Адаптивные изображения
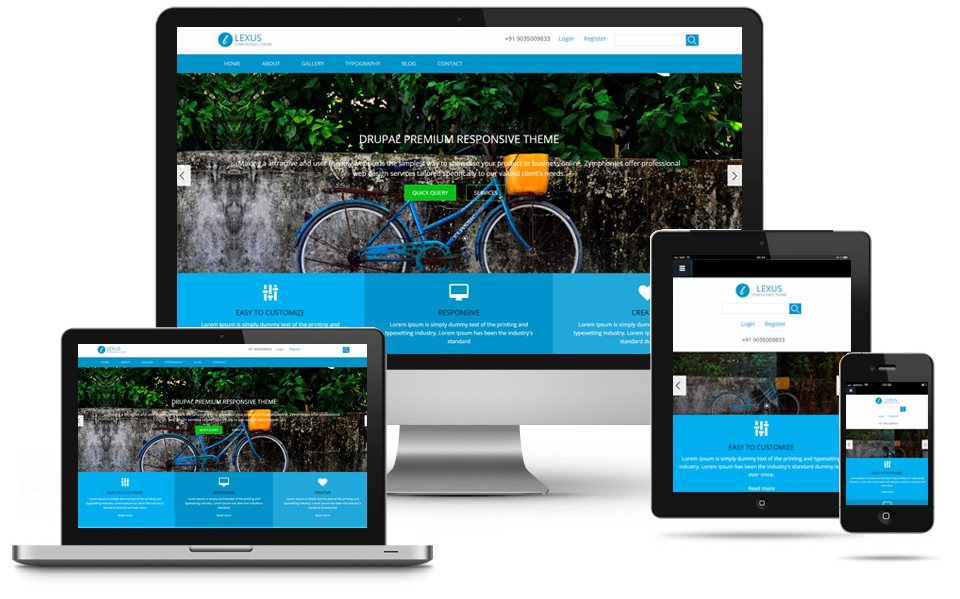
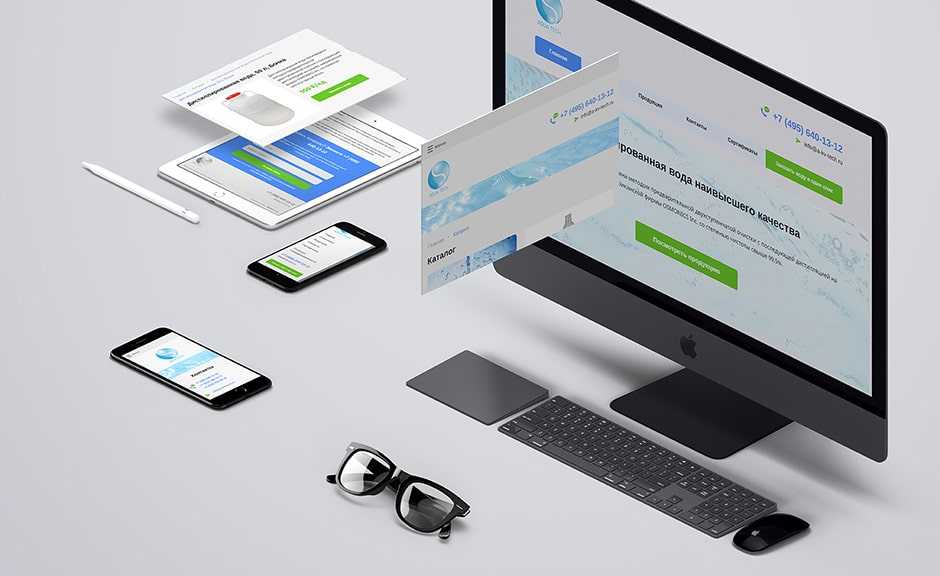
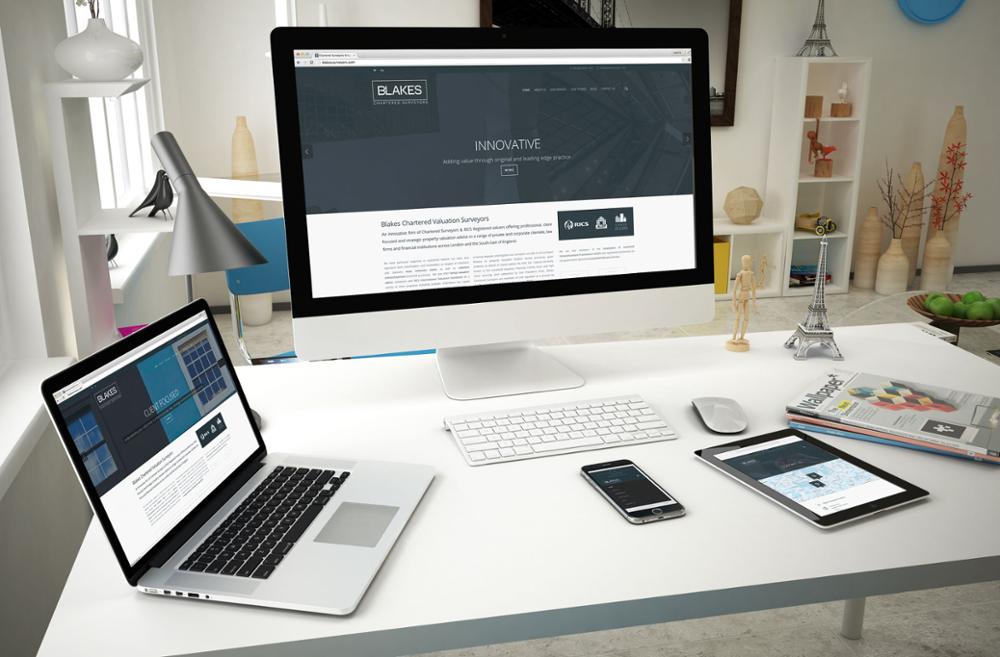
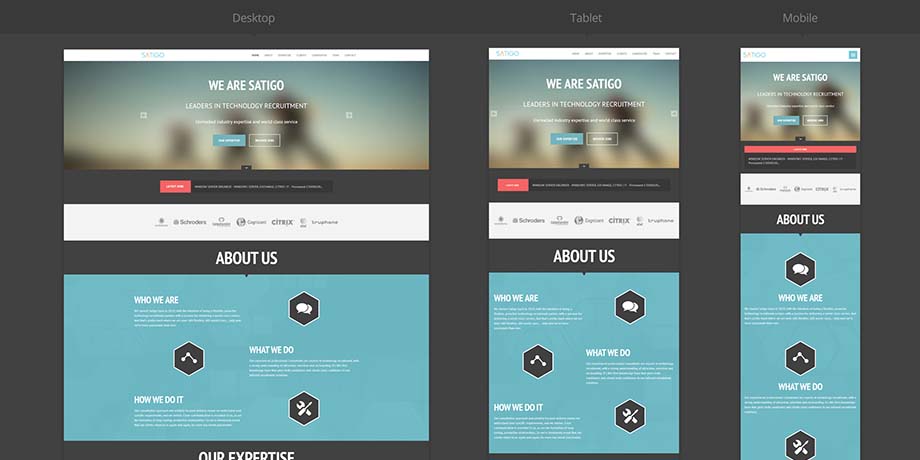
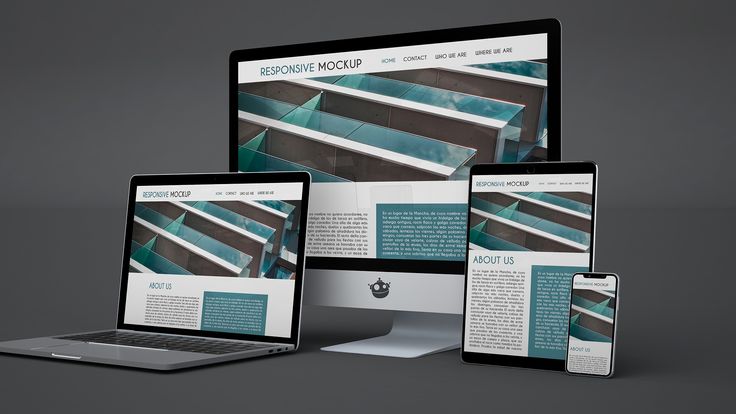
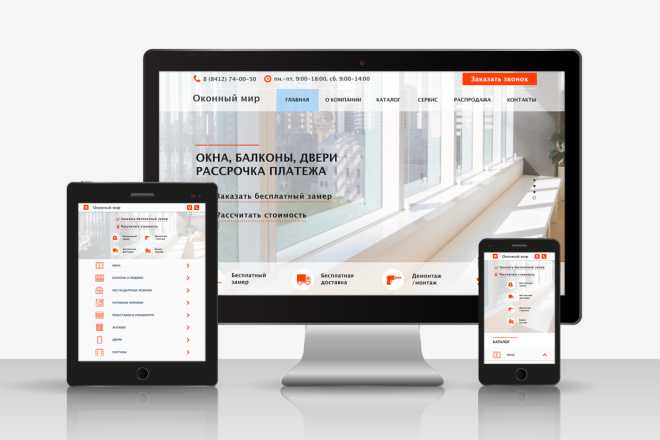
Изображения на сайтах могут адаптироваться как под разрешение экрана устройства для корректного отображения на мобильных устройствах, так и под экраны с высоким DPI (например, под Retina-дисплеи) для более детализированного отображения.
Есть несколько вариантов реализации адаптивных изображений, отличаются они по сложности реализации, кроссбраузерностью и по создаваемой нагрузке на интернет-соединение. Рассмотрим самые распространённые.
Самый простой способ реализации адаптивных изображений
В самом простом случае для реализации адаптивности изображений достаточно использовать изображения, которые либо такого же размера, как и максимальный размер области, которую они будут занимать, если нам адаптация под Retina-дисплеи не нужна; либо в два-три раза больше этой области, если нужна адаптация под экраны с высоким DPI.
Сами изображения в этом случае пропорционально масштабируются средствами CSS в сторону уменьшения.
Недостаток данного способа — это высокий объём трафика, необходимый для загрузки страницы с большим количеством полноцветных изображений, изображения же с небольшим количеством цветов обычно достаточно компактны даже в высоком разрешении.
Реализация адаптивных изображений с JS-обработкой на фронтенде
При помощи JS мы можем узнать размер области просмотра и DPI устройства, а уже исходя из этого запросить с сервера изображения, которые соответствуют данным параметрам. Таким образом, устройства с небольшими экранами и/или со стандартным DPI не будут получать избыточно большие фотографии: так и трафик экономится, и сайт загружается быстрее.
Реализовывается метод обычно при помощи события JavaScript, которое при инициируется при загрузке страницы и которое «подставляет» в src-аттрибут изображений ссылку, полученную из исходной ссылки (обычно хранимой в data-атрибуте тега img) путем добавления в параметры для загрузки нужных данных об экране.
Этот способ несколько увеличивает объём хранимых версий фотографий, сложнее в реализации (как бекенда, так и фронтенда), а также требует обязательного наличия JS на стороне клиента.
Также в некоторых случаях кроме разрешения экрана стоит учитывать еще и скорость подключения к сети интернет (например, не стоит передавать изображения в высоком разрешении на iPhone с Retina-дисплеем, если этот смартфон использует edge для соединения с интернетом).
Реализация адаптивных изображений с обработкой на бэкенде
При первом запросе клиента можно «запомнить» параметры его экрана и при генерации страниц сразу подставлять «правильные» ссылки на изображения. Для инициализации тут тоже часто требуется JS, хотя для определения устройства можно использовать и заголовки запроса (сведения о User Agent часто позволяют идентифицировать устройство). Реализация, построенная на заголовках запросов, уже совсем не зависит от JS и корректно работает в любых браузерах, хотя в настройке она несколько сложнее.
Современный и наиболее правильный способ работы с адаптивными изображениями
Описанные выше способы применялись (и до сих пор применяются) во многом из-за того, что нормальной поддерживаемой альтернативы браузеры не предоставляли. Теперь всё стало значительно лучше. В HTML5 у изображений появились аттрибуты srcset и sizes, позволяющие задавать несколько ссылок на изображения, а также появился тег picture, который дал еще больше возможностей.
Это не работает в Internet Explorer 11 и в более ранних его версиях, но во всех современных браузерах поддержка уже есть, поэтому данный способ в современной разработке является предпочтительным.
Как сделать картинки адаптивными? — Аспро
Как сделать картинки адаптивными?
ID статьи: 76 , создана 27 май 2016 , последнее исправление 26 мар 2019
Актуально для:
- Аспро: Маркет
- Аспро: Крутой шоп
- Аспро: Интернет-магазин
- Аспро: Шины и диски, интернет-магазин
- Аспро: Оптимус
- Аспро: Next
- Аспро: Шины и диски 2.0
- Аспро: Максимум
- Аспро: Корпоративный сайт современной компании
- Аспро: Корпоративный сайт
- Аспро: Корпорация
- Аспро: Сайт медицинского центра
- Аспро: Стройка
- Аспро: Курорт
- Аспро: Digital
- Аспро: Медицинский центр 2.
 0
0 - Аспро: Корпоративный сайт 2.0
- Аспро: Приорити
- Аспро: Ландшафт
Изображения в детальном описании товара, анонсе и на страницах со статичной информацией неадаптивны и выходят за границы сайта при просмотре с мобильных.
Решение
Чтобы сделать изображения адаптивными, есть два способа — с помощью тега div с указанием ширины картинки или через класс img-responsive. Рассмотрим каждый вариант по порядку.
-
Перейдите на страницу, изображение на которой нужно сделать адаптивным.
-
Переключитесь в режим html-редактирования. Найдите код изображения и добавьте к нему тег div.
Было:
<img src=»/house.jpg»><br>
Стало:
<div style = ‘max-width:500px;’>
<img style = ‘width:100%;’ src = ‘/upload/house.
</div>
Где:
-
/upload/house.jpg – адрес картинки на сайте
-
max-width:500px — оригинальный размер картинки. При этом ширина изображения не должна быть больше области, в которой находится изображение.
Например, вы хотите сделать адаптивным заглавное изображение услуги. Размер области, в которую оно вписано, равняется 825 px. Соответственно, загружаемое изображение не должно быть больше этого размера по ширине. И параметр max-width также не должен его превышать.
Сохраните изменения.
Алгоритм настройки через класс img-responsive-
Перейдите на страницу, изображение на которой нужно сделать адаптивным.
-
Выберите «Редактировать изображение». Раскройте дополнительные параметры и в поле «CSS класс» добавьте:
img-responsive
Сохраните изменения.
адаптивная верстка изображения
Adaptive Images for WordPress — Плагин WordPress
- Детали
- отзывов
- Установка
- Развитие
Опора
Adaptive Images
Прозрачно изменяет размер и оптимизирует изображения, доставляемые на мобильные устройства, что значительно сокращает общее время загрузки. Он работает как фильтр между вашим веб-сайтом WordPress и устройствами и загружает на них изображения меньшего размера.
Обратите внимание, что это не решение для CSS и адаптивных изображений. Это не влияет на макет и стиль вашей темы. Он просто отправляет изображения меньшего размера на устройства, а они этого не замечают!
Основные цели
- Значительно сократить общее время загрузки веб-страницы на мобильных устройствах.
- Работайте прозрачно и ненавязчиво, не завися от макета и стиля вашей темы.
- Не обращайте внимания на еще не стандартизированный элемент
pictureили HTML imgатрибут srcset.
Дополнительные преимущества
- Уважает поисковые системы и отправляет им оригинальную версию каждого изображения.
- Если он не распознает размер устройства, он возвращается к исходному размеру изображения.
- Он легкий, потому что ему не нужно загружать всю среду WordPress каждый раз, когда он обрабатывает запрос изображения.
Поддерживаемые форматы
- JPEG
- PNG
- GIF (не анимированный)
НЕ Поддерживаемые форматы
- WEBP
- GIF (анимированный)
CDN/Varnish/Nginx/внешние службы кэширования
Начиная с версии 0.6.0 поддержка CDN/Varnish/внешних служб кэширования добавлена как опция в режиме экспериментального . Это означает: i) он еще не был тщательно протестирован ii) однако пока работает почти во всех тестовых случаях iii) он не представляет опасности для вашей установки iv) он добавляет специальный параметр URL-адреса к URL-адресам ваших изображений, поэтому навязчивый.
- На данный момент протестировано с MaxCDN, Varnish и Nginx.
- Не удается обработать фоновые изображения CSS в этом режиме (пока).
Невозможно работать, даже в экспериментальном режиме, с CDN, которые используют другой субдомен для изображений, потому что эти настройки полностью обходят WordPress при доставке изображений. Не стесняйтесь спрашивать подробности об этом на форуме поддержки.
Точки останова по умолчанию
- Широкие экраны 1024 пикселя
- Широкие экраны 640 пикселей
- Широкие экраны 480 пикселей
Начиная с версии 0.5.0 и выше можно настроить, должен ли плагин учитывать альбомную или портретную ориентацию каждого устройства. Экраны HiDPI (высокая плотность пикселей устройства или сетчатка) также поддерживаются.
Как протестировать
Самый простой способ протестировать — использовать режим эмуляции устройства вашего браузера (режим адаптивного дизайна) в его «Инструментах разработчика».
- Протестируйте с помощью такого инструмента, как Webpagetest http://www.webpagetest.org/. Убедитесь, что вы установили параметр «Эмуляция мобильного браузера» на вкладке «Дополнительные настройки» > «Chrome».
- Тест с реальным мобильным устройством, смартфоном или планшетом. Смотрите, как ваш сайт загружается в мгновение ока.
- Проверьте каталог
/wp-contents/cache, чтобы увидеть каталог/adaptive-imagesи его содержимое. Здесь изображения с измененным размером хранятся и кэшируются по умолчанию. - Просмотрите изображение прямо из браузера и добавьте «?debug=true» в конце URL-адреса, например «http://www.website.com/wp-content/uploads/2015/01/image.jpg? отладка=истина». Это подтверждает, что плагин работает и должен выводить полезную отладочную информацию. Если вы продолжаете видеть свое изображение, плагин не работает должным образом, и причина, вероятно, заключается в неправильном обновлении файла .

- Добавьте «?debug=original» в конце URL-адреса изображения, и вы увидите исходную версию изображения, даже если должна была быть показана его уменьшенная версия.
Несовместимости и проблемы
Плагин поддерживает Nginx, если он используется как основной сервер, а не как кеширующий сервер, но файл конфигурации сервера должен быть настроен вручную так:
местоположение / {
переписать \.(?:jpe?g|gif|png)$ /wp-content/plugins/adaptive-images/adaptive-images-script.php;
}Windows IIS не поддерживается, но может быть настроен вручную. Любые эксперты IIS могут внести свой вклад.
- Невозможно работать, даже в экспериментальном режиме, с CDN, использующими другой субдомен для изображений.
- При использовании HTTPS/SSL убедитесь, что вы обновили все URL-адреса своего веб-сайта, а также URL-адреса на странице общих настроек WordPress
, иначе плагин не сможет найти ваши изображения.
- WordPress Multisite (Mu) не поддерживается (обсуждаются некоторые планы будущей поддержки).
Что нужно иметь в виду
- Плагин должен добавить немного кода в ваш
.htaccessдля правильной работы. Он удаляет этот код после отключения. Если вас это не устраивает, то… не повезло! - Плагину все равно, мобильное устройство на самом деле или нет. Он проверяет разрешение экрана устройства. Если вы установили достаточно большие точки останова, это должно работать так же хорошо и для настольных устройств. Тем не менее, он ориентирован в основном на мобильные устройства.
- Версии изображений с измененным размером хранятся в специальном каталоге в папке 9.0028 /wp-content/cache
- Плагин не помогает (и не мешает) с художественным оформлением.
 Просто как тот. Художественное направление https://usecases.responsiveimages.org/#art-direction в отзывчивых изображениях — это совершенно другая, но важная проблема. Этот плагин с этим не справляется. Но он работает дополнительным образом, не мешая другим решениям, которые работают. Это означает, что вы можете комбинировать его с любым решением художественного направления.
Просто как тот. Художественное направление https://usecases.responsiveimages.org/#art-direction в отзывчивых изображениях — это совершенно другая, но важная проблема. Этот плагин с этим не справляется. Но он работает дополнительным образом, не мешая другим решениям, которые работают. Это означает, что вы можете комбинировать его с любым решением художественного направления.
Кредиты
- Плагин изначально был основан на плагине WP-Resolutions https://github.com/JorgenHookham/WP-Resolutions/, но начиная с версии 0.3.0 он полностью переписан!
- Оба плагина, WP-Resolutions и этот, позаимствовали идеи из решения Adaptive Images http://adaptive-images.com/, специально адаптированного для WordPress.
- Особая благодарность моему хорошему другу и коллеге Антонису Захопулосу за бесчисленное количество отзывов, идей и советов по отладке.
- Большое спасибо @railgunner за первоначальную идею о сервисе CDN/Varnish/внешнего кэширования на форуме поддержки плагинов.
 Она показала, что это действительно возможно!
Она показала, что это действительно возможно! - Спасибо AJ из WpFASTER.org за желание протестировать вышеуказанную функцию в реальной среде.
- Спасибо ребятам из команды Pressidium за помощь в отладке функций службы CDN/Varnish/внешнего кэширования и предоставление тестовых сред.
- Спасибо, Энди Грей, за помощь в устранении странных проблем с путями файловой системы в средах управляемого хостинга.
- Спасибо @milenoi2016 за помощь в решении одного из многих случаев настройки каталогов WordPress.
- Спасибо @minorgod за исправление пути Windows.
- Спасибо, Марк Груффер, за подсказку о глобальном запросе переменной экспозиции.
- Спасибо @timholz за подсказку о файлах cookie SameSite.
- Спасибо @blackcapdesign за обнаружение проблемы с регулярным выражением в версии 0.6.70 и помощь в ее устранении.
- Наконец, миллион благодарностей всем вам, кто предоставил полезные отзывы о ранних версиях плагина, где неизбежных сбоев из-за изменений серверной среды было больше, чем несколько.

Пожалуйста, сообщите нам, как плагин работает (или не работает) у вас. Мы любим комментарии и творческие отзывы!
- Страница настроек плагина в админке.
- Версии ваших изображений с измененным размером по умолчанию кэшируются в
/wp-content/cache/adaptive-images. - Общее время загрузки веб-страницы значительно сокращается на мобильном устройстве (проверено на http://webpagetest.org/).
- Каждому устройству подается изображение с измененным размером его реального размера, поэтому общий размер намного меньше.
Обычный процесс
- Установите плагин через «Плагины > Добавить новый».
- Активировать плагин.
- Зайдите в его настройки и сохраните их!
Если вы переименовали каталог /wp-content и/или каталог /wp-content/uploads во что-то другое, чем по умолчанию, вы должны вручную внести те же изменения в свойство «Просматриваемые каталоги» на странице настроек плагина. .
.
Деактивируйте плагин, чтобы отключить его, если хотите. Его настройки будут храниться в базе данных. Затем активируйте плагин, чтобы включить его. Удалите его, и он уберет за собой, а затем исчезнет. Так просто.
Опора
Если у вас возникнут какие-либо проблемы или проблемы с плагином или у вас возникнут какие-либо вопросы по его использованию, пожалуйста, не стесняйтесь обращаться в службу поддержки плагина и постарайтесь максимально полно объяснить вашу ситуацию.
Мы настроены на то, чтобы плагин Adaptive Images работал в максимально возможном количестве сред и комбинаций настроек, и мы будем рады вашим отзывам и помощи в этом.
Что за история?
Сначала появилось решение Adaptive Images http://adaptive-images.com/, которое существует до сих пор и работает само по себе. Затем появился плагин WP-Resolutions https://github.com/JorgenHookham/WP-Resolutions. Но его больше нет в репозитории плагинов WordPress, а версия Github несовместима с последними версиями WordPress.
 Поэтому мы обновляем и поддерживаем его. Произошло много внутренних изменений, но общая функциональность осталась прежней.
Поэтому мы обновляем и поддерживаем его. Произошло много внутренних изменений, но общая функциональность осталась прежней.Начиная с версии 0.5.0 плагин был полностью переписан, чтобы не полагаться на решение Adaptive Images, которое было выпущено под лицензией CC-BY, несовместимой с GPL. Теперь эта проблема решена, и та часть, которая раньше полагалась на адаптивные изображения, совершенно новая!
Этот плагин тяжелый?
Ну, на самом деле немного. Процесс изменения размера изображения не является незначительным с вычислительной точки зрения, но изображения изменяются только тогда, когда они сначала запрашиваются, а затем кэшируются. Однако следует отметить, что изображения в отслеживаемых каталогах, за изменение размера и доставку которых отвечает плагин, в конечном итоге доставляются скриптом PHP, а не общим серверным процессом!
Таким образом, на самом деле нужно найти баланс между созданием и хранением слишком большого количества изображений, в отличие от нагрузки на ресурсы сервера.

Отличный плагин, так как время загрузки мобильных устройств становится все более важным для SEO. Получил очень полезный ответ на запрос поддержки от автора.
Хорошая идея, работало некоторое время назад. Теперь он тормозит все мои изображения. Запись htacess, созданная этим плагином, была проблемой. Перешел на другую стратегию оптимизации изображений и webb. Нет времени, чтобы исправить эту единственную проблему с плагином.
Пытается заставить его работать на одном сайте, но блестяще работает на другом сайте, намного лучше, чем родное решение WP с адаптивными изображениями.
я думаю, это сработало для одного из моих изображений? и сгенерировал только 1024. Больше размеров не сгенерировал, даже когда я получил к нему доступ с телефона 200×200.
так:
не изменил размер моих изображений, особенно избранных изображений
не имеет srcset
не использует нестандартные размеры
плохо для SEO, потому что он будет индексировать каждое из «кешированных» изображений, поскольку заменяет ссылку в исходном коде. srcset всегда указывает поисковым системам на исходное изображение.
простите, но это ужасно
srcset всегда указывает поисковым системам на исходное изображение.
простите, но это ужасно
Этот плагин работает именно так, как рекламируется, и позволяет использовать даже неотзывчивые блоки Гутенберга. Лучшее из обоих миров !
После множества проблем с WP Retina 2x я искал альтернативное решение, которое работало бы с моей многоцелевой темой. Этот плагин настолько прост и делает то, что должен делать. У него нет конфликтов с другими плагинами (кэширование и т. д.), и, прежде всего, за этим плагином стоит дружелюбный и приятный разработчик, который не жалеет усилий, чтобы помочь вам. Таким образом, была / есть проблема с WordPress в подкаталоге, но доступном из корня. Но с небольшой помощью сейчас все в порядке. Спасибо! Обновление: по-прежнему один из моих любимых плагинов. И теперь, наконец, исправлен htaccess с адресом сайта в подкаталоге. Большое спасибо!
Прочитать все 55 отзывов
«Адаптивные изображения для WordPress» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
Авторы
- Такис Буюрис
- такисбольшой
0.6.72
- Исправление ошибки, раздел htaccess, домашний URL-адрес в корне сервера, но URL-адрес сайта в подкаталоге.
0.6.71
- Незначительное исправление ошибки, проверка пути к каталогу кеша с помощью регулярного выражения.
0.6.70
- Исправление безопасности: каталог кеша не очищался от всех случаев. Спасибо Остину Туречеку за обнаружение проблемы!
0.6.69
- Исправление безопасности: в одном случае REQUEST_URI не экранировался должным образом. Спасибо WPScan.com за обнаружение проблемы!
0.6.68
- Добавлен SameSite в файл cookie разрешения.
0.6.67
- Исправление безопасности, из-за которого глобальная переменная сервера запросов могла быть доступна пользователям.

0.6.66
- Исправлена незначительная ошибка, из-за которой отслеживаемые каталоги нужно было обрезать.
- Обновлена совместимость с WordPress до версии 5.2.
0.6.65
- Исправлена незначительная проблема с регулярными выражениями, появившаяся в PHP 7.3 и приводившая к тому, что каталог кеша и отслеживаемые каталоги сохранялись как пустые строки.
0.6.64
- Исправление пути Windows (спасибо @minorgod).
0,6,63
- Исправлена ошибка, из-за которой HTTPS сообщалось как «Включено» вместо «Включено» в PHP. Теперь сравнение нечувствительно к регистру.
- Исправлена ошибка полного игнорирования протокола запроса (HTTP или HTTPS) при разрешении путей к изображениям из URL-адресов запроса.
0.6.62
- Исправлена ошибка обработки десятичной плотности пикселей устройства.
- Исправлена ошибка, когда каталоги wp-content и/или uploads были переименованы.

- Исправлена ошибка, когда установка WordPress находилась в подкаталоге, но URL-адрес веб-сайта оставался в корневом каталоге.
- Исправления пользовательского интерфейса страницы настроек.
0.6.61
- Добавлено уведомление о ручной настройке Nginx.
- Мелкие исправления ошибок.
0.6.60
- Удалено сжатие PNG8 для PNG, поскольку оно не давало результатов приемлемого качества. PNG-файлы теперь просто изменяются и сжимаются с помощью обычного 32-битного сжатия PNG. В будущих версиях будет возможность включать и отключать сжатие PNG8 по желанию и, возможно, плагин будет определять, в каких изображениях он должен применять сжатие PNG8, а в каких других применять 32-битное сжатие PNG.
0.6.51
- Просто обновление версии плагина, т.к. 0.6.41 шла раньше 0.6.5, из-за лексикографической сортировки и не была доступна как обновление в репозитории!
0.6.5
- Предупреждение PHP в скрипте адаптивных изображений удалено.

0.6.42
- Незначительное исправление ошибки при сохранении настроек плагина.
0.6.41
- Исправление ошибки версии 0.6.4 вызвало новую ошибку в разрешении пути к изображению, когда WordPress установлен в подкаталог корневого каталога сервера.
0.6.4
- Исправлена ошибка разрешения каталога wp-content в автономных скриптах обработки изображений Adaptive Images, когда PHP иногда не сообщал о корне документа сервера как о том же, что и путь установки WordPress.
0.6.3
- Исправлена ошибка генерации правил перезаписи htaccess при установке не в корневой каталог.
- Исправлена ошибка в скрипте доставки изображений, из-за которой кеш браузера в некоторых случаях устанавливался неправильно.
0.6.2
- Исправлена ошибка, из-за которой в некоторых случаях неправильно рассчитывался корневой каталог установки WordPress.
0.
 6.1
6.1Улучшена совместимость CDN/Varnish. Ранее некоторые изображения загружались как в исходном, так и в измененном виде. Теперь они загружаются только один раз. Однако, если веб-сайт слишком быстрый, могут быть 1-2 изображения, которые можно загрузить в исходном размере. Хотя мы предполагаем, что это нормально.
0.6.0
- Добавлена поддержка службы CDN/Varnish/внешнего кэширования.
- Добавлен диалог подтверждения Thickbox на кнопку очистки кеша на странице настроек плагина.
- Добавлена кнопка пожертвования на странице настроек плагина.
- Документация.
0.5.2
- Исправлена ошибка, из-за которой путь к сценарию изменения размера изображения не создавался правильно в файле
.htaccess(снова).
0.5.1
- Исправлена ошибка, из-за которой путь скрипта изменения размера изображения не создавался правильно в
.htaccessфайл. - Немного документации.

0.5.0
- Новый параметр в настройках, чтобы определить, должен ли плагин использовать больший размер устройства или учитывать текущую ориентацию. До сих пор плагин использовал ширину альбомной ориентации, которая является самой большой из габаритов каждого устройства.
- Новый параметр в настройках, определяющий, должен ли плагин уделять особое внимание HiDPI (сетчатке, экранам с высокой плотностью пикселей и предоставлять этим устройствам более качественные изображения в соответствии с их плотностью пикселей.
- Лучшее сжатие PNG через PNG8. Это преобразует изображения PNG с истинным цветом в изображение палитры, что уменьшает цвета и альфа-канал. gd-библиотека/.
- Исправлены некоторые крайние случаи, когда невозможно было отдать изображение с измененным размером, вернувшись к исходному изображению.
- Дополнительные аналитические настройки страницы отладки и диагностики.
- Добавлены методы отладки в скрипт генерации кэша изображений.

- Плагин можно настроить так, чтобы он учитывал ваши заголовки с истекающим сроком действия по умолчанию.
- Немного документации (как всегда).
- Полностью переписан сценарий, который генерирует и кэширует версии изображений с измененным размером, чтобы избежать несовместимости лицензирования GPL и CC-BY-3.0 исходного сценария Adaptive Images (http://adaptive-images.com/). Плагин теперь полностью независим и свободен от каких-либо проблем с лицензированием.
- Из-за вышеизложенного скрипт изменения размера изображения уже не тот, он был преобразован в новый скрипт с именем
Adaptive-Images-Script.php, который находится в корневой папке плагина. Однако старый скрипт по-прежнему остается в папках плагина в целях совместимости (старые версии и пользователи, не сохранившие свои настройки заново).
0.3.52
- Документация.
0.3.51
- Незначительная ошибка в параметрах URL страницы настроек.

- Документация.
0.3.5
- Разрешить настройки кэша браузера по умолчанию.
- Более подробная информация об отладке.
- Добавлена отладка диагностики на странице настроек.
- Сообщения пользователя в админке стали лучше со значками.
- Мелкие исправления здесь (и там).
- Усовершенствования документации.
0.3.04
- Улучшения документации (да).
- Добавлен тег «noptimize» в HEAD Javascript, чтобы исключить его из оптимизаторов.
0.3.03
- Добавлен HTTP-заголовок Last-modified для изображений с измененным размером в соответствии с рекомендациями.
0.3.02
- Если размер/разрешение устройства не определены, показать исходное изображение. Помогает избежать недоразумений и отправляет поисковым системам настоящие изображения вместо измененных.
0.3.01
- Усовершенствования документации.

0.3.0
- Почти полная переработка кода.
- Полностью обновлена страница настроек, чтобы сделать ее более удобной для пользователя.
- Добавлено действие на странице настроек для очистки кеша.
- Добавлено действие на странице настроек для отладочной информации.
- Добавлено действие на странице настроек для расчета размера кэша.
- Заново добавлено поле просматриваемых каталогов на странице настроек.
- Разделил файлы плагина на логические части.
- Разрешения по умолчанию изменены на 1024, 640 и 480, поскольку файл cookie устанавливается на основе максимального значения между шириной и высотой экрана, а большинство экранов имеют высоту от 480 до 640 пикселей. Планшеты имеют ширину и высоту от 640 до 1024 пикселей. iPad имеет высоту 1024 пикселя. Экран шириной более 1024 пикселей, вероятно, не является мобильным экраном.
- Изменен каталог кэша изображений по умолчанию, чтобы поместить его в ожидаемый каталог WordPress
/wp-content/cache, так что теперь по умолчанию это/wp-content/cache/adaptive-images.
- Добавлена проверка опций плагина.
- Добавлена проверка библиотеки PHP GD.
- Добавлена проверка файла .htaccess.
- Добавлены функции обновления с более старых версий.
- Добавлены функции обновления с версии 0.2.08 до версии 0.3.0.
- Добавлен скрипт удаления
uninstall.php. - Улучшения документации (как обычно).
0.2.08
- Добавлен расчет размера кэша.
- Добавлены методы очистки кеша.
- Добавлены одноразовые номера в действия администратора.
- Усовершенствования документации.
0.2.06
- Настройки теперь разделены в файле ai-user-settings.php.
0.2.05
- Если исходная запрошенная ширина изображения и размер экрана устройства больше, чем максимально доступная точка останова, то подается исходное изображение.
0.2.04
- Рефакторинг кода.
0.
 2.03
2.03- Установите контрольные точки размера экрана по умолчанию на 1024, 600, 320.
0.2.02
- Код рефакторинга для отделения файлов адаптивных изображений от других файлов плагинов.
0.2.01
- Первая стабильная версия после первоначального форка.
- Исправлены основные ошибки PHP.
- Исправлены основные ошибки WordPress.
- Теперь совместим с версией 4.1.1.
- Новый корень документа учитывает установки в подкаталогах.
0.1
- Версия, разветвленная плагином WP Resolutions https://github.com/JorgenHookham/WP-Resolutions.
- Эта версия больше не работает с WordPress (по крайней мере, версия 4.1.1 и выше).
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
образцов и шаблонов | Адаптивные карты
{
"$schema": "http://adaptivecards. io/schemas/adaptive-card.json",
"тип": "Адаптивная карта",
"версия": "1.0",
"тело": [
{
"тип": "Текстовый блок",
"text": "Вот несколько крутых фото",
"размер": "большой",
"обернуть": правда
},
{
"тип": "Текстовый блок",
"text": "Извините, некоторые из них повторяются",
"размер": "средний",
"вес": "легче",
"обернуть": правда
},
{
"тип": "Набор изображений",
"imageSize": "средний",
"картинки": [
{
"тип": "Изображение",
"url": "https://picsum.photos/200/200?image=100",
"altText": "Панорама белого пляжа"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=200",
"altText": "Корова на травянистом поле"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=301",
"altText": "Оранжевые листья на тротуаре в парке"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/200/200?image=400",
"altText": "Зеленые листья"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=500",
"altText": "Вершина небоскреба"
},
{
"тип": "Изображение",
"url": "https://picsum.
io/schemas/adaptive-card.json",
"тип": "Адаптивная карта",
"версия": "1.0",
"тело": [
{
"тип": "Текстовый блок",
"text": "Вот несколько крутых фото",
"размер": "большой",
"обернуть": правда
},
{
"тип": "Текстовый блок",
"text": "Извините, некоторые из них повторяются",
"размер": "средний",
"вес": "легче",
"обернуть": правда
},
{
"тип": "Набор изображений",
"imageSize": "средний",
"картинки": [
{
"тип": "Изображение",
"url": "https://picsum.photos/200/200?image=100",
"altText": "Панорама белого пляжа"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=200",
"altText": "Корова на травянистом поле"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=301",
"altText": "Оранжевые листья на тротуаре в парке"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/200/200?image=400",
"altText": "Зеленые листья"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=500",
"altText": "Вершина небоскреба"
},
{
"тип": "Изображение",
"url": "https://picsum. photos/200/200?image=600",
"altText": "Туманный лес"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=700",
"altText": "Изображение голубого океана"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=800",
"altText": "Переполненный вокзал"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=900",
"altText": "Закат под причалом"
}
]
}
]
}
photos/200/200?image=600",
"altText": "Туманный лес"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=700",
"altText": "Изображение голубого океана"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=800",
"altText": "Переполненный вокзал"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=900",
"altText": "Закат под причалом"
}
]
}
]
}
{
"_type": "Изображения",
"инструментарий": {
"pingUrlBase": "https://www.bingapis.com/api/ping?IG=08FFB177A90A4DF585A703215CEC19AA&CID=070910FF0C0362112C11188E0DD06323&ID=",
"pageLoadPingUrl": "https://www.bingapis.com/api/ping/pageload"
},
"readLink": "https://www.bing.com/api/V7/images/search?q=cats",
"webSearchUrl": "https://www.bing.com/images/search?q=cats&FORM=OIIARP",
"webSearchUrlPingSuffix": "DevEx, 5042.1",
"totalEstimateMatches": 1000,
"ценить": [
{
"name": "Proxecto Gato: обои с кошками от bighdwallpapers",
"webSearchUrl": "https://www. bing.com/images/search?view=detailv2&FORM=OIIRPO&q=cats&id=DF010D14AC241C0AC39B5EAFD85F8B117825C79B&simid=608001210598098509",
"webSearchUrlPingSuffix": "DevEx, 5043.1",
"thumbnailUrl": "https://tse2.mm.bing.net/th?id=OIP.M42428010d527fc1225757ada9d9a8bccH0&pid=Api",
"datePublished": "2012-08-23T12:00:00",
"contentUrl": "https://4.bp.blogspot.com/-XkviAtJ1s6Q/T3YFb2RUhDI/AAAAAAAAAVQ/EHomLZlFMKo/s1600/small+cat.jpg",
"hostPageUrl": "https://proxectogato.blogspot.com/2012/08/cats-wallpapers-by-bighdwallpapers.html",
"hostPageUrlPingSuffix": "DevEx, 5006.1",
"contentSize": "241661 Б",
"кодированиеФормат": "jpeg",
"hostPageDisplayUrl": "proxectogato.blogspot.com/2012/08/cats-wallpapers-by...",
"ширина": 1600,
"высота": 1200,
"миниатюра": {
"ширина": 480,
"высота": 360
},
"imageInsightsToken": "ccid_QkKAENUn*mid_DF010D14AC241C0AC39B5EAFD85F8B117825C79B*simid_608001210598098509",
"InsightsSourcesSummary": {
"Счетчик источников покупок": 1,
"РецептИсточниковКоунт": 0
},
"imageId": "DF010D14AC241C0AC39B5EAFD85F8B117825C79B",
"акцентКолор": "5A4E46"
},
{
"name": "Котенок - Кошки Обои (18565791) - Fanpop",
"webSearchUrl": "https://www.
bing.com/images/search?view=detailv2&FORM=OIIRPO&q=cats&id=DF010D14AC241C0AC39B5EAFD85F8B117825C79B&simid=608001210598098509",
"webSearchUrlPingSuffix": "DevEx, 5043.1",
"thumbnailUrl": "https://tse2.mm.bing.net/th?id=OIP.M42428010d527fc1225757ada9d9a8bccH0&pid=Api",
"datePublished": "2012-08-23T12:00:00",
"contentUrl": "https://4.bp.blogspot.com/-XkviAtJ1s6Q/T3YFb2RUhDI/AAAAAAAAAVQ/EHomLZlFMKo/s1600/small+cat.jpg",
"hostPageUrl": "https://proxectogato.blogspot.com/2012/08/cats-wallpapers-by-bighdwallpapers.html",
"hostPageUrlPingSuffix": "DevEx, 5006.1",
"contentSize": "241661 Б",
"кодированиеФормат": "jpeg",
"hostPageDisplayUrl": "proxectogato.blogspot.com/2012/08/cats-wallpapers-by...",
"ширина": 1600,
"высота": 1200,
"миниатюра": {
"ширина": 480,
"высота": 360
},
"imageInsightsToken": "ccid_QkKAENUn*mid_DF010D14AC241C0AC39B5EAFD85F8B117825C79B*simid_608001210598098509",
"InsightsSourcesSummary": {
"Счетчик источников покупок": 1,
"РецептИсточниковКоунт": 0
},
"imageId": "DF010D14AC241C0AC39B5EAFD85F8B117825C79B",
"акцентКолор": "5A4E46"
},
{
"name": "Котенок - Кошки Обои (18565791) - Fanpop",
"webSearchUrl": "https://www. bing.com/images/search?view=detailv2&FORM=OIIRPO&q=cats&id=6119DF9238F0C40EC3C326F41919BAFBF88F5CA4&simid=608041523156487908",
"webSearchUrlPingSuffix": "DevEx, 5044.1",
"thumbnailUrl": "https://tse3.mm.bing.net/th?id=OIP.M7dfb8973bca22c4939102df3ae3de66do0&pid=Api",
"datePublished": "2012-06-29T23:55:00",
"contentUrl": "https://images4.fanpop.com/image/photos/18500000/Kitten-cats-18565791-1024-768.jpg",
"hostPageUrl": "https://www.fanpop.com/clubs/cats/images/18565791/название/котенок-обои",
"hostPageUrlPingSuffix": "DevEx, 5011.1",
"contentSize": "207480 Б",
"кодированиеФормат": "jpeg",
"hostPageDisplayUrl": "www.fanpop.com/clubs/cats/images/18565791/title/kitten-wallpaper",
"ширина": 1024,
"высота": 768,
"миниатюра": {
"ширина": 300,
"высота": 225
},
"imageInsightsToken": "ccid_ffuJc7yi*mid_6119DF9238F0C40EC3C326F41919BAFBF88F5CA4*simid_608041523156487908",
"InsightsSourcesSummary": {
"Счетчик источников покупок": 1,
"РецептИсточниковКоунт": 0
},
"imageId": "6119DF9238F0C40EC3C326F41919BAFBF88F5CA4",
"акцентКолор": "7D694E"
},
{
"name": "Чудесные кошки восхищаются послушным кошачьим",
"webSearchUrl": "https://www.
bing.com/images/search?view=detailv2&FORM=OIIRPO&q=cats&id=6119DF9238F0C40EC3C326F41919BAFBF88F5CA4&simid=608041523156487908",
"webSearchUrlPingSuffix": "DevEx, 5044.1",
"thumbnailUrl": "https://tse3.mm.bing.net/th?id=OIP.M7dfb8973bca22c4939102df3ae3de66do0&pid=Api",
"datePublished": "2012-06-29T23:55:00",
"contentUrl": "https://images4.fanpop.com/image/photos/18500000/Kitten-cats-18565791-1024-768.jpg",
"hostPageUrl": "https://www.fanpop.com/clubs/cats/images/18565791/название/котенок-обои",
"hostPageUrlPingSuffix": "DevEx, 5011.1",
"contentSize": "207480 Б",
"кодированиеФормат": "jpeg",
"hostPageDisplayUrl": "www.fanpop.com/clubs/cats/images/18565791/title/kitten-wallpaper",
"ширина": 1024,
"высота": 768,
"миниатюра": {
"ширина": 300,
"высота": 225
},
"imageInsightsToken": "ccid_ffuJc7yi*mid_6119DF9238F0C40EC3C326F41919BAFBF88F5CA4*simid_608041523156487908",
"InsightsSourcesSummary": {
"Счетчик источников покупок": 1,
"РецептИсточниковКоунт": 0
},
"imageId": "6119DF9238F0C40EC3C326F41919BAFBF88F5CA4",
"акцентКолор": "7D694E"
},
{
"name": "Чудесные кошки восхищаются послушным кошачьим",
"webSearchUrl": "https://www. bing.com/images/search?view=detailv2&FORM=OIIRPO&q=cats&id=EDF89351A0ECA99617C859D06F71450FCB5EF2E3&simid=608032623984250213",
"webSearchUrlPingSuffix": "DevEx, 5045.1",
"thumbnailUrl": "https://tse1.mm.bing.net/th?id=OIP.M38d3aa9aa6cc8c444492212efdb3a91dH0&pid=Api",
"datePublished": "2014-04-27T22:53:00",
"contentUrl": "https://www.andrew.cmu.edu/user/cfperron/cats/images/cat8.jpg",
"hostPageUrl": "https://www.andrew.cmu.edu/user/cfperron/cats/",
"hostPageUrlPingSuffix": "DevEx, 5016.1",
"contentSize": "484631 Б",
"кодированиеФормат": "jpeg",
"hostPageDisplayUrl": "www.andrew.cmu.edu/user/cfperron/cats",
«ширина»: 2015 г.,
"высота": 1511,
"миниатюра": {
"ширина": 480,
"высота": 359},
"imageInsightsToken": "ccid_ONOqmqbM*mid_EDF89351A0ECA99617C859D06F71450FCB5EF2E3*simid_608032623984250213",
"InsightsSourcesSummary": {
"Счетчик источников покупок": 1,
"РецептИсточниковКоунт": 0
},
"imageId": "EDF89351A0ECA99617C859D06F71450FCB5EF2E3",
"акцентКолор": "5F4937"
}
],
"расширения запроса": [
{
"text": "Сварливый кот",
"displayText": "Сварливый",
"webSearchUrl": "https://www.
bing.com/images/search?view=detailv2&FORM=OIIRPO&q=cats&id=EDF89351A0ECA99617C859D06F71450FCB5EF2E3&simid=608032623984250213",
"webSearchUrlPingSuffix": "DevEx, 5045.1",
"thumbnailUrl": "https://tse1.mm.bing.net/th?id=OIP.M38d3aa9aa6cc8c444492212efdb3a91dH0&pid=Api",
"datePublished": "2014-04-27T22:53:00",
"contentUrl": "https://www.andrew.cmu.edu/user/cfperron/cats/images/cat8.jpg",
"hostPageUrl": "https://www.andrew.cmu.edu/user/cfperron/cats/",
"hostPageUrlPingSuffix": "DevEx, 5016.1",
"contentSize": "484631 Б",
"кодированиеФормат": "jpeg",
"hostPageDisplayUrl": "www.andrew.cmu.edu/user/cfperron/cats",
«ширина»: 2015 г.,
"высота": 1511,
"миниатюра": {
"ширина": 480,
"высота": 359},
"imageInsightsToken": "ccid_ONOqmqbM*mid_EDF89351A0ECA99617C859D06F71450FCB5EF2E3*simid_608032623984250213",
"InsightsSourcesSummary": {
"Счетчик источников покупок": 1,
"РецептИсточниковКоунт": 0
},
"imageId": "EDF89351A0ECA99617C859D06F71450FCB5EF2E3",
"акцентКолор": "5F4937"
}
],
"расширения запроса": [
{
"text": "Сварливый кот",
"displayText": "Сварливый",
"webSearchUrl": "https://www. bing.com/images/search?q=Grumpy+Cat&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b% 22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a% 22Grumpy%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d&FORM=IRPATC",
"webSearchUrlPingSuffix": "DevEx,5049.1",
"searchLink": "https://www.bing.com/api/V7/images/search?q=Grumpy+Cat&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a% 5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv% 22%3a%22Grumpy%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d",
"миниатюра": {
"thumbnailUrl": "https://tse3.mm.bing.net/th?q=Grumpy+Cat&pid=Api&mkt=en-US&adlt=moderate&t=1"
}
},
{
"text": "Смешные коты",
"displayText": "Смешно",
"webSearchUrl": "https://www.bing.com/images/search?q=Funny+Cats&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b% 22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a% 22Funny%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d&FORM=IRPATC",
"webSearchUrlPingSuffix": "DevEx, 5051.
bing.com/images/search?q=Grumpy+Cat&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b% 22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a% 22Grumpy%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d&FORM=IRPATC",
"webSearchUrlPingSuffix": "DevEx,5049.1",
"searchLink": "https://www.bing.com/api/V7/images/search?q=Grumpy+Cat&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a% 5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv% 22%3a%22Grumpy%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d",
"миниатюра": {
"thumbnailUrl": "https://tse3.mm.bing.net/th?q=Grumpy+Cat&pid=Api&mkt=en-US&adlt=moderate&t=1"
}
},
{
"text": "Смешные коты",
"displayText": "Смешно",
"webSearchUrl": "https://www.bing.com/images/search?q=Funny+Cats&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b% 22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a% 22Funny%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d&FORM=IRPATC",
"webSearchUrlPingSuffix": "DevEx, 5051. 1",
"searchLink": "https://www.bing.com/api/V7/images/search?q=Funny+Cats&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a% 5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv% 22%3a%22Funny%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d",
"миниатюра": {
"thumbnailUrl": "https://tse2.mm.bing.net/th?q=Funny+Cats&pid=Api&mkt=en-US&adlt=moderate&t=1"
}
}
],
"nextOffsetAddCount": 0,
"основные предложения": [
{
"стержень": "кошки",
"предложения": [
{
"текст": "Кошачьи",
"displayText": "Кошачьи",
"webSearchUrl": "https://www.bing.com/images/search?q=Felidae&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b%22cv% 22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a%22Felidae% 22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d&FORM=IRQBPS",
"webSearchUrlPingSuffix": "DevEx,5134.
1",
"searchLink": "https://www.bing.com/api/V7/images/search?q=Funny+Cats&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a% 5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv% 22%3a%22Funny%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d",
"миниатюра": {
"thumbnailUrl": "https://tse2.mm.bing.net/th?q=Funny+Cats&pid=Api&mkt=en-US&adlt=moderate&t=1"
}
}
],
"nextOffsetAddCount": 0,
"основные предложения": [
{
"стержень": "кошки",
"предложения": [
{
"текст": "Кошачьи",
"displayText": "Кошачьи",
"webSearchUrl": "https://www.bing.com/images/search?q=Felidae&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b%22cv% 22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a%22Felidae% 22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d&FORM=IRQBPS",
"webSearchUrlPingSuffix": "DevEx,5134. 1",
"searchLink": "https://www.bing.com/api/V7/images/search?q=Felidae&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b% 7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22% 3a%22Felidae%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d",
"миниатюра": {
"thumbnailUrl": "https://tse3.mm.bing.net/th?q=Felidae&pid=Api&mkt=en-US&adlt=moderate&t=1"
}
},
{
"text": "Африканская дикая кошка",
"displayText": "Африканская дикая кошка",
"webSearchUrl": "https://www.bing.com/images/search?q=African+Wildcat&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b% 22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a% 22African+Wildcat%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d&FORM=IRQBPS",
"webSearchUrlPingSuffix": "DevEx,5136.
1",
"searchLink": "https://www.bing.com/api/V7/images/search?q=Felidae&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b% 7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22% 3a%22Felidae%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d",
"миниатюра": {
"thumbnailUrl": "https://tse3.mm.bing.net/th?q=Felidae&pid=Api&mkt=en-US&adlt=moderate&t=1"
}
},
{
"text": "Африканская дикая кошка",
"displayText": "Африканская дикая кошка",
"webSearchUrl": "https://www.bing.com/images/search?q=African+Wildcat&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a%5b%7b% 22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv%22%3a% 22African+Wildcat%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d&FORM=IRQBPS",
"webSearchUrlPingSuffix": "DevEx,5136. 1",
"searchLink": "https://www.bing.com/api/V7/images/search?q=African+Wildcat&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a% 5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv% 22%3a%22African+Wildcat%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d",
"миниатюра": {
"thumbnailUrl": "https://tse3.mm.bing.net/th?q=African+Wildcat&pid=Api&mkt=en-US&adlt=moderate&t=1"
}
}
]
}
],
"displayShoppingSourcesBadges": ложь,
"displayRecipeSourcesBadges": правда
}
1",
"searchLink": "https://www.bing.com/api/V7/images/search?q=African+Wildcat&tq=%7b%22pq%22%3a%22cats%22%2c%22qs%22%3a% 5b%7b%22cv%22%3a%22cats%22%2c%22pv%22%3a%22cats%22%2c%22hps%22%3atrue%2c%22iqp%22%3afalse%7d%2c%7b%22cv% 22%3a%22African+Wildcat%22%2c%22pv%22%3a%22%22%2c%22hps%22%3afalse%2c%22iqp%22%3atrue%7d%5d%7d",
"миниатюра": {
"thumbnailUrl": "https://tse3.mm.bing.net/th?q=African+Wildcat&pid=Api&mkt=en-US&adlt=moderate&t=1"
}
}
]
}
],
"displayShoppingSourcesBadges": ложь,
"displayRecipeSourcesBadges": правда
}
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"тип": "Адаптивная карта",
"версия": "1.0",
"тело": [
{
"тип": "Текстовый блок",
"text": "Вот несколько крутых фото",
"размер": "Большой",
"обернуть": правда
},
{
"тип": "Текстовый блок",
"text": "Извините, некоторые из них повторяются",
"размер": "Средний",
"вес": "Легче",
"обернуть": правда
},
{
"тип": "Набор изображений",
"imageSize": "средний",
"картинки": [
{
"тип": "Изображение",
"url": "${значение[0]. contentUrl}",
"altText": "${значение[0].имя}"
},
{
"тип": "Изображение",
"url": "${значение[1].contentUrl}",
"altText": "${значение[1].имя}"
},
{
"тип": "Изображение",
"url": "${queryExpansions[0].thumbnail.thumbnailUrl}",
"altText": "${queryExpansions[0].thumbnail.name}"
},
{
"тип": "Изображение",
"url": "${queryExpansions[1].thumbnail.thumbnailUrl}",
"altText": "${queryExpansions[1].thumbnail.name}"
},
{
"тип": "Изображение",
"url": "${pivotSuggestions[0].suggestions[0].thumbnail.thumbnailUrl}",
"altText": "${pivotSuggestions[0].suggestions[0].thumbnail.name}"
},
{
"тип": "Изображение",
"url": "${pivotSuggestions[0].
contentUrl}",
"altText": "${значение[0].имя}"
},
{
"тип": "Изображение",
"url": "${значение[1].contentUrl}",
"altText": "${значение[1].имя}"
},
{
"тип": "Изображение",
"url": "${queryExpansions[0].thumbnail.thumbnailUrl}",
"altText": "${queryExpansions[0].thumbnail.name}"
},
{
"тип": "Изображение",
"url": "${queryExpansions[1].thumbnail.thumbnailUrl}",
"altText": "${queryExpansions[1].thumbnail.name}"
},
{
"тип": "Изображение",
"url": "${pivotSuggestions[0].suggestions[0].thumbnail.thumbnailUrl}",
"altText": "${pivotSuggestions[0].suggestions[0].thumbnail.name}"
},
{
"тип": "Изображение",
"url": "${pivotSuggestions[0].

 0
0


 Просто как тот. Художественное направление https://usecases.responsiveimages.org/#art-direction в отзывчивых изображениях — это совершенно другая, но важная проблема. Этот плагин с этим не справляется. Но он работает дополнительным образом, не мешая другим решениям, которые работают. Это означает, что вы можете комбинировать его с любым решением художественного направления.
Просто как тот. Художественное направление https://usecases.responsiveimages.org/#art-direction в отзывчивых изображениях — это совершенно другая, но важная проблема. Этот плагин с этим не справляется. Но он работает дополнительным образом, не мешая другим решениям, которые работают. Это означает, что вы можете комбинировать его с любым решением художественного направления. Она показала, что это действительно возможно!
Она показала, что это действительно возможно!
 Поэтому мы обновляем и поддерживаем его. Произошло много внутренних изменений, но общая функциональность осталась прежней.
Поэтому мы обновляем и поддерживаем его. Произошло много внутренних изменений, но общая функциональность осталась прежней.

.jpg)






 io/schemas/adaptive-card.json",
"тип": "Адаптивная карта",
"версия": "1.0",
"тело": [
{
"тип": "Текстовый блок",
"text": "Вот несколько крутых фото",
"размер": "большой",
"обернуть": правда
},
{
"тип": "Текстовый блок",
"text": "Извините, некоторые из них повторяются",
"размер": "средний",
"вес": "легче",
"обернуть": правда
},
{
"тип": "Набор изображений",
"imageSize": "средний",
"картинки": [
{
"тип": "Изображение",
"url": "https://picsum.photos/200/200?image=100",
"altText": "Панорама белого пляжа"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=200",
"altText": "Корова на травянистом поле"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=301",
"altText": "Оранжевые листья на тротуаре в парке"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/200/200?image=400",
"altText": "Зеленые листья"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=500",
"altText": "Вершина небоскреба"
},
{
"тип": "Изображение",
"url": "https://picsum.
io/schemas/adaptive-card.json",
"тип": "Адаптивная карта",
"версия": "1.0",
"тело": [
{
"тип": "Текстовый блок",
"text": "Вот несколько крутых фото",
"размер": "большой",
"обернуть": правда
},
{
"тип": "Текстовый блок",
"text": "Извините, некоторые из них повторяются",
"размер": "средний",
"вес": "легче",
"обернуть": правда
},
{
"тип": "Набор изображений",
"imageSize": "средний",
"картинки": [
{
"тип": "Изображение",
"url": "https://picsum.photos/200/200?image=100",
"altText": "Панорама белого пляжа"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=200",
"altText": "Корова на травянистом поле"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=301",
"altText": "Оранжевые листья на тротуаре в парке"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/200/200?image=400",
"altText": "Зеленые листья"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=500",
"altText": "Вершина небоскреба"
},
{
"тип": "Изображение",
"url": "https://picsum. photos/200/200?image=600",
"altText": "Туманный лес"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=700",
"altText": "Изображение голубого океана"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=800",
"altText": "Переполненный вокзал"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=900",
"altText": "Закат под причалом"
}
]
}
]
}
photos/200/200?image=600",
"altText": "Туманный лес"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=700",
"altText": "Изображение голубого океана"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=800",
"altText": "Переполненный вокзал"
},
{
"тип": "Изображение",
"url": "https://picsum.photos/300/200?image=900",
"altText": "Закат под причалом"
}
]
}
]
}
 bing.com/images/search?view=detailv2&FORM=OIIRPO&q=cats&id=DF010D14AC241C0AC39B5EAFD85F8B117825C79B&simid=608001210598098509",
"webSearchUrlPingSuffix": "DevEx, 5043.1",
"thumbnailUrl": "https://tse2.mm.bing.net/th?id=OIP.M42428010d527fc1225757ada9d9a8bccH0&pid=Api",
"datePublished": "2012-08-23T12:00:00",
"contentUrl": "https://4.bp.blogspot.com/-XkviAtJ1s6Q/T3YFb2RUhDI/AAAAAAAAAVQ/EHomLZlFMKo/s1600/small+cat.jpg",
"hostPageUrl": "https://proxectogato.blogspot.com/2012/08/cats-wallpapers-by-bighdwallpapers.html",
"hostPageUrlPingSuffix": "DevEx, 5006.1",
"contentSize": "241661 Б",
"кодированиеФормат": "jpeg",
"hostPageDisplayUrl": "proxectogato.blogspot.com/2012/08/cats-wallpapers-by...",
"ширина": 1600,
"высота": 1200,
"миниатюра": {
"ширина": 480,
"высота": 360
},
"imageInsightsToken": "ccid_QkKAENUn*mid_DF010D14AC241C0AC39B5EAFD85F8B117825C79B*simid_608001210598098509",
"InsightsSourcesSummary": {
"Счетчик источников покупок": 1,
"РецептИсточниковКоунт": 0
},
"imageId": "DF010D14AC241C0AC39B5EAFD85F8B117825C79B",
"акцентКолор": "5A4E46"
},
{
"name": "Котенок - Кошки Обои (18565791) - Fanpop",
"webSearchUrl": "https://www.
bing.com/images/search?view=detailv2&FORM=OIIRPO&q=cats&id=DF010D14AC241C0AC39B5EAFD85F8B117825C79B&simid=608001210598098509",
"webSearchUrlPingSuffix": "DevEx, 5043.1",
"thumbnailUrl": "https://tse2.mm.bing.net/th?id=OIP.M42428010d527fc1225757ada9d9a8bccH0&pid=Api",
"datePublished": "2012-08-23T12:00:00",
"contentUrl": "https://4.bp.blogspot.com/-XkviAtJ1s6Q/T3YFb2RUhDI/AAAAAAAAAVQ/EHomLZlFMKo/s1600/small+cat.jpg",
"hostPageUrl": "https://proxectogato.blogspot.com/2012/08/cats-wallpapers-by-bighdwallpapers.html",
"hostPageUrlPingSuffix": "DevEx, 5006.1",
"contentSize": "241661 Б",
"кодированиеФормат": "jpeg",
"hostPageDisplayUrl": "proxectogato.blogspot.com/2012/08/cats-wallpapers-by...",
"ширина": 1600,
"высота": 1200,
"миниатюра": {
"ширина": 480,
"высота": 360
},
"imageInsightsToken": "ccid_QkKAENUn*mid_DF010D14AC241C0AC39B5EAFD85F8B117825C79B*simid_608001210598098509",
"InsightsSourcesSummary": {
"Счетчик источников покупок": 1,
"РецептИсточниковКоунт": 0
},
"imageId": "DF010D14AC241C0AC39B5EAFD85F8B117825C79B",
"акцентКолор": "5A4E46"
},
{
"name": "Котенок - Кошки Обои (18565791) - Fanpop",
"webSearchUrl": "https://www.