Основы адаптивного веб — дизайна (Responsive). Или как сделать простой шаблон адаптивным.
Здравствуйте, дорогие читатели блога. Сегодня я с Вам хотел бы поговорить об основах адаптивного дизайна (responsive), а так же разложить по полочкам один из примеров, который я подготовил.
Другими словами мы сегодня узнаем что такое адаптивный веб-дизайн, и в общем как его использовать или же сделать. Хочется сказать сразу, что полностью я его описывать не буду, а затрону так сказать самое главное. Пост будет рассчитан на новичка. Таким образом я постараюсь Вас не запутать.
И так, поехали.
Что такое адаптивный веб-дизайн?
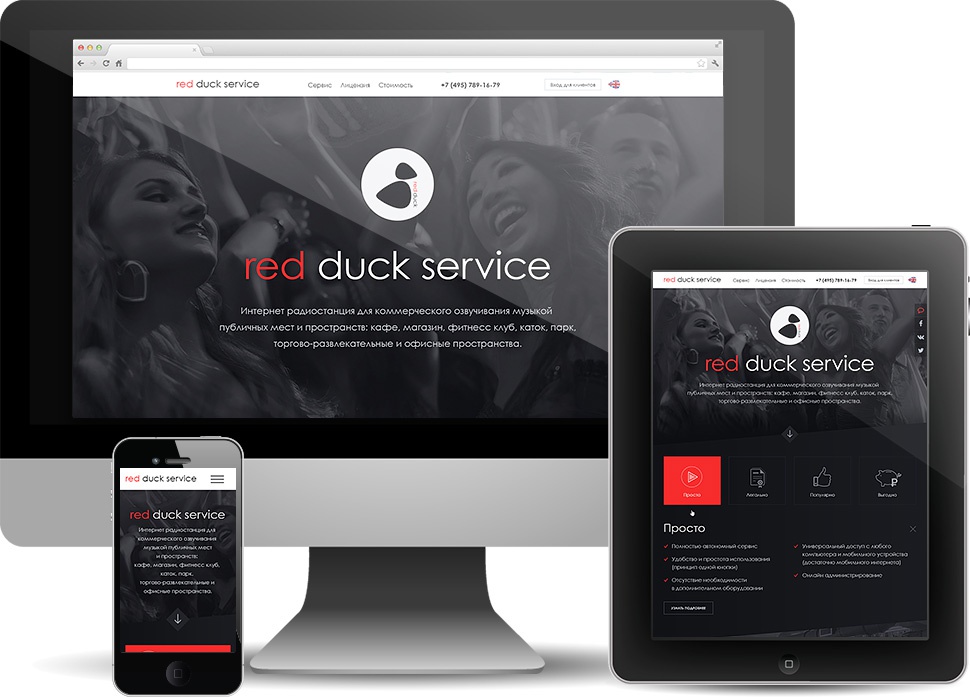
Вы, наверное, не раз заходили на какой нибудь сайт со своего мобильного устройства, и наверное Вам приходилось увеличивать веб страницу, чтобы можно было прочитать этот мелкий текст, который ещё и в добавок полностью не помещается на экране мобильного устройства. Таким образом приходится прокручивать влево или вправо веб страницу, что в свою очередь причиняет некоторое неудобство. А вот если Вы зашли на сайт с адаптивным веб — дизайном, то тут картина совершенно меняется. Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.
А вот если Вы зашли на сайт с адаптивным веб — дизайном, то тут картина совершенно меняется. Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.
Другими словами адаптивный дизайн отвечает за правильное отображение сайта на мобильных устройствах. Он так сказать, подстраивает сайт под разрешение мобильного девайса.
Немного теории (Основы)
Как известно, что весь веб дизайн большую часть строится на CSS, в CSS задаётся практически все правила отображения сайта в различных браузерах. Соответственно и адаптивный веб — дизайн не исключение. Самое главное это стандартное правило media queries, в которых и задаются все новые классы под желаемое разрешение экрана. Но и конечно же стандартная CSS вёрстка не много изменилась. Самое большое изменение это использование процентов а не пикселей в ширине объектов.
Например: Размер блока главного контента на странице был равен 600px, а ширина блока сайдбара 400px. В адаптивном дизайне данные значения нужно прописывать в процентах. Исходя из этого у нас получится ширина контента 60%, а ширина сайдбара 40% Надеюсь, что суть Вы уловили.
Исходя из этого у нас получится ширина контента 60%, а ширина сайдбара 40% Надеюсь, что суть Вы уловили.
Так же в стилях будут использоваться новые свойства, которые не использовались при фиксированном шаблоне. Вот они:
max-width и width:
Вот что у нас было:
width:1000px
А вот что стало
width:100%; max-width:1000px;
Теперь наш блок станет резиновым, который будет такого размера как и окно браузера, но если ширина достигнет в 1000 пикселей блок перестанет растягиваться.
min-width и width: Тут совершенно всё наоборот, если в первом случае мы избавлялись от горизонтальной полосы прокрутки, то тут мы её возвращаем. Другими словами, если резиновый блок шириной в 100% при уменьшении разрешения будет подстраиваться под окно браузера, чем меньше окно тем и меньше сам блок. min-width может установить значение ширины блока после которого он перестанет уменьшаться. Например, если установить min-width: 200px; то блок при достижении данной ширины перестанет уменьшаться, таким образом будет появляться горизонтальная полоса прокрутки в окне браузера.
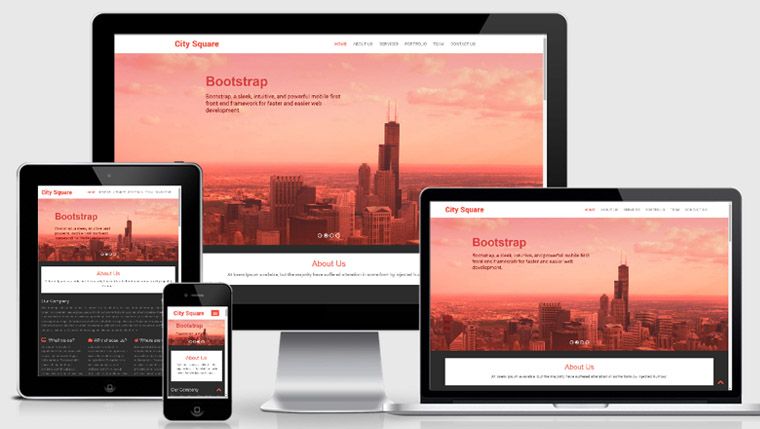
Практика
Исходя из вышеприведенной теории я подготовил самый простой шаблон, который показывает суть адаптивного веб дизайна.
Данный шаблон состоит из трёх блоков — это шапка сайта, главный контент и сайдбар. Таким образом у меня получились блоки к которым я присвоил соответствующие ID CSS:
Шапка сайта — #headerInner
Главный контент — #colLeft
Сайдбар — #colRight
Как проверить?
Чтобы проверить работоспособность данного шаблона, просто поизменяйте курсором размер окна браузера и всё сработает, или же воспользуйтесь сервисами для проверки адаптивного дизайна.
Ну а сейчас давайте посмотрим и разметку html, она довольно проста:
< !DOCTYPE html> </pre> <div> <div> <a href="http://beloweb.name">Логотип</a></div> </div> <pre> <!-- начало врапер --></pre> <div> <div> <div> <div> <div> <h2>Основной контент</h2> Содержание главного контента</div> </div> <!-- Конец коллефт --> <!-- начало колрайт --> <div> <div> <h2>Текст сайдбара</h2> Содержание сайдбара</div> </div> <!-- Конец колрайт --></div> <!-- Конец контент --></div> <!-- Конец мидл --></div> <pre> <!-- Конец врапер -->
А вот стили данного шаблона:
CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: url(images/body. png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.
png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.
text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
} Как Вы заметили, что ширина сайта равна в 1000px и используется width и max-width: о которых я писал выше.
Шапка сайта так же имеете ширину в 1000 пикселей. Главный контент #colLeft имеет ширину в 67%, правая колонка width:30%; и отступ между ними margin-left:30px; далее данный отступ мы будем задавать в процентах.
Использование @media screen
Теперь самое интересно. Сейчас будем использовать @media screen основу адаптивного дизайна.
Но для начала хочется сказать, что в @media screen задаются желаемые разрешения устройств. Их существует множество, вот самые популярные: 320px, 480px, 600px, 768px, 900px, 1200px. В нашем примере мы будем использовать только два разрешения, это 1024px и 768px. Таким образом если разрешение устройства меньше чем 1024px будут задаваться свойства, которые заданы в @media screen. Так же точно и с разрешением 768px.
Вот как выглядит правило @media screen в стилях CSS:
@media screen and (min-width:200px) and (max-width:1024px) {
}Как видите, что мы задали max-width:1024px, данное значение говорит браузеру с какого разрешения применять правило.
1024px
Например я хочу не много сузить весь сайт при заданном разрешении, но главный контент и сайдбар остаются на месте.
Вот что я прописываю в стилях:
@media screen and (min-width:100px) and (max-width:1024px) {
/* размер блока где находятся главный контент и сайдбар*/
body #wrapper {
margin-top:40px;
width: 90%;
margin: 0 auto;
}
/* размер шапки сайта*/
body #headerInner {
width:90%;
margin:0 auto;
}
/* размер главного контента*/
#wrapper #content #colLeft {
width:67%;
}
/* размер сайдбара*/
#wrapper #content #colRight {
margin-left:3%;
width:30%;
}
}Шапке сайта #headerInner задан новый размер в 90%, так же убран max-width: он тут не нужен. #wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
#wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
768px
Теперь задаём стили для разрешения от 768px и меньше. Сейчас нам нужно переместить сайдбар под главный контент, так как если его оставить справа, будет вообще не красиво и нечитаемо на маленьких разрешениях. Вот что нужно прописать в стилях:
@media screen and (min-width:100px) and (max-width:768px) {
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
} Для главного контента #colLeft мы задали ширину в 100%, для того чтобы он растянулся на весь экран, также убрал выравнивание по левому краю float:none, для того чтобы сайдбар #colRight съехал под главный контент.
Для сайдбара, тоже задал ширину в 100% и убрал выравнивание. А так же сделал отступ сверху, чтобы он немного отделялся от контента margin-top:25px;
Вот что у меня получилось:
Важно!
Обновлено 1,08,2013
Огромное спасибо Александру, который указал на ошибку. Путь можно не прописывать и без них всё отлично работает. Моя ошибка была в том, что правила в CSS я задавал выше основных правил в файле CSS. Задавайте правила адаптивного дизайна в самом конце стилей CSS и будет всё отлично работать.
1. Я заметил одну особенность. Когда задаются правила к стилям в @media screen к классам, к ним нужно прописывать некий путь. Например класс #headerInner вообще не работает без стандартного класса body. Если написать просто #headerInner и задать к нему правила, то браузер почему то не применяет эти правила, а вот если написать body #headerInner то начинает всё работать. Так же и для всех других классов. Если класс #3 находится в классе #2 то нужно прописывать #2 #3 иначе правила работать не будут.
2. Если Вы собрались делать шаблон с адаптивным дизайном, обязательно между тегами <head> и </head> добавьте вот этот мета тег:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
3. Так же добавьте вот этот код в стилях CSS для картинок:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}И картинки будут автоматически растягиваться и сужаться.
Вывод
Друзья, это совершенно не сложно как кажется на первый взгляд. Только не много нужно посидеть и разобраться как это работает. Во вторых адаптивный дизайн очень сильно упрощает пользование сайтом на всех мобильных устройствах. Как Вам известно, что сейчас очень стали популярными данные гаджеты. Так что я бы не советовал Вам пропускать данный шаг. Учитесь.
Например я практически без проблем для своего шаблона на блоге http://beloweb.name/ сделал доступным для мобильных устройств, адаптивным. Кстати можете проверить 🙂
Кстати можете проверить 🙂
Так же у данного дизайна есть огромные возможности, сайт можно переделать до неузнаваемости. Но не перестарайтесь, главное удобство.
Друзья, если Вам будет что то не понятно или что нибудь не будет получаться, обязательно пишите в комментариях. До скорых встреч.
Адаптивный дизайн в Figma — Convertmonster
Адаптивный дизайн – это способность проекта подстраиваться под все современные цифровые устройства. При разработке макета обязательно нужно предусмотреть возможность адаптива, чтобы пользователь смог комфортно просматривать страницы через телефон или планшет. Сегодня расскажем, как сделать адаптивный дизайн в графическом редакторе Figma. В него включен ряд инструментов, способных подогнать фреймы по ширине и высоте. Этот вариант адаптива называется растягивающейся версткой, где при изменении размеров окна дочерние объекты также будут меняться, расширяясь и сжимаясь.
Как работает адаптивность в figma?
Интернет-сайт рекомендуется сделать адаптивным, чтобы он одинаково корректно смотрелся на всех цифровых устройствах. Поэтому верстальщик обязан позаботиться о том, чтобы все важные элементы поместились на экране. У пользователя не должно возникнуть трудностей при просмотре страниц сайта. Если некоторые ссылки в навигации не являются важными, их следует поместить в гамбургер-меню. Этот список будет открываться при нажатии. Остальной контент рекомендуется разместить в виде ленты новостей, так как для пользователей удобнее прокручивать ленту, чтобы узнать последние апдейты и получить больше информации.
Поэтому верстальщик обязан позаботиться о том, чтобы все важные элементы поместились на экране. У пользователя не должно возникнуть трудностей при просмотре страниц сайта. Если некоторые ссылки в навигации не являются важными, их следует поместить в гамбургер-меню. Этот список будет открываться при нажатии. Остальной контент рекомендуется разместить в виде ленты новостей, так как для пользователей удобнее прокручивать ленту, чтобы узнать последние апдейты и получить больше информации.
Версию страниц для смартфонов рекомендуется сделать облегченной, чтобы посетителя не отвлекали посторонние объекты. Идеальный вариант – это светлый шаблон для веб-сайта. Для телефонов стоит применить крупный шрифт для удобства чтения. Графическое сопровождение типа jpg-файлов при просмотре на ПК отображается полностью, для смартфонов их следует уменьшить, чтобы они помещались на экране полностью. Вся остальная графика, которая составляет интерфейс сайта, должна сжиматься и подстраиваться под конкретное устройство, именно так работает адаптивность..jpg) Сейчас мы разберем, как сделать резиновую верстку для вашего макета.
Сейчас мы разберем, как сделать резиновую верстку для вашего макета.
Работа с меню Constraints
У каждого объекта есть панель свойств, которая появляется сбоку при щелчке по форме. С её помощью можно производить разные действия – масштабировать, менять цвет и так далее. Один из параметров является Constrains, он позволяет делать привязку к краям. Для этого существуют раскрывающиеся списки меню. Каждое ключевое слово привязывает к определенному краю: left/слева, right/справа, top/сверху, bottom/снизу, center/центр. Также присутствуют пункты, где можно произвести настройку сразу по двум параметрам. Left and Right и Top and bottom.
Во всех случаях объект будет привязан к определенному краю, кроме пункта, где указано сразу два условия.
На примере выше мы задали сразу четыре условия привязки, воспользовавшись двумя списками. Здесь произойдет растягивание по всему холсту.
Scale – придает объекту свойство увеличиваться пропорционально фрейму. Масштабируются не только формы, но и отступы по краям.
Если нужно сделать центрирование контейнера, то для этого существует center, который настраивается в двух плоскостях (высота и ширина). Container будет придерживаться центра того места, где был размещен.
Крупный проект состоит из интерфейса и вложенных друг в друга блоков. Функция выравнивания пригодится, если существует задача сделать центрирование, ориентируясь на один из блоков. В таком случае стоит помнить, что манипуляция с привязкой осуществляются только внутри фрейма. Поэтому вначале создаем frame и придумываем ему имя block-1. Если он был создан за пределами макета, то переносим его на макет, у которого, предположим, название main-frame. В итоге у нас получится следующее:
Теперь rectangle (прямоугольник): применяем свойства Constrains, и квадрат будет выравниваться по отношению к block-1.
Создание адаптивного дизайна
Для создания адаптивного дизайна потребуется инструмент Auto-Layout. Он позволяет создавать динамические фреймы. Они меняются в зависимости от содержимого, если вы напишете текст, то область расшириться. Чтобы включить опцию auto-layout нужно выбрать frame и в правой панели нажать плюс, как показано на скриншоте ниже:
Чтобы включить опцию auto-layout нужно выбрать frame и в правой панели нажать плюс, как показано на скриншоте ниже:
Если frame гораздо больше, чем текстовое поле, то при копирование в него текста произойдёт автоматическое сжатие. В нашем случае слой под названием frame-1 примет более компактный вид, как показано на картинке:
Обратите внимание на отступы по бокам, они были проставлены в настройках по умолчанию. Для их изменения следует открыть окно, нажав на иконку “Alignment and padding”. Посередине находится выравнивание, здесь предлагается сделать выравнивание по левому и правому краю, а также центру, по вертикальной плоскости и по горизонтальной, соответственно. Чтобы протестировать, рекомендуется увеличить размер области и попытаться выровнять текст внутри.
По бокам от опции “alignment” присутствуют четыре поля с цифрами. Если поменять значения, то расстояния от края до элемента изменятся. Другой способ, переназначить отступы, это воспользоваться Mixed, здесь все цифры требуется записать, как в стилях CSS, т. е. через запятую.
е. через запятую.
На панели есть две иконки “стрелки”, они указывают направление расположения “блоков”. Чтобы посмотреть, как это работает, рекомендуется разместить сразу несколько объектов, например “Rectangle”. Перед размещением нужно выключить auto-layout, если рабочая область недостаточного размера, то её следует растянуть, и уже потом размещать. Активируем снова auto-layout и в настройках меняем “alignment” по центру, а дальше щелкаем по направлению и смотрим результат:
У нас теперь несколько блоков. Над квадратами можно производить дополнительные действия, например:
- Spacing between items – отступ между прямоугольниками.
- Space between – автоматически проставляется расстояние между объектами при изменении области. Если оставить второй пункт в этом списке, то параметр первого изменится на auto.
В правой панели есть раздел resizing, он используется, когда требуется убрать пустое пространство. На выбор два раскрывающихся списка по “ширине” и “высоте”. Чтобы уменьшить область, нужно щелкнуть по “Hug contents”. На скриншоте показан пример “до” и “после”.
На выбор два раскрывающихся списка по “ширине” и “высоте”. Чтобы уменьшить область, нужно щелкнуть по “Hug contents”. На скриншоте показан пример “до” и “после”.
Примечание: наглядно можно увидеть, что если создать frame, расширить его, добавить несколько объектов, после этого применить auto-layout, то ключевые объекты будут отображены по центру, а остальное пространство будет убрано.
Внутренние примитивы также могут изменяться. Свойство Fill Container растягивает объект по всему холсту. Доступно два варианта по горизонтали и вертикали. В resizing также присутствует квадрат настроек, если на него навести мышкой, то появятся стрелки. Щелкая по ним, примитивы будут меняться в размерах.
Функцию Fill container можно использовать только на внутренних объектах фрейма. Для главной области есть hug container. Но при разработке, встречаются задачи, где требуется задействовать сразу два этих свойства. Рассмотрим пример, создадим frame и назовём его page-1, второй объект разместим внутри и дадим название left-frame. Нарисуем несколько примитивов, для каждого фрейма применим свойство auto layout, как показано ниже. Опция автоматически уменьшит слой page-1, поэтому размер width следует проставить вручную.
Нарисуем несколько примитивов, для каждого фрейма применим свойство auto layout, как показано ниже. Опция автоматически уменьшит слой page-1, поэтому размер width следует проставить вручную.
Щёлкнем по left-frame и настроим параметры resizing. Теперь в опции выбираем пункт, указанный на скриншоте ниже. После этого дочерний frame растянется на всю область. При изменении height у page 1, внутренний блок также будет увеличиваться или уменьшаться в размерах.
Допустим, центральный примитив rectangle, нужно сделать динамически видоизменяемым. Для этого поменяем свойства у прямоугольника, как показано в примере ниже. После выполнения всех действий при изменении параметр высоты у page1, размер rectangle также будет видоизменяться.
С текстовыми полями нужно производить те же действия. Например, при добавлении текста блоки расположенные ниже должны смещаться вниз. Как этого добиться? Для начала добавим еще frame, придумаем название container-text. Сделаем так, чтобы местоположение в иерархии было выше остальных слоев, начинаем заполнять область текстовыми полями их будет всего два.
- Краткое описание (description) статьи.
- Ссылка “читать полностью”.
В text-1 находится фрагмент статьи, взятый с официального сайта figma, а в text-2 ссылка для перехода, где можно полностью ознакомиться со статьей. Ниже показан образец, как это выглядит.
Container-text следует преобразовать в auto-layout и в resizing установить опцию fill container.
Чтобы text-2 сдвигался в зависимости при увеличении текстового поля, следует в text-1 поменять значение на Hug contents.
Ниже предоставлен пример, где при заполнении текстового поля text-1 надпись “Читать подробнее” сдвигается вниз.
Категории со статьями размещаются списком или три в ряд. Допустим, нужно сделать верстку нескольких карточек. Они будут состоять из двух блоков. Первый – это картинка статьи, вторая является общим контейнером, где будет содержаться всё, включая графическое превью (предварительный просмотр).
Начнем создание нового фрейма назовём его category-frame. Укажем размеры 1500 на 1000 пикселей. На главной области нужно добавить еще три фрейма. Имя объектам рекомендуется дать article-frame (1,2,3). Внутренняя часть карточек будет содержать превью, картинку и текст с описанием. Имя прямоугольников preview-(1,2,3). Полностью макет выглядит как на картинке:
Укажем размеры 1500 на 1000 пикселей. На главной области нужно добавить еще три фрейма. Имя объектам рекомендуется дать article-frame (1,2,3). Внутренняя часть карточек будет содержать превью, картинку и текст с описанием. Имя прямоугольников preview-(1,2,3). Полностью макет выглядит как на картинке:
Теперь в catеgory-frame добавим auto layout и, соответственно, то же самое нужно сделать с внутренними слоями. Внешний frame “направление по горизонтали”, внутренний – по вертикали.
При добавлении auto layers в article-frame(1-3) произойдёт сжатие объекта до минимальных размеров, вам потребуется вручную отредактировать высоту. На оставшееся пространство следует разместить два текстовых поля. Одно – это краткое описание статьи, второе – “читать подробнее”. Если вставить целый абзац, то текстовое поле расширится и верстка собьётся, как показано ниже:
Чтобы исправить проблему в свойствах параметра “W”, нужно указать значение “400”. Текстовое поле назовём text-1, дальше делаем дубликаты text-2 и text-3. Разместим их в соответствующие фреймы, кроме того, нужно у карточки указать место для перехода на полную статью, например, “Читать подробнее”. Для выделения ссылок в тексте надо использовать синий цвет. Наша категория со статьями почти готова, осталось только у text(1-3) изменить значение на “hug contents” Результат на картинке ниже:
Разместим их в соответствующие фреймы, кроме того, нужно у карточки указать место для перехода на полную статью, например, “Читать подробнее”. Для выделения ссылок в тексте надо использовать синий цвет. Наша категория со статьями почти готова, осталось только у text(1-3) изменить значение на “hug contents” Результат на картинке ниже:
После заполнения любого текстового поля с именем text-(1-2-3), надпись “читать подробнее” сместится вниз.
Особенности адаптивного дизайна для мобильных устройств
Получив техническое задание, разработчик уточняет у заказчика, под какие цифровые устройства делать дизайн. Клиент говорит – “под все”, и дизайнер озадачен, так как количество существующих разрешений велико и если нет опыта, то процесс разработки окажется трудоемким.
Для начала нужно понимать, что верстальщик работает в первую очередь с диапазоном размеров, поэтому для экранов требуется задавать жесткие рамки макета. Давайте разберемся, под какое оборудование какую ширину и высоту следует устанавливать.
- ПК – 1920 на 1280 пикселей, последний параметр можно сделать и 1440.
- Планшеты 1024 (768) на 1000.
- Смартфоны 480 (320), в некоторых случаях делают единый интерфейс на 360, тогда потребуется проверить корректность отображения верстки.
Рассмотрим задачу, где требуется разместить иконки. Для начала создадим frame для смартфона. Заходим и выбираем подходящее устройство, например, “iPhone 11 Pro Max”.
Создадим первые icons (для этого можно использовать инструмент rectangle) и упакуем их в frame. Быстрый способ это сделать – выделить объекты и нажать (Ctrl+ALT+G). Придумываем названия row-frame-1. Дальше делаем дубликаты row-frame-2, row-frame-3 и так далее, пока полностью не заполним.
К главному фрейму применим Auto-layout и в панели Design установим в Spacing Between Items 10 пикселей.
Чтобы адаптивный дизайн умел подстраиваться под все размеры цифровых устройств, можно сделать растягивающуюся верстку. Для начала у всех фреймов с названием row-frame-(1-9) установим Resizing “fill container”. То же самое нужно сделать с каждой иконкой. При увеличении размера внутренние объекты также будут менять ширину и высоту.
Для начала у всех фреймов с названием row-frame-(1-9) установим Resizing “fill container”. То же самое нужно сделать с каждой иконкой. При увеличении размера внутренние объекты также будут менять ширину и высоту.
Вся иерархия состоит их этих настроек:
- IPhone 11 Pro Max-1 – “Fixed width и height”.
- Row-frame-(1-9) – Fill container (vertical и horizontal).
- Rectangle-(1-36) – те же настройки, что и во втором пункте.
Для того, чтобы получить доступ к опции Rectangle, нужно добавить Auto-layout во все слои с названием row-frame.
Этот вариант подойдет, когда необходимо оформить дизайн, где все блоки растягиваются и сжимаются при изменении масштаба. Что делать, если требуется оставить иконки без изменения, но при просмотре на разных устройствах увеличивать только расстояние между ними? Достаточно поменять настройки. Вот список изменений:
- Row-frame-(1-9) – Alignment and between нужно настроить на space between.

- Rectangle-(1-36) – resizing нужно настроить на fixed width и height.
После выполнения этих пунктов, иконки будут находиться на определённом расстоянии. Верстка будет подстраиваться под размер экрана.
Если в приложении требуется части интерфейса прикрепить к краям, то в этом случае подойдет опция Constrains. Размещаем блок и настраиваем Constrains по правому краю границы, второй можно прикрепить слева, как показано на картинке:
Когда дело доходит до разработки контентной части, здесь нужно сделать так, чтобы фрейм динамически расширялся при заполнении текстового поля. Как этого добиться? Просто создаем frame c именем content-frame, добавляем туда text и небольшой абзац. Подстраиваем наше описание под размеры content-frame.
Последнее, что требуется сделать, это в content-frame добавить Auto-Layout, после этого frame расширится до нужных размеров. Дальше пользователь может вписывать текст или стирать его, контентная часть будет автоматически масштабироваться по вертикали.
Статья может плотно прилегает к границам контейнера. В Фигме это можно исправить, настроив отступы по четырем граням. Полностью результат можно видеть на картинке:
Figma mirror
Специальное приложение для просмотра макета на телефоне. Когда пользователь редактирует кадр в основной программе, то изменения вступают в силу и на мобильном устройстве. И все, что происходит в редакторе, отобразится на экране смартфона. Пользователь увидит, как выглядит верстка на мобильном устройстве. Вот пример работы расширения:
Адаптивный дизайн сайта – это необходимость для ведения успешного бизнеса онлайн. Многие пользователи смотрят интернет-страницы на телефонах и планшетах. Если ресурс будет динамически подстраиваться под гаджеты, то клиенты станут дольше задерживаться на странице, что положительно скажется на продвижении. Методы, приведенные в статье, помогут настроить верстку для вашего проекта в сервисе Фигма.
Учебное пособие по адаптивному веб-дизайну и лучшие практики
Дизайн The Guardian
Мобильная революция, начавшаяся десять лет назад, не только изменилась
то, как мы взаимодействуем с продуктами, но также изменили и то, как мы разрабатываем продукты. Первый iPhone был мощным компьютером, сочетавшим в себе три вещи — телефон,
музыкальный проигрыватель и интернет-браузер. Последний оказал огромное влияние на
веб-индустрии, потому что дизайнерам приходилось адаптировать веб-сайты для небольших экранов.
И ситуация усложнилась, когда
другие производители оборудования поспешили приспособиться к
еще больше нишевых мобильных устройств. В результате дизайнеры, работавшие над веб-
дизайнеры должны были адаптировать веб-сайт не только для различных разрешений рабочего стола, но и
также для многих различных мобильных устройств.
Первый iPhone был мощным компьютером, сочетавшим в себе три вещи — телефон,
музыкальный проигрыватель и интернет-браузер. Последний оказал огромное влияние на
веб-индустрии, потому что дизайнерам приходилось адаптировать веб-сайты для небольших экранов.
И ситуация усложнилась, когда
другие производители оборудования поспешили приспособиться к
еще больше нишевых мобильных устройств. В результате дизайнеры, работавшие над веб-
дизайнеры должны были адаптировать веб-сайт не только для различных разрешений рабочего стола, но и
также для многих различных мобильных устройств.
Быстро стало очевидно, что создание отдельной версии сайта для каждого разрешения и нового устройства было нецелесообразно. Индустрия дизайна нужен был новый подход к веб-дизайну, который был бы достаточно гибким, чтобы поддерживать различные типы экранов и разрешений. Этот подход называется адаптивным дизайном, и он представляет собой фундаментальный сдвиг в том, как мы создаем веб-сайты.
В этой статье я хочу поделиться основополагающими правилами, которые
поможет вам обеспечить качественный опыт, независимо от того, насколько большой или маленький размер дисплея будет у ваших пользователей.
Что такое адаптивный дизайн?
Адаптивный веб-дизайн подход, который позволяет создавать дизайн на различных устройствах (мобильных, настольных, планшетных, и т. д.) и предполагает, что дизайн должен реагировать на поведение пользователя на основе экрана. Размер, платформа и ориентация.
Гибкие сетки являются основополагающими элементами адаптивного дизайн. Все активы, такие как изображения, адаптируются к различным размерам и разрешениям экрана (с помощью медиа-запросов CSS). В результате пользователь получает отличный UX независимо от того, какое устройство он использует — будь то большой рабочий стол или маленький экран мобильного устройства, сайт автоматически переключиться, чтобы приспособиться к разрешению.
В 2010 году Итан Маркотт написал вводную статью об адаптивном веб-дизайне для A List Apart. Вот отличная цитата Итана: «Вместо того, чтобы приспосабливать разрозненные проекты к каждому из постоянно растущего числа веб-устройств, мы можем рассматривать их как аспекты одного и того же опыта. Мы можем создавать оптимальные впечатления от просмотра, но встраивать в наши проекты основанные на стандартах технологии, чтобы сделать их не только более гибкими, но и более адаптивными к носителям, которые их отображают».
Мы можем создавать оптимальные впечатления от просмотра, но встраивать в наши проекты основанные на стандартах технологии, чтобы сделать их не только более гибкими, но и более адаптивными к носителям, которые их отображают».
Отзывчивый, адаптивный и мобильный в первую очередь
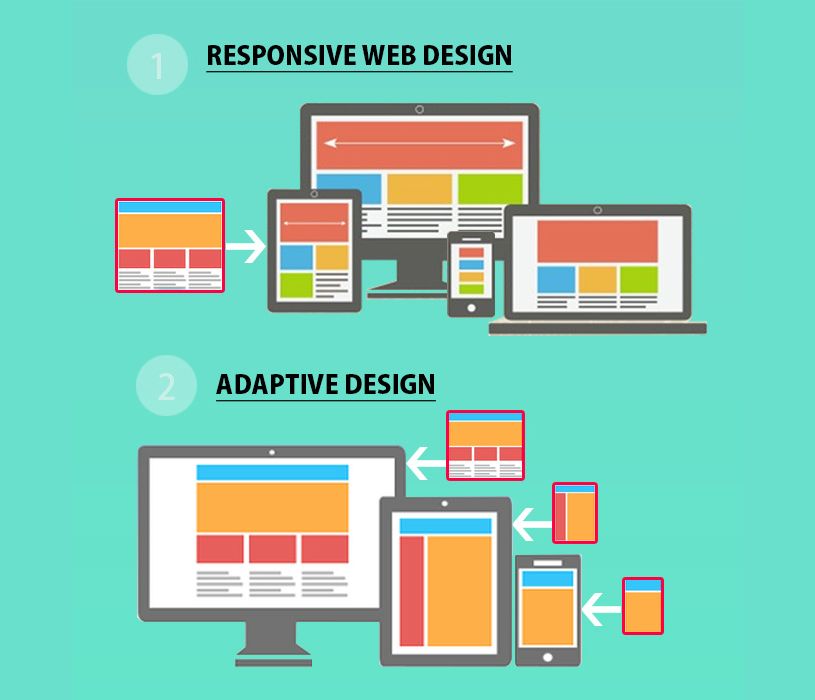
В мире веб-дизайна у нас есть несколько терминов, описывающих процесс оптимизации дизайна для различных экранов — адаптивный, адаптивный и ориентированный на мобильные устройства дизайн. Вы можете задаться вопросом, в чем именно разница между ними всеми?
Отзывчивый и адаптивный веб-дизайн тесно связаны, но между ними есть некоторые различия. В адаптивном веб-дизайне используются медиа-запросы CSS для динамического изменения макета страницы в зависимости от целевого устройства, например типа дисплея, ширины, высоты и т. д. Адаптивный дизайн, с другой стороны, использует статические макеты на основе контрольных точек, которые не реагируют после того, как они загружены. Как видите, адаптивный дизайн — менее гибкое решение проблемы оптимизации дизайна под различные экраны.
«Сначала мобильные» — это концептуальный термин. Как подсказывает название, mobile-first означает, что веб-дизайнеры начинают разработку продукта с мобильных устройств. Medium, а затем проектировать планшеты, настольные компьютеры и мониторы. «Сначала мобильные» мышление для дизайна помогает продуктовым командам сосредоточиться на самом важном контенте и доставить его пользователям.
Изображение от frikotaТехнические составляющие адаптивного веб-дизайна
Трудно понять природу адаптивного дизайна без понимания его технической стороны. Адаптивные веб-сайты имеют три определяющие функции: гибкие макеты, медиа-запросы и гибкие медиа.
Гибкие макеты
Гибкие макеты — это практика построения макета веб-сайта с гибкой сеткой. Гибкие сетки создаются с помощью CSS. Веб-макет состоит из столбцов, которые автоматически перестраиваются в соответствии с размером экрана или окна браузера.
Медиа-запросы
Одного подхода с гибкой компоновкой недостаточно для оптимизации
дизайн для различных экранов. Когда макет становится слишком маленьким, макет может
начать ломать и создавать столбцы, которые будут слишком малы для отображения содержимого
эффективно. Медиа-запросы спасают положение.
Когда макет становится слишком маленьким, макет может
начать ломать и создавать столбцы, которые будут слишком малы для отображения содержимого
эффективно. Медиа-запросы спасают положение.
Итан Маркотт дает медиа-запросам следующее определение: «Медиа-запрос позволяет нам ориентироваться не только на определенные классы устройств, но и на на самом деле проверить физические характеристики устройства, отображающего наши Работа.» Медиа-запросы позволяют веб-дизайнерам создавать проверки условий для настройки веб-дизайны, основанные на свойствах устройства пользователя. Они также позволяют веб-дизайнерам чтобы указать разные стили для отдельных браузеров и устройств (т. е. разная ширина окна просмотра или разная ориентация устройства).
Гибкие изображения и видео
Поскольку окна просмотра начинают изменять размер, изображения, видео и другие типы мультимедиа должны масштабироваться, настраивая их размер по мере изменения размера области просмотра.
Все активы адаптивного дизайна распределяются в гибких
контейнеры — эти контейнеры изменяют свой размер, когда пользователь меняет окно браузера или переключается на другое устройство. Простой способ сделать
Масштабируемость медиа-контента заключается в использовании свойства max-width со значением 100%.
Простой способ сделать
Масштабируемость медиа-контента заключается в использовании свойства max-width со значением 100%.
Природа адаптивного дизайна
Некоторые люди думают, что адаптивный веб-дизайн — это все, что нужно для адаптации дизайна к различным разрешениям экрана. Это не совсем так. Отзывчивый дизайн представляет собой совершенно новый способ мышления о дизайне. Речь идет о создании гибких дизайнерских решений. Чтобы представить адаптивный дизайн, Джош Кларк адаптировал знаменитую цитату Брюса Ли «Будь водой, мой друг», когда он придумал контента, похожего на воду.
Вы наливаете воду в чашку, она становится чашкой. Вы наливаете воду в бутылку, она становится бутылкой. Вы наливаете воду в чайник, он становится чайником.
Брюс Ли, Будь водой, мой друг
Что это значит? Если вы думаете о своем контенте как о воде
и перелить из одного прибора в другой – вода остается той же, но
вид на воду меняется для каждого устройства. И вы можете иметь больше воды, чем
устройство может обрабатывать, а это означает, что вам нужно будет оптимизировать контент для каждого устройства.
Отзывчивый дизайн основан на идее «гибкого всего» — не только
макет, но само содержимое должно быть выровнено по носителю.
И вы можете иметь больше воды, чем
устройство может обрабатывать, а это означает, что вам нужно будет оптимизировать контент для каждого устройства.
Отзывчивый дизайн основан на идее «гибкого всего» — не только
макет, но само содержимое должно быть выровнено по носителю.
Рекомендации по дизайну
Теперь давайте поделимся несколькими рекомендациями по дизайну для создания адаптивных дизайн:
Группировка размеров экрана по категориям
It можно сгруппировать различные размеры экрана в несколько основных категорий, и дизайн для каждой группы. Техника, называемая гибкими сетками, использует медиа-запросы min-device-width , max-device-width и ориентация , чтобы сделать веб-дизайн настолько гибким, насколько это необходимо.
Дизайн The GuardianГибкие изображения
В адаптивном веб-дизайне каждое изображение загружается в свое
исходного размера, если только область просмотра не становится уже, чем размер изображения. исходная ширина. Избегайте жесткого кодирования высоты и ширины; вместо этого пусть браузер
измените размер изображений по мере необходимости (CSS должен настроить относительный размер изображений).
исходная ширина. Избегайте жесткого кодирования высоты и ширины; вместо этого пусть браузер
измените размер изображений по мере необходимости (CSS должен настроить относительный размер изображений).
Показать/скрыть содержимое и функциональные элементы
Можно уменьшать объекты пропорционально размеру экрана размер, чтобы элементы хорошо помещались на меньшем экране. Использование запросов CSS ( видимость: скрыто ), также можно скрыть некоторый контент на мобильном телефоне. Помните, что мобильный опыт должен быть сфокусирован, поэтому рекомендуется расставить приоритеты контент, который обеспечивает максимальную ценность для ваших пользователей.
Показ/скрытие содержимого применимо ко всем элементам содержимого, включая навигацию. Одним из замечательных решений является навигация Priority+, которая показывает наиболее важные параметры и прячет оставшиеся параметры за некой формой ссылки «еще».
Приоритет и навигация на мобильном телефоне. GIF Брэда Фроста.
GIF Брэда Фроста.Курсор мыши и сенсорный экран
размер интерактивных элементов должен быть пропорционален методу ввода. На на рабочем столе мы используем мышь, а на сенсорном экране мы взаимодействуем пальцами. Вот несколько вещей, которые нужно помнить, когда оптимизация дизайна для тач:
- Забыть о состояниях наведения на сенсорном экране. Сенсорные экраны не могут отображать на-зависает, потому что курсора нет.
- Увеличение размер интерактивных элементов и ввести больше пробелов между интерактивные опции.
Оптимизация изображений и видео
Адаптивный веб-дизайн требует оптимизации медиа-контента:
- Избегайте тяжелых визуальных ресурсов. Когда ресурс изображения предоставляется в большом разрешении (больше, чем размер области просмотра) или в формате сжатия с потерями (например, PNG для изображений), браузеру придется изменить размер изображения, чтобы он соответствовал размеру области просмотра, и загрузка займет больше времени из-за размера файла.
 Используйте Squoosh для сжатия, изменения размера и управления изображениями. Прочтите статью Контрольный список производительности переднего плана для получения дополнительной информации об оптимизации производительности.
Используйте Squoosh для сжатия, изменения размера и управления изображениями. Прочтите статью Контрольный список производительности переднего плана для получения дополнительной информации об оптимизации производительности. - Оптимизация изображений для небольших экранов. Недостаточно просто изменить размер изображений. На небольших экранах стоит обрезать некоторые изображения, чтобы они сохраняли свое влияние.
- Старайтесь использовать больше SVG, чем растровую графику. SVG изменяют свое разрешение на основе путей изображения, а не пикселей, поэтому они остаются неизменными при любом размере.
Обратите внимание на типографику
Типографика является краеугольным камнем дизайна. Люди посещают веб-сайты для контента. Вот почему, когда дело доходит до адаптивного веб-дизайна, важно выбрать шрифт, который хорошо работает на всех экранах и разрешениях устройств:
- Избегайте фиктивного содержимого. Избегайте использования «Lorem Ipsum» при разработке веб-макетов.
 Фиктивный контент не очень помогает определить, готов ли ваш дизайн к реальному контенту или нет.
Фиктивный контент не очень помогает определить, готов ли ваш дизайн к реальному контенту или нет. - Используйте em или rem вместо px. Этан Маркотт написал отличную статью в блоге Adobe Typekit, объясняющую, почему рекомендуется использовать em вместо пикселей для определения размера шрифтов. Короче говоря, пикселей следует избегать, потому что они имеют стандарт фиксированного размера. Em или rem основаны на процентах и масштабируются.
Сначала начните с наименьшего вида
Когда вы начинаете работать над адаптивным веб-дизайном, это жизненно важно сначала создать макет для мобильных устройств. Мобильный подход в дизайне важно, потому что это поможет вам создать опыт, ориентированный на контент.
Разработка четкой визуальной иерархии
Визуальные иерархии занимают центральное место при работе над
адаптивный дизайн. В зависимости от типа контента и его ценности
для посетителей некоторый контент важнее и должен быть просмотрен в первую очередь, в то время как
другой контент менее ценен. Самый важный контент находится в верхней части
иерархия.
Самый важный контент находится в верхней части
иерархия.
Чтобы упростить задачу, вы можете использовать шаблоны макетов для нескольких устройств. Люк Вроблевски в своей статье «Шаблоны макетов для нескольких устройств» определил пять широких категорий адаптивных макетов. Для целей этой статьи я выберу только четыре категории:
- В основном жидкости. Многоколоночный макет вводит более крупный полей на больших экранах, опирается на плавные сетки и изображения, масштабируемые с больших экраны до небольших размеров экрана.
- Падение колонны. Этот шаблон начинается с многоколоночного макет и заканчивается макетом с одним столбцом, отбрасывая столбцы по пути поскольку размеры экрана становятся уже.
- Схема переключения раскладки. Этот шаблон пытается адаптироваться для разных размеров экрана. Обычно это хорошо работает для визуальных сайтов. как фотогалереи.
- Выкройка Off-canvas. Этот паттерн отодвигает на второй план
содержание вне поля зрения.

Заключение
Адаптивные инструменты веб-дизайна позволяют дизайнерам поддерживать единообразный внешний вид на разных устройствах. Независимо от того, какое устройство использует человек, у него всегда будет контент, оптимизированный для этого носителя.
Words by
Ник Бабич
Ник Бабич — UX-архитектор и писатель. Ник провел последние 10 лет, работая в индустрии программного обеспечения, уделяя особое внимание исследованиям и разработкам. Он считает рекламу, психологию и кино среди множества своих интересов.
Рекомендации по адаптивному дизайну | Центр поиска Google
Отзывчивый веб-дизайн — это настройка, при которой сервер всегда отправляет одно и то же HTML-код для всех устройств, а CSS используется для изменения отображения страницы на Устройство.
Адаптивный дизайн обслуживает все устройства с одним и тем же кодом, Размер экрана. Алгоритмы Google должны быть в состоянии автоматически обнаруживать эту настройку, если все
Пользовательским агентам Googlebot разрешено сканировать страницу и ее ресурсы (CSS,
JavaScript и изображения).
TL;DR
- Используйте тег
meta name="viewport", чтобы указать браузеру, как настроить содержимое. - Посетите web.dev для получения дополнительной документации.
Использование
meta name="viewport" Чтобы сообщить браузерам, что ваша страница адаптируется ко всем устройствам, добавьте метатег в заголовок документа:
Мета-тег области просмотра
дает браузеру инструкции о том, как
настроить размеры и масштабирование страницы под ширину устройства. Когда
элемент meta viewport отсутствует, мобильные браузеры по умолчанию отображают
страница на ширине экрана рабочего стола (обычно около 980 пикселей, хотя это зависит от
устройства). Затем мобильные браузеры пытаются улучшить внешний вид контента, увеличивая
размеры шрифта и либо масштабирование содержимого по размеру экрана, либо отображение только
часть контента, которая помещается на экране.
Затем мобильные браузеры пытаются улучшить внешний вид контента, увеличивая
размеры шрифта и либо масштабирование содержимого по размеру экрана, либо отображение только
часть контента, которая помещается на экране.
Для пользователей это означает, что размеры шрифта могут иметь непоследовательный внешний вид, и
пользователям может потребоваться двойное касание или масштабирование, чтобы иметь возможность видеть и
взаимодействовать с контентом. Что касается Google, мы можем не оценивать страницу как
удобен для мобильных устройств, поскольку требует такого взаимодействия на
мобильное устройство.
Для адаптивных изображений включите элемент. Как правило, если ваш сайт работает в последнем браузере, таком как Google Chrome или
Apple Mobile Safari, он будет работать с нашими алгоритмами.
Мы рекомендуем использовать адаптивный веб-дизайн, потому что он:
- Упрощает пользователям обмен и ссылку на ваш контент с помощью одного URL-адреса.
- Помогает алгоритмам Google точно назначать свойства индексирования страницы вместо того, чтобы сообщать о наличии соответствующих страниц для настольных/мобильных устройств.
- Требуется меньше времени на разработку для обслуживания одной страницы с тем же содержимым.
- Снижает вероятность распространенных ошибок, которые влияют на мобильные сайты.
- Не требует перенаправления для пользователей, чтобы иметь представление, оптимизированное для устройства, которое
сокращает время загрузки.
 Кроме того, перенаправление на основе агента пользователя подвержено ошибкам и может
ухудшить пользовательский интерфейс вашего сайта (см. Подводные камни при обнаружении пользовательских агентов
для подробностей).
Кроме того, перенаправление на основе агента пользователя подвержено ошибкам и может
ухудшить пользовательский интерфейс вашего сайта (см. Подводные камни при обнаружении пользовательских агентов
для подробностей). - Экономит ресурсы, когда робот Googlebot сканирует ваш сайт. Для адаптивного веб-дизайна страниц, одному пользовательскому агенту Googlebot нужно просканировать вашу страницу только один раз, а не сканировать несколько раз с помощью разных пользовательских агентов Googlebot, чтобы получить все версии содержимого. Это улучшение эффективности сканирования может косвенно помочь Google проиндексировать больше контента вашего сайта и сохранить его соответственно свежее.
Если вы заинтересованы в адаптивном веб-дизайне, начните с нашего блога. в блоге Google Search Central и посетите сайт web.dev.
Важно : Не блокируйте сканирование любых ресурсов страницы (CSS, JavaScript и изображений) для любого Googlebot с помощью robots. txt или других методов. Возможность полного доступа
эти внешние файлы помогают нашим алгоритмам определять адаптивность вашего сайта
конфигурации веб-дизайна и относитесь к ней соответствующим образом.
txt или других методов. Возможность полного доступа
эти внешние файлы помогают нашим алгоритмам определять адаптивность вашего сайта
конфигурации веб-дизайна и относитесь к ней соответствующим образом.JavaScript
Одна часть создания мобильных сайтов, требующая тщательного соображением является использование JavaScript для изменения рендеринга и поведение сайта на разных устройствах. Типичное использование JavaScript включают в себя решение, какое объявление или какой вариант разрешения изображения показывать на странице.
В этом разделе описываются различные подходы к использованию JavaScript и то, как они относятся к рекомендации Google по использованию адаптивного веб-дизайна.
Общие конфигурации
Три популярные реализации JavaScript для мобильных сайтов:
- JavaScript-adaptive : В этой конфигурации все устройства обслуживаются
тот же контент HTML, CSS и JavaScript.
 Когда JavaScript выполняется на
устройство, рендеринг или поведение сайта изменены. Если
веб-сайт требует JavaScript, это рекомендуемая конфигурация Google .
Когда JavaScript выполняется на
устройство, рендеринг или поведение сайта изменены. Если
веб-сайт требует JavaScript, это рекомендуемая конфигурация Google . - Комбинированное обнаружение : в этой реализации веб-сайт использует оба JavaScript и обнаружение на стороне сервера возможностей устройства для обслуживания разный контент на разные устройства.
- Динамически обслуживаемый JavaScript : В этой конфигурации все устройства обслуживается тот же HTML, но JavaScript обслуживается с URL-адреса, который динамически обслуживает различный код JavaScript в зависимости от устройства пользовательский агент.
Рассмотрим подробно каждую из этих конфигураций.
JavaScript-адаптивный
В этой конфигурации URL обслуживает одно и то же содержимое (HTML, CSS, JavaScript,
изображение) на все устройства. Только когда JavaScript выполняется на устройстве,
рендеринг или поведение сайта изменены. Это похоже на то, как отзывчивый веб
дизайн с использованием медиа-запросов CSS работает.
Только когда JavaScript выполняется на устройстве,
рендеринг или поведение сайта изменены. Это похоже на то, как отзывчивый веб
дизайн с использованием медиа-запросов CSS работает.
Например, страница показывает всем устройствам один и тот же HTML-код, который включает в себя

 png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.
png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.

 Используйте Squoosh для сжатия, изменения размера и управления изображениями. Прочтите статью Контрольный список производительности переднего плана для получения дополнительной информации об оптимизации производительности.
Используйте Squoosh для сжатия, изменения размера и управления изображениями. Прочтите статью Контрольный список производительности переднего плана для получения дополнительной информации об оптимизации производительности. Фиктивный контент не очень помогает определить, готов ли ваш дизайн к реальному контенту или нет.
Фиктивный контент не очень помогает определить, готов ли ваш дизайн к реальному контенту или нет.
 Кроме того, перенаправление на основе агента пользователя подвержено ошибкам и может
ухудшить пользовательский интерфейс вашего сайта (см. Подводные камни при обнаружении пользовательских агентов
для подробностей).
Кроме того, перенаправление на основе агента пользователя подвержено ошибкам и может
ухудшить пользовательский интерфейс вашего сайта (см. Подводные камни при обнаружении пользовательских агентов
для подробностей). Когда JavaScript выполняется на
устройство, рендеринг или поведение сайта изменены. Если
веб-сайт требует JavaScript, это рекомендуемая конфигурация Google .
Когда JavaScript выполняется на
устройство, рендеринг или поведение сайта изменены. Если
веб-сайт требует JavaScript, это рекомендуемая конфигурация Google .