Плагин «Адаптивные изображения PRO» для Shop-Script
Плагин «Адаптивные изображения PRO» — Обладает всеми необходимыми функциями для работы с изображениями, чтобы привести изображения на вашем сайте в соответствии с современными стандартами веб-разработки.
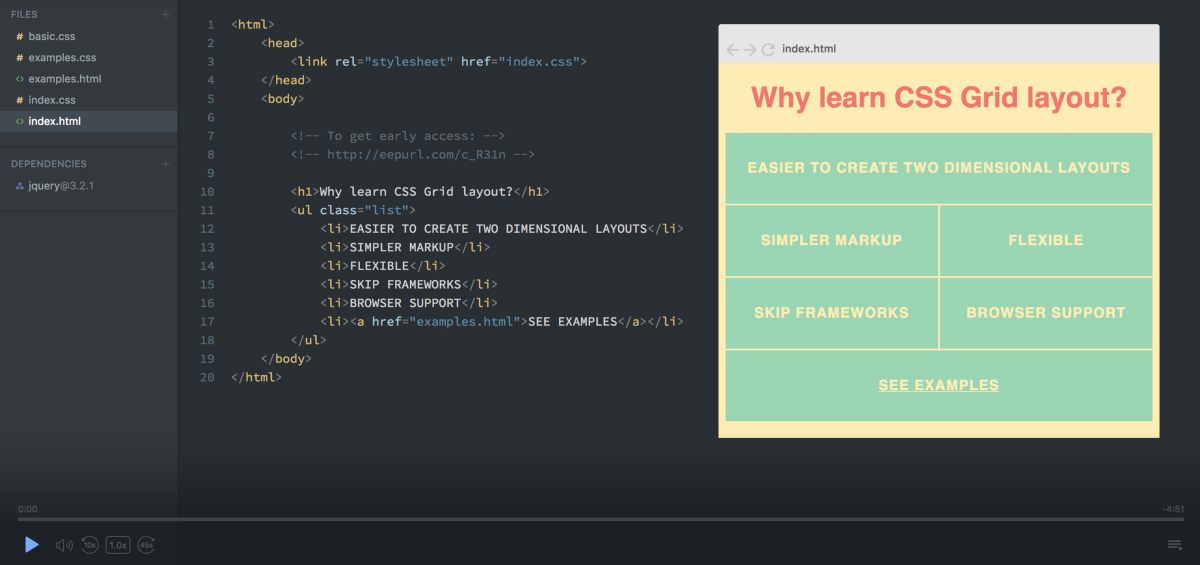
Пример работы смотрите на нашем демосайте.
Этот плагин относится к серии наших плагинов «SPEED» если вы хотите ускорить свой сайт, обратите внимание на другие плагины этой же серии: Супер кэш, Lazy load, Критический CSS.
Функции:- Создание адаптивных изображений (изображения в размер устройства пользователя) – это уменьшает размер изображений и увеличивает скорость загрузки сайта, особенно на мобильных устройствах.
- Конвертация в формат Webp – использование изображений формата .Webp ускоряет скорость загрузки страницы (Требуется механизм обработки изображений GD или Imagick если он скомпилирован с libwebp).
- Оптимизация изображений — уменьшает размер изображений, сохранив их качество.
 Изображения меньшие по размеру быстрее загружаются.
Изображения меньшие по размеру быстрее загружаются. - Создание увеличенных изображений 2x и 3x – это позволяет отображать четкие изображения на экранах повышенной плотности пикселей (ppi).
- Добавление микроразметки Schema.org (ImageObject) для изображений – это улучшит представление сайта в результатах поиска яндекса и google.
- Создание изображений с соблюдением соотношения сторон (16:9, 4:3, 1;1)
- Добавление атрибутов alt к изображениям — на основе имени изображения, заголовка страницы и ключевых слов страницы. Это улучшить SEO и валидность HTML-кода.
- Добавление размеров изображений – это ускоряет рендеринг страницы и улучшает метрику CLS сервиса PageSpeed Insights.
- Добавление метаданных(Creator, Description, Credit Line, CopyrightNotice, Source) для JPEG изображений по стандарту IPTC — Если кто-то возьмет изображения с вашего сайта для Google источником будет ваш сайт.

- Создание LQIP (заполнители изображений низкого качества) — это позволяет сократить размер изображений во время загрузки около 10 раз и не получить скачка контента при рендеринге страницы. Для работы с LQIP понадобится плагин Lazy load.
Все функции работают независимо друг от друга. К примеру если вам нужно только конвертировать изображения в Webp формат, вы можете включить в настройках плагина опцию «Конвертация в Webp», а остальные опции оставить выключенными. В таком режиме плагин будет работать, как конвертор в Webp. Также и с другими функциями.
Особенности:- Мультивитринность (отдельные настройки для каждой витрины).
- Не использует тег picture и поэтому размер узлов DOM не увеличивается.
- Авто определение поддержки браузером Webp если поддерживается подключается Webp, иначе старые форматы.
- Не работает в браузерах IE.
- Работает только в приложении «Магазин».

- Вес JS-скрипта всего 4кб.
- Работает в фоновом режиме по технологии AJAX.
- Создание изображений происходит после посещения страницы сайта пользователем.
- Для работы плагина трубуется 2 хука в теме дизайна: frontend_head, frontend_footer.
- Для работы с большими изображениями (от 1600×1200), рекомендуется установить параметр «memory_limit» для PHP от 96М.
- Улучшение метрики «Настройте подходящий размер изображений».
- Улучшение метрики «Используйте современные форматы изображений».
- Улучшение метрики «Для изображений не заданы явным образом атрибуты width и height».
- Улучшение метрики «Настройте эффективную кодировку изображений».
Есть особенность при анализе мобильной версии с метрикой «Настройте подходящий размер изображений». PageSpeed Insights использует эмуляцию устройства с retina дисплеем, а браузер из атрибута «srcset» для retina дисплеев подставляет наибольшее по размеру изображения и из-за этого PageSpeed Insights дает штраф, что используются слишком большие изображения.
PageSpeed Insights использует эмуляцию устройства с retina дисплеем, а браузер из атрибута «srcset» для retina дисплеев подставляет наибольшее по размеру изображения и из-за этого PageSpeed Insights дает штраф, что используются слишком большие изображения.
В настройках плагина нажать «Активировать плагин» — плагин готов к использованию.
Работа плагина:Алгоритм работы плагина состоит из двух этапов
- Первое посещении страницы сайта — создание изображений (в режиме «Создание адаптивных изображений», создание изображений происходит только при совпадение контрольной точки с шириной экрана).
- Второе посещение страницы сайта — добавление изображений в разметку.
Плагин разрабатывался таким образом, чтобы свести к минимуму конфликты с другими плагинами которые взаимодействуют с изображениями.
- Работа с лайтбоксами (Lightbox): проблем не выявлено.

- Работа с нашими плагинами Супер кэш, Lazy load, Критический CSS: полная интеграция.
- Работа с сторонними плагинами, которые обеспечивают отложенную загрузку изображений (lazyload): Необходимо включить в настройках плагина «Интеграция со сторонними Lazyload»
- Техническая поддержка оказывается по адресу: [email protected]
- Время работы (по московскому времени): 10:00 — 18:00 Пн-Пт в рабочие дни РФ
- Техническая поддержка включает: консультации по настройке, ответы на вопросы по работе плагина, настройка плагина по вашему заданию
- Будем рады услышать ваши: пожелания, идеи, замечания по работе плагина
конец первого раунда — CSS-LIVE
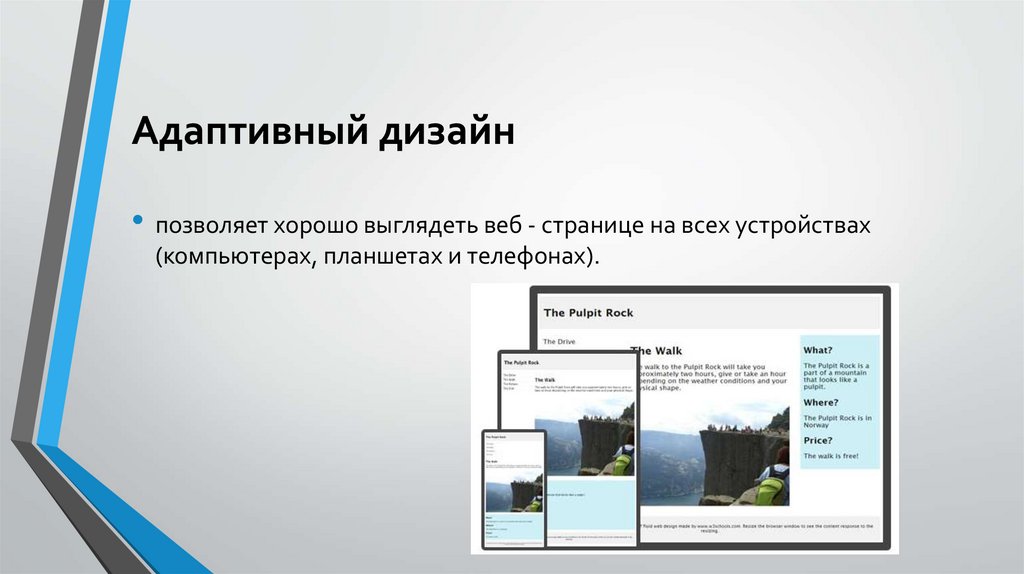
Брюс Лоусон, среда, 16 мая 2012
После Великого Апрельского Браузерно-Префиксного Тарарама пришла Великая Майская Адаптивно-Картиночная Шумиха 2012-го.
Адаптивные изображения — очередная неразгаданная загадка «отзывчивого» веб-дизайна.
В ноябре 2011-го я был настолько разочарован тем, что никто из авторов спецификации даже не рассматривает проблему, что я предложил «для затравки» элемент <picture>, использовавший тот же механизм переключения исходных файлов, что <video> в HTML5:
<picture alt="злой пират"> <source src=hires.png media="min-width:800px"> <source src=midres.png media="min-width:480px"> <source src=lores.png> <!-- запасной вариант для неподдерживающих браузеров --> <img src=midres.png alt="злой пират"> </picture>
Примерно в то же время другие независимо пришли к той же мысли, и им было предложено создать общественную группу W3C для обсуждения этого, что они и сделали. Однако, в январе редактор HTML5 Айэн Хиксон сказал:
В каких случаях это может быть нужно для картинок в <img>? Как правило, элемент <img> служит для картинок в контенте, где обычно не нужно ничего адаптировать.
Энтузиазм тех веб-разработчиков из Общественной группы адаптивных изображений W3C порядком сник оттого, что их игнорируют, поскольку самой проблемы никто в упор не видит. Но на этой неделе Эдвард О’Коннор из Эпла предложил другой метод, использующий новый атрибут srcset элемента <img>. Это дополнило его же февральское аналогичное предложение по поводу img-set в CSS, которое уже вошло в WebKit:
<img src="foo-lores.jpg" srcset="foo-hires.jpg 2x, foo-superpuperhires.jpg 6.5x" alt="годный Alt-текст для foo.">
Числа «2» и «6.5x» говорят браузеру об относительных разрешениях: у foo-hires.jpg разрешение в 2 раза больше, чем у foo-lores.jpg.
Спустя всего несколько дней вариант эпловского предложения был добавлен в спецификацию.
Между <picture> и srcset — два важных различия. Самое очевидное — то, что
Второе важное отличие в том, что оно не использует медиавыражений. С медиавыражениями вебмастеру приходится думать о любых изменениях размера области просмотра, ориентации, плотности пикселей, глубины цвета, соотношения сторон и т. п., решать, как угодить им (если придется), определять границы перехода и выражать всё это в коде. Это порядком напрягает мозги разработчика и выливается в «много букв» кода: страничка с 20 картинками, каждая с 5 медиавыражениями для 5 элементов <source>, быстро разрастается в объеме кода.
п., решать, как угодить им (если придется), определять границы перехода и выражать всё это в коде. Это порядком напрягает мозги разработчика и выливается в «много букв» кода: страничка с 20 картинками, каждая с 5 медиавыражениями для 5 элементов <source>, быстро разрастается в объеме кода.
О’Коннор написал:
Почему указывать масштаб, а не медиавыражение? Ну, медиавыражения — это требования к состоянию браузера, тогда как мы утверждаем что-то об отношениях между ресурсами картинок. Кроме того, браузеры должны быть свободны в использовании того ресурса, который, на их взгляд, лучше всего подходит к текущей ситуации, учитывая не только «медиавыражаемые» вещи типа разрешения устройства, но и масштаб, заданный для <img> через CSS, его атрибуты width=”» и height=”», и даже вещи вроде текущего масштаба всей страницы.
Я хорошо понимаю идею позволить браузеру самому, исходя из того, что он «знает» о своем окружении (скорость соединения, задержка сигнала, плотность пикселей, ориентация), выбирать наилучшую картинку для текущей задачи.
Таким образом, когда мы все будем жить в космосе и смотреть 3D-голограммы, устройство на iDroid3000 сможет само определить близость черной дыры (черные дыры, как известно каждому школьнику, вызывают «тормоза» голограмм) и выбрать правильную картинку; нам не придется изобретать медиавыражений для близости черных дыр и задним числом дописывать их на сайты.
У решения с srcset есть две проблемы. Первая очень субъективна, но многие чувствуют то же самое: в том виде, как оно есть в текущем, первом черновике спецификации, синтаксис просто отвратителен!
<img src="face-600-200-at-1.jpeg" alt="" srcset="face-600-200-at-1.jpeg 600w 200h 1x, face-600-200-at-2.jpeg 600w 200h 2x, face-icon.png 200w 200h">
Конечно, это можно — и нужно — улучшить. Дело не только в эстетике. Если синтаксис странный, его будут использовать неправильно. Как написал доктор Реми, «Хотелось бы, чтобы вебмастерам пришлось учить другой микросинтаксис. Тут не та ситуация, что была с проблемами из-за браузерных префиксов.»
Вторая проблема в том, что разработчики не хотят лишиться контроля. Есть проблемы, связанные с художественным замыслом (см. раздел под заголовком «Нужна ли возможность манипулирования изображениями?», он же в нашем переводе), и многих не убеждает, что предложение Эпла решает их, хотя сторонники srcset как раз убеждены, что он учитывает все те случаи.
Дебаты продолжаются, с полным и открытым обменом мнениями. Есть и оскорбленные чувства, куда ж без этого, потому что кое-кто из тех, кто трудился в Общественной группе, чувствует, что их пожелания и труды остались без внимания.
Как один из тех, кто предлагал <picture>, я тоже в какой-то степени это чувствую. Наверное, это эгоизм (на самом деле, я был бы рад, если бы это был элемент <ураБрюсу>, но я смирился с несправедливостью жизни). Но мне не так уж важно, какой синтаксис будет в спецификации, если он будет отвечать большинству практических случаев и будет удобен для разработчиков. Меня радует уже то, что проблема адаптивных изображений вообще обсуждается.
Наверное, это эгоизм (на самом деле, я был бы рад, если бы это был элемент <ураБрюсу>, но я смирился с несправедливостью жизни). Но мне не так уж важно, какой синтаксис будет в спецификации, если он будет отвечать большинству практических случаев и будет удобен для разработчиков. Меня радует уже то, что проблема адаптивных изображений вообще обсуждается.
Так что подключайтесь. Читайте обсуждения и вносите свою лепту. А как только пыль уляжется и спецификация устаканится, мы, доктора, поставим окончательный диагноз.
Оригинал статьи и автор
P.S. Это тоже может быть интересно:
Ограничить высоту адаптивного изображения с помощью CSS
Задавать вопрос
спросил
Изменено 5 лет назад
Просмотрено 169 тысяч раз
Моя конечная цель — получить жидкость , который не будет расширяться за пределы явно установленной высоты родительского/прародительского элемента, используя только css.

В настоящее время я делаю это с обычным ( max-width:100; height:auto; ) плавным изображением и javascript, считывая атрибуты высоты/ширины из тега img, вычисляя соотношение сторон, вычисляя правильную ширину изображения с желаемым ограничением по высоте и применением этой ширины в качестве max-width к элементу-контейнеру изображения. Довольно просто, но я бы хотел сделать это без javascript.
высота:100%; ширина:авто; не работает так же, как его поперечная, и я предпринял несколько попыток со старым мягким полем Unc Dave и абсолютным позиционированием этой функции, но требует предварительного знания соотношения сторон изображения и, следовательно, не может быть применен к изображениям, которые имеют разные пропорции. Таким образом, последнее требование заключается в том, что css должен быть независимым от пропорций.
Я знаю, я знаю, ответ на этот вопрос, вероятно, лежит рядом с фермой единорогов, но я все равно решил выбросить его туда.
- css
- адаптивный дизайн
2
Хитрость заключается в том, чтобы добавить оба max-height: 100%; и максимальная ширина: 100%; от до .контейнер img . Пример CSS:
.container {
ширина: 300 пикселей;
граница: пунктирная синяя 1px;
}
.контейнер изображения {
максимальная высота: 100%;
максимальная ширина: 100%;
}
Таким образом, вы можете варьировать указанную ширину .container как угодно (например, 200px или 10%), и изображение не будет больше своих естественных размеров. (Вы можете указать пиксели вместо 100%, если не хотите полагаться на естественный размер изображения.)
Вот вся скрипка: http://jsfiddle.net/KatieK/Su28P/1/
3
Я установил следующие 3 стиля для своего тега img
max-height: 500px; высота: 70%; ширина: авто;
Что он делает, что для экрана рабочего стола img не увеличивается за пределы 500px , но для небольших мобильных экранов он сжимается до 70% внешнего контейнера. Работает как шарм.
Работает как шарм.
Также работает свойство width .
Вы можете использовать встроенный стиль для ограничения высоты:
2
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
css — Адаптивные изображения с процентами
Задавать вопрос
спросил
Изменено 2 года, 3 месяца назад
Просмотрено 781 раз
У меня есть макет с большим количеством изображений, и чтобы сделать его адаптивным, я использую процентные значения ширины и высоты. Каждое изображение вложено в тег div, и изображения имеют ширину и высоту, равные 100% ширины и высоты их родителя.
Каждое изображение вложено в тег div, и изображения имеют ширину и высоту, равные 100% ширины и высоты их родителя.
Используя медиа-запросы, в зависимости от размера экрана я изменяю ширину разделов, содержащих каждое изображение, следующим образом:
Когда на экране помещаются только 2 изображения: 50% ширины каждого блока, содержащего изображение
Когда на экране помещается только 3 изображения: 33,33% ширины каждого блока, содержащего изображение
Когда на экране помещается только 4 изображения: 25% ширины каждого блока, содержащего изображение
Когда на экране помещается только 5 изображений экран: 20% ширины каждого блока, содержащего изображение
и т.д..
Но эти изображения выглядят пикселизированными, когда они становятся больше, они теряют качество… Как мне сделать так, чтобы они не теряли качество и не выглядели пикселизированными, когда их ширина меняется с 20% на 50% ?
Использовать ли метод srcset? Какую технику адаптивного изображения я использую, чтобы мои изображения масштабировались до любого размера без пикселизации?
- css
- изображение
- отзывчивый дизайн
- отзывчивые изображения
- srcset
1
Если я правильно понимаю, flex-grow сделает всю работу за вас.
Всякий раз, когда у вас есть 1 изображение, оно заставит его иметь ширину 100%, 2 изображения 50% и так далее и тому подобное. Для этого вам не нужен медиа-запрос, если, конечно, вы не хотите создавать разные макеты по своему желанию.
Вот пример на codepen, вы можете попробовать добавить/удалить изображения, чтобы посмотреть, как это подходит.
.flexbox .item {
гибкий рост: 1;
}
.flexbox {
дисплей: гибкий;
граница: 2px сплошная #86835f;
нижняя граница: 2em;
максимальная ширина: 100%;
}
.элемент {
box-sizing: граница-коробка;
фон: #86835f;
цвет: #ece69в;
поле: 0,25 em;
}
картинка {
максимальная ширина: 100%;
} <дел>
<дел>



 Изображения меньшие по размеру быстрее загружаются.
Изображения меньшие по размеру быстрее загружаются.



 jpg"
srcset="foo-hires.jpg 2x, foo-superpuperhires.jpg 6.5x"
alt="годный Alt-текст для foo.">
jpg"
srcset="foo-hires.jpg 2x, foo-superpuperhires.jpg 6.5x"
alt="годный Alt-текст для foo."> png 200w 200h">
png 200w 200h">