково хорошо выполнять на всех устройствах. Сложные электронные таблицы, сравнительные таблицы и визуализации часто трудно масштабировать на маленьких мобильных экранах. Сайты, посвященные мобильным устройствам, часто могут отказаться от такого контента, особенно потому, что пользователи стараются избегать выполнения сложных задач на смартфонах.
Сложные задачи трудно одинаково хорошо выполнять на всех устройствах. Сложные электронные таблицы, сравнительные таблицы и визуализации часто трудно масштабировать на маленьких мобильных экранах. Сайты, посвященные мобильным устройствам, часто могут отказаться от такого контента, особенно потому, что пользователи стараются избегать выполнения сложных задач на смартфонах. - Адаптивные сайты плохо интегрируются с существующими сторонними сервисами. Если вы создаете сайт, который опирается на отдельную независимую серверную службу (например, систему бронирования на сайте отеля), часто бывает сложно интегрировать интерфейс этой службы в адаптивный сайт.
Последний недостаток адаптивных сайтов заключается в том, что некоторые компании могут подумать, что этот метод реализации освобождает их от необходимости учитывать удобство использования как их дизайна для мобильных устройств, так и дизайна для настольных компьютеров. Тот факт, что реализация позволяет перепаковывать один и тот же код и отображать его на экранах разных размеров, не означает, что получившиеся в результате пользовательские интерфейсы будут достойными, не говоря уже об оптимизации для использования с любой данной категорией устройств.
Адаптивный дизайн
Адаптивный дизайн — это версия адаптивного дизайна, в которой сервер определяет возможности клиентского устройства и отправляет только контент и функции, которые могут быть надлежащим образом отображены на этом устройстве. Более мощные устройства получают более сложный контент, обогащенный функциями CSS и JavaScript, поддерживаемыми этими устройствами. Менее мощным устройствам с плохим сетевым подключением отправляются быстрые, облегченные версии страницы — урезанные до основных функций. Эту технику иногда называют прогрессивное улучшение.
Основное преимущество адаптивного дизайна заключается в том, что он решает проблему медленного времени отклика , которая часто мешает адаптивному дизайну.
Полные сайты на мобильных устройствах?
Пользователи иногда говорят, что они скорее перейдут на сайт для ПК, чем на сайт для мобильных устройств. В основном это связано с их предыдущим опытом работы с контентом, оптимизированным для мобильных устройств: в попытке сделать контент более удобоваримым некоторые сайты, предназначенные для мобильных устройств, включают лишь небольшое подмножество полноценных предложений на своем мобильном сайте. А иногда люди могут настолько привыкнуть к полному сайту, что могут использовать эти предварительные знания, чтобы ориентироваться на маленьком экране.
А иногда люди могут настолько привыкнуть к полному сайту, что могут использовать эти предварительные знания, чтобы ориентироваться на маленьком экране.
Наконец, пользователи время от времени заявляют, что мобильный сайт оболванен: он слишком простой и бедный. Один из наших участников пытался забронировать номер на мобильном сайте отеля. Первое, что она сказала, увидев этот сайт, это то, что он был очень скромным, и она ожидала более яркого веб-сайта от этой компании (которая оказалась большим отелем-казино в Лас-Вегасе). Тем не менее, она смогла быстро закончить оговорку. В конце концов, она оценила простоту сайта и была приятно удивлена тем, насколько легко ей было выполнить задание.
Суть: Вы не должны слушать, что говорят пользователи , а смотреть на то, что они делают. Когда люди используют оптимизированные для мобильных устройств сайты на своих мобильных устройствах, они, как правило, более эффективны и успешны. Но когда вы спросите их, предпочитают ли они мобильные сайты, они могут ответить иначе.
Заметка о фаблетах
В наших исследованиях с участием фаблетов, то есть телефонов с экраном больше 5,3 дюйма, больший экран действительно позволял участникам лучше читать, а также позволял некоторым из них чаще и немного успешнее использовать настольные сайты на мобильных устройствах. В то время как некоторые из наших участников с фаблетами постоянно предпочитали настольные сайты, удобство использования этих сайтов на (все еще маленьком) экране далеко от хорошего, и люди боролись с маленькими целями, а также с крошечным шрифтом.
В целом, если на больших планшетах (типа iPad) полноценные сайты работают прилично, и небольшое количество мелких доработок могут сделать их вполне пригодными для использования, то на фаблетах они остаются очень сильно напрягающими. По этой причине мы не рекомендуем вам отправлять пользователей вашего фаблета на сайт вашего рабочего стола.
Заключение
Выделенный для мобильных устройств, отзывчивый или адаптивный — все это возможные способы реализации мобильных пользовательских интерфейсов. (Размещение настольного сайта на мобильном устройстве тоже возможно, но мы не рекомендуем его.) У каждого из них есть свои преимущества и недостатки, и они даже влияют друг на друга . Для пользователей нет различия между ними. Обычные люди не признают, что отзывчивые или адаптивные сайты отличаются от мобильных сайтов, и не относятся к ним по-разному. (Единственный способ, которым вы, как конечный пользователь, можете сказать, что сайт реализован в адаптивном дизайне, — это изменить размер окна, в котором он отображается на рабочем столе, чтобы проверить, перестраивается ли содержимое. И это не то, что пользователи будут делать, если они не участие в нашем семинаре Масштабирование пользовательских интерфейсов .)
(Размещение настольного сайта на мобильном устройстве тоже возможно, но мы не рекомендуем его.) У каждого из них есть свои преимущества и недостатки, и они даже влияют друг на друга . Для пользователей нет различия между ними. Обычные люди не признают, что отзывчивые или адаптивные сайты отличаются от мобильных сайтов, и не относятся к ним по-разному. (Единственный способ, которым вы, как конечный пользователь, можете сказать, что сайт реализован в адаптивном дизайне, — это изменить размер окна, в котором он отображается на рабочем столе, чтобы проверить, перестраивается ли содержимое. И это не то, что пользователи будут делать, если они не участие в нашем семинаре Масштабирование пользовательских интерфейсов .)
Несмотря на то, что их реализации могут быть полярными, отзывчивые, адаптивные или предназначенные для мобильных устройств сайты должны следовать одним и тем же принципам и рекомендациям по удобству использования мобильных устройств , чтобы их можно было использовать.
Отзывчивый против адаптивного: 7 лучших практик мобильного веб-дизайна
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Адаптивный дизайн Джоан Камарс • 17 августа 2020 г. • 6 минут ПРОЧИТАТЬ
В 2019 году 80% пользователей использовали мобильные устройства для поиска в Интернете. То, как ваш веб-сайт отображается для мобильных пользователей, может создать или разрушить ваш бренд.
При таком количестве пользователей, которые полагаются на мобильные устройства, неудивительно, что разработчики спешат найти святой Грааль — решения для мобильного веб-дизайна.
В этой статье мы рассмотрим 7 лучших практик мобильного веб-дизайна и то, как вы можете внедрить их в свой бизнес.
Отзывчивый против адаптивного веб-дизайна
Отзывчивый дизайн
Адаптивный дизайн
Важность удобства использования веб-сайта
Лучшие практики мобильного веб-дизайна
1: понять путешествие
2: Откажитесь от навигации
3: Ограничить параметры
4: Упростить
5: Изображения и видео
6: Размещение
7: Ссылка на контактную информацию
Вывод
Отзывчивый и адаптивный веб-дизайн
Одним из важнейших решений при разработке дизайна для мобильных устройств является выбор адаптивного или адаптивного дизайна. Давайте рассмотрим ключевые различия между ними.
Давайте рассмотрим ключевые различия между ними.
Адаптивный дизайн
Адаптивный дизайн динамически адаптируется к размеру экрана любого устройства. Макет использует медиа-запросы CSS для изменения размеров таких аспектов страницы, как ее ширина и высота.
Spark Box предлагает хороший пример адаптивного дизайна:
Пользователи могут просматривать веб-сайт с адаптивным дизайном с любого устройства. Разница в том, что контент на странице будет динамически располагаться в соответствии с размером экрана.
Плюсы адаптивного дизайна
- Беспроблемный просмотр на всех устройствах
- Простота внедрения и экономичность
- Необходимо поддерживать только одну версию сайта
- Google рекомендует адаптивный дизайн
Минусы адаптивного дизайна
- Несовместимость со старыми веб-браузерами
- Реклама может отображаться неправильно
- Замедленная загрузка для мобильных устройств
- Некоторые элементы могут быть сдвинуты вниз по странице
Адаптивный дизайн
Адаптивный дизайн по-прежнему удобен для мобильных устройств, но использует другой подход. Он отображает статические макеты для нескольких размеров экрана.
Он отображает статические макеты для нескольких размеров экрана.
Дизайнеру необходимо разработать макеты адаптивного сайта для шести размеров экрана: 320, 480, 760, 960, 1200 и 1600 пикселей.
Amazon использует адаптивный дизайн. Вот как главная страница выглядит на настольном компьютере:
А вот как сайт выглядит на мобильном телефоне:
Пользователи по-прежнему могут просматривать и делать покупки с любого устройства, которым они владеют. Но элементы на странице отображаются по-разному.
Плюсы адаптивного дизайна
- Оптимизированный просмотр для отдельных устройств
- Более быстрая загрузка на всех устройствах
- Дизайнеры могут оптимизировать рекламу
- Может быть адаптирован к существующим веб-сайтам
Минусы адаптивного дизайна
- Более дорогой и трудоемкий в реализации
- Требуется команда разработчиков для поддержки
- Необходимо внести изменения во все макеты
- Постоянно появляются новые размеры экрана
Какой дизайн выбрать?
Это зависит.
Адаптивный дизайн отличается высокой гибкостью и простотой в обслуживании. Адаптивный дизайн, хотя его и сложнее создать, дает вам больший контроль над тем, как пользователи воспринимают ваш сайт на разных устройствах.
Какой дизайн вы выберете, зависит только от вас. Но важно взвесить все за и против, прежде чем принимать решение.
Важность удобства использования веб-сайта
Удобство использования веб-сайта — это мера того, насколько хорошо пользователи могут перемещаться по сайту. Если пользователи не могут легко выполнить то, что они намеревались сделать, они, не колеблясь, уйдут.
Само собой разумеется, что удобство использования играет жизненно важную роль для мобильных пользователей. Следуйте этому трехэтапному процессу, чтобы улучшить удобство использования вашего веб-сайта и узнать, на чем вам нужно сосредоточиться:
- Шаг 1: Оцените каждый элемент на странице и определите, соответствует ли он пути читателя.

- Шаг 2: Определите, имеют ли какие-либо элементы второстепенную роль и можно ли их скрыть под вкладкой или аккордеоном.
- Шаг 3: Решите, на что вы хотите, чтобы посетители обращали внимание, и сделайте это в центре внимания (например, призыв к действию на целевой странице).
Теперь давайте рассмотрим лучшие практики мобильного веб-дизайна.
Лучшие практики веб-дизайна для мобильных устройств
1: Понимание пути
Мобильные устройства не имеют такой же площади экрана, как настольные компьютеры и планшеты. Это означает, что вам нужно расставить приоритеты для элементов, которые вы будете отображать для мобильных пользователей.
Начните с составления схемы пути клиента. Кто ваша целевая аудитория и чего они пытаются достичь? Каковы их болевые точки и какова их конечная цель?
Ответив на эти вопросы, вы сможете оптимизировать работу с мобильными устройствами и предоставлять контент, актуальный для вашей аудитории.
2: Откажитесь от навигации
Панели навигации позволяют пользователям переходить в нужный раздел на сайте. Обычно они расположены в верхней или боковой части сайта, где пользователи могут их четко видеть.
Одной из проблем является внедрение панелей навигации для мобильных устройств. Меньшие размеры экрана означают, что полная панель навигации будет занимать слишком много места.
Подумайте об использовании гамбургер-меню. Они открывают навигационные ссылки, когда пользователи нажимают на них, и создают более чистый интерфейс.
Вот пример гамбургер-меню в правом верхнем углу нашего сайта:
Гамбургер-меню можно реализовать как в адаптивном, так и в адаптивном дизайне. Рекомендуется реорганизовать меню, чтобы в нем было как можно меньше ссылок.
Итак, что важно сохранить?
3: Ограничение возможностей
Наш мозг может хранить ограниченное количество информации. Слишком большое количество опций может запутать пользователей и затруднить навигацию по вашему сайту.
При разработке для мобильных пользователей сведите к минимуму количество опций на странице. Если ваша основная цель — побудить посетителей начать бесплатную пробную версию, сделайте это в первую очередь.
Вот хороший пример того, как Shopify ограничивает параметры на своей домашней странице:
Здесь посетители могут выполнить только одно действие. Подумайте, каковы ваши основные цели, и дайте пользователям достаточно вариантов, чтобы не перегружать их.
4: Упрощение
Не усложняйте жизнь посетителям. Если что-то не служит цели или не нужно, то выбросьте это.
Это также относится к любым формам на ваших страницах. Сократите свои формы и запрашивайте только ту информацию, которая абсолютно необходима. В примере из Shopify была только одна форма, и вы можете поспорить, что это было сделано намеренно.
5: Изображения и видео
Добавление изображений на страницу — отличный способ привлечь внимание и увеличить вовлеченность. Изображения должны соответствовать вашему предложению и иметь правильный размер для адаптивного дизайна.
Вот пример контекстно-зависимого изображения на нашей странице открыток:
Другим важным фактором является размер изображения. Неоптимизированные изображения могут замедлить работу вашего сайта и повлиять на общий пользовательский опыт.
Используйте программное обеспечение для редактирования фотографий, например Photoshop, для сжатия изображений перед их загрузкой на сайт. Если есть возможность, разместите видео в другом месте и добавьте ссылку.
6: Размещение
Люди обычно перемещаются по мобильным сайтам с помощью больших пальцев. Это означает, что к некоторым областям экрана легче получить доступ, как показано здесь:
Важно, чтобы навигационные и интерактивные области были ближе к центру. Обязательно протестируйте места размещения, независимо от того, выбираете ли вы отзывчивый или адаптивный дизайн.
7: Ссылка на контактную информацию
Мобильные пользователи хотят, чтобы все делалось быстро. У них не хватает терпения прокручивать страницы контента, чтобы найти то, что они ищут.
Телефонные номера должны быть соединены для немедленного звонка в вашу компанию. Таким образом, им не придется переключаться с вашего сайта на свое приложение для телефона и обратно. Вот пример от BestBuy:
Щелчок по гиперссылке на сайте BestBuy автоматически открывает клавиатуру телефона.
Аналогичным образом, при нажатии на ваш адрес должны открываться карты, чтобы пользователи могли легко перейти к вашему бизнесу. Последние два пункта особенно важны, если вы представляете местный бизнес.
Вывод
Выбор между адаптивным и адаптивным дизайном требует тщательного рассмотрения.
Адаптивный дизайн, как правило, является безопасным выбором для небольших страниц с низкой сложностью, в то время как адаптивный дизайн лучше подходит для более сложных настроек.
Независимо от того, какой мобильный дизайн вы выберете, важно знать, как ваша аудитория использует ваш сайт, и всегда проверять удобство его использования. И помните, чтобы все было просто.
Как определить, является ли сайт адаптивным или адаптивным
Как известно большинству SEO-специалистов, существует три основных метода обслуживания мобильного веб-контента: адаптивный дизайн, адаптивный дизайн (также называемый динамическим обслуживанием) и отдельные мобильные URL-адреса.
Хотя легко определить отдельные мобильные URL-адреса, просто взглянув на адресную строку браузера, различение адаптивных и адаптивных сайтов может потребовать немного больше усилий.
На моих мобильных семинарах с Шари Туроу на SMX West и SMX Advanced в начале этого года многие участники не знали, как отличить отзывчивые и адаптивные мобильные конфигурации. Итак, я выполнил упражнение, которое собираюсь описать сегодня. Надеюсь, это поможет некоторым из вас провести различие.
Если вы не уверены, является ли сайт, на который вы смотрите, адаптивным или адаптивным, задайте себе следующие вопросы:
Изменяет ли он форму, когда вы изменяете размер браузера с настольного компьютера?
Адаптивные сайты предназначены для изменения макета в зависимости от размера окна браузера (независимо от устройства), в то время как адаптивные сайты определяют, когда вы находитесь на мобильном устройстве, и соответственно отображают другой HTML. Таким образом, если вы знаете, что сайт не использует отдельные URL-адреса для своей мобильной конфигурации, вы часто можете отличить адаптивный от адаптивного, посетив сайт на компьютере и увидев, что происходит, когда вы изменяете размер окна браузера.
Таким образом, если вы знаете, что сайт не использует отдельные URL-адреса для своей мобильной конфигурации, вы часто можете отличить адаптивный от адаптивного, посетив сайт на компьютере и увидев, что происходит, когда вы изменяете размер окна браузера.
Хотите проверить это? Выполните следующие действия:
- Откройте WebMD.com или m-w.com в выбранном вами браузере (в видео ниже используется Chrome). Убедитесь, что окно вашего браузера не развернуто на весь экран — другими словами, вы должны видеть за ним рабочий стол.
- Наведите курсор на правый край окна браузера и уменьшите размер окна до размера дисплея мобильного телефона.
- Как видите, макет меняется в зависимости от размера окна вашего браузера, даже на рабочем столе. Это означает, что эти сайты отзывчивы.
- В отличие от этого, если вы сделаете то же самое с Amazon.
 com на настольном компьютере, который является адаптивным, содержимое в правой части экрана будет просто скрыто, а не изменено или перемещено в другое место.
com на настольном компьютере, который является адаптивным, содержимое в правой части экрана будет просто скрыто, а не изменено или перемещено в другое место.
Можете ли вы найти слово «отзывчивый» или «@media» в исходном коде домашней страницы?
В исходном HTML-коде адаптивных сайтов есть определенные элементы, которых нет на адаптивных сайтах. Чтобы проверить наличие этих элементов, выполните следующие действия:
- Откройте WebMD.com в Chrome, на мобильном или настольном компьютере.
- На рабочем столе вы можете нажать CTRL+U (Windows) или Option+⌘+U (Mac), чтобы просмотреть исходный код страницы. Для мобильных пользователей вы можете перейти в адресную строку и добавить view-source: перед корневым доменом (например, view-source:www.webmd.com ) и нажать Enter, чтобы открыть исходный код.

- Найдите на странице слово «отзывчивый», которое существует на странице, чтобы вызвать адаптивные шаблоны и таблицы стилей. Нажмите на адаптивную таблицу стилей, которая должна быть кликабельной ссылкой.
- На странице CSS найдите «@media» — их наличие указывает на то, что это медиа-запросы CSS, обеспечивающие работу адаптивных сайтов.
Отображает ли сайт другой контент или другой макет на мобильном устройстве (или когда вы используете мобильный пользовательский агент, такой как смартфон Googlebot)?
Адаптивные сайты генерируют разные HTML для страницы в зависимости от устройства пользователя, независимо от размера экрана. Это означает, что если вы просматриваете адаптивный сайт на мобильном устройстве — даже с большим экраном — вам все равно будет показываться определенный мобильный контент.
Мы можем проверить адаптивные мобильные страницы через настольный браузер. Это достигается с помощью расширения для браузера, которое позволяет просматривать сайт так, как будто вы используете мобильное устройство.
Это достигается с помощью расширения для браузера, которое позволяет просматривать сайт так, как будто вы используете мобильное устройство.
Вот как протестировать адаптивную страницу с расширением переключателя агента пользователя в Chrome:
- Откройте Chrome на рабочем столе, затем загрузите и установите расширение переключателя агента пользователя. Я рекомендую User-Agent Switcher для Google Chrome.
- После установки расширения перейдите на сайт www.amazon.com.
- Щелкните значок расширения в правом верхнем углу, затем используйте раскрывающееся меню, чтобы изменить пользовательский агент на популярный мобильный пользовательский агент, например Chrome на Android Mobile.
- Обратите внимание, что навигация изменилась после переключения пользовательского агента, а изображение заголовка уменьшилось в размере.
 Когда вы изменяете размер окна браузера — даже если вы делаете его очень большим — оно не меняется плавно, а создает больше пустого пространства вокруг того же изображения. Это адаптивный сайт, который меняет свой макет в зависимости от пользовательского агента.
Когда вы изменяете размер окна браузера — даже если вы делаете его очень большим — оно не меняется плавно, а создает больше пустого пространства вокруг того же изображения. Это адаптивный сайт, который меняет свой макет в зависимости от пользовательского агента. - Имейте в виду, что многие сайты сохраняют файлы cookie для запоминания типа вашего устройства, поэтому при использовании пользовательских агентов рекомендуется очищать историю браузера после переключения пользовательских агентов.
Дополнительные вопросы
Вот несколько связанных вопросов, которые я получил по этой теме, которые также могут представлять интерес:
Можно ли использовать инструменты разработчика Chrome, чтобы отличить адаптивные сайты от адаптивных?
Да, но обязательно очистите историю посещенных страниц перед переключением типа устройства с рабочего стола на мобильное и наоборот. Затем выполните следующую процедуру:
- Откройте amazon.com в Chrome на компьютере.

- Откройте Инструменты разработчика Chrome, щелкнув три вертикальные точки в правом верхнем углу браузера, а затем прокрутив вниз до Дополнительные инструменты > Инструменты разработчика.
- В инструментах разработчика щелкните три вертикальные точки чуть ниже тех, которые вы щелкнули на шаге 2, и выберите Добавить тип устройства .
- Установите для устройства значение «Отзывчивое», а для типа устройства — «Настольный компьютер». Это позволяет изменить размер браузера внутри, потянув ползунок вправо, имитируя упражнение выше. Вы также можете изменить тип устройства с рабочего стола на мобильное, что позволит имитировать упражнение три выше без установки отдельного переключателя агента пользователя. Как и выше, если макет выглядит по-разному на настольных и мобильных пользовательских агентах, он адаптивный, и если размер сайта изменяется, чтобы соответствовать размеру экрана, когда вы тянете за угол окна, он также адаптивный.

Может ли сайт быть адаптивным и отзывчивым одновременно?
Да. Иногда это называется RESS или RE sponsive с элементами S erver S ide. В этих случаях макет является изменчивым, но элементы на стороне сервера могут использоваться для показа смарт-баннеров для загрузки приложений или изменения текста на странице.
Zillow.com в настоящее время выглядит так. Если вы используете настольный агент для доступа к сайту, вы можете изменить размер браузера, и сайт будет реагировать так же, как merriam-webster.com. Но если вы заходите на сайт со смартфона, обнаружение пользовательского агента используется для предоставления дополнительных элементов, специфичных для устройства, таких как смарт-баннеры, для поощрения загрузки приложений.
Зайдите на Zillow.com со смартфона или с помощью мобильного пользовательского агента, и вы увидите смарт-баннер, которого нет на рабочем столе. Этот сайт отзывчив с адаптивными элементами.




 При адаптивном дизайне достаточно одного макета, который автоматически будет приспосабливаться к любым размерам экранов.
При адаптивном дизайне достаточно одного макета, который автоматически будет приспосабливаться к любым размерам экранов.
 org, панель администратора & Оформление & Установить новую тему.
org, панель администратора & Оформление & Установить новую тему.

 Здесь не обойтись без помощи команды разработчиков. Если вы владелец небольшого или среднего e-commerce сайта, блога, сайта-визитки и т. д., можно попробовать преобразовать ваш сайт с помощью специальных конструкторов мобильных сайтов. Навыки программирования не понадобятся.
Здесь не обойтись без помощи команды разработчиков. Если вы владелец небольшого или среднего e-commerce сайта, блога, сайта-визитки и т. д., можно попробовать преобразовать ваш сайт с помощью специальных конструкторов мобильных сайтов. Навыки программирования не понадобятся.