Адаптивный веб-дизайн (responsive web design): что это, где используется
#Дизайн #Разработка
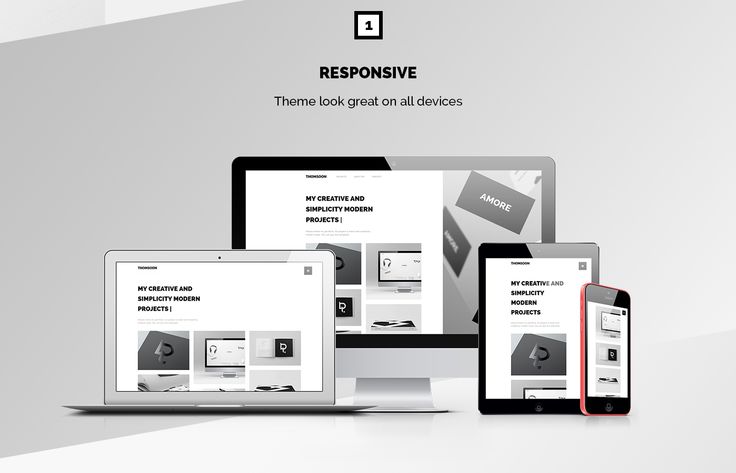
Адаптивный веб-дизайн (responsive web design) — дизайн страниц веб-ресурсов, который обеспечивает одинаковое отображения всех элементов ресурса на устройствах с разными размерами, типами и разрешениями дисплея.
Если у веб-ресурса есть адаптивный дизайн, его можно одинаково комфортно просматривать на самых разнообразных гаджетах, независимо от размеров их дисплеев — телефонах, ПК, планшетах, нетбуках и т. д.
При этом комфорт этот будет заметен абсолютно на всех устройствах и, например, на смартфоне не придется масштабировать какую-либо область экрана, чтобы разглядеть кнопку и т. д.
Дизайн и графика для бизнеса
Подробнее
Использование адаптивного дизайна для сайтов
Можно выделить 3 ситуации, которые делают применение адаптивного дизайна сайта выгодным:
- Значительное увеличение числа устройств, которые смогут просматривать сайта, а значит — рост числа посетителей ресурса.
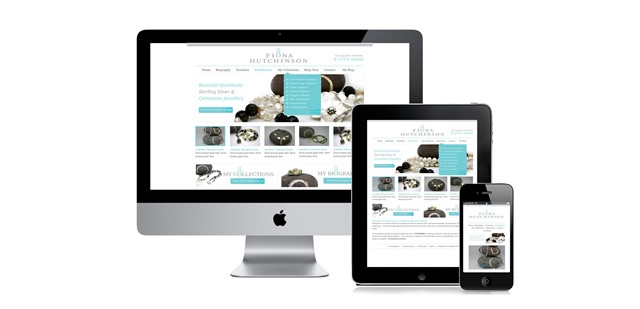
 Для выхода в Сеть современные пользователи используют самые разнообразные устройства, и все они имеют разные размеры и разрешения экранов.
Для выхода в Сеть современные пользователи используют самые разнообразные устройства, и все они имеют разные размеры и разрешения экранов.
Соответственно, без адаптивного дизайна один и тот же сайт будет отображаться на разном оборудования по-разному. А нужно, чтобы ресурс было комфортно просматривать и на смартфонах, и на ПК. - В последние годы объемы мобильного трафика увеличились в разы. С популяризацией мобильных гаджетов выросло число пользователей, которые просматривают разные сайты со смартфонов и планшетов.
Игнорировать такое положение дел нельзя, ведь сегодня число «мобильных» посетителей составляет не 3-4 человека в полгода, а порядка 50% от общего объема трафика. - Если сайт публикует новости или какую-либо важную информацию, значительно возрастает вероятность того, что человек захочет узнать эту информацию именно со смартфона.
Поэтому владельцам сайтом нужно позаботиться о том, чтобы их посетители имели быстрый доступ к важным данным или экстренным новостям.
Принципы и важные нюансы касаемо адаптивного дизайна
Разработка дизайна сайта всегда начинается с его адаптивной версии, «заточенной» под устройства с небольшим разрешением экрана. В процессе такой работы специалисты стараются максимально точно передать смысл и главные идеи ресурса на маленьких дисплеев.
Есть появляется необходимость, содержимое сайта сокращается, убираются блоки, которые не имеют важности для юзабилити и донесения информации, создается выпадающее меню и т. д.
Среди основных принципов разработки адаптивного дизайна:
- Mobile first — версии сайта для различных мобильных устройств на первых шагах проектирования.
- Flexible, grid-based layout —применение макета сайта гибкого типа на основе использования сетки.
- Flexible images — использование масштабируемых изображений.
- Media queries — работа с медиа-запросами.
- Использование постепенных улучшений.
FAQ и лучшие практики по реализации адаптивного веб-дизайна
Google официально объявил адаптивный веб-дизайн приоритетным инструментом для создания мобильных версий сайтов. Если у вас есть сайт или блог, пора серьёзно задуматься о переходе на адаптивный дизайн вместо того, чтобы поддерживать разные версии сайта для телефонов и планшетов.
Если у вас есть сайт или блог, пора серьёзно задуматься о переходе на адаптивный дизайн вместо того, чтобы поддерживать разные версии сайта для телефонов и планшетов.
Если вы ещё не особо знакомы с концепцией адаптивного дизайна, у вас могут возникнуть различные вопросы, на которые мы уже подготовили ответы.
Почему я должен переходить на адаптивный дизайн?
Ваш сайт может прекрасно выглядеть на мониторе компьютера, но его вид может значительно отличаться на экранах телефонов и планшетов. При переходе на адаптивный дизайн сайт будет выглядеть одинаково хорошо на любых экранах.
Благодаря этой технологии вы можете разработать лишь одну версию дизайна, которая будет автоматически адаптироваться под размер экрана устройства. У такого подхода есть сразу несколько преимуществ:
- Вы экономите время и деньги, поскольку вам не нужно поддерживать несколько сайтов отдельно для экранов компьютера и для экранов мобильных телефонов.
- Благодаря адаптивному дизайну вырастет поисковая оптимизация сайта (SEO), поскольку у каждой страницы будет один и тот же URL.
 Вам не нужно будет беспокоиться о том, что некоторые ссылки будут вести на мобильную версию сайта, а другие — на десктопную.
Вам не нужно будет беспокоиться о том, что некоторые ссылки будут вести на мобильную версию сайта, а другие — на десктопную. - В отчётах Google Analytics показатели сайта будут выше, поскольку результаты запросов с мобильных телефонов и с ПК будут синхронизированы.
- То же самое касается статистики распространения в соцсетях (лайки в фейсбуке, твиты и т.п.), так как у мобильной и десктопной версии сайтов будет одинаковый URL.
- Сайты с адаптивным дизайном гораздо легче поддерживать, поскольку они не требуют каких-либо серверных компонентов. Нужно лишь модифицировать базовые CSS-стили страницы для изменения внешнего вида (или положения на странице) в зависимости от конкретного устройства.
Что нужно знать перед началом работы с адаптивным дизайном?
Адаптивный дизайн использует чистый HTML и CSS. Вы задаёте правила в CSS, которые меняют стиль в зависимости от размера экрана устройства пользователя.
Например, вы можете написать правило, по которому при размере экрана менее 320px не будет показываться боковая панель, или при размере экрана более 1920px (широкоэкранный монитор) размер шрифта основного текста будет увеличен до 15px.
Как можно узнать, был ли использован адаптивный дизайн для отдельно взятого сайта?
Всё просто. Откройте этот сайт в любом браузере и измените размер. Если вид веб-страницы меняется, значит, был использован адаптивный дизайн.
Если я перейду на адаптивный дизайн, будет ли мой сайт отображаться в более ранних версиях браузера?
В большинстве случаев — будет. В адаптивном дизайне используются медиазапросы CSS3 и HTML5 (для улучшенной семантики), которые не поддерживаются в более старых версиях IE. Однако можно найти выход, используя решения JavaScript — respond.js и другие средства модернизации, которые адаптируют CSS3 и HTML5 под более старые версии, включая IE6.
Не мешает ли адаптивный дизайн отображению рекламных блоков, например, в Google AdSense?
Если на вашем сайте присутствуют рекламные объявления, вам нужно особенно внимательно подходить к выбору их форматов, потому что широкие блоки (например, баннеры размером 728×60 px) могут не помещаться на экране телефона размером 320px. Мы предпочитаем использовать стандартные прямоугольные блоки (например, 300×250), поскольку они легко подстраиваются как под экраны мобильных устройств, так и под мониторы ПК.
Мы предпочитаем использовать стандартные прямоугольные блоки (например, 300×250), поскольку они легко подстраиваются как под экраны мобильных устройств, так и под мониторы ПК.
Существуют тысячи различных мобильных устройств. Какие разрешения экрана должен поддерживать сайт с адаптивным дизайном?
Мы бы посоветовали задать как минимум следующие параметры разрешений для медиазапросов в CSS3: 320px (iPhone, ландшафтный режим), 480px (iPhone, портретный режим), 600px (планшеты Android), 768px (iPad и планшеты Galaxy Tab) и 1024px (ландшафтный режим iPad и рабочий стол ПК).
Как мне начать работать с адаптивным веб-дизайном? Есть ли какие-нибудь хорошие туториалы?
Ниже представлены онлайн-ресурсы, которые помогут вам разобраться.
- Сайты: Net Magazine, Smashing Magazine, CSS Tricks и Web Designer Wall.
- Видео-уроки: YouTube, Net Tuts.
- Презентации: PowerPoint Decks.
- Подкасты: Shop Talk, 5by5 Web Show и The Industry.
- Twitter: @RWD, @NetMag и @SmashingMag.

Есть ли какие-то недостатки в использовании адаптивного дизайна?
- Лишние килобайты на веб-странице, поскольку нужно будет загружать CSS стили и файлы JavaScript, которые в других случаях не нужны.
- Изображения. В адаптивном веб-дизайне сложно добиться размещения изображений в высоком разрешении на мобильной версии сайта (если только вы не используете обходные серверные решения наподобие Adaptive Images или Sencha).
- Чтобы добавить адаптивность к существующему сайту, придётся потрудиться. Иногда проще заново создать сайт, чем переделать его под адаптивный дизайн.
Если вас заинтересовала эта тема, вы можете узнать о ней поподробнее в нашем материале, где она разбирается более подробно.
Перевод статьи «Best Practices of Responsive Web Design»
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
адаптивный веб-дизайн · Темы GitHub · GitHub
Вот 4520 общедоступных репозиториев соответствует этой теме.

отзывчиво-орг / отзывчивое приложение
Спонсор Звезда 19,2ккоты2020 / jekyll-тема-веселый
Звезда 3,6кnas5w / 100 дней кода-интерфейса
Звезда 2,6крафграф / обнаружить-это
Звезда 381bedimcode / отзывчивый сайт-ресторан
Звезда 364ксизон / uix-комплект
Звезда 354Зубайрехман / Портфолио-Демо
Звезда 345лолмаус / точка останова-слайсер
Звезда 343КальедаРик / каракули-холст
Спонсор Звезда 238вирейдасани / Ответить
Звезда 236иллклауд / илла-дизайн
Спонсор Звезда 221bedimcode / отзывчивый-часы-веб-сайт
Звезда 211bedimcode / отзывчивый-портфолио-веб-сайт-JhonDoe
метамагия / amexio.
 github.io Звезда
166
github.io Звезда
166рнага / wordpress-остальное-админ
Звезда 157Шубх0405 / классный менеджер-студент-учитель-портал
Звезда 156аман-махарши / ваниль-js
Звезда 142амирк3321 / панель управления бронированием
Звезда 137bedimcode / наушники с отзывчивой целевой страницей
Звезда 136bedimcode / отзывчивый-растения-веб-сайт
Звезда 128Улучшить эту страницу
Добавьте описание, изображение и ссылки на
адаптивный веб-дизайн
страницу темы, чтобы разработчикам было легче узнать о ней.
Курировать эту тему
Добавьте эту тему в свой репозиторий
Чтобы связать ваш репозиторий с адаптивный веб-дизайн тему, перейдите на целевую страницу репозитория и выберите «управление темами».
Узнать больше
Адаптивный веб-дизайн, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр Wonde – Навигация
Wonde – навигация
Просмотреть Protonn — целевая страница
Протонн — Посадочная страница
Посмотреть личное портфолио — Дизайн целевой страницы
Личное портфолио — Дизайн целевой веб-страницы
Посмотреть Wonde — Обзор страниц
Wonde – Обзор страниц
View Das Grüne — Агентство креативного дизайна Адаптивная страница веб-сайта
Das Grüne — Агентство креативного дизайна Адаптивная страница Веб-сайт
Просмотр NuxtJS – мобильный
NuxtJS — мобильный
Посмотреть блог Art Institute Дизайн
Дизайн блога художественного института
View Fleet — комплект пользовательского интерфейса Travel Shopping — мобильный
Комплект пользовательского интерфейса для автопарка — Travel Shopping — мобильный
View EventLab — Мобильная версия сайта
EventLab — Мобильный сайт
View Landing Page ui/ux: мобильная версия
Целевая страница ui/ux: мобильная версия
Просмотр Zeppto.


 Для выхода в Сеть современные пользователи используют самые разнообразные устройства, и все они имеют разные размеры и разрешения экранов.
Для выхода в Сеть современные пользователи используют самые разнообразные устройства, и все они имеют разные размеры и разрешения экранов.
 Вам не нужно будет беспокоиться о том, что некоторые ссылки будут вести на мобильную версию сайта, а другие — на десктопную.
Вам не нужно будет беспокоиться о том, что некоторые ссылки будут вести на мобильную версию сайта, а другие — на десктопную.