Лучшие адаптивные шаблоны WordPress | Codemagazine
На сегодняшний день WordPress представляет 28% всех веб-сайтов, и даже некоторые из самых популярных новостных сайтов размещаются на WordPress. Основной причиной популярности WordPress является его простой интерфейс и безграничная настройка с использованием тем, плагинов или написания собственного кода. Даже если вы не являетесь разработчиком, вы можете найти множество отличных учебников WordPress, которые помогут вам легко создавать сложные веб-решения.
Платные адаптивные шаблоны вордпресс позволяют быстро создавать сайты с нуля. Но так как сегодня в интернете существует множество адаптивных шаблонов для вордпресс, мы подобрали лучшие адаптивные шаблоны WordPress на сегодняшний день.
Смотрите также:
Бесплатные WordPress шаблоны для блога
7 Лучших Креативных Тем для WordPress
Премиум шаблоны для WordPress
Обзор темы H-Code: мощная WordPress тема
Лучшая Лендинг WordPress Тема Brando. Обзор Шаблона Лендинг Пейдж WordPress
Бесплатные шаблоны вордпресс
Лучшие адаптивные шаблоны WordPress
Премиум шаблоны wordpress. Лучшие премиум темы для wordpress
Лучшие адаптивные шаблоны для вордпресс

Central — адаптивная тема для wordpress
CENTRAL — универсальная многоцелевая тема для WordPress. Выбирайте между несколькими вариантами дизайна и пользуйтесь превосходным слайдером Revolution slider.
Подробнее
Хостинг

Hickory — новостная адаптивная тема для вордпресс
Это современная новостная WordPress тема. Она имеет систему оценок записей, с помощью которой пользователи могут оценивать запись по нескольким параметрам.
Кроме того данная WordPress тема имеет поддержку Google review rich snippet, 4 типа записей и мощную панель настройки темы.
Подробнее
Хостинг

Propulsion — адаптивный шаблон wordpress для бизнеса и интернет магазина
Propulsion — отзывчивая WordPress тема которая подходит для пользователей, которые хотят создать бизнес сайт, сайт портфолио или интернет магазин.
Тема имеет поддержку woocommerce, а также плагина bbPress Forum. Он поставляется с множеством опций, поэтому вы можете изменять макет, стили, цвета и шрифты непосредственно через панель администратора.
Тема имеет 3 дизайна для слайд-шоу, 21 готовых дизайна.
Подробнее
Хостинг

Ink — адаптивный премиум шаблон wordpress
Ink — это тема WordPress с минималистским дизайном, который позволяет акцентировать внимание пользователей на ваших статьях.
Тема имеет очень красивый дизайн и удобную панель настроек

Oyster — адаптивный шаблон для wordpress
Если вы ищете лучшую WordPress фото тему с неограниченными возможностями,то обратите внимание на данную тему.
Современный дизайн и гибкая структура в сочетании с удобной панелью настроек позволяют настраивать эту тему так, как вам нравится. Авторы включили множество вариантов дизайна для темы, поэтому вы можете выбрать то, что вам нравится.
Подробнее
Хостинг

Vega — адаптивный шаблон сайта портфолио для фотографий
Vega — это минималистическая тема WordPress для создания сайта портфолио.
Тема построена с использованием новейших технологий. Кроме того Vega поддерживает гибкую компоновку, поэтому она отлично смотрится на всех устройствах.
Тема имеет 11 вариантов дизайна для галерей и встроенное портфолио с возможностью фильтра.
Подробнее
Хостинг

CheerUp Blog / Magazine — адаптивный шаблон wordpress для блога и новостного сайта
CheerUp — это тема с роскошными дизайнерскими опциями, специально разработанная для блогов и новостных сайтов.
Тема очень хорошо оптимизирована для быстрой загрузки, что позволяет создавать огромные сайты и выдерживать большое количество посетителей.
Кроме этого тема имеет 10 готовых вариантов дизайна для домашней страницы и множество виджетов.
Подробнее
Хостинг

Borderland — адаптивный шаблон для вордпресс
Имеет множество вариантов дизайна для блога и портфолио
Подробнее
Хостинг
примеры тем, основы и советы по CSS
Адаптивный дизайн ворвался в интернет-индустрию моментально. Отсутствие мобильной версии сайта может в корне снизить посещаемость. А начиная с 21 апреля 2015 так и произойдет, ведь Google в очередной раз закручивает гайки в механизме ранжирования своей поисковой выдачи.
Так, с ежедневным ростом количества обладателей мобильных телефонов, повышается и необходимость отзывчивого (адаптивного) дизайна. И сегодня мы поговорим о том, как же его можно применить для сайтов WordPress.




Смотрите также:
Что представляет собой адаптивный дизайн?
Сам термин адаптивного или отзывчивого дизайна находится у всех на слуху последние два года как минимум. Но если вдруг кто еще не знает, адаптивный дизайн – это такой вид веб-дизайна, который подстраивает сайт под разрешение экранов мобильных гаджетов для комфортного просмотра его страниц.
Благодаря такой адаптивности исчезает потребность увеличивать страницу на маленьком экране мобильного телефона и передвигать ее пальцем влево-вправо, чтоб прочесть информацию мелким шрифтом.
Примеры адаптивного дизайна
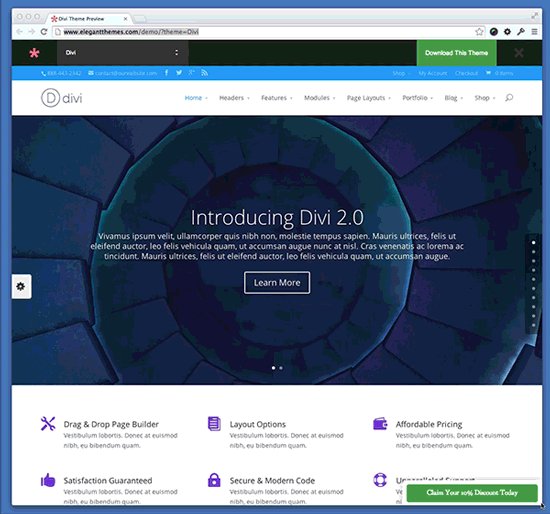
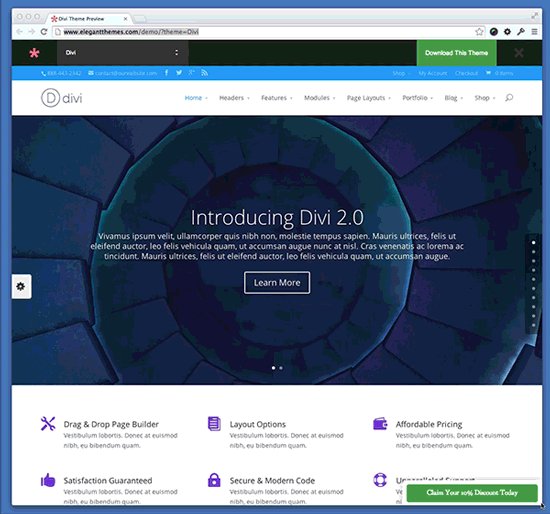
Тема Divi 2.0
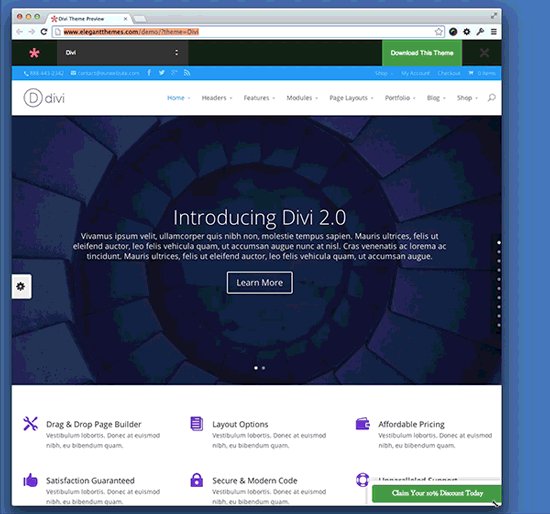
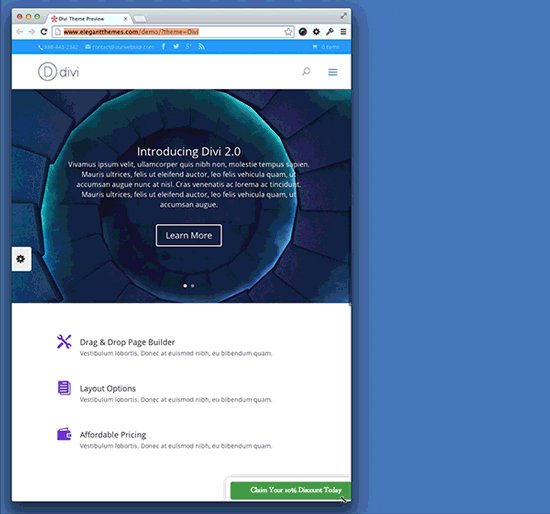
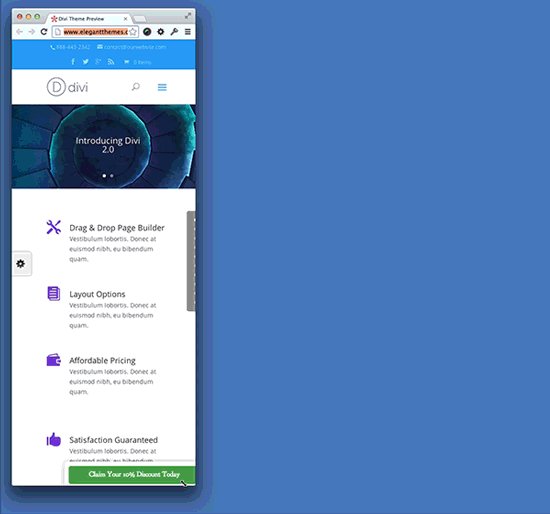
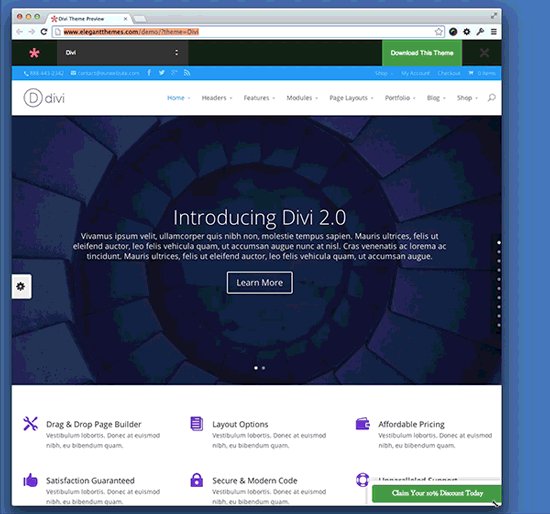
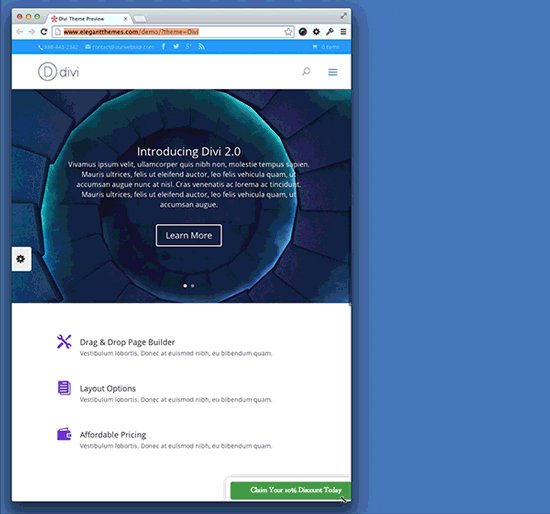
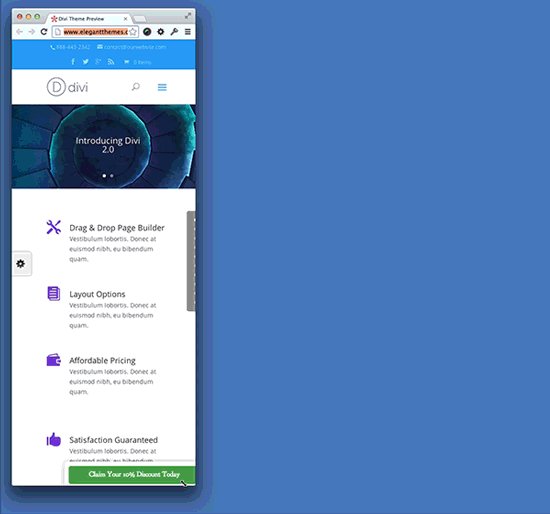
Не нужно далеко ходить. И на WordPress есть отличный пример качественного отзывчивого дизайна – тема Divi 2.0. Просто откройте эту тему на мобильном устройстве. Она сразу же приобретет ширину экрана и компактно отобразить все элементы дизайна в читабельном виде. А вот как поведет себя тема, если вы будете изменять размеры окна браузера на своем компьютере:


От ширины экрана зависит местоположение многих элементов, вы буквально видите, как изменяются налету CSS-стили сайта. Чтоб было более понятно, тут применяются breakpoint-ы на разных этапах уменьшения размера. Это контрольные точки, по мере достижения которых в стилях оформления страницы происходят изменения.
Эти изменения условно называются CSS media query – это заявление в таблице стилей, которое используется для вызова других заявлений и основано на размере экрана того устройства, под которое создается адаптивный дизайн.
Чем меньше его ширина, тем больше сайт оптимизирован под мобильные устройства типа iPhone или Android.
Дизайн меняет свою ширину на экране, потому что изначально разработчики оптимизировали ее под разные типы устройств.
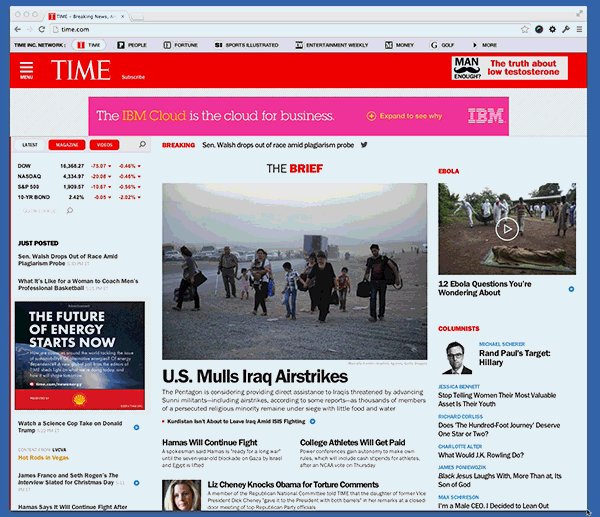
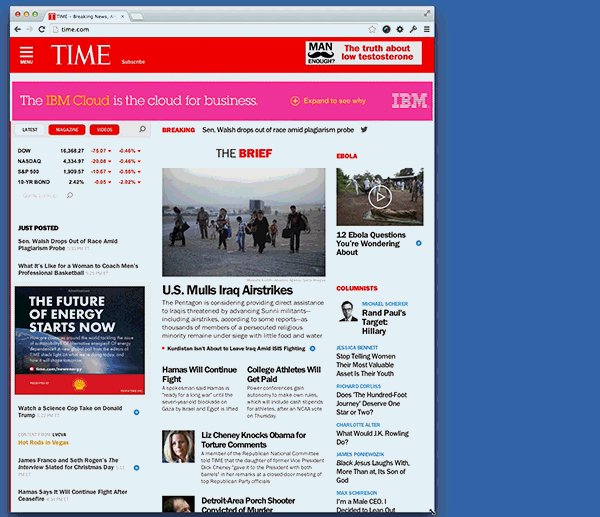
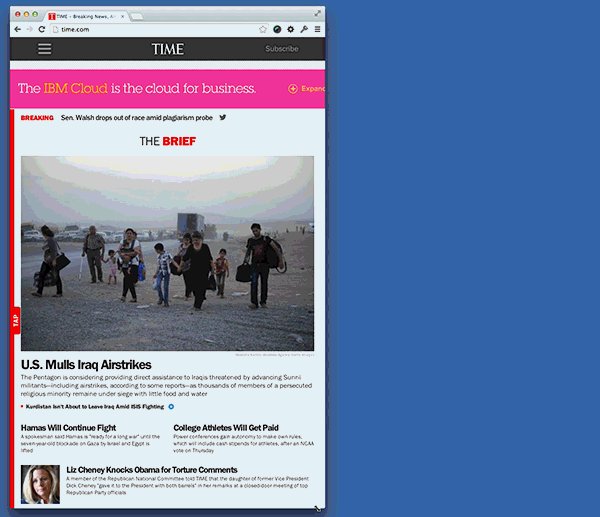
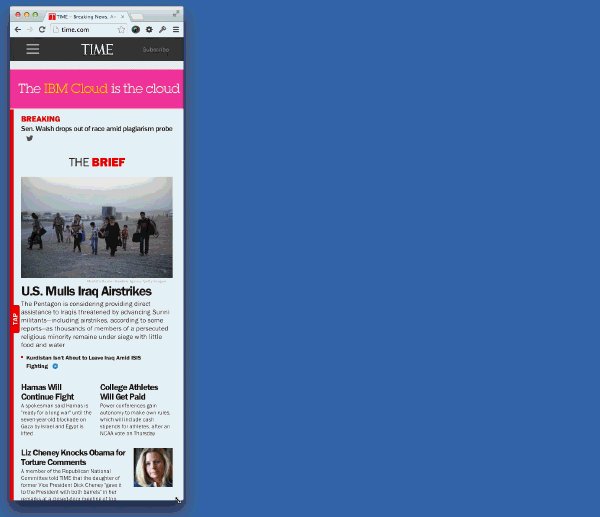
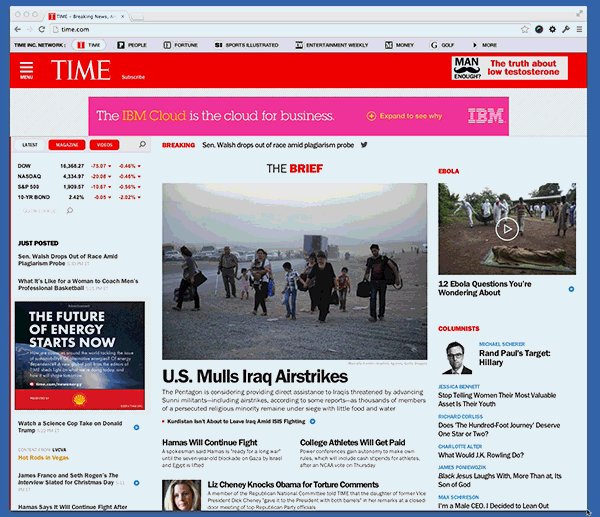
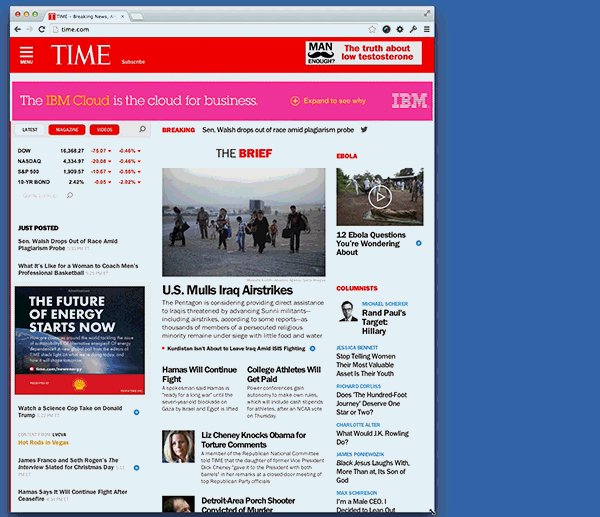
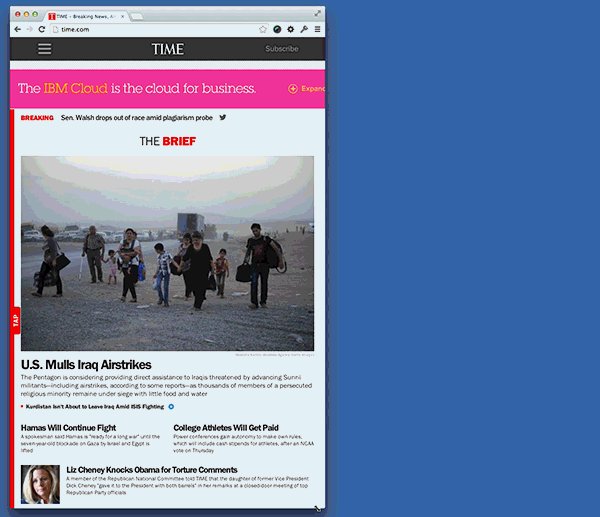
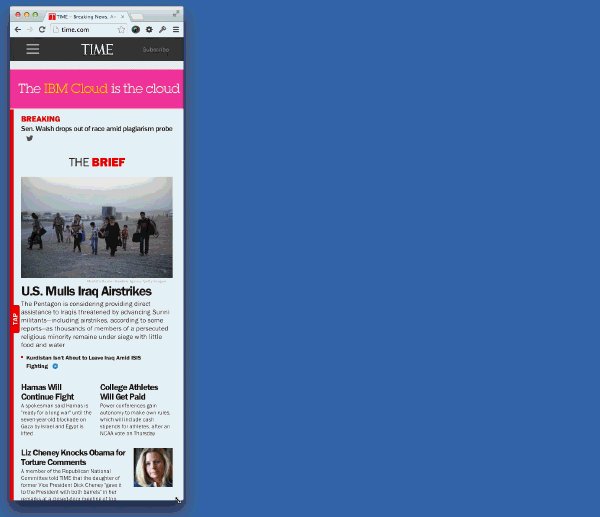
Сайт Time.com
Для Time.com использован такой же подход, благодаря чему дизайн отображается отзывчиво как на планшете, так и на экране мобильного телефона.


Как можно расширять свои знания об адаптивном дизайне?
Тестирование ранее посещаемых сайтов
Если тестировать все посещаемые сайты на разных устройствах, то через некоторое время это войдет в привычку. Некоторые сайты абсолютно по-разному выводятся на экран на разных устройствах. Например, Google использует абсолютно отличающиеся таблицы стилей в зависимости от ширины экрана устройства. Такой метод требует дополнительного кода CSS помимо стандартного CSS, и применяется еще и на таких крупных сайтах, как Google, Amazon, Yahoo.
Другие методы
Также в самообразовании в сфере отзывчивого дизайна поможет:
- Чтение тематических блогов и руководств
- Прохождение курсов
- Посещение воркшопов
- Пополнение знаний о CSS3 и использовании Media Queries
- Самостоятельное внедрение знаний на практике
- Создание, пусть и простого, сайта с помощью основ HTML и CSS для понимания принципа их работы.
Как сделать сайт на WordPress отзывчивым?
Ну вот, самая интересная часть поста. Для создания адаптивной версии сайта на WordPress необходимо использовать CSS3 Media queries, о которых сегодня уже упоминалось.
Стандартное media-query-заявление выглядит таким образом:
@media (max-width: 700px) {
.container {
width: 100%;
margin: 0 auto;
}
}
С помощью правила @media для веб-сайта можно создать разные шаблоны под различные виды экранов, версию для печати, мобильного телефона или же планшета. Можно использовать сразу же несколько видов и определить любую нужную ширину, использовав media query.
В коде есть элемент @media с ограничением (max-width: 700px) и это значит, что если разрешение экрана или окно браузера достигает 700 пикселей или меньше, то применяются параметры, указанные в скобках.
Лучше конечно использовать эти правила @media без фанатизма и по-меньше.
Пример
Для демо версии будут использованы основы HTML и CSS, чтоб показать на примере, как создаются правила адаптивного дизайна внутри кода. Этот же метод используется и для сайта на WordPress. Нужно только применить стили в файле style.css, чтобы изменить дизайн сайта.
Код HTML
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Elegant Themes Responsive Web Design - Demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<h2>Responsive Web Design</h2>
<ul>
<li><a href="#">Sample Link 1</a></li>
<li><a href="#">Sample Link 2</a></li>
<li><a href="#">Sample Link 3</a></li>
<li><a href="#">Sample Link 4</a></li>
<li><a href="#">Sample Link 5</a></li>
</ul>
</div>
</body>
</html>
Выше приведен пример стандартного кода. Мета-тег viewport используется для того, чтобы заявить браузеру о выведении кода в соответствии с шириной экрана девайса. Часть кода div содержит ссылки.
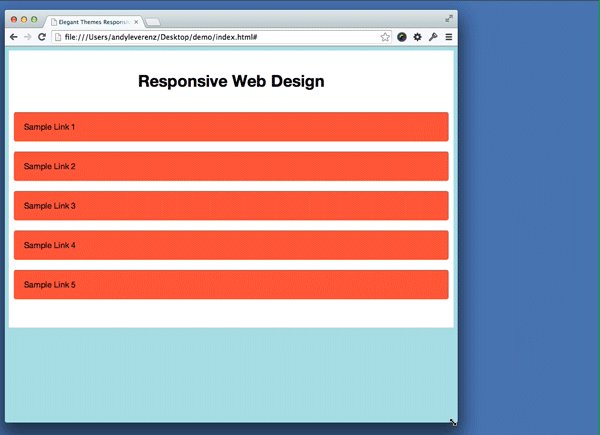
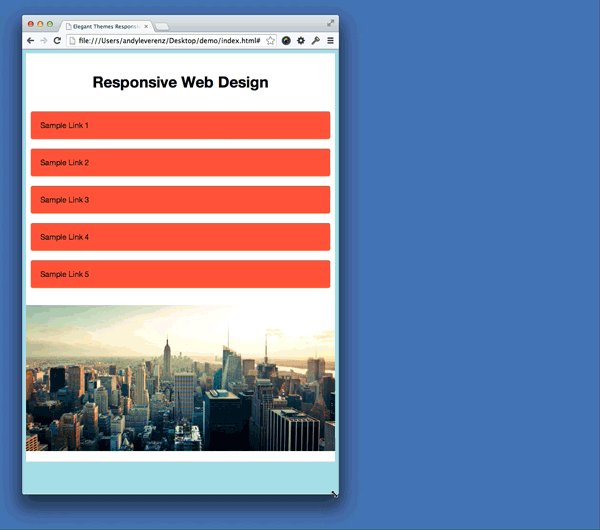
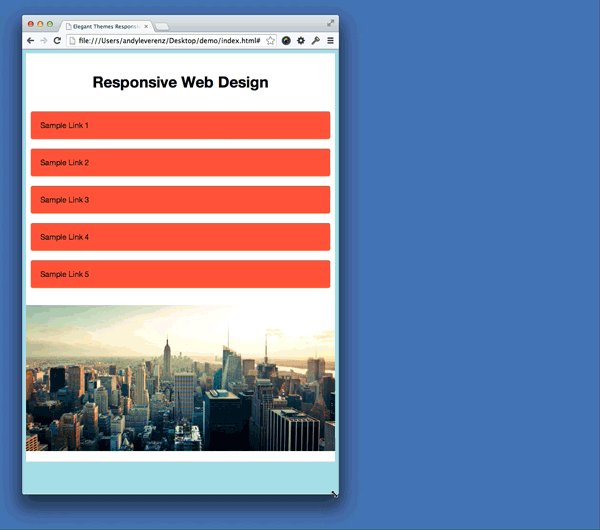
Вот как отображается страница в Chrome:


Конечно же, мы не можем оставить ее в таком виде, и используем CSS.
Код CSS
body {
background: PowderBlue;
font-family: "HelveticaNeue", Helvetica, Arial, sans-serif;
font-size: 16px;
}
.container {
width: 1000px;
margin: 0 auto;
padding: 20px;
background: white;
}
.container h2 {
text-align: center;
}
.container ul {
list-style-type: none;
}
.container ul li {
display: inline-block;
padding: 10px 20px;
}
.container ul li a {
display:block;
padding: 20px;
background: Tomato;
border-radius: 4px;
color: black;
text-decoration: none;
}
.container ul li a:hover {
background: black;
color: white;
}
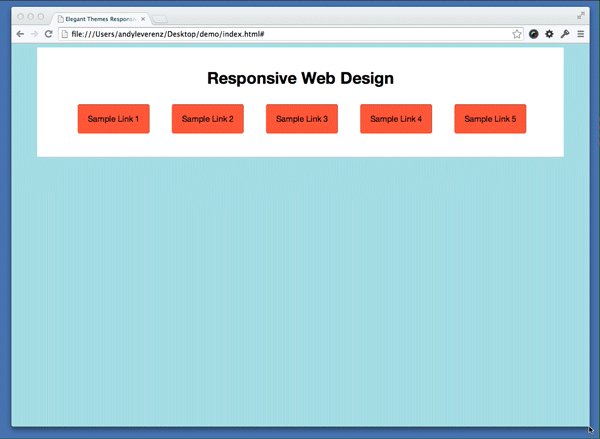
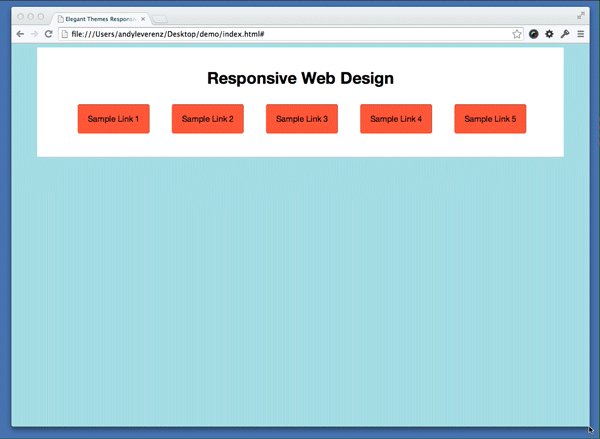
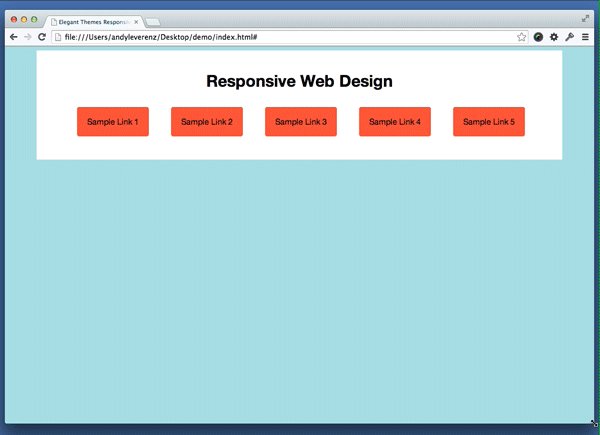
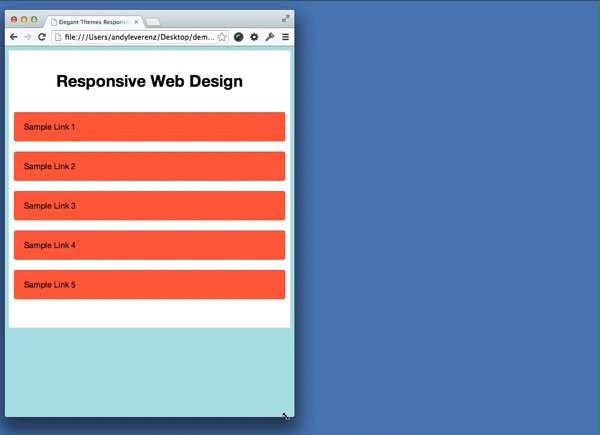
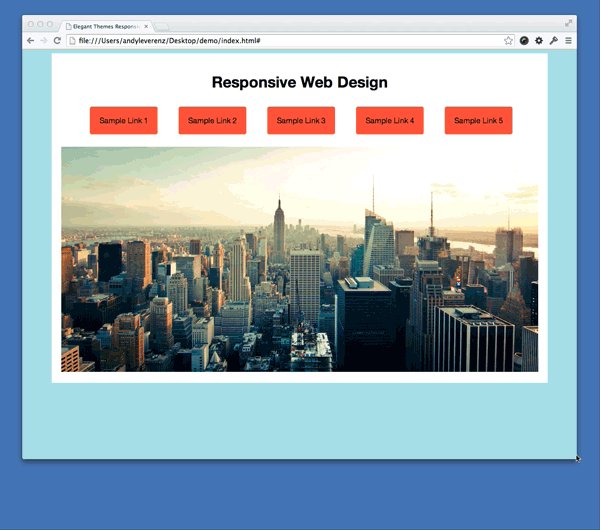
После применения стиля страница выглядит уже вот так:


А теперь попытаемся представить, как этот дизайн будет выглядеть на экране мобильного устройства. Скорее всего, ссылки не будут отображаться в один ряд на маленьком разрешении экрана.
Что же тогда делать?
Необходимо использовать media query, что поможет подстроить страницу под изменения в CSS. Для этого нужно добавить нижеуказанный код CSS в низ файла style.css.
@media (max-width: 970px) {
.container {
width: 100%;
margin: 0 auto;
padding:20px 0;
}
.container ul {
padding:10px;
}
.container ul li {
display:block;
padding:10px 0;
}
}
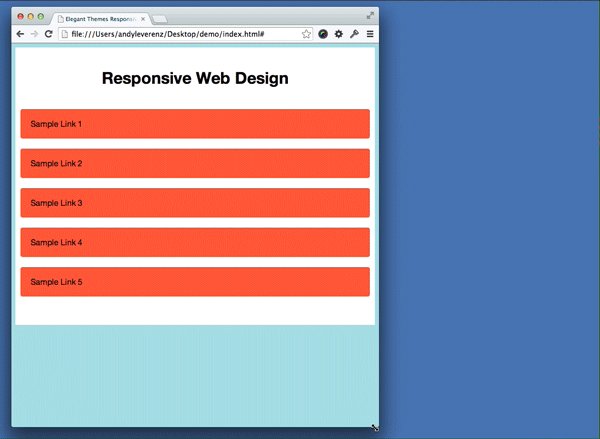
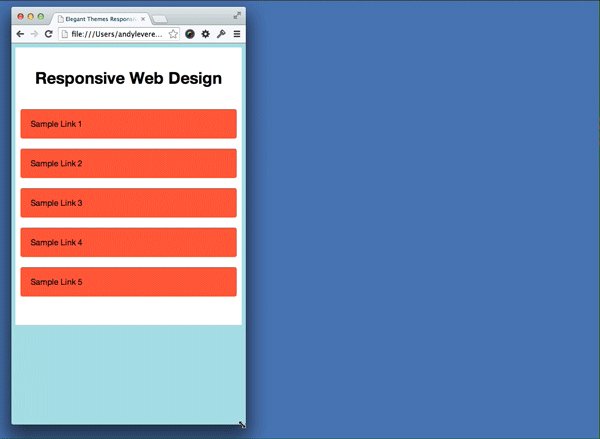
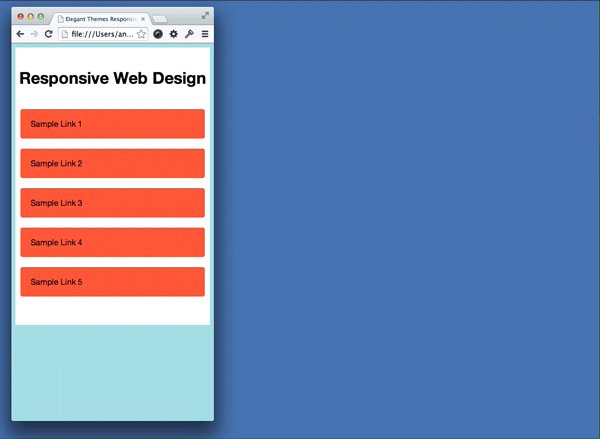
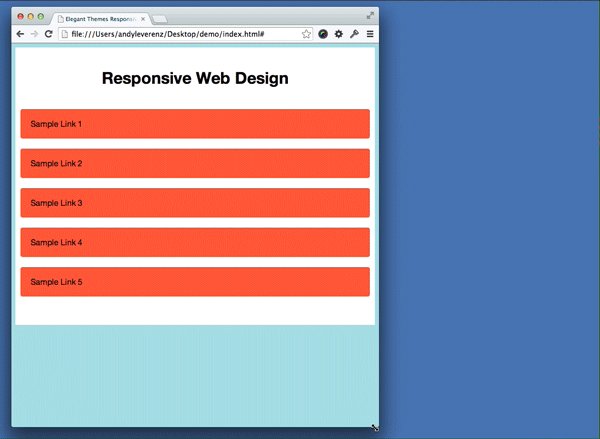
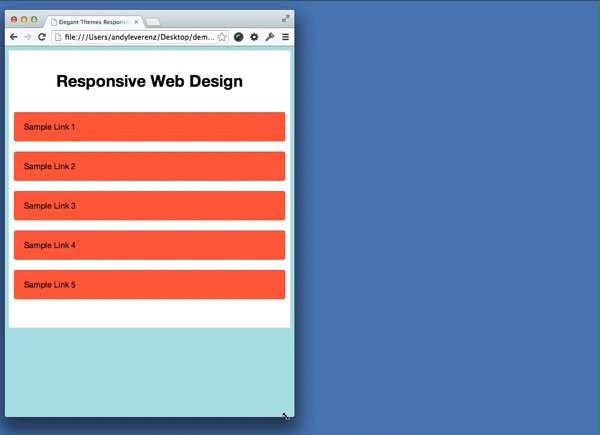
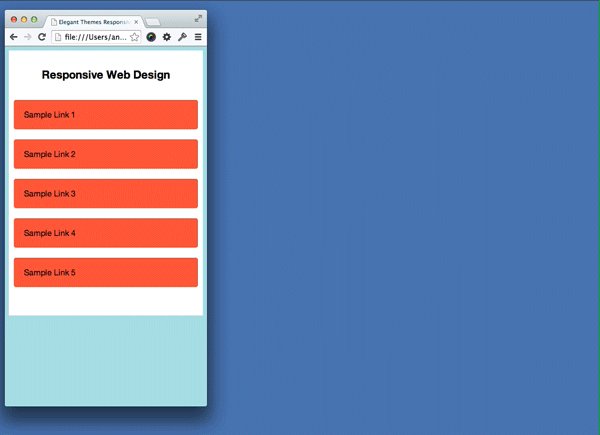
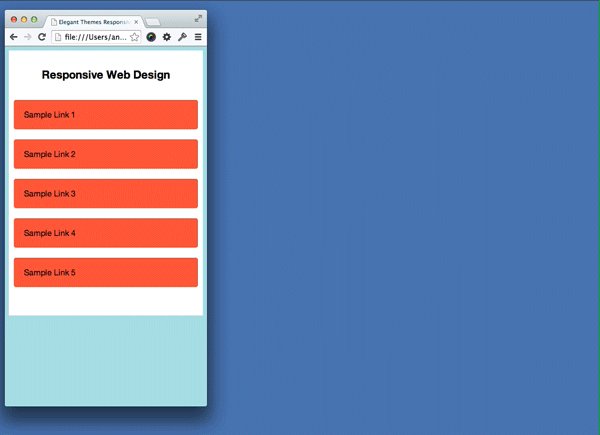
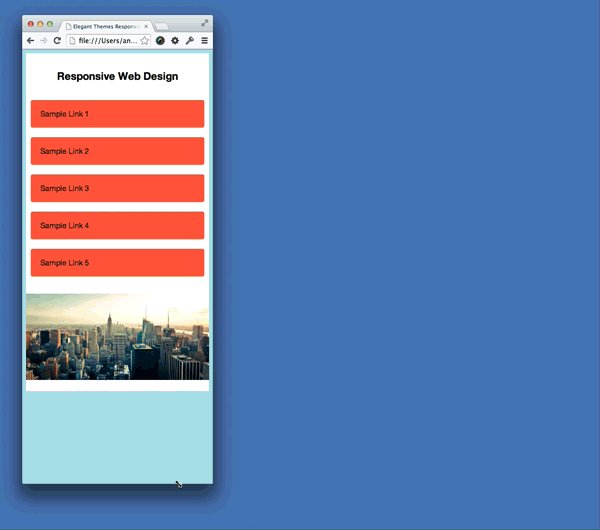
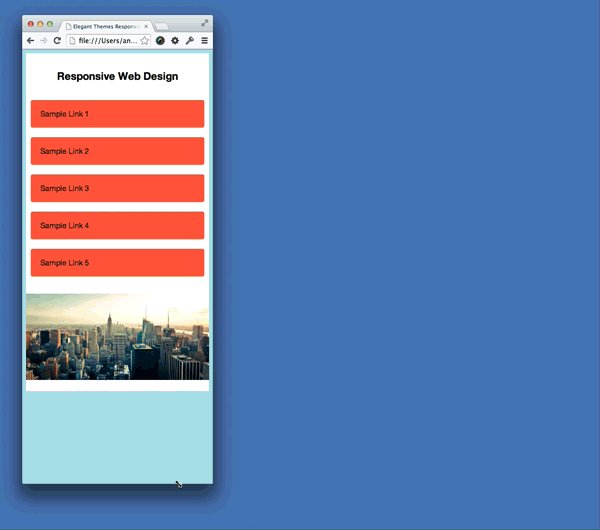
Теперь, когда код добавлен, можно изменить размер окна браузера, чтобы увидеть эффект адаптивности:


Отлично! Можно настроить еще несколько элементов, как только браузер приобретет минимальную ширину. А использование media query поможет улучшить результат. Добавьте эту часть внизу файла style.css
@media (max-width: 480px) {
.container h2 {
font-size: 22px;
}
}
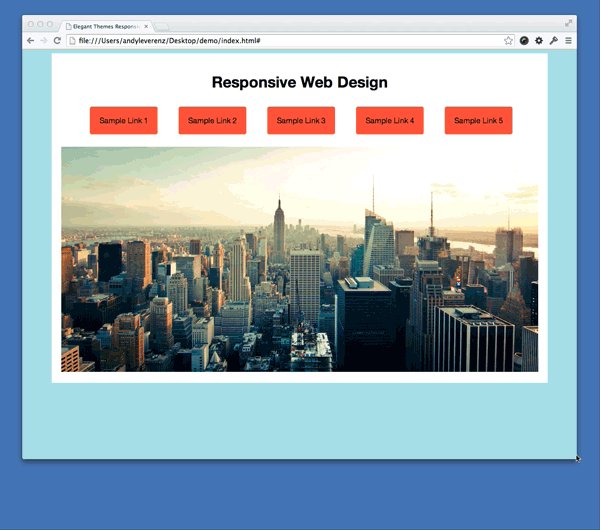
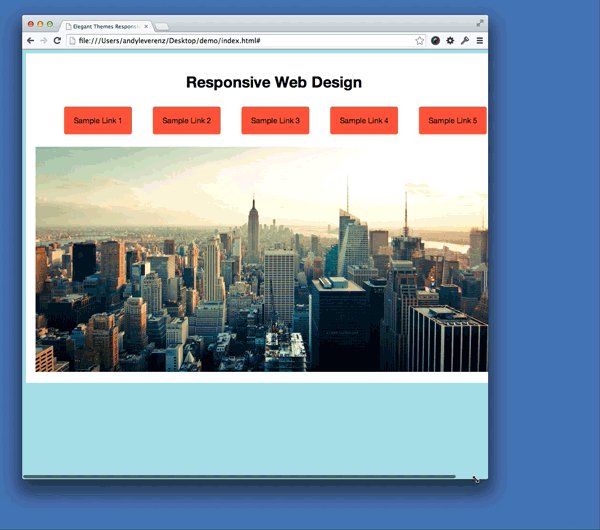
Понемногу дизайн приблизился к желаемому конечному виду. Правда уже лучше?


Теперь адаптивный дизайн полностью готов. Этот принцип можно использовать для любого сайта, независимо от CMS.
Обработка изображений
Пожалуй, вопрос изображений для адаптивного дизайна является одной из наиболее актуальных тем для дискуссий в среде веб-сообществ. Некоторые прибегают к использованию CSS, а другие используют изображения тех размеров, которые соответствуют ширине используемого экрана.
Но общее решение состоит в том, чтобы задавать изображениям максимальную ширину – 100%. А именно вот так:
img {
max-width:100%;
}
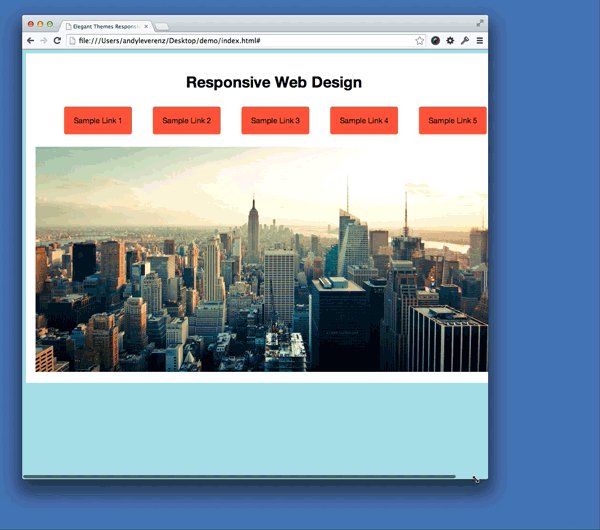
Вот как отображается графика на сайте после применения этого решения:


Читабельность
Важным критерием любого сайта является читабельность контента. Поэтому и суть адаптивного дизайна сводится к тому, чтобы обеспечить пользователей информацией, которая отображается приятным для человеческого глаза шрифтом.
Юзабилити
Немаловажно обеспечить пользователей простой навигацией по сайту. Они должны легко и быстро найти ту информацию, которую ищут, а не разбираться в сложном меню.
Темы
Большинство тем WordPress оптимизировано под экраны мобильных устройств, что, несомненно, является большим плюсом для сайтов, на которых они используются. А с помощью вышеупомянутых сегодня методов можно настроить даже адаптивные темы на свой вкус, ведь адаптивность не означает однотипность.
Заключение
Использование адаптивного дизайна сайта без преувеличения сделает его более привлекательным для пользователей, что, в свою очередь, значительно повысит посещаемость.


Источник: elegantthemes.com


Смотрите также:
Как адаптировать шаблоны для WordPress. Адаптивные шаблоны WordPress

От автора: приветствую вас, друзья. Из этой статьи вы узнаете, как адаптировать шаблоны для WordPress и почему сегодня очень желательно делать адаптированный шаблон WordPress.
Для начала, пожалуй, стоит остановиться на самом понятии адаптивный сайт, адаптивный шаблон и выяснить, почему сегодня важно делать адаптивные шаблоны. Здесь на самом деле все крайне просто. Мы живем в такое время, когда настольная стационарная аппаратура уверенным и стремительным шагом переходит в планшеты и смартфоны. Время, когда даже ноутбуки смещаются на второй план… А значит, растет спрос на сайты под планшетные и мобильные устройства.
Представьте, что произойдет, если ваш сайт не адаптирован для мобильных устройств и его смотрит посетитель с планшета или, даже, с мобильного телефона. Для пользователя будет крайне неудобно просматривать ваш сайт. Не буду приводить никакую дополнительную статистику (хотя такая статистика есть) отказов просмотра сайтов, которые не адаптивны, с мобильных устройств. Вместо статистики буду основываться на собственном опыте и выскажу свое мнение, как обычный рядовой пользователь. Итак, в последнее время я все чаще стал замечать за собой, что открывая тот или иной сайт в своем смартфоне, я практически всегда закрываю его, если сайт не адаптивный.
Могу ошибаться, но, как мне кажется, большинство (или по крайней мере большая часть) пользователей могут поступать аналогично. А ведь это все аудитория (или потенциальная аудитория) сайта. И эта ситуация с каждым годом будет усугубляться, поскольку количество различных мобильных гаджетов растет с каждым уже даже не годом или месяцем, а с каждым днем.
Думаю, вопрос адаптивной верстки для WordPress — вопрос вполне очевидный. При этом не только для веб-мастеров, но и для владельцев сайтов. Уже часто одним из требований при заказе темы WordPress можно услышать пожелание иметь адаптивную тему WordPress. Если речь идет о премиум шаблоне, то здесь точно без вариантов. Современная премиум тема WordPress фактически априори должна быть адаптирована для просмотра с различных типов устройств.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсКак же адаптировать шаблоны для WordPress? Все очень просто — нам нужны медиа-запросы. Медиа-запросы — это основной механизм и способ сделать адаптивную верстку. Принцип их работы достаточно прост: тот или иной медиа-запрос сработает ровно для той ширины (или, точнее, диапазона ширины) экрана, для которой он написан. Ну а внутри медизапроса мы пишем необходимые нам стилевые правила, которые будут оформлять тот или иной элемент сайта для соответствующей ширины.
Простейший пример. У нас есть двухколоночный сайт, который на мобильных устройствах должен превращаться в одноколоночный. Решить задачу крайне просто. Для получения двух колонок для десктопных устройств мы, как обычно, используем свойство float, задавая обтекание колонок. Ну а на нужной нам ширине окна браузера мы просто сбросим float, используя значение none. Примерно так:
@media only screen and (max-width : 767px) { .sidebar{ float: none; } }
@media only screen and (max-width : 767px) { .sidebar{ float: none; } } |
Как видим, мы просто поместили обычное стилевое правило внутрь конструкции медиа-запроса. Теперь это правило сработает только для ширины окна браузера меньше 768 пикселей.
Как вы понимаете, все медиа-запросы и правила для них помещаются в файл стилей темы или в отдельный файл стилей, который необходимо подключить к шаблону WordPress. Да, и самое главное. Чтобы медиа-запросы работали и шаблон получился адаптивным, нужно не забыть поместить в шапку сайта (как правило, это шаблон header.php темы) следующую строку кода:
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<meta name=»viewport» content=»width=device-width, initial-scale=1″> |
Вот, собственно, и все в общих чертах. Есть, конечно, много разных нюансов, которые сложно осветить в рамках небольшой статьи, но здесь я могу предложить вам познакомиться с нашим курсом, в котором на примере уже существующей темы WordPress показано, как адаптировать шаблон WordPress.

На этом у меня все. Удачи!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьАдаптивные WordPress темы | Codemagazine
Адаптивные WordPress темы
Вы ищете лучшие адаптивные темы для WordPress? Для всех типов веб-сайтов или блогов вам понадобится адаптивная вордпресс тема, которая необходима для ранжирования вашего сайта в поисковых системах.
Адаптивные шаблоны wordpress
WordPress — самый популярный в мире конструктор сайтов с долей рынка более 30%. Многие ведущие бренды используют WordPress для своих сайтов. Адаптивные шаблоны WordPress используются для того, чтобы легко создать веб-сайт.
Зачем использовать адаптивные шаблоны вордпресс
Когда дело доходит до создания веб-сайта для вашего бизнеса, привлекательный дизайн только поможет вам. Поскольку люди все чаще используют свои планшеты и смартфоны для поиска информации и совершения покупок в Интернете, ваш сайт должен использовать адаптивные шаблоны WordPress.
Согласно исследованию Mobify, более 1,2 миллиарда человек получают доступ к онлайн-контенту через свое мобильное устройство, и 30% мобильных пользователей откажутся от транзакции, если сайт не будет оптимизирован для мобильных устройств. Если принять во внимание приведенную выше статистику, легко понять, что не адаптивный WordPress сайт ведет к значительной потере дохода.
Что дает адаптивный сайт на wordpress
Еще одна причина, по которой ваш сайт должен реагировать, — объявление Google о том, что сайты, удобные для мобильных устройств, получат повышение рейтинга в поисковых системах.
К счастью, создание адаптивного сайта легко с WordPress, особенно когда вы используете последние адаптивные темы WordPress. У нас есть ведущий рынок тем WordPress (ThemeForest) с тысячами отзывчивых дизайнов WP на выбор, которые вы можете приобрести для индивидуального использования.
Платные и бесплатные адаптивные темы WordPress!
В этой статье мы отобрали лучшие платные и бесплатные адаптивные шаблоны вордпресс, которые вы можете использовать для создания современного сайта на WordPress.
Многоцелевые адаптивные шаблоны для вордпресс
На сегодняшний день существуют различные адаптивные шаблоны сайтов на вордпресс. В этой статье мы отобрали лучшие адаптивные шаблоны для wordpress, с помощью которых можно создать отличные современные сайты
Эти шаблоны достаточно гибкие и имеют множество различных функций, которые помогут вам в создании самых разных сайтов, будь то простой блог или интернет-магазин.
Каждый из этих шаблонов адаптирован для SEO и хорошо отображается на мобильных устройствах
Смотрите также:
10 бесплатных тем для WooCommerce. Лучшие бесплатные WooCommerce темы
10 лучших WordPress бизнес тем
Лучшие WordPress Фото Темы. Обзор Вордпресс Фото Тем
Лучшие бесплатные WooCommerce шаблоны
Самые Красивые WordPress Темы. Создай Свой Сайт.
Многоцелевые премиум темы для WordPress
Бесплатные вордпресс шаблоны для бизнеса
10 Лучших Бесплатных WordPress Портфолио Тем
Адаптивные темы для wordpress

Industrial — промышленная адаптивная тема для wordpress
Industrial ( Industry and Engineering WordPress Theme ) — промышленная WordPress тема разработана специально для производственных отраслей, заводов и заводов. Industry тема имеет красивый и уникальный дизайн и содержит такие разделы, как проекты, блоги, отзывы и страницы команд
Эта тема содержит необходимые функции для вашего присутствия в Интернете, такие как проекты, блоги, отзывы и страницы команд и т.д.
Подробнее
Хостинг

AirPro — адаптивная WordPress тема для сервисного центра
AirPro — современная WordPress тема и отличная платформа для создания современной бизнес-презентации для любого малого бизнеса, будь то ремонт и техническое обслуживание дома, автомеханический магазин или сантехническая компания. Тема имеет 14 страниц и плагины Layer Slider, Smart Grid Gallery и Visual Composer
Подробнее
Хостинг

Inbound — Landing Page адаптивная тема для вордпресс
Современная WordPress тема для создания Landing Page сайтов. Имеет множество настроек для цветов, более 30 виджетов и Google Fonts
Подробнее
Хостинг

go.arch — архитектурный адаптивный шаблон для вордпресс
go.arch — это элегантная и модная WordPress тема, разработанная в двух цветовых стилях: светлом и темном. Вы можете использовать его для множества веб-сайтов, таких как архитектура, дизайн интерьера, фото сайта и тд.
Подробнее
Хостинг

Fildisi — многоцелевая адаптивный премиум шаблон wordpress
Fildisi — это многоцелевая WP тема , которая значительно упростит дизайн жизни вашего сайта. Тема имеет более 100 страниц, мега меню, Visual Composer Slider и Revolution
Подробнее
Хостинг

FoodBakery — адаптивная wordpress тема для каталога ресторанов
FoodBakery WordPress Restaurant Theme — адаптивный шаблон вордпресс для ресторанов. Тема имеет отдельную панель для пользователей / покупателей ресторанов. Пользователи могут создавать свою учетную запись и могут управлять своими заказами и платежами из своей панели.
Подробнее
Хостинг

Law Services — юридическая адаптивная WordPress тема
Law Services — современный адаптивный шаблон для вордпресс, который включает в себя ряд макетов веб-страниц, которые вы можете использовать для демонстрации своих услуг, достижений, представления членов вашей команды . Доступны несколько пользовательских шорткодов и красивая типография
Подробнее
Хостинг

Pearl WP — многоцелевая адаптивная вордпресс тема для бизнеса, музыки, блога, кафе.
Pearl — многоцелевой адаптивный шаблон для вордпресс. Pearl включает более 200 пользовательских, модулей пользовательского интерфейса, поэтому вы можете выбрать нужные вам функции и построить сайт, который идеально подходит для вашей ниши. Добавьте и перемещайте модули всего за несколько кликов
Подробнее
Хостинг
