Генератор радиуса границы CSS
Почему Border-Radius важен в CSS? ✍️
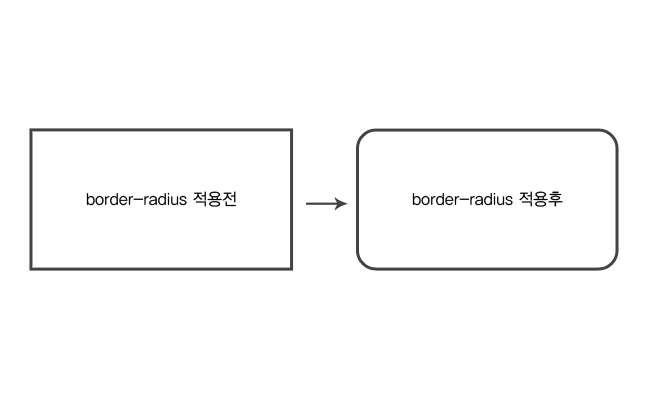
Что такое радиус границы?
Радиус границы — это сокращение для свойств border-top-left-radius , border-top-right-radius, border-bottom-right-radius и border-bottom-left-radius, используемых для установки четырех углов элемент по отдельности. Свойство CSS border — это формат для настройки радиусов с четырьмя свойствами: border-top-left, border-top-right, border-bottom-right и border-bottom-left.
Любое свойство border-radius может принимать одно или два значения, представленные либо длиной, либо процентом (процент относительно рассматриваемых размеров рамки). Свойство CSS3 border-radius будет охватывать один или два набора значений, каждое из которых состоит из от одной до четырех длин или процентов.
Как работает свойство радиуса границы WebKit?
Свойство border-radius WebKit принимает одно или два значения и использует их для оформления всех четырех углов, создавая красивую симметричную форму.
Свойство CSS border-radius можно использовать вместе со свойством границы (или другим свойством, связанным с границей) для установки фактической границы, однако его также можно использовать без явного задания этих свойств. это вообще свойство border-radius , и на самом деле не нуждается в границе, чтобы иметь эффект. Браузерная поддержка сильна для border-radius, он поддерживается всеми основными браузерами в течение многих лет (например, он поддерживается еще в версии 9 Internet Explorer) и не требует никаких префиксов, таких как -webkit- и -moz- .

как ограничить радиус только с одной стороны в css✍️
Чтобы применить радиус границы только к одной стороне элемента в CSS, вы можете использовать границы верхнего левого радиуса, границы верхнего правого радиуса, границы нижнего левого радиуса и границы нижнего правого края. свойства радиуса. Эти свойства позволяют указать разные радиусы для каждого угла элемента. В целом, используя свойства border-top-left-radius , border-top-right-radius, border-bottom-left-radius и border-bottom-right-radius или генератор border-radius с конкретными значениями позволяют вам чтобы применить радиус границы только к одной стороне элемента в CSS.
 Их называют физическими свойствами, поскольку они задают радиус в соответствии с физическим положением угла.
Их называют физическими свойствами, поскольку они задают радиус в соответствии с физическим положением угла. Свойство border-radius в CSS является важным инструментом как для веб-разработчиков, так и для дизайнеров. Это позволяет им легко создавать закругленные углы элементов, придавая их веб-страницам более изысканный и профессиональный вид. Кстати, не стесняйтесь проверить наш генератор кнопок!
В дополнение к своим эстетическим преимуществам, свойство генератора радиуса границы также может улучшить взаимодействие с пользователем на веб-странице. Закругленные углы могут сделать элементы более мягкими и доступными, что может побудить пользователей взаимодействовать с ними. Это может быть особенно важно для сайтов электронной коммерции, где кнопки и другие интерактивные элементы имеют решающее значение для повышения конверсии.
Закругленные углы могут сделать элементы более мягкими и доступными, что может побудить пользователей взаимодействовать с ними. Это может быть особенно важно для сайтов электронной коммерции, где кнопки и другие интерактивные элементы имеют решающее значение для повышения конверсии.
Кроме того, границ радиуса 9Свойство 0009 поддерживается всеми современными браузерами, поэтому разработчики могут быть уверены, что их закругленные углы CSS будут видны большинству их пользователей. Это отличается от других методов проектирования, которые могут не поддерживаться старыми браузерами, что может привести к ухудшению работы некоторых пользователей.
В заключение, свойство border-radius в CSS является ценным инструментом для веб-разработчиков и дизайнеров. Он позволяет лучше контролировать внешний вид веб-страницы, может улучшить взаимодействие с пользователем и поддерживается всеми современными браузерами. Таким образом, это важный инструмент, с которым должен ознакомиться каждый, кто работает в области веб-разработки.
Таким образом, это важный инструмент, с которым должен ознакомиться каждый, кто работает в области веб-разработки.
Лучший генератор
границ радиуса ? Свойство border-radius в CSS — это мощный инструмент для создания закругленных углов элементов. Однако указание вручную значений для каждого угла элемента может занять много времени и привести к ошибкам.
Вот тут и приходит на помощь генератор CSS с радиусом . Генератор с радиусом — это инструмент, который позволяет разработчикам и дизайнерам легко и быстро генерировать код CSS для желаемого закругленные углы эффект. Это может сэкономить время и усилия, а также обеспечить правильное применение к элементу CSS border-radius .
Чтобы использовать генератор радиуса границы , просто укажите желаемый радиус для каждого угла элемента или используйте предустановленный параметр, например «круглый» или «квадратный».
Кроме того, некоторые генераторы border-radius также могут обеспечивать предварительный просмотр сгенерированного эффекта border-radius , чтобы вы могли точно увидеть, как он будет выглядеть на вашем элементе. Это может быть особенно полезно для точной настройки значений радиуса для получения желаемого эффекта.
В целом, генератор border-radius является ценным инструментом для всех, кто работает с border-radius 9.0009 свойство в CSS. Это позволяет быстро и легко генерировать код CSS и может сэкономить время и усилия в процессе разработки.
20 лучших бесплатных онлайн-сайтов с генератором радиуса границы CSS
Вот список из лучших бесплатных онлайн-сайтов генератора радиуса границы CSS . CSS Border Radius — это, по сути, блок-контейнер, который вы можете добавить на веб-страницы. Если вы знакомы с основами CSS, создать контейнер с радиусом границы довольно просто. Даже если вы мало знаете о CSS, вы можете использовать онлайн-инструмент для его создания. CSS Border Radius Generator — это простой инструмент, с помощью которого вы можете добавить свои спецификации для контейнера и получить для него код CSS. Такие инструменты упрощают создание контейнера CSS. Вы получаете предварительный просмотр контейнера в реальном времени с простыми параметрами для управления и настройки.
CSS Border Radius — это, по сути, блок-контейнер, который вы можете добавить на веб-страницы. Если вы знакомы с основами CSS, создать контейнер с радиусом границы довольно просто. Даже если вы мало знаете о CSS, вы можете использовать онлайн-инструмент для его создания. CSS Border Radius Generator — это простой инструмент, с помощью которого вы можете добавить свои спецификации для контейнера и получить для него код CSS. Такие инструменты упрощают создание контейнера CSS. Вы получаете предварительный просмотр контейнера в реальном времени с простыми параметрами для управления и настройки.
В этом посте рассказывается о 20 бесплатных веб-сайтах, предлагающих инструменты CSS Border Radius Generator. Вы можете просто определить радиус каждого угла и создать контейнер CSS. Многие из этих инструментов позволяют управлять каждой стороной отдельно. Это позволяет сделать контейнер, точно соответствующий вашим требованиям. Некоторые из этих инструментов также предлагают варианты оформления границы контейнера. Вы получаете возможность применять границы вокруг контейнера или к определенной стороне контейнера, включая параметры цвета. В конце концов, вы получаете код CSS, который можете напрямую внедрить в свой дизайн. С учетом сказанного давайте подробно рассмотрим эти инструменты.
Вы получаете возможность применять границы вокруг контейнера или к определенной стороне контейнера, включая параметры цвета. В конце концов, вы получаете код CSS, который можете напрямую внедрить в свой дизайн. С учетом сказанного давайте подробно рассмотрим эти инструменты.
Мой любимый онлайн-генератор радиуса границы CSS
CSSPortal.com — мой любимый веб-сайт в этом списке для создания радиуса границы CSS онлайн. Этот инструмент предлагает набор опций, которые позволяют вам сделать радиус границы в соответствии с вашими требованиями. Вы получаете полный контроль над границей радиуса с расширенными параметрами. Вы также можете выбрать цвет границы, фона и контейнера. Помимо сплошных линий, вы также можете стилизовать птицу, используя различные варианты.
Вы также можете ознакомиться с другими нашими списками лучших бесплатных онлайн-сайтов для проверки CSS, веб-сайтов для улучшения CSS в Интернете и онлайн-сайтов для конвертации CSS в LESS.
Обзорная таблица:
| Веб-сайты | Стандартные/расширенные параметры радиуса | Параметры цвета | Параметры стиля | Вывод |
|---|---|---|---|---|
| CSSPortal.com | Расширенный | Граница, Контейнер, Фон | Граница | УСБ |
| HTML-CSS-JS.com | Стандартный | Граница | Граница, положение | CSS, HTML, WYSIWYG |
| ToolsIP.org | Стандартный | Граница | Граница, положение | CSS, Gecko, WebKit |
| 10015.io | Стандартный | Н/Д | Н/Д | CSS |
| Разработчик.Mozilla.org | Расширенный | Н/Д | Н/Д | CSS |
| CSSGenerator.org | Стандартный | Граница, фон | Граница | CSS |
| CSSMatic.com | Стандартный | Рамка, фон | Рамка | CSS |
HTMLCSSButtonGenerator. com com | Стандартный | Н/Д | Н/Д | CSS |
| Tanalin.com | Стандарт | Н/Д | Н/Д | CSS, WebKit, kHTML, MOZ |
| Webcode.tools | Стандартный | Н/Д | Н/Д | CSS |
| HTML-Code-Generator.com | Стандартный | Н/Д | Н/Д | CSS, HTML |
| MakingCSS.com | Стандартный | Граница | Рамка | CSS, WebKit, MOZ |
| ManyTools.org | Стандартный | Н/Д | Н/Д | CSS |
| DoodleNerd.com | Стандартный | Н/Д | Н/Д | CSS, HTML |
| Web4College.com | Расширенный | Н/Д | Н/Д | CSS |
| AngryTools.com | Стандартный | Н/Д | Н/Д | CSS |
Border-Radius. com com | Стандартный | Н/Д | Н/Д | CSS, Gecko, WebKit |
| BusinessWebAdmin.com | Стандартный | Н/Д | Н/Д | CSS, Gecko, WebKit |
| MashMonkey.com | Стандартный | Н/Д | Н/Д | CSS, Gecko, WebKit |
| CodeSandbox.io | Стандартный | Н/Д | Н/Д | CSS |
CSSPortal.com
CSSPortal.com предлагает бесплатный генератор радиуса границы CSS. Этот инструмент может помочь вам создать код, необходимый для использования закругленных углов на веб-страницах. Инструмент показывает предварительный просмотр радиуса границы с возможностью выбора цвета фона и цвета контейнера . Ниже вы получаете параметры радиуса, охватывающие основных параметров радиуса и расширенных параметров радиуса . Параметры радиуса позволяют вам установить радиус каждого угла отдельно или в наборе из 2, 3 и 4. В то время как расширенные параметры радиуса предлагают аналогичные параметры, но с дополнительным диапазоном радиуса 100 пикселей. При этом вы можете получить любую из границ радиуса. Кроме того, вы можете получить ширину и цвет границы, а также выбрать стиль границы: сплошная, пунктирная, пунктирная, двойная, канавка, вставка, начало или ребро. По умолчанию он показывает радиус в пикселях, но вы можете переключить измерения на процентов , а также. В конце инструмент генерирует CSS-код радиуса границы, который можно скопировать в буфер обмена.
Параметры радиуса позволяют вам установить радиус каждого угла отдельно или в наборе из 2, 3 и 4. В то время как расширенные параметры радиуса предлагают аналогичные параметры, но с дополнительным диапазоном радиуса 100 пикселей. При этом вы можете получить любую из границ радиуса. Кроме того, вы можете получить ширину и цвет границы, а также выбрать стиль границы: сплошная, пунктирная, пунктирная, двойная, канавка, вставка, начало или ребро. По умолчанию он показывает радиус в пикселях, но вы можете переключить измерения на процентов , а также. В конце инструмент генерирует CSS-код радиуса границы, который можно скопировать в буфер обмена.
Основные моменты:
- Параметры радиуса : Отрегулируйте все углы одновременно или по отдельности.
- Диапазон радиуса
- Варианты цвета : Граница, Фон и Контейнер.
- Параметры стиля : Несколько стилей границ.

- Выход : CSS.
Домашняя страница
HTML-CSS-JS.com
HTML-CSS-JS.com имеет бесплатный онлайн-генератор радиуса границы. Этот инструмент показывает предварительный просмотр радиуса границы в центре с одним параметром в каждом углу для установки радиуса. Вы можете установить каждый угловой радиус отдельно от 0px до 40 px. Остальные параметры относятся к внешнему виду границы. Сюда входят ширина , стиль границы, цвет и положение границы. Используя параметр «Позиция», вы можете применить границу ко всем четырем сторонам или к любой стороне. Это даст вам код настроенного радиуса границы. Наряду с этим вы получаете еще один вариант использования кода. Это генерирует код HTML, код CSS и WYSIWYG.
Основные моменты:
- Параметры радиуса : Настройте каждый угол отдельно.
- Диапазон радиуса : от 0 до 40 пикселей.
- Варианты цвета : Граница.

- Параметры стиля : Несколько параметров стиля границы и параметры положения границы.
- Вывод : CSS, HTML, WYSIWYG.
Домашняя страница
ToolsIP.org
ToolsIP.org — еще один бесплатный веб-сайт с онлайн-генератором радиуса границы CSS. Этот инструмент похож на то, что вы получаете на HTML-CSS-JS.com . Он показывает предварительный просмотр радиуса границы в середине экрана. В каждом углу границы есть 4 ползунка. Каждый ползунок идет от 0px до 40px. Вы можете индивидуально настроить радиус каждого угла соответствующим образом. Кроме того, вы можете получить ширину границы , стиль, цвет и положение . Когда вы настраиваете радиус границы, он дает вам код для него внутри границы. Вы можете подписаться на код CSS, Gecko и WebKit.
Основные моменты:
- Параметры радиуса : Индивидуальная регулировка каждого угла.
- Диапазон радиуса : от 0 до 40 пикселей.

- Варианты цвета : Граница.
- Параметры стиля : Несколько параметров стиля границы и параметры положения границы.
- Выход : CSS, Gecko, WebKit.
Домашняя страница
10015.io
10015.io предлагает бесплатный онлайн-инструмент для создания радиуса границы. Этот инструмент генерирует код CSS для радиуса границы. Инструмент имеет границу на экране с точками углового радиуса на каждом краю. Наряду с этим, у него также есть точки радиуса края, которые вы также можете отключить. Кроме того, вы получаете ползунки, чтобы получить ширину и высоту коробки. В этом инструменте отсутствует возможность установить ширину границы, цвет и т. д. Но этого достаточно, чтобы получить CSS-код радиуса границы.
Основные моменты:
- Параметры радиуса : Настройте каждый угол отдельно.
- Диапазон радиуса : Любой возможный.

- Варианты цвета : Н/Д.
- Варианты исполнения : Н/Д.
- Вывод : CSS.
Домашняя страница
Developer.Mozilla.org
Developer.Mozilla.org также предлагает бесплатный инструмент для создания радиуса границы CSS онлайн. Этот инструмент довольно прост в использовании и предлагает два способа установки радиуса границы. По умолчанию отображается 8 измерений для каждого угла и радиуса края. Вы можете настроить эти радиусы, чтобы сделать границу. Кроме того, вы можете включить каждый угол на диаграмме ниже. Затем вы можете объединить любой край и угол и настроить остальные. Вы также можете установить ширину и высоту границы, а затем получить для нее код CSS.
Основные моменты:
- Параметры радиуса : Настройте каждый угол отдельно.
- Диапазон радиуса : Любой возможный.
- Варианты цвета : Н/Д.

- Варианты исполнения : Н/Д.
- Вывод : CSS.
Домашняя страница
CSSGenerator.org
CSSGenerator.org предлагает простой онлайн-инструмент Генератор CSS Border Radius. Этот инструмент имеет отсортированный макет, который прост в использовании. Он имеет четыре ползунка для каждого угла, которые вы можете использовать для индивидуальной настройки радиуса угла в любом месте от 0 до 200 пикселей. Он имеет один ползунок для установки всех сторон вместе. Вы можете идти любым путем, который вам нравится. Затем вы получаете еще один ползунок, который позволяет регулировать ширину границы. Все эти ползунки помогут вам установить форму радиуса границы. Затем вы можете применить стиль границы, цвет границы и цвет фона по своему вкусу. Инструмент генерирует код CSS для радиуса границы, который можно скопировать одним щелчком мыши.
Основные моменты:
- Параметры радиуса : Отрегулируйте все углы одновременно или по отдельности.

- Диапазон радиуса : от 0 до 200 пикселей.
- Варианты цвета : Рамка и фон.
- Параметры стиля : Несколько стилей границ.
- Вывод : CSS.
Домашняя страница
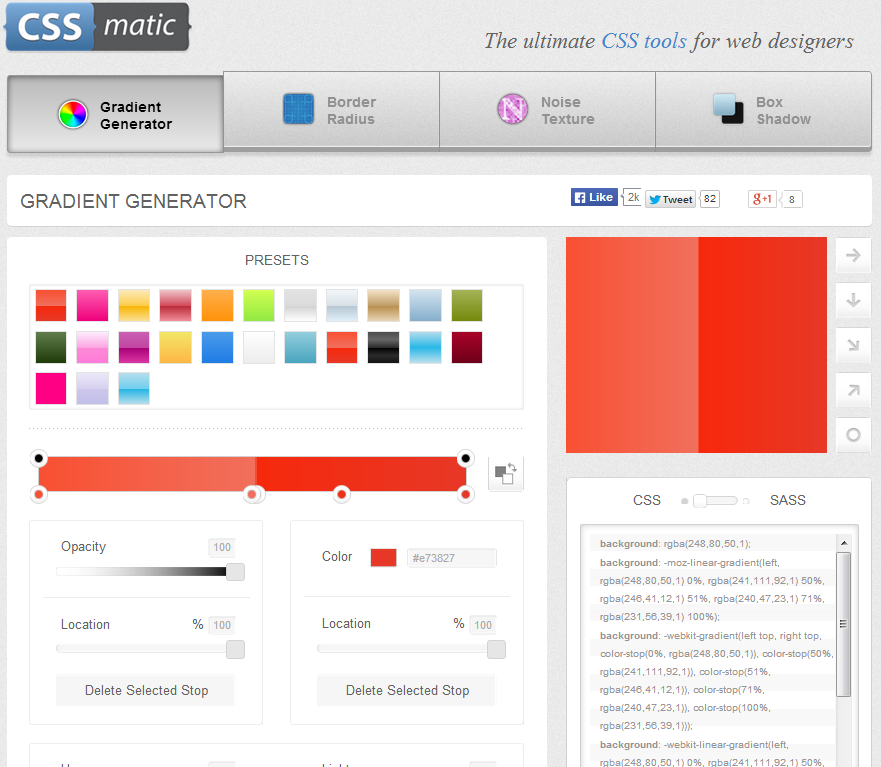
CSSMatic.com
CSSMatic.com содержит бесплатный инструмент для онлайн-генерации радиуса границы CSS. Этот инструмент позволяет вам создать радиус границы и получить для этого код CSS. Он показывает предварительный просмотр границы в правой части экрана. На левой стороне есть 6 ползунков. 4 из этих ползунков позволяют изменить радиус каждого угла. 1 ползунок вверху применяет одинаковый радиус ко всем углам. И последний ползунок позволяет установить ширину границы. Наряду с этим вы можете выбрать стиль границы, цвет границы и цвет фона. Со всеми этими параметрами вы можете создать свой радиус границы и получить код CSS.
Основные моменты:
- Параметры радиуса : Отрегулируйте все углы одновременно или по отдельности.

- Диапазон радиуса : от 0 до 200 пикселей.
- Варианты цвета : Рамка и фон.
- Параметры стиля : Несколько стилей границ.
- Вывод : CSS.
Домашняя страница
HTMLCSSButtonGenerator.com
HTMLCSSButtonGenerator.com — еще один веб-сайт, который можно использовать для создания радиуса границы CSS в режиме онлайн. Этот инструмент имеет элементы управления с одной стороны и предварительный просмотр с другой. Он имеет один ползунок, который вы можете использовать для установки радиуса всех четырех углов. Но если вы хотите настроить каждый радиус границы, вы также можете это сделать. Наконец, вы можете установить ширину и высоту размера контейнера. Это дает вам код CSS для контейнера.
Основные моменты:
- Параметры радиуса : Отрегулируйте все углы одновременно или по отдельности.
- Диапазон радиуса : от 0 до 200 пикселей.

- Варианты цвета : Н/Д.
- Варианты исполнения : Н/Д.
- Вывод : CSS.
Домашняя страница
Tanalin.com
Tanalin.com предлагает простой онлайн-инструмент для создания радиуса границы. В отличие от других инструментов в этом списке, этот не показывает предварительный просмотр. Он имеет четыре поля ввода, где вы можете ввести радиус для каждого угла. Вы можете оставить его таким же или другим. Когда вы это сделаете, он сгенерирует для него код. И если вы хотите добавить ширину границы, вы также можете установить это. Этот инструмент может предоставить вам вывод кода для CSS, WebKit, kHTML и MOZ. Вы можете выбрать вывод и получить соответствующий код.
Основные моменты:
- Параметры радиуса : Индивидуальная настройка всех углов.
- Диапазон радиуса : Любой возможный.
- Варианты цвета : Н/Д.

- Варианты исполнения : Н/Д.
- Выход : CSS, WebKit, kHTML, MOZ.
Домашняя страница
Webcode.tools
Webcode.tools также предлагает бесплатный онлайн-инструмент Генератор CSS Border Radius. Этот инструмент поставляется с раскрывающимся списком, в котором вы можете выбрать, хотите ли вы, чтобы все стороны были одинаковыми или разными. Если вы сохраните все стороны одинаковыми, вы получите один ползунок для установки радиуса. А если вы хотите сделать стороны разными, то у вас есть четыре ползунка; по одному на каждый угол. С помощью ползунков вы можете установить радиус контейнера. После этого вы можете скопировать код напрямую.
Основные моменты:
- Параметры радиуса : Отрегулируйте все углы вместе или по отдельности.
- Диапазон радиуса : от 0 до 100 пикселей.
- Варианты цвета : Н/Д.
- Варианты исполнения : Н/Д.

- Вывод : CSS.
Домашняя страница
HTML-Code-Generator.com
HTML-Code-Generator.com — еще один бесплатный веб-сайт с онлайн-генератором радиуса границы CSS. Вы можете использовать этот инструмент для создания блока div, изображения и текстового поля. Есть три раздела; Радиус, Размер и Поворот . В разделе «Радиус» вы можете выбрать, хотите ли вы, чтобы все стороны были одинаковыми или разными. Для сохранения всех сторон одинаковыми; вы получаете один ползунок для установки радиуса. И за то, что стороны разные; вы получаете четыре ползунка; по одному на каждый угол. С помощью ползунков вы можете установить радиус контейнера. Затем в разделе «Размер» вы можете установить ширину и высоту контейнера. И если вы хотите по какой-то причине повернуть блок, вы можете сделать это в разделе «Поворот». В конце концов, вы можете сгенерировать код. Этот инструмент предоставляет вам код CSS и HTML, который вы можете сохранить оттуда.
Основные моменты:
- Параметры радиуса : Отрегулируйте все углы одновременно или по отдельности.
- Диапазон радиуса : от 0 до 100 пикселей.
- Варианты цвета : Н/Д.
- Варианты исполнения : Н/Д.
- Вывод : CSS, HTML.
Домашняя страница
MakingCSS.com
MakingCSS.com предлагает бесплатный онлайн-инструмент CSS Border Radius Generator. Этот инструмент показывает предварительный просмотр границы в правой части экрана с 6 ползунками слева. Первый ползунок применяет одинаковый радиус ко всем углам. Следующие четыре ползунка позволяют изменить радиус каждого угла. И последний ползунок позволяет установить ширину границы. Наряду с этим у вас есть возможность выбрать стиль и цвет границы. Со всеми этими параметрами вы можете создать свой радиус границы и получить код CSS. Вы можете подписаться, чтобы сделать код совместимым с WebKit и MOZ. Этот инструмент также позволяет настроить предварительный просмотр. Он только настраивает предварительный просмотр и не меняет код.
Этот инструмент также позволяет настроить предварительный просмотр. Он только настраивает предварительный просмотр и не меняет код.
Основные моменты:
- Параметры радиуса : Отрегулируйте все углы одновременно или по отдельности.
- Диапазон радиуса : от 0 до 100 пикселей.
- Варианты цвета : Граница.
- Параметры стиля : Несколько стилей границ.
- Выход : CSS, WebKit, MOZ.
Домашняя страница
ManyTools.org
ManyTools.com предлагает бесплатный онлайн-инструмент CSS Border Radius Generator. Это простой инструмент, который сразу показывает предварительный просмотр контейнера. Ниже вы получаете переключатель, чтобы сделать все углы равными. Если вы хотите, вы можете просто установить радиус сразу для всех углов. Кроме того, вы можете отключить эту опцию и установить радиус для каждого угла отдельно. Когда вы это сделаете, он мгновенно сгенерирует для него код CSS. Оттуда вы можете скопировать код CSS для реализации контейнера на своих веб-страницах.
Когда вы это сделаете, он мгновенно сгенерирует для него код CSS. Оттуда вы можете скопировать код CSS для реализации контейнера на своих веб-страницах.
Основные моменты:
- Параметры радиуса : Отрегулируйте все углы одновременно или по отдельности.
- Диапазон радиуса : от 0 до 50 пикселей.
- Варианты цвета : Н/Д.
- Варианты исполнения : Н/Д.
- Вывод : CSS.
Домашняя страница
DoodleNerd.com
DoodleNerd.com — еще один бесплатный веб-сайт для создания радиуса границы CSS онлайн. Этот инструмент позволяет создавать контейнер CSS, устанавливая радиус каждого угла отдельно. Вы можете просто сдвинуть ползунок каждого угла, чтобы установить радиус от 0 до 200 пикселей. Когда вы это сделаете, он покажет вам предварительный просмотр контейнера в реальном времени. В то же время он также предоставляет вам код CSS и HTML для контейнера. После настройки углов в соответствии с вашими потребностями вы можете скопировать для него код CSS.
После настройки углов в соответствии с вашими потребностями вы можете скопировать для него код CSS.
Основные моменты:
- Параметры радиуса : Параметры для индивидуальной настройки всех углов.
- Диапазон радиуса : от 0 до 200 пикселей.
- Варианты цвета : Н/Д.
- Варианты исполнения : Н/Д.
- Вывод : CSS, HTML.
Домашняя страница
Web4College.com
Web4College.com предлагает бесплатный онлайн-инструмент для создания радиуса границы CSS. Вы можете использовать этот инструмент для разработки контейнера CSS и получения для него кода CSS. Инструмент позволяет настраивать радиус каждого угла отдельно. Он имеет два ползунка для каждой стороны контейнера. Один ползунок для регулировки горизонтального радиуса и другой для регулировки вертикального радиуса. Когда вы вносите изменения в любой из радиусов, он показывает вам предварительный просмотр в реальном времени. Таким образом, вы можете создать контейнер, а затем получить его CSS-код.
Таким образом, вы можете создать контейнер, а затем получить его CSS-код.
Основные моменты:
- Параметры радиуса : Параметры для индивидуальной настройки всех углов.
- Диапазон радиуса : от 0 до 100 пикселей.
- Варианты цвета : Н/Д.
- Варианты исполнения : Н/Д.
- Вывод : CSS.
Домашняя страница
AngryTools.com
AngryTools.com — это бесплатный веб-сайт с онлайн-инструментом CSS Border Radius. Этот инструмент отображает предварительный просмотр контейнера вместе с инструментами для его настройки. Есть два способа задать радиус. Либо вы можете использовать опцию «Все радиусы», чтобы установить радиус всех четырех углов одновременно. Или вы можете использовать параметры радиуса для каждого угла, чтобы установить их индивидуально. В любом случае, он отражает все изменения в предварительном просмотре. Также есть варианты фона. Но эти параметры предназначены только для предварительного просмотра. Он не добавляет параметр цвета в окончательный код CSS.
Также есть варианты фона. Но эти параметры предназначены только для предварительного просмотра. Он не добавляет параметр цвета в окончательный код CSS.
Основные моменты:
- Параметры радиуса : Параметры настройки всех углов по отдельности или всех сразу.
- Диапазон радиуса : Любой возможный.
- Варианты цвета : Н/Д.
- Варианты исполнения : Н/Д.
- Вывод : CSS.
Домашняя страница
Border-Radius.com
Как следует из названия, Border-Radius.com — это бесплатный веб-сайт для онлайн-генерации CSS-контейнеров. Этот веб-сайт предлагает простой инструмент, который показывает прямоугольник в середине экрана. В каждом углу этого прямоугольника вы получаете поля ввода для добавления радиуса угла. Используя эти сечения, вы можете определить одинаковые или разные радиусы для каждого угла. Затем вы можете выбрать совместимость кода. Сюда входят CSS3, WebKit и Gecko. Таким образом, вы можете легко получить код радиуса границы CSS.
Сюда входят CSS3, WebKit и Gecko. Таким образом, вы можете легко получить код радиуса границы CSS.
Основные моменты:
- Параметры радиуса : Параметры для индивидуальной настройки всех углов.
- Диапазон радиуса : Любой возможный.
- Варианты цвета : Н/Д.
- Варианты исполнения : Н/Д.
- Выход : CSS, WebKit, Gecko.
Домашняя страница
BusinessWebAdmin.com
BusinessWebAdmin.com предлагает бесплатный онлайн-генератор радиуса границы CSS. Это простой инструмент с интерфейсом, аналогичным интерфейсу 9.0443 Border-Radius.com . Инструмент содержит прямоугольник с полями ввода для всех четырех углов. Ниже этого у него есть опции CSS3, WebKit и Gecko. Здесь вы можете выбрать совместимость кода в соответствии с вашими потребностями. Затем вы можете просто определить радиус для всех углов и получить CSS для контейнера.
Основные моменты:
- Параметры радиуса : Установите радиусы для всех углов индивидуально.
- Диапазон радиуса : Любой возможный.
- Варианты цвета : Н/Д.
- Варианты исполнения : Н/Д.
- Выход : CSS, WebKit, Gecko.
Домашняя страница
MashMonkey.com
MashMonkey.com — еще один веб-сайт для онлайн-генерации CSS Border Radius. Этот веб-сайт может помочь вам сгенерировать код CSS, совместимый с CSS3, WebKit и Gecko. Вы можете выбрать совместимость в соответствии с вашими требованиями. Подойдя к контейнеру, он показывает прямоугольник на экране. Вы получаете поле ввода в каждом углу прямоугольника. Вы можете просто заполнить радиус для каждого угла в соответствующих полях. Это создает контейнер с кодом CSS внутри. Оттуда вы можете скопировать код и использовать его по назначению.
Основные моменты:
- Параметры радиуса : Индивидуальная настройка всех углов.