Создание адаптивного сайта — Tilda Publishing
который будет корректно и точно отображаться на любых устройствах!
Создать сайт
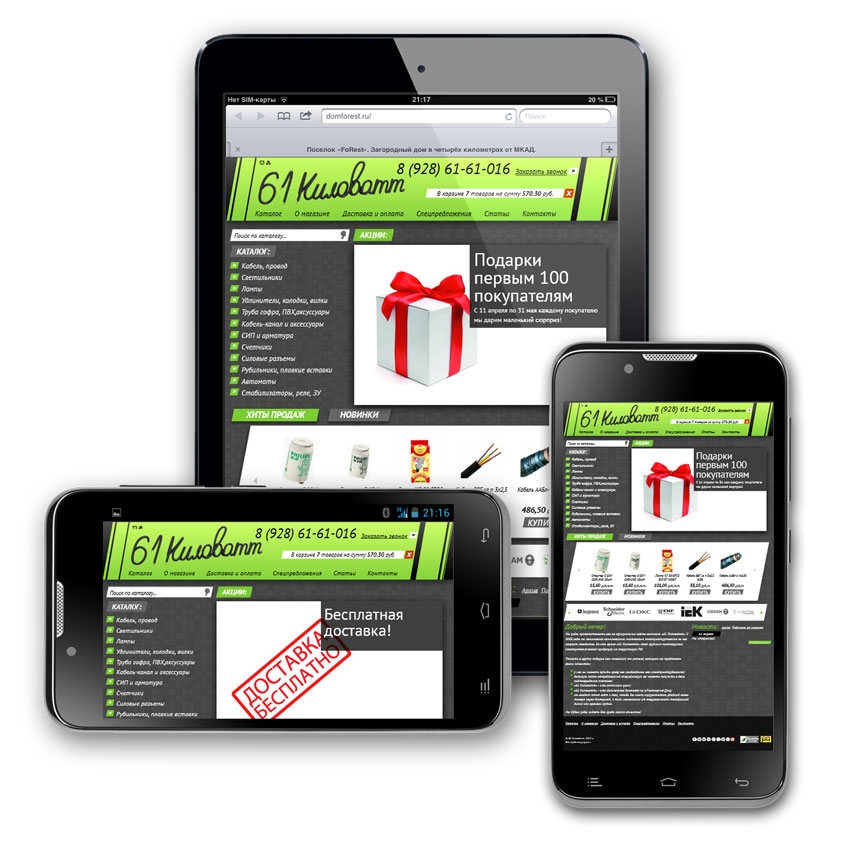
Создать адаптивный сайт самому можно на конструкторе сайтов «Tilda Publishing»
Тильда автоматически подстроит сайт для просмотра на планшетах, смартфонах, нетбуках, ноутбуках и компьютерах.
Разработка адаптивных сайтов
Tilda Publishing предлагает не просто получить сайт таким, каким вы его хотите видеть, но стать обладателем ресурса с подвижным веб-дизайном. Пользователям будет удобно просматривать его с любых экранов вне зависимости от формата и разрешения. И ни один клиент не пройдёт мимо нужной ссылки!
Элементы сайта автоматически подстраиваются под любую ширину экрана
Меняется кегль шрифта и структура подачи без ущерба для эффективности страницы
Вам не нужно знать, как создать адаптивный сайт с нуля. Онлайн-конструктор Tilda Publishing сделает всё за вас
Что лучше: разработка адаптивной версии сайта или мобильной?
Мобильная версия
Адаптивный дизайн
Мобильную версию сайтов придётся разрабатывать по отдельности для каждого вида устройств, что существенно скажется на расходах.
Финансовые расходы
Адаптивный дизайн автоматически подстраивается под любую ширину экрана
Мобильная версия сайтов хорошо смотрится только на смартфонах, нетбуках, электронных книгах, планшетах.
Охват трансляции
Создание адаптивного сайта предполагает возможность удобного просмотра с любых устройств, которые имеют выход в интернет.
Мобильная версия сайта оказывается менее результативной с точки зрения поискового продвижения. Связано это с появлением дублей страниц с поддоменом.
Эффективность продвижения
В адаптивной версии сохраняется один url. Это выгодно для оптимизации в сети и удобно для пользователей — им не придётся запоминать поддомены.
Мобильная версия способна существенно сократить контент или урезать функционал сайта. Это, как правило, приводит к большим отказам и потере позиций в поисковой выдаче.
Сохранение контента
Решив создать адаптивный дизайн сайта, вы не потеряете ни одного важного элемента, но информация на разных устройствах будет показываться в видоизменённом виде. Процент отказов при этом значительно ниже.
Процент отказов при этом значительно ниже.
Владельцы мобильной версии сайта имеют низкую конверсию по сравнению с адаптивной.
Конверсия
Поскольку оформлять заказы на адаптивном сайте удобно с любых устройств, соответственно, процент продаж товаров или услуг будет выше.
Адаптивный сайт позволяет находить, а не терять клиентов
3 причины создать адаптивный сайт
Всё на своих местах
Благодаря адаптации стилей к мобильным браузерам все страницы и элементы сайта отображаются грамотно.
В фаворитах у Google
Создать адаптивную версию сайта стоит хотя бы для того, чтобы его полюбил Google. Такие ресурсы будут иметь преимущество в поисковой выдаче.
Эстетика в любом формате
На любом устройстве ваш сайт будет выглядеть привлекательно. Блоки автоматически будут перестраиваться, чтобы сохранялась целостность и структура.
Разработка адаптивного дизайна сайта за один клик
Адаптивный сайт и отзывчивый сайт — в чем разница
технологии
Как-то делали анимированную иллюстрацию, которая показывала отличия обычного и адаптивного сайта. Картинки неплохо так разошлись в соцсетях. Поэтому сегодня продолжение.
Картинки неплохо так разошлись в соцсетях. Поэтому сегодня продолжение.
Проблема: в последнее время на слуху словосочетания «адаптивный сайт» и «отзывчивый сайт» (adaptive и responsive). Кто-то заявляет, что делает сайты с адаптивной версткой и это их конкуретное преимущество. Другие спорят, что верстку правильно называть не адаптивной, а отзывчивой. Третьи говорят, что «отзывчивый» и «адаптивный» — это одно и то же, просто кто-то придумал для них разные названия. В общем, обилие информации в сети по вопросу не уменьшает количество заблуждений. Даже наоборот.
Адаптив и отзывчивый сайт — это очень разные виды сайтов. Поясним с примерами, но сначала вспомним, что было до адаптивных и отзывчивых.

Потом сайты стали «резиновыми». Если ты менял размер окошка браузера — элементы поджимались или растягивались. Открывал на большом мониторе или на маленьком, или на смартфоне — везде сайт выглядел симпатично, менялся только масштаб. Это было удобно пользователю и смотрелось красиво (вот тут хорошо показаны принципы отображения резинового сайта). Но и такой подход тоже устарел.
Mobile friendly test от Google, который позволяет проверить сайт на соответствие новому алгоритму ранжирования.
Появились два новых подхода к верстке.
Адаптивный сайт.
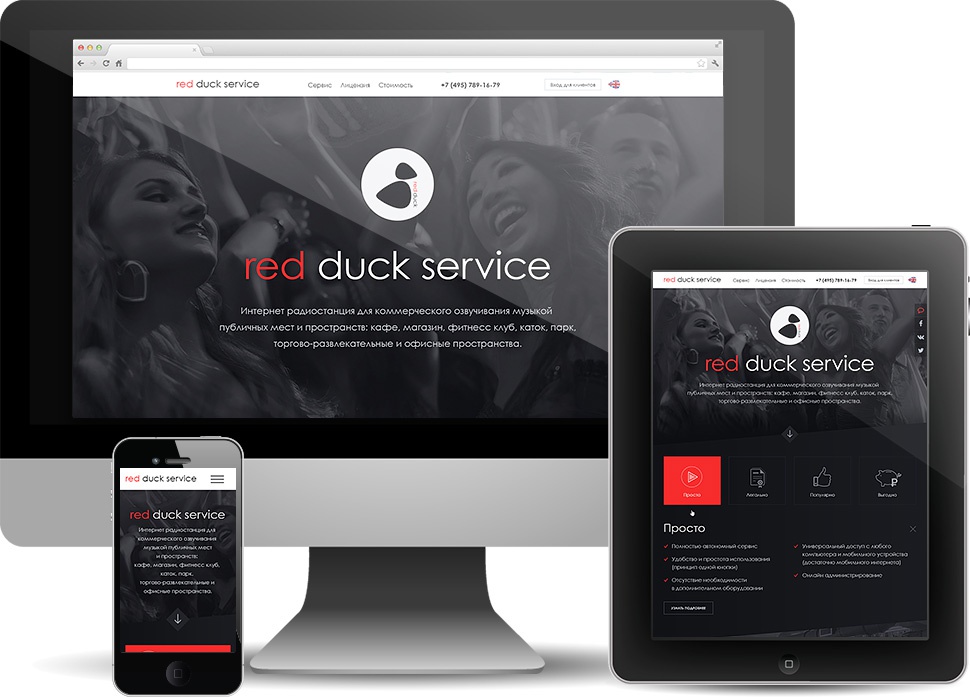
Сайт, который на мониторе отображается одним образом, на планшете иначе, а на смартфоне — снова по-другому. Меняется расположение блоков, размеры кнопок и полей, текстов. Зачем? Чтобы пользователю было комфортнее пользоваться сайтом: в кнопку легче попадать пальцем, если она крупная, текст в метро легче читать, если он 20 пунктов, а не 14.
Особенность: сайт имеет всего несколько «вариантов отображения» в зависимости от ширины экрана или типа устройства. То есть на всех планшетах будет один сайт, без учета, что у них разные по размеру дисплеи. Аналогично — если менять размер окна браузера, то сайт будет меняться «рывками», а не так, как мы привыкли видеть на «резиновых сайтах.
То есть на всех планшетах будет один сайт, без учета, что у них разные по размеру дисплеи. Аналогично — если менять размер окна браузера, то сайт будет меняться «рывками», а не так, как мы привыкли видеть на «резиновых сайтах.
Недостатки очевидны, решение тоже. Появились отзывчивые сайты.
Отзывчивый сайт. Сайт, который также имеет несколько вариантов отображения, но переходы между ними плавные, как на «резине». Меняете размер окна — кнопочки медленно меняются в размерах, блоки плавно ужимаются, а когда наступает контрольная точка — сайт меняет расположение блоков под планшет или под смартфон.
Особенность: плавные переходы между ключевыми вариантами отображения. Если сайт оптимизировался под iPad, то он будет также хорошо смотреться и на Galaxy Tab, и на nVidia Shield, на любом устройстве.
Что лучше — нет однозначного ответа. Отзывчивая верстка определенно дороже, так как делать ее дольше. Иногда достаточно просто «резинового» сайта. Иногда — бизнес-задачи лучше выполнит отдельная мобильная версия. Или вообще приложение вместо сайта.
Иногда достаточно просто «резинового» сайта. Иногда — бизнес-задачи лучше выполнит отдельная мобильная версия. Или вообще приложение вместо сайта.
Главное, чтобы решение было продиктовано объективной потребностью, а не следованием моде.
Отзывчивый дизайн против адаптивного дизайна (за и против)
Все было проще до того, как мы получили доступ к Интернету на мобильных телефонах и планшетах. Присутствие в Интернете означало разработку веб-сайта, который нужно было бы отображать только на рабочем столе и, возможно, на экране ноутбука. Однако теперь необходимо учитывать и учитывать множество размеров экрана, от больших экранов настольных компьютеров и ноутбуков до меньших экранов мобильных телефонов и планшетов, тем более что, если веб-страница не отображается правильно на данном экране, пользователь быстро двигаться дальше.
Существует два подхода к оптимизации веб-сайта для экранов мобильных устройств, планшетов, ноутбуков и ПК: адаптивный дизайн и адаптивный дизайн . Хотя оба предназначены для решения одной и той же проблемы, они используют разные стратегии.
Хотя оба предназначены для решения одной и той же проблемы, они используют разные стратегии.
Знание разницы между этими двумя подходами поможет вам решить, какой из них лучше всего подходит для вашего следующего UX-проекта.
В этой статье мы дадим определение отзывчивому и адаптивному дизайну, а затем рассмотрим плюсы и минусы каждого из них.
- Что такое адаптивный дизайн?
- Что такое адаптивный дизайн?
- Плюсы и минусы адаптивного дизайна
- Плюсы и минусы адаптивного дизайна
- Ключевые выводы
Веб-сайт, созданный с использованием адаптивного дизайна , обслуживает один и тот же сайт на каждом устройстве, но этот сайт изменчив и будет меняться его макет и внешний вид в зависимости от размера и ориентации устройства.
Разработчики используют CSS, чтобы обеспечить возможность переформатирования каждой страницы сайта в зависимости от размера области просмотра пользователя, и им нужно создать только одну кодовую базу для сайта. Они используют то, что называется точками останова, чтобы сообщить сайту, когда нужно приспособиться к различным размерам экрана.
Они используют то, что называется точками останова, чтобы сообщить сайту, когда нужно приспособиться к различным размерам экрана.
Результат? Один и тот же сайт может иметь макет с четырьмя столбцами на большом экране настольного компьютера, макет с тремя столбцами на меньшем экране ноутбука, макет с двумя столбцами на экране планшета и макет с одним столбцом на мобильном телефоне. Независимо от того, на каком устройстве вы просматриваете адаптивный веб-сайт, вы найдете одинаковый базовый контент и дизайн.
По словам Эми Шейд из Nielsen Norman Group, UX-дизайнеры, участвующие в создании адаптивного дизайна, должны тесно сотрудничать с разработчиками, чтобы макет можно было использовать на экранах разных размеров. Пользовательский опыт будет меняться вместе с элементами страницы, поэтому для UX-дизайнера важно убедиться, что сайт сохраняет удобство использования при переформатировании. Один из способов сделать это — убедиться, что самый важный контент имеет приоритет на разных устройствах, особенно на самых маленьких размерах экрана.
В адаптивном дизайне для каждого экрана устройства создается свой макет веб-сайта. По мере загрузки сайт распознает размер экрана и отображает макет, созданный для этого окна просмотра. Фактически, вы можете создать различный пользовательский интерфейс для каждого из шести распространенных размеров экрана от очень маленького до очень большого: 320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей и 1600 пикселей.
Однако, поскольку разработка веб-сайта для шести различных размеров экрана заняла бы невероятно много времени, работу можно ограничить, обратившись к пользовательской аналитике для существующей версии сайта, чтобы определить размеры экрана, на которых пользователи чаще всего обращаются к нему. Например, если аналитика показывает, что большинство пользователей используют сайт на своих Apple iPad и мобильных телефонах Samsung Galaxy, вы должны разработать пользовательский интерфейс специально для этих двух размеров экрана, а не для всех шести возможных размеров экрана.
С точки зрения UX-дизайнера, самым большим преимуществом адаптивного дизайна является то, что он требует значительно меньше работы, чем адаптивный дизайн — как для его первоначального создания, так и для его поддержки. Кроме того, адаптивные сайты будут поддерживать бесконечное количество размеров экрана, что является хорошей новостью, учитывая, что устройства с новыми и странными размерами экрана выпускаются регулярно. Адаптивные сайты также лучше ранжируются в поисковых системах, потому что они считаются удобными для мобильных устройств.
С другой стороны, адаптивные веб-сайты требуют от разработчиков большего количества кода, и даже когда UX-дизайнер и разработчик тесно сотрудничают, чтобы убедиться, что макет можно использовать на как можно большем количестве устройств, невозможно контролировать макет на каждом одно устройство. В результате могут быть определенные устройства, на которых веб-страница не организована так, чтобы обеспечить наилучшее взаимодействие с пользователем. Кроме того, поскольку код для всего веб-сайта доставляется независимо от того, с какого устройства осуществляется доступ к сайту, адаптивный сайт может загружаться медленнее. Это также может поставить под угрозу пользовательский опыт.
Кроме того, поскольку код для всего веб-сайта доставляется независимо от того, с какого устройства осуществляется доступ к сайту, адаптивный сайт может загружаться медленнее. Это также может поставить под угрозу пользовательский опыт.
Благодаря своей гибкости адаптивный дизайн часто является предпочтительным решением для оптимизации веб-сайта на разных устройствах, особенно когда этот сайт создается с нуля и состоит из множества веб-страниц.
Для UX-дизайнера может быть проще разработать различные макеты, необходимые для адаптивного дизайна, поскольку для этого требуется просто создать каркасы для фиксированной ширины каждого размера экрана. Это означает, что UX-дизайнер имеет полный контроль над каждым макетом и может обеспечить оптимальное взаимодействие с пользователем для каждого размера экрана. В результате, если UX-дизайнер считает целесообразным включать разный контент для разных размеров экрана, он может это сделать.
Например, адаптивный сайт службы доставки еды может включать домашний экран для настольного компьютера, на котором отображаются варианты ресторанов и различные категории блюд, а также функция поиска местоположения ресторана. Между тем, домашний экран того же сайта на мобильном телефоне может включать только функцию поиска местоположения ресторана.
Между тем, домашний экран того же сайта на мобильном телефоне может включать только функцию поиска местоположения ресторана.
Адаптивные сайты легче реализовать разработчикам, и поскольку они предоставляют только код, необходимый для данного размера экрана, они, как правило, загружаются намного быстрее, чем адаптивные сайты.
Тем не менее, адаптивный дизайн может быть сложной задачей для UX-дизайнера. Хотя можно ограничить работу, разработав только два или три из шести распространенных размеров экрана, это будет означать, что если пользователи зайдут на сайт с устройства, для которого он не предназначен, сайт не будет правильно отформатирован. И даже если для всех шести размеров экрана предназначены, нестандартные размеры экрана все равно не будут охватывать.
Адаптивный дизайн часто лучше всего использовать для редизайна или улучшения веб-сайта. Например, если клиенту нужен мобильный макет для существующего веб-сайта, который он не собирается менять, адаптивный дизайн может быть лучшим вариантом.
5. Основные выводы
Теперь у вас должно быть общее представление о том, что такое отзывчивый и адаптивный дизайн, а также о плюсах и минусах обоих подходов. Когда вы решаете, какой подход лучше всего подойдет для вашего следующего UX-проекта, помните, что:
- Адаптивный дизайн может менять макет и внешний вид в зависимости от размера экрана устройства, на котором он используется, от большого настольного компьютера до маленького мобильного. Телефон.
- Адаптивный дизайн требует создания разных макетов для каждого устройства, на котором будет осуществляться доступ к веб-сайту.
- Адаптивный дизайн часто требует меньше усилий для создания UX-дизайнера, но им придется работать с разработчиком, чтобы макет сайта можно было использовать на каждом возможном размере экрана.
- Адаптивный дизайн требует, чтобы UX-дизайнер создал до шести разных версий одного веб-сайта для экранов разного размера. Хотя это большая работа, она позволяет UX-дизайнеру оптимизировать взаимодействие с пользователем для каждого устройства, которое охватывают эти макеты.

- Адаптивный дизайн часто лучше всего подходит для больших сайтов, которые разрабатываются с нуля.
- Адаптивный дизайн часто лучше всего подходит для небольших обновляемых сайтов.
Теперь, когда вы знаете разницу между отзывчивым и адаптивным дизайном, вы можете узнать больше. Если это так, вы найдете эти статьи полезными:
- 5 блестящих примеров дизайна UX
- Как провести редизайн UX
- 9 вдохновляющих примеров каркасов веб-сайтов и приложений
Эта статья является частью:
UI Дизайн
Все статьиСинтия Винни — независимый писатель, исследователь и дизайнер. Она работала в области UX в ряде ведущих интерактивных фирм и рекламных агентств, проводя исследования и создавая дизайн для крупных брендов. Имеет докторскую степень в области медиапсихологии.
Адаптивный и отзывчивый дизайн: что лучше?
Каковы основные различия между отзывчивым и адаптивным дизайном? И можете ли вы улучшить взаимодействие с пользователем, выбрав правильный стиль веб-дизайна для своего сайта? В этом посте мы рассмотрим оба эти и другие вопросы.
Повсеместное распространение и разнообразие мобильных устройств побудило веб-дизайнеров и разработчиков приложений создавать устройства для различных размеров экрана. От огромного настольного монитора до крошечного экрана смарт-часов мы можем получить доступ к информации несколькими способами.
Это может быть непросто. Как убедиться, что ваш сайт масштабируется на любом устройстве? И адаптивный, и отзывчивый дизайн могут решить эту проблему, но хотя они могут показаться похожими, каждый из них имеет свои преимущества и недостатки. Какой из них является идеальным выбором для вас? Что лучше всего удовлетворит ваши потребности? И один лучше другого?
Давайте посмотрим.
Объяснение адаптивного дизайна
В самом простом определении адаптивный дизайн использует только один макет для веб-страницы и «отзывчиво» подстраивается под экран пользователя, будь то настольный компьютер, ноутбук, планшет или мобильный телефон.
 Это адаптивность веб-страниц для настройки размещения элементов веб-дизайна в соответствии с доступным пространством устройства.
Это адаптивность веб-страниц для настройки размещения элементов веб-дизайна в соответствии с доступным пространством устройства.
С технической точки зрения адаптивные веб-сайты используют медиа-запросы для целевых точек останова, которые масштабируют изображения, переносят текст и настраивают макет, чтобы сайт мог соответствовать любому размеру экрана. Это можно сделать с помощью HTML и CSS или HTML5 и CSS3.
С адаптивным веб-сайтом вам понадобится только один сайт. Все должно плавно реагировать и адаптироваться к любому устройству пользователя или браузеру — дизайн, контент и пользовательский интерфейс.
Узнайте больше из статьи Webflow Intro to Responsive Design.
Объяснение адаптивного дизайна
С точки зрения непрофессионала, адаптивный дизайн создает различные фиксированные макеты, которые адаптируются к определенным размерам экрана. Короче говоря, у вас есть несколько версий веб-страницы, подходящей для чьего-либо устройства, в отличие от одной статической страницы, которая выглядит одинаково (и изменяет порядок или размер содержимого) на всех устройствах.
Короче говоря, у вас есть несколько версий веб-страницы, подходящей для чьего-либо устройства, в отличие от одной статической страницы, которая выглядит одинаково (и изменяет порядок или размер содержимого) на всех устройствах.
В более техническом определении веб-сайты, созданные с адаптивным дизайном, включают медиа-запросы CSS адаптивного дизайна, но они также добавляют улучшения на основе JavaScript для изменения разметки HTML сайта в зависимости от возможностей устройства. Этот процесс известен как «прогрессивное улучшение».
Адаптивность не означает, что вам нужны два отдельных сайта. Он по-прежнему позволяет хранить весь ваш контент в одном месте и делиться одним и тем же контентом со всеми посетителями сайта. Адаптивные сайты используют шаблон, адаптированный для каждого устройства.
Он по-прежнему позволяет хранить весь ваш контент в одном месте и делиться одним и тем же контентом со всеми посетителями сайта. Адаптивные сайты используют шаблон, адаптированный для каждого устройства.
Как соотносятся отзывчивый и адаптивный дизайн?
Для людей без опыта веб-дизайна разница между отзывчивым и адаптивным дизайном настолько тонка, что вряд ли заметна.
Чтобы облегчить восприятие наших сравнений, давайте рассмотрим их основные компоненты.
Макет
При адаптивном дизайне макет определяется окном браузера посетителя сайта.
Для сравнения, адаптивный макет определяется серверной частью, а не клиентом или браузером. Дизайн создает шаблоны, уникальные для каждого класса устройств. Сервер определяет такие факторы, как тип устройства и операционная система, чтобы отправить правильный макет.
Время загрузки
Никто не любит медленный сайт. Люди становятся нетерпеливыми и уходят, если сайт не загружается в течение 2 секунд или меньше. Адаптивный дизайн обычно загружается быстрее, чем адаптивный. Это связано с тем, что адаптивный дизайн передает только необходимые ресурсы, специфичные для каждого устройства. Например, если вы просматриваете адаптивный веб-сайт на дисплее высокого качества, изображения будут загружаться быстрее в зависимости от дисплея, который использует конечный пользователь.
Адаптивный дизайн обычно загружается быстрее, чем адаптивный. Это связано с тем, что адаптивный дизайн передает только необходимые ресурсы, специфичные для каждого устройства. Например, если вы просматриваете адаптивный веб-сайт на дисплее высокого качества, изображения будут загружаться быстрее в зависимости от дисплея, который использует конечный пользователь.
Но это не всегда так — Webflow разработал функцию для адаптивных изображений, которая автоматически масштабирует все встроенные изображения (как статические, так и динамические) в соответствии с размером и разрешением устройства.
Сложность
Для некоторых это может быть болезненной темой. Люди утверждают, что адаптивный дизайн сложнее создать, потому что вам потребуются разные макеты для разных устройств. В то время как адаптивный дизайн требует только одного макета, который, по мнению некоторых, легче реализовать.
В то время как адаптивный дизайн требует только одного макета, который, по мнению некоторых, легче реализовать.
Но, хотя адаптивный дизайн имеет только один макет для всех устройств, он требует больше усилий и времени. Адаптивный дизайн требует особого внимания к CSS и организации вашего сайта, чтобы обеспечить его полную функциональность на всех размерах экрана.
Гибкость
Адаптивный дизайн считается менее гибким, потому что новое устройство с размером экрана, который вы не планировали, может нарушить ваш макет. Это означает, что вам нужно отредактировать старый макет или добавить новый. Размеры экрана постоянно меняются и сильно варьируются.
В долгосрочной перспективе адаптивный макет потребует меньше обслуживания. Адаптивные сайты достаточно гибки, чтобы хорошо работать сами по себе по умолчанию, даже если на рынке появилось новое устройство или размер экрана. Но адаптивные веб-сайты будут нуждаться в периодическом обслуживании.
Адаптивные сайты достаточно гибки, чтобы хорошо работать сами по себе по умолчанию, даже если на рынке появилось новое устройство или размер экрана. Но адаптивные веб-сайты будут нуждаться в периодическом обслуживании.
Оптимизация SEO
Google рекомендует и награждает сайты с адаптивным дизайном. Удобный для мобильных устройств веб-сайт занимает более высокое место на страницах результатов поисковых систем. Адаптивный дизайн может быть сложным для SEO.
Преимущества и недостатки адаптивного дизайна
Давайте рассмотрим плюсы и минусы адаптивного дизайна.
Преимущества адаптивного дизайна
Адаптивный веб-дизайн имеет ряд очевидных преимуществ:
Беспроблемный опыт
Вне зависимости от типа устройства — настольного, мобильного и т. д. — посетители получат одинаковый и удобный интерфейс. Это создает ощущение знакомства и доверия даже при переходе с одного устройства на другое.
Меньше задач обслуживания
Поскольку сайт использует один и тот же контент на всех устройствах, он не требует много времени на проектирование или обслуживание. Адаптивный дизайн сократит время и усилия, которые вы тратите на обновление своего сайта. У вас будет больше времени для таких важных задач, как A/B-тестирование, маркетинг, обслуживание клиентов и разработка контента.
Адаптивный дизайн сократит время и усилия, которые вы тратите на обновление своего сайта. У вас будет больше времени для таких важных задач, как A/B-тестирование, маркетинг, обслуживание клиентов и разработка контента.
Более бюджетный
Адаптивный дизайн проще в настройке и быстрее в реализации, поскольку вам не нужен дополнительный мобильный сайт. Вы можете сэкономить на разработке, поддержке и обслуживании, связанных с созданием автономных мобильных сайтов. Логистически вы также можете организовать и контролировать весь свой контент в одном централизованном месте.
Повышение эффективности сканирования и индексирования
Для адаптивных веб-сайтов один агент веб-сканера будет сканировать вашу страницу один раз, а не несколько раз с помощью разных агентов сканера, чтобы получить все версии контента. Адаптивные сайты напрямую улучшают эффективность сканирования и косвенно помогают поисковым системам индексировать больше контента вашего сайта, сохраняя его соответствующим образом свежим.
Более удобный для поисковых систем
Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств. Убедитесь, что ваш инструмент веб-дизайна позволяет создавать адаптивные веб-сайты, удобные для мобильных устройств.
Недостатки адаптивного дизайна
Несмотря на то, что адаптивный веб-дизайн великолепен, он не лишен недостатков. Вот на что следует обратить внимание при принятии решения о том, какой формат веб-дизайна лучше всего соответствует вашим требованиям и целям:
Медленная загрузка страницы
Одной из самых больших проблем адаптивного веб-дизайна является время загрузки. Адаптивные веб-сайты загружают информацию для всех устройств, а не только для того устройства, на котором посетители просматривают ваш сайт.
Сложность интеграции рекламы
Поскольку реклама должна соответствовать всем разрешениям, ее эффективная интеграция с адаптивными сайтами может оказаться более сложной задачей. Веб-сайт будет передаваться с устройства на устройство, поэтому, хотя сайт адаптируется к определенным размерам экрана, реклама может быть неправильно настроена.
Преимущества и недостатки адаптивного дизайна
Давайте рассмотрим плюсы и минусы выбора адаптивного веб-дизайна.
Преимущества адаптивного дизайна
Использование адаптивного веб-сайта дает следующие преимущества:
Высокая ориентация на каждого пользователя Пользовательский опыт. Вы можете доставлять и корректировать свой контент, ориентируясь на такие вещи, как местоположение человека и скорость соединения.
Ускоренная загрузка
Будет загружаться только та версия сайта, которая нужна посетителям, что немного ускоряет загрузку страницы. Особенно это касается пользователей смартфонов.
Особенно это касается пользователей смартфонов.
Оптимизировано для рекламы
Все больше дизайнеров оптимизируют варианты рекламы в адаптивном дизайне. Например, они меняют баннеры 728 x 90 на баннеры 468 x 90, чтобы соответствовать меньшим разрешениям. Но с адаптивными сайтами дизайнеры могут оптимизировать рекламу на основе пользовательских данных с небольших экранов.
Повторно используемый существующий веб-сайт
Адаптивность означает, что вашим дизайнерам не нужно будет возвращаться к чертежной доске и перекодировать существующий веб-сайт с нуля. Это важное соображение — многие сложные веб-сайты со временем создаются с использованием устаревшего кода. Начинать с нуля иногда не вариант.
Недостатки адаптивного дизайна
Вот некоторые недостатки, о которых следует помнить, когда дело доходит до адаптивного веб-дизайна:
Трудоемкость создания
Адаптивный дизайн гораздо более трудоемок из-за множества технических аспектов, которые необходимо учитывать.
Сложнее поддерживать
Поскольку у вас несколько версий веб-сайта, каждую версию необходимо обновлять отдельно. Как правило, вам нужно проектировать для 6 наиболее распространенных размеров экрана; 320, 480, 760, 960, 1200 и 1600 пикселей. И это число продолжает расти, что усложняет работу дизайнера и отнимает больше времени, когда дело доходит до обслуживания сайта.
Дорого
Помимо трудоемкости, адаптивный веб-дизайн требует большой команды разработчиков. Вы понесете больше расходов, чтобы справиться со сложностью разработки, обслуживания и поддержки адаптивного веб-сайта.
Когда использовать адаптивный дизайн
Если вы все еще сомневаетесь, вот последнее соображение при принятии решения о переходе на адаптивный дизайн:
- Адаптивный дизайн идеально подходит для малых и средних компаний которым необходимо обновить свои существующие сайты
- Адаптивный дизайн идеально подходит для новых предприятий которым необходимо создать совершенно новый сайт для сферы услуг , потому что они в основном состоят из текста и изображений
- Адаптивный дизайн экономичен по бюджету так что вы можете иметь красивый, полнофункциональный сайт по разумной цене

Когда использовать адаптивный дизайн
При рассмотрении адаптивного дизайна следует помнить о некоторых моментах:
- Адаптивный дизайн лучше всего подходит для существующих сложных веб-сайтов которым требуется мобильная версия
- Адаптивный дизайн рекомендуется для скорости -зависимые сайты
- Адаптивный дизайн отлично подходит для целенаправленного взаимодействия вы можете адаптироваться к чьему-либо местоположению, скорости соединения и многому другому
- Адаптивный дизайн идеально подходит для тех, кому нужно больше контроля над тем, как их сайт отображается для разных пользователей на разных устройствах
решение за вами
Поскольку на рынке появляется все больше и больше устройств, люди во всем мире быстро адаптируются. Это делает выбор между отзывчивым и адаптивным дизайном более сложным.
Адаптивный веб-дизайн кажется самым безопасным выбором, если вы ищете экономичный и удобный способ создать высокофункциональный и удобный пользовательский интерфейс.