Множественные классы — Основы CSS — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<h2>Сайт начинающего верстальщика</h2>
</header>
<main>
<img src=»img/raccoon.svg» alt=»Аватарка»>
<nav>
<h3>Записи в блоге</h3>
<ul>
<li><a href=»day-1.html»>День первый. Как я забыл покормить кота</a></li>
<li><a href=»day-2.html»>День второй. Хочу быть верстальщиком</a></li>
<li><a href=»day-3.html»>День третий. Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый.
Мой кот на меня обиделся</a></li>
<li><a href=»day-4.html»>День четвёртый. Как я чуть не заболел</a></li>
<li><a href=»day-5.html»>День пятый. Отдыхаю</a></li>
<li><a href=»day-6.html»>День шестой. Как я ничего не понял</a></li>
<li><a href=»day-7.html»>День седьмой. Кекс выдал мне задание</a></li>
<li><a href=»day-8.html»>День восьмой. Очень серьёзный</a></li>
<li><a href=»day-9.html»>День девятый. Точнее ночь</a></li>
<li><a href=»day-10.html»>День десятый. Подведение итогов</a></li>
<li><a href=»day-11.html»>День одиннадцатый. Без фанатизма</a></li>
<li><a href=»day-12.html»>День двенадцатый. Все любят печенье</a></li>
<li><a href=»day-13.html»>День тринадцатый.
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page. png») no-repeat top center;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
background-color: #4470c4;
border: 5px solid #2d508f;
color: #ffffff;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
list-style: none;
padding-left: 0;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
/* Раскомментируйте правило ниже */
/*
.skills-level-ok {
background-color: #47bb52;
}
*/
footer {
margin-top: 30px;
}
png») no-repeat top center;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
background-color: #4470c4;
border: 5px solid #2d508f;
color: #ffffff;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
list-style: none;
padding-left: 0;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
/* Раскомментируйте правило ниже */
/*
.skills-level-ok {
background-color: #47bb52;
}
*/
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- В первом теге
ddдиву с классомskills-levelдобавьте второй классskills-level-ok. - В стилях раскомментируйте правило с селектором
.skills-level-ok.
:empty — CSS — Дока
- Кратко
- Пример
- Как понять
- На практике
- Денис Ежков советует
Кратко
Скопировано
Псевдокласс :empty используется для выбора пустых элементов. Пустыми считаются элементы без потомков и текста.
Пример
Скопировано
<div> <h6>Без :empty</h6> <p>Если человеку...</p> <footer><span>🤔</span></footer></div><div> <h6>С :empty</h6> <p>Если заменить...</p> <footer><span>😁</span></footer></div>
<div> <h6>Без :empty</h6> <p>Если человеку...</p> <footer><span>🤔</span></footer> </div> <div> <h6>С :empty</h6> <p>Если заменить...</p> <footer><span>😁</span></footer> </div>
.reactions { border: 1px solid blue; border-radius: 16px; padding: 5px; background-color: #123E66;}.with-empty:empty { display: none;}
.reactions {
border: 1px solid blue;
border-radius: 16px;
padding: 5px;
background-color: #123E66;
}
.with-empty:empty {
display: none;
}
В примере выше реакции на сообщения будут вставлены в блок с классом reactions. Ему заданы внутренние отступы, фоновый цвет и рамка. Если реакций нет, то блок останется пустым и будет скрыт.
Без использования псевдокласса :empty на экране останется пустой элемент с внутренними отступами, фоном и рамкой.
Как понять
Скопировано
Не будет пустым следующее содержимое:
- другие теги;
- текст, включая пробельные элементы (пробел, невидимый пробел, табуляция, переносы строк).
Будет пустым следующее содержимое:
- HTML-комментарии;
- текст, указанный с помощью CSS-атрибута
content; - псевдоэлементы.
Например, у этих элементов есть потомки:
<div> </div><div> <!-- test --></div><div></div>
<div> </div>
<div>
<!-- test -->
</div>
<div>
</div>
В первом случае потомком является пробел, во втором и третьем — символы переноса строк.
А вот следующие <div>-элементы браузер будет считать пустыми:
<style> .has-content { content: 'Есть атрибут content'; } .has-pseudo::before { content: 'Есть псевдоэлемент ::before'; }</style><div></div><div><!-- test --></div><div></div><div></div>
<style>
. has-content {
content: 'Есть атрибут content';
}
.has-pseudo::before {
content: 'Есть псевдоэлемент ::before';
}
</style>
<div></div>
<div><!-- test --></div>
<div></div>
<div></div>
has-content {
content: 'Есть атрибут content';
}
.has-pseudo::before {
content: 'Есть псевдоэлемент ::before';
}
</style>
<div></div>
<div><!-- test --></div>
<div></div>
<div></div>
В первом случае — внутри тега нет ничего.
Во втором случае — внутри тега присутствует только комментарий.
В третьем случае — имеется только CSS-атрибут content.
В четвёртом случае — имеется псевдоэлемент :.
На практике
Скопировано
Денис Ежков советует
Скопировано
🛠 В реальных проектах этот селектор сильно помогает, когда нет возможности управлять элементом, но точно знаешь, что иногда он может быть пустым. Использование псевдокласса :empty позволяет убрать лишние отступы или рамки, которые могут быть у пустого элемента.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
:disabled, :enabled
ctrl + alt + ←
→
:has
ctrl + alt + →
Решение проблем с размещением медиаобъектов с помощью контекстов форматирования блоков CSS — Smashing Magazine
- Чтение: 11 мин. Кодирование, Учебники, Макеты
- Поделиться в Twitter, LinkedIn
Об авторе
Габриэль — разработчик интерфейса и технический писатель. Он специализируется на HTML, CSS, JavaScript, React, Vue, TailwindCSS и BootStrap, с послужным списком… Больше о Габриэль ↬
 Независимо от того, являетесь ли вы новичком или опытным веб-разработчиком, вы узнаете ценные идеи и практические решения для решения проблем CSS float.
Независимо от того, являетесь ли вы новичком или опытным веб-разработчиком, вы узнаете ценные идеи и практические решения для решения проблем CSS float.Давайте представим, что мы делаем небольшой компонент. На самом деле это может быть что угодно, но давайте возьмем в качестве примера медиа-объект. У Николь Салливан было четкое определение медиаобъектов еще в 2010 году, и вы, вероятно, уже хорошо знаете шаблон: какая-то форма медиа (часто изображение) слева и текст рядом с ним справа. Медиа может быть, например, изображением или видео.
См. Pen [Образец мультимедийного объекта [разветвленный]] (https://codepen.io/smashingmag/pen/WNaGKNo) Шойомбо Габриэля Айомиде.
См. пример Pen Media Object [разветвленный] от Shoyombo Gabriel Ayomide. Медиа-объект представляет собой мини-макет. В наши дни наиболее популярными и простыми в реализации подходами к компоновке являются CSS Flexbox и Grid. Когда-то, очень давно, некоторые разработчики могли вместо этого использовать метод отображения таблицы.
Когда-то, очень давно, некоторые разработчики могли вместо этого использовать метод отображения таблицы.
Хотя он был создан для отображения газет или журналов на веб-сайтах, плавающие элементы были золотым стандартом для создания макетов до того, как были представлены Flexbox и Grid, даже если они не были специально разработаны для этого использования. Опять же, не самый простой — и не лучший — подход к макету, даже для чего-то такого маленького, как медиаобъект.
Почему мы говорим о поплавках в 2023 году? В конце концов, Flexbox и Grid хорошо подходят для задачи медиа-объекта. На самом деле это вопрос предпочтений, но одной из причин использования плавающих элементов в медиаобъектах является то, что они могут быть более легкими и требовать меньше разметки по сравнению с другими методами компоновки. Цель здесь не в том, чтобы убедить вас в том, что плавающие элементы — это единственный лучший подход для размещения медиа-объектов, а в том, чтобы помочь обойти проблемы использования плавающих элементов в подобной ситуации. Когда медиа-элемент, такой как изображение или видео, взаимодействует с текстом, плавающие элементы являются допустимым вариантом.
Когда медиа-элемент, такой как изображение или видео, взаимодействует с текстом, плавающие элементы являются допустимым вариантом.
Часто разработчики сталкиваются с проблемами переноса содержимого при использовании плавающих элементов, и это особенно верно для медиа-объектов, где один элемент находится с одной стороны, а текст должен располагаться рядом с ним с другой. Например, что, если текст справа очень длинный? Он будет естественным образом обтекать элемент слева, если он превышает высоту этого элемента. Или он может переполнить контейнер, который его содержит.
См. Pen [Untitled [forked]](https://codepen.io/smashingmag/pen/yLRaqyz) Джеффа Грэма.
См. Pen Untitled [форк] Джеффа Грэма. Хотя некоторые разработчики могут рассматривать такое поведение как ошибку, это не так. Просто поплавок ведет себя как надо. В этой статье мы обсудим концепцию контекстов форматирования блоков в CSS и , как использовать ее для устранения проблем с плавающей запятой медиа-объекта.
Больше после прыжка! Продолжить чтение ниже ↓
Контексты форматирования блока
Контекст форматирования блока (BFC) может быть определен как с плавающей запятой, так и без нее. После разбиения термина на отдельные слова BFC представляет собой область (контекст), в которой размещаются элементы блочного уровня (формат). Ссылаясь на float, BFC — это раздел макета веб-страницы, который ограничивает атрибуты позиционирования и очистки плавающих элементов содержащим блок . Это означает, что плавающие элементы содержатся в контексте форматирования блока и не будут мешать другим элементам снаружи.
Существует несколько способов создания контекста форматирования блока, некоторые из них включают:
- Использование свойства
floatсо значением, отличным отnone. - Использование значения свойства
overflow, отличного отвидимыйилизажим.
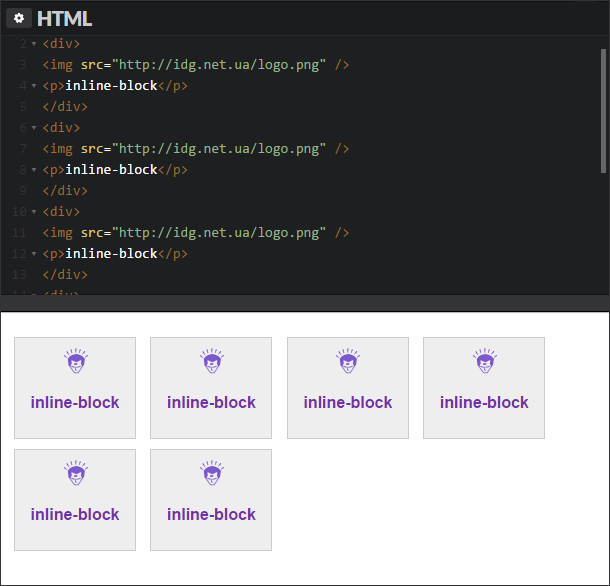
- Блочные контейнеры с дисплеем
flex,inline-flex,grid,inline-grid,inline-block, 900 50 table-cell илиtable-caption. - Многоколоночные контейнеры со значениями, отличными от
auto. - Элементы с
содержатзначениесодержимого,краскаилимакет. - Элементы со свойством
position, присвоеннымабсолютномуилификсированному. - Элементы с дисплеем
корневой поток.
Использование любого из вышеперечисленных методов CSS создает контекст форматирования блока, который содержит плавающие элементы внутри контейнера. Поплавки — лишь один из них.
Возвращаясь к нашему примеру с медиа-объектом, мы можем получить хорошее представление о типах «проблем», возникающих при работе с числами с плавающей запятой. В этом случае давайте в качестве примера воспользуемся сеткой карточек с отзывами, поскольку все, что нам действительно нужно в каждой карточке, — это изображение и блок текста.
В этом случае давайте в качестве примера воспользуемся сеткой карточек с отзывами, поскольку все, что нам действительно нужно в каждой карточке, — это изображение и блок текста.
Это базовый HTML-код макета, свернутый для краткости:
<статья> 
Мне никогда не приходилось готовить или убирать с тех пор, как я открыл для себя Xyz. Они выполняют все мои задачи за меня. Я рекомендую их.
Дэн Сомор
Этот HTML-код дает нам элемент
, который является контейнером для четырех элементов , где каждый является контейнером отзывов, который содержит ![]()
и с блок текста — наши медиаобъекты.
Давайте применим легкие стили в CSS:
/* Дайте родительскому контейнеру передышку */
.контейнер {
отступ: 20 пикселей;
}
/*
Стили для каждого контейнера отзывов
Каждый контейнер плавает влево
*/
.плыть налево {
граница: 2 пикселя сплошного синего цвета;
цвет фона: прозрачный;
плыть налево;
ширина: 45%;
минимальная высота: 150 пикселей;
нижняя граница: 20px;
поле справа: 20px;
}
/* Изображения отзывов перемещаются влево */
картинка {
плыть налево;
поле справа: 10px;
}
Этот код ни в коем случае не идеален. На самом деле, он вводит проблемы переноса и переполнения, которые мы собираемся обсудить. Мы рассмотрим эти вопросы вместе, прежде чем переходить к решениям.
Выпуск 1: Свертывание высоты
Когда элемент перемещается в своем контейнере, он выходит из своего обычного потока документов и занимает плавающее положение, не влияя на высоту контейнера. В контейнере со многими плавающими медиаобъектами высота элемента контейнера свернута, чтобы содержать только не плавающие элементы. Свернутая высота может быть незаметной в контейнерах без рамки или неплавающих элементов и может нарушить расположение других элементов после контейнера медиаобъекта. Однако эту проблему можно легко обнаружить, если в контейнере среди других плавающих элементов есть незакрепленный элемент.
Свернутая высота может быть незаметной в контейнерах без рамки или неплавающих элементов и может нарушить расположение других элементов после контейнера медиаобъекта. Однако эту проблему можно легко обнаружить, если в контейнере среди других плавающих элементов есть незакрепленный элемент.
Давайте добавим границу к родительскому контейнеру, чтобы увидеть эффект уменьшения высоты.
См. Pen [Выпуск с плавающей запятой: крах высоты [разветвленный]] (https://codepen.io/smashingmag/pen/MWPjBQX) Джеффа Грэма.
См. выпуск Pen Float: Height Collapse [разветвленный] Джеффа Грэма.Ура! Родительский контейнер, который содержит все отзывы, на самом деле недостаточно высок, чтобы вместить все отзывы.
Проблема 2: Перекрывающееся содержимое
Поскольку плавающие элементы удалены из обычного потока документа, они могут перекрываться другими элементами на странице. Это может вызвать неожиданные проблемы с интервалами и компоновкой, которые, в свою очередь, приведут к нарушению взаимодействия с элементом за плавающим элементом.
Это может вызвать неожиданные проблемы с интервалами и компоновкой, которые, в свою очередь, приведут к нарушению взаимодействия с элементом за плавающим элементом.
Я добавил красную рамку к элементу
См. Pen [Проблема с плавающей запятой: перекрывающиеся элементы [раздвоение]] (https://codepen.io/smashingmag/pen/bGmwjvR) Джеффа Грэма.
См. выпуск Pen Float: Overlapping Elements [forked] Джеффа Грэма.Представьте, если бы это была форма, а не заголовок. Щелчок по медиа-объекту фактически переводит фокус на форму, а не на медиа-объект! Это может быть раздражающим опытом.
Проблема 3: Обтекание текста
Странно называть это «проблемой», потому что обтекание медиа-элементов — это именно то, для чего предназначены плавающие элементы. Но, эй, два элемента, расположенные бок о бок, — это очень распространенный шаблон макета. Здесь я бы посоветовал вам взглянуть на Flexbox или Grid вместо использования float, но мы будем двигаться вперед, потому что я знаю, что это произойдет, независимо от лучших практик.
Здесь я бы посоветовал вам взглянуть на Flexbox или Grid вместо использования float, но мы будем двигаться вперед, потому что я знаю, что это произойдет, независимо от лучших практик.
Давайте добавим больше текста в контейнер текстового содержимого и посмотрим, как он обтекает изображение.
См. Pen [Floats: Text Wrapping [forked]](https://codepen.io/smashingmag/pen/LYgRBmP) Джеффа Грэма.
См. Pen Floats: Text Wrapping [forked] Джеффа Грэма.Опять же, разметка довольно проста. В основном это выглядит так:
<статья>
Изображение перемещается влево в CSS, и вы можете видеть, как текст обтекает его. Опять же, именно так должны вести себя поплавки. Но мы называем это «проблемой» здесь для иллюстрации.
Общие решения для проблем с плавающей запятой
Все проблемы, которые мы рассмотрели, связаны с тем, что мы ввели контекст форматирования блока, поместив плавающие элементы на карточки отзывов и изображения в них. Самое смешное, что нам действительно нужно создать другой контекст форматирования блока, чтобы исправить проблемы в других контекстах форматирования блока.
Самое смешное, что нам действительно нужно создать другой контекст форматирования блока, чтобы исправить проблемы в других контекстах форматирования блока.
Существуют классические и популярные способы сделать это, а также лучший способ, который мы рассмотрим.
Классическое решение: хак «Clearfix»
Эту проблему можно решить с помощью хака clearfix, который аналогичен сбросу поплавка . «Очищая» элемент, он не участвует в потоке флота, а скорее присоединяется к потоку документов. Этого можно добиться, создав пустой элемент
в конце объектов мультимедиа и установив для него значение clear: обе .См. Pen [Removed Overflow [forked]](https://codepen.io/smashingmag/pen/LYgRBBP) Джеффа Грэма.
См. Pen Removed Overflow [forked] Джеффа Грэма. Это «классический» шаблон clearfix, но другой способ сделать это — использовать псевдоэлемент родительского контейнера ::after . Таким образом, нет необходимости добавлять в разметку пустые
Таким образом, нет необходимости добавлять в разметку пустые
..контейнер :: после {
дисплей: блок;
содержание: "";
ясно: оба;
}
См. Pen [Removed Overflow [forked]](https://codepen.io/smashingmag/pen/zYmKLLb) Джеффа Грэма.
См. Pen Removed Overflow [forked] Джеффа Грэма.Популярное решение: удаление переполнения
Хорошо, мы только что рассмотрели один из способов решения плавающих проблем. Давайте рассмотрим другой, возможно, наиболее широко используемый способ. Но давайте также немного изменим ситуацию, чтобы сделать ее более интересной.
На этот раз мы сосредоточимся на проблемах с плавающей запятой в отдельных медиа-объектах отзывов. Наш медиа-объект отзыва имеет плавающее изображение, размер которого выше окружающего его текста. Плавающее изображение выходит из потока контейнера и в результате больше не содержится.
Давайте зададим элементу явную высоту
300 пикселей и ширину 100 пикселей . Это ограничивает высоту контейнера медиа-объекта, чтобы сделать проблему с плавающей запятой более очевидной. Вы можете ясно видеть, как плавающее изображение переполняет контейнер медиа-объекта отзыва и сталкивается с другими отзывами.
Высота содержимого влияет на высоту контейнера отзывов. Если бы изображение находилось в потоке контейнера, оно было бы выше текста, и контейнер подстраивался бы под него. Но, увы, это не так, поскольку мы ввели блочный контекст форматирования при плавании изображения.
Популярное решение с одной строкой CSS в родительском контейнере отзыва:
.контейнер {
переполнение: авто;
}
Генерируемый BFC устанавливает новый поток документов в корневом элементе страницы, содержащий все дочерние элементы контейнера, включая плавающие медиа-объекты. Это эффективно предотвращает смещение элементов отзыва за границы родительского контейнера — не нужны дополнительные
Это эффективно предотвращает смещение элементов отзыва за границы родительского контейнера — не нужны дополнительные div или псевдоэлементы, как в подходе clearfix.
См. Pen [Float Solutions: overflow: auto [forked]](https://codepen.io/smashingmag/pen/jOeMpJx) Джеффа Грэма.
См. Решения Pen Float: overflow: auto [forked] Джеффа Грэма.Это определенно работает! Но я хочу показать вам еще один способ сделать это, потому что я считаю, что это лучший из всех.
Лучшее решение:
display: flow-root display: flow-root был введен для устранения несоответствий, связанных с использованием переполнение для создания BFC. На самом деле, display:flow-root был специально разработан для создания BFC, а свойство overflow предназначено для управления содержимым, которое превосходит его контейнер. Следовательно,
Следовательно, переполнение может вызвать непреднамеренные побочные эффекты, от нежелательных полос прокрутки до потери данных.
Вот почему я рекомендую использовать display:flow-root . Он предназначен для создания BFC, когда вам это нужно, тогда как другие решения больше похожи на обходные пути.
Заключение
Контексты форматирования блоков CSS великолепны, потому что они позволяют выйти из основного потока документа, позволяя элементам по-разному взаимодействовать в макете. Но, конечно, эти различные взаимодействия могут показаться ошибочными, если вы не знаете, что на самом деле работаете в другом контексте форматирования.
Именно поэтому у нас есть современные методы компоновки, такие как Flexbox и Grid. До того, как они у нас появились, числа с плавающей запятой были хорошим приемом для имитации столбцов. Но созданный ими BFC был не таким уж хорошим. Отсюда умные обходные пути, такие как clearfix для создания BFC для борьбы с другим BFC.
Возможно, главный вывод из всего этого состоит в том, чтобы оценить вашу стратегию компоновки . Если вы тянетесь к поплавку, действительно ли это лучший вариант для того, что вы пытаетесь сделать? Потому что если это так, вы можете также принять естественное поведение переноса текста, а не пытаться бороться с ним. И если вы не хотите с этим бороться, это верный признак того, что вам следует использовать более современную технику компоновки, такую как Flexbox или Grid.
Ресурсы
- CSS в деталях , Keith J. Grant
- Контекст форматирования блоков (Mozilla Developer Network)
Дальнейшее чтение на SmashingMag
- «Прогрессивное улучшение макета CSS: от плавающих элементов до Flexbox и сетки», Мануэль Матузович 90 003 «Проблемы переполнения в CSS» , Ahmad Shadeed
- «Редакционные шаблоны дизайна с сеткой CSS и именованными столбцами», Rachel Andrew
- «Futuristic CSS», Sacha Greif
CS193X: основы веб-программирования
Обзор
Это обзор блочных и встроенных правил, которые мы изучили в Лекции 2.
Это, пожалуй, самое важное правило в CSS для понимания. Пожалуйста, убедитесь, что эта концепция кристально ясна!
- Блочные элементы
- Высота и ширина блочных элементов
- Поток сверху вниз
- Строчные элементы
- Высота и ширина строчных элементов
- Поток слева направо
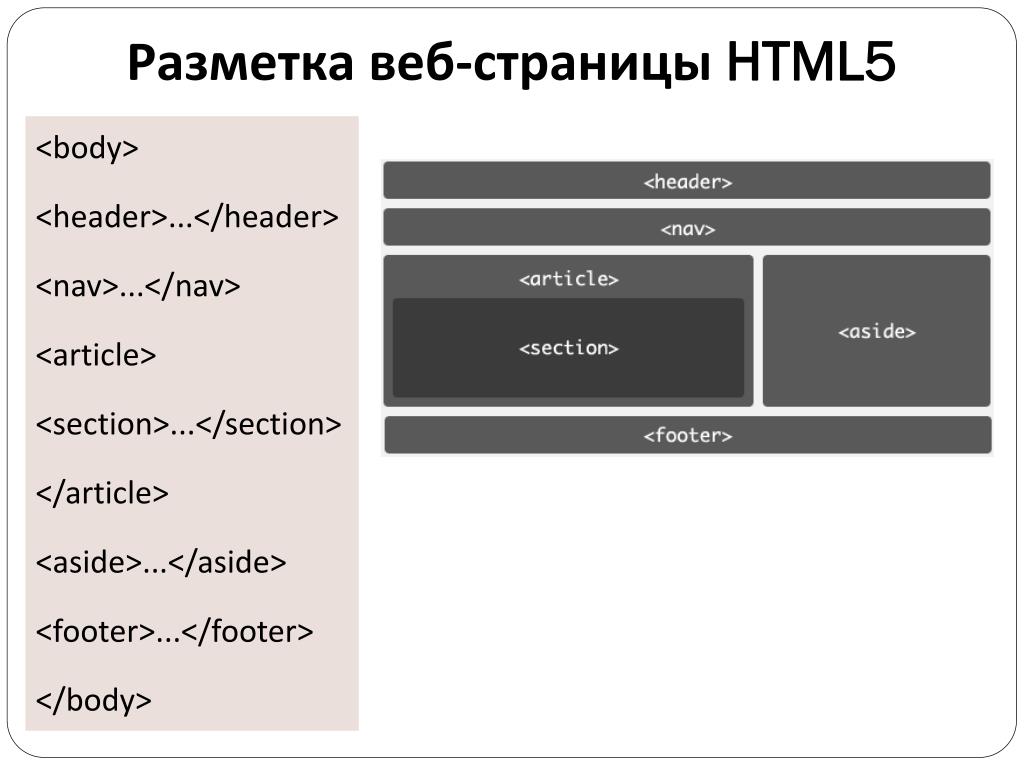
Блочные элементы
— это пример блочного элемента в HTML. Другие примеры включают -
,
, 
 ..</p> <footer><span>😁</span></footer></div>
..</p> <footer><span>😁</span></footer></div>
 has-content {
content: 'Есть атрибут content';
}
.has-pseudo::before {
content: 'Есть псевдоэлемент ::before';
}
</style>
<div></div>
<div><!-- test --></div>
<div></div>
<div></div>
has-content {
content: 'Есть атрибут content';
}
.has-pseudo::before {
content: 'Есть псевдоэлемент ::before';
}
</style>
<div></div>
<div><!-- test --></div>
<div></div>
<div></div>

