Бесплатные адаптивные jQuery слайдеры изображений – Dobrovoimaster
Адаптивный, или если хотите, отзывчивый веб-дизайн сейчас не просто очередной дизайнерский тренд, это уже некий стандарт разработки сайтов, обеспечивающий универсальность веб-сайтов, гармоничное визуальное восприятие на экранах различных пользовательских устройств. Ещё совсем недавно, при разработке адаптивного шаблона, мне приходилось сталкиваться с различными трудностями интеграции тех или иных слайдеров и галерей изображений, не нарушая общий дизайнерский стиль. Сейчас всё намного проще, в сети существует огромное количество готовых решений и что особенно радует, большинство из них в свободном доступе, с открытым исходным кодом.
По причине многообразия предлагаемых инструментов, я составил небольшой обзор наиболее заметных разработок адаптивных jQuery слайдеров изображений, появившихся в самое последнее время и распространяемых без каких-либо ограничений, т.е. абсолютно бесплатно.
WOW Slider
Адаптивный jQuery слайдер изображений с великолепным набором визуальных эффектов (повороты, вылеты, размытие, спирали, жалюзи и т. д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты . На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин Wordpress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты . На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин Wordpress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
ДемоСкачать
HiSlider
HiSlider — HTML5, Jquery слайдер и галерея изображений, абсолютно бесплатный плагин для личного пользования на сайтах под управлением популярных систем — WordPress, Joomla, Drupal. С помощью этого простого, но довольно функционального инструмента, вы сможете без особого труда создавать на страницах своих сайтов, удивительные и яркие слайд-шоу, эффектные презентации и анонсы новых сообщений. Несколько готовых шаблонов и скинов для слайдера, потрясающие эффекты перехода(смены) содержания, вывод различного мультимедийного контента: изображения, видео с YouTube и Vimeo, гибкие пользовательские настройки и т. д…
д…
ДемоСкачать
Nivo Slider
Nivo Slider — старый-добрый, хорошо известный всем кто в теме, один из самых красивых и простых в использовании слайдер изображений. Плагин JQuery Nivo Slider является бесплатным для загрузки и дальнейшего использования, распространяется под лицензией MIT. Так же имеется отдельный плагин для WordPress, но к сожалению уже платный и отвалить за него придется 29$ за одну лицензию. Лучше всё же немного поколдовать с файлами темы WP и прикрутить свободную jQuery версию плагина Nivo Slider к своему блогу, благо инфы как это сделать в сети достаточно.
Что касается функционала, с этим всё в полном порядке. Для работы используется библиотека jQuery v1.7+, красивые эффекты переходов, простые и очень гибкие настройки, адаптивный макет, автоматическая обрезка изображения и многое другое.
ДемоСкачать
Multi-Item jQuery Slider
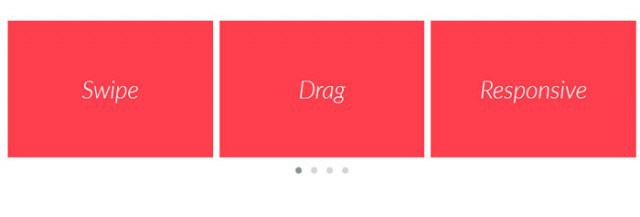
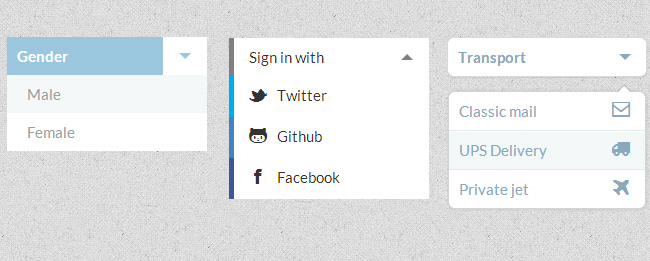
Идея слайдера была навеяна разработчикам, хорошо известным всем стилем представления продукции Apple, где несколько небольших предметов(картинок) меняются по клику на выбранную категорию с простеньким эффектом анимации. Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
ДемоСкачать
Slit Slider
Полноэкранный слайдер изображений на JQuery и CSS3 + подробный учебник по интеграции плагина на страницы сайта. Идея заключается в том, чтобы нарезать открытый текущий слайд с определенным контентом при переходе к следующему или предыдущему содержанию. С помощью JQuery и CSS анимации вы сможете создавать уникальные переходы между слайдами. Адаптивный макет слайдера гарантирует, что он будет одинаково хорошо смотреться на экранах различных типах пользовательских устройств.
ДемоСкачать
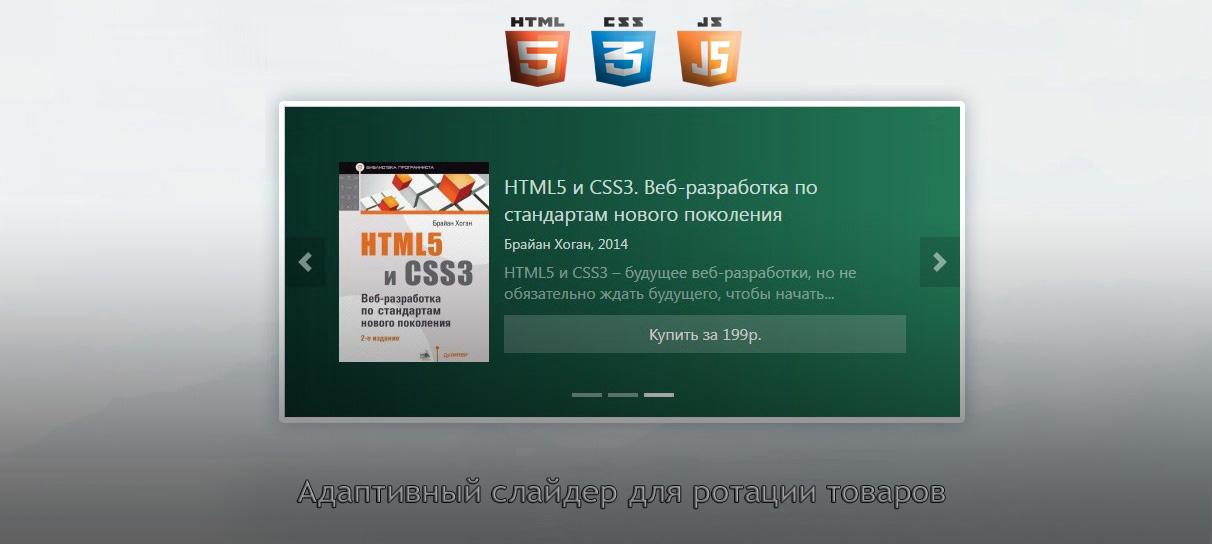
Elastic Content Slider
Слайдер содержания, который автоматом регулируется по ширине и высоте в зависимости от размеров родительского контейнера, в котором расположен. Довольно простой в исполнении и гибкий в настройках слайдер работающий на JQuery, с навигацией в нижней части, при изменении размера экрана в сторону уменьшения, навигация выводится в виде иконок. Очень подробная документация(урок по созданию) и живые примеры использования.
Очень подробная документация(урок по созданию) и живые примеры использования.
ДемоСкачать
3D Stack Slider
Экспериментальный вариант слайдера, который демонстрирует изображения с переходами из плоскости 3D. Изображения разбиты на две горизонтальные стопки, с помощью стрелок навигации осуществляется смена и переход каждой последующей картинки в состояние просмотра. В общем ничего особенного, но сама идея и техника исполнения довольно интересны.
ДемоСкачать
Полноэкранный слайдер изображений
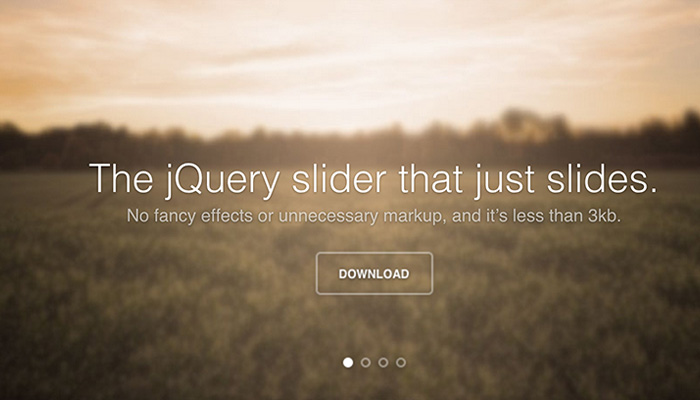
Очень простой, 100% адаптивный и полноэкранный jQuery слайдер изображений. Работа слайдера основана на CSS переходах(свойство transition) в связке с магией jQuery. Значение max-width по умолчанию установлено на 100%, по-этому размер картинок будет изменяться в зависимости от изменений размеров экрана. Ни каких особых анимационных эффектов и изысков в оформлении, всё просто, и заточено на бесперебойную работу.
ДемоСкачать
Minimal Slides
Название говорит само за себя, это пожалуй один из самых легковесных и минималистичных jQuery слайдеров изображений, которые мне встречались(плагин в 1kb). ResponsiveSlides.js -крошечный плагин JQuery, который создает слайд-шоу, используя элементы внутри контейнера. Работает с широким диапазоном браузеров, включая все версии IE — знаменитого тормоза прогресса, от IE6 и выше. В работе используются CSS3 переходы в связке с javascript, для надёжности. Простая разметка с использованием неупорядоченного списка, настройка переходов и временных интервалов, автоматическое и ручное управление переключением слайдов, а так же поддержка сразу нескольких слайд-шоу. Вот такой вот резвый «малыш».
ResponsiveSlides.js -крошечный плагин JQuery, который создает слайд-шоу, используя элементы внутри контейнера. Работает с широким диапазоном браузеров, включая все версии IE — знаменитого тормоза прогресса, от IE6 и выше. В работе используются CSS3 переходы в связке с javascript, для надёжности. Простая разметка с использованием неупорядоченного списка, настройка переходов и временных интервалов, автоматическое и ручное управление переключением слайдов, а так же поддержка сразу нескольких слайд-шоу. Вот такой вот резвый «малыш».
ДемоСкачать
Camera
Camera — бесплатный JQuery плагин для организации слайд-шоу на страницах сайтов, легкий слайдер с множеством эффектов переходов, с 100% адаптивным макетом, и очень простыми настройками. Замечательно впишется на экраны любых пользовательских устройств(мониторы ПК, планшеты, смартфоны и мобильные телефоны). Возможность демонстрации встроенного видео. Автоматическая смена слайдов и ручное управление с помощью кнопок и блока миниатюр изображений. Практически полноценная галерея картинок в компактном исполнении.
Практически полноценная галерея картинок в компактном исполнении.
ДемоСкачать
bxSlider jQuery
Ещё один, довольно простой адаптивный слайдер на jQuery. В слайдах можно размещать любой контент, видео, изображения, текст и другие элементы. Расширенная поддержка сенсорных экранов. Использование CSS-анимации переходов. Большое количество различных вариаций представления слайд-шоу и компактных галерей изображений. Автоматическое и ручное управление. Переключение слайдов с помощью кнопок и посредством выбора миниатюр. Небольшой размер исходного файла, очень прост в настройках и реализации.
ДемоСкачать
FlexSlider 2
FlexSlider 2 — Обновленная версия одноименного слайдера, с улучшенной скоростью реагирования, минификацией скрипта, и сведением к минимуму перекомпоновки/перерисовки. Плагин включает в себя базовый слайдер, контроль управления слайдами с помощью миниатюр, встроенных стрелок влево-вправо и нижней панели навигации в виде кнопок. Возможность вывода в слайдах видео(vimeo), гибкие настройки параметров(переходы, оформление, временной интервал), полностью адаптивный макет.
Возможность вывода в слайдах видео(vimeo), гибкие настройки параметров(переходы, оформление, временной интервал), полностью адаптивный макет.
Демо Скачать
Galleria
Хорошо известный и довольно популярный, адаптивный плагин jQuery для создания высококачественных галерей и слайдеров изображений. Интерфейс слайдера, благодаря его панели управления визуально напоминает привычный видеоплеер, в состав плагина входит несколько разных тем оформления. Поддержка встроенного видео и изображений с популярных сервисов: Flickr, Vimeo, YouTube и других. Подробная документация по настройке и использованию.
Демо Скачать
Blueberry
Простой без наворотов бесплатный JQuery слайдер изображений, написанный специально для адаптивного веб-дизайна. Blueberry является экспериментальным JQuery плагином с открытым исходным кодом. Минималистичный дизайн, никаких эффектов, только плавно всплывающие картинки сменяющие друг друга через определенный промежуток времени. Всё очень просто, поставил, подключил и вперёд…
Всё очень просто, поставил, подключил и вперёд…
Демо Скачать
jQuery popeye 2.1
Очень компактный jQuery слайдер изображений с элементами Lightbox. Благодаря своим гибким размерам, очень просто встраивается в любой контейнер, в одиночную запись в виде миниатюр, при наведении курсора мыши или клике на которые, активируется лайтбокс с увеличенной картинкой и элементами управления. Удобно размещать такой слайдер в боковых панелях, для представления продуктов или анонсов новостей. Отличное решение для сайтов с большим объёмом информации.
Демо
Sequence
Бесплатный адаптивный слайдер с расширенными CSS3 переходами. Минималистичный стиль, 3 темы оформления, Каждый кадр скользит в горизонтальном направлении появляясь в центре картинка уходит влево, подпись вправо, миниатюры дублируются в нижнем правом углу. Разбиение на страницы представления продуктов для просмотра в каждом кадре. Управление так же включает кнопки назад и вперед. Поддержка всеми современными браузерами.
Поддержка всеми современными браузерами.
ДемоСкачать
Swipe
Совсем уж простецкий слайдер картинок и по функционалу и по настройкам, из настроек присутствует изменение скорости смены слайдов, подключение ручного режима(активируются кнопки управления), непрерывный показ слайдов. Данный слайдер имеет право быть и меня он привлек лишь тем, что он есть, для себя ничего особо интересного в этой разработке не нашёл, может плохо искал)))
ДемоСкачать
Responsive Image Slider
Красивый такой, адаптивный слайдер изображений от Владимира Кудинова сотоварищи. Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
ДемоСкачать
FractionSlider
Бесплатный JQuery слайдер плагин с эффектом параллакса для изображений и текст-слайдов. Анимация слайдов имеет несколько значений показа с полным контролем в каждом параметре времени и анимации. Возможность анимации сразу нескольких элементов на слайде. Вы можете установить различные методы анимации, исчезновение слайдов или переходы из определенного направления. Автоматический показ и ручное управление с помощью стрелок навигации всплывающих при наведении на картинку. 10 видов эффектов анимации появления слайдов и многое другое…
Анимация слайдов имеет несколько значений показа с полным контролем в каждом параметре времени и анимации. Возможность анимации сразу нескольких элементов на слайде. Вы можете установить различные методы анимации, исчезновение слайдов или переходы из определенного направления. Автоматический показ и ручное управление с помощью стрелок навигации всплывающих при наведении на картинку. 10 видов эффектов анимации появления слайдов и многое другое…
ДемоСкачать
Обзор получился довольно обширным, но недостаточно информативным из-за большого количества рассматриваемых продуктов. Все подробности и детальные описания функциональных возможностей того или иного плагина, вы сможете узнать непосредственно на страницах разработчиков. Мне же остаётся надеяться, что кому-нибудь да и облегчил поиски того самого нужного инструмента, для создания красочных слайдеров картинок на страницах своих сайтов.
Когда-нибудь задумывались над тем, чтобы было бы неплохо иметь возможность работать с русифицированными шаблонами? Просто задумайтесь на минутку. Никакой траты времени на работу с англоязычными шаблонами. Спешим вас порадовать тем, что на маркетплейсе TemplateMonster теперь можно найти HTML шаблоны на русском языке. Текст для каждого из них был написан вручную. И, конечно же, все готовые решения невероятно простые в использовании.
Никакой траты времени на работу с англоязычными шаблонами. Спешим вас порадовать тем, что на маркетплейсе TemplateMonster теперь можно найти HTML шаблоны на русском языке. Текст для каждого из них был написан вручную. И, конечно же, все готовые решения невероятно простые в использовании.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Слайдеры и слайдшоу » Страница 2
Адаптивная карусель
jQuery плагин реализующий адаптивную карусель для работы с помощью мыши, касанием или клавиатурой.
FlexSlider — адаптивный слайдер
Отличный адаптивный jQuery слайдер — FlexSlider. Включает возможность навигации bullet (точками), позволяет использовать миниатюры вкупе с навигацией, возможность вставки видео в качестве слайда, опция карусели, а также плагин имеет небольшое API.
Mobilyslider — простой jQuery слайдер
Mobilyslider — простой плагин на jQuery весом всего 5Кб, при этом выглядит минималистично и стильно. Есть несколько дополнительных опции, в числе которых включение/отключение навигации, стрелок вперед/назад, авто слайдшоу, выбор вида перехода и др.
Есть несколько дополнительных опции, в числе которых включение/отключение навигации, стрелок вперед/назад, авто слайдшоу, выбор вида перехода и др.
3D анимация вращения куба
Сегодня будет создавать 3D анимацию вращения используя css3 3d transform и css3 animation без использования jаvascript.
Полноэкранный разрезной слайдер
Создадим полноэкранное слайдшоу, основная идея которого состоит в том, чтобы порезать текущий открытый слайд при навигации к следующему или предыдущему. Используя jQuery и CSS анимацию, мы можем получить уникальные переходы между слайдами.
Последовательный слайдер
Слайдер осуществляющий перелистывание сразу группы элементов ( а не каждого элемента) последовательно. Используется jQuery.
Аудио слайдшоу с jPlayer
Слайдшоу на jQuery с музыкальным сопровождением с помощью кросс платформенной библиотеки jPlayer. Смена слайдов происходит в указанные промежутки музыкальной композиции.
Rhinoslider — плагин слайдшоу
Rhinoslider — довольно гибкий jQuery плагин слайдшоу. Предлагаются не только разнообразные эффекты, но и есть возможность добавления собственных стилей, эффектов и функций к слайдеру. На официальной странице плагина имеется удобный генератор эффектов — генератор — определившись с выбором можно сразу скачать сгенерированный рабочий пример.
Lof JSliderNews 2.0 — плагин слайдшоу
Плагин слайдшоу базирующийся на jQuery и плагине easing. Добавлена возможность прокрутки слайдов с помощью колесика мышки. На демо страницах представлены различные варианты использования навигации по слайдам.
jFancyTile — слайдер с эффектом мозайки
Плагин jQuery позволяющий создать слайдер в котором смена изображений происходит ввиде мозаичного эффекта. Автоматически подстраивается под самое большое изображение и использует его размеры в качестве размеров контейнера. Однако анимация довольно сильно загружает процессор, и на слабых компьютерах эффект мозайки будет заторможен.
Слайдшоу с jmpress.js
Используя jmpress, сделаем jquery плагин для создания слайдшоу с интересными 3D эффектами для слайдов.
Скроллер изображений
Плагин — CoverScroll — осуществляющий прокрутку изображений.
Популярные статьи
Реклама
Опрос
С чем чаще работаете ?
React.js
Vue.js
Angular.js
другое
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Responsive Carousel Plugin With jQuery — Riot Slider
Riot Slider — это совершенно новый плагин jQuery для слайдера/карусели для представления вашего контента любым удобным для вас способом.
Это полностью адаптивный и удобный для мобильных устройств слайдер, который поддерживает любой вид контента, от изображений до текста, от фреймов до аудио и видео в формате HTML5.
Он прост в использовании и обладает множеством функций, позволяющих выполнять различные настройки.
Как использовать:
1. Для начала загрузите в документ файлы riot-slider.css и riot-slider.js.
2. Добавьте слайды как элементы списка к слайдеру. Плагин автоматически инициализирует слайдер во всех списках HTML с классом CSS riot-slider .
<ул>

3. Настройте ползунок Riot со следующими атрибутами данных HTML:
- data-do-console-log: Если установлено, информация будет добавляться в журнал консоли. по умолчанию = ложь
- data-use-material-icons: Использует значки материалов для воспроизведения, остановки, перехода к предыдущему и следующему кнопкам.
 по умолчанию = ложь
по умолчанию = ложь - data-is-auto-play : Включить автоматическое воспроизведение. по умолчанию = правда
- data-do-show-buttons: Показать кнопки управления ползунком (цифры, воспроизведение, пауза, предыдущий, следующий). по умолчанию = правда
- data-do-swipe-on-touchscreen: Включить сенсорное смахивание. по умолчанию = правда
- data-button-number-display: «never» = не отображать цифровые кнопки; «нормальный» = скрыть цифровые кнопки, если их нужно завернуть; «всегда» = всегда отображать цифровые кнопки; по умолчанию = обычный
- data-previous-next-display: «buttons» = отображать кнопки «предыдущий/следующий» рядом с номерами слайдов и кнопками воспроизведения/паузы; «sides» = отображать предыдущую/следующую ссылки слева и справа от слайда; «none» = не отображать ссылки/кнопки «предыдущая/следующая»; «оба» = отображать предыдущий/следующий с помощью кнопок и сторон слайдов; по умолчанию = стороны
- тема данных: по умолчанию/темная/пастельная
- data-slide-hold-seconds: Время, в течение которого каждый слайд отображается перед переходом к следующему при воспроизведении.
 по умолчанию = 6
по умолчанию = 6
<ул.
data-do-console-log="true"
данные-использование-материал-значки = "истина"
данные автоматически воспроизводятся = "истина"
данные-делать-шоу-кнопки = "истина"
data-do-swipe-on-touchscreen="true"
номер кнопки данных-дисплей = "по умолчанию"
данные-предыдущий-следующий-дисплей = "оба"
тема данных = "по умолчанию"
данные-слайд-удержание секунд = "2"> 
Список изменений:
2022-08-02
- добавлены пользовательские предыдущие и следующие ссылки
01.08.2022
- проверить, установлены ли элементы перед изменением
08.03.2022
- рефакторинг
- добавлена поддержка сенсорного смахивания
- добавлены атрибуты данных HTML
Этот потрясающий плагин jQuery разработан akrayvo.
19 лучших адаптивных плагинов jQuery Slider | Брэдли Найс
Брэдли Найс, контент-менеджер ClickHelp.com — инструмент документирования программного обеспечения
Адаптивный макет становится самой популярной тенденцией в веб-дизайне. Создать полностью адаптивный веб-сайт, состоящий только из текста и основных изображений, достаточно просто, но как насчет галерей изображений и слайдеров?
В этом посте я собрал лучшие плагины для адаптивных слайдеров изображений, которые помогут вам создать красивые адаптивные слайдеры изображений с потрясающими эффектами и переходами для вашего веб-сайта.
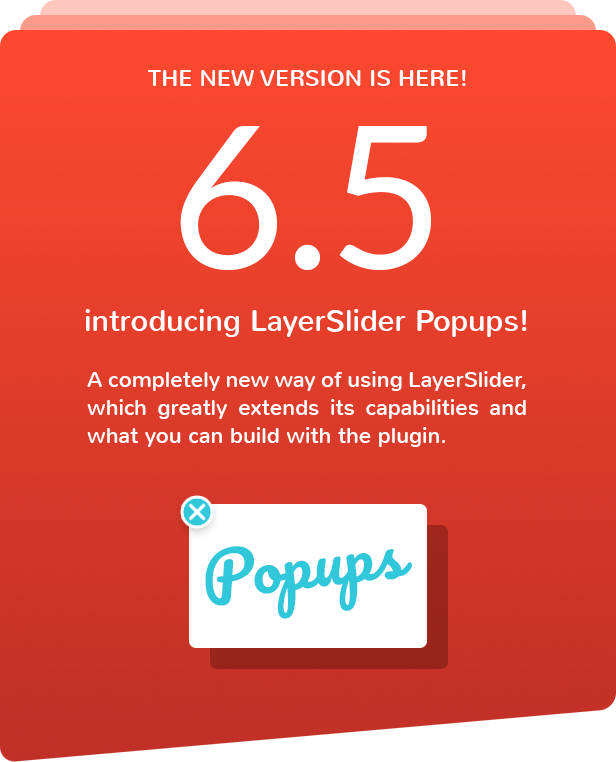
LayerSlider — многоцелевой слайдер премиум-класса для создания галерей изображений, слайдеров контента и слайд-шоу с обязательными эффектами.
В нем используются передовые технологии для максимально плавного воспроизведения, а также имеется более 200 предустановленных 2D- и 3D-переходов между слайдами.
Он удобен для устройств благодаря поддержке адаптивного режима, нескольких макетов, сенсорных жестов на мобильных устройствах и использует такие методы, как отложенная загрузка, для оптимальной производительности. Вы можете добавить любой контент, включая изображения, текст, пользовательский HTML, видео YouTube и Vimeo или мультимедийный контент HTML5, размещенный на собственном хостинге.
Он также удобен для SEO, позволяя создавать семантическую разметку с настраиваемыми атрибутами, которые поисковые системы могут легко индексировать.
LayerSlider поставляется с 13 встроенными темами оформления и множеством опций для полной настройки внешнего вида и поведения ваших ползунков в мельчайших деталях.
Blueberry — это экспериментальный плагин jQuery для слайдера изображений с открытым исходным кодом, который был написан специально для работы с гибкими/отзывчивыми веб-макетами.
All In One — это расширенный слайдер Jquery, который поставляется в 5 вариантах: ротатор баннеров, баннер с миниатюрами, баннер со списком воспроизведения, слайдер контента, карусель. Это позволяет вам легко создавать мощные слайдеры с анимированным текстом, используя стандартные теги HTML, что делает слайдер очень простым в настройке и обслуживании.
Это позволяет вам легко создавать мощные слайдеры с анимированным текстом, используя стандартные теги HTML, что делает слайдер очень простым в настройке и обслуживании.
FlexSlider — это потрясающий, полностью адаптивный набор инструментов для создания слайдеров на основе jQuery.
- Простая семантическая разметка
- Поддерживается во всех основных браузерах
- Горизонтальное/вертикальное скольжение и анимация затухания
- Поддержка нескольких ползунков, Callback API и др. последняя версия jQuery
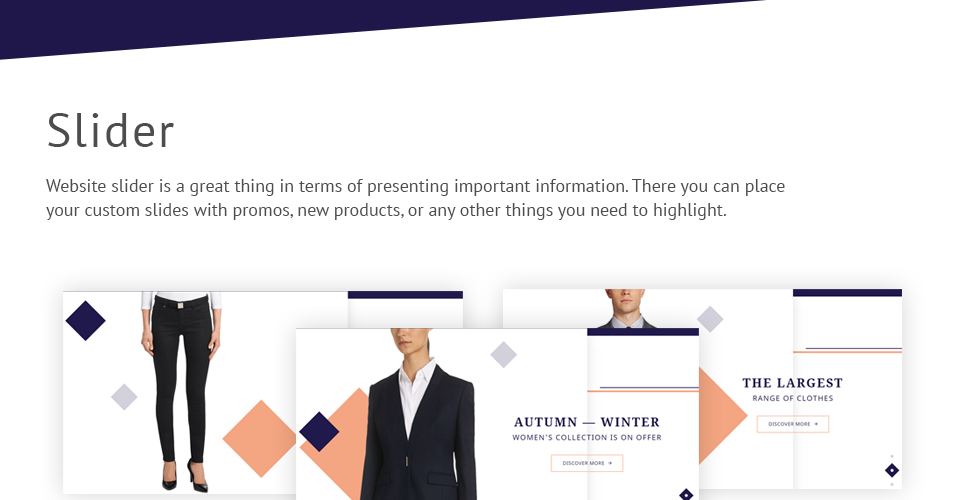
Самая сильная и популярная тенденция веб-дизайна за последние пару лет — это скользящие горизонтальные панели, также известные как слайдеры или карусели. Это очень эффективный метод повышения удобства использования веб-сайта и вовлечения пользователя.
- Совместимость со всеми возможными браузерами, устройствами, веб-стандартами
- Быстрый, легкий, безошибочный
Адаптивный слайдер jQuery с сенсорной поддержкой и галереей изображений AJAX.
Превратите простую HTML-разметку в адаптивный или полноэкранный слайдер с обязательными эффектами, а заодно сохраните или улучшите SEO-оптимизацию (весь контент всегда читаем для поисковых систем). Смотрите кучу пользовательских переходов/анимаций для каждого объекта на странице! Настройте этот слайдер с помощью небольшого количества HTML и CSS в соответствии с вашими потребностями.
OneByOne Slider — это легкий, отзывчивый и многоуровневый плагин jQuery, который вы можете использовать для отображения изображения и текста по одному.
Это jQuery Banner Rotator/слайд-шоу с полупрозрачным фоном для подписи. Поддерживает отзывчивые и плавные макеты. Поддерживает сенсорную навигацию на планшетах iPad и Android. 8 примеров вариаций, включенных в исходный пакет. Включено около 55 настроек плагина для более глубокой настройки. Подписи можно настроить как с помощью настроек плагина, так и с помощью CSS.
Saloon — jQuery Banner Rotator анимирует ваши изображения и текстовые слайды с помощью эффектов перехода из обширной библиотеки. Простая установка, современные переходы и текстовая анимация определяют стиль Freshline.
Простая установка, современные переходы и текстовая анимация определяют стиль Freshline.
CCSlider — это уникальный плагин для создания слайд-шоу jQuery. Он поддерживает 3D-переходы! Доступно 14 потрясающих 3D-переходов, а также 16 стильных 2D-переходов.
1. Кроссбраузерная реализация на чистом JS/CSS.
2. Разрешено несколько экземпляров на одной HTML-странице.
3. Легко изменяемый размер.
4. Встроенный анимированный круговой таймер.
5. Включает 8 готовых к использованию скинов.
6. Легко настраивается с помощью начальных настроек.
7. Пользовательские настройки времени ожидания и анимации для каждого слайда.
8. Все через CSS (нет изображения для загрузки, только изображение слайда)
9. Установить расстояние тени
10. Совместимость с iPhone/iPad
- Доступно несколько переходов. Также можно установить другой переход для каждого слайда.
- Возможность загрузки неограниченного количества изображений, каждое с настраиваемым текстовым описанием, всплывающей подсказкой и гиперссылкой.

- Показать или скрыть компоненты, включая кнопку воспроизведения/паузы, кнопки направления, миниатюры, текстовую панель и всплывающую подсказку.
- Можно настроить автоматическое воспроизведение при запуске с настраиваемой задержкой таймера. Кроме того, можно установить разную задержку для каждого слайда.
- Размеры баннеров, эскизов и кнопок можно изменять.
- Панель текстового описания может быть установлена в другом месте и в другом размере.
- Вставка ссылок и изображений в поле текстового описания html.
- Панель управления можно установить в другом месте.
- Настраиваемая всплывающая подсказка для каждой миниатюры.
- Можно настроить отображение текстового описания и панели управления при наведении курсора мыши.
- Размеры блоков и полос настраиваются.
Миниатюры Навигационная галерея с jQuery — необычная галерея с прокручиваемыми миниатюрами, выдвигающимися из навигации. Мы собираемся использовать jQuery и некоторые свойства CSS3 для стиля. Основная идея состоит в том, чтобы иметь меню альбомов, где каждый элемент будет отображать горизонтальную полосу с миниатюрами при нажатии. Контейнер эскизов будет прокручиваться автоматически, когда пользователь перемещает мышь влево или вправо.
Основная идея состоит в том, чтобы иметь меню альбомов, где каждый элемент будет отображать горизонтальную полосу с миниатюрами при нажатии. Контейнер эскизов будет прокручиваться автоматически, когда пользователь перемещает мышь влево или вправо.
SlidesJS — это простой плагин для создания слайд-шоу для jQuery. Включает в себя набор полезных функций, помогающих как начинающим, так и опытным разработчикам создавать элегантные и удобные слайд-шоу.
Elastislide — это адаптивная карусель изображений, которая плавно адаптируется к макету. Это плагин jQuery, который можно расположить горизонтально или вертикально с предварительно определенным минимальным количеством отображаемых изображений.
Слайд-шоу будет автоматически подстраиваться под окружающий его контейнер, и мы можем перемещаться по слайдам с помощью средства предварительного просмотра эскизов или опции автоматического воспроизведения слайд-шоу.
Адаптивная галерея изображений с каруселью миниатюр с использованием Elastislide.

 по умолчанию = ложь
по умолчанию = ложь по умолчанию = 6
по умолчанию = 6