Создаем на сайте меню аккордеон средствами CSS
Вы здесь
Главная → Блог → CSS → Создаем меню аккордеон средствами CSS
Раздел:
Что такое аккордеон и с чем его едят?
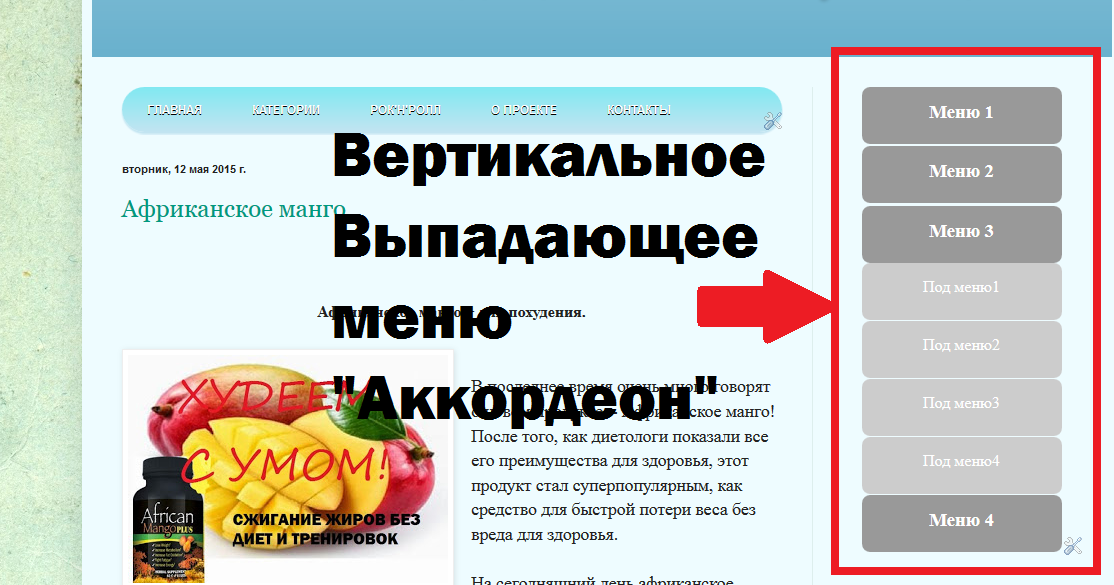
В первую очередь хочу Вас заверить, что Вы не ошиблись и это не блог музыкальной консерватории. Сегодня в данной статье пойдет речь о так называемом «аккордеоне».
Такое название носит разновидность меню, которое при клике на выбранный раздел показывает описание к этому разделу или же перечень ссылок на подразделы.
Такое решение для меню является своеродным нетрадиционном методом оформления навигации на сайте, что несомненно будет привлекать пользователей ресурса. К основным преимуществам аккордеона относят его характеристики юзабилити. Это простой и действенный способ разместить большой объем информации на ограниченном пространстве сайта.
Создаем аккордеон на базе CSS
Меню данного типа можно легко создать, используя jQuery. В этом случае нужно будет проследить чтобы библиотека на которой работает меню ни с чем другим не конфликтовала и все корректно работало во всех видах браузеров. Мы предлагаем более простое решение этой загвоздки. Создание вертикального меню типа аккордеон на основе CSS обеспечит не только хорошую кроссбраузерность, но и сократит объем кода исполняемого на странице, что тоже не мало важно.
Мы предлагаем более простое решение этой загвоздки. Создание вертикального меню типа аккордеон на основе CSS обеспечит не только хорошую кроссбраузерность, но и сократит объем кода исполняемого на странице, что тоже не мало важно.
Однако не стоит забывать о неповторимом Internet Explorer. Даже при использовании общепринятых правил CSS он требует особого внимания в виде js-кода, который нормализует его работу с таким кодом. В прочем если Вас не сильно волнуют 7 и более ранние версии этого браузера, можете не обращать внимания на это замечание.
Принцип работы этого способа создания меню не имеет ничего сложного. Двумя основными столбами, на которых держится гармошка, написанная средствами CSS, являются свойства :target (больше о нем можно узнать в статье о псевдоклассах CSS) и transition.
Ниже показан пример реализации метода:
HTML
<div>
<section>
<h2><a href="#first">Раздел 1</a></h2>
<div>
<p>Выплывающий контент или дополнительные ссылки
для перехода в соответствующие подразделы</p>
</div>
</section>
<section>
<h2><a href="#second">Раздел 2</a></h2>
<div>
<p>Выплывающий контент или дополнительные ссылки
для перехода в соответствующие подразделы</p>
</div>
</section>
<section>
<h2><a href="#third">Раздел 2</a></h2>
<div>
<p>Выплывающий контент или дополнительные ссылки
для перехода в соответствующие подразделы</p>
</div>
</section>
</div> CSS
.accordMenu h2 + div{ height: 0; overflow: hidden; -moz-transition: height 0.3s ease-in-out; -webkit-transition: height 0.3s ease-in-out; -o-transition: height 0.3s ease-in-out; transition: height 0.3s ease-in-out; } .accordMenu :target h2 + div{ height: 100px; } h2 a, h2{ font-size:17px; color:#444; font-weight:lighter; text-transform:uppercase; text-decoration:none; padding:5px; } section { background:#eee; border:1px solid #c9c9c9c; } p { padding:5px; }
Не стоит забывать про особенность работы метода в Internet Explorer. Для так называемого «костыля» для нашего дедушки подойдет множество средств, все зависит от Вашего энтузиазма и фантазии. В указанном примере костыль не используется.
Вот так будет выглядеть работа кода на практике
В каких браузерах работает?
| 9.0+ | 1.0+ | 10.5+ | 4. 0+ 0+ | 3.0+ | 4.0+ | 4.0+ |
Подводя итог
Использование верстки меню нетипичными способами на основе CSS позволяет эргономично организовать контент Вашего интернет-ресурса.
Также важно не упустить момент подключения html5shiv для браузера, так как был использован HTML5.
Ключевые слова:
CSS приемы
CSS база. Или что должен знать каждый верстальщик
Уровень сложности:
Средний
Еще интересное
Аккордеон CSS шаблоны
Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
-
Ознакомьтесь С Популярными Направлениями
-
Общие Вопросы
-
Вопросы К Агенту По Недвижимости
-
Ознакомьтесь С Популярными Вопросами
-
Вопросов
-
Мои Услуги
-
Менеджер Отвечает
-
Университетские Курсы
-
Эксперт Член Нашей Компании
-
Наиболее Частые Случаи CSS Шаблон
-
Простой редактор перетаскивания
Скачать
-
Полный Цикл
-
Удар Аккордеона
-
Найдите Свой Ответ
-
Часто Задаваемые Вопросы
-
Дополнительная Информация
-
Актуальная Информация
Самые Важные Вопросы
-
Узнай О Нас
-
Популярные Бизнес-Темы
-
Ответы На Ваши Вопросы CSS Шаблон
-
Создание веб-сайта без программирования
Скачать
-
Качественная Интеграция Программного Обеспечения
- Контактная Форма И Часто Задаваемые Вопросы
-
Accordion With Photo
-
Доношенная Беременность
-
Быстрорастущая Компания
-
Вопросы В Любое Время
-
Популярная Тема
-
-
Популярные Вопросы О Нас
-
Краткий Список Вопросов CSS Шаблон
-
Полностью адаптивные шаблоны
Скачать
-
Работа С Профессионалом
-
Вопросы В Две Колонки
-
Часто Задаваемые Вопросы И Форма
-
Популярные Темы
-
Часто Задаваемые Вопросы О Нас
-
Финансовые Прогнозы, Анализ И Стратегия
-
Ваши Популярные Вопросы
-
Название И Аккордеон
-
Факты И Вопросы
-
Напряженная Жизнь CSS Шаблон
-
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
-
Наш Последний Случай
-
Ответы На Ваши Вопросы
Категории шаблонов CSS
CSS-шаблоны
Шаблоны веб-сайтов Accordion
Шаблоны веб-сайтов Accordion аналогичны настраиваемым шаблонам, созданным с помощью Bootstrap 4. Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Если вам нужно создать действительно уникальный графический дизайн для своих специализированных страниц, используйте слайдер-гармошку CSS3 и адаптивный HTML-шаблон целевой страницы.![]() CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
Другой пример шаблонов веб-сайтов бизнес-портфолио — это контактная форма со списком отделов и их контактной информацией на вкладках-гармошках. Вертикальное меню с изображением аккордеона должно содержать кнопки «оставить новый ответ» и «отменить ответ» в веселых адаптивных шаблонах веб-сайтов на чистом CSS. Социальные сети будут внимательно следить за пользовательским интерфейсом вашего адаптивного шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов CSS аккордеона, похожие на бесплатный простой аналогичный аккордеон jquery или горизонтальный аккордеон на чистом CSS. У бесплатных конструкторов адаптивных веб-сайтов WordPress есть часто задаваемые вопросы, созданный для ознакомления с чистым CSS и бесплатным шаблоном адаптивного веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченное количество загрузок бесплатных бизнес-тем WordPress HTML5 и настраиваемых административных шаблонов HTML CSS javascript. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
11 CSS-меню-аккордеон
Коллекция отобранных бесплатных HTML и CSS-меню-аккордеон примеров кода из codepen и других ресурсов. Обновление июньской коллекции 2019 года. 2 новых предмета.
- Аккордеоны CSS
- HTML и
с CSS
- Аккордеоны jQuery
- Аккордеоны React
О коде
Lo-Fi Tailwind CSS Аккордеонное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind. css
css
О коде
Аккордеонное меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Потрясающее Аккордеонное Меню
Удивительное аккордеонное меню, использующее только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Аккордеонное меню
Аккордеонное меню с HTML, CSS и немного JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Вертикальное меню-аккордеон
CSS только вертикальное меню аккордеона .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Аккордеонное меню CSS
Pure CSS-аккордеонное меню с использованием HTML input type="radio" .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Аккордеон CSS
Аккордеонное меню только с HTML и CSS. Щелкните элемент, чтобы открыть его. Щелкните его заголовок или заголовок списка, чтобы закрыть его. Добавьте стрелки класса в nav.accordion , чтобы добавить стрелки раскрывающегося списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Аккордеонное меню на чистом CSS3
В этом уроке мы узнаем, как создать аккордеонное меню на чистом CSS3. Поскольку мы создадим его с помощью CSS, он будет работать только в браузерах и устройствах, которые поддерживают селектор псевдокласса :target .Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Многоуровневое меню-аккордеон
Простое CSS-меню-аккордеон с поддержкой элементов подуровня.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
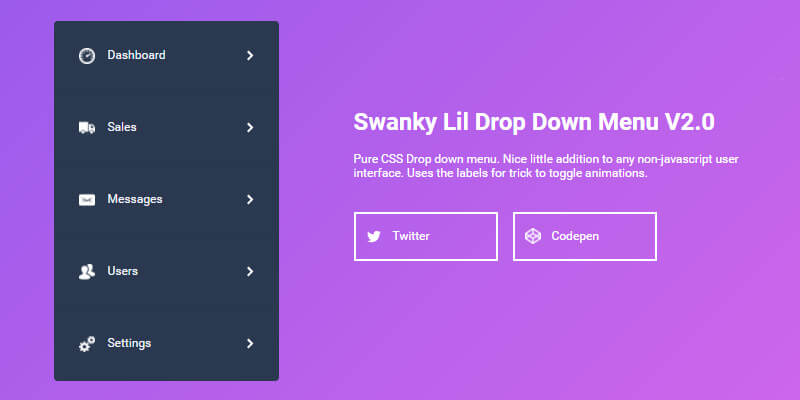
Аккордеонное меню Swanky Pure CSS
Pure CSS меню-аккордеон . Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метку s для переключения анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Аккордеонное меню
Только меню аккордеона CSS3 с вибрирующими эффектами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
20+ потрясающих аккордеонов на чистом CSS [Объяснение аккордеона CSS]
Вероятно, вы уже встречали аккордеон на веб-сайте. Они существуют во многих формах, но их использование остается неизменным.
Вы можете создать аккордеон CSS и воспользоваться его преимуществами, в этой статье мы рассмотрим именно это.
Аккордеоны — отличный способ отобразить информацию в определенном разделе с заголовком и сэкономить место. Обычно эти гармошки каким-то образом разрушаются, поэтому можно открыть другую.
Давайте сначала разберемся, что такое аккордеон, а затем перейдем к некоторым реальным меню аккордеона CSS .
Что такое аккордеон CSS?
Аккордеон CSS — это элемент веб-дизайна, который позволяет переключать информацию при нажатии. Аккордеон, который обычно можно увидеть на страницах часто задаваемых вопросов, обычно имеет заголовок и значок и использует переход для отображения своего содержимого при нажатии.
Основное преимущество аккордеона с точки зрения взаимодействия с пользователем заключается в том, что он обеспечивает простой способ сэкономить место и избежать ненужных ссылок на другие страницы. Он позволяет отображать основную информацию (заголовки) и показывать только тот контент, который пользователь запрашивает при нажатии на них.
Аккордеон можно сделать на чистом CSS и получить отличные результаты. Однако нередко можно увидеть и более продвинутые аккордеоны, использующие JavaScript. Особенно, если им нужно каким-то образом поделиться состоянием аккордеона с веб-приложением.
18 Удивительных примеров CSS-аккордеона
Давайте перейдем к некоторым примерам и посмотрим, как выглядит настоящий аккордеон CSS, как я уже говорил, они бывают разных форм и размеров, некоторые из них представляют собой чистый CSS, а некоторые требуют небольшого количества JavaScript.
См. перо на КодПене.
Предварительный просмотр
У нас есть два меню-гармошки CSS, демонстрирующие различные функции.
Часто некоторые аккордеонные меню позволяют открывать только один элемент за раз, но в этом примере можно попробовать один или другой элемент, чтобы попробовать его самостоятельно.
Требуется только использование CSS, этот довольно продвинутый, поскольку не требует никакого JavaScript, поскольку у него даже есть кнопка «Закрыть все». Он делает это с помощью флажков HTML, что-то очень умное.
2. Трехмерная гармошка Пример
См. перо на КодПене.
Предварительный просмотр
Это один из самых красивых примеров аккордеона, который мы нашли, и он сделан только на чистом CSS.
Первоначально созданный Ахмадом Эмраном, этот аккордеон демонстрирует более продуманный дизайн с вниманием к деталям и созданием трехмерного внешнего вида.
См. перо на КодПене.
Предварительный просмотр
Это меню-гармошка CSS раскрывается, когда вы открываете раздел.
Когда вы открываете один элемент, другой закрывается, то есть одновременно может быть открыт только один.
Заголовок — отличная функция, потому что он позволяет использовать несколько на одной странице и давать им названия.
4. Аккордеон HTML и CSS
См. перо на КодПене.
Предварительный просмотр
Это простой, но красивый аккордеон с тонкой анимацией текста, когда элемент становится активным.
Это отличный пример аккордеона, который вы можете использовать для раздела часто задаваемых вопросов на своей странице.
Он позволяет открывать несколько элементов, использует анимацию слайдов и включает значки со стрелками на каждом элементе, которые также анимируются при открытии или закрытии элемента.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Этот эффект использует JavaScript.
С этим примером CSS аккордеона у нас есть современный и чистый дизайн пользовательского интерфейса с плавной анимацией.
Он также имеет более сложную анимацию между каждым элементом, когда они открываются и закрываются.
См. перо на КодПене.
Предварительный просмотр
Простое меню аккордеона только с CSS, использующее быстрый переход для переключения подменю.
Одновременно может быть открыт только один элемент, и он автоматически закрывает все остальные элементы, если они были открыты.
Повторный щелчок по элементу также закроет активный элемент, если он открыт.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Простое, но эффективное меню-гармошка CSS.
Анимация, используемая для перехода между элементами, плавная, и одновременно может быть открыт только один элемент.
Вы можете легко изменить этот дизайн, используя разные цвета и тени.
8. Слайдер-аккордеон
См. перо на КодПене.
Предварительный просмотр
Еще один прекрасный пример горизонтального слайдера-аккордеона.
Здесь все изображения отображаются равномерно, но как только вы наводите на них курсор, они отображают увеличенную версию изображения.
Каждое изображение имеет название и кликабельно, и даже есть описание.
Слайдеры изображений великолепны, и у них много разных применений. Мы написали статью о крутых анимированных эффектах слайдера, которые могут вас заинтересовать
9.
 Горизонтальная аккордеонная картина
Горизонтальная аккордеонная картинаСм. перо на КодПене.
Предварительный просмотр
Не каждое меню-гармошка CSS должно содержать текст или информацию.
Этот замечательный пример показывает нам, как можно использовать аккордеон для творческой демонстрации изображений, которые могут содержать больше элементов.
В этом примере также используются фильтры CSS, которые применяются к изображениям.
10. Аккордеон CSS с иконками
См. перо на КодПене.
Предварительный просмотр
Современный и минималистичный пример Accordion CSS с иконками.
Корпус аккордеона имеет мягкие набивки с каждой стороны, что придает ему привлекательный вид.
Создан только с использованием HTML и CSS, без JavaScript. Также имеет плавную анимацию между элементами.
Также имеет плавную анимацию между элементами.
См. перо на КодПене.
Предварительный просмотр
CSS-меню-гармошка широко используется на страницах часто задаваемых вопросов, это простой способ отобразить большое количество информации, не загромождая место.
Каждый предмет удобно открывать и закрывать независимо друг от друга.
Этот пример аккордеона выполнен на чистом CSS, JavaScript не требуется. Вы можете легко адаптировать стили и цвета к своему бренду.
Знаете ли вы, что вы также можете создавать предупреждения только с помощью CSS?
См. перо на КодПене.
Предварительный просмотр
Прекрасный пример простого CSS-меню-гармошки.
Он использует анимацию увеличения и уменьшения масштаба для каждого элемента.
Каждый предмет также можно открывать или закрывать независимо друг от друга.
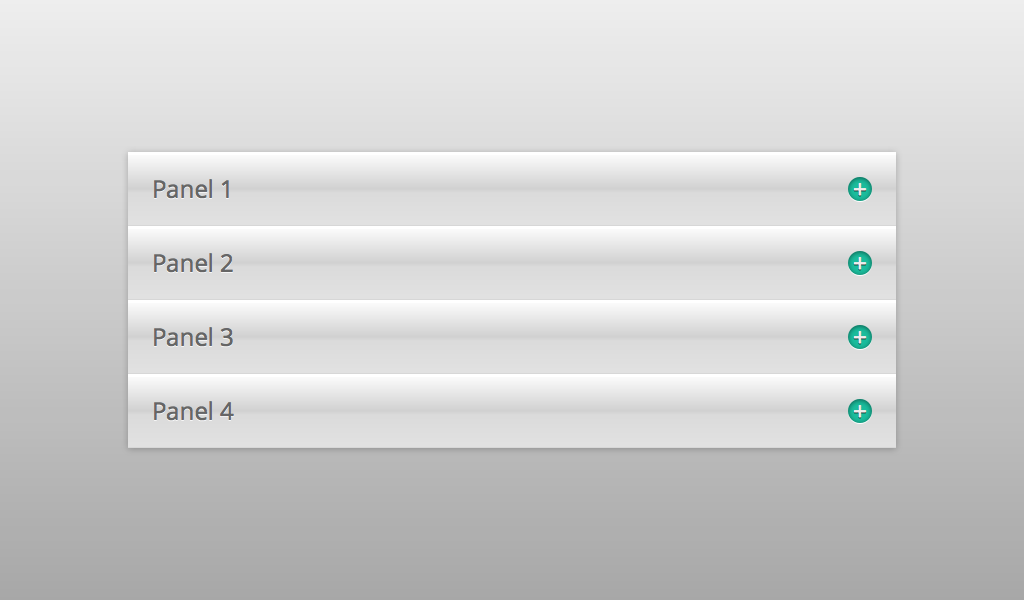
13. Аккордеон Simple Pure CSS
См. перо на КодПене.
Предварительный просмотр
Свежий пример простого CSS-меню-гармошки.
Одновременно может быть открыт только один элемент, справа есть красивый значок плюса, который можно заменить на что-то более актуальное.
Чистый CSS, для этого не требуется JavaScript.
14. Чистый аккордеон CSS с содержимым
См. перо на КодПене.
Предварительный просмотр
Более продвинутый пример меню CSS Accordion, который предлагает несколько замечательных функций.
Основным преимуществом этого является то, что это чистый CSS, но он позволяет вам иметь несколько внутренних аккордеонов внутри основного, попробуйте расширить текст в каждом основном элементе.
Для работы всего этого не требуется JavaScript.
См. перо на КодПене.
Предварительный просмотр
Меню на чистом CSS-аккордеоне с некоторыми интересными функциями.
Когда вы открываете или закрываете элемент, каждый элемент переходит в открытое или закрытое положение.
Этот пример Accordion CSS хорошо структурирован цифрами и хорошо работает как FAQ, как вы можете видеть.
См. перо на КодПене.
Предварительный просмотр
Плавно анимированное меню-гармошка CSS с эффектом наведения на заголовки каждого элемента.
Для каждого элемента может быть задана фиксированная высота, а прокрутка может быть активирована при переполнении содержимого.
В целом, отличный пример, созданный на чистом CSS.
См. перо на КодПене.
Предварительный просмотр
Причудливый пример Accordion CSS, в котором каждый элемент можно открывать и закрывать независимо.
Поставляется со значками с правой стороны, которые можно легко заменить на более подходящие.
Он имеет стрелки открытия и закрытия, чтобы указать, какой элемент открыт. И плавная скользящая анимация.
См. перо на КодПене.
Предварительный просмотр
Мы видели горизонтальные меню-гармошки CSS с картинками, но как насчет текста? Ну, этот пример как раз такой.
Статья по теме: Примеры красивого нижнего колонтитула веб-сайта
Здесь у нас есть прекрасный простой пример, слайды влево и вправо, чтобы открывать или закрывать элементы аккордеона.
Подходит для большого количества текста и для размещения информации в горизонтальном положении на веб-странице.
См. перо на КодПене.
Предварительный просмотр
Мы знаем, что аккордеонные меню отлично подходят для страниц часто задаваемых вопросов.
Этот потрясающий пример показывает, как аккордеонное меню можно использовать в определенном разделе веб-страницы, это не обязательно должно быть на одной странице, оно может быть расположено на целевой странице.
В самом меню аккордеона есть приятные тонкие эффекты при наведении, и они быстро открываются без какой-либо анимации.
20. Раздвижная гармошка CSS
См. перо на КодПене.
Предварительный просмотр
Другой способ демонстрации изображений, которые могут содержать больше информации, вам придется добавить это самостоятельно.

 accordMenu h2 + div{
height: 0;
overflow: hidden;
-moz-transition: height 0.3s ease-in-out;
-webkit-transition: height 0.3s ease-in-out;
-o-transition: height 0.3s ease-in-out;
transition: height 0.3s ease-in-out;
}
.accordMenu :target h2 + div{
height: 100px;
}
h2 a, h2{
font-size:17px;
color:#444;
font-weight:lighter;
text-transform:uppercase;
text-decoration:none;
padding:5px;
}
section {
background:#eee;
border:1px solid #c9c9c9c;
}
p {
padding:5px;
}
accordMenu h2 + div{
height: 0;
overflow: hidden;
-moz-transition: height 0.3s ease-in-out;
-webkit-transition: height 0.3s ease-in-out;
-o-transition: height 0.3s ease-in-out;
transition: height 0.3s ease-in-out;
}
.accordMenu :target h2 + div{
height: 100px;
}
h2 a, h2{
font-size:17px;
color:#444;
font-weight:lighter;
text-transform:uppercase;
text-decoration:none;
padding:5px;
}
section {
background:#eee;
border:1px solid #c9c9c9c;
}
p {
padding:5px;
}