Как построить адаптивный сайт при помощи CSS?!
Все говорят об адаптивном веб-дизайне. Но значит ли это, что все понимают, для чего он нужен?
Респонсивный дизайн – это не только разработка сайтов для мобильных устройств, здесь речь идет об адаптации макетов под разные размеры экрана (viewports).
В этом уроке мы рассмотрим основные принципы, лежащие в адаптивном веб-дизайне, для лучшего понятия этой техники. Затем, мы создадим адаптивный веб-сайт, который будет отлично масштабироваться на больших и малых экранах. Респонсивный веб-дизайн стал очень популярным, когда все больше и больше людей используют мобильные устройства, такие как iPhone, iPad, BlackBerry, а также другие смартфоны и планшеты с доступом к интернету.
Важно понимать, что сайт не должен быть построен под конкретный рабочий стол или мобильное устройство. Здесь важна способность макета адаптироваться под различные размеры.
Разочарование пользователей
Некоторые люди думают, что сократить функционал и устранить контент, который они считают несущественным, это является нормальным для пользователя.
Во-первых, нужно понимать, что респонсивный дизайн, это не только забота о мобильном дизайне. Во-вторых, разработка хорошего адаптивного сайта, требует большое количество времени и усилий, а не только помощь медиа-запросов. С огромным и все возрастающим числом веб-устройств, очень важно, дать своему веб-сайту шанс эффективно облегчить пользовательский опыт.
Для респонсивного веб-сайта, мы можем использовать один и тот же код как для настольного компьютера, так и для мобильного устройства. Это удобно тем, что мы не должны отдельно корректировать контент для каждого устройства. Но многие веб-сайты скрывают свое содержимое, считая его ненужным для мобильных пользователей. В этом есть две проблемы:
- Во-первых, это эффективно наказывает мобильных пользователей, просматривающих сайт.
-
Во-вторых, скрытые стили в CSS, не означает, что контент не загружается.
 Это может массово повлиять на эффективность, особенно для тех, у кого плохая связь.
Это может массово повлиять на эффективность, особенно для тех, у кого плохая связь.
Поэтому лучшим подходом к разработке веб-сайта, заключается в рассмотрении дизайна мобильных или небольших устройств, в первую очередь. Таким образом, вы сможете сосредоточиться на наиболее важной информации, которую ваш веб-сайт должен выдать. А потом, при необходимости, можно использовать условные методы загрузки, где ваши сетки макета, большие изображения и медиа-запросы, нанесены поверх уже существующей мало-экранного дизайна.
Пошаговое руководство
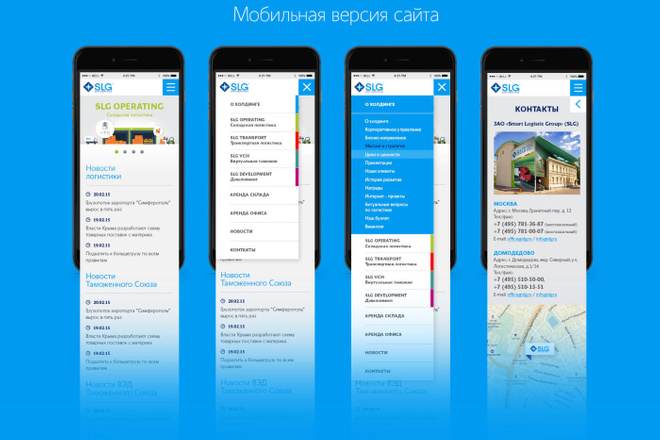
Для этого урока, мы создали веб-сайт, который прекрасно масштабируется между большими и малыми экранами. Вы сохраняете весь контент, на всех размерах экрана. И с помощью медиа запросов, навигация будет переключена с горизонтального на вертикальный дисплей, для небольших устройств.
Ключевым элементом гибкости в адаптивном дизайне, является fluid ширина макета. Все, что вам нужно сделать, это создать wrapper, content и column widths, которые будут адаптироваться под различную ширину устройств. В этом нет ничего нового, но сейчас это важнее, чем когда-либо. Чтобы не усложнять задачу, мы создадим fluid страницу, состоящую из навигации, главного изображения и двух колонок, которая учитывает расположение на устройствах различных размеров. Мы, также включили respond.min.js, который позволяет медиа-запросам работать в IE6-8.
В этом нет ничего нового, но сейчас это важнее, чем когда-либо. Чтобы не усложнять задачу, мы создадим fluid страницу, состоящую из навигации, главного изображения и двух колонок, которая учитывает расположение на устройствах различных размеров. Мы, также включили respond.min.js, который позволяет медиа-запросам работать в IE6-8.
Основная HTML структура:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"/> <title>Респонсивный сайт Демо</title> <meta name="viewport" content="width=device-width, minimum-scale=1.0" /> <link href="styles/main.css" type="text/css" rel="stylesheet"> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script type='text/javascript' src='scripts/respond.min.js'></script> </head> <body> <div> <header> <nav> <ul> <li> <a href="#main" title="к главному контенту">Скролл к контенту</a> </li> </ul> </nav> <h2>Logo</h2> <nav> <ul> <li><a href="#" title="Home">Главная</a></li> <li><a href="#" title="About">Купить</a></li> <li><a href="#" title="Work">Сервис</a></li> <li><a href="#" title="Contact">Контакты</a></li> </ul> </nav> <div> <img src="images/merc.
jpg" alt="banner" /> </div> </header> <section> <h2>Технические данные</h2> <p>Открытый автомобиль Mercedes 190 SL называли кабриолетом из-за трёхместной компоновки салона. Двигатель ставили один — новый четырёхцилиндровый агрегат рабочим объёмом 1,9 л. «Четвёрка» получилась путём отсечения двух цилиндров от рядного мотора родстера 300 SL Gullwing. У двух двигателей одинаковый диаметр цилиндра (85 мм), но ход поршня уменьшился с 88 до 83,6 мм. На «сто девяностом» мотор, оснащённый двумя карбюраторами Solex, выдавал 105 сил и 142 Н•м. Кабриолет (сухая масса — 1160 кг) комплектовался полностью синхронизированной «механикой» с четырьмя ступенями и мог разгоняться до 171 км/ч. Покупателям были доступны машины как с мягким верхом (цена — $3998), так и с демонтируемым жёстким ($4295). Производство в Штутгарте шло с 1955 по 1963 год, а всего был сделан 25 881 автомобиль. </p> </section> <aside> <h2>История</h2> <p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм, расстояние между осями — 2400 мм. </p> </aside> </div> </body> </html>
CSS
Когда дело доходит до CSS, то установить max-width, будет хорошей идеей, это остановит сайт от масштабирования на огромных экранах, но не будет удерживать от сокращения страниц.
/* Макет */
#wrapper {
width: 96%;
max-width: 920px;
margin: auto;
padding: 2%;
}
#main {
width: 60%;
margin-right: 5%;
float: left;
}
aside {
width: 35%;
float: right;
}
/* Logo h2 */
header h2 {
height: 98px;
width: 216px;
float: left;
display: block;
background: url(images/sllogo.png) 0 0 no-repeat;
text-indent: -9999px;
}
/* Навигация */
header nav {
float: right;
margin-top: 40px;
}
header nav li {
display: inline;
margin-left: 15px;
}
header nav ul li a {
text-decoration:none;
color:#333;}
#skipTo {
display: none;
}
#skipTo li {
background: #ccc;
}
/* Главная картинка*/
#banner {
float: left;
margin-bottom: 15px;
width: 100%;
}
#banner img {
width: 100%;
height: auto;
}
Ваше изображение будет отображаться на его родительском элементе в полную ширину, и будет сжиматься вместе с ним. Только убедитесь, что изображения max-width, не превышают максимальную ширину его контейнера.
Только убедитесь, что изображения max-width, не превышают максимальную ширину его контейнера.
Использование больших изображений может влиять на время загрузки. Поэтому для небольших экранов, существует респонсивный метод для изображений, который определяет размер экрана пользователя, и выдает меньше/больше картинку, в зависимости от того, что необходимо. Этот метод, пока еще сложно назвать идеальным, но все таки стоит его рассмотреть.
Переключение главной навигации
Основная причина, почему вам надо сменить навигацию, это происходящая минимизация, которая может привести к нечитаемости и трудности нажатия кнопок. Используя этот метод, вы облегчите жизнь пользователя. Вы также можете заметить в коде, что мы внесли изменения в #main и aside разделы, для соединения их в одну колонку.
/* Медиа-запросы */
@media screen and (max-width: 480px) {
#skipTo {
display: block;
}
header nav, #main, aside {
float: left;
clear: left;
margin: 0 0 10px;
width: 100%;
}
header nav li {
margin: 0;
background: #ccc;
display: block;
margin-bottom: 3px;
}
header nav a {
display: block;
padding: 10px;
text-align: center;
}
Вы заметите, что на некоторых мобильных устройствах, ваш веб-сайт, автоматически сжимается под размеры данного экрана. Этот момент, как раз и становится проблемой, когда нам нужно увеличить размер экрана, чтобы навигировать по неудобному содержания.
Этот момент, как раз и становится проблемой, когда нам нужно увеличить размер экрана, чтобы навигировать по неудобному содержания.
Чтобы разрешить медиа-запросам войти в полный эффект, обычный мобильный, оптимизированный, респонсивный сайт должен содержать что-то вроде следующего:
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
Cвойство width, отвечает за размер области просмотра. Он может быть установлено на определенное число пикселей, width=960, или на device-width значение, что является шириной экрана в пикселях в масштабе 100%. initial-scale свойство управляет масштабом при первой загрузке страницы. maximum-scale, minimum-scale, и user-scalable свойства, контролируют то, как пользователи могут масштабировать страницу (больше/меньше).
Высоких конверсий!
10-03-2016
Как сделать адаптивный сайт с помощью HTML5 и CSS3
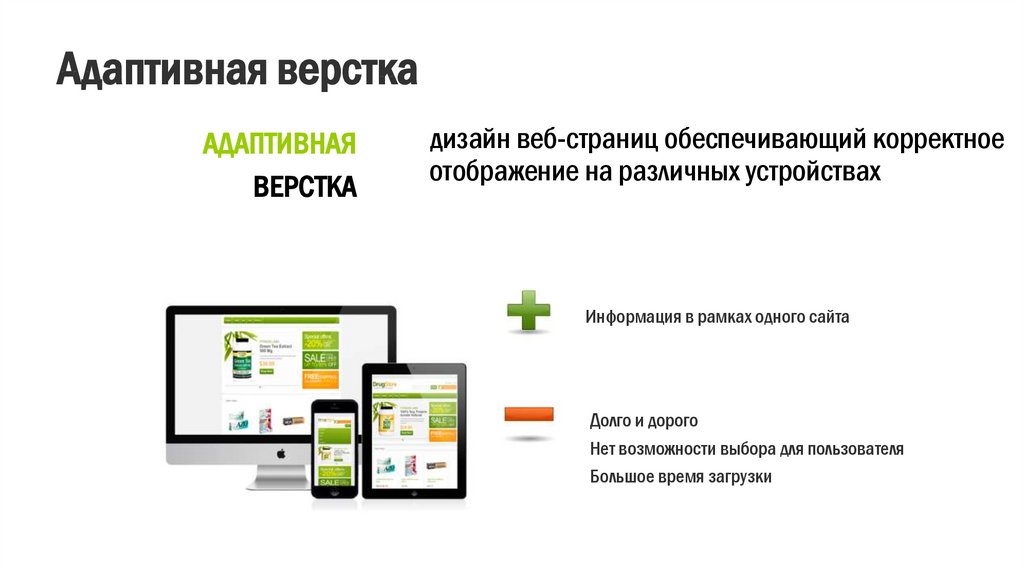
Адаптивная верстка — это неотъемлемая часть современной web-разработки. В этом случае дизайн страницы делается так, чтобы подстраиваться под любой экран. 10 лет назад, когда mobile-friendly еще не был придуман, верстальщикам приходилось делать сразу несколько web-страниц, чтобы сайт правильно отображался на десктопе, телефонах и планшетах. К счастью, все это давно в прошлом.
В этом случае дизайн страницы делается так, чтобы подстраиваться под любой экран. 10 лет назад, когда mobile-friendly еще не был придуман, верстальщикам приходилось делать сразу несколько web-страниц, чтобы сайт правильно отображался на десктопе, телефонах и планшетах. К счастью, все это давно в прошлом.
Разновидности верстки
Макеты бывают разными по типу отображения.
- Фиксированный или статический. Дизайн страницы создается под один размер. Все четко, конкретно и просто, но есть недостаток — сайт нормально откроется не на всех экранах, а только на мониторах с заранее известным скрином. К примеру, на смартфоне веб-страница не влезет в браузерное окно.
- Резиновый. Более сложный вариант для реализации, чем фиксированная верстка. Основные блоки макета сжимаются, пока не встанут под разрешение конкретного девайса. Если экран чересчур маленький, то блоки располагаются друг под другом — в виде ленты.
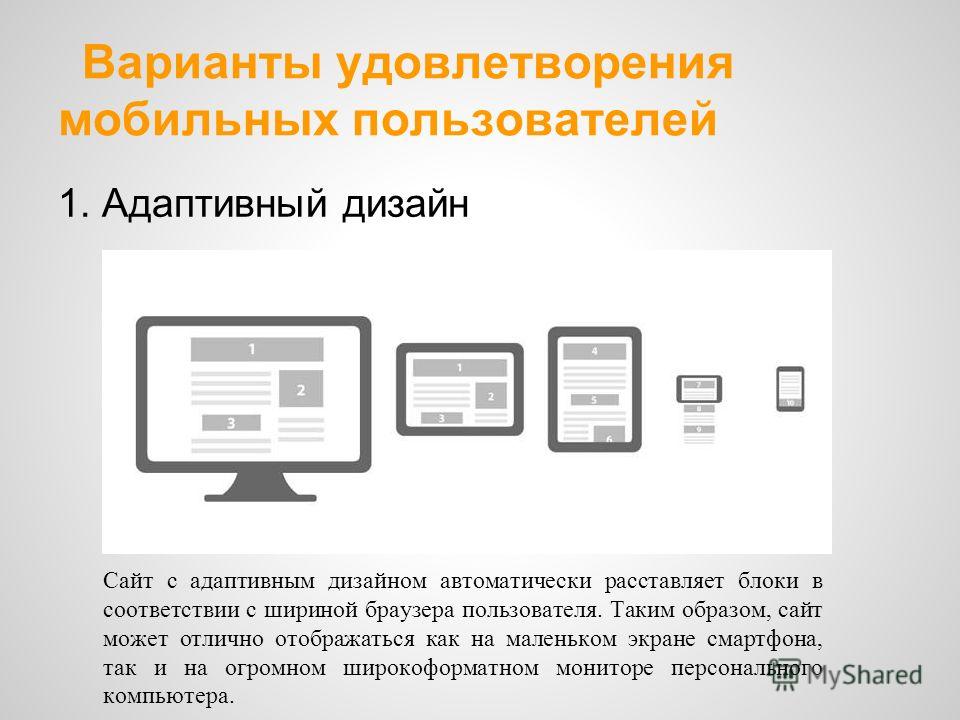
- Адаптивный.
 Самый передовой макет — страница подстраивается под каждого пользователя, независимо от используемого им устройства. Реализуется несколькими способами — смещением, перестройкой блоков, изменением дизайна элементов страницы и т. д.
Самый передовой макет — страница подстраивается под каждого пользователя, независимо от используемого им устройства. Реализуется несколькими способами — смещением, перестройкой блоков, изменением дизайна элементов страницы и т. д.
Все типы версток, включая адаптивную, делаются с помощью таблиц или блоков.
- Табличная верстка устарела, хотя элемент table поддерживается HTML5. Поэтому некоторые программисты продолжают использовать табличные данные.
- Блочная верстка представляет собой каркас, на который через CSS накладывается тот или иной шаблон. Особое значение здесь имеют теги: <div>, <header>, <footer>, <nav> и др.
Как сделать адаптивную верстку сайта
Чтобы сделать адаптивную верстку, надо знать все применяемые типы. Это позволит сочетать их, если в этом появится необходимость. К примеру, совместить резиновый и адаптивный дизайн или таблицы с блоками.
Делается современная адаптивная верстка комбинированием двух технологий.
- HTML5. Нужна для разметки элементов на сайте.
- CSS3. Каскадные стили, предназначенные для декоративного оформления веб-страниц. При помощи CSS также задаются единицы измерения главных блоков сайта — хедера, боди, футера.
Адаптивная верстка CSS
Специалисты называют такую адаптивную верстку самой правильной с технической точки зрения. К тому же, через CSS сделать это проще. Вот, например, как создать шапку или любой другой элемент. В этом случае находим хорошее изображение и задаем ему свойство растягиваться по всему экрану. По правилам HTML5 — просто упаковываем картинку в div.
Далее задаем width img — чтобы картинка меняла свой размер при уменьшении или увеличении контейнера. Получается готовый блок, занимающий весь экран любого монитора по ширине.
Однако на этом верстка не заканчивается, ведь нужно задать предельную ширину для max/min разрешения. В противном случае при изменении типа экрана, изображение потеряет качество.
Добавляем в код автоматическое свойство margin для внешнего отступа на всех 4-х сторонах элемента. Задаем width в 1000px, максимальную ширину элемента max-width в 90% и минимальную ширину в 50px.
Задаем width в 1000px, максимальную ширину элемента max-width в 90% и минимальную ширину в 50px.
Тем самым грани контейнера вместе с изображением будут меняться только в пределах 500-1000px.
Усложняем задачу — сделаем мини-галерею. Принципы верстки остаются те же. Делаем такой же контейнер, упакованный в <div class=image_gallery>.
В CSS прописываем то же, что и в первом случае.
Таким образом, каждое изображение будет работать по правилам контейнера, и изменять свой размер в зависимости от экрана пользователя. Для улучшения качества между картинками ставится отступ в 1%.
Остается немного доработать верстку. В частности, на экранах смартфонов изображения в галерее могут отображаться слишком мелко.
Верстаем адаптивный сайт
Используя такой подход, удастся сверстать сайт целиком. По сути, web-страница состоит из 3-х основных элементов — хедера, центрального блока с сайдбарами и подвала. Условно можно задать контрольные точки breakpoints для:
- скрывания шапки;
- помещения сайдбара под контейнер;
- оптимизации элементов верхней части страницы.

Должна получиться такая вот страничка.
Теперь нужно доработать раздел <head> — добавить обязательные файлы (библиотеку джава, ссылки на применяемые шрифты). Чтобы не прописывать префиксы Chrome, Safari и т. д, добавляем плагин PrefixFree.
Также нужно разместить в <header> необходимые элементы — лого, верхнее меню, поиск.
Блок с оглавлением статьи обертываем в <article>.
Для боковой колонки прописываем <aside> — размещаем рубрики и другие необходимые элементы. В футер можно поместить значок копирайта, социальные кнопки и контактные данные.
Отдельная работа должна проводиться по медиа-запросам. Они помогут улучшить отображение сайта на экранах с минимальным разрешением. Другими словами, это правила адаптации для каждой возможной ширины экрана. А их бывает, как известно, несколько — вот эти самые важные. Рекомендуется все их прописать через @media screen и внести правила элементов для каждого разрешения.
Также особое внимание в адаптивной верстке уделяется размеру шрифта и строк. Многочисленные исследования последних лет доказали, что большинство современных читателей не фокусируются на конкретном предложении или слове, а просматривают информацию на web-странице саккадами или вкруговую. Поэтому используем короткие строки, которые лучше воспринимаются посетителями. В интернете хорошо заходят строки, размером 40-50 символов.
Многочисленные исследования последних лет доказали, что большинство современных читателей не фокусируются на конкретном предложении или слове, а просматривают информацию на web-странице саккадами или вкруговую. Поэтому используем короткие строки, которые лучше воспринимаются посетителями. В интернете хорошо заходят строки, размером 40-50 символов.
Что касается размера шрифта, то здесь будет немного сложнее. Из-за того что контент в такой верстке применяется для всех экранов, символы могут отображаться слишком маленькими или большими, в зависимости от скрина устройства. Частично данная задача решается применением стандартных, а не пользовательских шрифтов. Правда, дизайн не будет смотреться изысканно, но и посетителям не придется ждать загрузки файла со шрифтами.
Что менять в HTML и CSS коде?
Первым делом нужно вставить между тегами <head></head> следующий код.
А также прописать в CSS файле строку с правилом (медиа-запросом) для мобильных экранов (1440-1599px).
Вообще, в адаптивной верстке все завязано на единицах измерения. К примеру, ширина вашего сайта составляет 1000 пикселей. Если его откроют со смартфона, то появится горизонтальная прокрутка, так как по ширине страница не влезет. Указывая в коде width 100%, мы подстраиваем сайт под маленький экран. А чтобы текст не растянулся на широкоформатном мониторе (более 1000px) и оставался адаптивным, прописываем в CSS-код еще и максимальное значение.
Предельное значение можно установить и для мобильных экранов. Например, чтобы текст не сжимался, прописываем минимальную ширину — допустим, когда окно браузера достигнет 200px, оно не будет больше уменьшаться, и появится горизонтальная прокрутка.
Bootstrap
Если вы не очень дружите с кодом, и сверстать сайт в одиночку не сможете, то есть уникальное решение — использовать трехъязычный фреймворк Bootstrap. Здесь изначально прописаны все стили для адаптации различных элементов сайта — кнопок, таблиц и блоков. Ваша задача лишь правильно присвоить классы к элементам. Официальную и последнюю версию можно скачать отсюда.
Официальную и последнюю версию можно скачать отсюда.
Что включает Бутстрап:
- адаптивную сеточную систему;
- переменные и миксины Sass;
- готовые компоненты;
- собственную библиотеку иконок SVG;
- мощные плагины JS;
- премиальные темы и многое другое.
Bootstrap подходит для нескольких CMS — WP, Joomla и Opencart.
Проверка адаптивности сайта
На завершающем этапе, когда прописаны все media запросы, подключен bootstrap и задействованы нужные классы, остается проверить корректность работы сайта на всех популярных экранах. Сегодня это можно осуществить на различных сервисах. Например, в Screenfly.
Что делаем:
- вводим название сайта в поисковую строку сервиса;
- нажимаем Enter;
- проверяем, как отображается ресурс на мобильных устройствах, планшетах, компьютерах всех известных фирм.
Сервис очень точный, а самое главное — целиком бесплатный.
Заключение
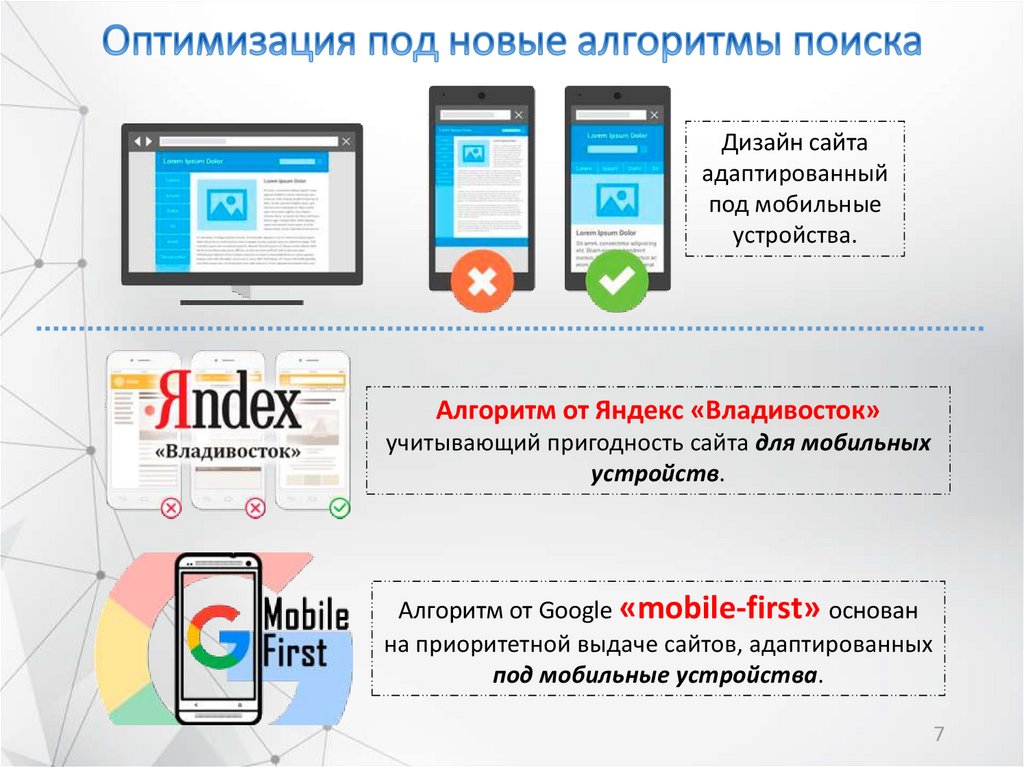
Адаптивная верстка позволяет сэкономить и не делать несколько дизайнов под каждый скрин — достаточно прописать правила для отдельных частей блоков. Сайты с таким дизайном получают одобрение и со стороны поисковиков. Например, Гугл официально заявил, что отдает предпочтение ресурсам, адаптированным под mobile-first.
Сайты с таким дизайном получают одобрение и со стороны поисковиков. Например, Гугл официально заявил, что отдает предпочтение ресурсам, адаптированным под mobile-first.
Простое руководство по созданию адаптивного веб-сайта
Вы всегда задавались вопросом, сколько современных веб-сайтов идеально «подходят» независимо от устройства, которое вы используете для их просмотра? Кодирование адаптивной веб-страницы — обычная практика, которая сегодня широко распространена на многих новых веб-сайтах. Адаптивные веб-страницы выполняют хитрый трюк, изменяя свой размер, чтобы соответствовать экрану устройства, которое используется для просмотра веб-сайта. Это означает, что они отлично смотрятся на iPhone или настольном компьютере и во всем, что между ними.
Эта «отзывчивость» происходит настолько плавно, что вы, возможно, даже не заметили этого. Отличный адаптивный веб-дизайн должен плавно переходить с устройства на устройство, обеспечивая при этом оптимальную работу в Интернете. Адаптивные веб-сайты превратились из функции, которую «приятно иметь», в нечто, что теперь является практически обязательным для любого веб-сайта. Почему? Просто потому, что число людей, которые теперь используют мобильные устройства для просмотра веб-страниц, резко возросло за последние годы, и эта тенденция к использованию мобильных устройств (и, следовательно, экранов меньшего размера) не собирается замедляться.
Адаптивные веб-сайты превратились из функции, которую «приятно иметь», в нечто, что теперь является практически обязательным для любого веб-сайта. Почему? Просто потому, что число людей, которые теперь используют мобильные устройства для просмотра веб-страниц, резко возросло за последние годы, и эта тенденция к использованию мобильных устройств (и, следовательно, экранов меньшего размера) не собирается замедляться.
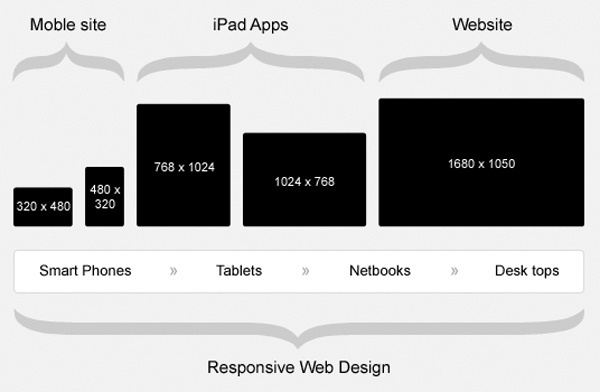
Взгляните на данные ниже (любезно предоставлены statcounter.com). Вы увидите, что самые распространенные размеры экрана — маленькие (например, мобильные экраны).
Представьте, если бы всем этим миллионам пользователей приходилось просматривать неотвечающие веб-сайты на этих устройствах. Они были бы очень разочарованы, поскольку для адекватного просмотра контента на соответствующих веб-сайтах потребовалось бы выполнение множества действий «ущипнуть и масштабировать». Высоки шансы, что эти пользователи откажутся от этих веб-сайтов в пользу адаптивного эквивалента.
Если потери потенциальных клиентов недостаточно, чтобы убедить вас в ценности адаптивного веб-сайта, то, возможно, мысль о потере поискового рейтинга может помочь. Google в течение некоторого времени наказывал веб-сайты, которые не предлагают какую-либо форму отзывчивого или адаптивного дизайна для мобильных пользователей. Это означает, что если ваш сайт плохо работает на мобильных устройствах, ожидайте штрафа за ранжирование.
Что означает «хорошо работает» на мобильном телефоне? Что ж, контент должен отображаться в удобном для пользователя виде. Это означает, что он должен быть удобочитаемым без масштабирования и масштабирования. Он также должен быстро загружаться (если вам интересно, как кэширование WordPress может помочь в достижении ваших целей по скорости, ознакомьтесь с этой статьей «Кэширование WordPress — как это работает и почему Вы должны использовать это!»)
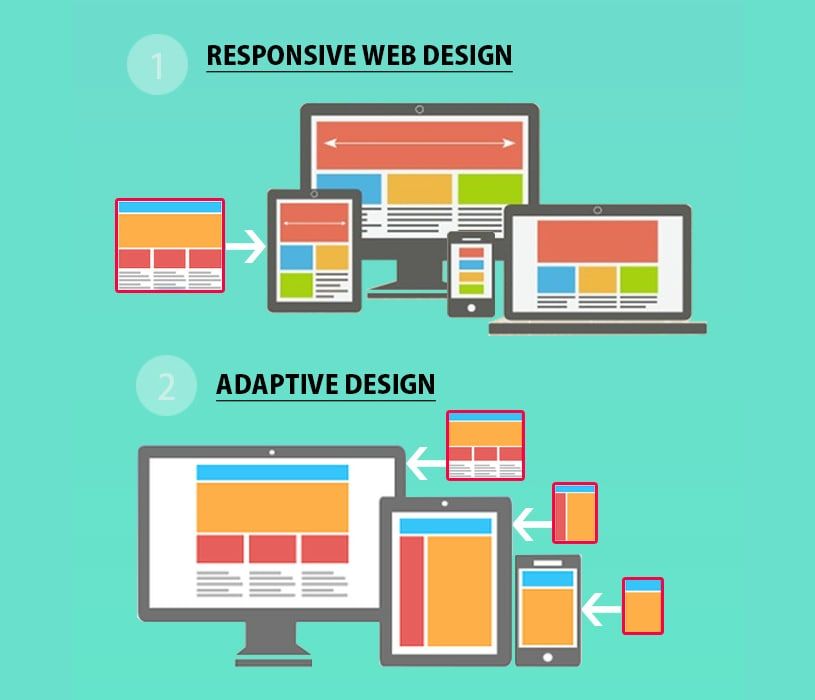
Отзывчивые веб-страницы против адаптивных веб-страниц
Как работают адаптивные сайты?
Создание адаптивной веб-страницы
Заключение
Начните 14-дневную бесплатную пробную версию
Адаптивные веб-страницы против адаптивных веб-страниц
Если мы вернемся назад на одно или два десятилетия, мобильные телефоны не были так распространены, как сейчас. Конечно, те, которые хорошо справились с работой, позволяя вам просматривать веб-страницы, действительно не начали появляться до 2005 года (каким бы невероятным ни казалось, что iPhone даже не появился на сцене до 2007 года). Сотовые сети также не могли передавать много данных, что означало ограниченные возможности для мобильного просмотра веб-страниц. Все это быстро изменилось за последнее десятилетие, и веб-сайты вынуждены были пытаться наверстать упущенное, чтобы лучше обслуживать своих клиентов в новом мире, управляемом мобильными устройствами, в котором мы сейчас находимся.
Конечно, те, которые хорошо справились с работой, позволяя вам просматривать веб-страницы, действительно не начали появляться до 2005 года (каким бы невероятным ни казалось, что iPhone даже не появился на сцене до 2007 года). Сотовые сети также не могли передавать много данных, что означало ограниченные возможности для мобильного просмотра веб-страниц. Все это быстро изменилось за последнее десятилетие, и веб-сайты вынуждены были пытаться наверстать упущенное, чтобы лучше обслуживать своих клиентов в новом мире, управляемом мобильными устройствами, в котором мы сейчас находимся.
Было несколько способов, которыми веб-дизайнеры пытались решить проблему необходимости размещения «настольного» веб-сайта на экране мобильного устройства. В самом начале были разработаны автономные веб-сайты «только для мобильных устройств», которые работали вместе с основной «настольной» версией веб-сайта. Как правило, они были довольно грубыми по дизайну и часто предлагали урезанный опыт просмотра, в котором отсутствовали многие функции их более крупного настольного брата.
Разместите свой сайт с Pressidium
60 ДНЕЙ ГАРАНТИЯ ВОЗВРАТА ДЕНЕГ
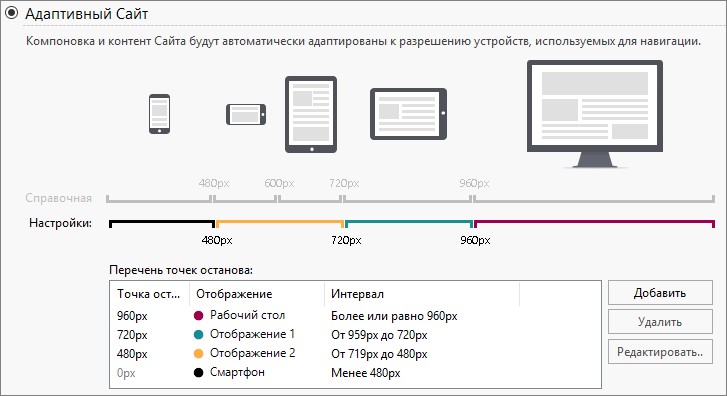
ПОСМОТРЕТЬ НАШИ ПЛАНЫПосле этого на сцену вышел Adaptive Design. Это продвинуло мобильную версию обслуживания специально разработанного мобильного веб-сайта на шаг вперед. Создано несколько статических макетов, которые предлагают пользователю более привлекательный мобильный просмотр. Загружается размер экрана устройства, использующего веб-сайт, и отображается наиболее подходящий размер. Обычно создается шесть размеров для экранов, начиная от большого настольного компьютера и заканчивая мобильным устройством. Адаптивный дизайн, тем не менее, несколько ограничивает и определенно не рассчитан на будущее, поскольку он не может удовлетворить размеры экрана, которые не попадают четко в установленные 6 категорий, которые были созданы. Это также ресурсоемко с точки зрения дизайна, поскольку необходимо создать 6 версий веб-сайта.
Основные недостатки адаптивного дизайна были устранены с помощью адаптивного дизайна. Вместо того, чтобы предлагать готовый макет на основе размера экрана, адаптивный дизайн настраивает способ отображения в зависимости от устройства. Это означает, что вы должны получить красивый и удобный веб-сайт независимо от того, какое устройство (и соответствующий размер экрана) используется для просмотра веб-сайта.
Вместо того, чтобы предлагать готовый макет на основе размера экрана, адаптивный дизайн настраивает способ отображения в зависимости от устройства. Это означает, что вы должны получить красивый и удобный веб-сайт независимо от того, какое устройство (и соответствующий размер экрана) используется для просмотра веб-сайта.
Адаптивный дизайн теперь считается отраслевым стандартом для мобильных веб-сайтов. Фактически, сам Google рекомендует адаптивный веб-дизайн. В этом уроке мы рассмотрим для новичков адаптивный дизайн и то, как его можно применить к макету вашего веб-сайта.
Как работают адаптивные веб-сайты?
Адаптивные веб-сайты используют так называемые CSS Media Queries для изменения макета веб-сайта в зависимости от ширины экрана. CSS Media Queries — это мощный инструмент, который на самом деле довольно просто развернуть, если у вас есть базовое понимание CSS. Прежде чем погрузиться в процесс создания адаптивного веб-сайта, стоит начать с нескольких живых примеров. Лучше всего это делать на экране рабочего стола или ноутбука. Откройте браузер, например Chrome, и перейдите на популярный веб-сайт. Возможно, вы захотите попробовать наш собственный на pressidium.com.
Лучше всего это делать на экране рабочего стола или ноутбука. Откройте браузер, например Chrome, и перейдите на популярный веб-сайт. Возможно, вы захотите попробовать наш собственный на pressidium.com.
Уменьшите размер окна браузера, а затем, наведя указатель мыши на правый край окна браузера, начните сдвигать окно, чтобы оно стало уже. Вы увидите, что по мере того, как он становится меньше, макет веб-сайта меняется. Происходит следующее: когда веб-сайт достигает предварительно определенного размера (например, 1000 пикселей в ширину), запускается CSS Media Query, который сообщает браузеру использовать стиль CSS, относящийся к этой ширине экрана. Затем веб-сайт изящно перемещается или реагирует на этот новый размер экрана и отображается соответственно. Довольно умно!
Итак, теперь у нас есть общее представление о том, что происходит, давайте углубимся в мельчайшие детали и посмотрим, как мы можем сами создать адаптивную веб-страницу.
Создание адаптивной веб-страницы
Мы не будем использовать какой-либо внутренний код в этом руководстве, поэтому нет необходимости обращаться к серверу, чтобы попробовать. Просто создайте папку на рабочем столе и добавьте туда свои рабочие файлы.
Просто создайте папку на рабочем столе и добавьте туда свои рабочие файлы.
Шаг 1: HTML
Создайте файл index.html в новой папке. Откройте этот файл в своем любимом текстовом/кодовом редакторе, а затем вставьте следующий код:
<голова> <тело> <дел> <дел>Мой сайт
<дел> <дел>Опубликовать 1 заголовок
опубликовать 1 контент. Lorem Ipsum – это просто фиктивный текст в полиграфии и наборе текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.

Заголовок публикации 2
Контент публикации 2. Lorem Ipsum – это просто фиктивный текст в полиграфии и наборе текста. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.

 Это может массово повлиять на эффективность, особенно для тех, у кого плохая связь.
Это может массово повлиять на эффективность, особенно для тех, у кого плохая связь.
 </p>
</section>
<aside>
<h2>История</h2>
<p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне
в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась
укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм,
расстояние между осями — 2400 мм. </p>
</aside>
</div>
</body>
</html>
</p>
</section>
<aside>
<h2>История</h2>
<p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне
в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась
укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм,
расстояние между осями — 2400 мм. </p>
</aside>
</div>
</body>
</html> Самый передовой макет — страница подстраивается под каждого пользователя, независимо от используемого им устройства. Реализуется несколькими способами — смещением, перестройкой блоков, изменением дизайна элементов страницы и т. д.
Самый передовой макет — страница подстраивается под каждого пользователя, независимо от используемого им устройства. Реализуется несколькими способами — смещением, перестройкой блоков, изменением дизайна элементов страницы и т. д.

 Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum.
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял гранку шрифта и перемешал ее, чтобы сделать книгу образцов шрифтов. Он пережил не только пять столетий, но и скачок в электронный набор текста, оставаясь практически неизменным. Он был популярен в 1960-е годы с выпуском листов Letraset, содержащих отрывки Lorem Ipsum, а совсем недавно - с программным обеспечением для настольных издательских систем, таким как Aldus PageMaker, включая версии Lorem Ipsum. post {
ширина: 31,1%;
плыть налево;
отступ: 10 пикселей;
}
post {
ширина: 31,1%;
плыть налево;
отступ: 10 пикселей;
}  (Обратите внимание, что отступы и поля также учитываются по ширине, поэтому эти значения также необходимо преобразовать в проценты.)
(Обратите внимание, что отступы и поля также учитываются по ширине, поэтому эти значения также необходимо преобразовать в проценты.)
 Теперь отредактируйте медиа-запрос CSS в верхней части второго пакета CSS, чтобы он читал
Теперь отредактируйте медиа-запрос CSS в верхней части второго пакета CSS, чтобы он читал  post {
ширина: 31,1%;
плыть налево;
отступ: 10 пикселей;
}
}
@media screen и (max-width: 1395px) {
ч2 {
выравнивание текста: по центру;
}
раздел # содержание {
поле: 0 авто;
дисплей: таблица;
}
раздел # основной {
ширина: 66%;
плыть налево;
набивка: 1%;
маржа: 1%;
граница: 1px сплошной темно-серый;
}
div#боковая панель {
ширина: 22%;
плыть налево;
набивка: 1%;
маржа: 1%;
граница: 1px сплошной темно-серый;
}
div.post {
ширина: 45%;
плыть налево;
набивка: 2%;
}
}
post {
ширина: 31,1%;
плыть налево;
отступ: 10 пикселей;
}
}
@media screen и (max-width: 1395px) {
ч2 {
выравнивание текста: по центру;
}
раздел # содержание {
поле: 0 авто;
дисплей: таблица;
}
раздел # основной {
ширина: 66%;
плыть налево;
набивка: 1%;
маржа: 1%;
граница: 1px сплошной темно-серый;
}
div#боковая панель {
ширина: 22%;
плыть налево;
набивка: 1%;
маржа: 1%;
граница: 1px сплошной темно-серый;
}
div.post {
ширина: 45%;
плыть налево;
набивка: 2%;
}
}  post
post 
 Удачного адаптивного кодирования!
Удачного адаптивного кодирования! С RWD, даже если ваш дизайн предназначен для Интернета, нет необходимости создавать новые дизайны для iPhone или iPad или любого другого мобильного устройства. Одна адаптивная веб-страница будет хорошо выглядеть на всех устройствах.
С RWD, даже если ваш дизайн предназначен для Интернета, нет необходимости создавать новые дизайны для iPhone или iPad или любого другого мобильного устройства. Одна адаптивная веб-страница будет хорошо выглядеть на всех устройствах. Создайте адаптивный сайт, который работает как в Интернете, так и на мобильных устройствах, чтобы его было легко поддерживать и вы могли сэкономить на расходах.
Создайте адаптивный сайт, который работает как в Интернете, так и на мобильных устройствах, чтобы его было легко поддерживать и вы могли сэкономить на расходах.
 Один из способов собрать отзыв — пригласить друзей посетить ваш сайт с их собственных устройств. Это поможет вам определить области для улучшения.
Один из способов собрать отзыв — пригласить друзей посетить ваш сайт с их собственных устройств. Это поможет вам определить области для улучшения. Он ясно и просто объясняет адаптивный веб-дизайн.
Он ясно и просто объясняет адаптивный веб-дизайн. В этом руководстве вы узнаете, как разработать адаптивную веб-страницу с помощью Bootstrap. Вы также изучите основы создания адаптивного веб-дизайна с помощью Twitter Bootstrap.
В этом руководстве вы узнаете, как разработать адаптивную веб-страницу с помощью Bootstrap. Вы также изучите основы создания адаптивного веб-дизайна с помощью Twitter Bootstrap.
 Это видео дает хорошую практику для начинающих.
Это видео дает хорошую практику для начинающих.

 Он начинается с всестороннего рассмотрения адаптивного дизайна, а затем переходит непосредственно к созданию HTML5 и CSS с нуля. В этом руководстве нет ничего, что требовало бы использования каких-либо фреймворков CSS.
Он начинается с всестороннего рассмотрения адаптивного дизайна, а затем переходит непосредственно к созданию HTML5 и CSS с нуля. В этом руководстве нет ничего, что требовало бы использования каких-либо фреймворков CSS. Раньше дизайнерам приходилось создавать целую кучу медиа-запросов в различных точках останова, чтобы перезаписать определенные свойства CSS, но в этом уроке вам просто нужно использовать 2 свойства сетки CSS без использования каких-либо медиа-запросов.
Раньше дизайнерам приходилось создавать целую кучу медиа-запросов в различных точках останова, чтобы перезаписать определенные свойства CSS, но в этом уроке вам просто нужно использовать 2 свойства сетки CSS без использования каких-либо медиа-запросов. Этот учебник является полным, простым для понимания и кратким. Вы узнаете, как создать адаптивный веб-сайт блоггера с использованием HTML и CSS.
Этот учебник является полным, простым для понимания и кратким. Вы узнаете, как создать адаптивный веб-сайт блоггера с использованием HTML и CSS. Гибкие визуальные эффекты довольно удивительны. 3) Музыка-Вибез Плеер
Гибкие визуальные эффекты довольно удивительны. 3) Музыка-Вибез Плеер 