Адаптивный font-size. Поиск реализаций / Sandbox / Habr
Всем доброго времени суток и с наступившим.Prelude
Долго не решался написать. Не было подходящей темы, да и читая опубликованные статьи понимал, что сам не смог бы написать развернутый текст (Халк не уметь много писать).
Но прошло время и пришло понимание, что нужно поделиться всем тем, что копошится в голове. А именно: адаптивный шрифт текста, который изменялся бы пропорционально, отображался красиво не только на разных устройствах, но и при разных размерах экрана.
Review
На данный момент мне известно несколько способов адаптации текста:
- REM. Наконец-то относительный размер шрифта рассчитывается от корня страницы (Root EM), а именно — от тега HTML, а не от родителя. Все бы ничего, но если мы меняем размер шрифта у HTML — все дочерние блоки так же меняют свой размер шрифта;
- media. Тут тоже все красиво и просто. До этого размера у нас такой шрифт, а до этого — такой. Будь добр именно так и отображать;
- Специальные JS скрипты, такие как fillText и bigText, автоматически изменяющие размер шрифта для того, чтобы растянуть строку на всю ширину. Слоганы, девизы, названия разделов выглядят круто в большинстве своем благодаря именно вам;
- VW. Довольно таки свежий формат шрифтов, который пропорционально изменяется при изменении размера браузера;
Slipknot
… удавке. Ярким примером можно выделить «адаптивное» меню bootstrap, которое превращается в мобильное при достижении определенной ширины браузера. Но бывают такие моменты, когда меню или наезжает на логотип, или переходит во вторую строку, что не очень красиво. Приходится дописывать css, указывая минимальный размер ширины меню.
Итак, о минусах также по порядку.
- REM. Все бы ничего, но если мы меняем размер шрифта у HTML — все дочерние блоки так же меняют свой размер шрифта. А мне-то надо изменить шрифт только у одного блока — превратить 3 строки текста в 2;
- media. И тут у нам на помощь приходит media, в которой мы указываем новый стили для блоков при данном устройстве и разрешении, но читаемость css падает стремительно и бесповоротно. Мне приходилось пошагово изменять размер браузера и следить, не съехали ли блоки, а если съехали, то писать для них условие;
- Специальные JS скрипты, такие как fillText и bigText, автоматически изменяющие размер шрифта, но не рекомендуют их использовать при фразах более одной строки, не говоря уже о больших текстах;
- VW. Реагирует на любое изменение экрана и даже когда при изменении экрана браузера у блока ширина меняется с 50% на 100%, значение шрифта не изменяется — он держится на ширину браузера, а не родителя. Но глотком воздуха служит vmin и vmax.
Сulmination
Спасибо всем, кто осилил и дочитал все, что я выше изложил. Весь выше изложенный текст был написан для того того, чтобы задать самый простой вопрос: как сделать так, чтобы текст был комфортно читаемым при любом разрешении. Именно комфортно, ни большой, ни маленький; минимум прокрутки, максимум видимого текста. Ну, вы поняли.
DIY
Как я борюсь с адаптивностью текста.
1. На моем сайте-одностраничнике идет разделение тематических блоков заголовком в одну строку, например, «О компании», «Наши работы» и т.д. Для них я использую BigText. Заголовок располагается только на одной строке и изменяется адаптивно (как VW), но вот если ширина родительского блока изменяется с 50% на 100%, размер шрифта заголовка меняется вслед за ним.
2. Размер шрифта текста внутри одного блока беспроцентно высчитываю относительно заголовка. На load и resize вешаю функцию пересчета дочерних шрифтов относительно главного. Добился аккуратной адаптивности размера шрифта при любом разрешении, но все крутится на js, что сильно загружает браузер и пагубно влияет на скорость загрузки. Но это все кастомно и уникально для каждого блока, не говоря уже разных страницах сайта.
Epilogue
Может зря поднимаю такие вопросы, может ну его, выехал блок, да и черт с ним, главное — текст читается. Но (syndrome of God ON) может и W3C стал результатом таких же первых мыслей и неробких шагов в направлении стандартизации разметки, чем сейчас займемся и мы? (syndrome of God OFF).
Или уже есть такие правила?
Простое руководство по адаптивной типографике
Большинство статей, в которых речь идет о адаптивном дизайне, фокусируют внимание читателей на двух основных направлениях: резиновых сетках и резиновых изображениях. Почему в них не написано о типографике? Ведь для большинства веб-сайтов наиболее важными элементами все же является текстовый контент. Конечно, для сайтов, где изображения или видео являются основным, адаптивный текст менее важен, но все же не стоит упускать его из виду.
Хорошей новостью является то, что адаптивной типографики не так уж и сложно достичь. Просто нужно немного времени, чтобы решить, как текст будет реагировать на изменения размера экрана, а затем внести эти изменения.
Принципы адаптивного шрифта
Есть два основных принципа создания эффективной адаптивной типографики. Первый — изменять размеры шрифта. Это означает, что шрифт будет изменяться в зависимости от размера экрана. Второй — оптимизация длины строки, с помощью чего поддерживается читабельность. Это означает, что для некоторых дисплеев будет эффективнее сохранять строки небольшой длинны, даже если теоретически текст может растягиваться по ширине.
Изменение размера шрифта с помощью rems
Большинство дизайнеров для определения размеров шрифтов используют либо пиксели, либо ems. Ems являются более подходящим вариантом, так как они позволяют пользователям изменять размер шрифта в своем браузере. Но ems относятся к родительскому элементу, а это означает, что они более сложные в использовании, чем пиксели, что ещё больше усложняется в адаптивном дизайне, где существуют больше размеры и нужно отслеживать соотношения.
Rems предлагают лучшую альтернативу ems. Они работают почти одинаково, за исключением одного ключевого отличия: единицы rem относятся к html элементу, а не к родительским элементам. Это делает поддерживание надлежащего размера вашего шрифта более простым.
Единицы rem в настоящее время поддерживается во всех основных современных браузерах, в том числе Opera, начиная с версии 11.6, а также IE9.
Поскольку вы будете использовать единицы rem, нужно убедиться, что вы применяете их к элементам в html, а не к body. Это должно выглядеть так:
Теперь единицы rem будут применяться по умолчанию.
Далее вам необходимо указать размер шрифта для каждого размера экрана. Нужно экспериментировать с размерами шрифта на различных устройствах, чтобы увидеть, как лучше. Это во многом зависит от выбранных шрифтов и от дизайна в целом. Например CSS-код может выглядеть примерно так:
@media (max-width: 640px) { body {font-size:1.2rem;} } @media (min-width: 640px) { body {font-size:1rem;} } @media (min-width:960px) { body {font-size:1.2rem;} } @media (min-width:1100px) { body {font-size:1.5rem;} } Это главный код нашей статьи, но он немного упрощенный. Именно он будет нашей стартовой точкой. Можно заметить, что для самых маленьких экранов, указывается чуть больше размер шрифта. Это потому, что на маленьких экранах легче читать большие размеры шрифта.
Естественно, вы хотите добавить дополнительные указания для ваших элементов, таких как, допустим, h2. Чтобы увидеть, как на самом деле будет выглядеть шрифт, можно использовать Web Font Specimen.
Поддержание оптимальной длины строки
В то время, как изменение размера шрифта является достаточно простым шагом, немножко сложнее будет поддержание надлежащей длины строки для нескольких устройств.
В свое время было довольно много дискуссий на тему, какая длинна строки является оптимальной и более удобной для чтения. Но в соответствии с Baymard Institute был достигнут консенсус — 50 — 75 символов в строке.
Они также рекомендуют использовать фиксированную ширину контейнера для вашего контента. Но это противоречит целям адаптивного дизайна. Поэтом, если мы хотим сохранить адаптивность с оптимальной длинной строки, к этим рекомендациям будем подходить немного по-другому.
Во-первых, нужно посмотреть на различные размеры экранов, для которых будет создаваться дизайн, и решить, какой размер шрифта нужно выбрать, чтобы получить примерно 50 символов в строке. Для очень маленьких экранов, чтобы сохранить читаемость, возможно, придется остановится на варианте с меньшим количеством символов. Но все же нужно ориентироваться на число 50.
Мы должны также установить максимальную ширину ( или break points) для областей текстового контента. Посмотрите на размер шрифта, который вы используете для данного размера экрана, а затем определите ширину контейнера контента, когда в строке приблизительно 75 символов. Именно эта длина становится максимальной шириной контейнера.
Например, на используемом устройстве размер шрифта по умолчанию 16px, и вы хотите, чтобы ваш размер шрифта стал 20px (допустим, для данного примера мы используем шрифт с засечками Droid Serif). Это означает, что вы для шрифта будете задавать размер 1.25rem. При этом размера шрифта, ширина контейнера должна быть 675px. У нас в среднем получается количество символов 60.
Чтобы задать ширину контейнера, просто используйте этот код:
@media (min-width: 950px) { .container {width:675px;} } Вы можете установить максимальную ширину строчки для каждого размера экрана, или просто для каких-то определенных. Для меньших экранов ширину контейнера можно оставить такой, чтобы текст был размещен по всей его ширине.
Для больших экранов,можно разделить содержание на несколько столбцов. Например, вы работаете с IPad в альбомной ориентации. Ширина вашего экрана 2048px. Растяжение строк делает текст трудно читаемым. Но, если центрировать контент и сделать строки короче, появляется возможность просмотра контента в горизонтальном положении.
Таким образом, можно установить две колонки, или даже три — в зависимости от размера шрифта. Размещение контента в колонках делает текст читаемым и потребность изменения макета пропадает.
Код является достаточно простым.
@media (min-width:1140px) { .content { -webkit-column-count: 2; -webkit-column-gap: 1em; -moz-column-count: 2; -moz-column-gap: 1em; column-count: 2; column-gap: 1em; } } Теперь на экранах шириной больше 1140 пикселей, текст будет разделен на две колонки, что помогает сделать длину строк более читаемой.
Использование альтернативных шрифтов
Часто, когда речь идет о адаптивной типографике, из виду упускается, что различные шрифты не могут одинаково хорошо отображаться на разных размерах экрана. Особенно если это акцидентные шрифты.
Но это не означает, что их не нужно использовать в адаптивном дизайне. Вместо этого можно просто указать для различных элементов на маленьких и больших экранах разные шрифты.
Например, в дизайне для настольных компьютеров для заголовков вы можете использовать шрифт League Script. Но на более меленьких дисплеях, например в iPhone, необходимо сделать его настолько великим, что чтение будет практически невозможным.
Что мы можем сделать, так это для больших дисплеев использовать League Script (iPad, ноутбуки, домашние компьютеры), и изменить шрифт на новый для небольших экранов (например, iPhone или на других смартфонах).
Чтобы сделать это, нужно просто указать код:
@media (min-width:960px) { h2 {font-family:"League Script", script;} } @media (max-width:960px) { h2 {font-family:"Droid Serif", serif;} } Конечно, это может быть сделано не только для заголовков.
Заключение
В адаптивном дизайне внимание в основном уделяется изображениям и общей разметке, но типографика является также достаточно важным элементом. Самым приятным является тот факт, что для для адаптивного дизайна оптимизировать типграфику не сложно.
Если вы уж потратили время и усилия на другие элементы дизайна, то очень важным является потрать их и на типографику, поскольку поддержание читаемости текстового контента — важный компонент для создания оптимальных условий пользования вашим сайтом.
Автор: Cameron Chapman
Без труда читаемый адаптивный текст с помощью единиц измерения на основе окна просмотра

От автора: с тех пор как я создал BigText более семи лет назад, я был немного одержим красивым большим текстом. К сожалению, в моем собственном блоге заголовки были, если честно, не совсем выразительными. Я хотел немного подправить их и перейти от фиксированных размеров текста к динамическому — сделать адаптивный текст, который увеличивается с увеличением окна просмотра. Я видел много вариантов этого подхода с использованием обработчиков resize в JavaScript.
BigText, который использует JavaScript для автоматического поиска нужного размера текста (это немного затратно и медленно).
FitText.js (от Дейва Рупперта) использует заданный разработчиком коэффициент масштабирования для линейного изменения размера текста (быстрый, но требует настройки).
Версия FitText.js без jQuery от Джереми Кита
Еще одним популярным вариантом является FlowType.JS — очень похожая концепция.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееБыли и другие реализации этого подхода к изменению размера текста в JavaScript. Но, насколько я могу судить, нам представилась возможность обойтись без них, когда в 2012 году единицы измерения на основании окна просмотра получили нормальную поддержку браузеров! Если CSS может сделать эту работу, пусть он ее и делает. Удалите ненужные JavaScripts — все!
Я уже могу представить первое возражение в комментариях к посту: плагины JavaScript могут изменять размер в зависимости от размеров элемента, а не только окна просмотра! Хорошо — действительно это так, но это просто еще один довод в пользу запросов контейнера. Мы можем справиться с этим с помощью CSS — это просто требует дополнительной, кропотливой работы, связанной с поддержанием кода для пределов, при которых наш текст должен изменяться, и когда он должен быть фиксированным. Но это все же лучше, чем обработчик события resize JavaScript (по моему скромному мнению). Если мы знаем, где размещаются в макете элементы, мы можем просто скорректировать значения единиц окна просмотра, чтобы имитировать что-то подобное на единицы контейнера.
Пример
Текущие спецификации макета для постов в моем собственном блоге следующие:
Базовый размер — 100% гибкой ширины.
Контент имеет максимальную ширину: 589px (31em при размере шрифта: 19px) и поддерживает эту максимальную ширину даже при добавлении правого блока.
(Эта спецификация макета напоминает мне sizes от srcset с адаптивными изображениями, хм …)
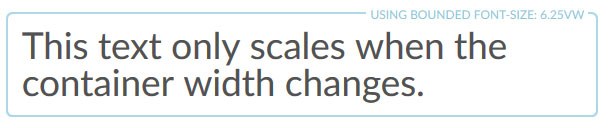
Это довольно простой пример. У нас есть два предела: контрольная точка, с которой мы будем переключаться на использование единиц окна просмотра, и верхний предел, когда мы достигаем максимальной ширины контента (589 пикселей).

Вы можете настроить контрольные точки и минимальный размер шрифта для своего случая:
#demo-1 { /* Минимальный размер шрифта */ font-size: 20px; } /* Произвольная минимальная контрольная точка */ /* Переход от минимального размера шрифта в 20px к vw с использованием этой формулы: */ @media (min-width: 320px) { #demo-1 { /* ( Минимальный размер шрифта / Контрольную точку ) ✕ 100 */ /* ( 20px / 320px ) ✕ 100 = 6.25vw */ font-size: 6.25vw; } } /* Контрольная точка максимальной ширины контента */ /* Переход от vw максимальному размеру шрифта с использованием этой формулы: */ @media (min-width: 589px) { #demo-1 { /* Контрольная точка ✕ ( Единицы окна просмотра / 100 ) */ /* 589px ✕ ( 6.25vw / 100 ) = 36.8125px */ font-size: 36.8125px; } }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | #demo-1 { /* Минимальный размер шрифта */ font-size: 20px; } /* Произвольная минимальная контрольная точка */ /* Переход от минимального размера шрифта в 20px к vw с использованием этой формулы: */ @media (min-width: 320px) { #demo-1 { /* ( Минимальный размер шрифта / Контрольную точку ) ✕ 100 */ /* ( 20px / 320px ) ✕ 100 = 6.25vw */ font-size: 6.25vw; } } /* Контрольная точка максимальной ширины контента */ /* Переход от vw максимальному размеру шрифта с использованием этой формулы: */ @media (min-width: 589px) { #demo-1 { /* Контрольная точка ✕ ( Единицы окна просмотра / 100 ) */ /* 589px ✕ ( 6.25vw / 100 ) = 36.8125px */ font-size: 36.8125px; } } |
Предостережение. Я использую пиксели в нескольких местах, где я обычно использую эмы или ремы, чтобы упростить чтение кода примера.
Формулы
Переход от фиксированного минимального размера шрифта к единицам окна просмотра. Эта формула используется в приведенном выше примере с контрольной точки 320px.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕдиницы окна просмотра = ( размер шрифта (px) / контрольная точка (px) ) ✕ 100
Единицы окна просмотра = ( размер шрифта (px) / контрольная точка (px) ) ✕ 100 |
Переход от единиц окна просмотра к фиксированным максимальным размерам шрифта. Эта формула используется в приведенном выше примере с контрольной точки 589px.
Размер шрифта (px) = контрольная точка (px) ✕ (единицы окна просмотра / 100 )
Размер шрифта (px) = контрольная точка (px) ✕ (единицы окна просмотра / 100 ) |
После того, как вы получили пиксели, вы, конечно, можете конвертировать их в rem или em.
Неравномерное масштабирование
Если вы хотите, чтобы текст увеличивался или уменьшался с уменьшенной скоростью, вы можете использовать calc для суммирования элемента vw с фиксированным блоком CSS (например, px или em), — но в таком случае выравнивание для различных пределов осуществляется немного сложнее, и это уже выходит за рамки данной статьи.
Альтернативное решение
#demo-1 { /* Минимальный размер шрифта */ font-size: 20px; font-size: 6.25vw; }
#demo-1 { /* Минимальный размер шрифта */ font-size: 20px; font-size: 6.25vw; } |
Я видел, что некоторые разработчики предлагают отказаться от минимального медиа-запроса вообще, как в приведенном выше коде. Это, наверное, хорошо, но мне не очень нравится, что неограниченный минимальный размер шрифта может быстро стать нечитаемым на супер маленьких контрольных точках. Например на smart watch.
В ожидании новых единиц
Мне интересно, как запросы контейнера (или подобные) могут работать с единицами окна просмотра. Теперь я начинаю понимать, что добавление в будущем единиц контейнера может помочь упростить код наподобие этого:
#demo-2 { font-size: 20px; } @media (min-width: 320px) { #demo-2 { /* Будьте оснорожны: `cw` — это не реальная единица */ font-size: 6.25cw; } }
#demo-2 { font-size: 20px; } @media (min-width: 320px) { #demo-2 { /* Будьте оснорожны: `cw` — это не реальная единица */ font-size: 6.25cw; } } |
Это позволит обойтись без второй контрольной точки, поскольку размер шрифта будет определяться размером произвольного контейнера, который уже имеет верхний предел max-width.
В любом случае
Все вышесказанное было сказано для того, чтобы донести до вас мысль — я сделал все свои заголовки в блоге огромными, и это действительно делает меня счастливым. Я использую единицы окна просмотра только с минимальным пределом. Если ваш экран достаточно широкий (скажем, 3440 пикселей), вы сможете, вероятно, прочитать их из космоса:

Вероятно, это только начало длинной последовательности изменений, которые я внесу в суперширокий макет для моего блога.
Автор: Zach Leatherman
Источник: https://www.zachleat.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьCSS: базовый размер шрифта (устанавливается в браузере) и адаптивный дизайн
Я постарался создать максимально отзывчивый сайт (за исключением установки специальных таблиц стилей для iPhones). Для этого я установил все свои размеры шрифта на «em». Наш сайт только что вышел в эфир из тестовой разработки, и один из моих коллег прислал мне скриншот со своего домашнего компьютера, где базовый размер шрифта его Firefox был установлен на 24pt. ([Смотрите скриншот здесь.]) Такой значительно больший базовый размер шрифта (imho) — это не то, что я учитывал в дизайне. Я знаю, что не рекомендуется переопределять пользовательские настройки по умолчанию, но там, где это в основном графический опыт (особенно на первой странице), и текст должен оставаться внутри указанных полей-как вы можете видеть, больший размер шрифта нарушает дизайн.
Вот то, что я считаю важными выдержками из css:
body {
background: white;
font-family: Arial, Helvetica, "Nimbus Sans L", sans-serif;
font-size: 1em;
color: #858585;
}
.item.news.priority h3 {
font-size: 1.25em;
}
.item.news h3 {
font-size: 0.9em;
}
Вы можете посетить его в прямом эфире по адресу www.loeuf.com.
Какие у вас есть предложения? Переопределите размер шрифта тела со значением пикселя или просто элементы h3, которые нарушают дизайн? А что лучше всего делать?
css font-sizeПоделиться Источник jessica_b 09 января 2013 в 15:35
3 Ответа
7
Хотя я отчасти согласен с комментариями c_kick об использовании em, часть действительно отзывчивого дизайна заключается в том, чтобы позволить пользовательским настройкам вступать в игру. Это означает, что браузер по умолчанию остается таким же, как и по умолчанию. В конце концов, вы не знаете, является ли человек, просматривающий ваш сайт, почти слепым и нуждается в больших размерах текста из-за этого. Так что установка по умолчанию px на body приведет к аннулированию этого типа «responsiveness,», который, как я полагаю, частично соответствует вашим намерениям.
Теперь, если вас это не волнует, решение c_kick по установке базы px на body является допустимым (и самым простым).
Если вы хотите сохранить эту пользовательскую отзывчивость, но заставить ее работать хорошо графически, то вам нужно поиграть с выполнением одной из двух вещей (я не уверен, что вторую можно легко заставить работать, это просто идея, выброшенная в отличие от #1,, которую я уверен, что можно заставить работать):
- Либо установите и разрешите изображениям масштабироваться пропорционально размеру шрифта (таким образом,
emоснованное масштабирование на изображениях, или наличие размера текста, определяющего высоту контейнера, на которую затем масштабируется изображение), либо… - Установите
marginилиpaddingвокруг этих изображений (но не текстовых полей) в размерem, чтобы «gap» вокруг изображений масштабировалось в некоторой пропорции к тому, как масштабируется текст.
Поделиться ScottS 09 января 2013 в 17:40
5
Я нашел совершенно полезным указать base font-size в pt и все другие размеры в em .
Так, например, указав следующую настройку:
html * {
font-size: 12pt;
}
Я точно знаю, что каждая буква текста с font-size: 1em будет занимать
12pt = 12 * (1/72 дюйм) = 12 * 0.35 мм = 4.2 мм в ширину
независимо от разрешения-будь то 800×600 , 1024×768 или 1920×1200 .
Это значительно упростило проектирование сайта, потому что если я укажу width: 10em для кнопки, например, я точно знаю, что эта кнопка будет иметь размер 12pt * 10 = 4.2mm * 10 = 4.2 см.
Кроме того, сайт, разработанный на 15″ мониторе с разрешением 1920×1200 , выглядит почти так же, как на 15″ мониторе с разрешением 1024×768 — что очень удобно для проектирования.
Поэтому в настоящее время я беспокоюсь только о фактических (физических) размерах дисплея и соотношениях сторон, которые не меняются так сильно, как разрешения, и гораздо более предсказуемы.
Поделиться Yuriy Nakonechnyy 12 марта 2014 в 16:41
0
body { font-size: 100%;}
@media all and (max-width: 800px) {
body { font-size: 200%;}
}
If screen is less than 800 the size of font increase 200%
In your example:
body {
background: white;
font-family: Arial, Helvetica, "Nimbus Sans L", sans-serif;
font-size: 100%;
color: #858585;
}
.item.news.priority h3 {
font-size: 110%; /* +10% */
}
.item.news h3 {
font-size: 90%; /* -10% */
}
Поделиться » 03 августа 2014 в 23:07
Адаптивный дизайн не удался
Я испортил адаптивный дизайн, Если вы свернете браузер меньше, вы увидите, что вся графика испорчена. Есть ли способ исправить графику, чтобы она оставалась там, где должна быть, если размер…
HTML5 адаптивный дизайн
Я новичок в адаптивном дизайне . Мой клиент попросил меня реализовать адаптивный дизайн, чтобы быть совместимым с поддержкой нескольких экранов и поддержкой нескольких устройств. У меня есть…
Как сохранить адаптивный дизайн в мобильном браузере iframe?
Я хотел бы загрузить сайт с адаптивным дизайном в формате iframe в качестве одной из страниц моего сайта. Однако, когда он загружается в iframe, сайт теряет свою отзывчивость. Используя Mashable.com…
Как реализовать адаптивный размер шрифта в рем — прихлоп
Я использую bootstrap 3 в моем проекте, и я вижу, что есть 2 объявления размера шрифта в bootstrap, как показано ниже: Scaffolding.less html { font-size:10px;} body{ font-size : @font-base-size; } И…
Не удалось заставить bootstrap адаптивный дизайн работать с dotnetnuke
Я использовал twitter bootstrap в своем проекте с DotNetNuke. Я сделал свой дизайн и макет, используя HTML, CSS, bootstrap. Адаптивный дизайн отлично работал, когда я тестировал его на разных…
Преобразование шаблона в адаптивный. Размер шрифта, ширина в %age, но как насчет отступов и полей
Я хочу переопределить размер шрифта и вид страницы с помощью @media screen and (max-device-width: 640px){ body { font-size: 1.2em; max-width: 80%; } } Где размер шрифта должен увеличиться до 1.2, а…
Адаптивный дизайн с изменениями в CSS в отличие от HTML
Сценарий заключается в том, что мы используем продукт CMS сторонних производителей, который содержит около 5-6 сайтов, и многие общие компоненты используются на всех сайтах. Учитывая нашу конкретную…
Адаптивный размер шрифта с использованием css / Bootstrap
Я создал страницу . который должен быть отзывчивым на рабочем столе, мобильном телефоне и планшете. всякий раз, когда изменение размера страницы, кроме шрифта, выглядит отзывчивым. но размер шрифта…
Media запросы и базовый размер шрифта
Эй, ребята, кто-нибудь может помочь в этом . Я разрабатываю с помощью мобильного первого веб-сайта, который имеет размер шрифта 14px для мобильных устройств, 16 для планшета и 18 для настольного…
Являются ли размеры элемента CSS в EM все еще современными?
Я все еще использую EM в CSS, чтобы указать размеры элементов в моих шаблонах. Сегодня большинство браузеров могут правильно масштабировать сайты, где размеры указаны в PX. Мой аргумент для…
Работа с типографикой при адаптивном дизайне — CSS-LIVE
Итак, у вас есть резиновый лейаут и изображения, которые меняют размеры, но вам нужно заставить так же изменяться и текст. Один и тот же размер шрифта не подойдет ко всем возможным размерам экранов!
Мы привыкли думать, что для изменения размеров тескта достаточно указать значение относительно размеров базового шрифта, используя em’ы или проценты. В адаптивном web-дизайне мы пишем кучу правил и устанавливаем кучу ограничений, чтобы удостовериться, что наш лейаут хорошо отображается на различных разрешениях. Текст — это замечательная изменчивая среда, но, указав один размер не получится красиво заполнить им страницу. Мы рассмотрим несколько простых советов как добиться того, чтобы текст красиво заполнял лейаут, невзирая на размер экрана или устройство на котором он отображается.
Конечно, это слишком обширная тема, чтобы раскрыть ее в одном уроке. Поэтому в конце перечислено несколько полезных ресурсов на эту тему.
Заставляем типорграфику масштабироваться
Ах, этот адаптивный web-дизайн! Эти прекрасные резиновые сетки и медиа-запросы (media queries), которые помогают нашим дизайнам заполнять экраны любых размеров. К счастью для нас текст может масштабироваться практически безгранично и заполнять любой контейнер, в который мы его поместим. Наврядли нам нужно что-то еще придумывать для наших адаптивных дизайнов… или нужно? В идеале, когда наш основной лейаут масштабируется, то же должен делать и текст, и вот один способ как этого добиться.
Наша тестовая страница
Для нужд этого примера я приготовил очень простую страницу, которая использует для демонстрации несколько первых абзацев из произведения “Алиса в Стране чудес” в качестве рыбы. Ваш сайт, надеюсь, представляет из себя нечто большее, но простота этой страницы идеально подходит нам для наших тестов, а эта техника может быть применена и к более сложным страницам.
Давайте взглянем на наш исходник и посмотрим, что у него под капотом. <h2> в качестве заголовка и несколько параграфов, обернутых в <div>, которому назначен класс wrap. Мы используем этот контейнер для управления длиной строки в нашем примере. Для вашего сайта ширина контейнера будет основываться на вашей сетке и ее адаптивном поведении, но идея остается неизменной.
Быстрое погружение в CSS расскажет нам, что мы установили размер шрифта у body в 100% (что, для справки, составляет около 16px). Размеры остальных елементов задаются при момощи em. Замечательно! Мы взяли хороший старт:
body {
font-size: 100%;
line-height: 1.6875;
font-family: Georgia;
}Мы отмасштабировали нашу базовую типографику, все настроили, теперь давайте проверим как наша типографика будет смотреться на различных экранах.
Сначала проверяем наименьший экран
Давайте начнем смотреть на нашу разметку на экране очень маленькой ширины, допустим что-то около 320 пикселей по ширине. примерно это вы увидите на большинстве популярных мобильных устройствах.
Изначально, при такой малой ширине ширина строки будет немного меньше чем общепринятая оптимальная длина в 45 — 75 символов. Или, если вы не фанат подсчета количества символов в строке, вы можете заметить, что строки кажутся короткими и за текстом трудновато следить. Лично я, как правило, часто перечитываю строку по несколько раз.
Чтобы получить немного больше места для комфортной длины строки мы можем уменьшить общий размер шрифта, или мы можем сделать больше наш контейнер. Раз уж мы говорим тут о масштабировании текста, то я предпочту остановиться на первом варианте, но и второй вариант тоже довольно приемлем.
Чтобы справиться с ситуацией, давайте напишем медиа-запрос для максимальной ширины в 400 пикселей. Да, это не 320 пикселей, но я предпочитаю устанавливать ограничения там где дизайн в них действительно нуждается, а не основываясь на размерах экранов у устройств.
Самый простой способ сменить размер всех шрифтов — сменить font-size у
:
@media only screen and (max-width: 400px) {
body {
font-size: 90%;
}
}Благодяря тому факту, что мы изначально указали размеры шрифтов в em, мы можем сменить все размеры на странице, просто исправив одну строчку кода. Слава относительным размерам шрифта!

Движемся дальше
Если мы сделаем так как делают web-дизайеры и продолжим увеличивать окно браузера до огромных размеров, наш контейнер с текстом начнет становиться все больше и больше и текст в нем будет перерисовываться так, чтобы заполнить его целиком. Все так как мы и ожидаем. Но проследите за длиной строки. Когда пояляется ощущение, что она слишком длинная?
Примерно при ширине 800 пикселей (ширина всего окна браузера) длина строки становится некомфортно длинной. Похоже пришло время добавить еще одно ограничение для нашего текста.
@media only screen and (max-width: 800px) {
body {
font-size:100%;
}
}
@media only screen and (max-width: 1100px) {
body {
font-size: 120%;
}
}Вот как теперь выглядин наша страничка при любой ширине окна между 800 и 1100 пикселями. Мы получили немного больше рабочего места и наш текст заполняет его немного более красиво.

В этот раз мы написали два медиа-запроса. Один для максимальной ширины 800px с font-size у body. установленным в 100%, который покрывает диапазон размеров окна между 500px и 800px. И второй, для тех случаев, когда ширина окна больше 800px, и позволяет нам увеличить базовый размер шрифта.
увеличил базовый размер шрифта до 120% когда мы проходим отметку в 800 пикселей, чтобы получить длину строки примерно такую, какая мне нравится. Конечно это всего лишь мои ощущения, которые зависят от контента как такового и от окружающих элементов. Выбирайте граничные точки и изменения масштаба, которые имеют смысл для вас и вашего дизайна. Главная цель — достичь комфортного чтения и сбалансированной сетки. Тестирование ваших лейаутов не только изменяя размеры окна браузера, поможет достичь наилучших результатов.
Иии… полетели!
Догадайтесь, что будет дальше, я собираюсь продолжить растягивать окно браузера шире и шире и посмотрю что произойдет. Неудивительно, что длина строки снова растет и достигает неудобных размеров примерно при ширине в 1100px. Пришло время для еще одной граничной точки? Мы можем продолжить добавлять и добавлять точки сколько угодно, но, кажется, это не очень умно, этому уже не видно конца!
Технически, вы можете продолжать масштабирование бесконечно. Однако, скорее всего, ваш макет и изображения этого не могут. В какой-то момент нам надо будет остановиться. И для этого простенького демо я решил остановиться на 1100 пикселях.
Осталось дописать последний медиа-запрос. Я хочу, чтобы что-то останавливало нашу строку от дальнейшего роста, чтобы мы могли все застыло на том моменте когда мы имеем приемлемую длину строки. Самы легкий путь сделать это — добавить максимальную ширину диву, содержащему текст.
Для начала, нам надо определить приблизительную ширину нашего дива с содержимым. Если ширина окна браузера равна 1100 пикселям, а ширина дива-обертки равна 70%, то совсем чуть-чуть математики дас нам 770 пикселей (1100 * 0.7).
Вооруженные этой информацией отредактируем наш последний медиа-запрос:
@media only screen and (min-width: 1100px) {
body {
font-size: 120%;
}
.wrap {
max-width: 770px;
}
}Шрифт в нашем демо теперь такого размера, какой мы захотели.

Ну вот и все. Простая техника, позволяющая вашему тексту оставаться красивым и комфортным для чтения на широком диапазоне разрешений экранов.
Суммируя все воедино
Даже из такого простого примера вам должно быть ясно, что вы должны быть аккуратны в выборе, когда ставите ограничения для шрифта при контроле длины строки. А что же тогда на счет интерлиньяжа и иерархии? На них так же влияет изменение размеров текста и контейнера. Есть еще так много тем для изучения!
Присматривайте за своим текстом и вносите изменения так где этого требуют ваша разметка и ваш проект. Дело не в том сколько медиа-запросов вы понапишете. Дело в том, чтобы сделать ваш дизайн удобным и пуленепробиваемым для вас и любого, кто будет его использовать.
Дальнейшее чтение
Это простенькое демо только вершина айсберга. Если типографика для адаптивного web-дизайна вас заинтересовала, то вот несколько рекомендаций по чтению:
Перевод статьи Handling typography for responsive design автора Val Head
P.S. Это тоже может быть интересно:
Адаптивный размер шрифта с использованием css / Bootstrap
Я создал страницу . который должен быть отзывчивым на рабочем столе, мобильном телефоне и планшете.
всякий раз, когда изменение размера страницы, кроме шрифта, выглядит отзывчивым. но размер шрифта остается таким же в мобильном телефоне . он занимает большие пространства и не очень удобен для пользователя.
как сделать это ответственно?
мой образец css :
body {
font-size : 36px;
}
здесь я использую px я слышал vw даст отзывчивый, но я не знаю, как это работает. какое свойство шрифта лучше всего подходит для этого?
или для этого есть какие-либо стили начальной загрузки?
html css twitter-bootstrap fontsПоделиться Источник Silent Spectator 30 мая 2017 в 08:09
4 Ответов
1
Используйте другую единицу измерения:
body {
font-size : 2em;
}
Поделиться Gerard 30 мая 2017 в 08:12
1
попробуйте использовать media запросов
@media screen and (max-width: 420px){
body {
font-size : 25px;
}
}
@media screen and (max-width: 320px){
body {
font-size : 20px;
}
}
Поделиться PenAndPapers 30 мая 2017 в 08:16
1
h2 {
font-size: 5.9vw;
}
h3 {
font-size: 3.0vh;
}
p {
font-size: 2vmin;
}
1vw = 1% ширины видового экрана
1vh = 1% высоты окна просмотра
1vmin = 1vw или 1vh, в зависимости от того, что меньше
1vmax = 1vw или 1vh, в зависимости от того, что больше
Поделиться Daniel Taub 30 мая 2017 в 08:19
1
Я еще не использовал это, но вы должны быть в состоянии использовать проценты, дать своему телу свой «base-font-size» и работать с процентами оттуда.
html, body {
font-size: 14px;
}
.some-element {
font-size: 120%;
}
Другой вариант будет работать с REM
Поделиться AlexG 30 мая 2017 в 08:29
Bootstrap уменьшить размер шрифта
Я хочу использовать некоторые компоненты Bootstrap (кнопка выпадающего списка). Поэтому я реализовал выпадающие файлы css и js и изменил html{font-size:62.5%} на 100% .css и .min.css файлов, но это…
React-размер шрифта компонента bootstrap
Я хотел вручную изменить размер шрифта для проекта ReactJS. Я попытался добавить что-то вроде * { font-size: 10px; } и это работает со всем, что является простым текстом. Однако каждый компонент из…
Как реализовать адаптивный размер шрифта в рем — прихлоп
Я использую bootstrap 3 в моем проекте, и я вижу, что есть 2 объявления размера шрифта в bootstrap, как показано ниже: Scaffolding.less html { font-size:10px;} body{ font-size : @font-base-size; } И…
Bootstrap table-меньший размер шрифта
Я использую bootstrap таблицу в моем html: <link rel=stylesheet href=https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css> <style> .table-condensed { width: 90%…
Как сделать размер шрифта больше в элементе ввода при использовании Bootstrap?
У меня есть форма с несколькими входами, которая оформлена с помощью Bootstrap. Мне нужно установить размер шрифта полей ввода текста на что-то большее, чем обычно (скажем, 32px). Это больше, чем…
Различный размер шрифта для UILabel с использованием адаптивного макета
В Xcode 6 у нас есть новая функция под названием адаптивный макет. Используя это, я создал новый проект, в котором мне нужно иметь другой размер шрифта на основе макета. В iPhone 3.5 дюймовом экране…
Адаптивный размер шрифта относительно контейнера
Я пытаюсь сделать размер шрифта отзывчивым и автоматически настроить размер шрифта зависит от ширины & высоты контейнера (изображения). Но проблема теперь, когда я делаю размер экрана меньше, он…
Не удалось заставить bootstrap адаптивный дизайн работать с dotnetnuke
Я использовал twitter bootstrap в своем проекте с DotNetNuke. Я сделал свой дизайн и макет, используя HTML, CSS, bootstrap. Адаптивный дизайн отлично работал, когда я тестировал его на разных…
Polymer элементов-отзывчивый размер шрифта _26
Интересно, как лучше всего сделать страницу рабочего стола/мобильного телефона отзывчивой с Polymer элементами iron-media-query ? Конечно, CSS может определить отзывчивое поведение с помощью @media…
Bootstrap selectpicker поле поиска размер шрифта
Можно ли изменить размер шрифта окна поиска в Bootstrap select? <link rel=stylesheet href=https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css…
Bootstrap размер шрифта или адаптируем символы под любые разрешения экрана
Доброго времени суток, верные подписчики и гости моего обучающего блога. В сегодняшней публикации мы разберем с вами Bootstrap размер шрифта, а именно как создать адаптивный шрифт.
Я расскажу, какие элементы управления присутствуют в фреймворке для редактирования текста, каким образом видоизменяется текстовый контент при масштабировании и как сделать так, чтобы размер символов изменялся вместе с изменением размеров окна. Как обычно, я приведу примеры кода. А теперь за дело!
Все о Bootstrap Typography
В изучаемом фреймворке есть целый раздел, выделенный под редактирование и форматирование текстового контента. Для начала стоит отметить, что некоторые параметры, установленные по умолчанию в Бутстрапе, несколько отличаются от стандартных установок в браузерах. По ходу статьи вы сами заметите какие именно.
Итак, в Bootstrap 3 по умолчанию выставлен шрифт размером в 14 пикселей и межстрочным интервалом в 1.428.
Присутствуют все 6 уровней заголовков при этом первый уровень равен 36px, а шестой – 12px.
Что касается тега small, то его отображение несколько отличается от привычного нам в html. В данном случае этот элемент используется для создания вторичного текста в более светлых тонах. Для анализа протестируйте строки кода:
1 2 3 4 | <div> <h2>Первый заголовок <small>вспомогательный текст</small></h2> <p>Содержание абзаца.</p> </div> |
<div> <h2>Первый заголовок <small>вспомогательный текст</small></h2> <p>Содержание абзаца.</p> </div>
Интересным тегом является <mark>. Текст, обрамленный в такой парный элемент, выглядит так, будто выделен хайлайтером.
<p>Предложение с <mark>важным</mark> словом.</p>
Не менее интересным, по моему мнению, является и элемент <abbr>. Как вы уже догадались, с его помощью можно расшифровывать аббревиатуры.
<p>Вчера был замечен <abbr title=»Неопознанный летающий объект»>НЛО</abbr> прямо над столицей.</p>
Для того чтобы выделить, например, комбинацию клавиш, можно использовать тег <kbd>:
<p>Используйте <kbd>ctrl + U</kbd> для открытия исходного кода веб-страниц.</p>
Помимо перечисленных инструментов управления текстом, существуют также и классы, которые расширяют возможности фреймворка.
Наиболее интересные для текущей темы являются .lead и .pre-scrollable. Их описание я поместил в таблицу.
| Класс | Описание |
| .lead | Выделяет некий параграф текста более крупным и жирным начертанием шрифта. При этом размер и толщина символов изменяется во время горизонтального масштабирования. |
| .pre-scrollable | Добавляет горизонтальное скроллирование для объектов тега <pre> в зависимости от разрешения экрана. |
При том что в Bootstrap предусмотрена адаптивность текста и к тому же перечисленные классы добавляют некоторые возможности подгонки текста под размеры дисплеев, это все равно не обеспечивает адаптивного шрифта.
Решение найдено!
Для выхода из сложившейся ситуации в css3 было найдено решение в виде таких размерностей, как vw, vh, vmin и vmax. С их помощью шрифт изменяется вместе с масштабированием экрана. При чем по разным координатным осям.
| Размерность | Описание |
| vw | Изменения происходят на 1% в зависимости от ширины окна просмотра. |
| vh | Размер шрифта меняется на 1% в зависимости от высоты веб-страницы. |
| vmin | Изменение шрифта происходит по двум осям, однако в этом случае текст увеличивается до определенного момента, а уменьшается неограниченно. |
| vmax | Аналогично предыдущему, однако увеличивается неограниченно, а уменьшается до определенного момента. |
Для сравнения рассмотрите пример и проанализируйте соотношение размеров предложений и окна.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE html> <html lang="en"> <head> <title>Пример для сравнения</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div> <h2>Первый заголовок</h2> <h2> Второй заголовок </h2> <h2> Третий заголовок </h2> <h2> Четвертый заголовок </h2> </div> </body> </html> |
<!DOCTYPE html> <html lang=»en»> <head> <title>Пример для сравнения</title> <meta charset=»utf-8″> <meta name=»viewport» content=»width=device-width, initial-scale=1″> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css»> <script src=»https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js»></script> <script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js»></script> </head> <body> <div> <h2>Первый заголовок</h2> <h2> Второй заголовок </h2> <h2> Третий заголовок </h2> <h2> Четвертый заголовок </h2> </div> </body> </html>
Теперь и вы владеете базовыми навыками подгонки текста под размеры дисплея. Если кто-то из вас желает расширить свои знания, то подписывайтесь на обновления моего блога. Буду очень благодарен, если вы поделитесь ссылкой и со своими знакомыми. До новых встреч!
Пока-пока!
С уважением, Роман Чуешов
Загрузка…Прочитано: 500 раз
