7 плагинов WordPress для адаптации сайта под мобильные устройства
Сделайте это наконец! Создайте мобильную версию своего сайта на WordPress и избавьте каждого посетителя с мобильного устройства от неудобства все время увеличивать масштаб страниц для читабельности текста и выполнять N-ное количество лишних движений.
Мы предлагаем вам 7 крутейших, а главное бесплатных плагинов WordPress, которые помогут вам это сделать всего за несколько минут.
Смотрите также:
- Удобно ли использовать ваш WordPress-сайт с мобильных устройств?
- Как адаптировать WordPress сайт к мобильным устройствам
- 8 бесплатных WordPress-плагинов для адаптации сайта под мобильные устройства
- Как тестировать WordPress на планшетах и смартфонах, которых у вас нет?
Плагины для создания мобильной версии вашего сайта на WordPress
Скорее всего, термин «адаптивный дизайн» не является для вас новым, так как уже в течение лет так 2-х он находится у всех на слуху. Но если вы еще не знаете, то его смысл заключается в «преображении» или «адаптации» сайта для мобильных устройств. То есть посетителю с любого гаджета, будь то планшет или смартфон, будет так же удобно просматривать страницы вашего сайта, как и со стационарного ПК или ноутбука.
Но если вы еще не знаете, то его смысл заключается в «преображении» или «адаптации» сайта для мобильных устройств. То есть посетителю с любого гаджета, будь то планшет или смартфон, будет так же удобно просматривать страницы вашего сайта, как и со стационарного ПК или ноутбука.
Ниже приведены четыре плагина, которые 100% помогут решить эту задачу — сделать мобильную версию вашего сайта на WordPress.
Начнем с очень удобного плагина Hammy для изменения размеров изображений в соответствии с разрешением экрана мобильного устройства, на котором будет выводиться сайт. Он заменяет тег <img> на <figure>, а также использует код изображения версии WordPress 3.5 для изменения размера изображения.
Для использования плагина необходимо установить некоторые точки останова и выбрать элемент HTML контейнера. Таким образом, с помощью выбранных вами брейкпоинтов, плагин меняет размер изображения, когда ширина экрана достигает точки останова. Можно также задать определенные классы, чтобы игнорировать некоторые изображения.
2. Responsive Widgets
Этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах – планшетах и смартфонах.
Чтобы использовать плагин, вам нужно базовое представление о виджетах WordPress. Откройте страницу виджетов и вы увидите много новых виджетов для следующих девайсов и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Nexus Tablets
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
У многих из этих виджетов есть чекбоксы, с помощью которых можно настроить выведение виджетов на конкретных устройствах. Например, если вы хотите выводить виджет только на планшетах, но не на iPad, то отметьте галочкой нужный чекбокс.
3. WP Lightbox 2
Очень популярный «lightbox» плагин для использования всплывающих в окошке изображений и галерей с эффектами наложения. Но имейте в виду, что этот плагин не решает задачу «адаптивности», а является сам по себе адаптивным.
Чтобы использовать плагин, необходимо просто его активировать. В нем есть несколько настроек, типа активации Lightbox в комментариях или изменение длительности анимации. Но в общем плагин работает сразу же после активации и не требует дополнительной настройки.
4. Responsible
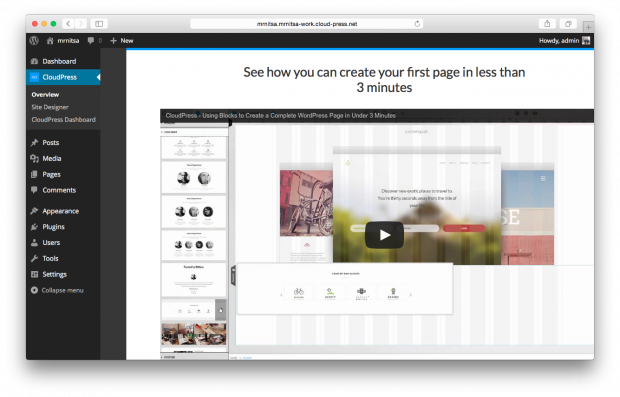
Чрезвычайно полезный WordPress плагин. С его помощью вы протестируете адаптивный дизайн в своем браузере, не отходя от кассы. В нем используется Viewport Resizer Bookmarklet для размещения фиксированной панели вверху страницы, где вы сможете изменить размер страницы для нужных адаптивных устройств (как например, смартфоны, планшеты, экраны стационарных ПК), а также устанавливать необходимые разрешения экрана.
Чтобы начать работу с плагином, достаточно его активировать и посетить одну из страниц сайта. Панель появится на каждой из них, что дает возможность протестировать адаптивный дизайн без каких-либо проблем.
Панель появится на каждой из них, что дает возможность протестировать адаптивный дизайн без каких-либо проблем.
Плагины для создания мобильных тем
Эти плагины работают по очень интересному принципу: они показывает различные темы WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Такая функция особенно полезна, если у вас на сайте используется тема, неадаптированная под мобильные устройства. И если у вас нет ни времени, ни желания менять тему сайта под мобильный гаджет, то следующие три плагина созданы специально для таких ленивых, как вы! 🙂
5. WPTouch Mobile Plugin
Это, пожалуй, один из самых популярных бесплатных плагинов для создания привлекательного сайта в мобильной версии. На сегодняшний день его рейтинг составляет 3,9 из возможных 5 звезд. После установки и активации плагина вам будет доступна куча всяких классных функций, хотя многие пользователи могут ограничиться стандартным набором для создания мобильной версии сайта.
Но будьте осторожны! Еще в июле 2014 года стало известно об уязвимости версии плагина WPTouch 3. Она была тут же замечена и исправлена, но успела навредить многим сайтам, которые использовали данный плагин. Поэтому всегда следите за обновлениями плагина и заботьтесь о безопасности вашего сайта во всех его версиях.
6. WordPress Mobile Pack
Еще один лидер тем для мобильной версии сайтов на WordPress. Количество скачиваний плагина перевалило за 600 тысяч, а рейтинг составляет 3.8 звезд из 5 возможных. Его крутость состоит в замене классического дизайна на интерфейс мобильного приложения.
Как и предыдущий плагин WPTouch, этот нуждается только в установке и активации. При желании можете покопаться в настройках, но это необязательно. Плагин можно использовать сразу же после его активации.
7. Jetpack
Этот плагин занимает лидирующие позиции по популярности среди подобных ему инструментов, это подтверждается поддержкой WordPress.com и Automattic. В нем есть очень полезная функция «Mobile Theme». Чтобы использовать ее, нужно зайти на страницу настроек (Jetpack → Settings) после установки и активации плагина. Действий минимум, а возможностей максимум. Вы убедитесь в этом сами, если выберите этот бесплатный плагин.
В нем есть очень полезная функция «Mobile Theme». Чтобы использовать ее, нужно зайти на страницу настроек (Jetpack → Settings) после установки и активации плагина. Действий минимум, а возможностей максимум. Вы убедитесь в этом сами, если выберите этот бесплатный плагин.
Единственный совет, который мы можем вам дать – это не использовать данный плагин с плагином Disqus, так как они не очень совместимы.
Заключение
В сфере веб-дизайна важно и нужно всегда следить за новинками, особенно, если они действительно могут быть вам полезны. В нашем случае, «адаптивность под мобильные устройства» уже становится стандартной функцией, которую необходимо использовать всем владельцам сайтов и соответствовать, так сказать, требованиям эре мобильных гаджетов.
Если вы уже использовали какой-либо плагин из этой серии или у вас есть свой вариант, которого нет в нашем списке – не жадничайте, делитесь с другими пользователями.
Источник: code.tutsplus.comСмотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
6 плагинов адаптирующих сайты для мобильных устройств
В последние годы веб-дизайнеры и разработчики живут в очень мобильном мире. Данная статья содержит обзор семи плагинов, которые помогут вам сделать ваш сайт более красивым и удобным для посетителей с мобильных устройств.
Такие посетители обычно заходят на сайт через планшет или смартфон. Естественно, что ваши веб-сайты должны быть адаптированы для мобильных устройств, иначе мы можем потерять таких посетителей.
Как же этого достичь? Надо сделать наши веб-сайты адаптированными для мобильных устройств. В этой статье содержится обзор семи плагинов, которые помогут вам сделать ваш сайт более красивым и удобным для посетителей с мобильных устройств.
Плагины-помощники с адаптивным и отзывчивым интерфейсом
Маловероятно, что за последние два года вы ни разу не слышали термины «отзывчивый интерфейс» или «адаптивный интерфейс».
Четыре плагина для WordPress, представленные ниже, помогут вам создавать на вашем сайте страницы, адаптированные для мобильных устройств.
1. Hammy
Hammy – удобный плагин, изменяющий размеры изображений на вашем сайте для правильного отображения на мобильных устройствах. Он заменяет теги <img> на <figure> и использует код изображений WordPress для изменения размеров изображений..
Для того, чтобы пользоваться плагином, вы должны установить несколько точек останова и выбрать нужный элемент HTML. В точке останова можно задать размер изображения, когда ширина достигнет точки останова. Вы можете также задать некоторые классы изображений, чтобы они были проигнорированы.
2. Responsive Widgets
Responsive Widgets – плагин, который вводит новые текст/HTML виджеты для WordPress, которые появляются только в определённых устройствах, таких, как iPads, Nooks, PlayStation Vita и других универсальных устройствах, таких, как планшеты или смартфоны.
Для того, чтобы пользоваться плагином, вам необходимо только базовое понимание виджетов для WordPress. Откройте страницу виджетов, и вы увидите много новых виджетов для следующих устройств и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
Многие виджеты имеют флажки, позволяющие делать исключения. Например, если вы хотите посмотреть виджет на планшетах, но не на iPad, вы можете выставить флажок, и вы получите нужную информацию.
Например, если вы хотите посмотреть виджет на планшетах, но не на iPad, вы можете выставить флажок, и вы получите нужную информацию.
3. Responsible
Responsible – очень полезный плагин для WordPress, который проверяет адаптивность ваших страниц «на лету» в браузере. Он использует Viewport Resizer Bookmarklet в панели, зафиксированной в верхней части вашей страницы, где вы можете изменять размер страницы для мобильных устройств, таких, как смартфоны, планшеты или настольные экраны, и выставлять нужные вам размеры.
Для того, чтобы пользоваться плагином, просто активируйте его и откройте одну из ваших страниц. Панель будет отображаться на каждой странице, так что вы сможете проверить адаптивность ваших страниц без всяких проблем.
Плагины для мобильных тем
Эти плагины работают более специализированным способом: они помогут вам показать различные темы для WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Это особенно полезно, если у вас есть тема, которая не адаптирована для мобильных устройств. Если у вас нет времени или возможности, чтобы адаптировать вашу тему для мобильных устройств, вы можете использовать в своей работе этот замечательный плагин.
Если у вас нет времени или возможности, чтобы адаптировать вашу тему для мобильных устройств, вы можете использовать в своей работе этот замечательный плагин.
4. WPTouch Mobile Plugin
Этот плагин имеет более пяти миллионов загрузок и рейтинг 3.9 из 5 звёзд. WPTouch является, вероятно, самым популярным плагином для мобильных тем на сегодняшний день. Он позволяет создать мобильную версию вашего сайта очень простым способом, полностью автоматизированным.
Для того, чтобы пользоваться плагином, вам нужно просто установить и активировать его, а его настроек по умолчанию будет достаточно для многих пользователей. Можно также настроить множество параметров в конфигурации страницы.
В качестве предупреждения надо сказать, что в июле 2014 года было объявлено: WPTouch 3-х версий имел просто убийственную уязвимость. Уязвимость была исправлена сразу же, но, возможно, вызвала большие проблемы для пользователей плагина. Хороший повод, чтобы посмотреть обновления, и это касается как ядра, так и всех плагинов и тем.
5. WordPress Mobile Pack
WordPress Mobile Pack – ещё один хороший плагин, который предлагает мобильные темы для WordPress сайтов. Сейчас он имеет более 600 000 загрузок и рейтинг 3.8 из 5 звёзд. WordPress Mobile Pack предлагает уникальную мобильную тему для вас и посетителей ваших сайтов – мобильное приложение-интерфейс вместо классического интерфейса для мобильных телефонов.
Как и WPTouch, WordPress Mobile Pack – это полностью готовый к использованию плагин сразу после того, как вы установите и активируете его. Если хотите, вы можете внести некоторые коррективы на странице конфигурации.
6. Jetpack by WordPress.com
Jetpack – не только один из самых популярных плагинов для WordPress, он также поддерживается WordPress.com и Automattic. Этот плагин также имеет функцию «Мобильная тема», которая может быть вам очень полезна
Для того, чтобы пользоваться функцией «Мобильная тема», вы должны после установки и активации Jetpack войти в него, потом в настройки на странице конфигурации. В списке модулей найти «Мобильная тема» и активировать его. Это не так уж и много, но после этого вы будете пользоваться быстрым и чистым интерфейсом для мобильных устройств.
В списке модулей найти «Мобильная тема» и активировать его. Это не так уж и много, но после этого вы будете пользоваться быстрым и чистым интерфейсом для мобильных устройств.
Заключение
В интернете всегда важно идти в ногу со временем и предлагать посетителям то, что они хотят, особенно в том случае, если вы ожидаете чего-то от них взамен (будь то деньги или похвала). В наши дни адаптивность сайтов для мобильных устройств становится стандартной и было бы глупо терять тех посетителей вашего сайта, которые пользуются мобильными устройствами.
Вы знаете какие-нибудь другие хорошие плагины, которые позволяют веб-сайтам работать с мобильными устройствами? Пожалуйста, поделитесь своими мыслями и знаниями с нами, используя поля ниже. И если вам понравилась эта статья, не забудьте поделиться ею с друзьями!
7 лучших мобильных плагинов WordPress для адаптивного интерфейса 2022
Вы ищете лучший мобильный плагин WordPress, чтобы сделать ваш сайт адаптивным? Если да, то эта статья именно то, что вам нужно.
По данным Statista, мобильные устройства сегодня составляют примерно половину глобального трафика веб-сайтов. Таким образом, наличие оптимизированного для мобильных устройств и адаптивного веб-сайта является обязательным условием успешного трафика.
Итак, мы составили список замечательных мобильных плагинов WordPress для полностью адаптивного и оптимизированного для мобильных устройств интерфейса, который приносит результаты. Поэтому обязательно просмотрите наши списки.
Содержание
Что такое мобильный плагин WordPress и зачем его использовать?
Прежде чем мы приступим к нашему списку, давайте кратко рассмотрим, что такое адаптивный плагин WordPress для мобильных устройств и почему мы должны его использовать.
Мобильные плагины — это в основном инструменты, созданные для представления вашего веб-сайта в оптимизированном для мобильных устройств виде. Они предоставляют ряд функций, таких как создание меню для мобильных устройств, улучшение времени загрузки вашего сайта на мобильных устройствах, преобразование вашего сайта WordPress в собственное приложение и так далее.
Тем не менее, конечная цель состоит в том, чтобы предоставить пользователям мобильных устройств такое же внимание, что и пользователям настольных компьютеров, и обеспечить потрясающую работу в Интернете. Это стало новой необходимостью для веб-сайтов. Это связано с тем, что с быстрым развитием технологий количество мобильных пользователей также значительно увеличилось.
Таким образом, мобильные плагины WordPress позволяют вам улучшить пользовательский интерфейс для ваших мобильных пользователей, чтобы получить следующие преимущества:
- Более высокий рейтинг вашего веб-сайта в поисковых системах
- Увеличьте трафик и уменьшите показатель отказов
- Улучшите конверсию и продажи
С учетом сказанного, теперь давайте перейдем к нашему списку лучших мобильных плагинов WordPress.
7 лучших адаптивных плагинов WordPress для мобильных устройств
1. Jetpack
Jetpack — это универсальный плагин для дизайна, маркетинга и безопасности . Этот плагин может похвастаться не только первоклассными функциями оптимизации веб-сайта для мобильных устройств, но и аналитикой сайта, автоматической публикацией в социальных сетях и многим другим. Самое приятное то, что его можно установить и использовать совершенно бесплатно.
Этот плагин может похвастаться не только первоклассными функциями оптимизации веб-сайта для мобильных устройств, но и аналитикой сайта, автоматической публикацией в социальных сетях и многим другим. Самое приятное то, что его можно установить и использовать совершенно бесплатно.
Jetpack сотрудничает с Google AMP, поэтому вы можете использовать возможности AMP (Accelerated Mobile Pages) для ускорения вашего сайта WordPress на мобильных устройствах. Кроме того, он имеет отложенную загрузку изображений для сверхбыстрой работы как на настольных компьютерах, так и на мобильных устройствах.
Основные характеристики:
- Инструменты SEO для всех сайтов социальных сетей
- Интеграция со всеми основными мобильными приложениями WordPress
- Варианты тем для мобильных устройств на выбор
- Безопасный вход с вариантами аутентификации
- Быстрая и специализированная поддержка плагинов
- Статистика сайта и аналитика для отслеживания
Цена: Бесплатно или 9,95 долларов США в месяц
Получите Jetpack сейчас!
2.
 AMP для WP
AMP для WP AMP для WP — это отличный мобильный плагин WordPress, который упрощает поддержание адаптивной целостности вашего веб-сайта. Он создан исключительно для того, чтобы добавить на ваш сайт функциональность Accelerate Mobile Pages. Следовательно, вы можете быть уверены, что посетители с мобильных устройств смогут получить доступ к быстрому сайту.
Вы также сможете поддерживать интерес своих читателей с помощью функции AMP Infinite Scroll. Плагин поддерживает Google Analytics, AdSense, Disqus, Divi, Elementor и многое другое. А поскольку он соответствует GDPR, плагин также будет уважать конфиденциальность ваших посетителей.
Основные характеристики:
- 4 дизайна для AMP
- Готовый конструктор страниц
- Молниеносные мобильные страницы
- Поддержка социальных сетей
- Простая реклама с помощью Google AdSense
- Подробная документация
Цена: Доступны бесплатные или платные расширения
Получите AMP для WP прямо сейчас!
3.
 WP Mobile Menu
WP Mobile Menu Как следует из названия, WP Mobile Menu — это выдающийся плагин, который добавляет три многоуровневых адаптивных меню на ваши сайты WordPress. Таким образом, ваши посетители могут легко получить доступ ко всему вашему сайту с любого устройства, такого как смартфоны, планшеты и т. д.
Вам не нужны навыки кодирования, чтобы использовать этот мобильный плагин WordPress на вашем сайте. Просто установите и активируйте плагин, и вы сможете настроить мобильные меню в соответствии с вашими потребностями. Прежде всего, плагин эффективно работает со всеми адаптивными темами WordPress.
Основные характеристики:
- Фоновое изображение для меню
- Скрытие определенных элементов в случае видимости меню для мобильных устройств
- Несколько типов отображения (Выдвигающееся всплывающее содержимое, Выдвигающееся поверх содержимого)
- Логотип или текстовый брендинг
- 2 Google 90 Шрифты
- Дополнительные функции премиум-версии
Цена: бесплатно или 6,49 долл. США в месяц за 1 сайт
США в месяц за 1 сайт
Получить меню WP Mobile прямо сейчас!
4. WPtouch
Еще один замечательный бесплатный мобильный плагин WordPress, который мы настоятельно рекомендуем, — WPtouch. Этот плагин с легкостью добавляет адаптивность к мобильным устройствам, элегантный и простой вид на ваш сайт. С более чем 100 000 активных установок этот плагин на сегодняшний день является одним из лучших плагинов среди пользователей.
Позволяет пользователям изменять тему, оптимизированную для мобильных устройств, в соответствии со своими предпочтениями. Кроме того, вы можете добавлять логотипы, шрифты, кнопки обмена в социальных сетях и многое другое в кратчайшие сроки. Что еще? Вы также можете переключиться на их премиум-версию для дополнительных функций.
Основные характеристики:
- Мгновенно включает мобильную версию, которая проходит тест Google Mobile
- Панель администратора WPtouch и WordPress Customizer для легкой настройки Pro-версия предлагает множество тем оформления для современных мобильных веб-сайтов
- Быстрая и специализированная поддержка клиентов
Цена: Бесплатно или 79 долларов США/год для 1 сайта
Получите WPtouch прямо сейчас!
5.
 Touchy
Touchy Touchy — это комплексное решение для мобильной навигации для WordPress. Это эксклюзивный мобильный плагин премиум-класса для WordPress. Предлагая вашим мобильным пользователям безупречную работу в Интернете, этот пакет включает в себя все, что вам может понадобиться. Благодаря широким возможностям навигации, а также чистому и маркированному коду, он удобен и прост в работе.
Кроме того, тема, которую он предоставляет, легко настраивается и предлагает ряд вариантов. Он даже включает интеграцию Live Customizer для предварительного просмотра в реальном времени. Таким образом, вы можете оптимизировать свой сайт за считанные минуты.
Основные характеристики:
- Настройка цвета для каждого отдельного элемента
- Интеграция с функциями вызова, электронной почты и поиска
- 2 расположения виджетов Совместимость с несколькими сайтами WordPress
Цена: $26 за обычную лицензию
6.
 Max Mega Menu
Max Mega Menu Вы ищете мобильный плагин WordPress, который преобразует существующее меню WordPress в мегаменю? Тогда Max Mega Menu — это то, что вам нужно. Это дает вам полный контроль над вашим существующим меню, чтобы превратить его в удобное для пользователя, отзывчивое и готовое к касанию меню с помощью нескольких щелчков мыши.
Кроме того, Max Mega Menu тщательно протестирован со всеми современными настольными и мобильными браузерами. Таким образом, это также идеально подходит для мегаменю в мобильном интерфейсе. Кроме того, плагин также имеет возможность скрывать подменю на мобильных устройствах.
Основные характеристики:
- Несколько мест в меню
- Возможность отображения виджетов WordPress в вашем меню
- Несколько переходов подменю (Fade, Fade Up, Slide, Slide Up) меню
- Встроенный редактор тем для оформления меню
- Добавление значков в пункты меню
Цена: бесплатно или 29 долларов США в год за 1 сайт
Получите Max Mega Menu прямо сейчас!
7.
 AppPresser
AppPresser Если вы хотите создать высокофункциональное мобильное приложение на основе своего ранее созданного сайта WordPress, тогда AppPresser — это плагин для вас. Это позволяет вам создавать приложения с любого веб-сайта WordPress. Например, вы можете создать приложение для своей школы на основе WordPress, малого бизнеса, церкви, мероприятий и т. д.
AppPresser может похвастаться тем, что вам не нужно никакого опыта для создания приложения. Он считает, что любой, кто может настроить сайт WordPress, также может создать приложение AppPresser. Используя компоненты AppPresser, вы сможете добавлять страницы, создавать меню и настраивать дизайн по своему усмотрению.
Основные характеристики:
- Возможность предварительного просмотра живого приложения при его разработке
- Позволяет создавать приложения как для iPhone, так и для Android0022
- Лучшие варианты настройки
- Интеграция с Google Analytics для просмотра аналитики вашего приложения
- Перевод и RTL (справа налево) готовы
Цена: $79/месяц
Получите AppPresser сейчас!
Завершаем!
В связи с быстрым ростом числа пользователей мобильного Интернета оптимизация сайта WordPress для мобильных устройств стала сегодня серьезной проблемой. И именно поэтому мы перечислили нашу коллекцию лучших плагинов для мобильных устройств WordPress.
И именно поэтому мы перечислили нашу коллекцию лучших плагинов для мобильных устройств WordPress.
Мы надеемся, что наша статья помогла вам найти лучший адаптивный плагин WordPress для мобильных устройств, отвечающий вашим требованиям. Все еще не уверены, какой из них идеально подходит для вас? Тогда вот небольшое предложение от нас.
Для аккуратной и чистой мобильной ленты ваших сообщений в блоге воспользуйтесь универсальным плагином Jetpack. Если вам нужно добавить адаптивность и элегантность для мобильных устройств на свой сайт, тогда WPtouch — правильный выбор.
Аналогичным образом, вы можете использовать мобильное меню WordPress для добавления адаптивных меню и Max Mega Menu для добавления мегаменю на свой веб-сайт. И если вы хотите создать мобильное приложение на своем сайте WordPress, используйте AppPresser.
Понравилось прочитанное? Затем не забудьте поделиться ею на своих социальных платформах, чтобы придать этой статье небольшой импульс.
Другие статьи, такие как лучшие плагины WordPress AMP и плагины для социальных сетей, можно найти в наших блогах. Кроме того, следите за нами в Twitter и Facebook, чтобы оставаться в курсе.
Кроме того, следите за нами в Twitter и Facebook, чтобы оставаться в курсе.
Отказ от ответственности: Некоторые ссылки в посте могут быть партнерскими ссылками. Поэтому, если вы покупаете что-либо по ссылке, мы получаем партнерскую комиссию.
Поделись сейчас
Mobile View для адаптивной оптимизации веб-дизайна (дизайн UX) + Mobile Friendly Test — Плагин WordPress
- Детали
- Отзывы
- Монтаж
- Поддерживать
- Развитие
В эпоху, когда мобильные устройства доминируют в использовании интернет-трафика, имеет смысл создать веб-сайт, оптимизированный для мобильных устройств, чтобы убедиться, что ваш веб-сайт соответствует критериям для мобильных устройств. Удобство для мобильных устройств является решающим фактором в определении вашего успеха в Интернете, поэтому важно убедиться, что ваш веб-сайт прошел тест на удобство для мобильных устройств для пользователей и поисковых систем.
Что вам следует знать:
- Доля мобильного веб-трафика растет на 30% в год, и в основном этот рост приходится на развивающиеся страны (Hootsuite).
- Более половины всех поисковых запросов в настоящее время выполняются с мобильных устройств, и это число продолжает расти (Search Engine Land).
- 57,3% всего интернет-трафика приходится на мобильные устройства/планшеты; 42,7% — с рабочего стола (счетчик статистики).
- Количество пользователей в США, использующих только настольные компьютеры, сокращается. Это число упало с 25 миллионов в 2015 году до 18 миллионов в 2017 году. К 2021 году оно должно упасть до 11 миллионов (Wiredseo).
- Напротив, количество пользователей мобильного интернета увеличилось на 28% за последние два года, достигнув 41 миллиона в США в 2017 году (eMarketer).
Краткий обзор:
О MOBILOOK (Mobile View) . Этот плагин, который является расширением Google DEVTOOL, позволяет вам мгновенно проверять визуальный адаптивный дизайн ваших страниц, ваших статей или ваших продуктов на мобильных устройствах и в различных форматах (устройства Apple, Samsung, Google) (включая телефоны со складным экраном). как Samsung Galaxy Fold с версией PRO).
Этот плагин, который является расширением Google DEVTOOL, позволяет вам мгновенно проверять визуальный адаптивный дизайн ваших страниц, ваших статей или ваших продуктов на мобильных устройствах и в различных форматах (устройства Apple, Samsung, Google) (включая телефоны со складным экраном). как Samsung Galaxy Fold с версией PRO).
После установки MOBILOOK (Mobile View) развертывается на каждой из ваших страниц. Раздел появляется чуть ниже редактора контента WordPress; как только ваш контент опубликован, сразу же показывает вам рендеринг на мобильном устройстве в соответствии с форматом, который вы определили.
Больше не нужно проверять, как выглядит ваш сайт на мобильном устройстве, чтобы убедиться, что он подходит для телефонов, планшетов и других носителей (адаптивных).
ФУНКЦИИ PRO
MOBILOOK PRO (Mobile View) предлагает несколько функций:
- Активация плагина для ваших страниц, созданных WooCommerce, для вашего интернет-магазина, чтобы вы могли сразу увидеть, отвечает ли дизайн страницы продукта
- Активация дополнительных форматов.
 Версия PRO позволяет получить доступ к большому списку форматов для мобильных устройств/планшетов (15), даже для телефонов со складным экраном (DualScreen).
Версия PRO позволяет получить доступ к большому списку форматов для мобильных устройств/планшетов (15), даже для телефонов со складным экраном (DualScreen). - Активация трех очень полезных функций
- LinkedIn Post Inspector позволяет сканировать ваши страницы ботами LinkedIn для создания актуальных OpenGraphs
- Google Mobile-Friendly Test Tool позволяет Google проанализировать вашу страницу, чтобы определить, соответствует ли она всем критериям эффективности.
- Мобильное SEO (масштабирование веб-сайта на мобильных устройствах) — эта функция добавляет метатег оптимизированного окна просмотра на все ваши страницы, что позволяет пользователям разрешать масштабирование с помощью мобильных браузеров.
ДОСТУПНЫЕ ФОРМАТЫ УСТРОЙСТВ (Mobile View)
- Samsung Galaxy S9 = 360 x 740
- iPhone 6/7/8 = 375 х 667
- Google Пиксель 2 = 441 x 731
- Samsung Galaxy FOLD (Dualscreen — Exp) = 585 x 668
- iPhone 6/7/8 плюс = 414 x 736
- Samsung Galaxy S8 Plus = 360 x 740
- iPhone XS Max = 414 x 896
- Google Pixel 3 XL = 411 x 823
- Samsung Galaxy S8 = 360 х 740
- Samsung Galaxy Note 9 = 414 x 846
- iPhone X = 375 х 812
- Айпад = 768 х 1024
- Ipad PRO = 1024 x 1366
- iPhone 5/SE = 320 x 568
- Галактика S5 = 360 х 640
Когда вы ежедневно занимаетесь интернет-маркетингом, вам нужно научиться маленьким хитростям, чтобы ускорить процесс.
Что такое LinkedIn Post Inspector? Вы случайно поделились ссылкой на свой веб-сайт в LinkedIn и увидели неверный заголовок, описание или изображение предварительного просмотра ссылки? Это нормально! По сути, когда вы делитесь ссылкой из WordPress, боты LinkedIn извлекают изображения и другую информацию о содержимом. LinkedIn обычно очищает каждый URL-адрес, которым делятся пользователи и страницы, и показывает избранное изображение, заголовок и описание.
Однако, когда вы создаете новую новую страницу и публикуете ее непосредственно в LinkedIn (или изменяете содержимое существующей страницы), LinkedIn не всегда может отображать ваши метаданные (предварительный просмотр изображения, заголовок и описание), а рендеринг не идеально (часто «избранное изображение» не появляется). После публикации вашего контента функции, доступные на каждой из ваших страниц, позволяют сканировать ваш URL-адрес LinkedIn Post Inspector для создания актуальных OpenGraphs, чтобы он идеально выглядел в социальных сетях.
Что такое Google Mobile-Friendly Test Tool? Этот инструмент, по сравнению с Google DEVTOOL, на самом деле сообщает вам, как Googlebot (паук Google) видит вашу страницу, а не как ее могут видеть ваши мобильные пользователи. Это само по себе очень полезно, потому что вы также можете использовать отзывы для целей SEO. Если ваш сайт пройдет тест, вы увидите зеленое сообщение с надписью «Отлично! Эта страница оптимизирована для мобильных устройств. ». Если не пройдет, то сообщение будет красным и будет написано « Не подходит для мобильных устройств. ”
Если ваш веб-сайт не прошел тест для мобильных устройств, на нем также будут указаны причины, по которым он не прошел, например, контент шире экрана или ссылки расположены слишком близко друг к другу. Это ИНСТРУМЕНТ, который показывает, считает ли Google вашу страницу удобной для мобильных устройств. Эта функция (доступная на каждой из ваших страниц) позволяет Google анализировать ваш URL-адрес после публикации вашего контента.
Что такое адаптивный сайт?
Адаптивный веб-дизайн — это практика создания веб-сайтов, которые должным образом работают на любом устройстве и любом размере экрана, независимо от того, насколько они большие или маленькие, мобильные или настольные. Отзывчивый веб-дизайн ориентирован на предоставление интуитивно понятного и приятного опыта каждому.
В последние годы Google все больше стремится сделать все веб-сайты удобными для мобильных устройств. Это имеет смысл, поскольку с 2009 года количество поисковых запросов с мобильных устройств постоянно растет, а в 2018 году они, наконец, превзошли поисковые запросы с компьютеров (в 2018 году 52,2 % глобального веб-трафика приходилось на мобильные телефоны).
Почему это важно для SEO?
С апреля 2015 года Google официально начал награждать сайты, оптимизированные для мобильных устройств, и наказывать сайты, не оптимизированные для мобильных устройств, в своих поисковых рейтингах. Исследование, проведенное Blue Corona, показало, что веб-сайты, которые не перешли на мобильные платформы до обновления в 2015 году, подверглись серьезному штрафу за сокращение трафика на 50%+. Это наказание было наложено из-за того, что Google снизил свой рейтинг SEO, в результате чего меньше людей просматривают и нажимают на эти веб-сайты.
Исследование, проведенное Blue Corona, показало, что веб-сайты, которые не перешли на мобильные платформы до обновления в 2015 году, подверглись серьезному штрафу за сокращение трафика на 50%+. Это наказание было наложено из-за того, что Google снизил свой рейтинг SEO, в результате чего меньше людей просматривают и нажимают на эти веб-сайты.
То же исследование показало, что в 2015 году 70% сайтов на первой странице Google были оптимизированы для просмотра на мобильных устройствах. Среди этих 70% результатов поиска на первой странице, которые были оптимизированы для мобильных устройств, коэффициент конверсии, как правило, резко возрастал после перехода на .
PS: Pagup рекомендует плагин Site Kit от Google для получения информации и повышения эффективности SEO.
- MOBILOOK — Страница настроек
- MOBILOOK — Страница настроек
Установка вручную
- Разархивируйте все файлы в каталог
/wp-content/plugins/mobilook - Войдите в админку WordPress и активируйте плагин «MOBILOOK» через меню «Плагины»
- Перейдите в «Настройки > Mobilook» в меню слева, чтобы начать работу с ним.

Вяка.
Это замечательный плагин, и мне он очень нравится.
Ha sido instalar el pluggin y ha hecho magia con la web. Реальные впечатления
этот плагин просто офигенный
Отличный плагин для моего сайта starlinenews.com в мобильной версии
Очень хорошо работает, много перепробовал, это лучшее.
Прочитать все 19 отзывов
«Mobile View для оптимизации адаптивного веб-дизайна (дизайн UX) + Mobile Friendly Test» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Саджад Али
- Пагуп
- Фримиус
1.0.0
- Первоначальный выпуск.
1.0.1
- Добавлен отладчик
1.0.2
- Добавлена партнерская программа
1.0.3
- Исправлены некоторые проблемы со стилем
1.
 1.0
1.0- Исправлен конфликт с редактором Guttenberg.
- Исправлены некоторые проблемы со стилем для раскрывающегося списка и поля ширины/высоты
1.1.1
- Исправлено уведомление php (в журнале php) для переменной $active_tab
- Санированный почтовый запрос для активной вкладки
- Добавлена функция Mobile SEO (масштабирование веб-сайта на мобильных устройствах) для версии Pro
1.1.2
- Исправлена ошибка на странице одиночных сообщений и настроек
1.1.3
- Исправлены проблемы, связанные с некоторыми товарными знаками
- Выполнена полная проверка безопасности и стандартов мобильного устройства с кодом .
1.1.4
- SDK Freemius обновлен до версии 2.3.2
1.2.0
- 🔥 НОВОЕ: адаптивная опция для свободного изменения размера окна
- 🔥 НОВИНКА: установите ширину/высоту вручную с полями ввода для адаптивной опции
- 🔥 НОВИНКА: опция масштабирования для увеличения или уменьшения изображения на мобильном устройстве/планшете
- 🔥 НОВИНКА: поворот вида между книжной и альбомной
- 👌 УЛУЧШЕНИЕ: код, макет и стили
1.


 Версия PRO позволяет получить доступ к большому списку форматов для мобильных устройств/планшетов (15), даже для телефонов со складным экраном (DualScreen).
Версия PRO позволяет получить доступ к большому списку форматов для мобильных устройств/планшетов (15), даже для телефонов со складным экраном (DualScreen).