Топ 5 адаптивных WordPress плагинов

От автора: каждый день все больше людей выходят в интернет через мобильные устройства. Адаптивные веб-страницы довольно распространены в наше время, но если вы делаете что-то адаптивное, то адаптивность должна быть во всем.
Посетители вашего сайта репостят ваши статьи и страницы, увеличивая ваш трафик. Почему бы не облегчить им жизнь и не добавить адаптивную возможность поделиться контентом через их профиль в социальной сети?
Плагины «поделиться в социальных сетях» заполнили весь каталог WordPress Plugin и найти среди них парочку, которые будут хорошо смотреть и работать на вашем сайте довольно сложно. В этой статье мы рассмотрим топ 5 адаптивных плагинов для обмена контентом в социальных сетях, разберем выдающиеся особенности каждого из них.
Жажда адаптивных плагинов «поделиться в социальных сетях»
Самые популярные плагины для социального обмена в WordPress Plugin Directory уже адаптивны, так как разработчикам и веб мастерам крайне важно интегрировать элементы адаптивного дизайна в свои сайты для улучшения пользовательского опыта.
Неадаптивный кнопки при просмотре социальных сетей, если просматривать страницу с мобильных устройств, разрушают весь внешний вид, элегантность и юзабилити вашего сайта. Небольшие правки в макете страницы это наименьшая из проблем; существует вероятность того, что кнопки социальных сетей перестанут отвечать на запросы, произвольно уменьшатся или замедлят ваш сайт.
По данным исследования за последний год треть всех веб-страниц открывается через мобильные устройства. И рисковать трафиком и числом просмотров сайта из-за неадаптивного плагина не самое умное решение. Разберем лучших из лучших среди адаптивных плагинов для репостов в социальных сетях для WordPress.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсWP Social Sharing

WP Social Sharing — бесплатный, легковесный плагин, с помощью которого можно добавлять свои стили CSS и JS код. Плагин не только простой и легкий, он также может похвастаться 100% адаптивными кнопками социальных сетей.
Особенности. Вместо изображений плагин работает с CSS3 для создания кнопок. Полноразмерные кнопки автоматически конвертируются в иконки на маленьких экранах мобильных устройств (с шириной меньше 480px). Можно добавить кнопки социальных сетей Facebook, Google+, LinkedIn, Twitter, Xing и Pinterest. С помощью плагина можно настраивать текст кнопок с иконками и менять их порядок.
Для работы с этим бесплатным плагином не нужно быть профессиональным веб-разработчиком. WP Social Sharing можно легко интегрировать в любую тему с помощью удобного шорткода.
Плюсы:
100 адаптивный
Интеграция через шорткоды
Кнопки на CSS3
Минусы:
Ограниченное число настроек
Кнопки только для шести социальных сетей
Вывод. WP Social Sharing – отличный бесплатный плагин на тот случай, если вы ищите простое решение. В нем не нужно будет сходить с ума в настройках или полдня подбирать разные цвета, размеры и формы. Если для вас не принципиально количество настроек, это хороший вариант для вас.

Sharify Social Share Buttons – кнопки социальных сетей с красивым дизайном, придающие премиум вид вашему сайту совершенно бесплатно. Пользователи вашего сайта могут делиться постами через 9 различных платформ социальных сетей. Плагин гордится своей скоростью – самый быстрый плагин социальных сетей для WordPress. Для еще большего контроля веб-разработчикам предлагаются дополнительные функции, как панель администратора и недельные обновления.
Особенности. С помощью плагина Sharify Social Share Buttons можно добавить кнопки для Twitter, Facebook, Google Plus, Reddit, Pocket, LinkedIn, Pinterest, Email и VK. Если некоторые из них вам не нужны, их можно скрыть. В плагине также показывается, сколько раз пользователи поделились постом или страницей в Twitter, Facebook, Google+ и LinkedIn.
Настройка ограничивается сменой цветов кнопок. Для большинства из вас это не будет какой-то проблемой, так как кнопки по умолчанию очень красивые, и вы не захотите изменять их внешний вид. Плагин поддерживает шорткоды для облегчения добавления кнопок на страницы и посты.
Sharify Social Share Buttons – самый быстрый плагин для WordPress, так как он кэширует все данные. Через панель администратора можно включить и изменить длительность кэширования счетчика репостов. Кэширование сильно снижает нагрузку на сервер, из-за чего страницы грузятся быстрее, повышая производительность вашего сайта.
Плюсы:
Кнопки для девяти платформ социальных сетей
Кэширование счетчика репостов
Поддержка SSL
Минусы:
Ограниченная настройка
Вывод. Sharify Social Share Buttons подходит тем, кому нужно бесплатное и адаптивное решение с привлекательным дизайном. Если вы ищите плагин с кучей настроек или тот, в котором можно добавлять свой CSS код, то вам придется продолжить поиски.

Те, кто не хочет платить за премиум плагины социальных сетей, но хочет получить все те же отличные опции, должны подумать об установке Mashshare. С помощью данного бесплатного плагина вы сможете добавить кнопку почти любой социальной сети.
Особенности. С плагином Mashshare идет большой ряд аддонов (как платных, так и бесплатных), которые можно использовать для того, чтобы создать именно ту кнопку, какой вы себе ее представляете. Один из бесплатных аддонов, который вы, скорее всего, сразу же установите, сделает кнопки полностью адаптивными.
Когда аддон замечает, что страница открыта через устройство с меньшим экраном, он уменьшает ширину кнопок. По желанию также можно удалить счетчик репостов и текстовое описание.
В плагине без всех аддонов есть счетчик с общим количеством репостов, а также горизонтальная панель самих кнопок. Отличительная особенность плагина Mashshare в том, что с его помощью можно добавить кнопку подписки как на список email, так и на новостную рассылку. Плагин дружелюбен к разработчикам и поддерживает шорткоды для тех, кто не разбирается в программировании.
Плюсы:
Расширяемый с помощью большого количества аддонов

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсБольшое количество настроек
Переходное кэширование и кэширование объектов
Кнопки высокого разрешения
Минусы:
Показывает общее количество репостов во всех социальных сетях
Премиум аддоны
Вывод. Mashshare – мой любимый адаптивный плагин социальных сетей в WordPress среди бесплатных. В нем есть почти все, начиная адаптивностью, высоким разрешением кнопок и заканчивая кэшированием.

Custom Share Buttons with Floating Sidebar есть как в бесплатной, так и в платной версии. Мы рассмотрим бесплатную.
Custom Share Buttons with Floating Sidebar интегрирован с lightbox контактной формой и плавающим сайдбаром. В премиум версии сайдбар и контактная форма полностью адаптивны. Легковесный плагин поддерживает семь полностью настраиваемых платформ социальных сетей.
Особенности. Прежде всего плагин поддерживает Facebook, Twitter, LinkedIn, Pinterest, Google+, StumbleUpon и Reddit. Можно изменять фоновый цвет кнопок и добавлять изображения.
Плагин позволяет редактировать текстовое описание и позиционировать как сами кнопки, так и сайдбар. Есть опция отключения сайдбара на маленьких экранах мобильных устройств, с помощью которой можно настраивать дизайн плагина.
В премиум версии плагина lightbox и сайдбар полностью адаптивны. Плагин работает без JS файлов и не замедляет ваш сайт.
Плюсы:
Плавающий сайдбар
Большое количество настроек
Семь кнопок социальных сетей
Минусы:
Нет счетчика репостов
Адаптивный плавающий сайдбар и lightbox в премиум версии
Выводы. Custom Share Buttons with Floating Sidebar — сильно настраиваемый и довольно забавный плагин. Однако он не отвечает некоторым важным критериям, которые большинство из нас хотят видеть в плагинах социальных сетей, например, счетчик репостов.
Easy Social Icons

С помощью Easy Social Icons можно добавить кнопки социальных сетей на свой сайт, но нельзя редактировать их внешний вид. Для некоторых это не такая и большая проблема. Тем более, что стандартные изображения намного быстрее узнаются.
Особенности. Easy Social Icons работает как адаптивные веб-сайты. Среди настроек только ширина и ориентация кнопки.
Кнопки можно разместить как горизонтально, так и вертикально в зависимости от вашей темы и дизайна страницы. В плагине также есть виджет, с помощью которого можно добавлять кнопки в сайдбар.
С помощью шорткодов кнопки социальных сетей можно легко добавлять в любые посты или страницы. Порядок кнопок можно изменить, просто перетянув их на нужное место.
Плюсы:
Прост в использовании
Горизонтальная и вертикальная ориентация
Интеграция с виджетами и шорткодами
Минусы:
Ограниченная настройка
Нет счетчика репостов
Вывод. Easy Social Icons – один из самых простых плагинов социальных сетей. Настройка ограничена выбором ориентации кнопок, но их можно расположить в вашем сайдбаре с помощью встроенного виджета.
Заключение
Факт в том, что все больше людей заходят в интернет через мобильные устройства, и полностью адаптивные сайты сейчас намного важнее, чем когда-либо раньше. Оставлять что-то на потом при переходе на адаптивный сайт больше нельзя.
Drazen Prastalo в своей статье Social Sharing WordPress Plugins Optimized for Mobile подчеркнул, что при выборе плагина социальных сетей нужно помнить о нескольких вещах – дизайн, функционал и скорость.
В данной статье мы рассмотрели топ 5 адаптивных плагинов социальных сетей по критерию Drazen. Статья написана для вас, чтобы помочь вам перейти на полностью адаптивный сайт с помощью адаптивных плагинов социальных сетей.
А какой плагин социальных сетей вы используете на своем сайте? У какого из плагинов, на ваш взгляд, самый лучший дизайн, фукнционал, скорость? Пишите об этом в комментариях.
Автор: Rafay Saeed Ansari
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьАдаптивный сайт на WordPress: ТОП 6 плагинов
Делаем адаптивный сайт на WordPress: разнообразные расширения для эффективной работы
Адаптивный сайт на WordPress — шаг к лучшему качеству вашего сайта! Сегодня каждый сайт должен быть адаптивным под различные платформы. Ведь мобильные устройства становятся все более популярными, ими пользуется все больше людей.
Поэтому важно, чтобы сайт был удобен в использовании, как на обычном ПК, так и на любом мобильном гаджете, независимо от разрешения экрана.
Адаптивность сайта дает возможность пользователям избежать трудностей при пользовании ресурсом. Что, кстати, повышает его посещаемость.
Адаптивный сайт на WordPress – это просто: дополнения для WordPress
Сегодня мы поговорим о том, какие плагины для WordPress позволяют легко и просто адаптировать сайты. Таких дополнений существует несколько и каждое из них – со своими особенностями.
Ознакомившись с нашим обзором, вы сможете подобрать себе именно то расширение, которое подходит более прочих.
WP Lightbox 2
Функциональное, мощное дополнение, позволяющее выполнить масштабирование сайта. Среди разнообразия функций следует выделить возможность:
- затемнение фоновых изображений и подложек во время открытия фото/картинки;
- выполнить дополнительную настройку анимации при переходах в галереях.
Основное предназначение разработки – адекватный показ изображений и галерей, но поскольку он позволяет выполнить адаптацию под мобильные устройства, мы решили включить его в обзор.
Responsive Widgets
Дополнение разработано для того, чтобы помещать на сайтах адаптивные виджеты с текстами разнообразных разрешений.
При настройке пользователь указывает, какие именно виджеты отображать на тех или иных устройствах.
Адаптивный сайт на WordPress: WordPress Mobile Pack
Посредством данного плагина на мобильных гаджетах отображается адаптированный сайт. Дополнение простое в использовании – достаточно просто активировать его, а он уже самостоятельно будет выбирать версии для демонстрации. Даже не придется использовать какие-либо дополнительные настройки.
Именно благодаря простоте эксплуатации WordPress Mobile Pack распространен среди пользователей. В частности, как показывает статистика, его скачали несколько десятков человек.
Responsible
Интереснейшее дополнение, посредством которого проводится тестирование отображения сайта на устройствах с различным разрешением дисплея/экрана.
После активации доступна панель с разнообразными разрешениями, позволяющими проверить, насколько корректно будет отображаться сайт на том или ином экране. Данная разработка незаменима для тех, кто делает адаптивные сайты.
Hammy
Основное предназначение – выполнить масштабирование и оптимизацию рисунков, фотографий и т.д. Однако начинающим пользователям применять его не рекомендуется, поскольку необходимо знать программный код. Плагин доступен на оффсайте WordPress.
Адаптивный сайт на WordPress: WPTouch Mobile Plugin
Интересное дополнение, позволяющее самостоятельно создавать различные темы для мобильных платформ. Плагин невероятно функционален, поскольку включает в себе множество инструментов.
Однако при его использовании следует убедиться, что применяется последняя версия – в противном случае вероятны различные технические трудности.
Хотите узнать много интересной и полезной информации о WordPress? Зарегистрируйтесь на наш бесплатный курс по созданию сайтов с нуля!
Как сделать адаптивный сайт на WordPress
Мобильные платформы не перестают завоевывать сердца пользователей интернета. Каждый год их число лишь растет. Для повышения рейтинга сайта следует подумать и об этой посетительской аудитории. Адаптивный сайт позволит избавить посетителей от лишних действий и нацелит их на совершения того, зачем они к вам пришли. Это в свою очередь повысит конверсию сайта.
В этой статье пойдет речь о плагинах, для создания адаптивных версий сайта под мобильные платформы.
Адаптивный сайт с помощью плагинов для WordPress
Hammy. Плагин рассчитан главным образом на оптимизацию и масштабирование изображений. Для новичков он не очень подойдет, так как требует знания кода от вебмастера. Плагин можно скачать с официального сайта WordPress. Последнее обновление было 2 года назад.
Responsive Widgets. Плагин служит для размещения на сайте адаптивных текстовых виджетов разных разрешений. Вы можете выбирать, какие виджеты отображать и на каких устройствах.
WP Lightbox 2.
Responsible. Плагин представляет собой интересное решение для тестирования отображения сайта на экранах с разным разрешением. Активировав плагин, в верхней части страницы вы увидите панель, где можно выбрать нужное разрешение и проверить корректность отображения страницы. Удобно для того чтобы сделать адаптивный сайт.
WPTouch Mobile Plugin. Плагин для создания мобильной темы. В функционал плагина входит большое количество инструментов для решения поставленной задачи. Работая с плагином, используйте последние его версии. В противном случае могут возникнуть серьезные технические проблемы.
WordPress Mobile Pack. Плагин служит для отображения на мобильных устройствах адаптивной версии сайта. Вам достаточно активировать плагин, остальное он сделает сам. При этом вам не нужно осуществлять какие-либо дополнительные настройки. Данный плагин для создания адаптивного сайта очень популярен. Количество его скачиваний более 20 тысяч по данным каталога дополнений WordPress.
Как адаптировать сайт WordPress плагин – INFO-EFFECT
На чтение 4 мин. Опубликовано
Здравствуйте!
Сегодня я наглядно расскажу и покажу как самостоятельно адаптировать сайт wordpress под мобильные устройства. На самом деле делается это очень просто, не нужно быть профессиональным веб-мастером или кем-то ещё, немного внимания, немного терпения и всё получится, не вы первый и не вы последний. Благодаря встроенной системе плагинов на wordpress, многое что можно замутить на своём сайте, было бы желание.
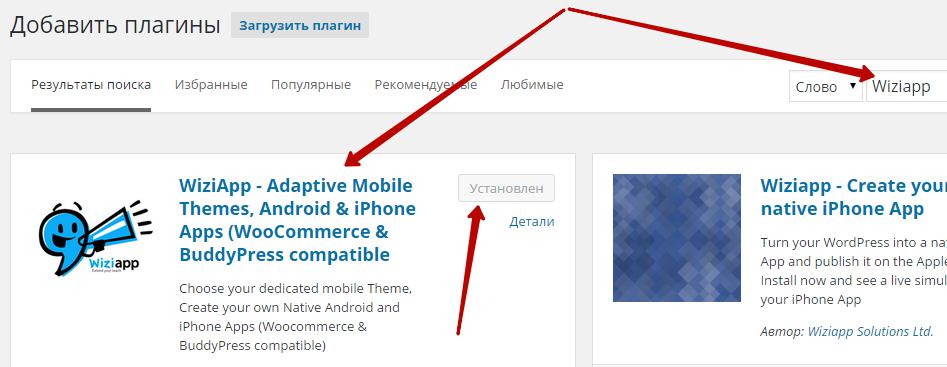
Адаптировать сайт под мобильные устройства, вам поможет плагин – Wiziapp. Данный плагин хорош тем, что его очень просто настроить, настроек не много и они простые, ломать голову не придётся. Так же вам на выбор 7 бесплатных мобильных тем, выбирайте любую и пользуйтесь на здоровье. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы настроить плагин, перейдите по вкладке: WiziApp.

Разберём настройки:
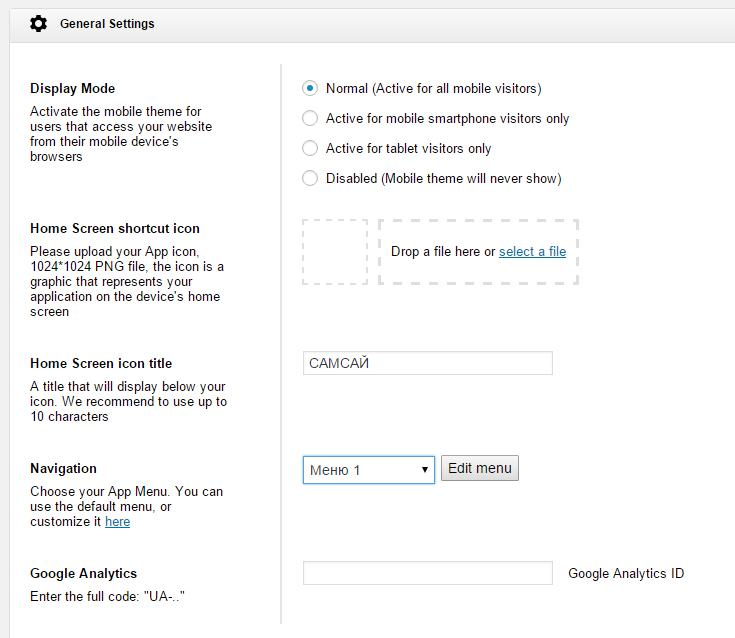
General Settings.
– Display Mode, чтобы активировать мобильную тему сайта для всех мобильных устройств, выберите значение – Normal (Active for all mobile visitors).
– Home Screen shortcut icon, здесь можно загрузить иконку приложения для вашего мобильного сайта. Размер 1024 на 1024 пикселей, PNG файл.
– Home Screen icon title, здесь можно указать название вашего сайта. Рекомендуется использовать до 10 символов.
– Navigation, выберите меню для вашего сайта. Если у вас нет меню, то вы можете создать меню, нажав на вкладку – here.
– Google Analytics, если вы используете гугл аналитику, то вы можете указать здесь свой идентификатор отслеживания.

Далее, спуститесь в самый низ страницы, здесь можно настроить рекламу – Google Adsense для вашего мобильного сайта. Если вы не используете рекламу от гугл, то можете пропустить данные настройки.
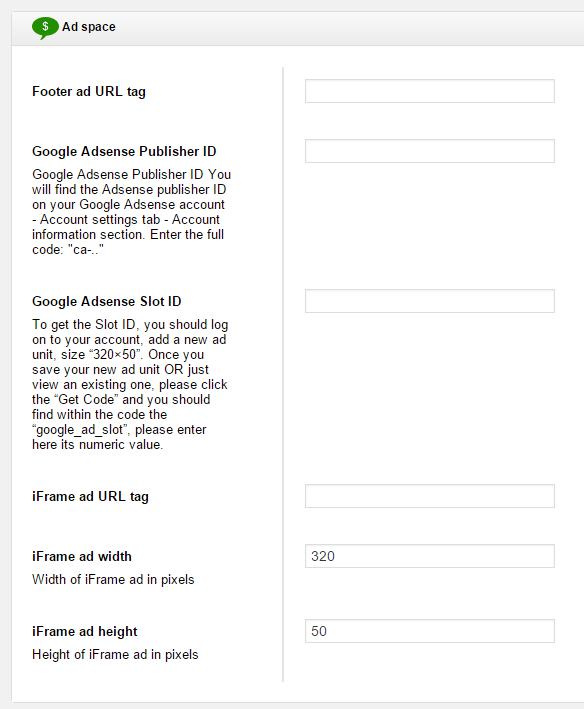
Ad space.
– Footer ad URL tag, укажите здесь тег для вашего объявления.
– Google Adsense Publisher ID, здесь вам нужно указать – идентификатор издателя Adsense. Те кто использует на своём сайте рекламу от гугл, должны понимать о чём здесь идёт речь. Вы найдете идентификатор издателя Adsense в своём Google аккаунте Adsense – настройки аккаунта, вкладка – учетная запись информационный раздел. Введите полный код.
– Google Adsense Slot ID, укажите здесь свой идентификатор слота. Чтобы получить идентификатор слота, вы должны войти в свою учетную запись, добавить новый рекламный блок, Размер “320×50”. После того, как вы сохраните новый рекламный блок или просто просмотреть уже существующий, пожалуйста, нажмите кнопку “Получить код” и вы должны найти в коде “google_ad_slot”, пожалуйста, введите здесь его числовое значение.
– iFrame ad URL tag, укажите здесь тег iFrame с URL объявлений.
– iFrame ad width, здесь можно указать ширину для рекламного объявления.
– iFrame ad height, высота рекламного объявления.

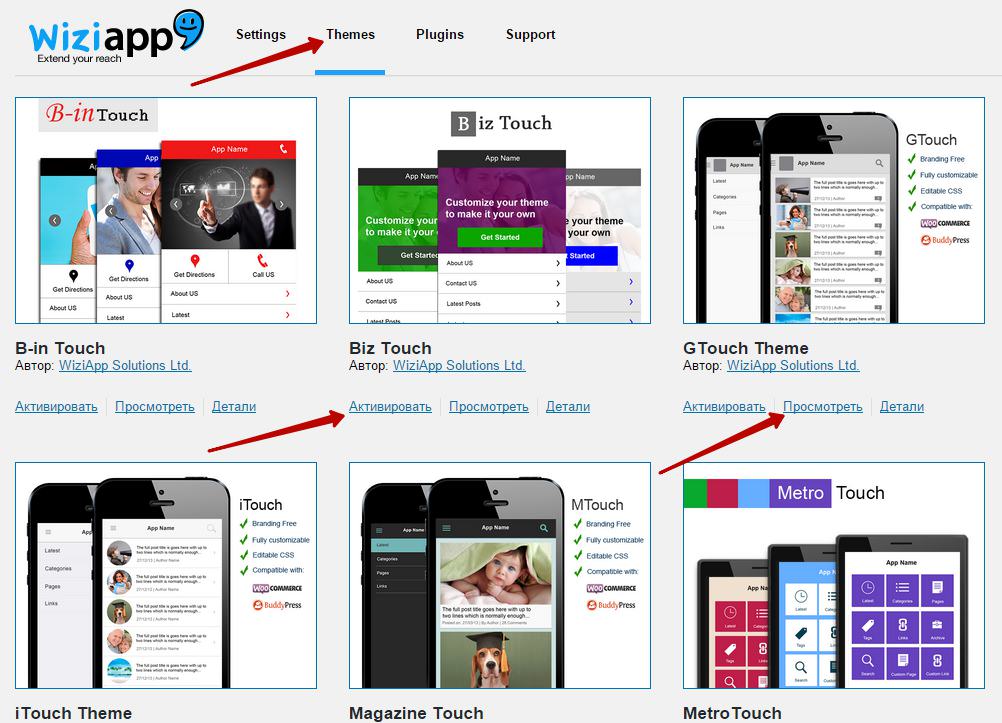
Далее, в верхнем меню, перейдите на вкладку – Themes. Здесь вам нужно выбрать тему для вашего мобильного сайта. У вас на выбор 7 тем, чтобы установить тему, жмите на вкладку – Активировать. Чтобы просмотреть тему, жмите на вкладку – Просмотреть.

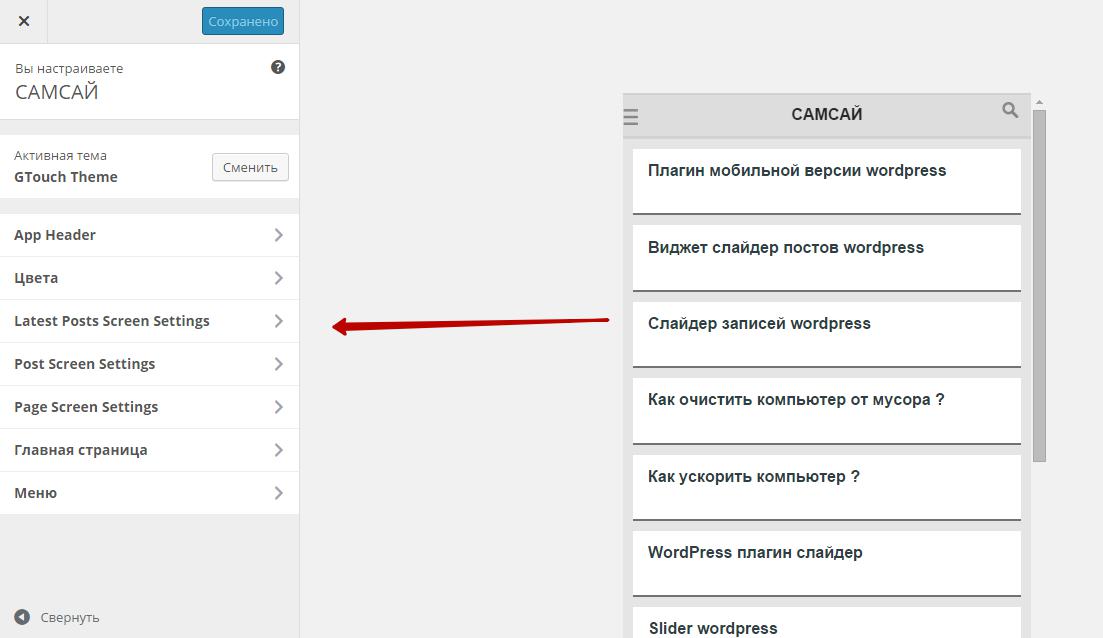
Хотелось бы заметить, что когда вы будете просматривать тему, то тема будет отображаться не полноценно, то есть не так как на картинке, но не пугайтесь на мобильном устройстве тема выглядит так как на картинках. При просмотре вы сможете настроить мобильную тему, воспользовавшись вкладками в левой части страницы.

Выберите понравившуюся тему и активируйте её, после чего ваша мобильная тема будет готова к работе. Проверять отображение темы на мобильных устройствах, я рекомендую непосредственно на мобильных устройствах, так как многие онлайн-сервисы намеренно показывают основную тему, а не мобильную, чтобы заманить клиентов.
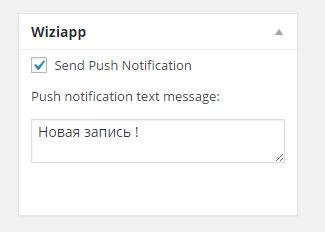
При создании новой записи на сайте, у вас будет возможность создавать – Push-уведомления. Например если кто-то добавит ваш сайт в виде приложения на домашний экран мобильного, то он будет получать от вас Push-уведомления.

Для создания Push-уведомлений, у вас на странице создания записи появится специальный блок, где вам нужно поставить галочку и добавить в поле текст уведомления.

На этом у меня всё, остались Вопросы? что-то не понятно? пишите в Обратную связь, либо оставляйте комментарии к данной записи. Я всем отвечу, до новых встреч! Ещё один простенький – Плагин мобильной версии wordpress, адаптирует сайт под мобильные устройства, ничего сложного.
Топ 5 крутых слайдеров — плагинов для WordPress с адаптивным дизайном
Привет, дорогие друзья! Давненько не было вкуснях для Вордпресс. Так что я исправляюсь и предлагаю вам взглянуть на крутую подборку слайдеров для WordPress. Которые, кстати, плагины и совершенно бесплатные, плюс имеют адаптивный дизайн. Так что с настройкой и установкой не возникнет никаких проблем. Желаю Вам быстрого скачивания и установки.
Адаптивный слайдер для Вордпресс — Soliloquy
Скачать
Отличный и бесплатный слайдер с адаптивным дизайном
Скачать
Скачать бесплатный и адаптивный слайдер для WordPress
Скачать
Адаптивный слайдер для блога — Smart Slider 3
Скачать
Виджет — слайдер для фотографий из Instagram
Скачать
Отличный Вордпресс слайдер с различными эффектами
Скачать
Slider by WD — крутой слайдер для WordPress с адаптивным дизайном
Скачать
Простой, бесплатный и адаптивный слайдер для сайта и блога
Скачать
Многофункциональный слайдер
Скачать
Слайдер для WooCommerce
Скачать
Как создать адаптивный сайт на WordPress?
Приветствую вас, дорогие читатели!
Сегодня поговорим о том как сделать мобильную версию сайта на WordPress и не потерять свои позиции в поисковой выдаче. Согласно последним статистическим данным, все больше и больше пользователей использую мобильные устройства для доступа к сети, так например, по результатам поисковой системы Google, более 38% поисковых запросов исходят с мобильных телефонов.
Пользователю намного удобнее воспользоваться смартфоном для доступа к интернету, чем компьютером, особенно когда человек находится в движении, и у него нет доступа к персональному компьютеру.
Владельцу интернет-магазина или развлекательного портала, в стремлении сохранить клиентов и приумножить их количество, ни чего не остается, кроме того, как адаптировать свой сайт под мобильные браузеры, повышая удобство и эффективность его работы на мобильных платформах.
Весной 2016 года поисковые системы Google и Яндекс объявили что о том, что будут понижать позиции в выдаче для тех сайтов, которые не имеют мобильной версии. Так что если у вас ещё нет мобильной версии сайта, то самое время вплотную заняться этим вопросом!

CMS WordPress очень удобна для создания адаптивных сайтов, так как данная возможность была изначально предусмотрена разработчиками, и в данной статье мы рассмотрим, как сделать мобильную версию сайта WordPress на примере плагина WPtouch.
Навигация по статье:
Особенности плагина

С помощью данного плагина, довольно легко можно создать адаптивную версию сайта WordPress. Он является абсолютно бесплатным и его уже успели скачать и протестировать больше 4,3 млн пользователей, что само по себе говорить о его возможностях. Всего за пару минут, с его помощью, вы можете создать красивую и функциональную мобильную версию без необходимости написания специализированного кода и стилей css. При желании, вы можете приобрести платную версию WPtouch Pro, которая отличается от бесплатной наличием админ-панели и техподдержки.
Установка и настройка плагина
Чтобы создать мобильную версию сайта на WordPress вам необходимо для начала установить и активировать плагин. Далее:
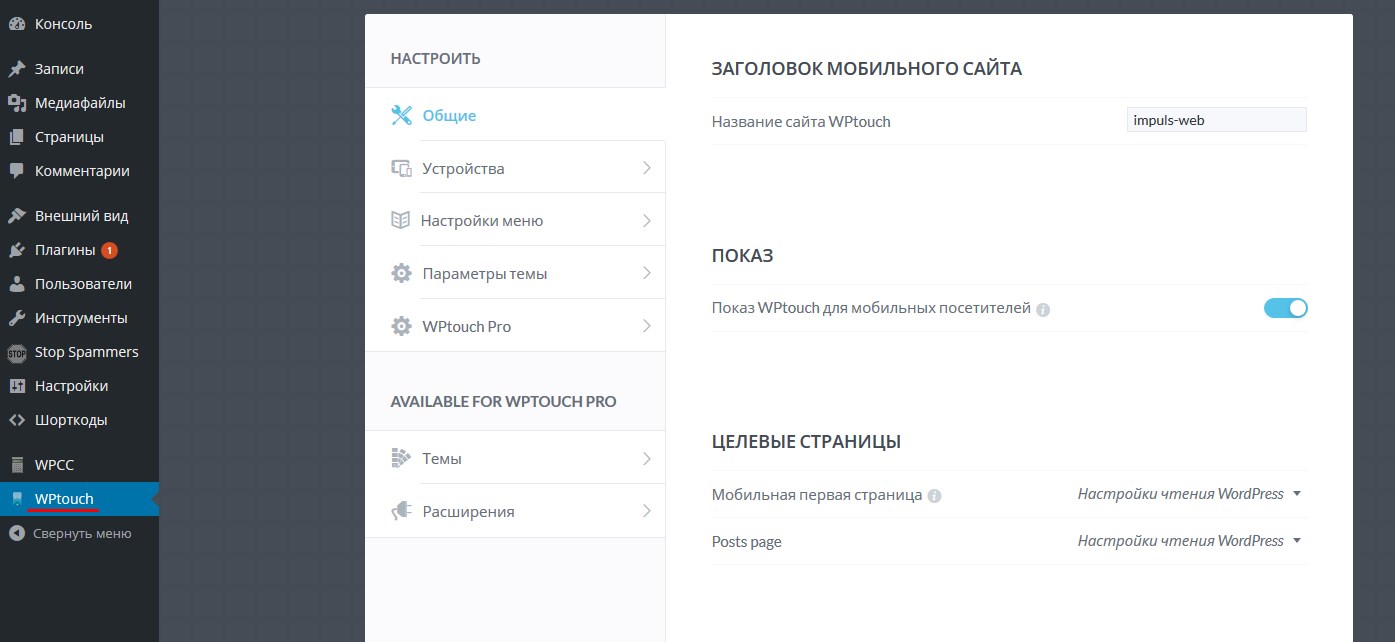
- 1.После установки плагина вы увидите новый раздел «WPtouch» в административной панели. Настройки плагина разделены на семь подразделов. В разделе «Базовые настройки» чаще всего ничего менять не нужно.
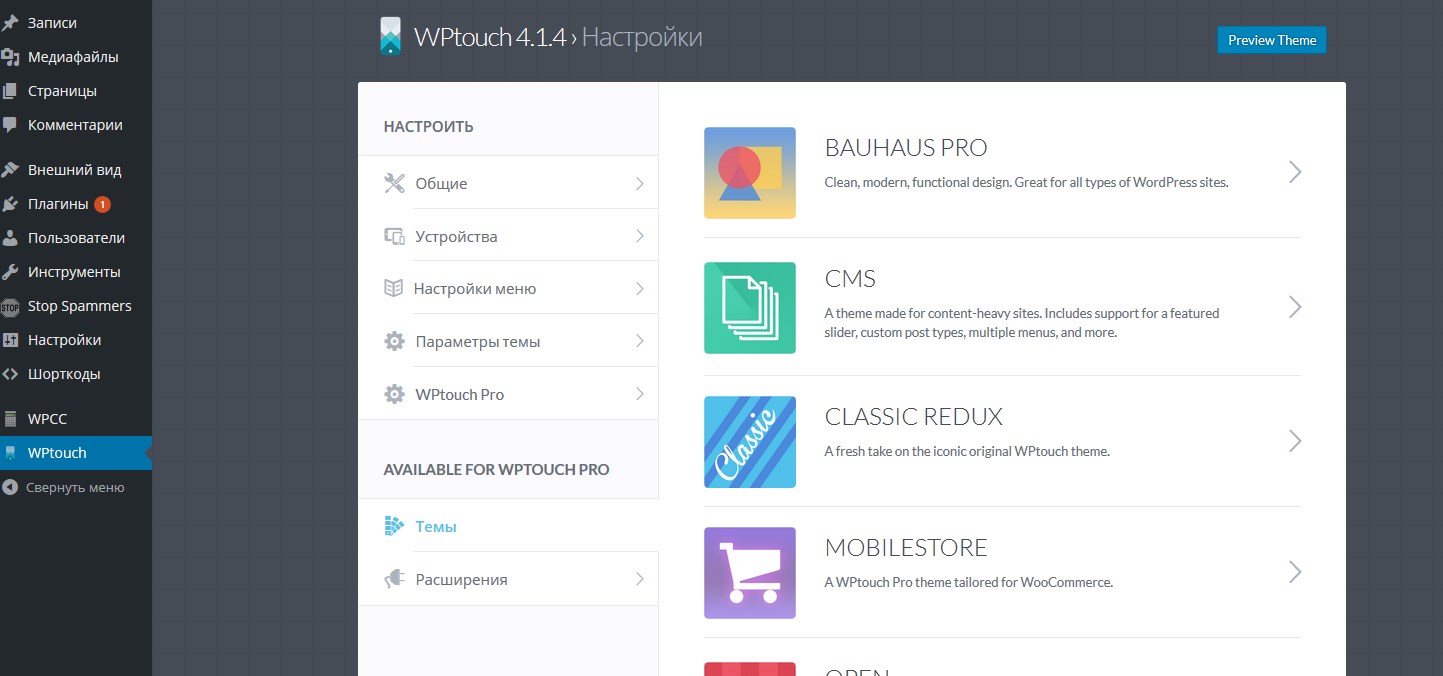
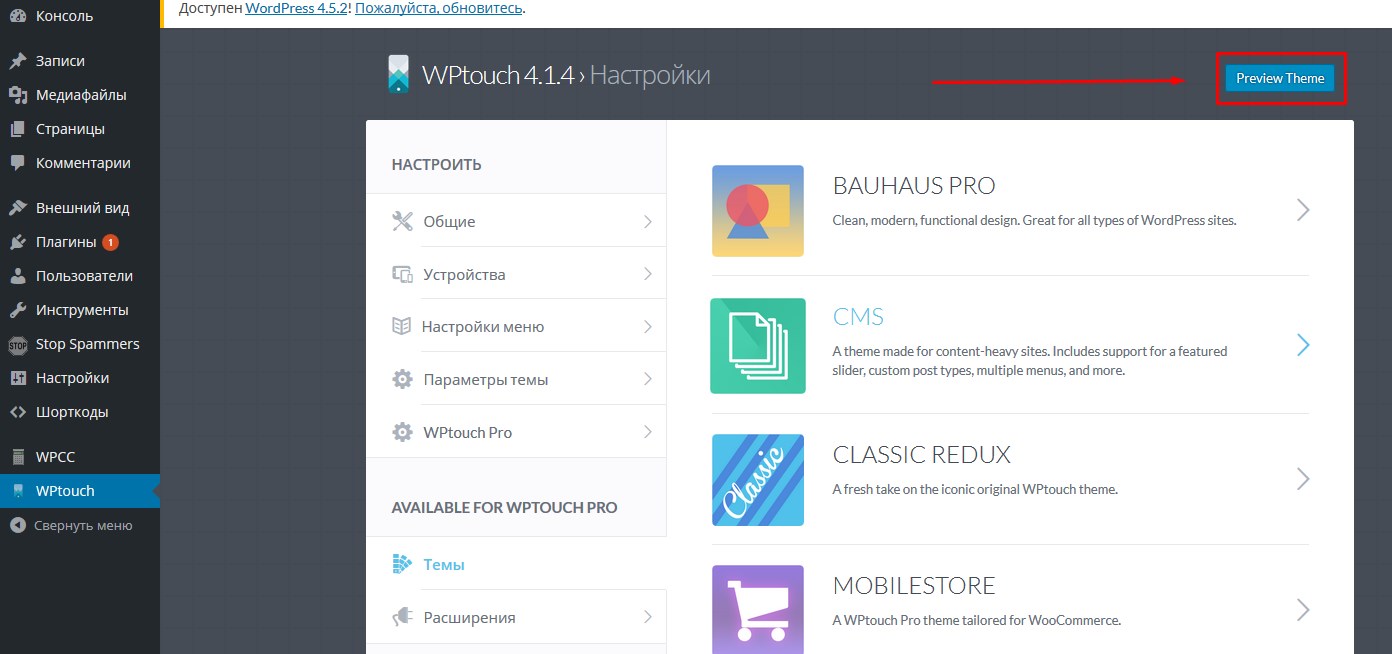
- 2.Дальше заходим в раздел меню «Темы» и выбираем одну из бесплатных тем.
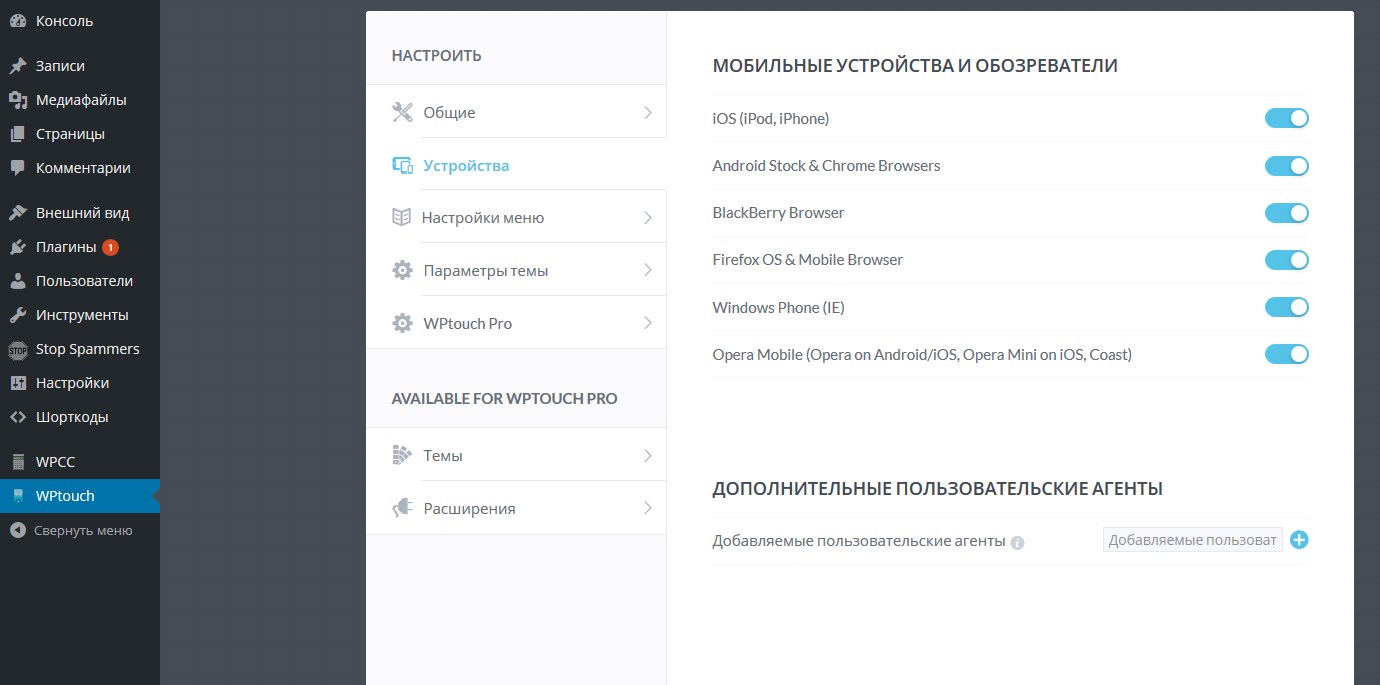
- 3.Далее в пункте меню «Устройства» необходимо отметить устройства и браузеры, поддержку которых вы хотели бы реализовать.
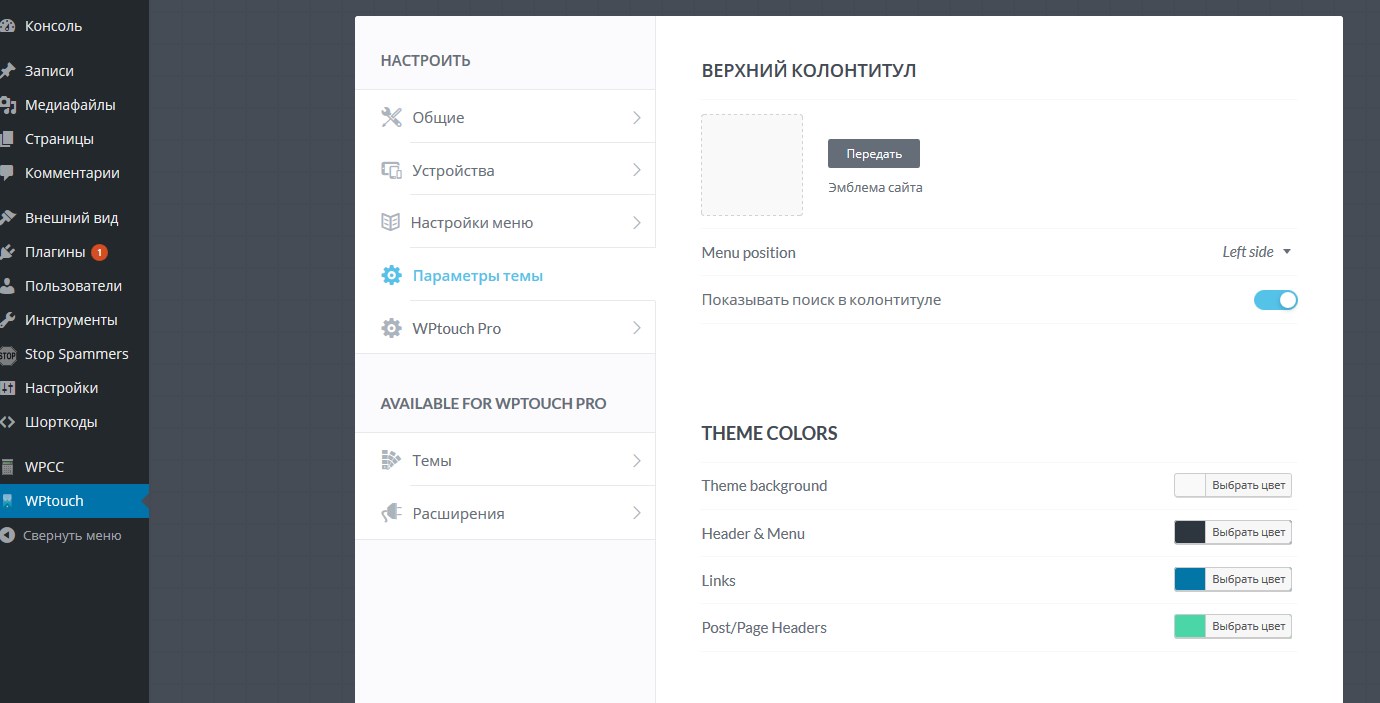
- 4.Переходим к настройке внешнего оформления в пункте «Параметры темы», где выбираем цвета, шрифты и загружаем логотип.
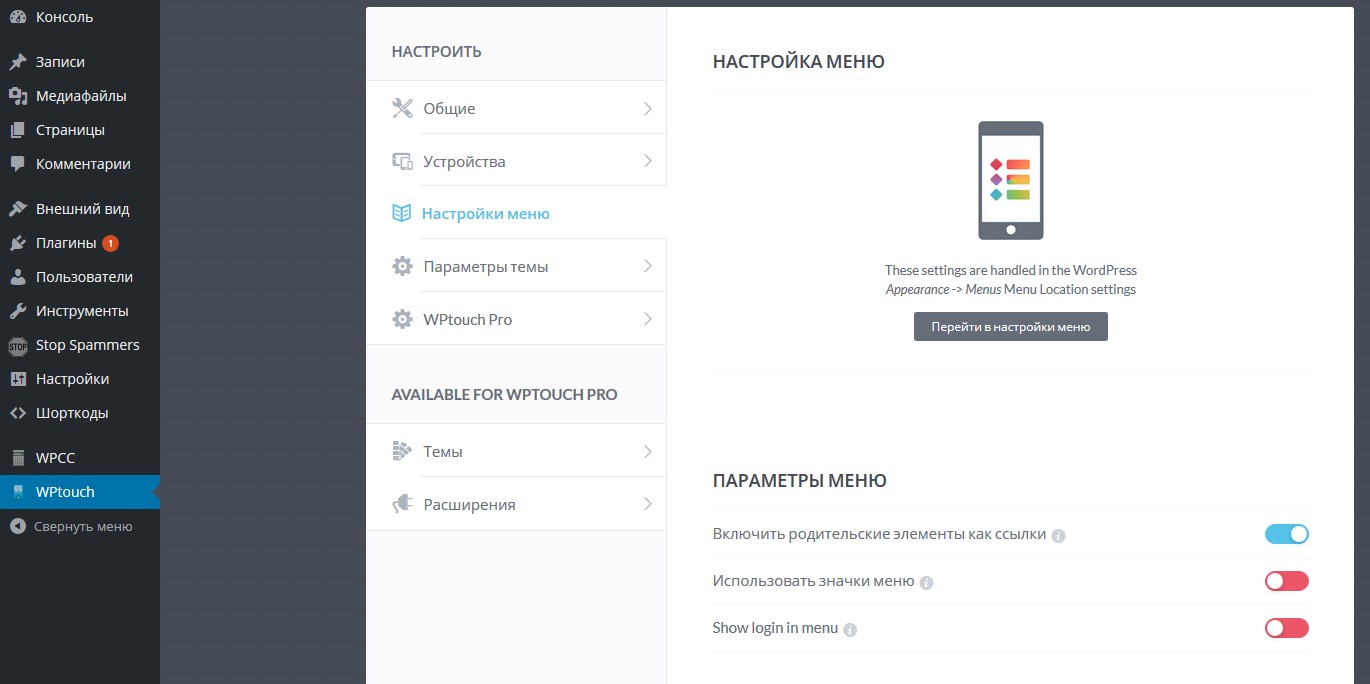
- 5.Переходим во вкладку «Настройки меню», тут нужно выбрать пункты меню для каждой страницы, а так же иконки к ним.
- 6.После того как вы выполнили все настройки, обязательно сохраните изменения.





Предварительный вариант всегда можно просмотреть в разделе «Посмотреть тему».

В результате вы получите мобильную версию сайта, которая будет хорошо смотреться на всех видах мобильных устройств. Конечно, полученный результат не сравнится с полной переработкой темы сайта вручную, что позволит настроить адаптивность с учетом всех видов мобильных устройств и всех популярных мобильных браузеров. Но это то, что вы можете сделать самостоятельно и сократить расходы хотя бы на первое время.
Обратите внимание! Данный плагин не делает вашу тему адаптивной. Он всего лишь определяет тип мобильного устройства, с которого зашли на сайт и отображает для него содержимое сайта через другую тему оформления. Фактически он просто отображает разные темы оформления в зависимости от того с какого устройства на него зашли. Для того чтобы добиться адаптивности нужно править саму вёрстку темы.
К сожалению, такой вариант создания мобильной версии сайта нельзя назвать идеальным, так как:
- темы оформления плагина довольно примитивны и не всегда подходят к оформлению сайта;
- если сайт имеет сложную структуру вёрстки, то её проблематично адекватно отобразить на мобильных устройствах при помощи данного плагина;
- поисковым системам больше нравятся именно адаптивные сайты, когда одна и та же тема подстраивается под разные размеры экранов.

Спасибо за то, что нашли время и зашли ко мне на сайт! Если эта статья была вам интересной, делитесь ею с друзьями в социальных сетях и подписывайтесь на мой канал YouTube. До скорой встречи!
С уважением Юлия Гусарь
Классный премиум шаблон с адаптивным дизайном для WordPress — Adapter
Здравствуйте, дорогие читатели блога. Наконец то я закончил свой очередной премиум шаблон для блогов на WordPress, и который с нетерпением хочу представить Вам.
Называется он Adapter. Так как шаблон имеет адаптивный дизайн, от сюда и идёт его название. Хочется сказать, что шаблон имеет минималистический дизайн, а так же он правильно отображается на всех мобильных устройствах. Это, наверное, одно из главных его преимуществ.
В общем встречайте:
Это современный шаблон в минималистическом стиле и с адаптивным дизайном. Он подойдёт практически для любых тематик сайта. Но, как на мой взгляд, самая лучшая тематика которая связана с фотографиями.
- HTML5 и CSS3
- Адаптивный дизайн
- Красивые прилеплённые записи на главной с большими миниатюрами
- Постраничная навигация
- Посты по категориям после последних постов
- Страница с настройками шаблона
- Уже встроенная стрелка наверх
- Хлебные крошки
- Страница контактов
- Страница архивов (Карта сайта)
- Древовидные комментарии
- Свежие и популярные записи в сайтбаре с миниатюрами
- Большой футер с поддержкой виджетов
- Выпадающее меню
Адаптивный дизайн
Опять повторюсь, что шаблон Adapter правильно отображается на всех мобильных устройствах. Для его проверки Вы можете воспользоваться одним из этих сервисов.
Вот например как отображается шаблон на iPad:
Панель управления для шаблона (Админка)
После того как Вы активируете шаблон, в админке блога у Вас появятся опции шаблона, с помощью которых Вы сможете настроить шаблон под себя.
По умолчанию все опции отключены.
С помощью данной админки Вы сможете:
- Установить логотип. Вам только нужно будет установить прямую ссылку на картинку и всё, логотип установлен.
- Сможете отключить и включить стрелку наверх и отображение ссылок на следующий и предыдущий пост в статьях.
- Отключить или включить прилеплённые записи на главной, о них ниже.
- Установить ссылки на социальные сети. Всё просто, если ссылка стоит то иконка отображается если не стоит то иконки нет.
- В данном шаблоне уже установлена форма обратной связи. Вам нужно будет обязательно ввести свой маил, иначе она работать не будет.
Прилеплённые записи на главной
Как Вы можете увидеть в демо, что в самом вверху идут не последние записи, а те которые можно прилепить в свойствах статьи:
Мне просто показалось, что пока что это лучшая замена слайдеру. Вам нужно привлечь внимание к статье или к нескольким статьям на сайте, прилепите их и они всё время будут на главной вверху. Правда есть один нюанс, если у Вас нет прилеплённых записей то не включайте эту опцию в настройках шаблона. И ещё в прилеплённых записях миниатюра должна быть не меньше 790px в ширину, иначе будет просто не красиво 🙂
Посты по категориям
В шаблоне после последних постов прикреплены ссылки на посты с миниатюрами
Футер
И конечно же как без большого футера с поддержкой 4 виджетов в ряд, которые с лёгкостью Вы сможете добавить там же где добавляются виджеты в сайтбар.
Спасибо
Огромное спасибо Marian Torre за чудесные фотографии, которые используются в демо шаблона.
Вот и всё, друзья, надеюсь, что этот шаблон Вам понравится, до скорых встреч 🙂
