Позиционирование фонового изображения в контейнере — CSS: Видеоруководство по изображениям
Из курса: CSS: Изображения
Поместите фоновое изображение в контейнер
“
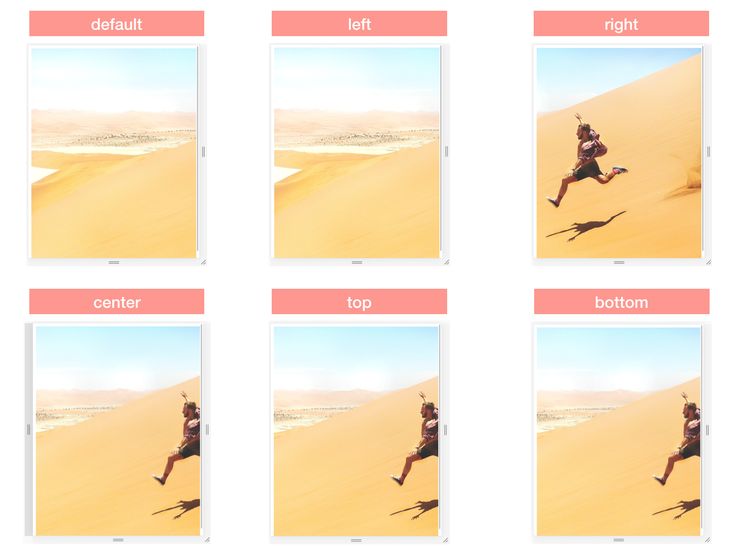
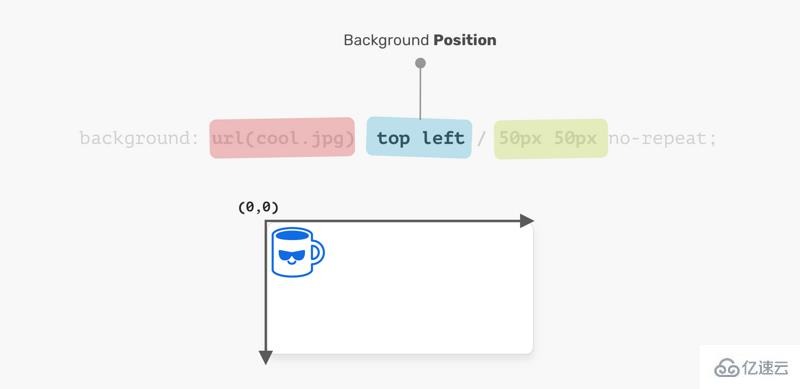
— [Инструктор] Вы можете расположить фоновое изображение в контексте содержащего его элемента, используя свойство background-position. Позвольте мне показать вам, как это работает. Поэтому я выберу изображение здесь. И я добавлю новый селектор, чтобы было легче видеть, что происходит. И я скажу фоновое положение. Свойство background-position теперь может принимать одно или два предопределенных ключевых слова: bottom, center, left, right и так далее.
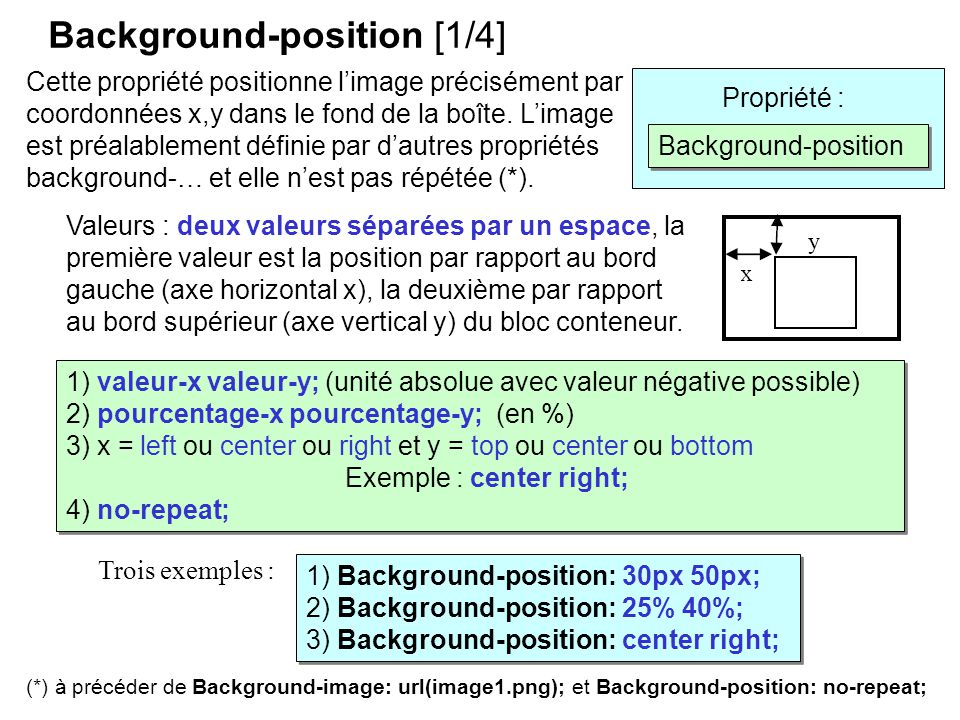
 Я могу изменить его на центр, низ и так далее. И я действительно могу перемещать изображение. Если вы не хотите использовать ключевые слова, вы также можете использовать числовые значения, либо значения в пикселях, либо процентные значения. Вообще говоря, процентные значения здесь являются лучшим вариантом. Так что я мог бы сказать что-то вроде 20% и 60%. Это означает, что начало изображения здесь, в верхнем левом углу, начинается на 20% и на 60% ниже левой и верхней стороны. И затем я могу изменить эти значения и буквально переместить фоновое изображение внутри этого контекста, что действительно удобно, если вы посмотрите на него, потому что теперь вы можете обрезать фоновое изображение, чтобы оно соответствовало вашему контейнеру и отображало именно то, что вы хотите. Теперь фоновое положение — это инструмент, который вы используете для этого, перемещая изображение в контексте. Но вы также можете изменить исходную точку этого изображения. И чтобы продемонстрировать это, мне нужно сбросить мой пример, чтобы у нас был background-size: contains.
Я могу изменить его на центр, низ и так далее. И я действительно могу перемещать изображение. Если вы не хотите использовать ключевые слова, вы также можете использовать числовые значения, либо значения в пикселях, либо процентные значения. Вообще говоря, процентные значения здесь являются лучшим вариантом. Так что я мог бы сказать что-то вроде 20% и 60%. Это означает, что начало изображения здесь, в верхнем левом углу, начинается на 20% и на 60% ниже левой и верхней стороны. И затем я могу изменить эти значения и буквально переместить фоновое изображение внутри этого контекста, что действительно удобно, если вы посмотрите на него, потому что теперь вы можете обрезать фоновое изображение, чтобы оно соответствовало вашему контейнеру и отображало именно то, что вы хотите. Теперь фоновое положение — это инструмент, который вы используете для этого, перемещая изображение в контексте. Но вы также можете изменить исходную точку этого изображения. И чтобы продемонстрировать это, мне нужно сбросить мой пример, чтобы у нас был background-size: contains.
 Вы также можете выровнять его по содержанию. Итак, вы видите, что я выровнял его по самому содержанию. Это означает коробку, которая находится внутри заполнения. Таким образом, мы видим его только внутри заполнения, и вы можете показать что-то еще за пределами заполнения, или что-то еще может просвечиваться. Таким образом, используя эту опцию, вы можете задать цвет фона, а затем обвести его рамкой. А цвет фона будет просвечиваться между рамкой и самим изображением благодаря прозрачному отступу. И, наконец, вы можете установить для него значение padding-box, которое используется по умолчанию. Теперь происходит странная вещь, если вы измените настройку отображения с содержимого на покрытие. Потому что теперь вы заметите, что когда я устанавливаю padding-box, изображение также выходит за границу с правой стороны. И если я изменю настройку, скажем, на Content-Box, произойдет то же самое. Поэтому, если вы объедините background-origin и background-size cover, вы можете получить неожиданное поведение.
Вы также можете выровнять его по содержанию. Итак, вы видите, что я выровнял его по самому содержанию. Это означает коробку, которая находится внутри заполнения. Таким образом, мы видим его только внутри заполнения, и вы можете показать что-то еще за пределами заполнения, или что-то еще может просвечиваться. Таким образом, используя эту опцию, вы можете задать цвет фона, а затем обвести его рамкой. А цвет фона будет просвечиваться между рамкой и самим изображением благодаря прозрачному отступу. И, наконец, вы можете установить для него значение padding-box, которое используется по умолчанию. Теперь происходит странная вещь, если вы измените настройку отображения с содержимого на покрытие. Потому что теперь вы заметите, что когда я устанавливаю padding-box, изображение также выходит за границу с правой стороны. И если я изменю настройку, скажем, на Content-Box, произойдет то же самое. Поэтому, если вы объедините background-origin и background-size cover, вы можете получить неожиданное поведение.