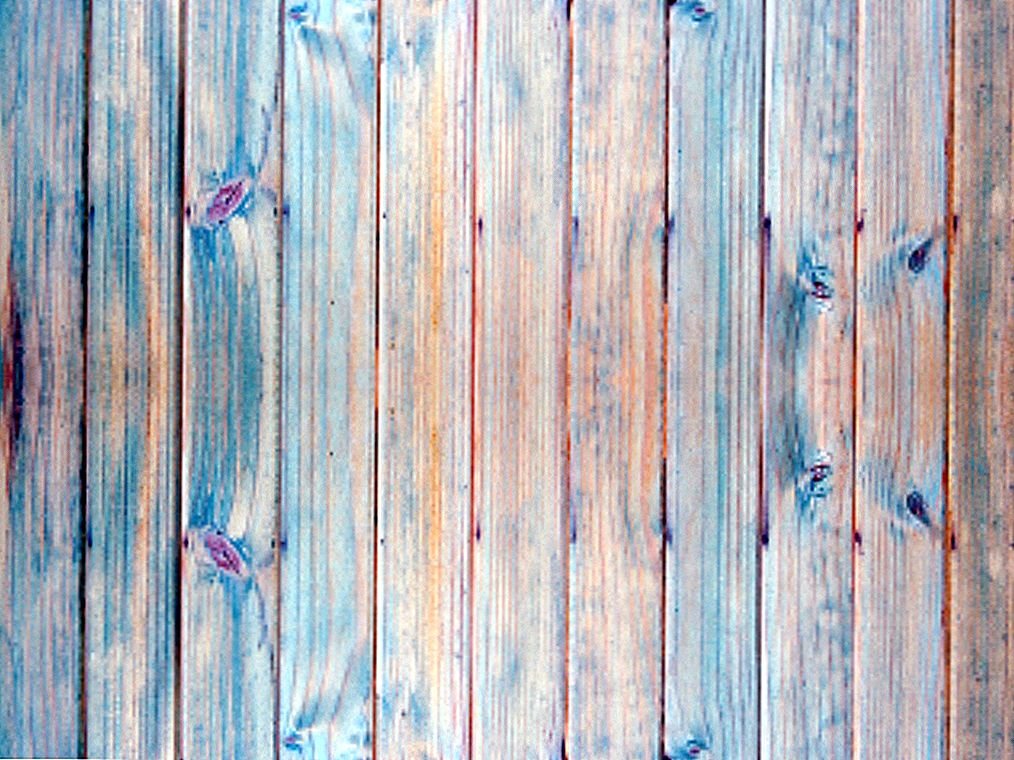
Как растянуть фоновое изображение в CSS до размера экрана в блоге Дугласа Марша
Как растянуть фоновое изображение в CSS до размера экрана в блоге Дугласа МаршаКак растянуть фоновое изображение в CSS до размера экрана . Интернет увеличивает размер без чрезмерного растягивания изображения. Давайте посмотрим примеры этих значений.
Css No Repeat Background Image Stretch pichome — изображение предоставлено: pic-home.blogspot.comWeb как создать изображение в полный рост. 5 марта 2022 г. | Майкл Брайт. Используя только значение ширины, в этом случае файл .
CSS без повтора фонового изображения Растянуть pichome
Использование значений ключевого слова содержит или обложка. Используя значения ключевых слов, содержат или обложка. Существует четыре различных варианта синтаксиса, которые можно использовать с этим свойством: В противном случае изображение может выглядеть пиксельным.
Как растянуть фоновое изображение в CSS до размера экрана — Давайте посмотрим на примеры этих значений. Интернет увеличивает размер без чрезмерного растягивания изображения. Как растянуть фоновое изображение в Css, чтобы подогнать его под размер экрана.
кредит изображения: leanimg.vercel.appКак растянуть фоновое изображение в CSS, чтобы подогнать его под размер экрана | создать отзывчивое фоновое изображение css, как создать отзывчивое изображение высоты css, как подогнать css backgrou. Как растянуть фоновое изображение в Css, чтобы подогнать его под размер экрана.
Кредит изображения: jpgcorner.vercel.app Как растянуть фоновое изображение в Css, чтобы подогнать его под размер экрана больше. Как растянуть фоновое изображение в Css, чтобы подогнать его под размер экрана.
Как растянуть фоновое изображение в CSS по размеру экрана — Веб-увеличение размера без чрезмерного растяжения изображения. Это можно сделать с помощью css. Как растянуть фоновое изображение в Css, чтобы подогнать его под размер экрана.
кредит изображения: handycolor.vercel.appКак растянуть фоновое изображение в CSS до размеров экрана . Существует четыре различных синтаксиса, которые можно использовать с этим свойством: 5 марта 2022 г. | Майкл Брайт. Как растянуть фоновое изображение в Css, чтобы подогнать его под размер экрана.
изображение предоставлено: www.adsmithinc.com Как растянуть фоновое изображение в Css, чтобы подогнать его под размер экрана.
Как растянуть фоновое изображение в Css, чтобы подогнать его под размер экрана.
|
26 ноября 2006 г. | |||
| |||
растягивание фонового изображения?? привет всем, |
26 ноября 2006 г., 10:28 | |||
| |||
Нельзя. Растяжение реализовано в CSS 3, но поддержка появится через несколько лет. С текущим CSS вы можете остановить мозаику фона или сделать его мозаичным только в одном направлении, вы можете расположить его и сделать так, чтобы он не прокручивался вместе со страницей. Вот об этом. Вы можете расположить встроенное изображение за текстом и указать его ширину в %. Иногда это может работать нормально. Это зависит. — |
8 декабря 2006 г., 03:38 | |||
| |||
nerssi, возможно, проверьте это (но IE, конечно, все испортит, никто еще не взломал, кто-нибудь…????) рпвд |
3 февраля 2007 г., 16:55 | |||
|

 , 10:20
, 10:20