Адаптивные шаблоны лендинг пейдж — адаптивная верстка лендинга от Nethouse.ru
Все большее число посетителей сайтов предпочитают использовать мобильные устройства для просмотра страниц. Это вызвано бурной интеграцией смартфонов и планшетов во все сферы человеческой деятельности. Поэтому для веб-разработчиков стоит задача повысить читабельность сайтов на экранах различных разрешений.
Адаптивный дизайн
С некоторых пор сайты стали разрабатываться по принципу Mobile First («сначала мобильные»). Это означает, что при верстке страниц в первую очередь основываются на том, как страница будет выглядеть на телефоне и планшете.
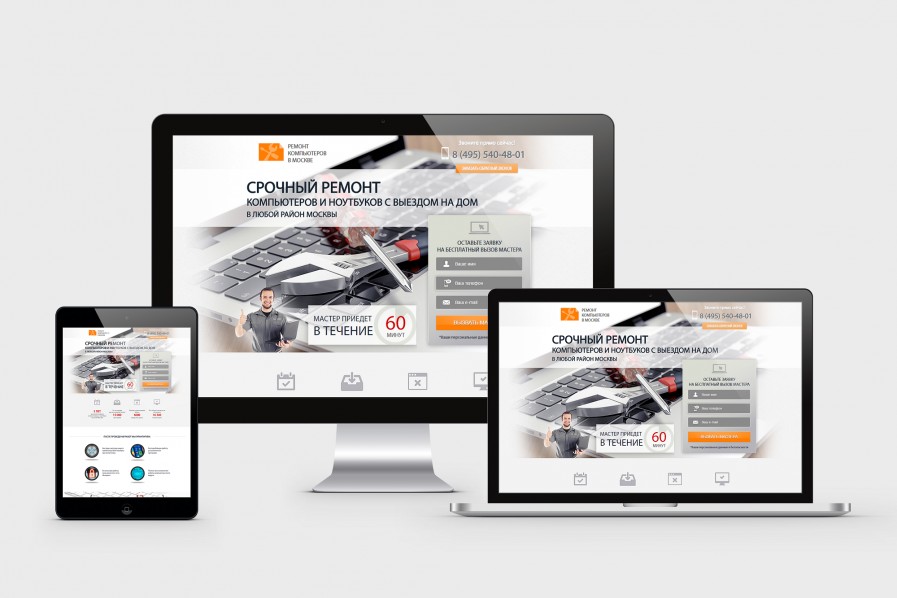
Хорошо сделанный сайт по-разному отображается на различных экранах благодаря технологии адаптивного дизайна. При разработке таких шаблонов учитывают, что основным элементом любой веб-страницы является контент, поэтому текстовая информация должна хорошо отображаться на любых экранах.
Сложность создания адаптивных сайтов заключается в том, что для каждого отдельного разрешения экрана нужно разрабатывать отдельных код, который управляет размещением элементов на странице и их внешним видом. Конструктор сайтов Nethouse предоставляет возможность использовать множество готовых шаблонов, «заточенных» под все типы мобильных устройств.
Четыре шага для создания одностраничника:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для лендинга
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламуАдаптивный Landing Page
Landing Page или посадочная страница – эффективный способ продвижения товаров или услуг в сети. Это объясняется следующими преимуществами:
Это объясняется следующими преимуществами:
- минимальный срок создания веб-страницы;
- наличие небольшого объема контента, имеющего первостепенное значение;
- яркий, ненавязчивый дизайн;
- быстрое продвижение в сети Интернет;
- наличие блоков с активным призывом совершить конкретное действие – купить товар или воспользоваться услугой.
На основании этого можно предположить, насколько важно корректное отображение лендинг пейдж на компьютерах и ноутбуках, смартфонах и планшетах.
При разработке адаптивного (отзывчивого) landing page применяется две технологии:
- Создание отдельной мобильной версии. Получается довольно объемное приложение, потому что возникает необходимость конструировать два разных ресурса – для десктопов и карманных устройств.
- Создание универсального адаптивного шаблона, который автоматически подстраивается под разрешение любого экрана.
Разработчики шаблонов Nethouse используют второй подход, что намного эффективней, надежней и удобней для посадочных страниц.
Для всех шаблонов адаптивных landing page характерны общие принципы построения и наличие базовых блоков:
- Эффективное и краткое описание товара или услуги.

- Получение контакта. На странице применяется специальная форма заявки, имеющая минимальное количество полей. Как правило, это «имя», «email», «номер телефона».
- Продажа товара. Идеальная посадочная страница должна содержать не более одного товара с убедительным описанием его преимуществ и активным призывом его приобретения. Это касается и предложения услуг.
- Некоторые landing page создаются как промежуточные площадки для привлечения клиентов и перенаправления их на основной ресурс. Такие промо-страницы содержат блоки с ярким описанием преимуществ товара/услуги, ожидаемых акций и бонусов. К этому же типу площадок относятся промо-сайты с описанием ближайших мероприятий, проведения мастер-классов.

База знаний
Шаблоны для всех типов устройств
Нет сомнений в том, что практически все пользователи сети Интернет обладают тем или иным мобильным устройством. Поэтому вопрос об адаптивных посадочных страницах является актуальным и чрезвычайно важным.
Использование адаптивного шаблона решает несколько задач:
- Ваш сайт всегда выглядит корректно и привлекательно на любых устройствах.
- Красивый и удобный landing page способствует привлечению все большего количества потенциальных клиентов.
- Правильно расположенные кнопки с призывом к действию стимулируют пользователя к совершению действия.

Конструктор сайтов Nethouse предлагает вам удобные шаблоны для посадочных страниц любой тематики. Все они выполнены в различных цветовых вариантах, а цвет блоков можно в дальнейшем менять на свое усмотрение.
Для того, чтобы быстро создать адаптивный сайт на конструкторе Nethouse достаточно совершить три действия:
- Зарегистрироваться.
- Выбрать подходящий шаблон.
- Наполнить сайт текстовой информацией и медиа-контентом (фото и видео).
В результате вы получаете возможность в короткий срок увеличить прибыль вашей компании, разместив в сети красиво оформленный адаптивный лендинг пейдж.
Для одностраничников, выполненных на конструкторе Nethouse, характерны следующие преимущества:
- минимальный срок создания веб-страницы;
- наличие небольшого объема контента, имеющего первостепенное значение;
- яркий, ненавязчивый дизайн;
- быстрое продвижение в сети Интернет;
- наличие блоков с активным призывом совершить конкретное действие – купить товар или воспользоваться услугой.
Адаптивный landing page кроссовок New Balance
/Портфолио/Разработка сайтов Битрикс/Дизайн и создание лендинга/Адаптивный landing page кроссовок New Balance
http://kaomas.
 ru/
ru/В дизайн бюро kaoma.ru разработан адаптивный landing page для продажи кроссовок New Balance
Сайт на этапе наполнения.
1 Этап – прототипирование лендинг пейдж
На первом этапе был спроектирован интерактивный адаптивный прототип
Прототип предусматривает то, как будут перестраиваться блоки на различных устройствах с разным размером экрана. Прототип спроектирован в специализированной программе AXURE.
2 этап – дизайн сайта.
На втором этапе создан адаптивный дизайн landing page, что предполагает создание макетов на основные разрешения браузеров:
- широкоформатного экрана 1900 pix,
- основной размер 1024 pix,
- мобильных устройств с экраном от 680 pix (планшеты),
- 320 pix (смартфоны).
Оформление сайта выполнено в стиле минимализм – текстовый дизайн не отвлекает от товара. Акцент создаться на основном предложении (УТП), акции и цене, за счет красного цвета, который выделяется на сером фоне.
3 этап – html верстка и программирование.
На заключительном этапе реализована отзывчивая (responsive) адаптивная верстка landing page.
Адаптивный landing page кроссовок New Balance имеет набор функционала, необходимый для обеспечения высокой конверсии продаж:
- В шапке расположен логотип известной торговой марки New Balance. Плавающее меню делает удобной навигацию по длинной странице. Сделать заказ можно в один клик по кнопке «заказать звонок», которая так-же присутствует на каждом экране.
- Первый экран демонстрирует уникальное торговое предложение (УТП) — качественный товар предлагается по выгодной оптовой цене. Здесь же присутствует таймер акции, стимулирующий к покупке.
- Затем представлена информация подтверждающая качество товара, гарантия и возможность примерки перед покупкой.
- В каталоге для каждого наименования можно выбрать размер и ознакомиться с подробным описанием модели, которое отображается во всплывающем окне.

- В нижней части landing page предусмотрено место для информации о покупке и отзывы покупателей.
Реализован следующий функционал:
- Адаптивный макет, индивидуальный дизайн;
- Каталог товаров;
- Карты товаров во всплывающем окне;
- Увеличение фото товара во всплывающем окне;
- Форма заказа с выбором размера товара, с уведомлением на почту администратора;
- Форма «заказать звонок» во всплывающем окне, с уведомлением на почту администратора;
- Отзывы;
- Плавающее меню;
- Акции с счетчиком времени;
- Базовая поисковая SEO-оптимизация: установка заголовка, описания, ключевых слов (title, keywords, descriptions) для каждой добавленной страницы и для каждого добавленного изображения;
+
Категория стоимости:
Адаптивный лендинг
Поделиться
Подобные проекты
Make Burger
Адаптивный дизайн Landing Page кухонного прибора
Промо-сумки
Сайт рекламных материалов
beibu.
 ru
ruLanding Page интернет-магазина детских вещей
Предыдущий проект Yummy Jam
Следующий проект «Острова»
5 советов по адаптивному дизайну целевой страницы | Блог Marketo
перейти к содержаниюЭрик Валланкур
Адаптивный веб-дизайн — это концепция разработки целевой страницы с подходом, удобным для разных устройств. Цель адаптивного дизайна целевой страницы состоит в том, чтобы макет ваших страниц менялся в зависимости от разрешения экрана посетителя.
💡 Взгляните на наши шаблоны целевых страниц Marketo! Наши шаблоны Marketo предлагаются в рамках консультационных услуг по маркетинговым операциям. Учить больше!
Думайте о малом… и о большом
Одна из основных причин, по которой мы сейчас говорим об адаптивном веб-дизайне, заключается в том, что он создает лучший опыт для тех, кто просматривает ваши веб-страницы на мобильных устройствах. Однако адаптивный дизайн предназначен не только для небольших устройств. Часто дизайнеры совершают ошибку, думая только о том, как веб-страница отображается на маленьких экранах.
Однако адаптивный дизайн предназначен не только для небольших устройств. Часто дизайнеры совершают ошибку, думая только о том, как веб-страница отображается на маленьких экранах.
Адаптивный веб-дизайн имеет преимущества для любого размера экрана, включая очень большие дисплеи. Даже если мобильные посетители составляют большую часть интернет-трафика, большинство из них будут использовать разные устройства в течение одного дня. Сначала вы должны записать весь свой контент, классифицировать его и расставить приоритеты, а затем приступить к разработке с подходом, ориентированным на мобильные устройства.
Сохраняйте действительно важные части для мобильной версии, и по мере увеличения области просмотра вы начинаете добавлять все больше и больше элементов, поэтому большие экраны выглядят так же хорошо, как и маленькие.
Наименьший размер экрана, который вы можете себе представить при создании своего первого макета, составляет 320 пикселей в ширину. Но основные фреймворки, такие как Bootstrap, будут иметь точки останова на 480px, 768px, 992px и 1200px. Это популярные точки останова, но помните, что на рынке существует более 24 000 различных устройств Android, и каждый день добавляются новые устройства с разными размерами экрана, поэтому мыслите мало, мыслите масштабно, но будьте гибкими.
Это популярные точки останова, но помните, что на рынке существует более 24 000 различных устройств Android, и каждый день добавляются новые устройства с разными размерами экрана, поэтому мыслите мало, мыслите масштабно, но будьте гибкими.
Примите простоту
Цель упражнения не в том, чтобы уместить настольную версию вашей целевой страницы на экране мобильного устройства. Например, если ваша цель состоит в том, чтобы заставить людей зарегистрироваться на одно из ваших мероприятий, легко доведите их до этой точки.
- Переместите форму вверх, а не вниз
- Увеличьте размер кнопки призыва к действию, чтобы ее было легко нажимать
- На страницу включены только необходимые сведения о событии
- Один CTA на странице
Дизайнер Джон Маеда в своей книге «Законы простоты» предлагает концепцию «вдумчивого сокращения»: «Если есть сомнения, просто уберите. Но будьте осторожны с тем, что вы удаляете». Сосредоточьтесь только на том контенте или функциях, которые необходимы, и исключите все, что не имеет значения.
Установите приоритет вашего контента в зависимости от точки зрения. Баннер Top Hero, вероятно, станет бесполезным в мобильном представлении, но если вы решите вставить в него важную информацию, он может быть идеальным для больших экранов, но будет ли он по-прежнему читабельным при отображении на маленьких мобильных экранах?
Размер шрифта
Типографика — неотъемлемая часть веб-дизайна, и вы должны тщательно обдумывать выбор шрифтов, так же как и весь остальной дизайн. Светлые или тонкие шрифты, которые красиво смотрятся на больших экранах, могут стать нечитаемыми на маленьких экранах устройств. В этом случае важно настроить стиль шрифта для каждой контрольной точки популярного размера экрана — по крайней мере, чтобы сохранить общее ощущение, которое вы хотите, независимо от того, масштабируете ли вы его больше или меньше.
Размер шрифта по умолчанию должен быть не менее 16 пикселей, а высота строки должна быть выше для более широких столбцов и может быть меньше для экранов мобильных устройств. Эти действия помогут вам достичь цели, повысив вероятность того, что ваша аудитория прочитает сообщение целиком.
Эти действия помогут вам достичь цели, повысив вероятность того, что ваша аудитория прочитает сообщение целиком.
Важен также контраст текста. Например, черный текст на белом фоне может быть слишком контрастным и бросаться в глаза (особенно если у вас много текста с мелким шрифтом). С другой стороны, светло-серый текст на белом фоне не лучше.
Качество изображения
Размеры страниц с годами выросли, но по-прежнему важно сохранять баланс между богатыми визуальными эффектами и общей производительностью. Поступайте так же, как вы делали с количеством информации, которую нужно представить своим посетителям. Все изображения должны быть там? Если ответ отрицательный, удалите их, особенно при разработке страницы для мобильного устройства, так как есть большая вероятность, что ваша страница будет загружаться с использованием тарифного плана вместо Wi-Fi.
Также важно использовать правильный формат изображения. Если вы используете огромное выцветшее фоновое изображение, должно ли это изображение быть в наилучшем качестве? Возможно, JPEG со сжатием 60% также подойдет.
Вы должны протестировать и найти наилучшее соотношение между качеством изображения и размером файла. Нужна ли карусель, которую вы запланировали показать на своей странице? Все изображения и скрипты, поставляемые с таким дополнением, увеличат размер вашей страницы.
Формы
Пользовательский опыт значительно отличается при заполнении формы с помощью мыши и клавиатуры на странице, которую они просматривают на настольном компьютере, и на мобильном устройстве, где вам нужно использовать пальцы на сенсорном экране. Когда дело доходит до пользовательского ввода, будьте щедры на размер кнопок и интерактивных областей.
Не стесняйтесь увеличивать кнопки и поля. Люди с большими руками будут любить вас намного больше. Наконец, попросите своих коллег, друзей и даже членов семьи помочь вам протестировать вашу целевую страницу — тестов много не бывает! Используйте их комментарии, чтобы настроить свой дизайн.
Когда эта часть будет выполнена, очень важно проверить отображение и работу ваших веб-страниц на каждой платформе и в каждом браузере. Вы же не хотите потерять посетителя из-за проблем с рендерингом!
Вы же не хотите потерять посетителя из-за проблем с рендерингом!
популярные посты
Частный университет превзошел цель на 20% благодаря сегментации в Marketo
Как Perkuto помог глобальной технологической компании повысить доверие Marketo
Устранение головной боли при разработке целевой страницы Marketo и шаблона электронной почты
Категории
- Маркетинг на основе учетных записей (ABM)
- Соответствие
- Данные
- Динамика CRM
- Маркетинг по электронной почте
- Маркетинг взаимодействия
- Избранное
- Общего регламента по защите данных
- Лидогенерация
- Автоматизация маркетинга
- Маркетинговые операции
- Маркетинговые технологии
- MarTech Эффективность
- Миграция платформы
- Пресс
- Отчетность и аналитика
- Масштабируемость
- Без категории
- Воркато
Перейти к началу
Адаптивный дизайн, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть Протеция
Протеция
Просмотр Wonde – Навигация
Wonde – навигация
Посмотреть анимацию адаптивного веб-сайта модного магазина
Анимация адаптивного веб-сайта модного магазина
Посмотреть Wonde — Обзор страниц
Wonde – Обзор страниц
Просмотреть магазин Durotan Shopify — Адаптивный для мобильных устройств
Магазин Durotan Shopify — Адаптация для мобильных устройств
Просмотреть Protonn — целевая страница
Протонн — Посадочная страница
View Fleet — комплект пользовательского интерфейса Travel Shopping — мобильный
Комплект пользовательского интерфейса Fleet — Travel Shopping — мобильный
Просмотр NuxtJS – мобильный
NuxtJS — мобильный
Посмотреть личное портфолио — Дизайн целевой страницы
Личное портфолио — Дизайн целевой веб-страницы
Просмотр BB — Создание потрясающих веб-сайтов SaaS
BB — Создание потрясающих веб-сайтов SaaS
View Creative Agency — Адаптивный дизайн
Креативное агентство — адаптивный дизайн
Посмотреть блог Art Institute Дизайн
Дизайн блога художественного института
Просмотр прокрутки домашней страницы Gardenary
Прокрутка домашней страницы Gardenary
Просмотр адаптивного дизайна целевой страницы Odama
Адаптивный дизайн целевой страницы Odama
Просмотр Zeppto.