Адаптивный дизайн | WebReference
Главная Вёрстка Bootstrap Адаптивный дизайн
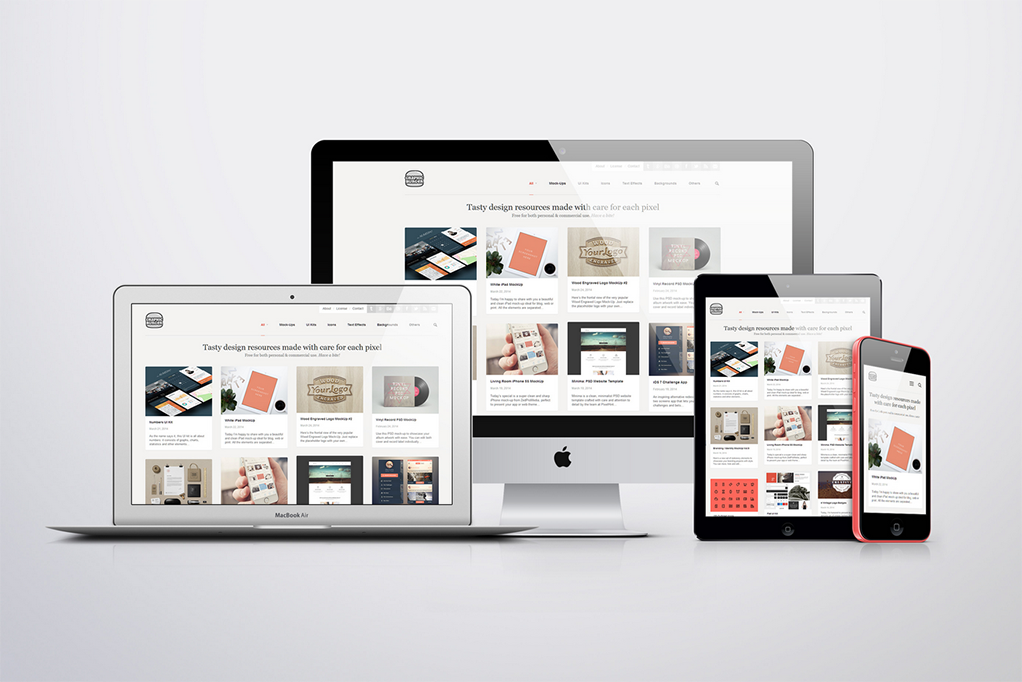
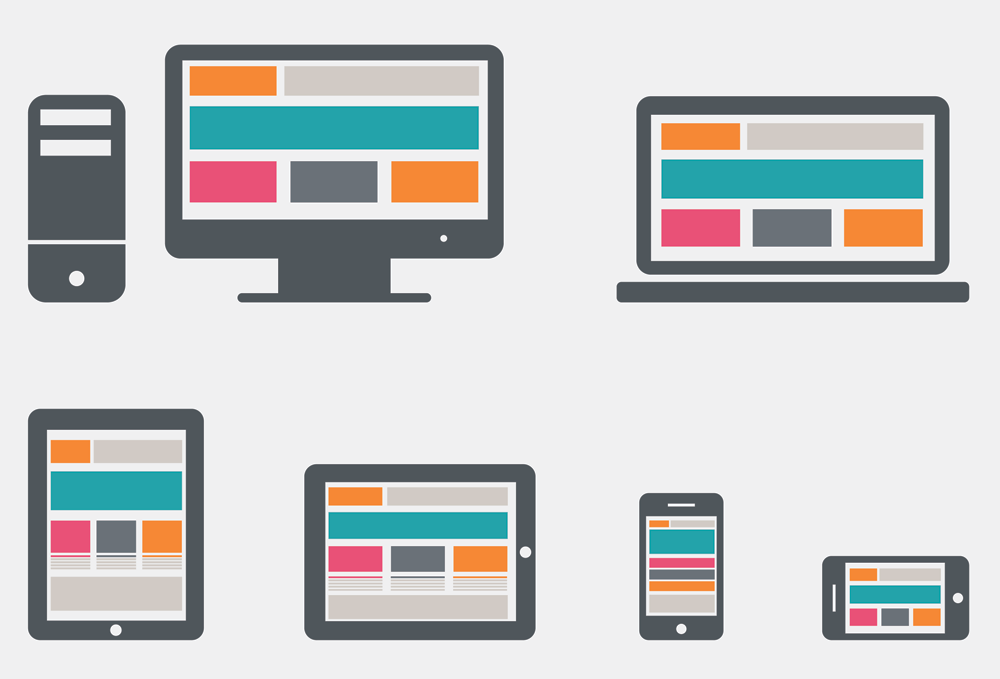
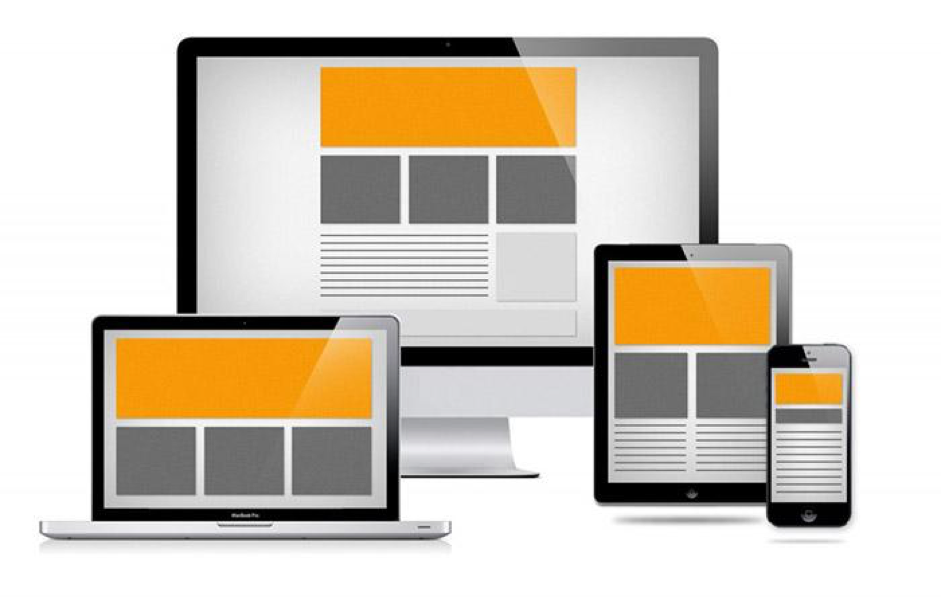
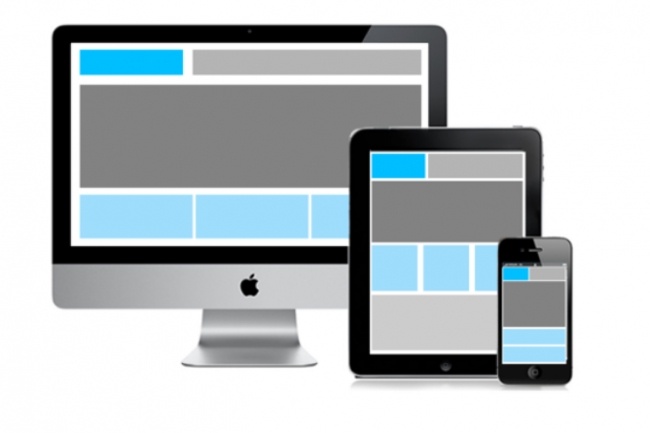
Адаптивным дизайном называется способ вёрстки, когда ширина макета веб-страницы подстраивается под ширину устройства. Самый простой вариант — это пропорциональное изменение масштаба, но на деле лучше менять и расположение элементов и их размеры. Так мы получим наиболее оптимальный вид для смартфонов, планшетов и мониторов.
В Bootstrap уже заложены возможности адаптивного дизайна. Если вы сделаете простой многоколоночный макет, а затем начнёте уменьшать ширину окна браузера, то заметите, что изменяется и сам макет. Но этим всё не ограничивается, гораздо интереснее немного менять сам макет чтобы он наилучшим образом соответствовал устройству. Для этого введены ключевые слова, которые встречаются в именах классов, они представлены в табл. 1.
| Устройство | Имя | Ширина макета |
|---|---|---|
| Смартфон | xs | Менее 768px |
| Планшет | sm | 768px и больше |
| Монитор | md | 992px и больше |
| Монитор с высоким разрешением | lg | 1200px и больше |
Чтобы задать ширину колонок для смартфонов достаточно в код включить класс col-xs-N, для мониторов он уже будет именоваться col-md-N. Любые классы можно комбинировать между собой, если класс для выбранного устройства не указан, то он наследуется снизу вверх. Это значит, что макет для смартфона будет выглядеть так же, как и макет для монитора. Но не наоборот. Именно поэтому вёрстка всегда начинается с макета для смартфона, затем уже идёт планшет и монитор.
Поскольку мы теперь ориентируемся на мобильные устройства, то внутрь <head> надо добавить следующую строку.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Теперь наш дизайн будет масштабироваться по ширине устройства и выглядеть оптимально, особенно на устройствах с маленьким экраном.
С учётом этой строки и новых классов сделаем простой макет с двумя колонками (пример 1).
Пример 1. Адаптивный макет
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Адаптивный макет</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="css/bootstrap.min.css" rel="stylesheet">
<style>
[class*="col-"] {
background-color: #eee;
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
margin-bottom: 10px;
font-size: 2rem;
}
</style>
</head>
<body>
<div>
<div>
<div>Заголовок</div>
<div>Колонка 1</div>
<div>Колонка 2</div>
</div>
</div>
<script src="js/jquery.
min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>Для тестирования макета не обязательно смотреть его на каком-то заданном устройстве, достаточно уменьшить ширину окна браузера и мы сразу же увидим изменения. На рис. 1-3 показан результат данного примера при разной ширине окна.
Рис. 1. Вид на смартфоне
Рис. 2. Вид на планшете
Рис. 3. Вид на мониторе
Мы рассмотрели самый простой случай, когда расположение элементов практически не меняется относительно друг друга. Как быть, если потребуется переставить элементы местами или кое-что убрать для маленьких экранов? Напрямую это сделать не получится, поэтому пойдём на небольшую хитрость — добавим два одинаковых элемента в разных местах и будем один прятать, а другой отображать. Bootstrap предлагает два набора классов для сокрытия и показа элементов в зависимости от ширины окна — hidden-xs и visible-xs-block. Принцип тот же, что и при работе с колонками, вместо xs подставляем нужное ключевое слово.
Пример 2. Изменение положения заголовка
<div> <div> <div>Заголовок</div> <div>Колонка 1</div> <div>Колонка 2</div> <div>Заголовок</div> </div> </div>
Результат данного примера показан на рис. 4.
Рис. 4. Заголовок внизу колонок при узкой ширине окна
В данном примере класс hidden-xs означает, что колонку для смартфонов следует прятать, а visible-xs-block — наоборот, показывать. При просмотре на широком экране заголовок будет всегда вверху, а на узком внизу.
адаптивный дизайн
Bootstrap
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич
Модульные сетки
Ctrl+←
Стили
Ctrl+→
Адаптивный дизайн: паттерны для новичков
Сегодня мы поговорим об одном из самых непростых аспектов дизайна — адаптиве.
С появлением миниатюрных веб-браузеров, которые помещаются в карман (речь о телефонах, кто не понял), весь процесс создания макетов усложнился в ДЕСЯТКИ РАЗ. Раньше можно было сделать одну статичную картинку в Photoshop, экспортировать её и отправить разработчикам, а что теперь..? Две картинки? Три? Четыре? Сколько их нужно? Или, может быть, нам вообще нужны не наборы статичных картинок, а что-то более гибкое? Агхх, кто-нибудь знает какие-нибудь инструменты для прототипирования?
и извечный вопрос: ДОЛЖНЫ ЛИ ДИЗАЙНЕРЫ УМЕТЬ КОДИТЬ?!
Над этой проблемой бились наши лучшие умы — и в итоге они нашли решение для работы с огромным множеством конфигураций экранов. Говорят, нужно вернуться к инструменту, которым лет сто назад пользовались дизайнеры постеров, — к сетке! Я уже жаловался вам на сетки (и советовал, чем заняться вместо работы с ними). Не вижу смысла здесь снова поднимать эту тему. Вместо того, чтобы хайповать на «адаптивных сетках», я предложу вам выполнить два действия:
Вместо того, чтобы хайповать на «адаптивных сетках», я предложу вам выполнить два действия:
Познакомьтесь с парочкой паттернов для адаптивных контейнеров…
А потом прислушайтесь к тому, чего хочет от вас контент.
Звучит неплохо, а? Давайте начнём. Перед вами четыре самых полезных паттерна для адаптивных контейнеров из тех, что я знаю. Конечно, только ими вы не обойдетесь. Но это лучшее, с чего можно начать. Вместе эти паттерны создают основу (фреймворк), которая позволяет отследить поведение адаптивного веба; и увидев его, развидеть уже будет нельзя.
1/ Контейнеры с фиксированной шириной
Это самый простой «адаптивный» паттерн, поскольку при изменении размера экрана он, по сути, остаётся прежним (другими словами, не адаптируется). Некоторые элементы не меняются совсем, по крайней мере когда всё остальное вокруг них увеличивается или уменьшается.
Обратите внимание на боковое меню в приложении курса Learn UI Design:
Видите, что с ним происходит, когда меняется размер экрана?
Подсказка: да ВООБЩЕ НИЧЕГО.
Ну ладно, если экран будет очень узким, от бокового меню останется только одна иконка, остальное спрячется. Но если для бокового меню достаточно места, оно не станет менять свой размер.
А теперь вопрос: почему?
И ответ: потому что так хочет контент. Боковое меню будет выглядеть капец как странно, если заставить его расширяться вместе со всеми остальными элементами (как в макетах, построенных на процентном соотношении, какие можно сделать в Bootstrap).
No bueno, друзья мои.
Это сбивает с толку в том числе и моих студентов. По мнению дизайнеров в интернетах, сетки важны. Даже очень. « Но если у нас есть боковое меню, что тогда? Быть паиньками и его тоже выравнивать по сетке?
Но если у нас есть боковое меню, что тогда? Быть паиньками и его тоже выравнивать по сетке?
Но что будет, если ширина нашего экрана — а за ним и ширина колонок —увеличится?! Мы уже видели, к чему это приводит…
Безусловно, пользуйтесь сеткой, если она помогает вам выравнивать элементы. Но по большей части, вы прекрасно обойдётесь всего несколькими линейками, чтобы сделать выравнивание по трем параметрам:
- Границы элементов
- Поля внутри элементов (на картинке ниже установлено по 20px внутри каждого участка)
- Любые центральные линии, которые могут пригодится
Как здесь:
Паттерн с фиксированной шириной:
Для узких экранов: установите определенную ширину (или переместите элемент в отдельное окно)
Для средних экранов: используйте ту же ширину
Для больших экранов: снова, используйте ту же ширину
Думаю, теперь можно дать вам кое-что посложнее 😉
2/ Гибкие контейнеры
Контейнеры без ограничений по ширине увеличиваются вслед за экраном, каким бы большим он ни стал. Обычно такое случается с фоновыми изображениями:
Обычно такое случается с фоновыми изображениями:
Я использую фразу «с неограниченной шириной», чтобы подчеркнуть, что, даже если размер вашего экрана уйдёт в бесконечность, эти элементы последуют его примеру. Потеряют ли изображения чёткость? Конечно. Уедут ли некоторые элементы за сотни и тысячи пикселей друг от друга? Возможно. Подержите эту мысль в голове, пока я не расскажу вам про следующий паттерн.
Кстати, вопрос: зачем нужен паттерн с неограниченной шириной? Повторяйте за мной: потому что так хочет контент.
Некоторые элементы (в частности, те, которые разбивают экран на области) требуют любой ценой быть по ширине экрана, в противном случае смотреться они будут неуклюже.
Я тут поигрался с версткой, пытаясь поменять настройки фона главной сайта Stripe. Всё, что можно здесь назвать «фоном», после моих действий выглядит капец как странно.
Всё, что можно здесь назвать «фоном», после моих действий выглядит капец как странно.
Паттерн с неограниченной широтой
На узком экране: элемент занимает 100% пространства
На среднем экране: всё ещё 100 % пространства
На широком экране: и всё равно 100% пространства
Любопытно, но паттерн с неограниченной шириной не является ни самым распространённым, ни самым эффективным паттерном для контейнера. Но он невероятно эффективен в паре с третьим паттерном.
3/ Контейнеры с максимальной шириной
Максимальная ширина — скелет в шкафу хороших макетов адаптивного дизайна. Уважаемые представители дизайнерского сообщества, пожалуйста, начните поклоняться контейнерам с максимальной шириной, так же как своим сеткам, и тогда все будет шикарно.
Именно этим паттерном я пользовался чаще остальных, чтобы определить поведение для моих макетов. И такие паттерны у вас перед глазами всё время.
И снова сайт Stripe, потому что … ну а почему нет?
… или если у вас здоровенный монитор, откройте Facebook, вы увидите паттерн с максимальной шириной во всей своей красе.
Да, я пользуюсь adblocker, чтобы не видеть свою новостную ленту. Поверьте, если вдруг я знаком с вами лично, это ещё не значит, что мне интересно читать ваши мнения. Не для этого ли придумали рассылку по почте?
Окей, я переборщил с описанием картинки выше. Зато я нашёл пример со всеми паттернами, о которых говорил! И в этом-то вся суть… в переплетении всех паттернов. Кто-то будет разглядывать ваш дизайн на невообразимого размера мониторе, а кто-то — на своих часах, но вы итак это уже знаете.
К счастью, активное использование контейнеров с максимальной шириной на основе контейнеров с неограниченной шириной должно здорово вам подсобить. Ах да, и ещё один небольшой урок — возможно, это и так очевидно, но всё же: совершенно НЕОБЯЗАТЕЛЬНО заполнять контентом весь макет! Достаточно установить максимальную ширину для определённых элементов.
Восхитительный паттерн на сайте Stripe.
Ваш контент может занимать ровно столько места, сколько нужно вам. И даже если Bootstrap дал вам 12 колонок, это ещё не значит, что нужно все их заполнять. Позволяя контенту самому определить, какая ширина ему подойдёт, вы, на самом деле, привлекаете к нему внимание.
Помните, когда вы впервые увидели вот это? (ну или как там эта страница раньше выглядела?)
Даже не говорите, какой я старикан.
И вот, взгляните. Даже в статическом изображении на Google. com вы можете увидеть адаптивные паттерны, которые помогли придумать итоговый результат.
com вы можете увидеть адаптивные паттерны, которые помогли придумать итоговый результат.
Зачастую интерактивный контент располагают в контейнере с максимальной шириной на основе контейнера с неограниченной шириной. Ссылки во всех четырех углах останутся на месте, как сильно бы не расширялся экран. Причина же в том, что эти ссылки — просто заметки на полях страницы, а не основные элементы.
Ещё заметка: страница Google на среднем экране уже выглядит странно, а для мобильных устройств предусмотрена совершенно другая версия сайта. Тем не менее, если вы воспользуетесь этими паттернами для адаптивных контейнеров, то увидите, как всё больше и больше отпадает необходимость в создании отдельной мобильной версии.
Паттерн с максимальной шириной
На маленьких экранах: элементы (возможно) занимают все пространство
На средних экранах: теперь занимаемое пространство зафиксировано
На больших экранах: и снова занимаемое пространство зафиксировано
Хороший совет: ставьте по умолчанию ширину отступов на 0. Можете не благодарить.
Можете не благодарить.
Существуют и другие паттерны для контейнеров, но те, что я перечислил — самые важные. Если вам пришлись по душе эти мои стенания, то милости прошу на Learn UI Design, потому что там, как водится, собран целый курс.
4/Брейкпоинты, определяемые контентом
Главный адаптивный приём — установка брейкпоинтов, определяемых вашим контентом, а не своенравными размерами девайса.
Брейкпоинт — это ширина, при которой ваш макет меняется полностью и сразу, а не постепенно.
Я знаю, знаю. В каждой дизайн-системе уже установлены свои брейкпоинты в соответствии со старыми размерами экранов iPhone. Это тяжёлая борьба, но золотым правилом для вас должны стать мудрые слова Стефана Хея (Stephen Hay): «начните с маленького экрана и расширяйте его. Как только макет станет выглядеть хреново — время для брейкпоинта!»
Вот как работает навигационное меню на сайте Stripe:
Означает ли это, что разработчикам придется жонглировать большим количеством мультимедийных запросов? Да, к сожалению так. Поэтому и их упрямство мне понятно. Но каждый раз, когда у вас спрашивают: «Эй, а где бы нам определить брейкпоинты?», отвечайте: «Где этого хочет контент, тупица» — и бейте по щам.
Поэтому и их упрямство мне понятно. Но каждый раз, когда у вас спрашивают: «Эй, а где бы нам определить брейкпоинты?», отвечайте: «Где этого хочет контент, тупица» — и бейте по щам.
Эм… Ну вы поняли 😉
Образование | Adaptive Design Association Inc.
1/1
Adaptive Design Association организует экскурсии, возможности профессионального развития посредством однодневных семинаров и недельных интенсивов, корпоративные возможности, стажировки и индивидуальные презентации.
Мы приветствуем учащихся, учителей, родителей, дизайнеров, терапевтов и всех, кто заинтересован в создании индивидуальных приспособлений.
Виртуальные посещения
Пригласите команду Adaptive Design прямо в ваш класс с помощью нашего виртуального визита. ADA предлагает возможность виртуального посещения для всех возрастных групп. Во время вашего визита ваша группа посетит нашу мастерскую в центре города, встретится с нашим квалифицированным персоналом дизайнеров и производителей, терапевтов или педагогов. Участники примут участие в дискуссиях о включении, ориентированном на человека дизайне, доступности, творчестве и плотницких работах из картона. Примите участие в практических занятиях по столярному делу из картона, чтобы понять основные методы строительства, такие как измерение, резка, сгибание, биговка, сборка. Узнайте, как местные и перерабатываемые материалы могут стать стульями, столами, мольбертами, подставками для ног и т. д. Виртуальный опыт можно изменить в соответствии с потребностями вашей учебной программы. пожалуйста, запросите, чтобы узнать больше.
Участники примут участие в дискуссиях о включении, ориентированном на человека дизайне, доступности, творчестве и плотницких работах из картона. Примите участие в практических занятиях по столярному делу из картона, чтобы понять основные методы строительства, такие как измерение, резка, сгибание, биговка, сборка. Узнайте, как местные и перерабатываемые материалы могут стать стульями, столами, мольбертами, подставками для ног и т. д. Виртуальный опыт можно изменить в соответствии с потребностями вашей учебной программы. пожалуйста, запросите, чтобы узнать больше.
Виртуальные посещения обычно длятся 1,5 часа.
Rate: $225
Contact Tamara Morgan at [email protected]
Book on
Eventbrite
Field trips and visits
Course calendar
Book on
Eventbrite
Scheduling for 2022
Ассоциация адаптивного дизайна рада приветствовать групповые и классные экскурсии. Начиная с экскурсии по нашей студии, группы создают свои собственные изделия из картона, а также встречаются с нашими производителями, чтобы подробно изучить, как создаются сложные индивидуальные приспособления. Во время тура участники увидят, потрогают и попробуют уникальные забавные решения для улучшения доступности. Посетители покидают нашу студию со своими личными картонными предметами, но, что более важно, уходят с более глубоким пониманием того, как доступные материалы, простые инструменты и собственное творчество могут создавать решения, которые имеют значение.
Начиная с экскурсии по нашей студии, группы создают свои собственные изделия из картона, а также встречаются с нашими производителями, чтобы подробно изучить, как создаются сложные индивидуальные приспособления. Во время тура участники увидят, потрогают и попробуют уникальные забавные решения для улучшения доступности. Посетители покидают нашу студию со своими личными картонными предметами, но, что более важно, уходят с более глубоким пониманием того, как доступные материалы, простые инструменты и собственное творчество могут создавать решения, которые имеют значение.
Все групповые экскурсии длятся 1,5 часа.
Стоимость: 400 долларов США
Свяжитесь с Тамарой Морган по адресу [email protected]
Семинары по повышению квалификации
Ассоциация адаптивного дизайна предлагает однодневные семинары для учителей, реабилитологов и других специалистов в области здравоохранения и образования. . Занятия проходят с 10:00 до 16:00 и стоят 250 долларов. Курсы запланированы регулярно. Пожалуйста, проверьте наши списки календаря для предстоящих дат.
Курсы запланированы регулярно. Пожалуйста, проверьте наши списки календаря для предстоящих дат.
Введение в столярное дело и адаптивный дизайн
Этот однодневный семинар предназначен для педагогов, терапевтов, родителей и других лиц, желающих изучить основы столярного дела из картона и его применения в адаптивном дизайне. Участники изучат основы материалов, а также методы строительства, включая наслоение, измерение, резку, гибку, сборку и проектирование. Каждый участник создаст индивидуальное адаптивное оборудование, чтобы взять его с собой в класс или к клиенту.
Введение в переключатели, электронику и адаптивный дизайн
Этот однодневный семинар предназначен для преподавателей и других лиц, желающих изучить основы переключателей и их применение в адаптивном проектировании. Участники будут работать с токопроводящими материалами, создавать прерыватели батарей и нестандартные переключатели, учиться паять, собирать нестандартные переключатели с помощью 3D-печати и модифицировать готовые игрушки.
Введение в позиционирование сидя
Этот однодневный семинар в первую очередь предназначен для клиницистов, ответственных за позиционирование сидя клиентов с ограниченными физическими возможностями, но он открыт для всех заинтересованных. Сначала мы определим жизненно важную роль, которую позиционирование играет в повышении производительности, а затем изучим/рассмотрим основные принципы и
терминология, связанная с размещением. Опираясь на эту основу, мы перейдем к оценке проблем позиционирования для человека и определим, как решить эти проблемы с помощью оценки коврика, проведения измерений и обзора типов устройств позиционирования для конкретных нужд. Мы завершаем групповой мозговой штурм вокруг дилемм позиционирования, с которыми сталкивались участники в прошлом и настоящем, во время которого мы можем создать прототип помощи для позиционирования из картона и других материалов на нашем семинаре. Зарабатывает 0,5 AOTA CEU
В настоящее время
Приостановлено
Предлагаемый только три раза в год наш 30-часовой еженедельный образовательный интенсив – это возможность погрузиться в адаптивный дизайн, особенно для тех, кто должен путешествовать на расстоянии. Три дня плотницких работ, один день позиционирования и один день переключателей/электроники. Не можешь потратить пять дней? Посетите любой или все курсы.
Три дня плотницких работ, один день позиционирования и один день переключателей/электроники. Не можешь потратить пять дней? Посетите любой или все курсы.
Даты лета 2020 г.: (ориентировочно) конец 9 июля.0003
Стоимость: 250 долларов. в день
В настоящее время
Приостановлено
Интенсивный курс
Стажировки
Мы приветствуем добровольцев в нашей Летней программе стажировок через нашу Ассоциацию адаптивного дизайна. Наш цикл подачи заявок начинается 15 января и закрывается 1 марта с уведомлением в начале апреля. Пожалуйста, проверьте еще раз для получения дополнительной информации.
(Примечание: в течение учебного года мы принимаем стажировки только в рамках кооперативных и участвующих аккредитованных программ (социальная работа, трудотерапия и дизайн), поскольку стажеры должны размещаться в ADA четыре дня в неделю.)
Контактное лицо: Тамара Морган, tamara@adaptivedesign. org
org
Презентации
Мы любим делиться тем, что делаем. Если вам нужно что-то помимо наших текущих предложений, не стесняйтесь обращаться к нам по телефону 212/904-1200 или по электронной почте [email protected].
Интернет-библиотека ресурсов
Видеоматериалы по технике
Тридцать четыре коротких видеоролика демонстрируют приемы столярного дела из картона, используемые в ADA.
Руководство по сборке картона
Для людей, имеющих опыт конструирования, но плохо знакомых с картоном как строительным материалом. 14 страниц
Вдохновляя сообщества с помощью адаптированного к климату дизайна
Студия климатически-адаптивного дизайна (CaD) – это научно-исследовательская работа в сотрудничестве с Корнельским ландшафтным архитектурным бюро, Корнельским институтом водных ресурсов и Программой устья реки Гудзон Департамента общественного транспорта штата Нью-Йорк ЦД в новостях- Деревня Тэрритаун выбрана для проведения CaD Studio 2022!
- DEC объявляет о выпуске 2022 CaD Studio Opportunity
- Покипси будет выступать в качестве принимающего сообщества для студии климатического дизайна Корнельского университета, сентябрь 2021 г.

- Река и реальный мир, статья о CaD Studio в Ossining в журнале Landscape Architecture Magazine, май 2020 г.
- Студенты зарисовывают многообещающие идеи набережной Оссининга, 25 марта 2020 г.
- Посетите проект CaD Phase II на предстоящем мероприятии Weaving the Waterfront в Кингстоне, штат Нью-Йорк, в субботу, 26 октября 2019 г.!
- Студия CaD 2019 отправляется в город и деревню Оссининг!
- DEC объявляет о выделении 250 000 долларов США на повышение устойчивости береговых линий в Кингстоне и Пирмонте
The CaD Studio вдоль реки Гудзон
CaD Studio связывает студентов Корнельского университета, изучающих ландшафтную архитектуру, с сообществами Hudson Riverfront, подверженными риску наводнений, для изучения альтернативных вариантов дизайна для более устойчивых к климату и взаимосвязанных прибрежных районов. Заинтересованные стороны сообщества вовлечены в студию, чтобы помочь информировать процесс проектирования и поддержать более полезные результаты для муниципалитета-партнера.
Заинтересованные стороны сообщества вовлечены в студию, чтобы помочь информировать процесс проектирования и поддержать более полезные результаты для муниципалитета-партнера.
Четырехмесячный процесс проектирования начинается с того, что студенческие проектные группы изучают условия водораздела сообщества, прогнозы изменения климата, экосистемный контекст и прецеденты для проектирования более адаптированных к климату пространств, таких как затопляемые парки и влажные защищенные от наводнений здания. Каждое сообщество представляет новые проблемы дизайна и возможности для инноваций дизайна. Студенты наполняют свои проекты знаниями, возможностями и проблемами, характерными для каждого сообщества, которые они обнаруживают во время посещения объектов и интервью с местными заинтересованными сторонами.
Просмотреть профили сообщества САПР и студенческие проекты на веб-сайте профессора Серры Trophic.Design
Студентка САПР объясняет проект своей команды заинтересованным сторонам сообщества на последнем Дне открытых дверей в Пьермонте, штат Нью-Йорк например:- Экологическая устойчивость + болотная миграция
- Доступ к набережной и циркуляция
- Экономическое развитие + сохранение исторического наследия
- Отдых + образование
- Промышленность + торговля
Студию CaD возглавляет доцент Джошуа Ф. Серра с факультета ландшафтной архитектуры Корнелла в сотрудничестве с Либби Земайтис из Программы устья реки Гудзон Департамента штата Нью-Йорк, Лиз ЛоГиудис из Resilience Communications and Consulting, Scenic Hudson и другими партнерами. . После закрытия студии CaD программа Estuary Program и ее партнеры будут рады поддержать сообщество, чтобы продолжить изучение концепций дизайна и подключение к потенциальному финансированию и поддержке.
Серра с факультета ландшафтной архитектуры Корнелла в сотрудничестве с Либби Земайтис из Программы устья реки Гудзон Департамента штата Нью-Йорк, Лиз ЛоГиудис из Resilience Communications and Consulting, Scenic Hudson и другими партнерами. . После закрытия студии CaD программа Estuary Program и ее партнеры будут рады поддержать сообщество, чтобы продолжить изучение концепций дизайна и подключение к потенциальному финансированию и поддержке.
Щелкните здесь, чтобы загрузить информационный бюллетень на одной странице о CaD
Щелкните здесь, чтобы посмотреть вебинар о CaD с точки зрения города Кингстон
Город и деревня Оссининг — осень 2019 г.
В этом предложении существующая железнодорожная линия поднимается на дамбе, чтобы снизить риск затопления и затопления железных дорог, а также обеспечить определенную степень защиты участков внутренней береговой линии. (Изображение Z. Zhang, LA7010 Studio, Осень 2019 г., Корнельский университет.)
Дизайн-студия третьего года обучения занималась проблемами наводнений и других климатических рисков в городе и поселке Оссининг, штат Нью-Йорк. В этом году команда дизайнеров состояла из 11 аспирантов дизайн-студии LA7010 и 11 студентов-инженеров, изучавших курс инженерии водоразделов Корнеллского профессора Тодда Уолтера. 11 предложенных концепций дизайна исследовали создание буферной зоны, подъем или заглубление железнодорожной линии, вдохновляя гражданскую науку, облегчая миграцию болот и очерчивая землю, а также исследуя набережную Оссининга.
В этом году команда дизайнеров состояла из 11 аспирантов дизайн-студии LA7010 и 11 студентов-инженеров, изучавших курс инженерии водоразделов Корнеллского профессора Тодда Уолтера. 11 предложенных концепций дизайна исследовали создание буферной зоны, подъем или заглубление железнодорожной линии, вдохновляя гражданскую науку, облегчая миграцию болот и очерчивая землю, а также исследуя набережную Оссининга.
Город Кингстон III — весна 2018 г.
Предложение по дизайну набережной Ист-Стрэнд вдоль реки Рондаут-Крик. (Изображение Л. Ли и К. Ван, студия LA6020, весна 2018 г., Корнельский университет.) Kingston III — наша самая последняя студия климатически-адаптивного дизайна в городе Кингстон. В рамках этого проекта изучались последствия планирования и проектирования возникающих муниципальных интересов в области адаптации к климату для района Ист-Стрэнд в городе Кингстон. Студия Cornell Landscape Architecture 2018 LA6020, выпускница второго курса второго семестра, разработала восемь концепций дизайна для района Ист-Стрэнд. Этот набор альтернативных стратегий проектирования позволил создать варианты адаптации к климату, учитывающие целый ряд интересов, включая открытое затопляемое пространство, стратегии миграции болот, вмешательство на береговой линии с учетом природных особенностей, особенности сообщества и интересы развития, при этом стремясь связать вмешательства с продолжающимся ростом набережной Кингстона.
Этот набор альтернативных стратегий проектирования позволил создать варианты адаптации к климату, учитывающие целый ряд интересов, включая открытое затопляемое пространство, стратегии миграции болот, вмешательство на береговой линии с учетом природных особенностей, особенности сообщества и интересы развития, при этом стремясь связать вмешательства с продолжающимся ростом набережной Кингстона.
Деревня Пьермонт – осень 2017 г.
Переосмысление того, что значит для Пьермонта быть набережной, путем интеграции воды в городскую структуру деревни. (Изображение Т. Синьорелли, Э. Тоу и К. Умана, студия LA4010, осень 2017 г., Корнельский университет) Корнеллская ландшафтная архитектура 2017 LA4010, четвертый курс, студия первого семестра бакалавриата, сосредоточилась на муниципальной набережной Пирмонта, расположенной вдоль устья Спаркилл-Крик, когда она впадает в реку Гудзон, примерно в 25 милях к северу от Нью-Йорка. Исторически на набережной Пьермонта располагались бумажная фабрика и угольная электростанция. Сейчас это региональное направление для отдыха и досуга. Для деревни Пьермонт было разработано пять альтернативных концепций дизайна. В каждом из них были созданы варианты адаптации к изменению климата, обеспечивающие сочетание подходов к адаптации, усилению и переселению.
Сейчас это региональное направление для отдыха и досуга. Для деревни Пьермонт было разработано пять альтернативных концепций дизайна. В каждом из них были созданы варианты адаптации к изменению климата, обеспечивающие сочетание подходов к адаптации, усилению и переселению.
«Эти новые творческие мыслители… открывают дверь, чтобы помочь Пьермонту не только увидеть будущее, но и вести нас в будущее» — Винсент О’Брайен, бывший попечитель деревни, Пьермонт, Нью-Йорк |
Город Кингстон II — весна 2017 г.
Климатически устойчивые программы и мероприятия извлекают выгоду из экологической и живописной ценности набережной Кингстона. (Изображение Л. Конга, Х. Гао, К. Фэна, LA6020 Studio, весна 2017 г., Корнельский университет.) Это был второй проект студии климатически-адаптивного дизайна в городе Кингстон. Команды проектировщиков исследовали последствия наводнения и повышения уровня моря при планировании и проектировании парка Кингстон-Пойнт, популярного места отдыха жителей Кингстона на набережной. Студия Cornell Landscape Architecture 2017 LA6020 второго года обучения, выпускница второго семестра, разработала десять альтернативных концепций дизайна с вариантами переноса рекреационных, экологических и коммерческих активов в этом районе по мере того, как повышение уровня моря, наводнения и другие прогнозируемые климатические воздействия меняют площадь Кингстона. Пойнт Парк.
Студия Cornell Landscape Architecture 2017 LA6020 второго года обучения, выпускница второго семестра, разработала десять альтернативных концепций дизайна с вариантами переноса рекреационных, экологических и коммерческих активов в этом районе по мере того, как повышение уровня моря, наводнения и другие прогнозируемые климатические воздействия меняют площадь Кингстона. Пойнт Парк.
Город Гудзон — весна 2016 г.
Этот дизайн фокусируется на пересечении и перекрытии городских, промышленных и водно-болотных угодий в Южном заливе (изображение А. Кирико и Г. Смита, студия LA6020, весна 2016 г., Корнельский университет). Район набережной залива Гудзона, штат Нью-Йорк, в качестве основы для этого планирования и проектирования. Расположенный вдали от устья реки Гудзон, когда она впадает в Атлантику, город когда-то был стратегическим портом для китобойного промысла Америки. Выпускная студия Cornell Landscape Architecture 2016 LA6020 второго года обучения второго семестра разработала восемь альтернативных концепций дизайна для проектной зоны South Bay. В совокупности предложения создали варианты затопляемой модернизации исторических зданий, затопляемых парковых зон, обслуживания железнодорожного сообщения с Нью-Йорком в связи с повышением уровня моря, облегчения миграции болот при изменении уровня воды и альтернативных вариантов развития в определенных районах с учетом наводнений.
В совокупности предложения создали варианты затопляемой модернизации исторических зданий, затопляемых парковых зон, обслуживания железнодорожного сообщения с Нью-Йорком в связи с повышением уровня моря, облегчения миграции болот при изменении уровня воды и альтернативных вариантов развития в определенных районах с учетом наводнений.«Большое спасибо, что пришли… работа, которую я увидел, полностью изменила мое представление о набережной развитие » — Мэр Гамильтон, город Гудзон, Нью-Йорк |
Город Кингстон I – осень 2016 г.
Здесь узлы активности и сеть связи сшивают береговую линию и городскую сеть. (Изображение М. Хиршбека и И. Савина, LA4010, осень 2016 г., Корнельский университет). Студия климатически-адаптивного дизайна впервые работала с городом Кингстон, штат Нью-Йорк. Команды дизайнеров сосредоточили внимание на зоне Island Dock/Block Park для адаптивного планирования и проектирования. Участок расположен вдоль набережной реки Рондаут, важного притока Гудзона и гавани при впадении в реку Гудзон. В 2016 году студия дизайна старшекурсников LA4010 Cornell Landscape Architecture разработала шесть альтернативных концепций дизайна, которые стремились сохранить рекреационную, коммерческую, туристическую и экологическую ценность этой части набережной Кингстона, поскольку прогнозируемое повышение уровня моря и наводнения со временем все больше воздействуют на этот район.
Участок расположен вдоль набережной реки Рондаут, важного притока Гудзона и гавани при впадении в реку Гудзон. В 2016 году студия дизайна старшекурсников LA4010 Cornell Landscape Architecture разработала шесть альтернативных концепций дизайна, которые стремились сохранить рекреационную, коммерческую, туристическую и экологическую ценность этой части набережной Кингстона, поскольку прогнозируемое повышение уровня моря и наводнения со временем все больше воздействуют на этот район.
Деревня Катскилл — осень 2015 г.
Эта концепция дизайна основывалась на трех основных стратегиях: восстановление городской формы для оживления улиц и пространств, возвышение программных территорий и создание среды обитания на водно-болотных угодьях. (Изображение М. Гавита и Г. Крейга-Лукаса, LA4010, осень 2015 г., Корнельский университет). Первая студия климатически-адаптивного дизайна изучала центральную часть деревни Катскилл в Нью-Йорке. В центре города недавно появилось растущее и яркое художественное сообщество, состоящее из художников, галерей и театров над набережной Кэтскилл-Крик. В 2015 году студия дизайна бакалавриата LA4010 компании Cornell Landscape Architecture разработала пять альтернативных концепций дизайна для проектной зоны в центре Катскилла. В совокупности альтернативные концепции дизайна предлагали стратегии по повторному представлению набережной Катскилла в качестве ключевого актива деревни за счет улучшения циркуляции и доступа между набережной и центром города, создания привлекательных особенностей набережной и повышения экологической и рекреационной ценности самой береговой линии.
В 2015 году студия дизайна бакалавриата LA4010 компании Cornell Landscape Architecture разработала пять альтернативных концепций дизайна для проектной зоны в центре Катскилла. В совокупности альтернативные концепции дизайна предлагали стратегии по повторному представлению набережной Катскилла в качестве ключевого актива деревни за счет улучшения циркуляции и доступа между набережной и центром города, создания привлекательных особенностей набережной и повышения экологической и рекреационной ценности самой береговой линии.
CAD в новостях Продолжение
- Стоимость наводнения: Поддержание Piermont Grature 12/159
- .
- Студенты представляют себе будущее города на реке Гудзон перед лицом наводнения 15.12.17
- Дизайн набережной реки Гудзон получил национальную награду 31.10.17
- Рабочие сети для охраны реки Гудзон, Корнелл, премия DEC, 26 мая 2017 г.


 Ключевые слова
Ключевые слова

