Что это такое адаптивность сайта: как её проверить
В данной статье мы расскажем о том, что такое адаптивность сайта и как её можно проверить самостоятельно. Эта тема вполне заслуживает рассмотрения, так как на сегодняшний день множество пользователей сталкиваются с проблемой неудобного использования веб-ресурсов.
По мере развития Интернета многие компании обозначают своё присутствие в Интернете через веб-сайт или блог. Каждый день их запускается около 1000. Ранее пользователи работали только через настольные компьютеры со стандартным размером экрана, а веб-разработчики создавали веб-страницы, в соответствии с экраном рабочего стола ПК.
С развитием технологий, настольные компьютеры превратились в ноутбуки, ноутбуки в смартфоны, планшеты и, наконец, в смартфоны, с самыми маленькими размерами экрана. Google сообщил, что более 70% интернет-трафика сейчас направляется через мобильные устройства, и поэтому, он подталкивает веб-разработчиков к использованию адаптивной верстки сайта – это очень важно для удержания пользователей на Вашем ресурсе.
Что такое адаптивность сайта
Разберем подробнее, что такое адаптивность сайта и для чего она нужна. Адаптивность сайта, или по-другому, адаптивный веб-дизайн — это подход, при котором создается веб-страница, которая «реагирует» или изменяет свой размер в зависимости от типа устройства, через которое она просматривается. Это может быть монитор настольного компьютера большого размера, ноутбук или устройства с небольшими экранами, такие как смартфоны и планшеты.
Целью адаптивного дизайна является создание одного сайта, но с разными элементами, которые по-разному реагируют при просмотре на устройствах отличающихся размеров. Как и CRM системы для малого бизнеса, создание адаптивного сайта поможет Вам в его развитии, путём удержания клиентов на сайте.
60% людей не останутся на Вашем сайте, если он не подходит для мобильных устройств. 67% людей с большей вероятностью купят продукт или воспользуются услугой курсов СЕО-продвижения, например, с веб-сайта, который удобен для мобильных устройств.
Давайте возьмем традиционный «фиксированный» сайт. Например, при просмотре на настольном компьютере, веб-сайт может отображать три столбца. Но когда Вы просматриваете ту же раскладку на планшете, это может вынудить Вас переключиться на горизонтальную ориентацию экрана, что, в большинстве случаев, никому не нравится.
При таком раскладе, элементы могут быть скрыты от глаз или могут выглядеть искаженными. А на крошечном экране смартфона веб-сайты могут стать ещё более сложными для просмотра, и никто, к примеру, не увидит информацию о ценах изготовления сайта-визитки на ресурсе, посвящённом продвижению. Большие изображения могут «сломать» макет. Сайты могут загружаться медленно, особенно, если они оформлены графикой.
Однако, если сайт использует адаптивный дизайн, версия планшета может автоматически настроить отображение только двух столбцов. Таким образом, контент читается и легко ориентируется. На смартфоне контент может отображаться в виде одного столбца, возможно, в вертикальном положении. Размеры изображений изменятся, вместо того, чтобы искажать макет или обрезать его.
Как проверить адаптивность сайта
Рассмотрим, как лучше проверить адаптивность сайта, не просматривая его при этом с множества различных устройств отличающихся по размеру экрана. Ранее мы уже выделили 5 сервисов для проверки адаптивности сайта, которые являются наиболее удобными и популярными. Все они обладают различным функционалом, но разобраться в их работе можно за считанные минуты.
Суть проверки очень проста, Вы просто вводите в специальное окно ссылку на Ваш сайт и выбираете вид мобильного устройства, в котором желаете посмотреть его внешний вид. В таком режиме Вы с лёгкостью сможете оценить, удобен ли Ваш ресурс для просмотра не только с компьютера.
Помимо этого, для проверки адаптивности сайта Вы можете использовать браузер Google. Для этого нужно пройти следующие этапы:
- Откройте сайт в новой вкладке Google Chrome;
- Держите указатель мыши на целевой странице сайта и щелкните правой кнопкой мыши, Вы увидите меню;
- В контекстном меню щелкните «Проверить элемент». Откроется окно Chrome Dev Tools;
- В окне Dev Tools найдите опцию вызова переключить панель инструментов устройства, щелкните ее;
- При нажатии на панель инструментов «Переключить устройство» откроется эмулятор экрана режима устройства;
- С помощью этого экранного эмулятора Вы можете протестировать адаптивные области просмотра сайта.
Как сделать адаптивность сайта
В заключение расскажем в общих чертах о том, как сделать адаптивность сайта даже новичкам. Инструменты, доступные для адаптивного веб-дизайна, делятся на три основные категории: для новичков, которым нужен простой вариант создания адаптивного макета на своем веб-сайте с помощью шаблонов. Для более опытных дизайнеров, а так же подходящие для всех категорий лиц, создающих адаптивный веб-ресурс.
Ниже приведём несколько инструментов, которые подойдут для разных пользователей:
- Gator Website Builder: имеет более 100 шаблонов сайтов на выбор для адаптивного дизайна. Любой, кто подписывается на план Gator, имеет доступ к библиотеке шаблонов;
- Bootstrap — это бесплатный инструмент с открытым исходным кодом для создания мобильных сайтов;
- Если на вашем сайте есть видео, FitVids — это бесплатный полезный инструмент, позволяющий загружать видео на нужную ширину на разных устройствах;
- FitText делает для шрифтов то, что FitVids и делает для визуальных элементов. Он автоматически изменяет размеры Ваших заголовков и отображает текст в зависимости от размера экрана, который имеют посетители.
Очень важно иметь адаптивный веб-сайт для онлайн-бизнеса, например, или блога, потому что никогда не угадать, с каких устройств Ваш сайт будет наиболее просматриваемым. Может случиться так, что клиент не сможет купить СЕО-продвижение сайта из-за плохого отображения материала на Вашем ресурсе. Если Ваш веб-сайт не подходит для мобильных устройств, пришло время принять решение и внести изменения в его макет.
5 причин отказаться от адаптивного дизайна — CMS Magazine
Предисловие редакции
Дорогие друзья, обращаем ваше внимание на то, что данная статья была опубликована еще в 2013 году. В то время доля мобильного трафика не превышала 28% от общего. При этом уже в 2015 году она приблизилась к отметке в 60%.
Безусловно и сейчас наличие адаптивного дизайна не является универсальным рецептом на все случаи жизни. Однако очевидно, что в данный момент соответствие стандартам Mobile Friendly является жизненно необходимым для подавляющего большинства сайтов.
Если вам нужен именно такой интернет-проект, обратите внимание на рейтинг разработчиков Mobile Friendly сайтов. В нем мы собрали компании, которые специализируются на создании площадок с адаптивным дизайном или мобильной версией.
Отдельно отметим, что адаптивный дизайн — весьма широкое понятие. Ознакомиться с его разновидностями и узнать подробности можно в нашем Адаптивном словаре.
Рич Брукс — основатель The Marketing Agents, онлайн-издания для предпринимателей, стремящихся привлечь новых клиентов и получать большую прибыль благодаря мобильному маркетингу и продвижению в поисковых системах и социальных сетях.
Адаптивный дизайн — популярное направление веб-дизайна, но подходит ли он вам?
К 2014 году более половины трафика будут генерировать мобильные устройства. Если веб-ресурс не будет под них оптимизирован, пользователи будут бежать с такого сайта, как от чумы.
Сегодня, стоит вам только заговорить с веб-дизайнером о создании мобильного сайта, как он уже уговаривает вас сделать сайт с адаптивным дизайном. Но то, что хорошо для разработчиков, может не подойти вам.
Если вы раздумываете над созданием адаптивного сайта, следующий текст поможет вам принять верное решение.
Необходим сайт, мобильное приложение, услуги по SEO или контекстной рекламе? Тендерная площадка WORKSPACE поможет выбрать оптимального исполнителя. База проекта насчитывает более 10 500 агентств. Сервис БЕСПЛАТЕН для заказчиков.Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн (responsive web design, RWD) — это подход к разработке сайтов, согласно которому ресурс должен быть удобным для просмотра с любого устройства, независимо от размера экрана, будь то настольный компьютер, мобильный телефон или планшет, существующее устройство или то, что появится только в будущем.
Помните, как нам говорили, что CD-диски не царапаются?
Адаптивный дизайн может дать многочисленные преимущества, но абсурдно предположение, что он подходит для всех веб-проектов.
Нет единственного тарифного плана, диеты или религии, которые подходили бы для всех, так почему мы должны верить, будто существует универсальный подход к редизайну сайта?
Ниже — пять причин отказаться от адаптивного дизайна при разработке вашего следующего проекта.
«Сначала займитесь мобильной версией» — глупый совет
Если у вас отличный сайт, который привлекает посетителей, генерирует лиды и приносит пользу бизнесу, то при переезде на адаптивный сайт вам, скорее всего, всё придётся начинать с нуля.

«Сначала — мобильные» («Mobile first») — боевой клич дизайнеров, применяющих RWD. Он призывает начинать разработку с версии для мобильных устройств и только потом создавать сайт для других платформ.
Внешне это безобидный совет, но правда заключается в том, что дизайн должен разрабатываться в первую очередь для пользователей.
Годами я убеждаю предпринимателей, что, хотя им и нужен контент, оптимизированный для поисковых систем, Google никогда не станет их клиентом. Писать тексты нужно, ориентируясь на идеального клиента, а только потом проверять, «понимают» ли их поисковые системы.
То же правило верно и для мобильного веб-дизайна: сначала проектируйте для пользователей, затем — для платформы. Просто не забывайте, что пользователь мобильного устройства может решать задачи (поиск адресов, телефонных номеров), отличные от тех, которыми тот же самый человек занимается, сидя за компьютером (более глубокое изучение веб-ресурсов).
Зачастую адаптивный дизайн приводит к неоправданному увеличению времени загрузки сайта на мобильных устройствах
Концепция RWD подразумевает, что пользователи всех платформ получают одинаковый контент, оптимизированный под конкретные разрешения экранов.
В то же время на сайте может быть масса информации, показывать которую мобильным пользователям нет никакой необходимости. Однако она загружается автоматически, как только они заходят на сайт, и зачастую это происходит в местности со слабым сигналом сотовой связи.
Длинная страница с одной (или даже двумя) боковыми колонками, которая прекрасно смотрится на экране настольного компьютера, на узком — в одну колонку — экране телефона превращаются в упражнение, от которого сводит пальцы. В результате у пользователей остаётся неприятное впечатление от использования мобильного ресурса.
Изображения, оптимизированные под настольные компьютеры, — ещё одна проблема. По словам Хуана Пабло Сармиенто (Juan Pable Sarmiento),
«это наиболее проблемный аспект адаптивного веб-дизайна, так как масштабирование „десктопного“ изображения для отображения на экране мобильного устройства предполагает загрузку изображения, оптимизированного для экрана настольного компьютера. Для просмотра полноразмерных изображений на мобильном устройстве приходится загружать неоправданно большие файлы и изменять их размеры под свой экран».
Пользователи не смогут посмотреть полную версию
Если у вас отличный сайт, который привлекает посетителей, генерирует лиды и приносит пользу бизнесу, то при переезде на адаптивный сайт вам, скорее всего, всё придётся начинать с нуля.

На большинстве неадаптивных мобильных сайтов внизу страницы присутствует опция «Переключиться на полную версию» или другая аналогичная кнопка. Она позволяет посетителям просматривать сайт для настольных компьютеров, минуя таблицы стилей для мобильной версии.
Мы, специалисты в области RWD, самонадеянно полагаем, будто лучше знаем, что нужно пользователям. И если дизайнер выполнил свою работу, необходимость в полной версии сайта отпадает.
Однако, даже попав в дивный новый мир мобильных устройств, многие люди по-прежнему предпочитают десктопные сайты. Особенно это касается сайтов с большой долей повторных посещений. Если пользователи привыкли к полной версии сайта, зачем заставлять их осваивать новый интерфейс? Почему не предоставить им возможность просмотра полной версии?
Опять же, стремление разработчиков адаптивного веб-дизайна привести всё к единому знаменателю может восприниматься пользователями как давление.
У вас отличный сайт
Если у вас отличный сайт, который привлекает посетителей, генерирует лиды и приносит пользу бизнесу, то при переезде на адаптивный сайт вам, скорее всего, всё придётся начинать с нуля.

Помните: «Сначала — мобильные».
Для сайтов, которые уже достаточно эффективны, есть альтернативы получше. Можно создать мобильный сайт (который, разумеется, имеет свои недостатки), чтобы сохранить существующий ресурс в его нынешнем виде, и просто перенаправлять пользователей смартфонов на мобильную версию сайта.
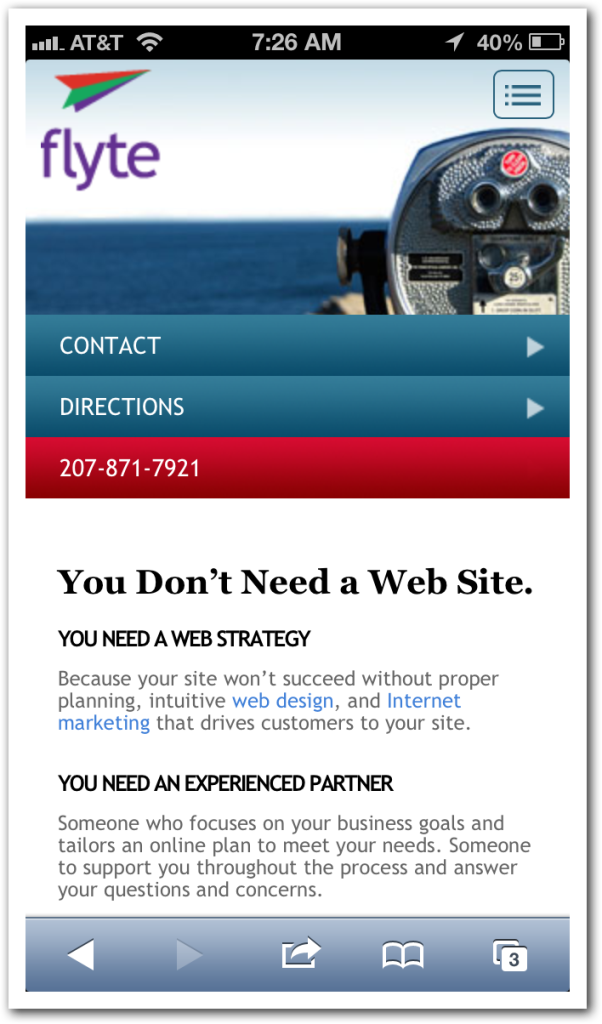
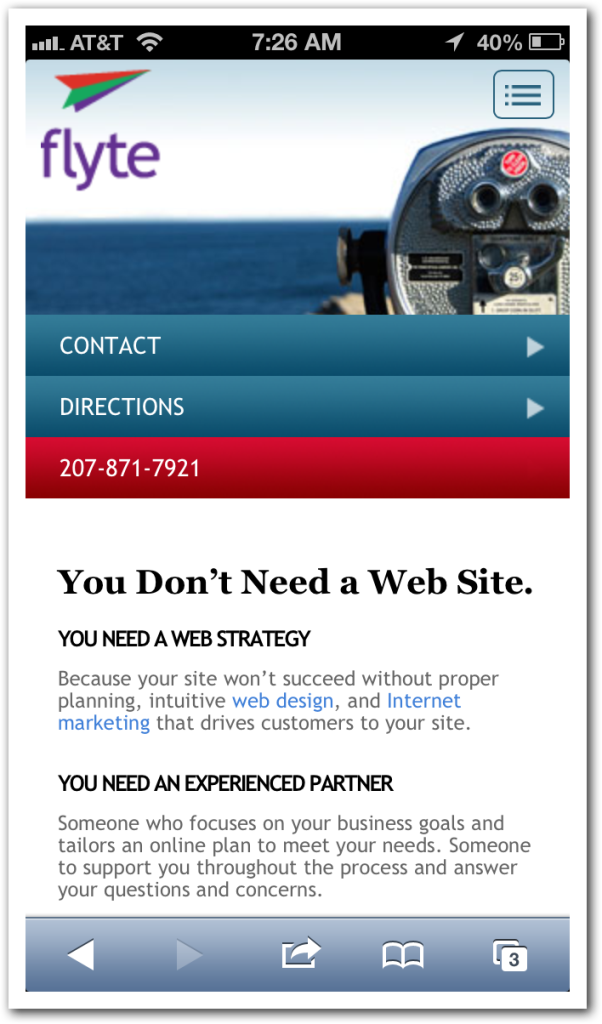
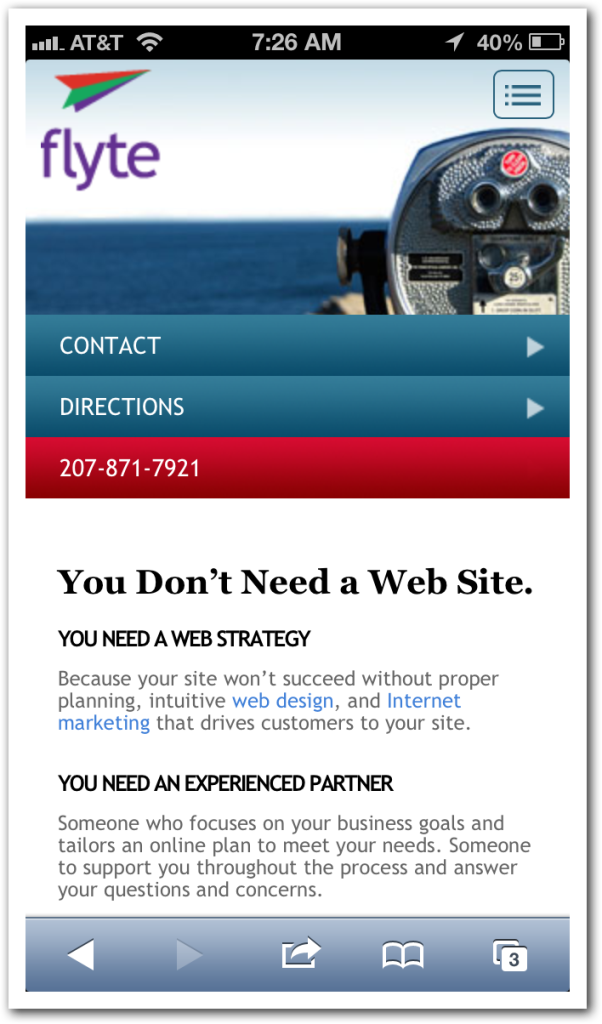
Для сайта, построенного на платформе WordPress (на этой популярной CMS работает каждый шестой сайт в мире) можно установить плагин WP-Touch. Сайт flyte new media использует этот плагин, чтобы сделать просмотр сайта более удобным для мобильных пользователей.
Плагин распространяется бесплатно и очень быстро устанавливается. Как дизайнер я не являюсь поклонником готовых решений. Но вы всегда можете попросить веб-дизайнера разработать более привлекательную тему оформления, соответствующей фирменному стилю компании, как это сделали мы.
А с выходом WP-Touch Pro появилась возможность разрабатывать сервисы, ориентированные на пользователей планшетов.
Нам удалось создать отличный сервис для наших мобильных пользователей, затратив лишь часть бюджета, который бы потребовался на создание адаптивного сайта.
Мобильный трафик вашего сайта невелик
Нет никакой гарантии, что к 2014 году более половины пользователей вашего сайта будут просматривать его с мобильных устройств.

Определённые отрасли могут ожидать серьёзного притока мобильного трафика в ближайшее время (например, туристические порталы, онлайн-магазины и новостные сайты). Однако в других отраслях у предпринимателей будет больше времени для манёвра.
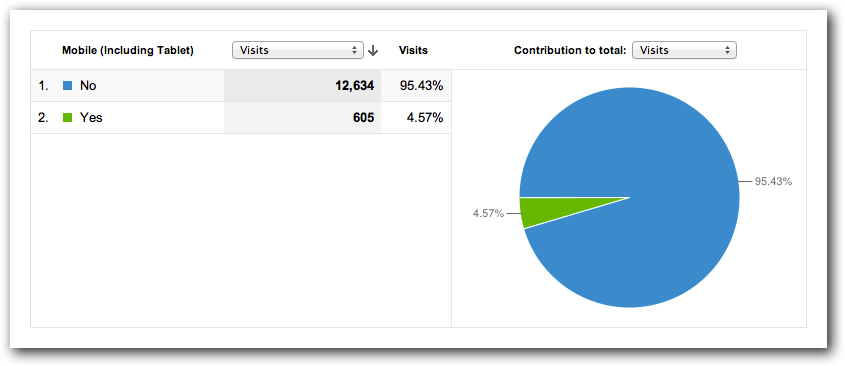
Единственный способ узнать точные цифры — зайти в Google Analytics и посмотреть, какая доля трафика вашего сайта приходится на мобильных посетителей, и с какой скоростью растёт их число.
Я не предлагаю вам прятать голову в песок! Я говорю о том, что бизнес-решения надо принимать, исходя из того, какую пользу они принесут вашему делу, а не фирме, занимающейся веб-разработкой.
Я уверен, что доля мобильного трафика в вашем общем трафике продолжит расти, и вы совершите роковую ошибку, если будете бездействовать слишком долго. Однако, если вы не планируете заняться капитальной реконструкцией сайта в этом году, разумнее будет ограничиться временными мерами, а маркетинговый бюджет потратить на другие цели.
Думаете, я один придерживаюсь такого мнения? Вот несколько авторов, согласных с тем, что адаптивный дизайн не так уж безупречен.
Выводы и пояснения
Как некоторые из вас могли заметить, сайт The Marketing Agents имеет адаптивный дизайн.
О ужас!
Я не пытаюсь внушить вам, будто RWD не может быть хорошим решением, но говорить, что это правильный выбор для всех — все равно, что утверждать, что все должны ездить на Prius из-за экономичного расхода топлива. Попробуйте продать эту машину главному подрядчику, работающему на стройплощадке, или маме, которая по очереди с соседями должна возить шестерых детей на тренировку по футболу.
Со временем, когда дизайнеры станут более опытными в разработке адаптивного дизайна, поймут его недостатки и найдут обходные пути, они смогут создавать сервисы, более удобные и полезные для конечных пользователей и, что не менее важно, для владельцев бизнеса.
Но сейчас нельзя забывать и о других способах создания мобильных сайтов.
Если вы знаете кого-то, кто собирается заказать разработку мобильного веб-сайта, или кого-то, кто считает адаптивный дизайн величайшим изобретением после луковых колец при простуде, пожалуйста, поделитесь с ними ссылкой на эту статью.
Если вы думаете, что автор этого поста сошёл с ума, дайте знать об этом в комментариях.
Рич Брукс (Rich Brooks
Неадаптивный веб-дизайнер
Если ваш бюджет ограничен и вы думаете о том, от чего стоит отказаться в начале, чтобы весь остальной проект был реализован на высшем уровне – обратитесь к участникам рейтинга веб-студий.
Лидеры рейтинга знают лучше всех, каким именно образом решить вопрос удобства работы с сайтом мобильных посетителей и в каких случаях действительно стоит им пожертвовать, а в каких – нет.
Чтобы у вас была только достоверная и объективная информация, для составления этого рейтинга мы ежегодной изучаем десятки тысяч сайтов, запущенных в Рунете.
Оригинал: http://www.themarketingagents.com/responsive-design-problems
адаптивный — это… Что такое адаптивный?
адаптивный — адаптационный, самоприспосабливающийся, адаптирующийся Словарь русских синонимов. адаптивный прил., кол во синонимов: 3 • адаптационный (2) • … Словарь синонимов
адаптивный — ая, ое. adaptif, ve adj. 1911. Лексис. Являющийся признаком одаптации. Крысин 1998 … Исторический словарь галлицизмов русского языка
адаптивный — самонастраивающийся — [Е.С.Алексеев, А.А.Мячев. Англо русский толковый словарь по системотехнике ЭВМ. Москва 1993] Тематики информационные технологии в целом Синонимы самонастраивающийся EN self adapting … Справочник технического переводчика
Адаптивный — I прил. 1. соотн. с сущ. адаптация I, связанный с ним; адаптационный I 1.. 2. Свойственный адаптации [адаптация I], характерный для неё; адаптационный I 2.. II прил. 1. соотн. с сущ. адаптация II, связанный с ним; адаптационный II 1.. 2 … Современный толковый словарь русского языка Ефремовой
адаптивный — адаптивный, адаптивная, адаптивное, адаптивные, адаптивного, адаптивной, адаптивного, адаптивных, адаптивному, адаптивной, адаптивному, адаптивным, адаптивный, адаптивную, адаптивное, адаптивные, адаптивного, адаптивную, адаптивное, адаптивных,… … Формы слов
адаптивный — адапт ивный; кратк. форма вен, вна (к адапт ация) … Русский орфографический словарь
адаптивный — АДАПТИВНОСТЬ, АДАПТИВНЫЙ см. Адапция … Энциклопедический словарь
Адаптивный — 1. действующий способом, облегчающим адаптацию; 2. полезный, помогающий адаптации, способствующий адаптивному поведению. Последнее выражение обычно используется вместо таких оценочных терминов, как разумный, нормальный, полезный и т.п … Энциклопедический словарь по психологии и педагогике
АДАПТИВНЫЙ — 1. Действующий таким образом, чтобы облегчить адаптацию. 2. Соответствующий, полезный, помогающий приспособлению. Этот термин, особенно когда используется в сочетании адаптивное поведение, употребляется все чаще, и многие используют его вместо… … Толковый словарь по психологии
адаптивный — см. адапция; ая, ое. А ые реакции организма … Словарь многих выражений
Что такое адаптивность сайта? Почему сегодня необходима адаптивность сайту?
Понятие адаптивности сайта прочно вошло в обиход относительно недавно, в мае 2010, благодаря Итану Маркотту (Ethan Marcotte), придумавшему понятие «отзывчивого веб-дизайна» и написавшему в дальнейшем революционную книгу с одноименным названием Responsive Web Design (в переводе на русский — «отзывчивый веб-дизайн»). Эта книга содержала описание применения возможностей новых технологий и инновационных подходов к разработке интернет-сайтов, оказав при этом огромное влияние как на процесс веб-разработки, так и на Сеть Интернета в целом.
Сайты, корректно отображающие свой контент и обладающие возможностью динамической подстройки под имеющиеся размеры окна браузера устройства, подключённого к интернету, стали называть адаптивными. В результате чего появилось новое, современное, и как оказалось, весьма важное понятие — «адаптивность сайта».
Совсем недавно, менее десяти лет назад, не было никакой необходимости думать об отображении сайтов на мобильных телефонах, планшетах или прочих экранах, ввиду их малого количества. Однако мир меняется, и рунет в этом плане не исключение. Доля мобильных и портативных устройств, используемых для доступа в интернет, постоянно растет, постепенно заменяя при этом стационарные компьютеры, что приводит к огромному многообразию экранов и разрешений самых различных размеров, отображение сайта на которых начинает создавать существенные трудности как для дизайнеров, так и для web-разработчиков.
Концепция адаптивного подхода к созданию сайтов в полной мере решает все появившиеся проблемы, ведь с ее помощью можно добиваться главного — универсальности отображения сайта или веб-страниц на различных устройствах.
Теперь, чтобы сайт был удобно просматриваемым, согласно технологиям адаптивного дизайна нет необходимости в создании отдельных версий веб-сайта для разных видов устройств (например, для мобильной аудитории создавать мобильную версию сайта), ведь один сайт будет прекрасно работать и отображаться на всем спектре устройств: смартфоне, планшете, ноутбуке, или даже, телевизоре с выходом в интернет.
Получается, что старые сайты, созданные в рамках макетов с фиксированной шириной больше не вписываются в современный веб-дизайн, и, согласно нового подхода в разработке, требуют доработок и изменений. Именно их сервис ADAPTIVATOR.RU и показывает в результате проверки сайта на адаптивность.
Во-первых, если Вы не хотите терять своих читателей, посетителей, потенциальных клиентов или покупателей, необходимо позаботиться о том, чтобы сайт читабельно и корректно отображался на всем спектре существующих сегодня устройств: от смартфона с планшетом до smart-телевизора.
Во-вторых, и это пожалуй для кого-то самое главное, поисковые системы (среди которых сначала был только Google , но теперь к нему присоединился и Яндекс) начинают постепенно учитывать параметр адаптивности сайта при его ранжировании. Это означает лишь одно, что при отсутствии корректности отображения сайта на том или ином устройстве будет происходить занижение позиции сайта в выдаче поисковой системы. И понятно почему. Ведь нечитабельный сайт, с плохо видными и едва заметными элементами меню, изображениями или ссылками, никак не предрасположит требовательных по сегодняшним меркам посетителей, а лишь повысит у сайта процент отказов, являющимся очень важным учитываемым поведенческим фактором.
Например, адаптированные для просмотра на мобильных устройствах страницы веб-сайта (при любом варианте реализации) поисковые системы Яндекс и Google уже сегодня начали помечать подписями «мобильная версия» или «для мобильных»:
давая понять о том, что происходит отдельное формирование выдачи для мобильного трафика, получить который смогут лишь оптимизированные с учетом адаптивности сайты. По последним данным на долю мобильных устройств уже приходится порядка 30% всего поискового трафика, и она из года в год только растет.
Update: С февраля 2017 г. Яндекс отказывается от метки «мобильная версия» в поисковой выдаче. Однако, согласно официального пресс-релиза, Яндекс по-прежнему продолжит учитывать адаптированность для мобильных устройств в качестве одного из важнейших факторов ранжирования поисковых результатов.
Как видите, получается, что адаптивность интернет-сайта — один из важнейших показателей его качества, учитывать который при разработке сайта сегодня крайне необходимо.
Существует достаточно большое количество сервисов для проверки адаптивности сайта онлайн, но сервис ADAPTIVATOR.RU — лучший! 🙂
Что такое «адаптивный» сайт? | Строительный портал
Что такое «адаптивный сайт»? Это понятие появилось сравнительно недавно, после бума связанного с продажами мобильных девайсов, имеющих выход в Интернет.
И как следствие повысился спрос на веб-сайты, которые приспособлены для таких устройств.
Что означает «адаптивность» сайта?
Гибкость.
Приспосабливаемо
сть или «резиновость» к разрешению экрана, а также к ориентации изображения, к платформе, на которой работает устройство.
Понятие «адаптив», означает, что сайт каждый раз выглядит по-разному, то есть все становится узнаваемым, но вот выглядит по-другому. Две колонки стали одной, ушла «шапка», а кнопки вместо колонки выстроились в ряд. На телефоне и, например, телевизоре одно и то же может смотреться по-разному. Но чтобы работало все именно так, разработчик должен очень постараться.
Разработка адаптивных сайтов это дополнительная возможность для привлечения потенциальных клиентов, которые все чаще заходят в Интернет с мобильных гаджетов. Это возможность дать им шанс зайти именно на ваш сайт и сделать покупку, если это интернет-магазин
Адаптивный сайт это:
Отображение сайта в правильном виде на любом виде устройств;
Ориентация на пользователей мобильных устройств;
Расширение границ и возможностей.
При разработке адаптивного сайта необходимо многократное и разнообразное тестирование (на разных устройствах с разными, маленьким, средними и большими экранами, в различных браузерах и к тому же разных их версиях). В процессе работы над созданием сайта отслеживаются и отлавливаются проблемы интерфейса и подачи контента. Одни и те же операции приходится повторять несколько раз, при этом внося изменения и опять возвращаясь к пройденному.
На данном этапе разработчик тесно работает с копирайтером, так как при тестировании часто становится очевидностью тот факт, что на каком-то устройстве плохо воспринимается контент, поэтому необходимо изменить его форму, то есть переписать текст.
На сегодняшний день сайты перестали быть удивительной игрушкой, сегодня они необходимость, инструмент продвижения информации, продаж.
Дизайн сайта должен быть не просто красивым и эффектным, но удобным и понятным, строится он в основном на контенте.
адаптивный — Викисловарь
Морфологические и синтаксические свойства
| падеж | ед. ч. | мн. ч. | |||
|---|---|---|---|---|---|
| муж. р. | ср. р. | жен. р. | |||
| Им. | адапти́вный | адапти́вное | адапти́вная | адапти́вные | |
| Рд. | адапти́вного | адапти́вного | адапти́вной | адапти́вных | |
| Дт. | адапти́вному | адапти́вному | адапти́вной | адапти́вным | |
| Вн. | одуш. | адапти́вного | адапти́вное | адапти́вную | адапти́вных |
| неод. | адапти́вный | адапти́вные | |||
| Тв. | адапти́вным | адапти́вным | адапти́вной адапти́вною | адапти́вными | |
| Пр. | адапти́вном | адапти́вном | адапти́вной | адапти́вных | |
| Кратк. форма | адапти́вен | адапти́вно | адапти́вна | адапти́вны | |
а·дап-ти́в-ный
Прилагательное, относительное, тип склонения по классификации А. Зализняка — 1*a.
Корень: -адапт-; суффикс: -ивн; окончание: -ый [Тихонов, 1996].
Произношение
- МФА: [ɐdɐˈptʲivnɨɪ̯]
Семантические свойства
Значение
- связанный, соотносящийся по значению с существительным адаптация; свойственный адаптации, характерный для неё; приспосабливающийся, такой, что может приспособиться, примениться к тем или иным обстоятельствам, самонастраивающийся под что-либо ◆ Многолетний опыт показывал, что адаптивные возможности человека намного превышают таковые у животных. Л. Е. Улицкая, «Путешествие в седьмую сторону света», 2000 г. // «Новый Мир» (цитата из Национального корпуса русского языка, см. Список литературы)
Синонимы
- частичн.: адаптационный
Антонимы
- дезадаптивный
Гиперонимы
Гипонимы
Родственные слова
Этимология
Происходит от франц. adaptif «адаптивный», далее из adapter «приспосабливать, адаптировать», далее из лат. adaptare «приспособлять, прилаживать», далее из ad «к, на» + aptare «прилаживать, приготовлять», далее от aptus «прилаженный, подходящий», от праиндоевр. *ap- «брать, достигать».
Фразеологизмы и устойчивые сочетания
Перевод
Библиография
- Новое в русской лексике. Словарные материалы — 82 / Под ред. Н. З. Котеловой. — М. : Русский язык, 1986. — С. 253.
Адаптивная верстка сайта – что это и зачем оно нужно

От автора: в будущем в мире интернета ожидается постоянный прирост мобильного трафика. Значит, уже сейчас нужно уметь верстать так, чтобы ваш проект хорошо выглядел на всех устройствах. Решение давно найдено – адаптивная верстка сайта! О ней мы и поговорим.
2 способа угодить мобильным пользователям
Простейший способ определить, как сверстан сайт – это уменьшить размеры окна. Если появилась горизонтальная полоса прокрутки, значит это фиксированная верстка. Все размеры задавались, скорее всего, в пикселах. Удобно ли будет пользоваться таким сайтом пользователям на мобильных устройствах? Нет.
По сути, есть два решения этой проблемы. Первый – создать разные версии верстки (для ПК, для планшетов и для мобильных телефонов). Именно так сделано, например, в социальной сети Вконтакте. Второй вариант – сделать адаптивную верстку. Такой сайт будет реагировать на изменение ширины окна. Этот вариант сегодня применяется все чаще и чаще.

Рис. 1. Как видите, даже на мобильном телефоне webformyself неплохо отображается.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееАдаптивность – начало пути
Адаптивная верстка ничем не отличается от обычной за исключением того, что в таблицу стилей добавляются медиа-запросы, где прописываются стили для разной ширины экрана. Иногда их выносят в отдельный css-файл, а иногда пишут в конце основной таблицы стилей. Пример медиа-запроса:
@media only screen and (max-width: 980px){}
@media only screen and (max-width: 980px){} |
Давайте разберемся подробнее с этой записью.
@media – собственно обозначение медиа-запроса
Screen – указываем, что это относится к экрану (тут можно также указать телевизор или проектор). Only – означает, что правила будут применены только к screen.
And (и) – добавление условия, для которого будет работать медиа-запрос. Условие добавляется в круглых скобках.
Max-width: 980px – само условие. Простым языком это означает, что медиа-запрос будет работать, когда ширина экрана составляет максимум 980 пикселей (то есть от 0 до 980рх). Если ширина больше 980, правила не сработают. Чаще всего здесь в качестве условия выступают max-width, min-width, max-device-width, min-device-width. Последние два означают, что правила будут работать только на самих мобильных устройствах (то есть при изменении ширины окна на компьютере горизонтальный скролл появится). Также можно указывать max-height, но это используют очень редко.
{} – в этих фигурных скобках как раз прописываются все css-правила. Их может быть сколько угодно. Приведу сразу пару примеров, чтобы вам было понятно:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее@media only screen and (max-width: 980px){ .selector{background: black} } @media only screen and (min-width: 600px){ img{float: left} }
@media only screen and (max-width: 980px){ .selector{background: black} } @media only screen and (min-width: 600px){ img{float: left} } |
Переводим на человеческий язык: если ширина окна меньше 980 пикселей, то к элементу с классом selector будет применено правило {background: black}. Еще более простым языком – фон этого элемента станет черным.
Второй пример: если ширина окна больше 600 пикселей, то все изображения будут прижаты к левому краю.
До вас уже дошла вся гениальность этого способа верстки? По сути, с помощью медиа-правил вы можем скорректировать существующие или дописать новые css-правила. Таким образом, вы сможем реализовать полностью адаптивный шаблон.

Рис. 2. Пример медиа-запроса, в котором прописываются правила для широкоэкранных мониторов.
Подробнее об адаптивности
Это понятно, но как сделать адаптивную верстку сайта самому? Для этого вам явно недостаточно прописать те два примера. Надеюсь, на них вы поняли суть, но толку от них немного. Нам нужна реальная польза. А ее вы можете получить из курса по практике верстки под мобильные устройства. Но это если браться за адаптивность по-серьезному. Дело в том, что поскольку курс платный, то после его изучение вы сами сможете учить других адаптивной верстке.
Если вам нужно что-то попроще, просто чтобы разобраться, то этот бесплатный мини-курс подойдет вам гораздо лучше. Он состоит из пяти видеоуроков, из которых вы сможете разобраться с основами. Курс очень легкий, информация подобрана специально для новичков. В то же время, вы сможете посмотреть на несколько практических примеров, так что после его изучение сами сможете адаптировать простой макет.
Сложно ли освоить адаптивную верстку?
Когда я только начинал изучение веб-технологий, я даже толком незнал, что такое адаптивная верстка сайта. Сделать такое самому не представлялось возможным. Страх – наш главный враг. Оказалось-то все достаточно просто. И сейчас, когда я порой просматриваю код адаптивных шаблонов, я понимаю, насколько порой легко реализовывается адаптивность.
Как тестировать адаптивность
Проще всего делать это в браузере. Например, у меня в Google Chrome при нажатии F12 появляется отладчик. Попробуйте теперь изменить размеры окна. В правом верхнем углу вы увидите значение его ширины. Это очень удобно для того чтобы быстро проверить свою верстку. Еще я могу порекомендовать responsivetest.net. Сервис достаточно удобен и отлично проверяет адаптивность.

Рис. 3. При зажатии F12 появляется отладчик. Теперь в правом верхнем углу можно видеть текущую ширину окна при изменении.
Почему адаптивная верстка?
Вначале статьи я говорил о том, что существует и другой способ угодить мобильным пользователям – разработать отдельно версии для различных устройств. А вы как думаете, какой способ проще? Реализовать адаптивность намного легче. Это всего лишь пару сотен дополнительных строк кода, а не отдельная версия сайта, которая зачастую сильно отличается по дизайну. Как показывает практика, мобильные версии для своих сайтов делают только крупные компании, которые могут себе позволить потратить больше денег на разработку проекта.
Для всех остальных адаптивная верстка является тем, к чему нужно стремиться уже сейчас. А поскольку мобильный трафик будет только расти, занимайтесь ее реализацией уже сейчас. А заодно подписывайтесь на наш блог, чтобы улучшать свои знания в сайтостроении.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть