Что такое адаптивный дизайн, и почему адаптивная верстка сайта дороже? — Дизайн на vc.ru
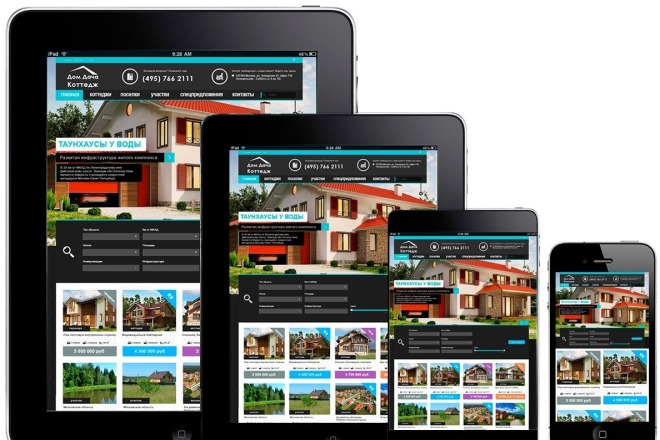
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
29 838 просмотров
Что такое адаптивный дизайн?
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивная верстка — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Почему так важен адаптивный дизайн
Сегодня около 50% пользователей посещают сайты с гаджетов — смартфонов, планшетов. Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Раньше, когда доля мобильной аудитории была сравнительно невелика, адаптивная верстка не считалась чем-то крайне необходимым. Теперь вопрос об адаптивности поднимается в обязательном порядке — это один из пунктов брифа на разработку сайта, который веб-студия высылает клиенту в самом начале сотрудничества.
Фактор юзабилити
Современные сайты конкурируют между собой, борясь за внимание и расположение людей. При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
Не адаптированные (фиксированные) сайты плохо приспособлены к тому, чтобы демонстрироваться на мобильных устройствах. В лучшем случае, чтобы посмотреть страницу полностью, приходится использовать горизонтальную прокрутку. Текст зачастую не читается, а изображения занимают весь экран.
Совершить какое-либо конверсионное действие (например, заполнить форму заявки) на не адаптированном сайте и вовсе проблема.
Условие продвижения
Сайт, не адаптированный под устройства с небольшим экраном, неизбежно теряет часть мобильных пользователей. А это означает дополнительные отказы. Мало того что сайт теряет аудиторию — так он еще и проигрывает в ранжировании. Поисковые системы (Яндекс, Google) учитывают количество отказов: чем их больше — тем ниже опускается ресурс в выдаче.
Важно! Адаптивность — один из прямых факторов ранжирования. Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что поисковик в первую очередь анализирует тот контент, что отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам.
Получается, что из-за отсутствия адаптивности к мобильным устройствам страдает все поисковое продвижение. Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Источник продаж
Сайты, адаптированные к мобильным устройствам, обеспечивают более высокие продажи. Ведь около половины посетителей ресурса открывают его с гаджета (смартфона, планшета). И наоборот, «криво» отображающийся на смартфоне сайт теряет львиную долю горячих клиентов из числа мобильных пользователей.
Адаптивный дизайн или мобильная версия?
Следует различать адаптивность сайта и создание отдельной мобильной версии.
Адаптивная верстка — это неотъемлемая часть самого сайта. При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
Мобильная версия — это, по сути, отдельный сайт, который создается специально для отображения на маленьких экранах. Он максимально оптимизирован под мобильные устройства. Но администрирование усложняется — ведь теперь приходится вносить изменения не в один, а в два сайта. Это требует дополнительных ресурсов.
Почему адаптив дороже?
Адаптивный сайт в большинстве случаев обходится дороже обычного неадаптированного. Это объясняется большей трудоемкостью разработки.
Во-первых, для адаптивного дизайна необходимо создать несколько вариантов макетов — под разные размеры. Кроме того, требуется дополнительное проектирование для каждой версии. На это уходит больше усилий и времени веб-дизайнера. Следовательно, увеличиваются и сроки, и стоимость разработки.
Во-вторых, адаптивная верстка сложнее. Реализовать ее — более трудоемкий процесс. Для этого существует несколько способов, и разработчик выбирает наиболее подходящее, на его взгляд, решение.
В-третьих, повышается объем тестирования. Прежде чем запустить интернет-проект в мир, его необходимо тщательно протестировать. В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
Прежде чем запустить интернет-проект в мир, его необходимо тщательно протестировать. В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
Расчет стоимости
Конечная стоимость адаптивного ресурса может отличаться от неадаптивного на 25-50%, в зависимости от типа и особенностей ресурса, выбранных технических решений и индивидуальных требований заказчика. Цена уточняется после анализа брифа и обсуждения техзадания.
Что такое адаптивный сайт? Мобильная версия или адаптивный дизайн сайта
По статистике, в Украине количество пользователей мобильными устройствами в период 2015-2016 гг. выросло на 22% и на данный момент составляет 15 миллионов человек, 65% из которых – молодые люди до 35 лет – одна из самых платежеспособных групп населения. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом. Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
Что такое адаптивный сайт (веб-дизайн)
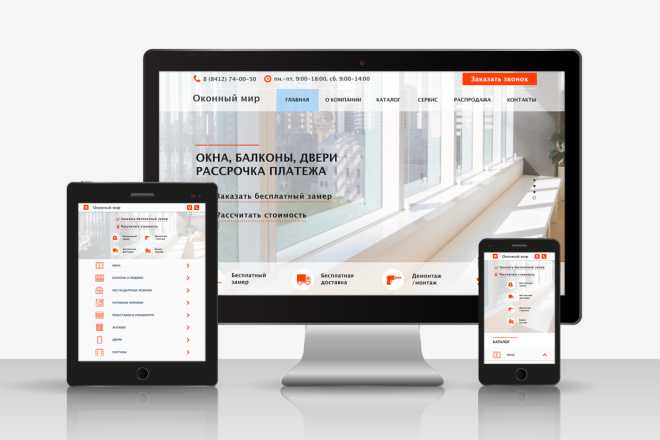
Для начала разберем что же такое гибкий сайт (адаптивный web-дизайн). Это дизайн страниц, который обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Как протестировать адаптивный веб-дизайн?
Тестировать адаптивность сайта можно двумя способами. Открыть страницу, попробовать ее уменьшить по ширине и высоте. Если блоки перестраиваются под разрешение и отсутствует горизонтальная прокрутка страницы, значит, сайт адаптивен. Также можно воспользоваться специальными сервисами, о которых мы расскажем чуть позже.
Зачем нужен адаптивный дизайн сайта?
1. Он удобен
Адаптивным сайтом можно пользоваться с любого устройства, что повышает удобство передвижения по страницам. Также для вас появятся очевидные выгоды:
- Разработка и поддержка адаптивного сайта обходится быстро, несложно и недорого;
- Все страницы сайта в случае гибкой версии доступны по одному URL адресу, что изначально избавляет от ряда проблем в SEO-продвижении, сложному, двойному наполнению и удобству для пользователей.
- Адаптированный под мобильные устройства гаджеты при загрузки смотрится красиво, сохраняет свой дизайн и структуру.

Но стоит понимать, что адаптивный сайт имеет и свои недостатки:
- Адаптация ресурса подразумевает исключение некоторых графических и технических элементов с целью повышения удобства пользования для посетителей.
- Медленная загрузка сайта из-за большого веса. Даже если исключить все технические и графические компоненты, которые добавляют вес страниц, адаптивный сайт все равно медленнее загружается по сравнению со скоростью загрузки стандартной версии веб-сайта на ПК, либо отдельно разработанной мобильной версии;
- Невозможность сделать перелинковку на полную версию веб-страницы (в случае мобильной версии такая возможность имеется).
Однако отсутствие responsive website влияет на поведенческие факторы мобильных юзеров. Посетителям попросту будет неудобно пользоваться сайтом со смартфона и в 98% случаев он закроет страницу.
2. Он прибылен
Численность мобильных юзеров с каждым годом увеличивается, что повышает посещаемость на адаптированный ресурс, рост конверсии и прибыли компании.
3. Он продвигаем
Неадаптивные ресурсы значительно хуже ранжируются в результатах поисковой выдачи Google при поиске с мобильного гаджета. В середине 2015 года компания Google ввела новый фильтр «Mobile-friendly», который отвечает за ранжирование сайтов при поиске с мобильного устройства. Адаптация сайта очень важна для SEO-продвижения сайта. Если он дружелюбен для Гугл и грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов и повысит доходы компании. К тому же, Google уже начал отдавать приоритет сайтам с адаптивной версией. Поэтому если у вас ее нет, обязательно закажите, так как вы рискуете потерять часть мобильного трафика.
4. Он повышает лояльность аудитории
Мобильный пользователь, выбирая из двух сайтов одной ниши, отдаст предпочтение тому, который адаптирован под его гаджет.
Отличие адаптивной версии сайта от мобильной
В отличие от ресурса, который адаптирован и имеет один URL, мобильная модификация создается на поддомене. Мобильная версия сайта подразумевает максимальное упрощение страницы, избавление части контента и функциональных возможностей. Наряду с более быстрой загрузкой (адаптивная версия веб-страниц в этом проигрывает и требует дополнительной оптимизации скорости загрузки), создание мобильной версии ресурса дорогостоящее и стоит столько же, как и разработка мобильного приложения. Все недостатки гибкого сайта являются достоинствами мобильного типа сайта, а его недостатки – преимуществами адаптива.
Мобильная версия сайта подразумевает максимальное упрощение страницы, избавление части контента и функциональных возможностей. Наряду с более быстрой загрузкой (адаптивная версия веб-страниц в этом проигрывает и требует дополнительной оптимизации скорости загрузки), создание мобильной версии ресурса дорогостоящее и стоит столько же, как и разработка мобильного приложения. Все недостатки гибкого сайта являются достоинствами мобильного типа сайта, а его недостатки – преимуществами адаптива.
Так или иначе, это принципиально различные версии веб-ресурса, они требуют разных технических действий, поэтому сама страница по-разному выглядит при загрузке с мобильного устройства.
Как проверить сайт на адаптивность?
Проверить страницу на адаптивность можно с помощью специальных сервисов в режиме онлайн. Они по некоторым факторам отличаются друг от друга, но, в целом, выполняют единую функцию: имитируют различные диагонали электронного устройства для того, чтобы понять как будет выглядеть ресурс на том или ином экране. Наиболее популярные из них:
Наиболее популярные из них:
www.responsinator.com
designmodo.com
www.responsivedesigntest.net
mattkersley.com/responsive
beta.screenqueri.es
Типы адаптивного дизайна
Формирование адаптивности выполняется на стадии разработки дизайна. Поэтому важно выбрать оптимальный вид адаптивного дизайна из пяти основных:
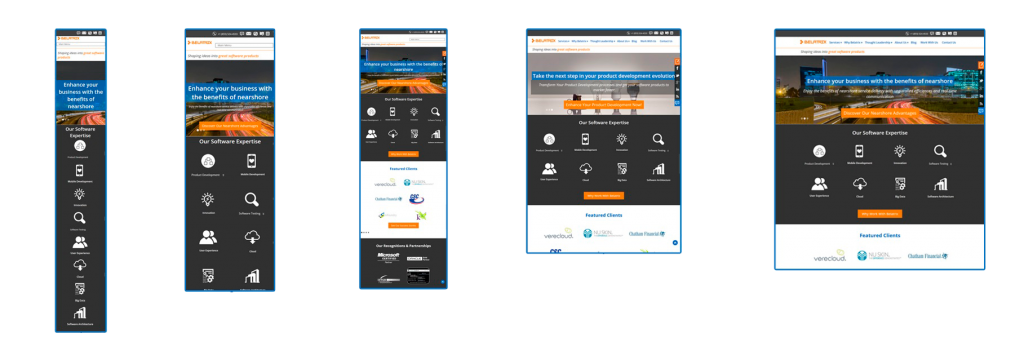
1. Резиновый макет. Самый распространенный и простой вариант адаптировать дизайн сайта. Он подразумевает сжатие блоков по ширине до размера мобильного гаджета. А те блоки, которые невозможно сжать, настраиваются друг под другом;
2. Выстраивание блоков. Данный тип оптимален для ресурсов, обладающих многоколончатой структурой. При сужении страницы, блоки переносятся вниз макета;
3. Переключение макетов. Тип заключен в разработке макетов под различные разрешения экрана. Не самый популярный и очень трудоемкий способ из-за сложности стандартизации дизайна за счет разнообразия девайсов;
4. Масштабирование изображений и текстов. Самый простой тип адаптивности для простых ресурсов. Масштабируется не весь сайт, а его отдельные блоки/части;
Самый простой тип адаптивности для простых ресурсов. Масштабируется не весь сайт, а его отдельные блоки/части;
Перечисленные типы макетов не считаются оптимальным выбором. Для каждого веб-проекта важно подобрать более подходящий под возможности сайта вариант.
Выводы
С динамическим увеличением мобильных юзеров и введением поисковиком Google нового алгоритма, адаптивность сайта становится не просто способом повышения продаж, а настоящей необходимостью. Рекомендуем уделить должное внимание всем факторам, которые мы раскрыли в этой статье, и принять правильное решение. Если вам понравилась статья, расскажите о ней друзьям. И не забудьте подписаться на наш блог, ведь впереди вас ждет масса интересного и полезного.
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Адаптивный веб-дизайн (RWD) и взаимодействие с пользователем
Определение адаптивного дизайна
Отзывчивый веб-дизайн (RWD) — это подход к веб-разработке, который создает динамических изменений во внешнем виде веб-сайта, в зависимости от размера экрана и ориентации
 RWD — это один из подходов к проблеме проектирования для множества устройств, доступных клиентам, от крошечных телефонов до огромных настольных мониторов.
RWD — это один из подходов к проблеме проектирования для множества устройств, доступных клиентам, от крошечных телефонов до огромных настольных мониторов.RWD использует так называемые точки останова, чтобы определить, как будет выглядеть макет сайта: один дизайн используется выше точки останова, а другой дизайн применяется ниже этой точки останова. Точки останова обычно основаны на ширине браузера.
В этом коротком видеоролике (0:37) показано, как адаптивный веб-сайт Transport for London изменяется по мере того, как окно браузера сужается и расширяется.
Один и тот же HTML-код передается на все устройства , используя CSS (который определяет макет веб-страницы) для изменения внешнего вида страницы. Вместо того, чтобы создавать отдельный сайт и соответствующую кодовую базу для широкоэкранных мониторов, настольных компьютеров, ноутбуков, планшетов и телефонов всех размеров, единая кодовая база может поддерживать пользователей с окнами просмотра разного размера.
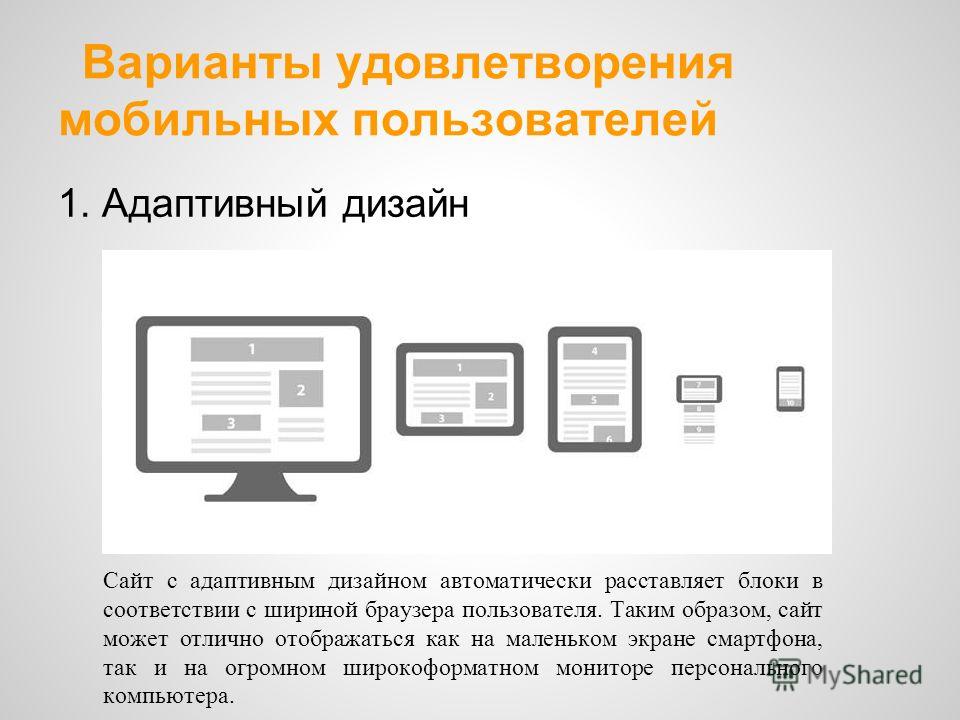
В адаптивном дизайне элементов страницы перетасовывают по мере увеличения или уменьшения области просмотра. Дизайн рабочего стола с тремя столбцами может быть изменен на два столбца для планшета и один столбец для смартфона. Отзывчивый дизайн опирается на сетки на основе пропорций для изменения содержимого и элементов дизайна.
Хотя адаптивный дизайн появился как способ обеспечить равный доступ к информации независимо от устройства, также можно скрыть определенные элементы — например, фоновые изображения, как в приведенном выше примере «Транспорт для Лондона», вторичное содержимое или дополнительную навигацию — на небольших экранах. . Решения о сокрытии контента и функций или изменении внешнего вида для разных типов устройств должны основываться на знаниях о ваших пользователях и их потребностях.
RWD имеет потенциальные преимущества по сравнению с разработкой отдельных сайтов для разных типов устройств. Использование единой кодовой базы может ускорить разработку по сравнению с разработкой 3 или 4 отдельных сайтов и упростить обслуживание с течением времени , поскольку необходимо обновлять один набор кода и контента, а не 3 или 4. RWD также относительно «заточен на будущее» в том смысле, что он может поддерживать новые точки останова, необходимые в любое время. Если на рынке появится 5-дюймовое или 15-дюймовое устройство, код может поддерживать новые устройства. RWD не привязывает дизайн к конкретному устройству.
RWD также относительно «заточен на будущее» в том смысле, что он может поддерживать новые точки останова, необходимые в любое время. Если на рынке появится 5-дюймовое или 15-дюймовое устройство, код может поддерживать новые устройства. RWD не привязывает дизайн к конкретному устройству.
Поскольку элементы должны иметь возможность изменять размер и перемешиваться, зачастую проще реализовать адаптивный дизайн на сайте, ориентированном на контент, а не на функциональность. Сложные данные или взаимодействия может быть трудно уместить в модульные части, которые легко перемещать по странице, сохраняя при этом ясность и функциональность.
Создание полезного опыта
Поскольку адаптивный дизайн основан на перемещении элементов по странице, дизайн и разработка должны тесно сотрудничать, чтобы обеспечить удобство использования на разных устройствах. Адаптивный дизайн часто превращается в решение головоломки — как реорганизовать элементы на больших страницах, чтобы они соответствовали более тонким и длинным страницам, или наоборот. Однако недостаточно гарантировать, что элементы помещаются на странице . Чтобы адаптивный дизайн был успешным, он также должен быть удобен для использования при всех разрешениях и размерах экрана.
Адаптивный дизайн часто превращается в решение головоломки — как реорганизовать элементы на больших страницах, чтобы они соответствовали более тонким и длинным страницам, или наоборот. Однако недостаточно гарантировать, что элементы помещаются на странице . Чтобы адаптивный дизайн был успешным, он также должен быть удобен для использования при всех разрешениях и размерах экрана.
Когда элементы перемещаются по странице, взаимодействие с пользователем может полностью отличаться от одного представления сайта к другому. Важно, чтобы команды дизайнеров и разработчиков работали вместе не только для того, чтобы определить, как следует перетасовывать контент, но и для того, чтобы увидеть , как выглядит конечный результат этого изменения и как он влияет на взаимодействие с пользователем.
Многие команды обращаются к популярным средам адаптивного дизайна, таким как Bootstrap, для помощи в создании проектов. Такие фреймворки могут очень помочь в продвижении разработки. Однако тщательно продумайте, как фреймворк будет работать с контентом и функциональностью вашего сайта, а не как он работает в целом.
Однако тщательно продумайте, как фреймворк будет работать с контентом и функциональностью вашего сайта, а не как он работает в целом.
Мы всегда рекомендуем проводить юзабилити-тестирование дизайнов. Для адаптивных дизайнов мы рекомендуем тестирование на разных платформах . Достаточно сложно создать веб-сайт, который можно использовать на рабочем столе. Еще сложнее разработать веб-сайт, который можно было бы использовать во многих перестановках или конфигурациях его элементов, на экранах разных размеров и ориентаций. Один и тот же элемент дизайна, который может отлично работать на настольном компьютере, может работать ужасно на смартфоне или наоборот.
Сосредоточение на содержании
Приоритизация контента — один из ключевых аспектов качественного адаптивного дизайна. Гораздо больше контента видно без прокрутки на большом настольном мониторе, чем на маленьком экране смартфона. Если пользователи не сразу видят то, что хотят, на настольном мониторе, они могут легко просмотреть страницу, чтобы обнаружить это. На смартфоне пользователям может потребоваться бесконечная прокрутка, чтобы найти интересующий контент. Интеллектуальная приоритизация контента помогает пользователям более эффективно находить то, что им нужно.
На смартфоне пользователям может потребоваться бесконечная прокрутка, чтобы найти интересующий контент. Интеллектуальная приоритизация контента помогает пользователям более эффективно находить то, что им нужно.
Учитывая производительность
Производительность также может быть проблемой при адаптивном дизайне. RWD доставляет один и тот же код на все устройства , независимо от того, относится ли этот фрагмент кода к данному дизайну или нет. Изменения в дизайне происходят на стороне клиента, то есть каждое устройство — телефон, планшет или компьютер — получает полный код для всех устройств и берет то, что ему нужно.
4-дюймовый смартфон получает тот же код, что и 24-дюймовый настольный монитор. Это может снизить производительность смартфона, который может полагаться на более медленное и ненадежное соединение для передачи данных. (Вот почему некоторые сайты превращаются в адаптивный дизайн , когда сервер, на котором размещен веб-сайт, обнаруживает устройство, которое делает запрос, и доставляет различные пакеты HTML-кода на основе этого устройства. )
)
Чтобы по-настоящему оценить взаимодействие с пользователем адаптивного дизайна, не тестируйте адаптивный дизайн только в комфортных условиях собственного офиса с использованием высокоскоростного подключения. Отправляйтесь в дикую природу со своим смартфоном — между высокими зданиями в городе, во внутренних конференц-залах или подвалах, в отдаленных районах с плохой связью, в известных местах проблем с сетевым подключением вашего мобильного телефона — и посмотрите, как ваш сайт работает в условиях разнообразные условия. Цель многих адаптивных дизайнов — предоставить одинаковый доступ к информации независимо от устройства. Пользователь смартфона не имеет того же опыта, что и пользователь настольного компьютера, если время загрузки невыносимо.
Заключение
Адаптивный дизайн — это инструмент, а не панацея. Хотя использование адаптивного дизайна имеет много преимуществ при разработке дизайна для разных устройств, использование этой техники не гарантирует удобство использования (точно так же, как использование рецепта для гурманов не гарантирует создание великолепного блюда). Команды должны сосредоточиться на деталях содержания, дизайна, и производительность для поддержки пользователей на всех устройствах.
Команды должны сосредоточиться на деталях содержания, дизайна, и производительность для поддержки пользователей на всех устройствах.
Подробнее о проектировании для различных устройств см. в нашем курсе «Масштабирование пользовательских интерфейсов».
Что такое адаптивный веб-дизайн? (И как это работает)
Как веб-сайты могут идти в ногу с миллионами экранов? Это было бы с помощью адаптивного веб-дизайна или дизайна RWD.
Определение адаптивного веб-дизайна означает, что ваш веб-сайт (и его страницы) могут адаптироваться и обеспечивать наилучшее взаимодействие с пользователями, независимо от того, находятся ли они на своем настольном компьютере, ноутбуке, планшете или смартфоне. Однако для этого вашему сайту нужен адаптивный дизайн.
Что такое адаптивный веб-дизайн и как он работает?
Продолжайте читать, чтобы узнать больше, а также посмотрите реальные примеры адаптивного веб-дизайна!
Если вы хотите быть в курсе об адаптивном дизайне веб-сайтов, подпишитесь на нашу эксклюзивную рассылку Revenue Weekly, чтобы получать советы по веб-дизайну и маркетингу для вашего бизнеса.
Что такое адаптивный веб-сайт?
Адаптивный веб-дизайн, также называемый дизайном RWD, описывает современный подход к веб-дизайну, который позволяет веб-сайтам и страницам отображаться (или отображаться) на всех устройствах и размерах экрана, автоматически адаптируясь к экрану, будь то настольный компьютер, ноутбук, планшет, смартфон или даже смарт-телевизор!
Как работает адаптивный веб-дизайн?
Адаптивный веб-дизайн работает с помощью каскадных таблиц стилей (CSS), используя различные настройки для обслуживания различных свойств стиля в зависимости от размера экрана, ориентации, разрешения, цветовых возможностей и других характеристик устройства пользователя. Несколько примеров свойств CSS, связанных с адаптивным веб-дизайном, включают область просмотра и медиа-запросы.
Является ли мой веб-сайт адаптивным?
Вы можете быстро увидеть, отвечает ли веб-сайт в вашем веб-браузере.
- Откройте Google Chrome
- Перейти на свой сайт
- Нажмите Ctrl + Shift + I, чтобы открыть Chrome DevTools
- Нажмите Ctrl + Shift + M, чтобы переключить панель инструментов устройства
- Просмотр вашей страницы с точки зрения мобильного телефона, планшета или компьютера
Вы также можете использовать бесплатный инструмент, например Google Mobile-Friendly Test, чтобы проверить, оптимизированы ли страницы вашего веб-сайта для мобильных устройств. Хотя вы можете добиться удобства для мобильных устройств с помощью других подходов к дизайну, таких как адаптивный дизайн, адаптивный веб-дизайн является наиболее распространенным из-за его преимуществ.
Почему адаптивный веб-дизайн важен для веб-дизайнеров и владельцев бизнеса
Адаптивный веб-дизайн освобождает веб-дизайнеров, дизайнеров пользовательского интерфейса и веб-разработчиков от работы день и ночь, создавая веб-сайты для каждого отдельного устройства. Это также облегчает жизнь владельцам бизнеса, маркетологам и рекламодателям.
Вот несколько преимуществ:
- Один сайт для каждого устройства: Независимо от того, просматриваете ли вы веб-сайт на 27-дюймовом iMac с беспроводным подключением или с экрана телефона Android, веб-сайт будет настроен для оптимального просмотра пользователем. удовольствие.
- Оптимальный дизайн для устройства: При адаптивном подходе к веб-дизайну все изображения, шрифты и другие элементы HTML будут соответствующим образом масштабироваться, максимально увеличивая размер экрана пользователя.
- Нет необходимости в переадресации: Другие варианты разработки дизайна для нескольких устройств требуют использования переадресации для отправки пользователя на соответствующую версию веб-страницы. Без необходимости перенаправления пользователь может получить доступ к контенту, который он хочет посмотреть, как можно быстрее.
Адаптивный веб-дизайн также эффективен с точки зрения цены. Вам также легче управлять, потому что это один сайт вместо двух.