Position absolute выровнять по центру — Dudom
Привет. Расскажу о том, как в вёрстке выровнять блок с абсолютным позиционированием по центру, чтобы он стоял ровно по центру экрана.
Для этого нам нужен сам блок, скажем, размером 600×400 пикселей.
Сам код выглядит так:
Самое важное выделено в css. Суть такая:
- Определяете ширину и высоту блока. В нашем случае, width: 600px; height: 400px;
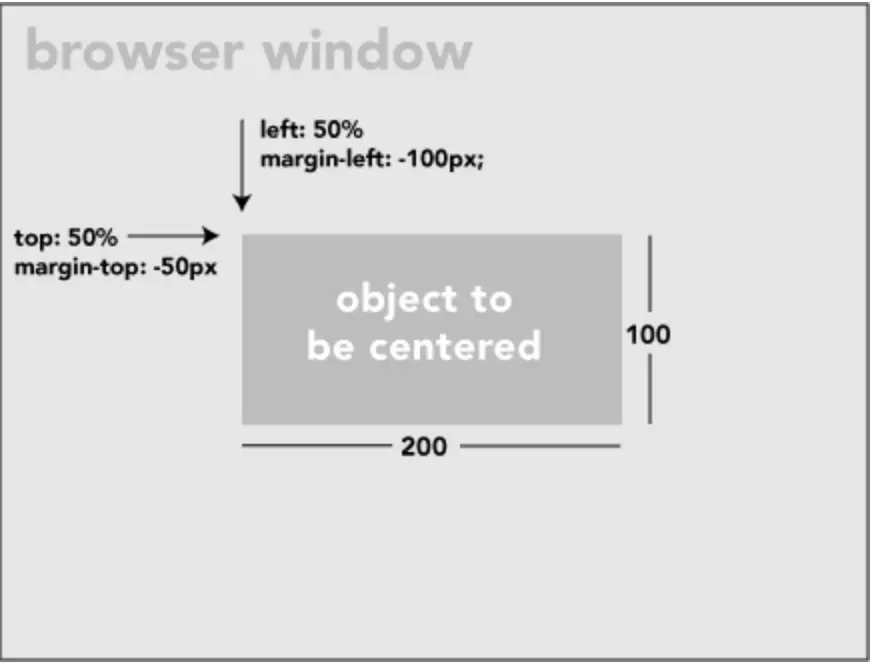
- Позиционируете блок position:absolute , установив его на уровень top:50%; left: 50%
- Выравниваете блок по горизонтали, сдвинув его влево на половину ширины блока. В нашем случае, margin-left: -300px;
- Выравниваете блок по вертикали, сдвинув его вверх на половину высоты блока. В нашем случае, margin-top: -200px;
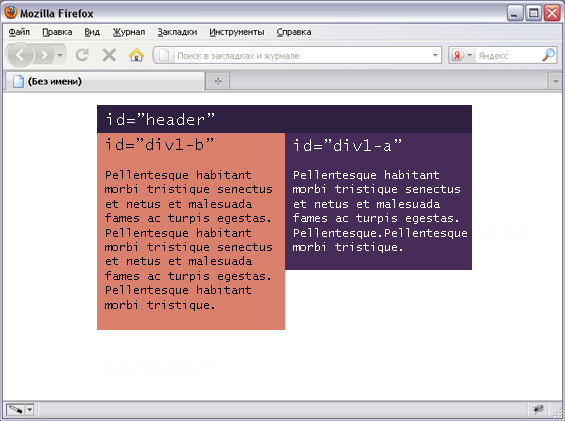
Сегодня урок на тему выравнивания блоков div с помощью технологии CSS по центру.
Здесь есть несколько моментов, которые не совсем просто воспринимаются. На одном из них мне бы хотелось сегодня остановиться.
Когда блоки идут в нормальном потоке, выровнять один, по центру, относительно родительского блока, в котом он находиться, не составляет особого труда.
Для этого используется стандартная CSS конструкция margin:auto.
Но, что делать, если блок, который нужно выровнять по центру имеет абсолютное (absolute) или фиксированное положение (fixed). Такая ситуация иногда бывает.
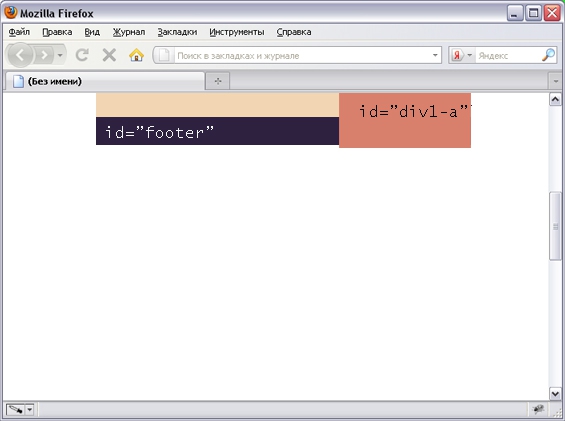
Т.е. в данном случае наш пример принимает следующий вид.
Для тех, кто любит смотреть видео, этот урок выложен в групее вконтакте.
Вступайте. А для тех, кто любит текст. Читаем ниже.
position:relative; — у родительского блока было добавлено, чтобы отсчет шел именно с него, а не с тэга
position:absolute; — собственно говоря, само абсолютное позиционирование.
После произведенной манипуляции margin:auto работать уже перестает.
Как быть? Как можно снова выровнять блок по центру?
Сегодня я расскажу о трюке, который используется в этом случае. На самом деле все достаточно просто, нужно только добавить два CSS-свойства для выравниваемого блока.
left:50%; — смещаем блок относительно родительского на 50% влево.
margin-left:-150px; — т.к. отсчет идет с левого верхнего края блока, то для полной ровности, половину блока нужно сместить влево, что мы и делаем отрицательным отступом.
Если ширина блока задается в процентах, то решение может быть следующим:
Если по центру нужно выровнять строку с текстом:
Дело в том, что, когда блоку присваивается свойство с position:absolute. Ширина блока с значением width:auto по умолчанию, становиться равной содержимому. Поэтому свойство text-align не будет работать. Чтобы все начало работать, нужно принудительно увеличить ширину до 100%.
Все, что было сказано выше про position:absolute аналогично можно применить и к блокам, которые имеют position: fixed.
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
В отличие от width/height , значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV . Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto , то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height .
Приподнимем элемент на пол-высоты при помощи margin-top :
При стандартных настройках браузера высота строки line-height: 1.25 , если поделить на два 1.25em / 2 = 0.625em .
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left .
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline Значение по умолчанию. middle , top , bottom Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle , и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell . Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD . И, в том числе, работает vertical-align :
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table , которому и поставим ширину:
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px . Укажем её в свойстве line-height :
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner .
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align .
Если центрируются не-блочные элементы, например inline или inline-block , то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before ).
- Перед центрируемым элементом помещается вспомогательный инлайн-блок before , занимающий всю возможную высоту.
- Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
В пример выше добавлено также горизонтальное центрирование text-align: center .
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
- Убрать лишний пробел между div и началом inner , будет
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
- text-align: center – центрирует инлайн-элементы в блоке.
- margin: 0 auto – центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Родителю position:relative , потомку position:absolute; top:50% и margin-top:- . Аналогично можно отцентрировать и по горизонтали.
Аналогично можно отцентрировать и по горизонтали.
Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку line-height: . Нужны конкретные единицы высоты ( px , em …). Значение line-height:100% не будет работать, т.к. проценты берутся не от высоты блока, а от текущей line-height .
Высота родителя известна, а центрируемого элемента – нет.
Поставить line-height родителю во всю его высоту, а потомку поставить display:inline-block .
Высота обоих элементов неизвестна.
- Сделать элемент-родитель ячейкой таблицы при помощи display:table-cell (IE8) или реальной таблицы, и поставить ему vertical-align:middle . Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Решение со вспомогательным элементом outer:before и инлайн-блоками. Вполне универсально и не создаёт таблицу.
- Решение с использованием flexbox.
HTML, CSS / Выравнивание элементов по центру по вертикали, горизонтали.
 Способ 2. Адаптив. · GitHub
Способ 2. Адаптив. · GitHubHTML, CSS / Выравнивание элементов по центру по вертикали, горизонтали. Способ 2. Адаптив.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters
Show hidden characters
| HTML | |
| <div> | |
| <div> </div> | |
| </div> | |
| <div> | |
<img src=»http://lorempixel. com/200/200/sports/»> com/200/200/sports/»> | |
| </div> | |
| CSS | |
| .wrap { | |
| width: 400px; | |
| height: 400px; | |
| position: relative; | |
| } | |
| .content { | |
| width: 200px; | |
| height: 200px; | |
| position: absolute; | |
| top: 0; | |
| bottom: 0; | |
| right: 0; | |
| left: 0; | |
| margin: auto; | |
| } | |
. wrap img { wrap img { | |
| width: 200px; | |
| height: 200px; | |
| position: absolute; | |
| top: 0; | |
| bottom: 0; | |
| right: 0; | |
| left: 0; | |
| margin: auto; | |
| display: block; | |
| /* Для изображений в целях профилактики ставится «display: block», поскольку браузер по умолчанию добавляет к ним небольшую границу, которую лучше удалить */ | |
| } | |
Абсолютное центрирование A Div с CSS только
Цифровое вдохновение
Seeck Sitesearch SiteAmit Agarwal
@labnol
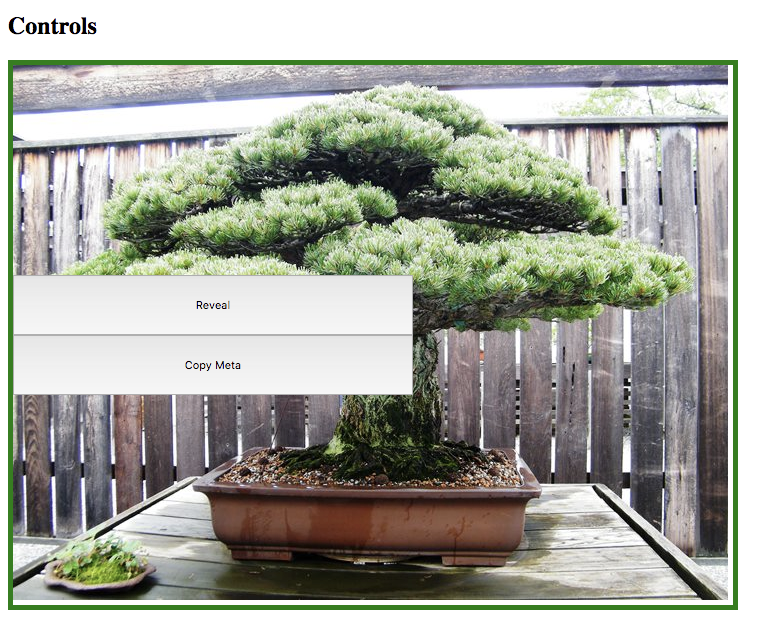
Используйте этот Sniptept to Plose Absolute Центр вашего окна браузера как по горизонтали, так и по вертикали. Замените класс is-Fixed на is-Responsive для адаптивного веб-дизайна. Фрагмент изначально был опубликован на CodePen.
Замените класс is-Fixed на is-Responsive для адаптивного веб-дизайна. Фрагмент изначально был опубликован на CodePen.
<дел> <дел>

CSS
Google Developer Expert, Google Cloud Champion
Амит Агарвал — эксперт Google Developer в Google Workspace и Google Apps Script. Он имеет степень инженера в области компьютерных наук (I.I.T.) и является первым профессиональным блоггером в Индии.
Амит разработал несколько популярных надстроек Google, включая Mail Merge для Gmail и Document Studio. Подробнее о Lifehacker и Yourstory
- YouTube
0
Цифровое вдохновение выиграло несколько наград с момента его запуска в 2004 году. наша работа в Google Workspace.
ProductHunt Golden Kitty
Наш инструмент Gmail получил награду «Лайфхак года» на конкурсе ProductHunt Golden Kitty Awards в 2017 году.
Google Cloud Champion
Компания Google присвоила нам звание Champion Innovator, признавая наши технические навыки и опыт.
Подпишитесь на наш канал YouTube и получайте уведомления всякий раз, когда мы загружаем новый видеоурок.
Автоматизированный рабочий процесс документа с Google Forms and Sheets
Как продавать цифровые товары с помощью PayPal и Google Sheets
Google Apps Script — Guide Developer
Конвертировать Google Slides в видео и Animated Gifs
. Слияние писем для Gmail с вложениями
Формы загрузки файлов для Google Диска
Диктовка — ввод с помощью голоса
Автоматическая отправка электронной почты в Google Таблицы
Youtube Video загружатель для команд
Ограничение Google Form Ответы.
Создание объединенных документов с помощью Google Sheets или Google Forms
Создание PDF-документов с изображениями и QR-кодами
Отправка уникальных файловых вложений с помощью функции слияния для Gmail
Печать PDF-файлов, защищенных паролем
Вставка Google Фото на ваш веб-сайт
Страница входа
Безопасные пароли
Сохранение писем Gmail на Google Диске
Отправка писем-подтверждений с помощью Google Forms
Создание смайликов с помощью Google Sheets
Значки отправителей для Gmail и Google Inbox
Мы создаем индивидуальные решения, использующие возможности и функции Google Workspace для автоматизации бизнес-процессов и повышения производительности труда.
Слияние с вложениями
Отправка персонализированных электронных писем своим контактам с помощью Google Sheets и Gmail
InstallTutorialsDocument Studio
Создание Pixel Perfect Documents из Google Sheets и Google Forms
InstallTutorialsСохранить электронные письма и вложения
Скачать электронные письма и вложения от Gmail до вашего Google Drive
. электронная почта респондентам при отправке форм Google Forms InstallTutorialsЭлектронная почта электронных таблиц Google
Электронные таблицы целиком, выбранные диапазоны ячеек или динамические диаграммы отправляются по расписанию.
InstallTutorialsCreator Studio для Google Slides
Превратите свои презентации Google Slides в анимированные GIF-изображения и видео
InstallTutorials
Подпишитесь на нашу электронную рассылку, чтобы быть в курсе последних новостей.
Мы никогда не будем рассылать спам. Обещать.
Позиционирование | Windi CSS
Заказать
Утилиты для управления порядком элементов flex и grid.
первый
последний
нет
1
2
3
4
5
6
7
8
9
10
11
12
13
14
-1
-2
-3
-4
-5
-6
-7
-8
-9
-10
-11
-12
-13
-14
-12
-13
-14
-12 -6666
Настройкаwindi.config.js
экспорт по умолчанию {
тема: {
заказ: {
первый: '-9999',
последний: '9999',
нет: «0»,
нормальный: «0»,
},
},
}
Justify Content
Утилиты для управления тем, как элементы гибкости и сетки располагаются вдоль главной оси контейнера.
начало
конец
центр
между
вокруг
равномерно
Обоснование элементов
Утилиты для управления тем, как элементы сетки выравниваются вдоль их встроенной оси.
auto
start
end
center
stretch
Justify Self
Утилиты для управления тем, как отдельный элемент сетки выравнивается вдоль встроенной оси.
auto
start
end
center
stretch
Align Content
Утилиты для управления расположением строк в многорядных flex- и grid-контейнерах.
центр
начало
конец
между
вокруг
равномерно
Выровнять элементы
Утилиты для управления тем, как гибкие и сетчатые элементы располагаются вдоль поперечной оси контейнера.
start
end
center
baseline
stretch
Align Self
Утилиты для управления тем, как отдельный элемент гибкости или сетки позиционируется вдоль поперечной оси контейнера.
авто
начало
конец
center
stretch
Place Content
Утилиты для управления тем, как содержимое выравнивается и выравнивается одновременно.
центр
начало
конец
между
вокруг
равномерно
растянуть
Разместить элементы
Утилиты для управления тем, как элементы выровнены и выровнены во времени.
авто
начало
конец
центр
растяжка
Place Self
Утилиты для управления тем, как отдельный элемент выравнивается и выравнивается одновременно.
auto
start
end
center
stretch
position
Утилиты для управления расположением элемента в DOM.
статический
фиксированный
абсолютный
относительный
липкий
Утилиты для управления размещением позиционируемых элементов.
Inset
px
auto
full
0.5
1
2
4
8
12
14
16
20
24
48
1/3
1,5Rem
32PX
-PX
-0,5
-2
-4
-8
-12
-1/3
-1,5REM
-32PX
111111111111111111111111111111111111111111111111111111111111111111111110 гг. Настройка
Настройкаwindi.config.js
экспорт по умолчанию {
тема: {
вставка: {
см: '1рем',
лг: '4rem',
},
},
}
Inset Y
px
auto
full
0.5
1
2
4
8
12
14
16
20
24
48
1/ 3
1.5rem
32px
-px
-0.5
-2
-4
-8
-12
-1/3
-1.5rem
-32px
-full
Inset X
px
auto
full
0.5
1
2
4
8
12
14
16
20
24
48
1/3
1.5rem
32px
-px
-0.5
-2
-4
-8
— 12
-1/3
-1.5rem
-32px
-full
Top
px
auto
full
0. 5
5
1
2
4
8
12
14
16
20
24
48
1/3
1.5rem
32px
-px
-0.5
-2
-4
-8
-12
-1/3
-1.5rem
-32px
-full
Right
px
auto
full
0.5
1
2
4
8
12
14
16
20
24
48
1/3
1,5Rem
32PX
-PX
-0,5
-2
-4
-8
-12
-1/3
-1,5REM
-32PX -110 -1/3
-1,5REM
-329110 -1/3
-1,5REM
-329110 -1/3
-1,51110 -12
-1/3
-1,51111111111111111.
-полный
Bottom
px
auto
full
0.5
1
2
4
8
12
14
16
20
24
48
1/3
1. 5rem
5rem
32px
-px
-0.5
-2
-4
-8
-12
-1/3
-1.5rem
-32px
-full
Слева
пикселей
auto
full
0.5
1
2
4
8
12
14
16
20
24
48
1/3
1.5rem
32px
-px
-0.5
-2
-4
-8
-12
-1/3
-1.5rem
-32px
-full
Floats
Utilities для управления обтеканием содержимого вокруг элемента.
справа
слева
нет
Очистить
Утилиты для управления обтеканием содержимого вокруг элемента.
справа
слева
оба
нет
Изоляция
Утилиты для управления тем, должен ли элемент явно создавать новый контекст наложения.