Адаптивный дизайн, или Когда не все помещается в экран
Зачастую к новым моделям проектирования пользователи относятся с недоверием. Их воспринимают как недоработанные, некачественные или сделанными наобум, без учета конкретных задач. К примеру, большие и перегруженные меню, скрытые за элементами навигации, некорректное отображение или несоответствие проекта особенностям конечного продукта — вот небольшой перечень наиболее распространенных претензий.
Фото: shapebureau.com
Но эта статья все же не об этих моделях. В ней описываются некоторые особенности малоизвестных проектных шаблонов, таких как «гибкие» интерфейсы автомобильных сайтов-конфигураторов, выпадающей меганавигации (список открытых окон из двух и более колонок), содержания сетки интерфейса, карт и диаграмм, а также адаптивных художественных направлений. Обратите внимание на то, что эта статья не техническая. Она об интересных UX-моделях пользовательских интерфейсов, встречающихся повсеместно, а не о программных шаблонах.
Сегодня при проектировании адаптивных или динамических веб-сайтов, правильнее переходить от работы над отдельными страницами к разработке гибких дизайнерских систем. Таким образом, мы сначала сосредотачиваемся на деталях, затем, объединяя их, создаем более крупную структуру, которая в итоге превращается в страницу интерфейса. Именно так можно решить задачу единого интерфейса для основной и мобильной версий сайта и для экранов разного размера. Но и в этом случае мы рассматриваем адаптивный дизайн интерфейса просто как систему разноразмерных окошек на странице, с различным расположением, и различным содержанием.
Сложность адаптивной графики
Оригинал: benefitz.co.nz
Я думаю, что правильнее рассматривать адаптивный дизайн как сложную структуру с множеством компонентов, которые включают текстовое оформление, расположение окон, удобство пользования, навигацию и производительность (указаны лишь некоторые параметры).
Источник: Википедия
На самом деле, построение таких моделей — это действительно достаточно сложный процесс. Именно потому мы продолжаем исследовать чужие и пересматривать собственные проектные решения и разработки, пытаясь везде найти лучшие примеры. Они могут быть очень полезными, так как служат подсказками, когда мы оказываемся в тупике и не знаем, что делать дальше — они помогают нам сэкономить время, позволяют повторить примеры, которые уже доказали свою целесообразность. Это не значит, что мы применяем одни и те же приемы в каждом проекте, но мы можем взять их за основу, переработать их и создать новые, в зависимости от поставленной задачи.
В этой статье мы внимательно изучим пять проектных адаптивных моделей: начиная от автомобильного конфигуратора (это программа для графического конструирования) до карт и инфографики.
Приготовьтесь — будет интересно!
Адаптивный интерфейс для автомобилестроения
Давайте представим, что вам звонят из солидной компании, которой нужно усовершенствовать веб-сайт. Как оказалось, новый интерфейс им нужен был еще вчера, а грандиозный заказ подтвердят только через несколько недель. Время работает на вас, да и бюджет неплохой.
Что, если бы той компанией была BMW, и вам необходимо было создать адаптивный автомобильный конфигуратор, который позволил бы клиентам компоновать и покупать автомобиль по своему вкусу? Вам пришлось бы нарисовать все контуры машины, ее внутренний и внешний вид, механизмы… А еще предусмотреть панорамный обзор каждого автомобиля со сравнительными характеристиками на случай, если пользователь захочет посмотреть сразу несколько автомобилей одновременно. Понятно, что интерфейс должен быть адаптивным.
Понятно, что интерфейс должен быть адаптивным.
Время на исходе, а как вы приблизились к решению этой задачи?
Источник: vimeo.com
Каждый раз, когда нам необходимо придумать и построить сложную систему, мы начинаем двигаться в нескольких направлениях, выбирая тот вариант, который бы лучше работал на решение конкретной задачи. Для начала нужно хорошо представлять суть предполагаемой разработки — ее цели и задачи, и только затем конструировать кроссплатформенный интерфейс. Нужно сосредоточиться на содержании и функциях конечного продукта, а не на форме и внешней структуре. Для такого проекта, как автомобильный конфигуратор, базовой функцией должна стать возможность пошаговой или поэтапной комплектации модели автомобиля.
В первоначальном виде это может выглядеть как макет на одну страницу с несколькими разделами, каждый из которых имеет несколько кнопок или переключателей. Мы могли бы использовать множество графических клавиш, сгруппировав их в логические разделы, что позволило бы пользователям легко перемещаться по ним. Нам также была бы необходима такая навигация, которая бы дала возможность пользователям работать с теми деталями, которые они уже выбрали. Кроме того, каждый раз, когда пользователь выбирает один из компонентов автомобиля, данное изменение должно отображаться немедленно.
Мы могли бы использовать множество графических клавиш, сгруппировав их в логические разделы, что позволило бы пользователям легко перемещаться по ним. Нам также была бы необходима такая навигация, которая бы дала возможность пользователям работать с теми деталями, которые они уже выбрали. Кроме того, каждый раз, когда пользователь выбирает один из компонентов автомобиля, данное изменение должно отображаться немедленно.
Как только мы достоверно поняли, что мы разрабатываем, мы можем моделировать каждый раздел и расположить модули по значимости внутри предполагаемого интерфейса. Возможно, нам по ходу придется менять назначение, внешний вид и даже функциональность этих модулей. Другими словами, мы попытались бы разбить сложную структуру на меньшие, но более управляемые компоненты и «вписали» бы их в картинку, исходя из размеров экрана. Оттолкнувшись от пилотной «заготовки», расширяя экран, добавляя нужные элементы или отбрасывая лишнее, добиваемся улучшения интерфейса.
Если мы посмотрим на автомобильный конфигуратор BMW, то мы его сразу узнаем. На небольшом экране пользователи могут выбрать название модели в выпадающем меню или фотографию из автомобильного ряда. В мобильной версии конфигуратора пользователь, в основном (75% взаимодействия), применяет функцию прокрутки.
Таким образом, внизу экрана целесообразно добавить навигацию и кнопку «далее». Чтобы пользователи могли быстро переходить между разделами конфигуратора, мы также можем использовать значок «обзор», который запрашивает полноэкранный обзор всех этапов работы.
Вместо иконок для каждого раздела, которые могли быть собраны на одной странице, у каждого этапа есть своя страница. А на каждой странице, если мы не можем вывести на экран все команды сразу — например, все цвета или все виды колес — мы можем предоставить пользователям слайдер. Пролистав графическую строку влево или вправо, можно найти необходимую или понравившуюся функцию.
Получив большой экран, мы можем лучше использовать свободное пространство. Вместо того, чтобы показать только текущий этап в нижней части, мы смогли вывести на экран максимальное количество завершенных позиций и повысили эффективность работы. Добавив больше элементов управления интерфейсом, упростили возможность переключения на следующие или предыдущие позиции. То же относится и к модулю полосы прокрутки для выбора колес и цвета. На большем экране мы можем разместить его горизонтально в большем размере и вообще без полосы прокрутки.
А еще на больших экранах мы можем эффективнее использовать пространство, переместив текущие позиции пользователя на боковые панели — в горизонтальную либо вертикальную области. При этом сам автомобиль будет всегда оставаться в центре внимания. Именно здесь разработчики автомобильного конфигуратора BMW решили применить панорамный обзор, в дополнение к функции сохранения промежуточных результатов для возможности их дальнейшего использования. Эти функции были бы удобны и при использовании конфигуратора на телефоне или на планшете.
Именно здесь разработчики автомобильного конфигуратора BMW решили применить панорамный обзор, в дополнение к функции сохранения промежуточных результатов для возможности их дальнейшего использования. Эти функции были бы удобны и при использовании конфигуратора на телефоне или на планшете.
Подчеркнем то, что совершенно отдельной функцией стало выпадающее меню «Быстрый просмотр», которое выведено на экран в дополнение к обычному меню на главной навигационной панели. Отображение самых важных задач а видном месте, в дополнение к основной навигации было отличной идеей. На сайте есть множество таких маленьких, но ярких моментов, которые характеризуют повышенное внимание к деталям в такой сложной и динамичной структуре.
По сути, это не самый сложный автомобильный конфигуратор, как это могло показаться изначально. Мы привели здесь много примеров, но только немногие из них адаптивные. А вот автомобильный конфигуратор Ferrari выделяется из общей массы подобных проектов из-за его особенностей. Здесь, среди прочего, можно переключать дневное и ночное освещение или компоновать сразу две версии автомобиля и мгновенно увидеть и сравнить их характеристики.
Здесь, среди прочего, можно переключать дневное и ночное освещение или компоновать сразу две версии автомобиля и мгновенно увидеть и сравнить их характеристики.
Источник: vimeo.com
Когда речь идет о многоступенчатом процессе, мы всегда можем разбить его на этапы, выводя на экран один раздел за другим с помощью навигации, удобно расположенной внизу экрана. Мы можем применить ползунок прокрутки в случае, если невозможно сразу вывести на экран все доступные параметры. Можем использовать дополнительное модули навигационного меню для вспомогательных деталей. Можем сгруппировать эти модули так, чтобы лучше заполнить доступный экран от основных до второстепенных областей просмотра. В результате получим гибкий, адаптивный автомобильный конфигуратор с простым и хорошо организованным интерфейсом без излишеств.
Адаптивная или раскрывающаяся навигация
В одном из своих эссе создатель системы управления проектами Basecamp Джейсон Фрид утверждал, что «основная трудность в процессе разработки продукта и дизайна интерфейса исходит от попыток сбалансировать необходимое, удобное и возможное».
Это звучит, как достаточно обобщенное наблюдение, но на практике оно оказывается действительно ценным. Фактически, каждый раз при попытке организовать и разработать навигацию мы группируем навигационные элементы именно в эти три блока. То, как вы их сгруппируете — и определит порядок выведения навигации на экран по всему веб-сайту. Что же это значит?
• Необходимое — все, что касается функций и навигационных элементов, которые должны быть всегда под рукой. Эти элементы отражают сущность веб-сайта. Это важно, потому что требует визуализации на экране. Подумайте о главных разделах и функциях вашего веб-сайта. Если они принадлежат к группе очевидного и необходимого — они должны всегда оставаться видимыми.
• Удобное — это все, что касается функций и разделов, которые используются часто, но не постоянно. Это то, где мы как разработчики должны сбалансировать критическое и некритическое. Такие элементы зачастую сложно выявить. Обычно эти разделы претендуют на роль основных навигационных элементов, которые доступны по щелчку кнопки или переключателя в выпадающем меню.
• Возможное — все, что касается блоков веб-сайта, которые редко используются и обычно не требуют особого внимания. Они должны быть доступными, но не находиться на виду и, тем более, в центре экрана. Лучше, чтобы они были скрытыми. Эти элементы обычно хорошо работают во вспомогательной навигации.
Итак, что будет, если мы используем это разделение задач применительно к навигации интерфейса?
В первую очередь мы занялись бы определением «необходимых» позиций (например, поиском наиболее посещаемых разделов веб-сайта) и выведением их на экран во всевозможных модулях. Мы смогли бы выявить «удобные» навигационные функции с комфортным раскрытием (например, кнопкой «Мeню» или переключателем), обеспечить доступ к «возможному» на отдельной странице, как только пользователь нажимает на один из модулей подразделов «Меню», и не располагать эти позиции на основной панели навигации.
Мы смогли бы выявить «удобные» навигационные функции с комфортным раскрытием (например, кнопкой «Мeню» или переключателем), обеспечить доступ к «возможному» на отдельной странице, как только пользователь нажимает на один из модулей подразделов «Меню», и не располагать эти позиции на основной панели навигации.
Как правило, отображение «возможного» на основной панели навигации нежелательно или даже вредно. Однако окончательное решение следует принимать после анализа результатов тестирования на удобство и простоту использования.
При создании интерфейса для сайта Всемирного фонда дикой природы пошли именно по этому пути. Вместо того, чтобы вывести на экран сразу все модули навигации во всех режимах просмотра, там выбрали наиболее важные из них. А возможность доступа ко всем остальным оставили только при необходимости. В режиме увеличенного просмотра верхняя функциональная панель навигации представлена в виде семи выпадающих меню. В режиме уменьшенного экрана вы можете видеть только две ссылки («О проекте» и «Пожертвовать»), расположенные на самом видном месте экрана. Здесь же есть линейка иконок, скрывающих список основных навигационных функций, но не ссылки, которые открываются на весь экран в виде всплывающих окон после наведения на них курсора мыши. Эти функции остаются доступными, когда пользователь выполняет прокрутку страницы раздела.
Здесь же есть линейка иконок, скрывающих список основных навигационных функций, но не ссылки, которые открываются на весь экран в виде всплывающих окон после наведения на них курсора мыши. Эти функции остаются доступными, когда пользователь выполняет прокрутку страницы раздела.
Источник: vimeo.com
В данном случае
- «очевидными» или «необходимыми» позициями могли бы быть функции «Внести» и «Принять»;
- «удобными» — основные категории в линейке меню;
- «возможными» — все функции, доступные после открытия каждого отдельного раздела.
Вы бы могли спросить, почему мы скрываем эти разделы в навигационном меню, вместо того, чтобы просто отобразить их на экране в виде графических клавиш? Может, было бы лучше, если бы пользователь мог выбрать раздел сразу же, с помощью нескольких кликов прямо в навигации? Ведь очевидно, что если навигационные элементы скрыты, то мы получаем более низкую активность пользователей и меньшее количество переходов по разделам.
Это правда. Но с более конкретной навигацией можно ожидать и более высокой активности пользователей, и большее количество переходов на функции, которые видимы сразу. Неужели вы действительно хотели бы сразу увидеть все содержание раздела, представленное списком простых ссылок?
Однако в некоторых ситуациях, видимость и доступность таких элементов целесообразны. Особенно, если многие пользователи часто возвращаются к веб-сайту или даже к определенным разделам. Анализ этих данных позволит ответить на вопросы, должны ли такие элементы войти в «удобный» или в «возможный» блоки. И именно здесь нужно разрешить все наши сомнения.
Данную стратегию можно применить к линейной навигации, а также к раскрывающемуся меню. Такой подход часто выбирают большие веб-сайты с десятками разделов. И это хорошая возможность вывести на экран одновременно большое разнообразие продуктов и разделов. Да, это хорошо работает на рабочем столе, по крайней мере там, где есть достаточно пространства. Но такой интерфейс не годится для мобильной версии. Что мы можем сделать в этом случае? У нас есть несколько вариантов.
Но такой интерфейс не годится для мобильной версии. Что мы можем сделать в этом случае? У нас есть несколько вариантов.
Еженедельная газета The Guardian использует комбинацию раскрывающегося меню и шаблона «приоритет +», чтобы вывести на экран как можно больше элементов на всех этапах просмотра. Затем эти элементы помещаются в выпадающее меню каждый раз, когда они больше не востребованы. На маленьких экранах расположение элементов линейное со всеми навигационными функциями, представленными в большом списке. Выбор нужной позиции выводится на экран в верхней части.
Источник: vimeo.com
Газета Financial Times решила представить интерфейс в виде большого меню, снабженного вкладками. Вместо того, чтобы все элементы вывести на экран в длинном списке ссылок, каждую группу представили как вкладку, которая открывается после наведения на нее курсора или после клика.
Институт вероисповедания, труда и экономики (Institute for Faith, Work, Economics) использует подобный метод для упрощенной навигации. Если первичная навигация помогает выбрать раздел сайта, то вторичная создана для того, чтобы направлять пользователя к определенным страницам. В данном случае на больших экранах в режиме ожидания представлена вторичная навигация. На маленьких экранах вторичная навигация выведена на правую сторону навигационной панели. Стрелка справа указывает на вторичную навигацию. Вероятно, что этот указатель должен быть крупнее.
Источник: vimeo.com
Сайт Food & Company размещает ряд элементов в виде красочных картинок. На больших экранах эти изображения сразу привлекают внимание пользователей и отправляют его к заинтересовавшему разделу. На маленьких экранах изображения заменены текстом, и все элементы интерфейса организованы намного компактнее.
На маленьких экранах изображения заменены текстом, и все элементы интерфейса организованы намного компактнее.
Источник: vimeo.com
Сайт Евровидения (EuroVision) имеет последовательное расположение навигационных элементов и позволяет flexbox (инструмент управления блоками веб-сайтов) заботиться о заполнении пространства экрана рационально и автоматически. Результат не всегда совершенен, но это быстро и просто. И не критично для макета.
Источник: vimeo.com
Самый простой способ расположить мега выпадающее меню, группируя разделы по порядку друг за другом. В этом случае выпадающее меню представляет собой список открытых окон, требует меньше места и потому может быть удобнее других элементов. Однако для пользователей было бы удобным более компактное расположение элементов и вкладок.
В этом случае выпадающее меню представляет собой список открытых окон, требует меньше места и потому может быть удобнее других элементов. Однако для пользователей было бы удобным более компактное расположение элементов и вкладок.
Расположение в интерфейсе множества графических элементов и нескольких уровней навигации говорит о том, что проект несовершенен и требует упрощения.
Лучше начать с минимального количества позиций, протестировать проект на удобство использования и по мере необходимости добавлять новые уровни навигации.
Не каждый скрытый раздел в проекте следует сохранять, ведь часто они просто не востребованы.
Заполнение адаптивной мозаикой
Порой навигация принимает причудливые формы. А что еще остается делать, если вы хотите на основную страницу вывести самые интересные и привлекательные элементы? Тогда разработчик уходит от скучных квадратов и идеальных кругов, выстроенных в стандартную сетку интерфейса. Но как перестроить эту стандартную сетку и как сделать эти необычные элементы адаптивными?
Но как перестроить эту стандартную сетку и как сделать эти необычные элементы адаптивными?
Легче всего это сделать, расположив элементы в вертикальный список разделов.
На сайте Sapporo применили этот прием. Здесь мозаика не повторяется многократно на странице, а превращение каждого раздела в отдельный блок, работает очень хорошо.
Источник: vimeo.com
Но это не оптимальное решение для всех веб-сайтов. Typekit представляет сложный образец заполнения мозаикой с уникальным размещением блоков. В данном случае, на странице необходимо было расположить множество блоков. В результате для их вертикального выравнивания потребовалась бы очень длинная страница. Вместо этого разработчики Typekit решили заменить мозаику полосой прокрутки в уменьшенном виде. Пользователи могут провести пальцем влево или вправо для того, чтобы познакомиться с разделами. Хорошо бы было добавить переключатели «предыдущий» и «следующий» в верхнем правом углу каждой полосы прокрутки для того, чтобы помочь пользователям легко перемещаться между этими разделами.
Пользователи могут провести пальцем влево или вправо для того, чтобы познакомиться с разделами. Хорошо бы было добавить переключатели «предыдущий» и «следующий» в верхнем правом углу каждой полосы прокрутки для того, чтобы помочь пользователям легко перемещаться между этими разделами.
Источник: vimeo.com
Для решения этой же проблемы можно подкорректировать шаблон интерфейса, сохранив прием мозаичного заполнения, но придав проекту новый вид.
Сайт Музея мирового футбола ФИФА (FIFA World Football Museum) отображает блоки наполнения интерфейса в виде сфер. Разработчиков на это вдохновила официальная эмблема ФИФА — шар. Каждая сфера выстроена из шестиугольников, а ее края используются в качестве соединителей между блоками.
com/video/166812582″ frameborder=»0″ title=»Content Mosaic: FIFA World Museum» webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»>Источник: vimeo.com
На больших экранах шестиугольники больше. Они выводят на страницу содержание блоков в виде всплывающих окон. На меньших экранах содержание тоже выводится на экран, но в ограниченном объеме. При смене окон просмотра шестиугольники перестраиваются, но прием мозаичного заполнения остается.
Чтобы показать доступные свойства и функции, сайт TPS Real Estate использует всплывающие окна с замаскированным видео. Пока страница загружается, планы этого видео используются в качестве основных картинок и формируют каркас страницы. После клика на один из экранов, его содержание становится доступным и вытесняет компоновочные планы страницы.
Источник: vimeo. com
com
На больших экранах блоки заполнения увеличиваются до размера всплывающих окон; на меньших экранах они превращаются в карточки. Кроме того, пользователь может выбрать между различными видами: в виде мозаики, в виде карточки или в виде списка. Не все функции интерфейса одинаково доступны на больших и маленьких экранах. Например: панорамный обзор не работает на маленьких экранах в мобильной версии, так как требует установки дополнительной программы для просмотра мультимедиа.
Самый простой способ сделать заполняющую мозаику адаптивной — превратить ее в список блочных элементов. Можно использовать полосы прокрутки или перестраивать в различные виды мозаику, но так, чтобы пользователи могли переключиться на любой режим по своему желанию.
Адаптивные карты и схемы
Как правило, даже самая совершенная заполняющая интерфейс мозаика не столь детализирована, как большая карта или специфическая инфографика. Часто на картах используются своеобразные фильтры поиска — например, чтобы позволить пользователям визуально выбрать район города, где они хотели бы приобрести недвижимость. Очевидно, поле ввода упростило бы такой поиск — но только, если пользователи точно знают, что они ищут. Что делать, если вы хотите вывести на экран диапазон цен для конкретных территорий, используя цвета и текст так, чтобы пользователь мог щелкнуть мышью по интересующей его зоне и изменить ее масштаб?
Очевидно, поле ввода упростило бы такой поиск — но только, если пользователи точно знают, что они ищут. Что делать, если вы хотите вывести на экран диапазон цен для конкретных территорий, используя цвета и текст так, чтобы пользователь мог щелкнуть мышью по интересующей его зоне и изменить ее масштаб?
Проблема карты состоит в том, что при уменьшении ее масштаба мы часто теряем точку поиска, которая необходима для удобной и точной навигации. Одним из вариантов решения проблемы мог бы стать вывод на маленькие экраны карт более низкого качества и меньшего разрешения. А на больших экранах качество карт и их деталировка была бы лучшей. Другим вариантом могло бы быть применение менее точного поиска или предложение пользователю нескольких вариантов поиска, если они не знают точно, что ищут на карте. Например, карта мира на веб-сайте Кремля (Kremlin’s website) позволяет пользователям выбирать несколько стран сразу и затем предлагает список данных с запросами об интересующей стране. Традиционные средства управления интерфейсом для изменения масштаба карты также доступны. Однако, выбирая Aндорру, запасайтесь терпением, ведь поиск территории на карте потребует больше времени и усилий, чем выбор страны из списка, предложенного сайтом. У этого веб-сайта есть десятки других полезных моделей и шаблонов. И мы рассмотрели их в тематическом обзоре веб-сайта Кремля в прошлом году. Советуем почитать!
Традиционные средства управления интерфейсом для изменения масштаба карты также доступны. Однако, выбирая Aндорру, запасайтесь терпением, ведь поиск территории на карте потребует больше времени и усилий, чем выбор страны из списка, предложенного сайтом. У этого веб-сайта есть десятки других полезных моделей и шаблонов. И мы рассмотрели их в тематическом обзоре веб-сайта Кремля в прошлом году. Советуем почитать!
Источник: vimeo.com
В большинстве случаев именно эта модель применяется для визуализации данных. Каждый раз, когда новостной сайт описывает выборы, показывая, как голосовали люди в конкретных районах города, штата или страны, мы могли бы представить данные и в полном, и в ограниченном виде, позволяя пользователям выбирать интересующие их территории.
Другой интересный вариант применения карт состоит в изменении точных очертаний территорий на схематические. Это то, что канал новостей CNN решил сделать для политической карты «Оценка кандидата». Вместо того, чтобы изобразить на карте территории штатов в точном размере и очертании, CNN представляет каждый штат в системе координат (по широте и долготе) схематически, с буквенными аббревиатурами внутри и результатами поддержки избирателей по каждому штату. Картинка мало похожа на реальную карту, но она хорошо визуализирует представленные данные и может быть использована в мобильной версии вместо длинного списка вертикальных таблиц с данными штатов.
Это то, что канал новостей CNN решил сделать для политической карты «Оценка кандидата». Вместо того, чтобы изобразить на карте территории штатов в точном размере и очертании, CNN представляет каждый штат в системе координат (по широте и долготе) схематически, с буквенными аббревиатурами внутри и результатами поддержки избирателей по каждому штату. Картинка мало похожа на реальную карту, но она хорошо визуализирует представленные данные и может быть использована в мобильной версии вместо длинного списка вертикальных таблиц с данными штатов.
Источник: vimeo.com
Адаптивное художественное направление
Модификация картинок и точность деталей для различных по размеру экранов является одним из краеугольных камней адаптивного художественного направления. Можно предположить, что в веб-дизайне, художественное направление чаще всего применяют исключительно для специальных страниц. Например, страниц перехода (переадресации). Здесь мы точно должны быть уверены, что продукт представлен отлично. Значит, стоит потрудится, чтобы изменение визуальных эффектов соответствовало размерам экранов.
Можно предположить, что в веб-дизайне, художественное направление чаще всего применяют исключительно для специальных страниц. Например, страниц перехода (переадресации). Здесь мы точно должны быть уверены, что продукт представлен отлично. Значит, стоит потрудится, чтобы изменение визуальных эффектов соответствовало размерам экранов.
Иногда это не только предпочтительно, но и необходимо. У Emirates airlines веб-сайт не адаптивный. Компания использует и мобильную версию сайта. Но, к удивлению, содержание обоих веб-сайтов похоже, хотя и очень отличается с точки зрения художественного оформления.
Источник: vimeo.com
Основные изображения на верхней части экрана отличаются, в зависимости от языка, который выбирает пользователь при входе на сайт. Например, в международной английской версии женщина смотрит слева направо, держа десерт в правой руке. Этот прием используется также и в мобильный версии веб-сайт.
Например, в международной английской версии женщина смотрит слева направо, держа десерт в правой руке. Этот прием используется также и в мобильный версии веб-сайт.
В мобильной арабской версии сайта женщина смотрит справа налево и держит стакан десерт в левой руке. Такое же изображение и в основной арабской версии сайта.
Интересно и то, что на веб-сайте Эмиратов в мобильной версии важные элементы, такие, как бронирование рейса и выбор места, не выделены цветом или кнопками, а просто расположены выше других позиций. Это еще один прием, который может разнообразить модели интерфейсов.
Еще один пример, где необходимо адаптивное художественное направление — это обучающие сайты. Чтобы рассказать историю главного героя — бегуна из Токио, сайт о марафоне Kobe Marathon QBB использует серию мультипликационных картинок. Изображения различны для больших и маленьких экранов. Эти же картинки остаются фоновыми для всех страниц.
vimeo.com/video/166812601″ frameborder=»0″ title=»QBB Storytelling: Responsive Art Direction» webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»>Источник: vimeo.com
Эту идею можно развить и позволить пользователям изменять размер изображений в рамках комикса. Это удобно для просмотра каждого отдельного кадра из всей линейки изображений. Именно так делают в Аль-Джазире (Al Jazeera). Когда пользователь открывает кадр в мобильной версии, кадр увеличивается и оказывается в центре экрана, вытеснив все остальные картинки. Для перемещения по кадрам, пользователю достаточно провести пальцем по экрану влево или вправо.
Источник: vimeo.com
Художественное направление адаптивного дизайна целесообразно применять для стартовых страниц и страниц переадресации. Такие приемы полезны для многоязычных проектов или обучающих веб-сайтов.
Такие приемы полезны для многоязычных проектов или обучающих веб-сайтов.
Заключение
Проектные модели заслуживают большего доверия и внимания пользователей. Изучение опыта коллег помогает разрешить типичные проблемы, избежать потери времени и выбрать правильную концепцию развития.
Сложные интерфейсы могут быть поделены на более простые составляющие и переформатированы для основной и мобильной версий сайтов. Выпадающие мегаменю (список открытых окон, состоящий из двух и более колонок) для больших экранов можно преобразовывать в ряд вкладок или в сгруппированные навигационные панели для малого экрана. С заполняющей мозаикой мы можем превратить блоки в полосы прокрутки, что позволит пользователям переключаться между режимами просмотра. Для карт и сложной инфографики, пользователи могут выбрать несколько объектов одновременно и обозначить окончательный выбор на следующем этапе пользования.
Адаптивное художественное направление — это сложнее, но оно может существенно улучшить страницы переадресации и любой обучающий проект.
Источник: smashingmagazine.com
- дизайн
- интерфейс
- адаптивность
- responsive
Підпишіться і будьте в курсі
новин UI / UX і e-commerce
Адаптивный или отзывчивый? Разбираем структуру React-компонентов / Хабр
В этой статье мы разберёмся, в чем сложность написания адаптивных компонентов, поговорим о code-splitting-е, рассмотрим несколько способов организации структуры кода, оценим их достоинства и недостатки и попытаемся выбрать лучший из них (но это не точно).
Сначала давайте разберемся с терминологией. Мы часто слышим термины adaptive и responsive. Что они означают? Чем отличаются? Как это относится к нашим компонентам?
Adaptive (адаптивный) — это комплекс визуальных интерфейсов, созданных под конкретные размеры экрана. Responsive (отзывчивый) — это единый интерфейс, который подстраивается под любой размер экрана.
Responsive (отзывчивый) — это единый интерфейс, который подстраивается под любой размер экрана.
Причем при декомпозиции интерфейса на маленькие фрагменты разница между adaptive и responsive становится всё более размытой, вплоть до полного исчезновения.
При разработке макетов наши дизайнеры, как и разработчики, чаще всего не разделяют эти понятия и комбинируют адаптивную- и отзывчивую логику.
Дальше я буду называть компоненты, которые содержат в себе адаптивную и отзывчивую логику, как просто адаптивные. Во-первых, потому что это слово мне нравится больше, чем «отзывчивый» или, простигосподи, «респонсивный». А во-вторых, я считаю его более распространенным.
Я сосредоточусь на двух сферах отображения интерфейсов — мобильной и десктопной. Под мобильным отображением мы будем подразумевать ширину, например, ≤ 991 пикселей (само число не принципиально, это просто константа, которая зависит от вашей дизайн-системы и вашего приложения), а под десктопным отображением — ширину больше выбранного порога. Я намеренно пропущу отображения для планшетов и широкоформатных мониторов, потому что, во-первых, не всем они нужны, а во-вторых, так будет проще излагать. Но паттерны, про которые мы будем говорить, расширяются одинаково для любого количества «отображений».
Я намеренно пропущу отображения для планшетов и широкоформатных мониторов, потому что, во-первых, не всем они нужны, а во-вторых, так будет проще излагать. Но паттерны, про которые мы будем говорить, расширяются одинаково для любого количества «отображений».
Также я почти не буду говорить про CSS, в основном речь пойдет о компонентной логике.
Frontend @youla
Коротко расскажу о нашем стеке в Юле, чтобы понятно было, в каких условиях мы создаем наши компоненты. Мы используем React/Redux, работаем в монорепе, используем Typescript и пишем CSS на styled-components. В качестве примера давайте рассмотрим три наших пакета (пакеты в концепции монорепы — это связанные между собой NPM-пакеты, которые могут представлять собой отдельные приложения, библиотеки, утилиты или компоненты — степень декомпозиции вы выбираете сами). Мы рассмотрим два приложения и одну UI-библиотеку.
@youla/ui — библиотека компонентов. Их используем не только мы, но и другие команды, которым нужны «юловские» интерфейсы. В библиотеке есть много всего, начиная с кнопочек и полей ввода, и заканчивая, например, шапкой или формой авторизации (точнее ее UI-часть). Мы считаем эту библиотеку внешней зависимостью нашего приложения.
@youla-web/app-classified — приложение, отвечающее за разделы каталога/товара/авторизацию. По бизнес-требованиям все интерфейсы здесь должны быть адаптивными.
@youla-web/app-b2b — приложение, отвечающее за разделы личного кабинета для профессиональных пользователей. Интерфейсы этого приложения исключительно десктопные.
Далее мы рассмотрим написание адаптивных компонентов на примере этих пакетов. Но сначала нужно разобраться с isMobile.
Определение мобильности isMobile && <Component />
import React from 'react'
const App = (props) => {
const { isMobile } = props
return (
<Layout>
{isMobile && <HeaderMobile />}
<Content />
<Footer />
</Layout>
)
}
Прежде чем начинать писать адаптивные компоненты, нужно научиться определять «мобильность». Eсть множество способов реализации определения мобильности. Я хочу остановиться на некоторых ключевых моментах.
Eсть множество способов реализации определения мобильности. Я хочу остановиться на некоторых ключевых моментах.
Определение мобильности по ширине экрана и по user-agent
Большинство из вас хорошо знает, как реализовать оба варианта, но давайте коротко пробежимся по основным моментам еще раз.
При работе с шириной экрана принято устанавливать граничные точки, после которых приложение должно вести себя как мобильное или десктопное. Порядок действий такой:
- Создаем константы с граничными точками и сохраняем их в теме (если ваше CSS-решение позволяет). Сами значения могут быть такими, какие ваши дизайнеры посчитают наиболее подходящими для вашей UI-системы.
- Сохраняем текущий размер экрана в redux/mobx/context/any-источнике данных. Где угодно, лишь бы у компонентов и, желательно, у прикладной логики был доступ к этим данным.
- Подписываемся на событие изменения размера и обновляем значение ширины экрана на то, которое будет вызывать цепочку обновлений дерева компонентов.

- Создаем простые вспомогательные функции, которые с помощь ширины экрана и констант вычисляют текущее состояние (
isMobile,isDesktop).
Вот псевдокод, который реализует эту модель работы:
const breakpoints = {
mobile: 991
}
export const state = {
ui: {
width: null
}
}
const handleSubscribe = () => {
state.ui.width = window.innerWidth
}
export const onSubscribe = () => {
window.addEventListener('resize', handleSubscribe)
}
export const offSubscribe = () =>
window.removeEventListener('resize', handleSubscribe)
export const getIsMobile = (state: any) => {
if (state.ui.width <= breakpoints.mobile) {
return true
}
return false
}
export const getIsDesktop = (state) => !getIsMobile(state)
export const App = () => {
React.useEffect(() => {
onSubscribe()
return () => offSubscribe()
}, [])
return <MyComponentMounted />
}
const MyComponent = (props) => {
const { isMobile } = props
return isMobile ? <MobileComponent /> : <DesktopComponent />
}
export const MyComponentMounted = anyHocToConnectComponentWithState(
(state) => ({
isMobile: getIsMobile(state)
})
)(MyComponent)
При изменении экрана значения в props для компонента будут обновляться, и он станет корректно перерисовываться. Есть множество библиотек, которые реализуют эту функциональность. Кому-то будет удобнее использовать готовое решение, например, react-media, react-responsive и т.д., а кому-то проще написать своё.
Есть множество библиотек, которые реализуют эту функциональность. Кому-то будет удобнее использовать готовое решение, например, react-media, react-responsive и т.д., а кому-то проще написать своё.
В отличие от размера экрана, user-agent не может динамически меняться во время работы приложения (строго говоря, может, через инструменты разработчика, но это не пользовательский сценарий). В этом случае нам не нужно использовать сложную логику с хранением значения и пересчётом, достаточно единожды распарсить строку window.navigator.userAgent, сохранить значение, и готово. Есть куча библиотек, которые помогут вам в этом, например, mobile-detect, react-device-detect и т.д.
Подход с user-agent проще, но использовать только его недостаточно. Любой, кто серьезно разрабатывал адаптивные интерфейсы, знает про «магический поворот» iPad-ов и подобных ему девайсов, которые в вертикальном положении попадают под определение мобильных, а в горизонтальном — десктопных, но при этом имеют user-agent мобильного устройства. Также стоит отметить, что в рамках полностью адаптивно/отзывчивого приложения по одной лишь информации о
Также стоит отметить, что в рамках полностью адаптивно/отзывчивого приложения по одной лишь информации о user-agent невозможно определить мобильность, если пользователь использует, например, десктопный браузер, но сжал окно до «мобильного»размера.
Также не стоит пренебрегать информацией о user-agent. Очень часто в коде можно встретить такие константы, как isSafari, isIE и т.д., которые обрабатывают «особенности» этих устройств и браузеров. Лучше всего комбинировать оба подхода.
В нашей кодовой базе мы используем константу isCheesySafari, которая, как следует из названия, определяет принадлежность user-agent к семейству браузеров Safari. Но помимо этого у нас есть константа isSuperCheesySafari, которая подразумевает под собой мобильный Safari, соответствующий iOS версии 11, который прославился множество багов вроде такого: https://hackernoon.com/how-to-fix-the-ios-11-input-element-in-fixed-modals-bug-aaf66c7ba3f8.
export const isMobileUA = (() => magicParser(window.navigator.userAgent))()
import isMobileUA from './isMobileUA'
const MyComponent = (props) => {
const { isMobile } = props
return (isMobile || isMobileUA) ? <MobileComponent /> : <DesktopComponent />
}
А что с media-запросами? Да, действительно, в CSS есть встроенные инструменты для работы с адаптивностью: медиа-запросы и их аналог, метод window.matchMedia. Их можно использовать, но логику «обновления» компонентов при изменении размера всё равно придется реализовывать. Хотя лично для меня использование синтаксиса media-запросов вместо привычных операций сравнения в JS для прикладной логики и компонентов — это сомнительное преимущество.
Организация структуры компонента
С определением мобильности разобрались, теперь давайте поразмышляем над использованием полученных нами данных и организацией структуры кода компонентов. В нашем коде, как правило, преобладает два вида компонентов.
В нашем коде, как правило, преобладает два вида компонентов.
Первый вид — это компоненты, заточенные либо под мобилку, либо под десктоп. В таких компонентах в наименованиях часто встречаются слова Mobile/Desktop, которые явно указывают на принадлежность компонента к одному из видов. В качестве примера такого компонента можно рассмотреть <MobileList /> из @youla/ui.
import { Panel, Cell, Content, afterBorder } from './styled'
import Group from './Group'
import Button, { IMobileListButtonProps } from './Button'
import ContentOrButton, { IMobileListContentOrButton } from './ContentOrButton'
import Action, { IMobileListActionProps } from './Action'
export default { Panel, Group, Cell, Content, Button, ContentOrButton, Action }
export {
afterBorder,
IMobileListButtonProps,
IMobileListContentOrButton,
IMobileListActionProps
}
Этот компонент, помимо очень вербозного экспорта, представляет из себя список с данными, разделителями, группировками по блокам и т. д. Наши дизайнеры очень любят этот компонент и повсеместно используют его в интерфейсах «Юлы». Например, в описании на страничке товара или в нашей новой функциональности тарифов:
д. Наши дизайнеры очень любят этот компонент и повсеместно используют его в интерфейсах «Юлы». Например, в описании на страничке товара или в нашей новой функциональности тарифов:
И еще в N мест по всему сайту. Также у нас есть похожий компонент <DesktopList />, который реализует эту функциональность списков для десктопного разрешения.
Компоненты второго вида содержат в себе логику как десктопную, так и мобильную. Давайте посмотрим на упрощенную версию отрисовки нашего компонента <HeaderBoard />, который живет в @youla/app-classified.
Мы для себя нашли очень удобным выносить все styled-component-ы для компонента в отдельный файл и импортировать их под неймспейсом S, чтобы отделить в коде от других компонентов: import * as S from ‘./styled’. Соответственно, «S» представляет собой объект, ключи которого — это названия styled-component-ов, а значения — сами компоненты.
return (
<HeaderWrapper>
<Logo />
{isMobile && <S. Arrow />}
<S.Wraper isMobile={isMobile}>
<Video src={bgVideo} />
{!isMobile && <Header>{headerContent}</Header>}
<S.WaveWrapper />
</S.Wraper>
{isMobile && <S.MobileHeader>{headerContent}</S.MobileHeader>}
<Info link={link} />
<PaintingInfo isMobile={isMobile} />
{isMobile ? <CardsMobile /> : <CardsDesktop />}
{isMobile ? <UserNavigation /> : <UserInfoModal />}
</HeaderWrapper>
)
Arrow />}
<S.Wraper isMobile={isMobile}>
<Video src={bgVideo} />
{!isMobile && <Header>{headerContent}</Header>}
<S.WaveWrapper />
</S.Wraper>
{isMobile && <S.MobileHeader>{headerContent}</S.MobileHeader>}
<Info link={link} />
<PaintingInfo isMobile={isMobile} />
{isMobile ? <CardsMobile /> : <CardsDesktop />}
{isMobile ? <UserNavigation /> : <UserInfoModal />}
</HeaderWrapper>
)
Здесь isMobile — это зависимость компонента, на основании которой сам компонент внутри себя решит, какой интерфейс нужно отрендерить.
Для более удобного масштабирования мы часто используем в повторно используемых частях нашего кода паттерн инверсии контроля, но будьте внимательны и не перегружайте лишней логикой абстракции верхнего уровня.
Давайте теперь немного абстрагируемся от «юловских» компонентов и рассмотрим подробнее такие два компонента:
<ComponentA />— с жестким разделением десктопной и мобильной логики.
<ComponentB />— комбинированный.
<ComponentA /> vs <ComponentB />
Структура папки и корневой файл index.ts:
./ComponentA - ComponentA.tsx - ComponentADesktop.tsx - ComponentAMobile.tsx - index.ts - styled.desktop.ts - styled.mobile.ts
import ComponentA from './ComponentA'
import ComponentAMobile from './ComponentAMobile'
import ComponentADesktop from './ComponentADesktop'
export default {
ComponentACombined: ComponentA,
ComponentAMobile,
ComponentADesktop
}
Благодаря уже не новой технологии tree-shaking webpack (или с помощью любого другого сборщика) можно отбросить неиспользуемые модули (ComponentADesktop, ComponentACombined), даже при таком реэкспортировании через корневой файл:
import ComponentA from ‘@youla/ui’ <ComponentA.ComponentAMobile />
В финальный bundle попадет только код файла . /ComponentAMobile.
/ComponentAMobile.
Компонент <ComponentA /> содержит в себе асинхронные импорты при помощи React.Lazy конкретной версии компонента <ComponentAMobile /> || <ComponentADesktop /> для конкретной ситуации.
Мы в «Юле» стараемся придерживаться паттерна единой точки входа в компонент через индексный файл. Это упрощает поиск и рефакторинг компонентов. Если содержимое компонента не реэкспортируется через корневой файл, то его можно смело редактировать, поскольку мы знаем, что он не используется вне контекста этого компонента. Ну и Typescript подстрахует в крайнем случае. У папки с компонентом есть свой «интерфейс»: экспорты на уровне модуля в корневом файле, а его подробности реализации не раскрываются. В результате при рефакторинге можно не бояться сохранения интерфейса.
import React from 'react'
const ComponentADesktopLazy = React.lazy(() => import('./ComponentADesktop'))
const ComponentAMobileLazy = React.lazy(() => import('. /ComponentAMobile'))
const ComponentA = (props) => {
const { isMobile } = props
// какая то общая логика
return (
<React.Suspense fallback={props.fallback}>
{isMobile ? (
<ComponentAMobileLazy {...props} />
) : (
<ComponentADesktopLazy {...props} />
)}
</React.Suspense>
)
}
export default ComponentA
/ComponentAMobile'))
const ComponentA = (props) => {
const { isMobile } = props
// какая то общая логика
return (
<React.Suspense fallback={props.fallback}>
{isMobile ? (
<ComponentAMobileLazy {...props} />
) : (
<ComponentADesktopLazy {...props} />
)}
</React.Suspense>
)
}
export default ComponentA
Далее компонент <ComponentADesktop /> содержит в себе импортирование десктопных компонентов:
import React from 'react'
import { DesktopList, UserAuthDesktop, UserInfo } from '@youla/ui'
import Banner from '../Banner'
import * as S from './styled.desktop'
const ComponentADesktop = (props) => {
const { user, items } = props
return (
<S.Wrapper>
<S.Main>
<Banner />
<DesktopList items={items} />
</S.Main>
<S.SideBar>
<UserAuthDesktop user={user} />
<UserInfo user={user} />
</S. SideBar>
</S.Wrapper>
)
}
export default ComponentADesktop
SideBar>
</S.Wrapper>
)
}
export default ComponentADesktop
А компонент <ComponentAMobile /> содержит импортирование мобильных компонентов:
import React from 'react'
import { MobileList, MobileTabs, UserAuthMobile } from '@youla/ui'
import * as S from './styled.mobile'
const ComponentAMobile = (props) => {
const { user, items, tabs } = props
return (
<S.Wrapper>
<S.Main>
<UserAuthMobile user={user} />
<MobileList items={items} />
<MobileTabs tabs={tabs} />
</S.Main>
</S.Wrapper>
)
}
export default ComponentAMobile
Компонент <ComponentA /> адаптивный: по флагу isMobile может сам решить, какую версию отрисовать, умеет асинхронно загружать только требуемые файлы, то есть мобильные и десктопные версии могут быть использованы раздельно.
Давайте теперь рассмотрим компонент <ComponentB />. В нем мы не будем глубоко декомпозировать мобильную и десктопную логику, оставим все условия в рамках одной функции. Точно так же мы не будем разделять и компоненты стилей.
В нем мы не будем глубоко декомпозировать мобильную и десктопную логику, оставим все условия в рамках одной функции. Точно так же мы не будем разделять и компоненты стилей.
Вот структура папки. Корневой файл index.ts просто реэкспортирует ./ComponentB:
./ComponentB - ComponentB.tsx - index.ts - styled.ts
export { default } from './ComponentB'
Файл ./ComponentB с самим компонентом:
import React from 'react'
import {
DesktopList,
UserAuthDesktop,
UserInfo,
MobileList,
MobileTabs,
UserAuthMobile
} from '@youla/ui'
import * as S from './styled'
const ComponentB = (props) => {
const { user, items, tabs, isMobile } = props
if (isMobile) {
return (
<S.Wrapper isMobile={isMobile}>
<S.Main isMobile={isMobile}>
<UserAuthMobile user={user} />
<MobileList items={items} />
<MobileTabs tabs={tabs} />
</S.Main>
</S. Wrapper>
)
}
return (
<S.Wrapper>
<S.Main>
<Banner />
<DesktopList items={items} />
</S.Main>
<S.SideBar>
<UserAuthDesktop user={user} />
<UserInfo user={user} />
</S.SideBar>
</S.Wrapper>
)
}
export default ComponentB
Wrapper>
)
}
return (
<S.Wrapper>
<S.Main>
<Banner />
<DesktopList items={items} />
</S.Main>
<S.SideBar>
<UserAuthDesktop user={user} />
<UserInfo user={user} />
</S.SideBar>
</S.Wrapper>
)
}
export default ComponentB
Давайте попробуем прикинуть достоинства и недостатки этих компонентов.
Итого по три высосанных из пальца аргумента «за и против» для каждого из них. Да, я заметил, что некоторые критерии упомянуты сразу и в достоинствах, и в недостатках: это сделано намеренно, каждый сам вычеркнет их из неверной для себя группы.
Наш опыт с @youla
Мы в своей в библиотеке компонентов @youla/ui стараемся не смешивать вместе десктопные и мобильные компоненты, потому что это внешняя зависимость для многих наших и чужих пакетов. Жизненный цикл этих компонентов максимально долгий, хочется держать их как можно более стройными и легкими.
Нужно обратить внимание на два важных момента.
Во-первых, чем меньше собранный JS-файл, тем быстрее он будет доставлен до пользователя, это очевидно и всем известно. Но эта характеристика важна только для первого скачивания файла, при повторных посещениях файл будет доставаться из кэша, и проблемы доставки кода уже не будет.
Тут мы переходим к причине номер два, которая в скором времени, возможно, станет, или уже стала, основной проблемой больших веб-приложений. Многие уже догадались: да, речь идет о длительности парсинга.
Современные движки вроде V8 умеют кэшировать и результат парсинга, но это пока работает не очень эффективно. У Эдди Османи есть отличная статья на эту тему: https://v8.dev/blog/cost-of-javascript-2019. А ещё можно подписаться на блог V8: https://twitter.com/v8js.
Именно длительность парсинга мы значительно сократим, особенно это важно для мобильных устройств со слабыми процессорами.
В пакетах приложений @youla-web/app-* разработка более «бизнес-ориентированная». И в угоду скорости/простоты/личным предпочтениям выбирается то решение, которое разработчик сам посчитает наиболее корректным в данной ситуации. Часто бывает, что при разработке маленьких MVP-фич лучше сначала написать более простой и быстрый вариант (<ComponentB />), в таком компоненте вдвое меньше строк. А, как мы знаем, чем больше кода — тем больше ошибок.
После проверки востребованности фичи можно будет заменить компонент на более оптимизированный и производительный вариант <ComponentA />, если это потребуется.
Также советую банально присмотреться к компоненту. Если UI мобильного и десктопного варианта сильно различаются между собой, то, возможно, их стоит разделить, сохранив некую общую логику в одном месте. Это позволит избавиться от боли при написании сложного CSS, проблем с ошибками в одном из отображений при рефакторинге или изменении другого. Ну и наоборот, если UI максимально близок, то зачем делать лишнюю работу?
Заключение
Подытожим. Мы разобрались в терминологии адаптивного/отзывчивого интерфейса, рассмотрели несколько способов определения мобильности и несколько вариантов организации структуры кода адаптивного компонента, выявили достоинства и недостатки каждого. Наверняка много из перечисленного было вам и так уже известно, но повторение — лучший способ закрепления. Надеюсь, что вы узнали что-нибудь новое для себя. В следующий раз мы хотим опубликовать сборник рекомендаций по написанию прогрессивных веб-приложений, с советами по организации, переиспользованию и поддержанию кода.
Мы разобрались в терминологии адаптивного/отзывчивого интерфейса, рассмотрели несколько способов определения мобильности и несколько вариантов организации структуры кода адаптивного компонента, выявили достоинства и недостатки каждого. Наверняка много из перечисленного было вам и так уже известно, но повторение — лучший способ закрепления. Надеюсь, что вы узнали что-нибудь новое для себя. В следующий раз мы хотим опубликовать сборник рекомендаций по написанию прогрессивных веб-приложений, с советами по организации, переиспользованию и поддержанию кода.
Адаптивная верстка или мобильная версия: сравниваем достоинства и недостатки
Мобильная аудитория в Рунете обогнала десктопную еще в 2018 году, и с тех пор продолжает расти. Поэтому оптимизация сайта под мобильные устройства уже стала необходимостью. Каким образом это лучше сделать – с помощью адаптивной верстки или с помощью отдельной мобильной версии сайта – разбираем в сегодняшней статье.
Оглавление:
Про мобильный трафик и новые требования к дизайну сайта
Как выглядит адаптивный сайт
Зачем нужен адаптивный дизайн и адаптивная верстка
Сложности адаптивной разработки
Как проверить адаптивность сайта
Какой экран учитывать изначально
Основные правила адаптивного дизайна
Размеры макетов. Брейкпоинты
Брейкпоинты
Относительность координат, размеров и масштабов
Вложенность
Поточность
Графические форматы
Шрифты
Мобильная версия: что учесть
Адаптивная верстка и мобильная версия – в чем разница
Технические требования: чеклист мобильной версии
Юзабилити: чек-лист мобильной версии
Адаптивная верстка или мобильная версия: что выбрать
Оглавление:
Про мобильный трафик и новые требования к дизайну сайта
Как выглядит адаптивный сайт
Зачем нужен адаптивный дизайн и адаптивная верстка
Сложности адаптивной разработки
Как проверить адаптивность сайта
Какой экран учитывать изначально
Основные правила адаптивного дизайна
Размеры макетов. Брейкпоинты
Относительность координат, размеров и масштабов
Вложенность
Поточность
Графические форматы
Шрифты
Мобильная версия: что учесть
Адаптивная верстка и мобильная версия – в чем разница
Технические требования: чеклист мобильной версии
Юзабилити: чек-лист мобильной версии
Адаптивная верстка или мобильная версия: что выбрать
Про мобильный трафик и новые требования к дизайну сайта
Объем мобильного трафика в мире колоссален и с каждым днем продолжает увеличиваться.
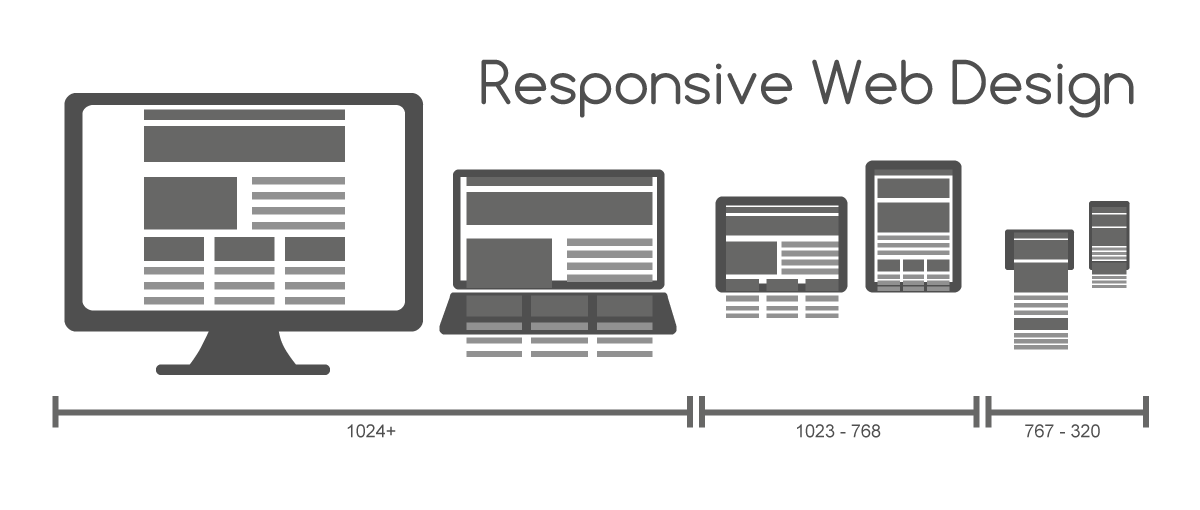
Во главе веб-разработки теперь стоит адаптивность – свойство, позволяющее сайту корректно отображаться на экранах любого размера: хоть на планшетах, хоть на смартфонах, проекторах, телевизорах. Без всяких дополнительных настроек и танцев с бубном.
Читайте также
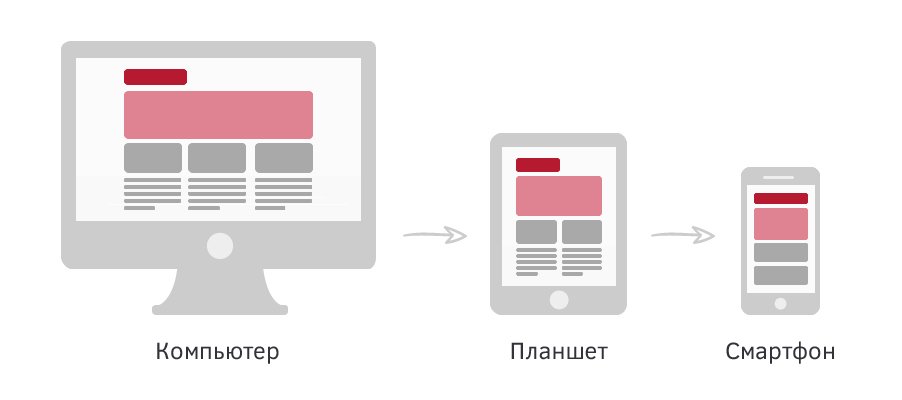
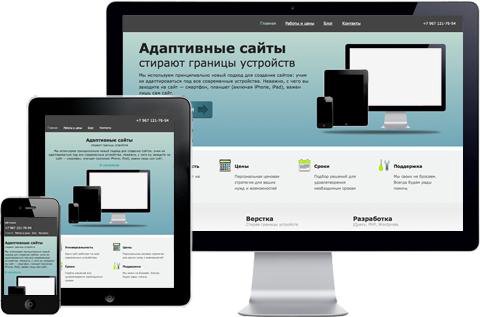
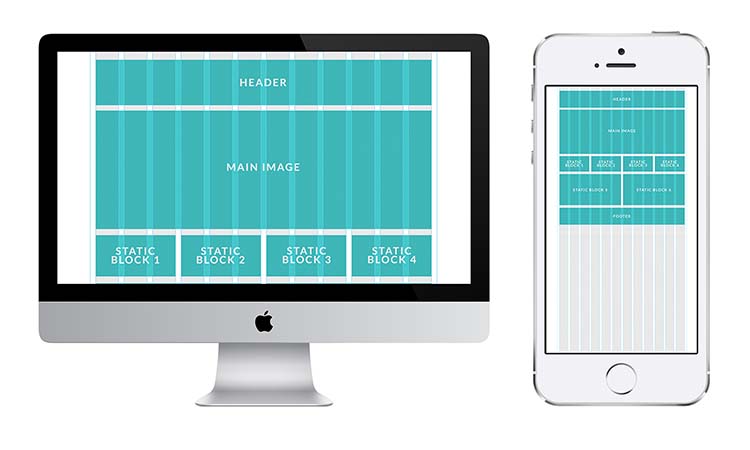
Приложения для разработки приложений: как сделать приложение для iOS и Android самостоятельно Что такое семантическое ядро и как его составлять Как сократить ссылку: обзор 11 сервисов Экран каждого устройства обладает различной диагональю, ориентацией, соотношением сторон. Естественно, если сайт не использует адаптивный шаблон, то страница будет корректно выводится только на мониторе компьютера, но не на экране смартфона. На практике адаптивный дизайн выглядит следующим образом:
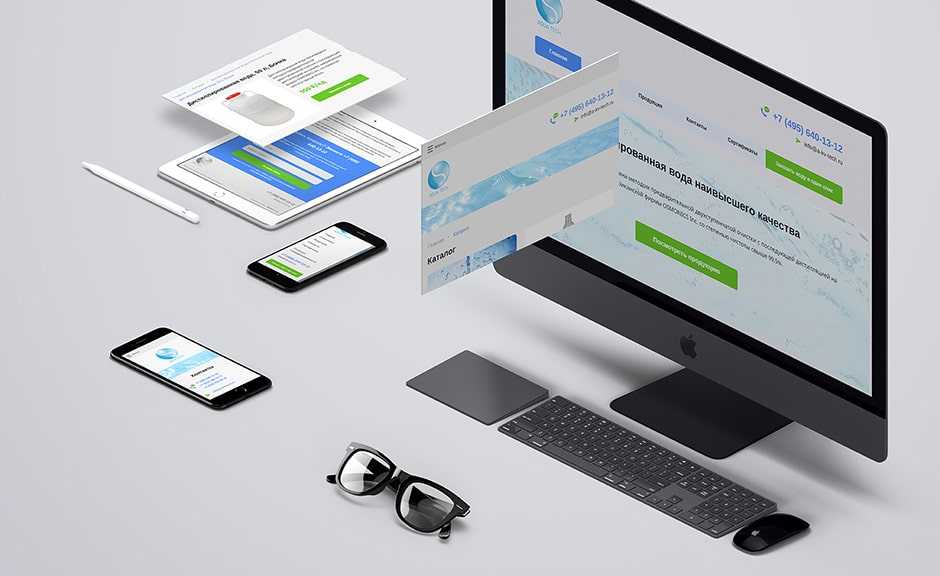
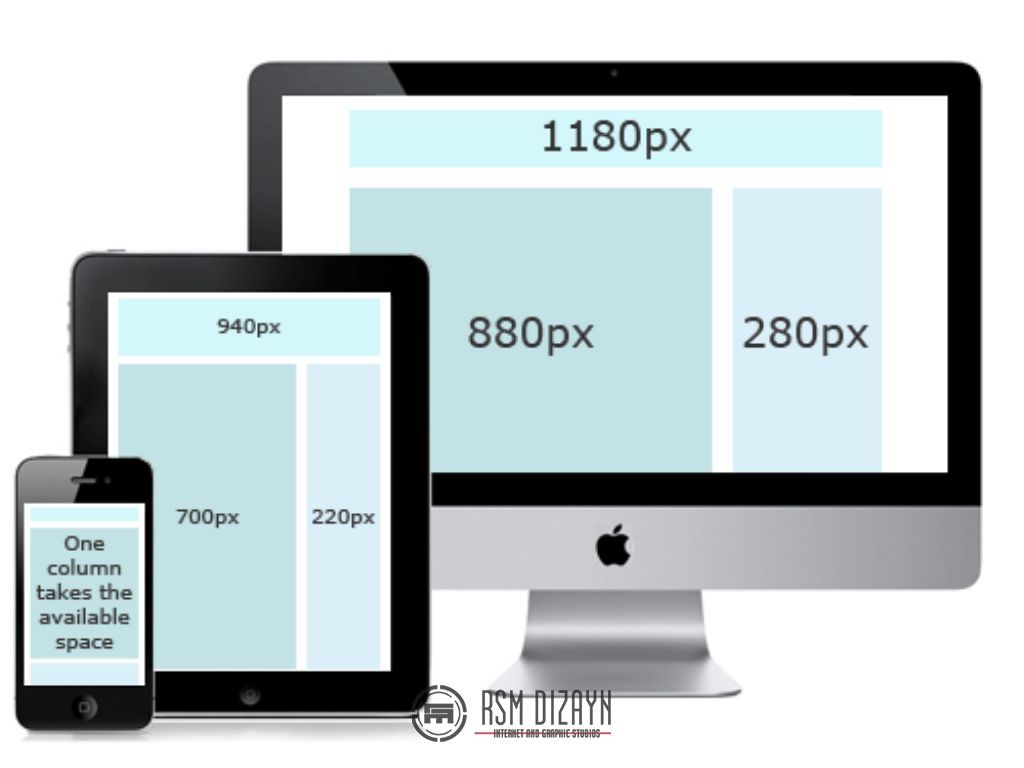
На практике адаптивный дизайн выглядит следующим образом:
Если говорить простым языком, то термин «адаптивный» означает дизайн, автоматически подстраивающийся под экран каждого устройства. Сам термин стал известен благодаря книге «Отзывчивый веб-дизайн» за авторством Итана Маркотта. Книга очень интересная не только для веб-разработчиков, но и для тех, кто интересуется, как устроен процесс создания дизайна в интернете с технической точки зрения. Очень рекомендую.
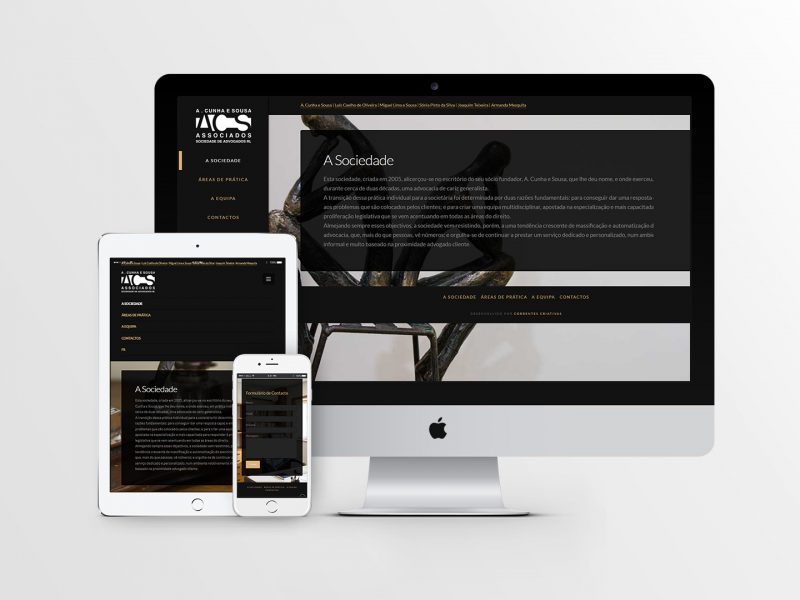
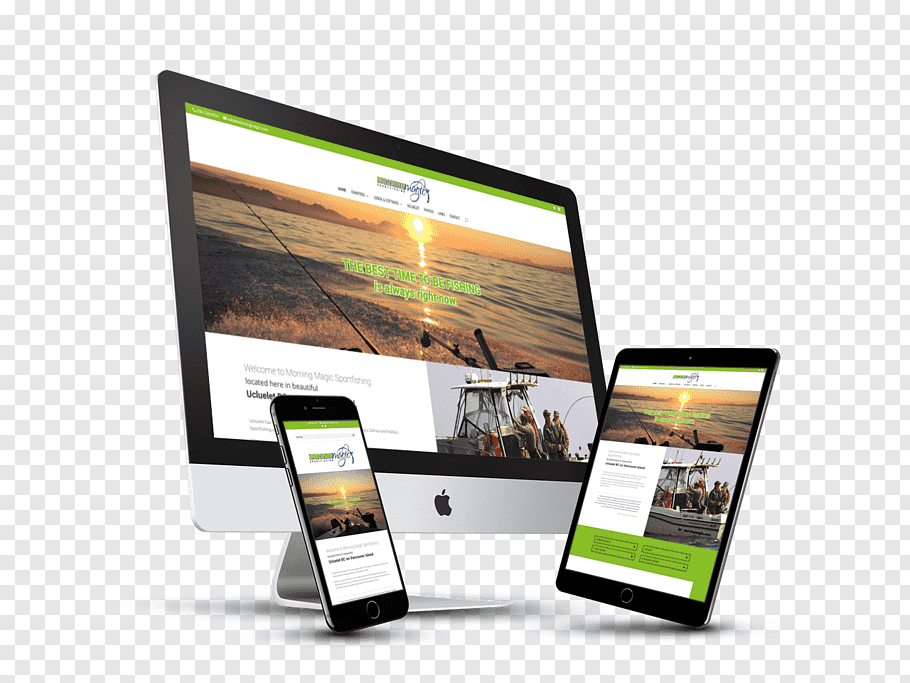
Как выглядит адаптивный сайт
Посмотрим на реальном примере, как выглядит адаптивный сайт на трех разных устройствах. Для примера возьмем сайт известного дизайнера Саймона Коллисона – colly.com.
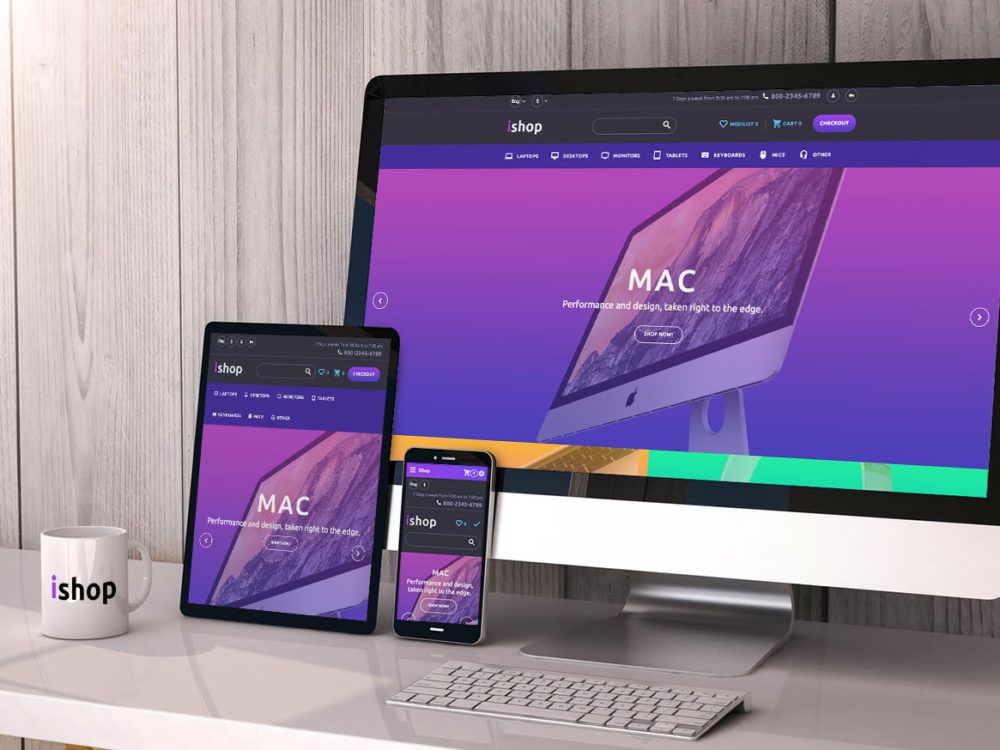
Так адаптивный сайт отображается на разных устройствах: смартфонах (с горизонтальной и вертикальной ориентацией), десктопах и планшетах (также с горизонтальной и вертикальной ориентацией).
Что тут важно? Во-первых, сайт удобен для посетителя при открытии с любого устройства. Во-вторых, все элементы одинаково отображаются на экранах всех устройств. Мелкие элементы и шрифты остаются читаемыми.
Во-вторых, все элементы одинаково отображаются на экранах всех устройств. Мелкие элементы и шрифты остаются читаемыми.
Разрабатываем и продвигаем сайты
Быстро и эффективно
ПодробнееЗачем нужен адаптивный дизайн и адаптивная верстка
Устройства, с которых можно выходить в интернет, не ограничиваются десктопами и смартфонами. Необходимо учитывать, как сайт отображается и на других видах устройств, например, планшетах и умных телевизорах. Поправка на эти устройства появилась и во многих веб-аналитиках, в частности в Google Analytics и «Яндекс.Метрике»:
И хотя посетители, просматривающие веб-страницы через телевизоры, все еще остаются диковинкой, в ближайшем будущем стоит ожидать увеличения такой доли устройств.
Вот интересная статистика по числу планшетных пользователей с 2014 года по 2021. Доля планшетных устройств не сокращается, а увеличивается от года к году, пусть и довольно медленно:
Именно поэтому веб-разработчики стремятся к тому, чтобы контент сайтов корректно отображался на экранах самых разных типов устройств.
Сложности адаптивной разработки
Из-за разнообразия разрешений экранов и форматов процесс разработки значительно усложнился. Аспект адаптивности учитывают не только веб-разработчики, но и дизайнеры, верстальщики, другие специалисты, которые занимаются созданием сайтов.
Во многих случаях возникают проблемы при попытке переноса уже существующего сайта на адаптивный «шаблон». Особенно если сайт самописный и был создан много лет назад. В ряде случаев дешевле и проще создать новую версию сайта, чем заниматься переносом старой версии.
Удобство / юзабилити для мобильных устройств / адаптивность – это отдельные факторы ранжирования, которые учитываются Google и «Яндекс». К ним можно отнести сразу несколько показателей:
К ним можно отнести сразу несколько показателей:
- скорость загрузки страниц на мобильных устройствах;
- удобство навигации;
- отсутствие слишком мелких элементов, которые нечитаемы с экранов мобильных устройств;
- размер шрифт а;
- отсутствие элемент ов за пределами экрана.
Если сайт не адаптирован для мобильного трафика, то начнут расти отказы и ухудшаться поведенческие факторы аудитории. Это, в свою очередь, ведет к потере позиций в выдаче и снижению трафика.
Как проверить адаптивность сайта
Проверить адаптивность сайта можно прямо в браузере – без всяких дополнительных сервисов. Если вы используете Mozilla Firefox, достаточно воспользоваться сочетанием горячих клавиш Ctrl + Shift + M:
Проверить адаптивность сайта в Google Chrome можно, воспользовавшись сочетанием горячих клавиш Ctrl + Shift + I или просто нажав клавишу F12, затем – кликнуть по иконке эмуляции устройств (Toggle Device Toolbar):
Кроме этого, проверить адаптивность сайта можно при помощи инструмента «Проверка оптимизации для мобильных» от Google:
Какой экран учитывать изначально
Вопрос интересный. Есть два основных подхода.
Есть два основных подхода.
Первый: за основу берется экран смартфона, и затем работа по расположению элементов двигается в сторону увеличения размеров экрана.
Второй: за основу берется экран классического монитора, и далее прорабатывается отображение элементов на более мелких экранах.
Раньше наиболее распространенным способом разработки был второй вариант. Сегодня более актуален первый способ – эта концепция получила название Mobile First. Этот способ разработки является более логичным и простым изначально.
Основные правила адаптивного дизайна
Адаптивный дизайн подразумевает соблюдение нескольких основных «законов». Поговорим о самых главных из них подробнее.
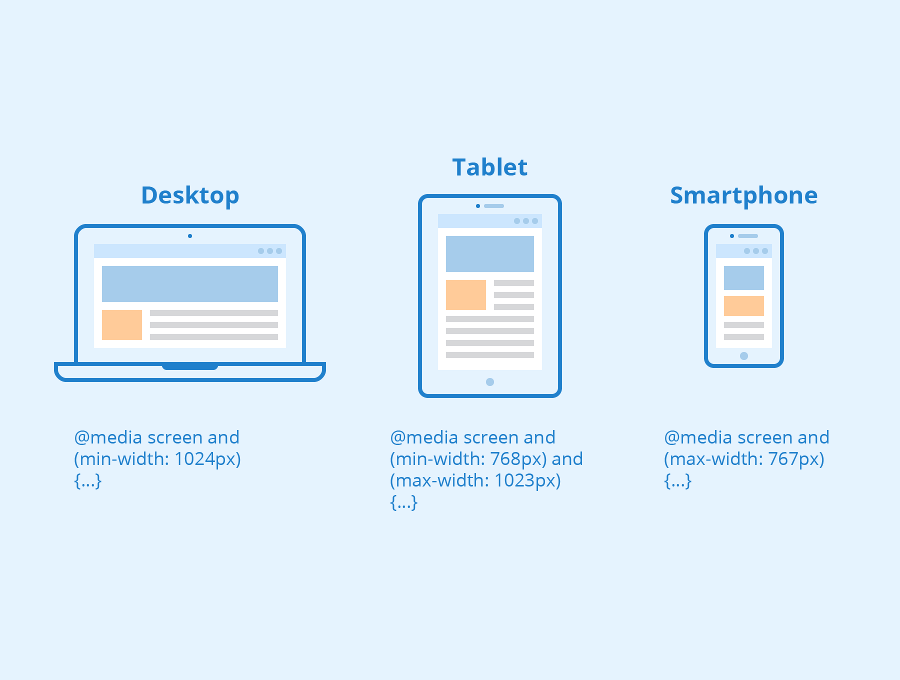
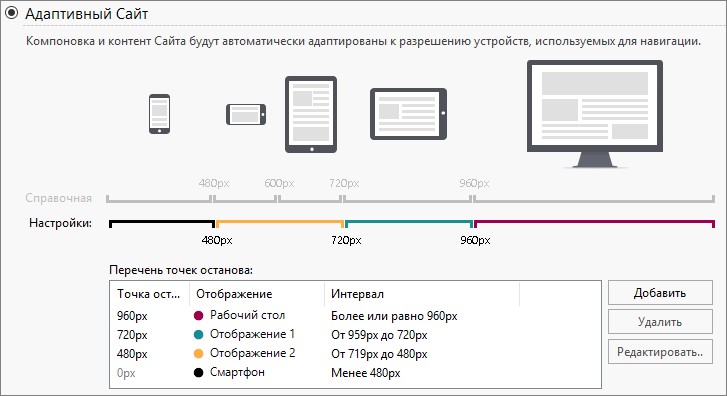
Размеры макетов. Брейкпоинты
При создании адаптивного дизайна разработчик ориентируется не на конкретные значения, а на так называемые брейкпоинты. Брейкпоинты указывают конкретное разрешение экрана, при котором должно произойти изменение дизайна страницы.
Допустим, для просмотра страницы вы используете смартфон с определенными настройками экрана. При открытии неадаптивной страницы содержимое начинает смещаться или уползать. Брейкпоинты помогут этого избежать. Смена условий отображения страницы и ее элементов будет происходить в зависимости от ширины экрана посетителя сайта. Элементы могут увеличиваться, уменьшаться, вовсе исчезать или добавляться на страницу:
«Каноничные» значения для адаптивного дизайна следующие:
- смартфоны: от 320 пикселей / 480 / выше;
- экран монитора компьютера: от 1280 пикселей и выше;
- планшеты: от 768 пикселей и выше;
- нетбуки: 1024 пикселей.
Относительность координат, размеров и масштабов
Большое разнообразие экранов и типов устройств не позволяет использовать какие-либо точные единицы измерения. Когда мы говорим об адаптивном дизайне, то нужно понимать, что в качестве таких единиц используются относительные значение. Потому что на каждом экране существует своя собственная плотность пикселей, которая, естественно, соотносится и с его размером. Так, разрешение 360 x 240 пикселей будет абсолютно по-разному выглядеть на экране планшета и телевизора. Именно поэтому адаптивный дизайн использует относительные значения. Например: координаты/размеры/масштабы блока определяются по отношению к верхней границе или по отношению к любому другому элементу.
Потому что на каждом экране существует своя собственная плотность пикселей, которая, естественно, соотносится и с его размером. Так, разрешение 360 x 240 пикселей будет абсолютно по-разному выглядеть на экране планшета и телевизора. Именно поэтому адаптивный дизайн использует относительные значения. Например: координаты/размеры/масштабы блока определяются по отношению к верхней границе или по отношению к любому другому элементу.
Вложенность
На любой странице присутствует много разных объектов. Относительное их позиционирование – это не только достоинство, но и недостаток, так как возникают сложности с расположением интерактивных объектов касательно друг друга. Обычно эту проблему решают при помощи блок-контейнера – в него отправляют всю группу элементов.
Поточность
Имеется в виду отсутствие сдвигов блоков. При приеме сайта обратите внимание: если блоки смещаются, то просмотр страницы становится настоящим испытанием.
Графические форматы
С графикой существует простое правило. Когда на изображении присутствует минимальная детализация – выбираем вектор. Когда требуется максимальная детализация – выбираем растр. В любом случае, абсолютно все изображения на сайте должны использовать компрессию.
Делаем хорошие сайты. Обсудим?Ошибка заполнения!
Ошибка заполнения!
Ошибка заполнения!
Нажимая кнопку “Зарегистрироваться”, вы даете согласие на обработку своих персональных данных. Я согласен получать еженедельную рассылку TexTerra
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Шрифты
Самые красивые дизайнерские шрифты, кроме неоспоримых достоинств, имеют некоторые недостатки. Да, встраиваемые шрифты – это красиво, и они эффективно отделяют ваш сайт от серой массы и десятков конкурентов, которые используют системные шрифты. Но у встраиваемых шрифтов есть существенный минус: кроме того, что многие из них платные, они также увеличивают время загрузки страницы для посетителя. Здесь придется искать компромисс между двумя типами шрифтов, либо делать идеальную оптимизацию всего сайта, чтобы добиться наилучшей скорости загрузки страниц.
TTFB, или время ответа сервера: как увеличить скорость загрузки сайта
Мобильная версия: что учесть
Адаптивная верстка и мобильная версия – в чем разница
В первом случае речь идет об одном сайте, страницы которого автоматически подстраиваются под размер экрана посетителя. Во втором – о полноценном сайте, дизайн и функционал которого разрабатываются специально под определенное разрешение экрана.
Во втором – о полноценном сайте, дизайн и функционал которого разрабатываются специально под определенное разрешение экрана.
Мобильная версия разрабатывается под размер экрана/разрешение только определенного мобильного устройства, но на практике она должна красиво выводиться на большинство экранов
Технические требования: чеклист мобильной версии
Разработка мобильной версии ставит своей целью решить все проблемы, возникающие у мобильной аудитории сайта:
- создать условия для удобного просмотра страниц;
- сделать комфортной навигацию и взаимодействие с элементами сайта;
- увеличить скорость загрузки страниц для мобильных устройств.
В рамках данной статьи я не ставлю своей целью описать все технические требования к мобильной версии сайта. Но эти вопросы вы обязательно должны уточнить у исполнителя перед приемкой сайта:
- Какое перенаправление теперь используется для создания редиректа на мобильную версию сайта? (должно использоваться 302-ое перенаправление)
- Открыта ли индексация каскадных таблиц (CSS) в системном файле robots?
- Активирована ли индексация JS?
- Задействован ли viewport? Этот метатег используется для указания области экрана, которая видна без скролла страницы.
 Прописывается этот тег вместе с требуемыми параметрами (в Head-разделе).
Прописывается этот тег вместе с требуемыми параметрами (в Head-разделе).
При разработке мобильной версии ни в каком виде не должны использоваться Applet, Microsoft Silverlight, Flash.
Юзабилити: чек-лист мобильной версии
- Нежелательны поп-апы и другие виды всплывающих окон – они очень раздражают мобильную аудиторию. Кроме этого, всплывающие окна часто закрывают контент и не дают посетителю взаимодействовать с интерактивными элементами страницы.
- Ф ормы должны быть максимально короткими. Мобильный посетитель гораздо шустрее, чем традиционный десктопный. Именно поэтому нежелательно использовать длинные формы, которые нужно заполнять для оформления заказа. Вот почти идеальный вариант формы заказа для нового покупателя:
Мы видим, что здесь не нужно заполнять ФИО, город, адрес, e-mail – достаточно авторизоваться по номеру телефона и указать код из SMS. Если ваша форма заказа для нового покупателя содержит очень много полей, лучше сократить их до минимума, либо разбить заполнение формы на несколько экранов.
- С кроллинг и увеличение страницы не должны вызывать затруднений. Мобильные посетители из-за небольшого размера экрана часто хотят увеличить текст на странице или какой-либо элемент. Нужно сделать это действие максимально удобным.
- Н омер телефона должен быть активным элементом страницы. Другими словами, при нажатии по нему у посетителя сразу должен открыться интерфейс для звонков (с уже набранным номером). Мобильный посетитель не любит ждать и уж точно не будет самостоятельно переписывать цифры номера телефона со страницы сайта. Скорее всего, он просто закроет страницу и уйдет на другой сайт, где при тапе на контакт откроется телефон.
- И спользуйте автозаполнение – оно удобно для тех, кто делает заказ повторно. Не придется заново заполнять данные форм.
- М еню должно быть доступно с любой страницы сайта .
- К нопка домой /главная должна быть доступна с любой страницы сайта.
 Можно сделать ее в виде логотипа сайта, в шапке. В роли кнопки «Домой» может также выступать название сайта:
Можно сделать ее в виде логотипа сайта, в шапке. В роли кнопки «Домой» может также выступать название сайта:
- Шрифт не должен быть очень мелким. Минимальный размер символов – 12px: для чтения такого текста все еще придется напрячь глаза и сделать определенное зрительное усилие. Чтобы текст был читаемым и комфортным для глаз, лучше использовать размер от 14 до 16px.
- Р асстояние между интерактивными элементами должно составлять минимум 28px (иначе по ним будет сложно нажимать на небольших экранах, кроме этого элементы могут накладываться друг на друга).
- Размер кнопок: кнопки позвонить/заказать/узнать/купить должны быть достаточно крупными. Не делайте их слишком маленькими, иначе по ним будет сложно попасть.
Адаптивная верстка или мобильная версия: что выбрать
Сегодня сайт должен быть максимально оптимизирован под потребности мобильной аудитории. Каким именно способом достигать такой оптимизации, каждый владелец сайта выбирает сам. Чтобы подытожить все вышесказанное, предлагаю сравнение достоинств и недостатков:
Каким именно способом достигать такой оптимизации, каждый владелец сайта выбирает сам. Чтобы подытожить все вышесказанное, предлагаю сравнение достоинств и недостатков:
- Достоинства мобильной версии – быстро грузится, удобная и красивая.
- Недостатки мобильной версии – красиво выглядит далеко не на всех экранах мобильных устройств. Например, на планшетах мобильная версия может отображаться весьма хаотично (автоматически растягиваясь и разнося все элементы друг от друга на большое расстояние). Еще один минус мобильной версии – на ней, как правило, имеется только основной функционал и отсутствует функциональное разнообразие полной версии.
- Плюсы адаптива – он подешевле (как правило), контент остается более-менее читаемым на экранах любых размеров.
Со стоимостью вопрос неоднозначный. Как правило, разработать мобильную версию – дешевле, но поддерживать ее – дороже: фактически это второй сайт, который тоже нужно продвигать, поддерживать и на котором нужно устранять ошибки.Разработать адаптив, наоборот, дороже, но поддерживать дешевле. О том, какой вариант будет оптимальным для вашего сайта, лучше проконсультироваться со специалистами агентства или студии веб-разработки, куда вы обратились.
- Минусы адаптива – если страниц на сайте много и сайт тяжелый (неоптимизированный), то адаптив будет тормозить.
Что выбрать? Если сайт «тяжелый» (с точки зрения оптимизации, контента, функционала), то можно разрабатывать полноценную мобильную версию. Если сайт небольшой и простой, хватит и возможностей адаптивной верстки.
Создание полностью мобильной версии сайта – это олдскул. Считаю, что это невыгодно ни при каких обстоятельствах, за исключением создания сайта не для поискового продвижения, на котором нужно отображать контент, отличающийся от десктопной версии.
Для большинства сайтов оптимальной будет адаптивная верстка. Но, как и везде, в этом вопросе много нюансов. Если вы не уверены, какой вариант лучше для вашего проекта, оставьте заявку на консультацию. Мы делаем мобильные версии сайтов и создаем адаптивные сайты – с нуля или с доработкой уже существующих.
Если вы не уверены, какой вариант лучше для вашего проекта, оставьте заявку на консультацию. Мы делаем мобильные версии сайтов и создаем адаптивные сайты – с нуля или с доработкой уже существующих.
Мобильные версии сайтов: лучшие примеры
Адаптивный и адаптивный дизайн и ключевые аспекты
Иллюстрация Кайла Вебстера
В чем разница между адаптивным и адаптивным дизайном? Два подхода к проектированию для различных устройств — это адаптивный и адаптивный дизайн. Проще говоря, адаптивный дизайн использует один макет и настраивает содержимое, навигацию и элементы страницы в соответствии с экраном пользователя. Адаптивный дизайн изменит конфигурацию всех элементов дизайна, независимо от того, просматривается ли он на настольном компьютере, ноутбуке, планшете или мобильном телефоне. При адаптивном дизайне создаются различные фиксированные макеты, которые адаптируются к размеру экрана пользователя. В отличие от более гибкого подхода, адаптивный дизайн использует несколько размеров фиксированного дизайна.
Большинство новых веб-сайтов теперь используют адаптивный дизайн. При разработке макета, который будет адаптивным, вы должны учитывать все экраны и устройства, на которых пользователь может его просматривать. Некоторые элементы могут отлично работать и выравниваться на большом рабочем столе, но если вы не учли меньшие размеры экрана, размер макета будет плохо изменяться.
Изображение предоставлено сообществом SAP UX.Благодаря адаптивному дизайну веб-сайт определяет тип устройства пользователя и адаптирует используемый шаблон под этот экран. Преимущество заключается в том, что разработчик может иметь больший контроль над элементами и опытом, но в обмен на более трудоемкий процесс адаптации для каждого типа устройства.
«Точки останова» — это термин, обычно используемый для обозначения различных размеров экрана, используемых в адаптивном дизайне. Например, целевая страница веб-сайта будет создана для просмотра на мобильном устройстве, планшете и компьютере. Это 3 точки останова, которые показывают, как будет адаптироваться дизайн. Поэтому вам не нужно проектировать для конкретных устройств, но вы можете настроить шаблон для определенной группы устройств.
Поэтому вам не нужно проектировать для конкретных устройств, но вы можете настроить шаблон для определенной группы устройств.
При выборе подхода важно в первую очередь учитывать вашу аудиторию, независимо от того, какую технику дизайна вы выберете. Как только вы точно узнаете, кто они и с каких устройств они обычно заходят на сайт, вам будет проще разрабатывать контент и макет с учетом этих пользователей. У вас также могут быть ограничения, наложенные разработчиком или клиентом. Например, если сроки или бюджет ограничены, адаптивный вариант может быть лучшим выбором.
Дизайн для различных устройств
Дизайн цифровых продуктов постоянно меняется. Постоянно появляются новые достижения, которые влияют на пользовательский опыт и трансформируют отрасли. Недостаточно просто учитывать разные размеры экрана. Мы должны учитывать устройство и то, как с ним взаимодействуют. От различных операционных систем и их встроенной функциональности до среды, в которой пользователь взаимодействует с устройством. Все это может повлиять на восприятие дизайна пользователем.
Все это может повлиять на восприятие дизайна пользователем.
Различные устройства предоставляют услуги по-разному в зависимости от контекста. Проектирование, обеспечивающее одинаковое взаимодействие с пользователем на разных устройствах, может быть сложной задачей. Контекст, в котором используется устройство, может повлиять на проектные решения. Например, планшет в основном используется для потребления контента, тогда как настольный компьютер обычно используется в качестве инструмента для более сложных рабочих процессов, таких как редактирование видео или ввод данных. Чтобы создать лучший опыт для пользователя, важно разработать эффективные стратегии.
К счастью, мы разработали различные подходы к проектированию в условиях постоянно усложняющегося цифрового ландшафта. Дизайнеры должны начать с понимания аудитории и контекста устройства, а затем использовать эти различные методы для достижения наилучшего опыта.
Рекомендации по межплатформенному дизайну
При разработке цифровых продуктов важно учитывать возможность использования различных функций устройств. Мобильные устройства могут использовать такие функции, как GPS, биометрический идентификатор, сканирование банковских карт и считывание QR-кода, которые могут значительно улучшить UX.
Мобильные устройства могут использовать такие функции, как GPS, биометрический идентификатор, сканирование банковских карт и считывание QR-кода, которые могут значительно улучшить UX.
Мобильные устройства и планшеты позволяют пользователям взаимодействовать с контентом уникальным способом. Возможность сжимать, масштабировать, перемещать изображения по экрану и принудительно касаться элементов позволяет пользователю по-новому взаимодействовать с контентом. Длинная повторяющаяся строка контента может отлично смотреться на настольном компьютере, но для мобильного устройства может быть более целесообразно позволить пользователю прокручивать карусель один за другим. Также важно подумать о размере пальца человека и о том, как это отражается на мобильных взаимодействиях. Элементы пользовательского интерфейса должны быть удобного размера. Если пользователь изо всех сил пытается выбрать или коснуться элемента, это может привести к разочарованию.
Иерархия
Изображение предоставлено Райаном Джонсоном.При проектировании для разных устройств дизайнер всегда должен смотреть на иерархию компоновки. Мобильные приложения имеют ограниченное пространство. Дизайнер хочет, чтобы ключевые сообщения сохраняли одинаковую значимость на всех устройствах. Важно спросить, какое самое важное действие на странице. Если призывом к действию на странице является кнопка регистрации, убедитесь, что она отображается на всех устройствах.
Навигация
При разработке навигации между устройствами важно следовать соглашениям для рассматриваемого устройства. Согласованность важна для того, чтобы пользователи не испытывали затруднений при изучении новой парадигмы навигации.
Конструкция навигации сложная. К счастью, существует множество повторно используемых шаблонов проектирования, которые можно использовать при разработке взаимодействия с пользователем. Ни один шаблон не обязательно лучше другого. Каждый шаблон, который вы используете в своем продукте, должен быть тщательно продуман и протестирован перед внедрением. Это гарантирует, что выбранный вами шаблон навигации подходит для вашего продукта, но, что более важно, подходит для ваших пользователей.
Это гарантирует, что выбранный вами шаблон навигации подходит для вашего продукта, но, что более важно, подходит для ваших пользователей.
Будь то навигационное меню, раскрывающийся список или вкладки, каждый продукт должен иметь пользовательский интерфейс, по которому человек может перемещаться для достижения своих целей. Поскольку режимы взаимодействия различаются между устройствами, эти шаблоны проектирования могут помочь нам перевести навигацию между интерфейсами и поддерживать согласованность.
Используя соответствующий и знакомый текст для элементов навигации, ваши пользователи будут чувствовать себя более комфортно при взаимодействии с вашим веб-сайтом на разных платформах. Когда поддерживается согласованность и повышается ясность, навигация становится легче для понимания.
Вкладки Изображение предоставлено Адрианом Гойей. Вкладки — это популярный шаблон навигации, часто встречающийся на мобильных устройствах, и их можно найти внизу или вверху экрана. Приоритет отдается наиболее важным или наиболее часто используемым действиям, поскольку горизонтальное пространство ограничено, и может поместиться только определенное количество вкладок.
Приоритет отдается наиболее важным или наиболее часто используемым действиям, поскольку горизонтальное пространство ограничено, и может поместиться только определенное количество вкладок.
Значки меню
Изображение предоставлено Flip Justic.Гамбургер-меню часто можно найти на мобильных устройствах, хотя оно становится все более популярным и на настольных веб-приложениях. Значок меню гамбургера состоит из 3 строк, и его можно щелкнуть или коснуться, чтобы открыть дополнительные параметры навигации.
Этот элемент навигации следует использовать с умом и зарезервировать для ситуаций, когда невозможно отобразить более подробное меню, например, на мобильном устройстве. Использование значка гамбургера или другого значка меню для скрытия навигационных действий может сделать их менее заметными и оставить пользователей неуверенными в том, куда идти.
Заключение
Многое нужно для создания отличных впечатлений на разных устройствах. Согласовав свои пользовательские цели, контент-стратегию и дизайн навигации, вы сможете создать целостный и последовательный пользовательский интерфейс, который понравится вашим пользователям.
Words by
Connor Delaney
Connor Delaney — XDI из Бруклина, Нью-Йорк. Он удостоенный наград дизайнер, который специализируется на создании впечатлений, использующих новые технологии для улучшения показателей здоровья. Как сертифицированный инструктор Adobe XD, он увлечен инструментами, которые расширяют возможности творческого сообщества, и считает, что владение сложными навыками открывает новые способы мышления.
Отзывчивый и адаптивный дизайн: какой лучший выбор?
Google всегда рекомендовал адаптивный веб-дизайн (RWD), особенно после того, как 21 апреля 2015 г. было выпущено большое обновление, в результате которого сайты, оптимизированные для мобильных устройств, получили более высокий рейтинг.
В обновлении не указано, что вы должны использовать адаптивный дизайн, только чтобы сайт был доступен на мобильных устройствах, с хорошим UX и производительностью.
Имея это в виду, давайте рассмотрим плюсы и минусы адаптивного и адаптивного дизайна с точки зрения производительности и дизайна UX.
Один из самых больших споров, которые мы наблюдаем с момента появления мобильных устройств, заключается в том, следует ли вам разрабатывать отзывчивый, адаптивный веб-дизайн (AWD) или автономный мобильный сайт (с собственным м. URL). Для целей этого обсуждения мы не будем рассматривать отдельные мобильные сайты, поскольку они представляются наименее предпочтительным решением для дизайнеров и предприятий, поскольку они должны создаваться отдельно (что увеличивает первоначальные затраты и затраты на обслуживание).
Перейти к разделу:
- В чем разница между адаптивным и адаптивным дизайном?
- Зачем использовать адаптивный веб-дизайн?
- Зачем использовать адаптивный веб-дизайн?
- Адаптивный или адаптивный? Учитывайте скорость сайта, контент и UX
- Что лучше: отзывчивый или адаптивный дизайн?
- Дизайн пользовательского интерфейса в UXPin
Ищете инструмент для создания прототипов для веб-дизайна? UXPin — это приложение для вас. Вы можете использовать различные точки останова. Если вы хотите поиграть с ними, начните бесплатную пробную версию.
Вы можете использовать различные точки останова. Если вы хотите поиграть с ними, начните бесплатную пробную версию.
Итак, прежде всего, в чем основные различия между отзывчивым и адаптивным дизайном?
Адаптивный и адаптивный дизайн веб-сайта
Проще говоря, адаптивный дизайн является гибким и адаптируется к размеру экрана независимо от целевого xустройства. Адаптивный использует медиа-запросы CSS для изменения стилей в зависимости от целевого устройства, такого как тип дисплея, ширина, высота и т. д., и только один из них необходим для того, чтобы адаптивный веб-сайт адаптировался к разным размерам экрана.
Адаптивный дизайн, с другой стороны, использует статические макеты на основе точек останова, которые не реагируют после начальной загрузки.
Adaptive работает для определения размера экрана и загрузки подходящего для него макета. Как правило, вы должны разработать адаптивный сайт для шести распространенных размеров экрана:
На первый взгляд кажется, что адаптивность требует больше работы, так как вам нужно разработать макеты как минимум для шести значений ширины. Однако отзывчивость может быть более сложной, поскольку неправильное использование медиа-запросов (или вообще их неиспользование) может привести к проблемам с отображением и производительностью.
Однако отзывчивость может быть более сложной, поскольку неправильное использование медиа-запросов (или вообще их неиспользование) может привести к проблемам с отображением и производительностью.
Последнее, в частности, вызвало много дискуссий за последние несколько лет, поскольку многие сайты предоставляют полную модель рабочего стола, которая, даже если она не загружается на мобильном устройстве, значительно замедляет работу сайтов. Чтобы обойти это, вы можете использовать медиа-запросы, но будет несколько компромиссов, поскольку адаптивный сайт никогда не будет таким же быстрым, как специализированный мобильный сайт.
Adaptive полезен для модернизации существующего сайта, чтобы сделать его более подходящим для мобильных телефонов. Это позволяет вам контролировать дизайн и веб-разработку для определенных, нескольких окон просмотра. Количество областей просмотра, которые вы выбираете для дизайна, полностью зависит от вас, вашей компании и вашего общего бюджета. Однако он дает вам определенный контроль (например, над содержимым и макетом), который не обязательно будет у вас при использовании адаптивного дизайна.
Однако он дает вам определенный контроль (например, над содержимым и макетом), который не обязательно будет у вас при использовании адаптивного дизайна.
Как правило, вы должны начать с проектирования для области просмотра с низким разрешением и продвигаться вверх, чтобы убедиться, что дизайн пользовательского интерфейса не ограничивается контентом, и что удобство использования не теряется.
Как упоминалось ранее, стандартом является проектирование для шести разрешений. Тем не менее, вы можете принять более взвешенное решение, изучив веб-аналитику для наиболее часто используемых устройств, а затем разработав дизайн для этих областей просмотра.
Если вы хотите разработать адаптивный веб-сайт с нуля, это тоже нормально. Начните снова с проектирования для самого низкого разрешения и продвигайтесь вверх. Затем вы можете использовать медиа-запросы, чтобы расширить макет для окон просмотра с более высоким разрешением. Однако, если вы разрабатываете пользовательский интерфейс для разных размеров экрана, вы можете обнаружить, что это приводит к тому, что макет «прыгает» при изменении размера окна на меньший или больший экран устройства.
Дизайн и разработка сайта с адаптацией для нескольких окон просмотра может потребовать дополнительной работы, поэтому он обычно используется для дооснащения.
Большинство новых сайтов теперь используют адаптивный дизайн, что стало проще для менее опытных дизайнеров и разработчиков благодаря наличию тем, доступных через системы CMS, такие как WordPress, Joomla и Drupal.
Адаптивный дизайн не обеспечивает такого же контроля, как адаптивный, но требует гораздо меньше усилий как для создания, так и для обслуживания. Адаптивные макеты также гибкие, и хотя адаптивные могут использовать проценты, чтобы придать более плавный вид при масштабировании, они снова могут вызвать скачок при изменении размера окна. Например, на изображении ниже, где показан гибкий макет, дизайнер использует ширину в процентах, чтобы вид настраивался для каждого пользователя.
Фото предоставлено Smashing Magazine
С адаптивным дизайном вы будете проектировать с учетом всех макетов, и это, конечно, может запутать процесс и сделать его довольно сложным. Это означает, что вы должны сосредоточиться на создании области просмотра для среднего разрешения, а затем вы можете использовать медиа-запросы для настройки низкого и высокого разрешения позже.
Это означает, что вы должны сосредоточиться на создании области просмотра для среднего разрешения, а затем вы можете использовать медиа-запросы для настройки низкого и высокого разрешения позже.
Таким образом, обычно лучше использовать адаптивный дизайн для новых проектов и адаптивный для модернизации.
Узнайте, как сделать свой дизайн адаптивным: 8 шагов к адаптивному дизайну .
Адаптивный или адаптивный? Учитывайте скорость сайта, контент и UX
Как обсуждалось ранее, отзывчивые сайты могут пострадать, когда дело доходит до скорости сайта (если они не реализованы должным образом).
Адаптивность также требует большего количества кода, чтобы гарантировать, что сайт подходит для каждого экрана, который к нему обращается. Тем не менее, дополнительная работа является спорной (по сравнению с адаптивным дизайном), поскольку адаптивный дизайн требует разработки и поддержки отдельного кода HTML и CSS для каждого макета. Изменение адаптивных сайтов также является более сложной задачей, поскольку, вероятно, вам придется убедиться, что все по-прежнему работает на всем сайте (например, SEO, контент и ссылки), когда придет время для внедрения.
Разумеется, вы также должны учитывать удобство использования. Поскольку адаптивный дизайн по существу перемешивает содержимое, чтобы оно плавно подошло к окну устройства, вам нужно будет уделять особое внимание визуальной иерархии дизайна по мере его перемещения.
По данным Nielsen Norman Group, «Отзывчивый дизайн часто превращается в решение головоломки — как реорганизовать элементы на больших страницах, чтобы они соответствовали более тонким и длинным страницам, или наоборот. Однако обеспечения того, чтобы элементы помещались на странице, недостаточно . Чтобы адаптивный дизайн был успешным, он также должен быть удобен для использования при всех разрешениях и размерах экрана».
Таким образом, нет никаких коротких путей к тому методу, который вы решите использовать — оба требуют работы, связанной с созданием сайта, который по существу подходит всем. Отзывчивость имеет небольшое преимущество, так как в дальнейшем вам не придется тратить очень много времени на обслуживание сайта.
Когда дело доходит до этого, важно в первую очередь учитывать вашу аудиторию, независимо от того, какую технику дизайна вы используете. Как только вы точно узнаете, кто они и с каких устройств они чаще всего заходят на сайт, вам будет легче разрабатывать дизайн с учетом их особенностей, когда речь идет о различных макетах, содержании и т. д.
Когда дело доходит до этого, важно в первую очередь учитывать вашу аудиторию, независимо от того, какую технику дизайна вы используете. Как только вы точно узнаете, кто они и с каких устройств они чаще всего заходят на сайт, вам будет легче разрабатывать дизайн с учетом их особенностей, когда речь идет о различных макетах, содержании и т. д.
Это также будет во многом зависеть от того, есть ли у вас существующий сайт для работы или вы начинаете с нуля. Адаптивный дизайн стал популярной техникой дизайна, и считается, что около 1/8 веб-сайтов теперь используют адаптивный дизайн (в то время как данных о том, сколько из них используют адаптивный, практически нет). Скорость принятия адаптивных сайтов тоже быстро растет и почти достигла того же уровня, что и отдельные мобильные сайты.
Скорость принятия адаптивных сайтов тоже быстро растет и почти достигла того же уровня, что и отдельные мобильные сайты.
Имея все это в виду, можно с уверенностью сказать, что адаптивный дизайн обычно является предпочтительным методом хотя бы из-за постоянной работы, которую требует адаптивный дизайн.
Однако, если у клиента или компании есть бюджет, адаптивный вариант может быть лучшим выбором, согласно тесту, проведенному Catchpoint. Они создали две веб-страницы в WordPress, одну с использованием стандартной адаптивной темы WP TwentyFourteen, а другую с помощью плагина под названием Wiziapp.
Плагин предоставляет пользователям мобильную тему в зависимости от устройства, с которого они заходят на веб-страницы, а также предлагает расширенные параметры конфигурации, чтобы вы могли еще больше упростить процесс.
Результаты по времени загрузки говорят сами за себя:
Следует отметить, что оптимизация вообще не проводилась, но это показывает, что адаптивный сайт загружает все, что требуется для настольного компьютера. Так что прямо из коробки тема не предлагает очень хорошую производительность.
Так что прямо из коробки тема не предлагает очень хорошую производительность.
Опять же, это можно преодолеть с помощью медиа-запросов, но приведенное выше служит хорошим примером того, почему адаптивный UX-дизайн — хотя и популярный выбор — не всегда лучше для смартфонов. Однако, пока не появится что-то лучшее, трудно понять, что мы можем с этим сделать, кроме как научиться правильно кодировать и реализовать отличный адаптивный сайт.
Итак, вывод?
Адаптивный дизайн останется популярным, но это может быть связано с тем, что мы еще не нашли подходящего решения для тяжелого обслуживания, которое требует адаптивный дизайн. Тем не менее, адаптивный веб-дизайн не вымер, несмотря на очевидную любовь веба к отзывчивости, поэтому вполне возможно — по крайней мере, теоретически — что мы увидим некоторые улучшения, которые вытеснят адаптивный веб-дизайн из воды.
Если вы хотите приступить к макетированию собственного дизайна адаптивного пользовательского интерфейса, вы можете сделать это с помощью UXPin. Платформа для совместной работы поставляется с предустановленными и настраиваемыми точками останова. Когда вы закончите, активируйте Spec Mode, чтобы автоматизировать передачу дизайна разработчикам.
Платформа для совместной работы поставляется с предустановленными и настраиваемыми точками останова. Когда вы закончите, активируйте Spec Mode, чтобы автоматизировать передачу дизайна разработчикам.
Нашли это полезным? Поделиться с
автор UXPin, 16 апреля 2015 г.
UXPin — это веб-инструмент для совместной работы над дизайном. Мы рады поделиться своими знаниями здесь.
Разница между отзывчивым дизайном и адаптивным дизайном
В этой статье мы обсудим разницу между отзывчивым дизайном и адаптивным дизайном. Оба являются частью дизайна веб-сайта, но чем они отличаются друг от друга.
В прежние времена веб-дизайнеры разрабатывали пользовательский интерфейс веб-сайта с учетом размера рабочего стола. но в настоящее время мы используем веб-сайты для мобильных устройств, планшетов, ноутбуков, носимых устройств и многих других устройств, поэтому размер экрана различается для каждого устройства. Принимая во внимание эти вещи, веб-дизайнер хочет разработать пользовательский интерфейс таким образом, чтобы он работал правильно и полностью функционально на всех типах устройств. Таким образом, адаптивный дизайн и адаптивный дизайн вступают в игру. Оба обеспечивают лучший пользовательский интерфейс для всех типов устройств, но оба идут по другому пути.
но в настоящее время мы используем веб-сайты для мобильных устройств, планшетов, ноутбуков, носимых устройств и многих других устройств, поэтому размер экрана различается для каждого устройства. Принимая во внимание эти вещи, веб-дизайнер хочет разработать пользовательский интерфейс таким образом, чтобы он работал правильно и полностью функционально на всех типах устройств. Таким образом, адаптивный дизайн и адаптивный дизайн вступают в игру. Оба обеспечивают лучший пользовательский интерфейс для всех типов устройств, но оба идут по другому пути.
Адаптивный дизайн:
В этом дизайне веб-дизайнеры разрабатывают пользовательский интерфейс веб-сайта таким образом, чтобы с любого устройства, которое вы используете, вы могли легко получить доступ к веб-странице. если мы используем веб-страницу на ноутбуке, она разбивается на большое представление, но если вы используете ту же веб-страницу на мобильном телефоне, она синхронизируется. веб-дизайнеры просто создают его, используя только HTML и CSS. дизайнер работает с разработчиком для лучшего взаимодействия с пользователем.
дизайнер работает с разработчиком для лучшего взаимодействия с пользователем.
Адаптивный дизайн:
В этом дизайне веб-дизайнеры разрабатывают пользовательский интерфейс веб-сайта таким образом, что он создает различные макеты веб-страницы для разных устройств. поэтому в зависимости от размера экрана устройства загружается макет страницы. он создает разные макеты для разных устройств, таких как размер экрана для 320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей, 1600 пикселей. для различных размеров экранов мобильных устройств, экранов планшетов и многих других устройств он отображает размер макетов экрана и отображает содержимое страницы. веб-дизайнерам приходится работать больше, потому что им приходится разрабатывать шесть разных страниц.
The major difference between these two are:
| S. No. | Responsive Design | Adaptive Design |
1. | It adjusts its содержание и ширина в зависимости от устройства. | В зависимости от устройства загружает содержимое уже созданной веб-страницы. |
| 2. | Дизайнерам приходится меньше работать, потому что им приходится создавать единый макет дизайнеров страниц | Дизайнерам приходится больше работать, потому что им приходится создавать шесть разных версий сайта для разных размеров экрана. |
| 3. | Если на рынке появится какой-либо новый макет экрана, содержимое будет изменено в соответствии с ним. | Дизайнерам приходится разрабатывать совершенно новую страницу, если на рынке появилась новая компоновка экрана. |
| 4. | Адаптивный дизайн хорошо подходит для больших сайтов, которые создаются с нуля. | Адаптивный дизайн хорошо подходит для небольших обновляемых сайтов. |
| 5. | Адаптивный дизайн плавный, потому что макет корректируется в потоке независимо от просматриваемого устройства. | Адаптивный дизайн становится на место, поскольку веб-сайт обслуживает что-то другое, что зависит от устройства или браузера, используемого для его просмотра. |
| 6. | Использование адаптивного дизайна Менее опытным дизайнерам и разработчикам стало проще использовать адаптивный дизайн благодаря доступности тем через системы CMS, такие как WordPress, Joomla и многие другие. | Использование адаптивного дизайна Адаптивный дизайн удобен для обновления существующего сайта, чтобы сделать его более удобным для мобильных устройств. |
| 7. | Плюсы-
| Плюсы-
|


 Arrow />}
<S.Wraper isMobile={isMobile}>
<Video src={bgVideo} />
{!isMobile && <Header>{headerContent}</Header>}
<S.WaveWrapper />
</S.Wraper>
{isMobile && <S.MobileHeader>{headerContent}</S.MobileHeader>}
<Info link={link} />
<PaintingInfo isMobile={isMobile} />
{isMobile ? <CardsMobile /> : <CardsDesktop />}
{isMobile ? <UserNavigation /> : <UserInfoModal />}
</HeaderWrapper>
)
Arrow />}
<S.Wraper isMobile={isMobile}>
<Video src={bgVideo} />
{!isMobile && <Header>{headerContent}</Header>}
<S.WaveWrapper />
</S.Wraper>
{isMobile && <S.MobileHeader>{headerContent}</S.MobileHeader>}
<Info link={link} />
<PaintingInfo isMobile={isMobile} />
{isMobile ? <CardsMobile /> : <CardsDesktop />}
{isMobile ? <UserNavigation /> : <UserInfoModal />}
</HeaderWrapper>
)

 /ComponentAMobile'))
const ComponentA = (props) => {
const { isMobile } = props
// какая то общая логика
return (
<React.Suspense fallback={props.fallback}>
{isMobile ? (
<ComponentAMobileLazy {...props} />
) : (
<ComponentADesktopLazy {...props} />
)}
</React.Suspense>
)
}
export default ComponentA
/ComponentAMobile'))
const ComponentA = (props) => {
const { isMobile } = props
// какая то общая логика
return (
<React.Suspense fallback={props.fallback}>
{isMobile ? (
<ComponentAMobileLazy {...props} />
) : (
<ComponentADesktopLazy {...props} />
)}
</React.Suspense>
)
}
export default ComponentA
 SideBar>
</S.Wrapper>
)
}
export default ComponentADesktop
SideBar>
</S.Wrapper>
)
}
export default ComponentADesktop
 Wrapper>
)
}
return (
<S.Wrapper>
<S.Main>
<Banner />
<DesktopList items={items} />
</S.Main>
<S.SideBar>
<UserAuthDesktop user={user} />
<UserInfo user={user} />
</S.SideBar>
</S.Wrapper>
)
}
export default ComponentB
Wrapper>
)
}
return (
<S.Wrapper>
<S.Main>
<Banner />
<DesktopList items={items} />
</S.Main>
<S.SideBar>
<UserAuthDesktop user={user} />
<UserInfo user={user} />
</S.SideBar>
</S.Wrapper>
)
}
export default ComponentB
 Прописывается этот тег вместе с требуемыми параметрами (в Head-разделе).
Прописывается этот тег вместе с требуемыми параметрами (в Head-разделе). Можно сделать ее в виде логотипа сайта, в шапке. В роли кнопки «Домой» может также выступать название сайта:
Можно сделать ее в виде логотипа сайта, в шапке. В роли кнопки «Домой» может также выступать название сайта: Разработать адаптив, наоборот, дороже, но поддерживать дешевле. О том, какой вариант будет оптимальным для вашего сайта, лучше проконсультироваться со специалистами агентства или студии веб-разработки, куда вы обратились.
Разработать адаптив, наоборот, дороже, но поддерживать дешевле. О том, какой вариант будет оптимальным для вашего сайта, лучше проконсультироваться со специалистами агентства или студии веб-разработки, куда вы обратились.