|
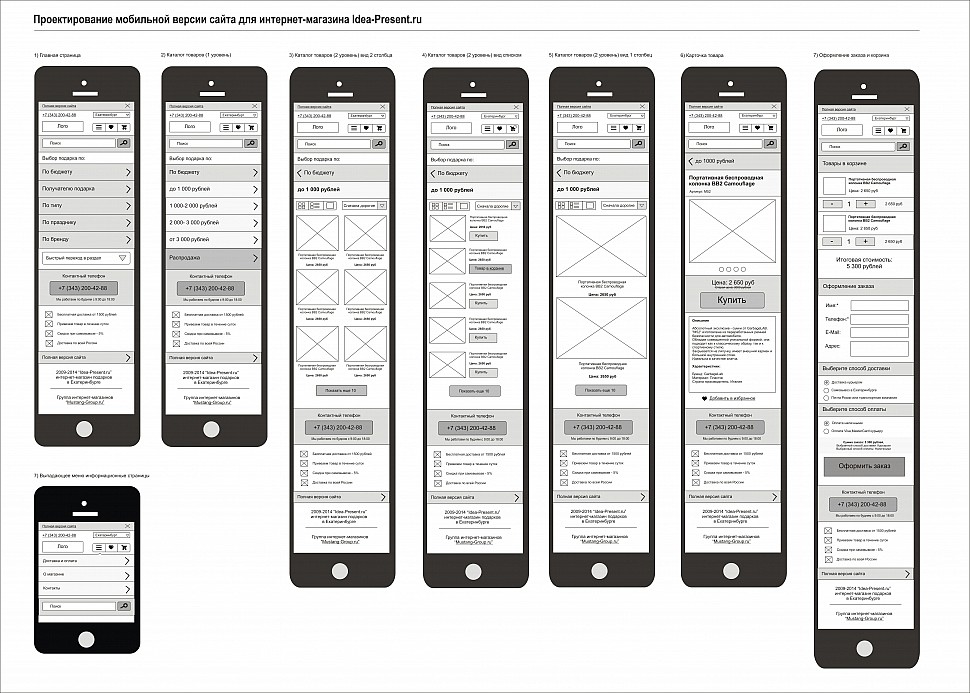
Всякое разное » Размеры адаптивной вёрстки для сайта Сегодня мы проведём исследование на предмет современных тенденций разрешений экранов устройств и используемых браузеров на начало 2021 года. Когда-то давно делали отдельные сайты под мобильные устройства, но сегодня более популярная и любимая поисковиками адаптивная вёрстка (сайт растягивается/перестраивается в зависимости от экрана устройства). За последние несколько лет вёрстка, как таковая, сместилась в сторону векторных форматов из-за разных размеров экранов и чёткости отрисовки векторных изображений (значков, логотипы, элементы дизайна, итп). Растровыми остаются только фотографии на сайте. Т.е. рисование дизайна в Фотошопе как таковое отходит, сейчас популярны разные векторные редакторы и в первую очередь онлайновые типа Фигмы. Теперь перейдём непосредственно к исследованиям, посмотрим статистику разных сервисов собирающих данные и сведём их в общую таблицу. Затем вычислим среднее значение. Сервисов этих много, все рассматривать смыла нет, плюс минус они показывают одно и то же. Часть данных откинем как погрешность (меньше процента, оставлю только Internet Explorer, некоторые всё ещё думают что он актуален, в то время как его поддержка закончена в 2015г и выпущен взамен Edge), задача выявить самые используемые и популярные, на которые и стоит ориентироваться при создании сайтов. Популярные браузеры и разрешения экрановНачнём с того, кто к нам поближе — Яндекс.Радар за 2020 год radar.yandex.ru/browsers:
Итого:  18% 18%WebKit: Safari 11.34% + Android Browser 3.09% + MIUI browser 1.96% = 16.39% Gecko: Firefox — 2.22% = 2.22% Типы устройств
LiveInternet в среднем за 3 месяца по февраль 2021 liveinternet.ru/stat/ru/browsers.html?date=2021-01-31&period=month Chromium: Google Chrome 56.8% + Яндекс.Браузер 22.3% + Opera (Blink) 4.5% = 83.6% Internet Explorer 11 = 0.6% (Скорее всего это самая реалистичная цифра по остаткам реальных пользователей этого браузера). Разшерения экранов
Hotlog за январь 2021 hotlog.ru/global/screen Chromium: Chrome 65.42% + Яндекс 12.27% + Opera 0.31% + Edge 0.32% = 78.32% Internet Explorer = 2.22%. Разшерения экранов
W3Counter: Global Web Stats за январь 2021 года w3counter. Chromium: Chrome 65.3% + Edge 2.35% + Opera 1.5% = 69.15% Статистика по версиям и она не вся показана, Internet Explorer примерно 5.6% — 2.35% = 3.25% (это нереально, по факту меньше. И я уверен, что часть это просто чьи-то древние боты так представляются, собирают какие-то данные). Разшерения экранов
StatCounter Global Stats с января 2020 по январь 2021 года gs.statcounter.com/screen-resolution-stats Chromium: Chrome 64.1% + Samsung Internet 3.33 + UC Browser 2.61 + Edge 2.35% + Opera 2.26% + Edge Legacy 2.17 + Edge 0.01 = 76. Internet Explorer = 1.68%. Разшерения экранов
Типы устройств
Screen resolution statistics за 2020 год ru.screenresolution.org/year-2020
Подводим итоги: Типы устройств
О как, эра планшетов проходит, смартфоны доминируют над компьютерами, но несильно. Браузеры под которые оптимизировать сайты
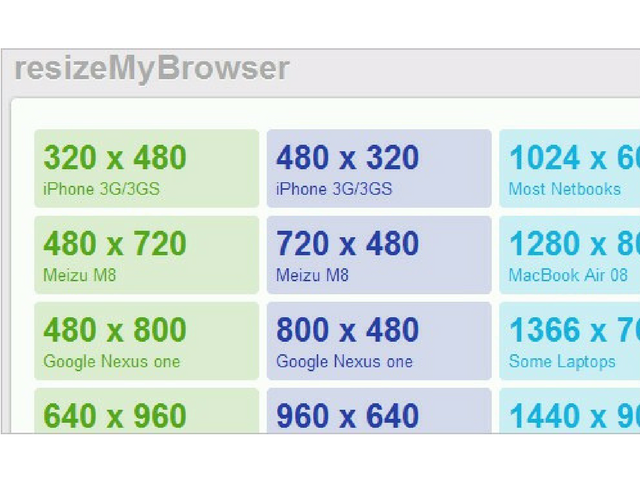
Как видим, браузеры на движке Chromium (Google Chrome, Яндекс.Браузер, Opera, Vivaldi, Samsung Internet, Microsoft Edge итп.) жёстко доминируют и процент по моим наблюдениям прирастает. И специальный столбик Trident (Internet Explorer) также показывает почти мёртвый браузер. Остальным браузерам остаётся только догонять или оставаться в районе погрешности, смысла в оптимизации под них нет. Актуально проверять вёрстку в браузерах Google Chrome и Safari (аналог на том же движке Arora под Windows/Linux), тем самым покрываем около 90% пользователей. Разшерения экранаТеперь самый трудный пункт, разрешения экрана устройств, оно может иметь большее пикселей (px), но размер экрана всё равно будет 375px. Например, iPhone 7 имеет дисплей разрешением 1334×750 пикселей, но вёрстка сайта всё равно будет под 375x667px. И вот нам необходимо в первую очередь определить минимальный размер экрана для смартфона, как стартовую точку адаптивной вёрстки. Долгое время это был размер 320x568px (iPhone 5), до этого 240px, но данные устройства уже отжили.
Имеем обязательное разрешение для адаптивной вёрстки 360pх, лучше «резиновое» до 640px, оно покроет практически все смартфоны, я думаю примерно 50% устройств от общего количества с учётом возможного разворота. Идеальный вариант адаптивной вёрстки на 2021 год:
24px вычислил практическим путём, переключая стили оформления Windows XP, с тех пор ещё ни разу не подводил данный выбор. Экономный вариант адаптивной вёрстки на 2021 год:
Совсем экономный вариант адаптивной вёрстки на 2021 год:
ПослесловиеКонечно есть варианты того как сделать вёрстку сайта, вплоть до постоянного масштабирования, но как бы не старался программист/верстальщик, всё равно присутствуют проблемы перестроения и масштабирования, не возможно без заумной математики и нагрузки на браузер при по/пере/строении (вплоть до лагов на мощных компах (встречал такие сайты), не говоря уже об устройствах поменьше с порезанным железом по умолчанию) задать одинаковый размер на все разрешения, скажем заголовку текста в процентах итп. величинах от размера экрана устройства, всё равно на определённых границах (несколько раз) будет выбиваться из размерности и придётся в любом случае вставлять правки в CSS. Следующее подобное исследование имеет смысл проводить ещё лет через пять, ситуация немного изменится к тому времени. |
Размеры макета сайта при разработке адаптивного дизайна
/ Сергей Нуйкин / Веб-дизайн
Впервые столкнувшись с задачей разработки дизайна адаптивного сайта, возникают вопросы, связанные с размерами макета. Эти вопросы возникают не только у дизайнера, но и часто у клиента. Дизайнер задает вопрос клиенту, под какие разрешения необходимо разработать макет, а клиент отвечает, под все. И тут возникает ступор, ведь разрешений множество, а если нет опыта, то все кажется сложным. Давайте будем разбираться.
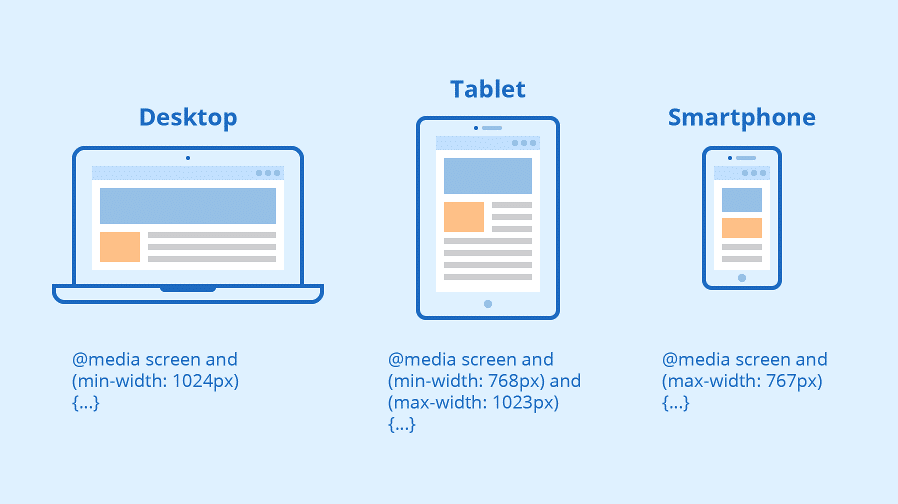
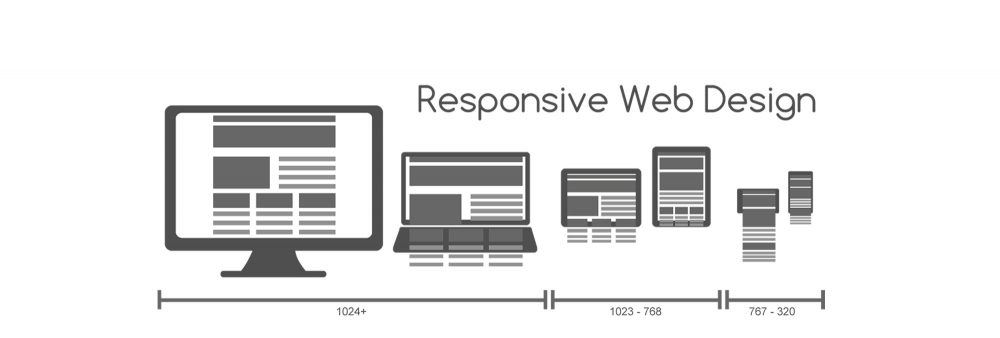
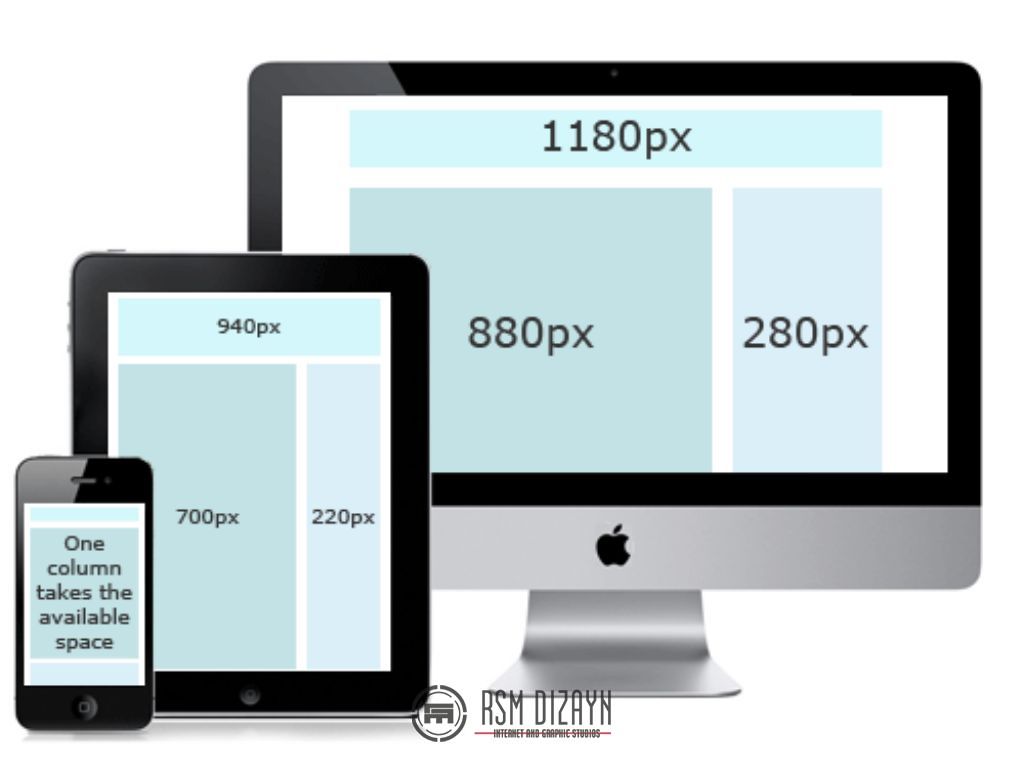
Для начала нужно понимать, что при верстке сайта верстальщик работаем с диапазонами размеров, в которых дизайн корректно отображается.
Разрабатывая же макет будущего сайта в графическом редакторе (Photoshop) или сервисе (Figma), дизайнер не можем работать с диапазонами, ему приходится задавать жесткие размеры макета. Эти макеты веб-дизайнер создает с учетом минимального и максимального разрешения популярных экранов, которое определяет для проекта.
Эти макеты веб-дизайнер создает с учетом минимального и максимального разрешения популярных экранов, которое определяет для проекта.
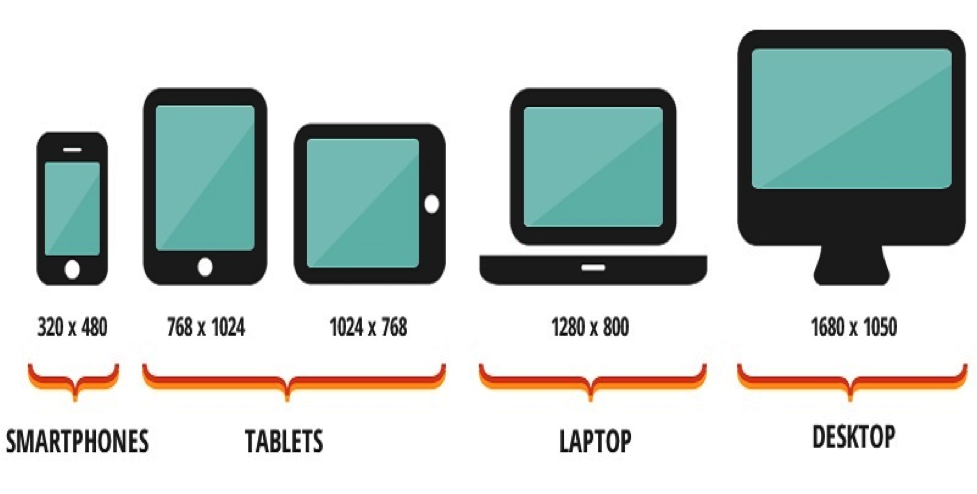
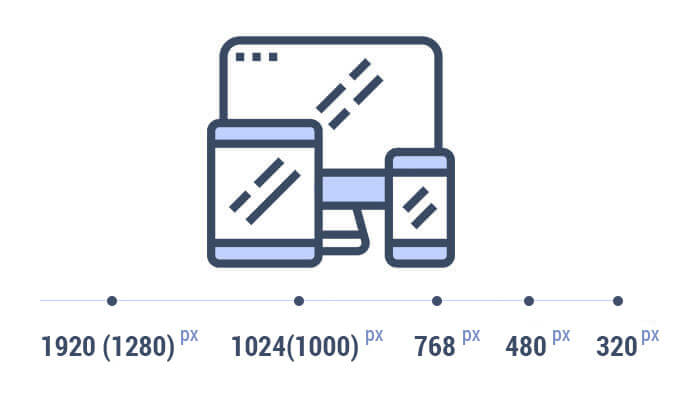
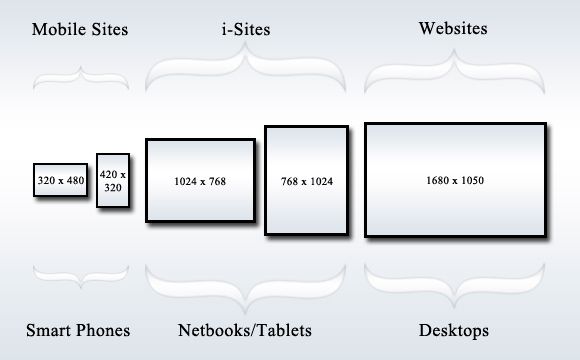
Для ПК версии возьмем разрешение 1920 px с контентной частью в 1280 px. Контентную часть можно сделать и больше, например 1440 px, или во всю ширину, если создается, например сервис или административная панель. На данный момент чаще используемый первый вариант. Для смартфонов самым минимальным разрешением считается 320 px. Таким образом, определили максимальное и минимальное разрешения. Далее нужно определиться с промежуточными разрешениями.
К таким разрешениям, относим планшет с горизонтальной и вертикальной ориентацией на 1024 и 768 px. А также макет для мобильных устройств на 480 px в горизонтальной ориентации. Если не создавать макет на 480, получается слишком большой диапазон разрешений попадающих между 768-320 px. Дизайн на таком промежутке за счет версии в 480 px будет гораздо лучше продуман и удобен.
Иногда вместо 320 и 480 разрабатывается один макет на 360 px. Но тогда верстальщику придется самому проверить дизайн после верстки на разрешение в 320, иначе получим сайт с некорректным отображением.
Но тогда верстальщику придется самому проверить дизайн после верстки на разрешение в 320, иначе получим сайт с некорректным отображением.
Итак, определились с разрешениями, под которые требуется создать макеты и таких макетов будет пять.
- ПК – 1920 px файл, контент под 1280 px без учета отступов на скролл и отступов справа и слева;
- Планшет 1024 px без учета отступов на скролл и отступов справа и слева;
- Планшет 768 px без учета отступов справа и слева;
- Смартфоны 480 px без учета отступов справа и слева;
- Смартфоны 320 px без учета отступов справа и слева;
Раньше на скролл отнималось 21 px как стандарт, но ширина скроллинга у браузеров изменилась и отличается. Но это не так важно, главное не забыть и учесть скролл при создание макета для ПК. Подробнее о том, как учесть скроллинг в макете читайте здесь.
Холст 1920 px создавайте только для ПК версии, на остальных разрешениях в размер. Разрешение в 1920 px дает возможность размещать фоновые изображения в блоках дизайна на ширину экрана.
Что касается отступов по краям
Параметр отступов отличается, если будите использовать фреймворк то посмотрите размеры в документации. Если создаете макет сайта без фреймворка то он будет зависеть от модульной сетки и используемых отступов у колонок.
Обычно использую следующие отступы:
- Мобильные 10-15
- Планшет 15-20 px. Для разрешения в 1024 px использую холст на 1000 px это за вычетом скроллинга, потом от него отнимаю отступы.
- ПК контентная часть делаю в размер 1200 px, отступы зависят от сетки.
Подходы к созданию макета сайта Mobile First или Desktop First?
Кроме вопроса: «Какой размер макета сайта делать, создавая адаптивный дизайн?»
Задается еще и сопутствующий вопрос: «Какой из подходов создания правильнее Mobile First или Desktop First?»
Mobile First – сначала мобильные, то есть первым делом рисуются макеты для мобильного, разумеется, перед этим делают прототип сайта. А уже потом переходят к созданию планшетной и ПК версии. Некоторые считают, что благодаря такому подходу можно сделать более удобный интерфейс. И этот подход правильнее исходя из популярности и нарастающего трафика мобильного Интернета.
А уже потом переходят к созданию планшетной и ПК версии. Некоторые считают, что благодаря такому подходу можно сделать более удобный интерфейс. И этот подход правильнее исходя из популярности и нарастающего трафика мобильного Интернета.
Desktop First – Первым делом разрабатывается макет для самого большого разрешения, а в последствие для планшета и смартфонов. Другие считают, что такой подход хорош тем, что сразу виден полный функционал проекта, это дает понимание о том, что упростить на планшете, смартфоне и каким образом.
Возможно, этот подход мне ближе, так как создаю дизайн сайтов давно. Изначально не приходилось разрабатывать столько макетов, а делалась лишь одна версия для ПК.
Если подумать, то особой разницы в подходах, лично я не вижу. Считаю, что правильно делать, так как удобнее вам, ведь главное результат! Если можете сделать грамотный дизайн, сделав сначала ПК версию, а потом остальные, зачем задумываться над подходом.
Как быть с плотностью пикселей экранов устройств?
Еще один вопрос, который не дает покоя это плотность пикселей. Вернее даже не сама плотность пикселей, а как будет выглядеть дизайн на мобильных устройствах с высоким разрешением. Часто разрешение у смартфона может быть в разы выше, чем макет, который разрабатывается для ПК версии.
Вернее даже не сама плотность пикселей, а как будет выглядеть дизайн на мобильных устройствах с высоким разрешением. Часто разрешение у смартфона может быть в разы выше, чем макет, который разрабатывается для ПК версии.
В этом случае стоит обратить внимание на множитель плотности пикселей, который позволяет картинке отображаться на устройстве в несколько раз четче.
Зная множитель плотности пикселей, вы с легкостью определите какой макет и на каком устройстве будет отображаться.
Отсюда следует, что макеты дизайна сайта стоит создавать под обычное разрешение с 1х плотностью пикселей. Иконки и графику рисовать в векторе и использовать svg. При верстке страниц сайта через media queries определять экраны с множителем и подгружать соответствующие растровые изображения, если таковые используются.
Узнайте о разнице между адаптивными и адаптивными сайтами
Узнайте об адаптивном и адаптивном дизайне, чтобы выбрать лучший вариант макета вашего сайта.
Томас Лауринавичюс
Ничего не найдено.
Веб-сайты могут выглядеть и функционировать по-разному на разных устройствах, поэтому так важно учитывать, как все, от визуальных элементов до навигации, работает на различных устройствах, размерах экрана и даже при подключении к Интернету.
Разработка веб-сайтов, обеспечивающих одинаковый пользовательский интерфейс (UX) для широкого спектра устройств и сценариев, может быть сложной задачей для веб-дизайнеров и разработчиков.
Знакомство с адаптивным и адаптивным дизайном поможет определить, какой метод подходит для ваших пользователей и содержимого веб-сайта.
Что такое адаптивный дизайн?
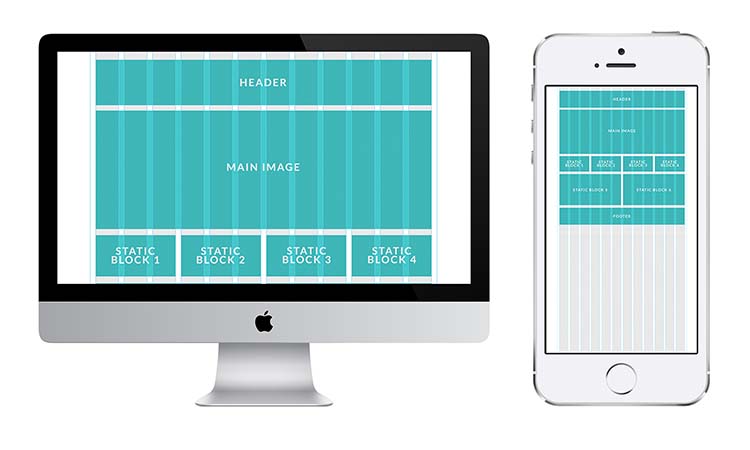
Адаптивный дизайн означает единую компоновку веб-сайта для просмотра на настольных и мобильных устройствах, поскольку элементы веб-страницы «адаптивно» подстраиваются под размер экрана, на котором они просматриваются.
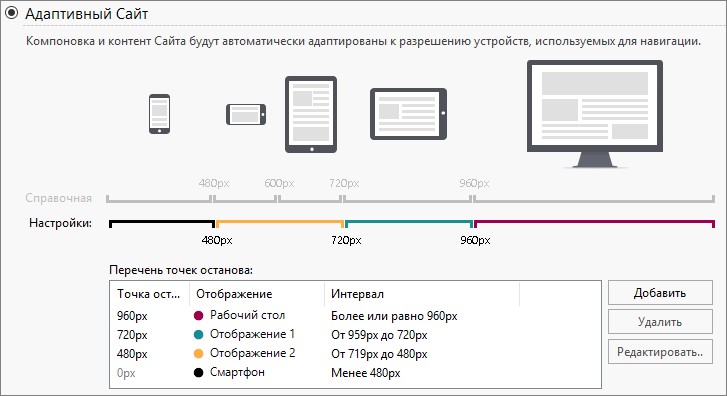
Хитрость при создании адаптивных сайтов (обычно на HTML и CSS или HTML5 и CSS3) заключается в использовании запросов для целевых точек останова — областей, в которых сайт подстраивается под разную ширину устройства. Эти точки останова масштабируют изображения, оборачивают текст и настраивают макет под любой экран.
Эти точки останова масштабируют изображения, оборачивают текст и настраивают макет под любой экран.
Этот стиль дизайна рассматривает все пользовательские интерфейсы (UI) как один. Дизайн пользовательского интерфейса и контент легко адаптируются, и вам нужно создать только один дизайн макета.
Что такое адаптивный дизайн?
Для адаптивных сайтов дизайнеры создают множество фиксированных макетов, соответствующих устройству, на котором просматривается сайт.
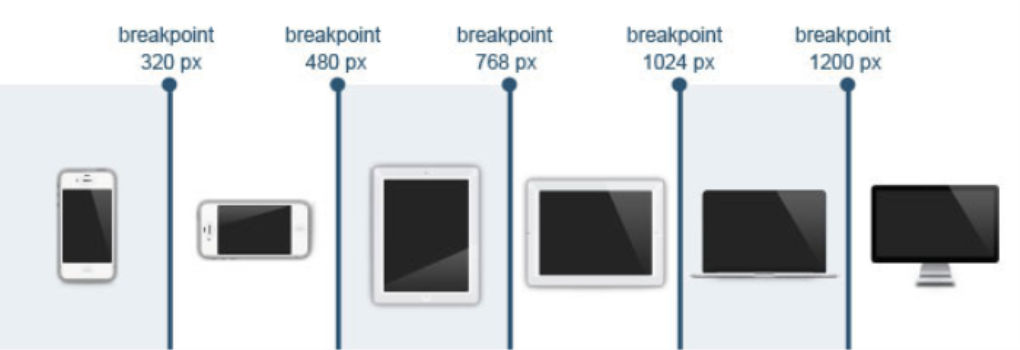
В адаптивном дизайне используются разные макеты для разных размеров экрана, обычно с шаблонами для разрешения каждого устройства. Дизайнеры часто разрабатывают макеты для шести наиболее распространенных ширин: 320, 480, 760, 9.60, 1200 и 1600 пикселей. Планшеты, смартфоны, смарт-часы и мониторы часто имеют уникальные диапазоны разрешения, поэтому контент должен адаптироваться к ним для правильного просмотра.
Адаптивные сайты используют запросы CSS адаптивного дизайна, но имеют улучшения на основе JavaScript для изменения разметки HTML сайта в зависимости от возможностей устройства. Это известно как «прогрессивное улучшение». Этот стиль дизайна не требует нескольких дизайнов — достаточно шаблонов макетов, хранящихся в одном месте.
Это известно как «прогрессивное улучшение». Этот стиль дизайна не требует нескольких дизайнов — достаточно шаблонов макетов, хранящихся в одном месте.
Адаптивный и адаптивный дизайн: 5 отличий
Как адаптивный, так и адаптивный веб-дизайн удовлетворяют потребности пользователей в масштабировании, но они различаются по пяти важным категориям:
1. Макет
Адаптивный: Способ определяется устройством или окном браузера отображается один макет. Дизайн UX адаптируется к Chrome, Bing, Firefox и Safari, а также к Windows, macOS, Linux или другим операционным системам.
Адаптивный: Устройство клиента или браузер заранее определяют, какой макет будет заполнен. Сервер определяет такие факторы, как тип устройства и операционная система, и отправляет правильную конфигурацию.
2. Время загрузки
Адаптивный: Несмотря на то, что адаптивный дизайн немного медленнее, большинство программ для создания веб-сайтов предоставляют функции, ускоряющие адаптивный макет. Это позволяет статическим и динамическим изображениям автоматически масштабироваться для соответствия каждому устройству и разрешению.
Это позволяет статическим и динамическим изображениям автоматически масштабироваться для соответствия каждому устройству и разрешению.
Адаптивный: Адаптивные макеты обычно считаются более быстрыми, поскольку на каждое устройство передаются только необходимые активы. Эти макеты отображаются еще быстрее при просмотре на высококачественном дисплее, что позволяет быстрее загружать изображения.
3. Сложность
Отзывчивый: Имея только один макет для разных устройств, адаптивный дизайн требует большей предварительной работы. Это включает в себя особое внимание к организации CSS для обеспечения функциональности на разных экранах.
Адаптивный: Каждому классу устройств нужен свой макет, поэтому в целом работы больше. Вы можете использовать одни и те же элементы в макетах, но вам все равно нужно проектировать каждый отдельно.
4. Гибкость
Ответ: Как и все веб-сайты, адаптивные веб-сайты нуждаются в общем обслуживании. Но адаптивные макеты не нужно обновлять, когда рынок предлагает новые экраны.
Но адаптивные макеты не нужно обновлять, когда рынок предлагает новые экраны.
Адаптивный: Размер и разрешение экрана постоянно меняются. Адаптивные макеты могут «сломаться», если они не оптимизированы для разрешения экрана. Вы должны часто создавать новые макеты для учета меняющихся технологий.
5. Оптимизация для SEO
Адаптивность: Google рекомендует и награждает сайты с адаптивным дизайном. Мобильные веб-сайты, как правило, занимают более высокие позиции на страницах результатов поисковых систем (SERP), поскольку половина пользовательского трафика поступает с мобильных телефонов.
Адаптивный: Адаптивный дизайн сложн в плане SEO, потому что вы должны обновлять и оптимизировать каждый макет.
Почему вашей команде дизайнеров следует использовать Webflow
Узнайте, как команды дизайнеров оптимизируют свои рабочие процессы и улучшают взаимодействие с помощью Webflow.
Сотрудничать проще
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Совместная работа проще
Преимущества и недостатки адаптивного дизайна
Адаптивный дизайн идеально подходит для малых и средних компаний и новых предприятий, поскольку он экономичен и требует меньше ресурсов. Он также отлично подходит для индустрии электронной коммерции, поскольку состоит из текстовых блоков и изображений, из которых состоит большинство сайтов электронной коммерции, что обеспечивает удобство покупок для клиентов.
Давайте углубимся в конкретные плюсы и минусы адаптивных сайтов.
Преимущества
Беспроблемный опыт
Независимо от типа устройства — стационарный компьютер, мобильный и т. д. — посетители получают одинаковый UX. Это может создать ощущение знакомства и доверия, когда они переключаются между устройствами и сразу узнают сайт.
Меньше задач по обслуживанию
Адаптивный дизайн сокращает время и усилия, необходимые для обслуживания, поскольку использует один и тот же контент на всех устройствах. Это оставляет больше времени для важных задач, таких как A/B-тестирование, обслуживание клиентов, разработка контента и многое другое.
Это оставляет больше времени для важных задач, таких как A/B-тестирование, обслуживание клиентов, разработка контента и многое другое.
Улучшенное сканирование и индексирование
Google использует ботов (также называемых поисковыми роботами) для загрузки и индексации контента веб-сайта. Например, если поисковые роботы успешно определяют, какие ключевые слова имеют отношение к вашему контенту, Google может затем определить, где разместить этот контент в поисковой выдаче, привязанный к этим релевантным терминам. Более высокий рейтинг означает повышение видимости, поскольку большинство пользователей нажимают только на первые несколько результатов.
Имея только одну версию контента, поисковые роботы должны сканировать вашу страницу только один раз. Это повышает эффективность сканирования и повышает вероятность того, что вы будете проиндексированы и размещены в соответствии с нужными вам ключевыми словами.
Недостатки
Более медленная загрузка страниц
Адаптивные сайты должны сначала определить устройство или браузер, а затем соответствующим образом загрузить элементы, что может привести к увеличению времени загрузки.
Проблемы с интеграцией рекламы
Объявления должны соответствовать всем разрешениям, поэтому, хотя ваш веб-сайт будет передаваться с устройства на устройство, реклама может быть настроена неправильно.
Преимущества и недостатки адаптивного дизайна
Адаптивный дизайн лучше всего подходит для существующих сложных сайтов, которым требуется мобильная версия веб-сайта. Это также рекомендуется для сайтов, зависящих от скорости, или для создания узконаправленных возможностей, таких как адаптация к чьему-либо местоположению, скорости соединения и т. д.
Как правило, адаптивный дизайн идеален, если вы хотите лучше контролировать, как сайт отображается для каждого пользователя. Но вот некоторые плюсы и минусы, которые следует учитывать:
Преимущества
Четкая ориентация на каждого пользователя
Оптимизация отдельных устройств означает, что посетители, скорее всего, будут иметь положительный UX. Например, вы можете адаптироваться к местоположению посетителя и скорости соединения, чтобы предоставлять специализированный контент, такой как результаты поиска, адаптированные к их региону, и изображения с более низким разрешением для более медленных соединений.
Более быстрое время загрузки
Только версия сайта, которую посещают посетители, действительно нуждается в загрузке, что означает, что она загружается быстрее. Вы также можете включать изображения и видео с более низким разрешением для устройств с меньшей вычислительной мощностью.
Оптимизировано для рекламы
С помощью адаптивных сайтов вы можете получать данные о мобильных устройствах на своих настраиваемых макетах, чтобы оптимизировать рекламу на основе пользовательских данных с небольших экранов.
Возможность повторного использования кода
Адаптивный дизайн сохраняет устаревший код на месте, что особенно удобно для сложных дизайнов веб-сайтов, поскольку вам не нужно каждый раз все переписывать.
Недостатки
Трудоемкость создания
Адаптивный дизайн требует больше работы, поскольку технические аспекты, такие как размещение кнопок CTA или организация панелей навигации, должны учитываться для каждого отдельного макета.
Дополнительная работа по поддержке
Каждую версию макета необходимо обновлять отдельно и следить за изменением разрешения экрана.
Дорого
Адаптивный веб-дизайн требует больше ресурсов для разработки, обслуживания и технической поддержки.
Создайте гибкий сайт с помощью Webflow
По мере того, как технологии продолжают предлагать на рынке все больше и больше разрешений экрана, выбор между адаптивным и адаптивным макетами зависит от неотложных потребностей вашего бизнеса. К счастью, шаблоны Webflow имеют адаптивный веб-дизайн, обеспечивающий плавные переходы и загрузку изображений независимо от устройства.
24 февраля 2023 г.
Веб-дизайн
Поделиться
Рекомендуем прочитать
Веб-дизайн
Веб-дизайн
Веб-дизайн
Подпишитесь на Webflow Inspo
Получайте лучшие, самые крутые и новейшие разработки и решения без кода, доставляемые на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. Просто добавьте план сайта для большего количества страниц и собственный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Преобразование процесса проектирования в
Адаптивный и адаптивный дизайн | @thetorquemag
В настоящее время доступ в Интернет не ограничивается только ноутбуками или настольными компьютерами. Вместо этого, с появлением мобильных устройств, все больше и больше пользователей выходят в Интернет, используя разнообразные гаджеты и разрешения экрана. В результате невозможно переоценить важность наличия веб-сайта, который хорошо работает на нескольких устройствах, таких как смартфоны и планшеты.
Когда дело доходит до создания веб-сайта, который будет отлично выглядеть на разных устройствах, есть два основных подхода: адаптивный дизайн и адаптивный дизайн. В этой статье я рассмотрю преимущества и недостатки обоих этих подходов.
В этой статье я рассмотрю преимущества и недостатки обоих этих подходов.
Проще говоря, адаптивный дизайн адаптируется к различным разрешениям экрана, имея определенный макет для каждого из них. Таким образом, с каждым макетом ширина элементов изменяется по отношению к изменяющемуся размеру окна (больше похоже на серию жидких макетов).
Концепция адаптивного веб-дизайна была впервые представлена Итаном Маркоттом в его статье для A List Apart . Если вы ищете исчерпывающий информационный материал об адаптивном дизайне, обязательно ознакомьтесь с книгой Маркотта 9.0267 Адаптивный веб-дизайн (9 долларов США за электронную книгу, также можно приобрести в мягкой обложке за 18 долларов США + доставка).
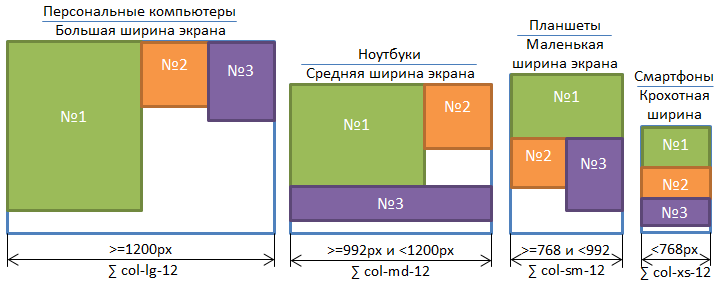
Адаптивный веб-дизайн позволяет вашим посетителям просматривать на разных устройствах, используя один и тот же дизайн. Дизайн настраивается автоматически в зависимости от разрешения экрана зрителя. Например: для большого экрана рабочего стола дизайн может отображать три столбца контента, но он может подстраиваться под один или два столбца на смартфоне или планшете и так далее. Естественно, поскольку он обеспечивает единообразие дизайна на нескольких устройствах, дизайнеры WordPress часто предпочитают и ценят адаптивный дизайн.
Например: для большого экрана рабочего стола дизайн может отображать три столбца контента, но он может подстраиваться под один или два столбца на смартфоне или планшете и так далее. Естественно, поскольку он обеспечивает единообразие дизайна на нескольких устройствах, дизайнеры WordPress часто предпочитают и ценят адаптивный дизайн.
Преимущества
1. Как уже упоминалось, адаптивный веб-дизайн обеспечивает единообразие дизайна для различных устройств и разрешений экрана. Хотя ваш дизайн может быть скорректирован (скажем, с точки зрения ширины столбца) для соответствия экранам мобильных устройств, в целом макет и стиль дизайна остаются одинаковыми.
2. Возможно, самым большим и наиболее очевидным преимуществом адаптивного дизайна является тот факт, что он оказывается более удобным для поисковых систем по сравнению с альтернативами. Ну, по крайней мере, так думает Google; они говорили об этом здесь, здесь, а также здесь. И процитирую часть их рекомендуемых конфигураций:
… сайты, использующие адаптивный веб-дизайн, т.
е. сайты, которые обслуживают все устройства по одному и тому же набору URL-адресов, где каждый URL-адрес обслуживает один и тот же HTML-код для всех устройств и использует только CSS для изменения способа отображения страницы на устройстве. Это рекомендуемая конфигурация Google.
3. Кроме того, адаптивный дизайн также делает ваш сайт проще. Поскольку весь ваш контент находится только на одном URL-адресе, он пригодится с такими факторами, как обмен в социальных сетях, рейтинг в поисковых системах, закладки, веб-статистика и т. д. Кроме того, не забывайте о том, что вам придется поддерживать только одну версию ваш веб-сайт (в отличие от двух отдельных мобильных и настольных версий). Это может иметь большое значение для экономии вашего времени и усилий.
Недостатки
1. Различная ширина столбцов контента на разных устройствах означает, что вам, возможно, придется быть особенно осторожным при выборе рекламы для своего веб-сайта. Не все объявления подходят для любого разрешения экрана, поэтому интеграция рекламы в адаптивный макет становится затруднительной. На самом деле, даже объявления Google AdSense не всегда хорошо работают в разных разрешениях.
Не все объявления подходят для любого разрешения экрана, поэтому интеграция рекламы в адаптивный макет становится затруднительной. На самом деле, даже объявления Google AdSense не всегда хорошо работают в разных разрешениях.
2. Необходимо найти баланс между взаимодействием с пользователем на настольном компьютере и на мобильном устройстве. Такие факторы, как время загрузки и доступность, также могут играть роль. Например, если ваш дизайн просто уменьшает изображения для разрешений экрана мобильных устройств, ваши мобильные посетители могут просто загрузить полноразмерное изображение, даже если все, что им нужно для просмотра, — это предварительный просмотр 200 x 200 на своих телефонах.
Адаптивный дизайн В отличие от адаптивного дизайна, адаптивный веб-дизайн не меняется плавно, чтобы соответствовать любому разрешению экрана или размеру устройства. Напротив, он имеет ряд статических и определенных макетов, которые соответствуют заданному набору разрешений экрана.
Концепция адаптивного веб-дизайна была впервые представлена Аароном Густафсоном, и он подробно рассказывает об этом в своей книге Адаптивный веб-дизайн (11 долларов США за электронную книгу, также доступную в мягкой обложке за 22 доллара; вы можете скачать первую глава бесплатно).
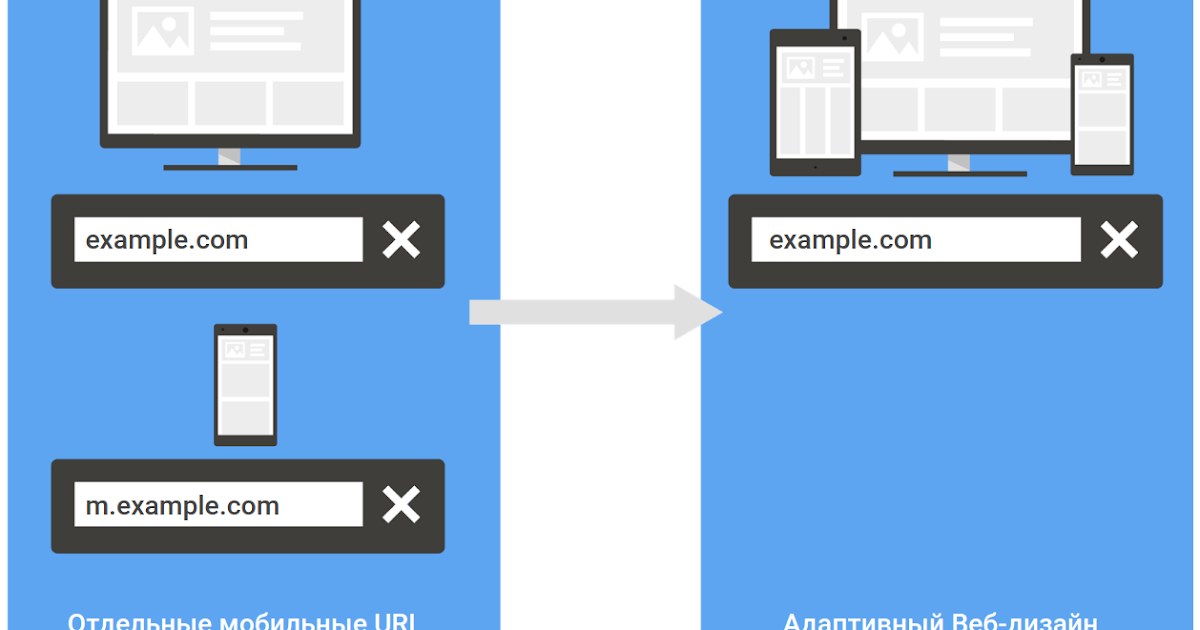
Идея адаптивного веб-дизайна заключается в том, чтобы создать для пользователя наилучший опыт, независимо от используемого браузера или устройства. Таким образом, вместо того, чтобы иметь «один дизайн, чтобы управлять всеми», адаптивный дизайн использует разделенный подход. Пользователям настольных компьютеров отображается полный веб-сайт, тогда как пользователям мобильных устройств предоставляется отдельная мобильная версия сайта.
В результате вы можете убедиться, что ваш мобильный сайт удобен для нажатия, загружается быстрее и потребляет меньше данных, а навигационные ссылки более заметны. С другой стороны, для вашего настольного сайта вы можете даже отказаться от удобных мобильных функций. С другой стороны, вы также можете отобразить ссылку «Переключиться на мобильный/настольный сайт» в нижнем колонтитуле или на боковой панели, чтобы пользователи таких устройств, как планшеты, могли сами решить.
С другой стороны, вы также можете отобразить ссылку «Переключиться на мобильный/настольный сайт» в нижнем колонтитуле или на боковой панели, чтобы пользователи таких устройств, как планшеты, могли сами решить.
Преимущества
1. Первым и главным преимуществом адаптивного веб-дизайна является тот факт, что он обеспечивает наилучшее взаимодействие с пользователем для всех ваших посетителей, независимо от их устройства. Посетители с мобильных устройств увидят веб-сайт, оптимизированный для сенсорного ввода и оптимизированный для их устройств, тогда как пользователи настольных компьютеров увидят сайт, ориентированный в первую очередь на их устройства.
2. Можно утверждать, что адаптивный веб-дизайн имеет лучшие перспективы монетизации, чем адаптивный дизайн, просто потому, что вы можете легко оптимизировать рекламу на основе дизайна вашего мобильного или настольного сайта.
3. Вы можете использовать адаптивный веб-дизайн для ускорения и повышения производительности вашего веб-сайта на мобильных устройствах: поскольку мобильные сайты в основном представляют собой упрощенные версии своих настольных аналогов, вы можете использовать более простой механизм навигации и меньшее количество изображений и ухаживать за своим мобильным телефоном. посетители!
посетители!
Недостатки
1. Вам нужно будет использовать редиректы для перекрестных ссылок. Скажем, если вы ссылаетесь на старую статью на своем веб-сайте в новой статье, на какой сайт вы ссылаетесь? Ваш настольный (основной) сайт или мобильный (как правило, поддомен на m.yoursite.com)? Очевидно, вам нужно будет настроить перенаправления, чтобы любой, кто нажимает на ссылку сайта для настольных компьютеров с мобильного устройства, перенаправлялся на мобильную версию этой конкретной ссылки.
2. Хотя это чисто субъективное мнение, адаптивный дизайн может привести к тому, что пользователи планшета (и даже нетбука, на тот случай, если кто-то им еще пользуется) могут зависнуть. Ваш мобильный сайт оптимизирован под разрешение смартфона. Ваш настольный сайт обслуживает большие экраны. А как насчет пользователей планшетов, у которых обычно экран больше, чем у смартфонов, но меньше, чем у ноутбуков? Даже если это не относится к вашим посетителям, вам обязательно следует рассмотреть возможность размещения ссылки в нижнем колонтитуле или боковой панели, которая позволяет зрителям переключаться между мобильной и настольной версиями вашего веб-сайта.
3. Адаптивный веб-дизайн, вероятно, может повредить вашим терминам в поисковых системах. Например, статья, доступная по адресу yoursite.com/nice-article, будет также доступна по адресу m.yoursite.com/nice-article. Большинство поисковых систем не ценят идентичный контент по нескольким URL-адресам, поэтому можно утверждать, что адаптивный дизайн не так оптимизирован для SEO, как адаптивный дизайн. Однако я чувствую, что это может быть просто вопросом восприятия — правило идентичного контента по нескольким URL-адресам — зло обычно применяется к сайтам, которые копируют контент с других сайтов. Возможно, роботы поисковых систем достаточно сообразительны, чтобы понять, что m.yoursite.com — это адаптированный для мобильных устройств вариант yoursite.com — в любом случае, как уже упоминалось ранее в этой статье, Google часто заявлял о своей высокой оценке адаптивного веб-дизайна. поэтому адаптивный дизайн немного отстает с точки зрения SEO.
Заключение
Как отзывчивый, так и адаптивный веб-дизайн гарантируют, что ваш веб-сайт будет хорошо работать на разных устройствах с разными разрешениями экрана. В то время как адаптивный дизайн позволяет вашему веб-сайту автоматически корректировать макет в соответствии с разрешением экрана, адаптивный дизайн обеспечивает специализированный пользовательский интерфейс, различая версии одного и того же сайта для мобильных и настольных компьютеров.
В то время как адаптивный дизайн позволяет вашему веб-сайту автоматически корректировать макет в соответствии с разрешением экрана, адаптивный дизайн обеспечивает специализированный пользовательский интерфейс, различая версии одного и того же сайта для мобильных и настольных компьютеров.
Что вы думаете об отзывчивых и адаптивных моделях веб-дизайна? Что еще более важно, какой из них вы предпочитаете и почему?
Изображения: Стефани Уолтер | Викисклад | Easy ReadersСуфьян бин Узайр — независимый писатель и энтузиаст Linux. Он пишет для нескольких печатных журналов, а также блогов о технологиях, а также является автором книги под названием «Суфизм: краткая история ». Его основные области интересов включают открытый исходный код, мобильную разработку и веб-CMS. Он также является редактором электронного журнала Brave New World. Вы можете посетить его веб-сайт, подписаться на него в Twitter или добавить его в друзья на Facebook и Google+.


 Выясним какие размеры адаптивной вёрстки для сайта использовать и под какие браузеры оптимизировать сайт.
Выясним какие размеры адаптивной вёрстки для сайта использовать и под какие браузеры оптимизировать сайт.
 5%
5% com/globalstats.php?year=2021&month=1
com/globalstats.php?year=2021&month=1 83%
83% 86%
86% Радар
Радар
 . 780px, имеет смысл делать «резиновый» дизайн в этом промежутке, дизайнеру так же стоит по 10-15 пикселей по бокам оставить на отступы..
. 780px, имеет смысл делать «резиновый» дизайн в этом промежутке, дизайнеру так же стоит по 10-15 пикселей по бокам оставить на отступы.. 1%
1% 232%
232% Этим закрываем около 13% устройств.
Этим закрываем около 13% устройств.
 Поэтому люблю делать вёрстку с переключением в каких-то точках 360px, 1000px итд., само собой дизайнер обязан отрисовать все эти точки.
Поэтому люблю делать вёрстку с переключением в каких-то точках 360px, 1000px итд., само собой дизайнер обязан отрисовать все эти точки. е. сайты, которые обслуживают все устройства по одному и тому же набору URL-адресов, где каждый URL-адрес обслуживает один и тот же HTML-код для всех устройств и использует только CSS для изменения способа отображения страницы на устройстве. Это рекомендуемая конфигурация Google.
е. сайты, которые обслуживают все устройства по одному и тому же набору URL-адресов, где каждый URL-адрес обслуживает один и тот же HTML-код для всех устройств и использует только CSS для изменения способа отображения страницы на устройстве. Это рекомендуемая конфигурация Google.