border-bottom ⚡️ HTML и CSS с примерами кода
Свойство border-bottom позволяет одновременно установить толщину, стиль и цвет нижней границы элемента.
Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Демо
Как и все сокращённые свойства, border-bottom устанавливает значения всех свойств, которые он может установить, даже если они не указаны. Для тех свойств, которые не указаны оно устанавливает значения по умолчанию. Это означает, что …
border-bottom-style: dotted; border-bottom: thick green;
… это то же самое, что …
border-bottom-style: dotted; border-bottom: none thick green;
… и значение border-bottom-style, указанное перед border-bottom игнорируется. Поскольку значением по умолчанию для border-bottom-style является none, то без указания border-style граница не будет показана.
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис
border-bottom: 1px; border-bottom: 2px dotted; border-bottom: medium dashed blue; /* Global values */ border-bottom: inherit; border-bottom: initial; border-bottom: revert; border-bottom: revert-layer; border-bottom: unset;
Значения
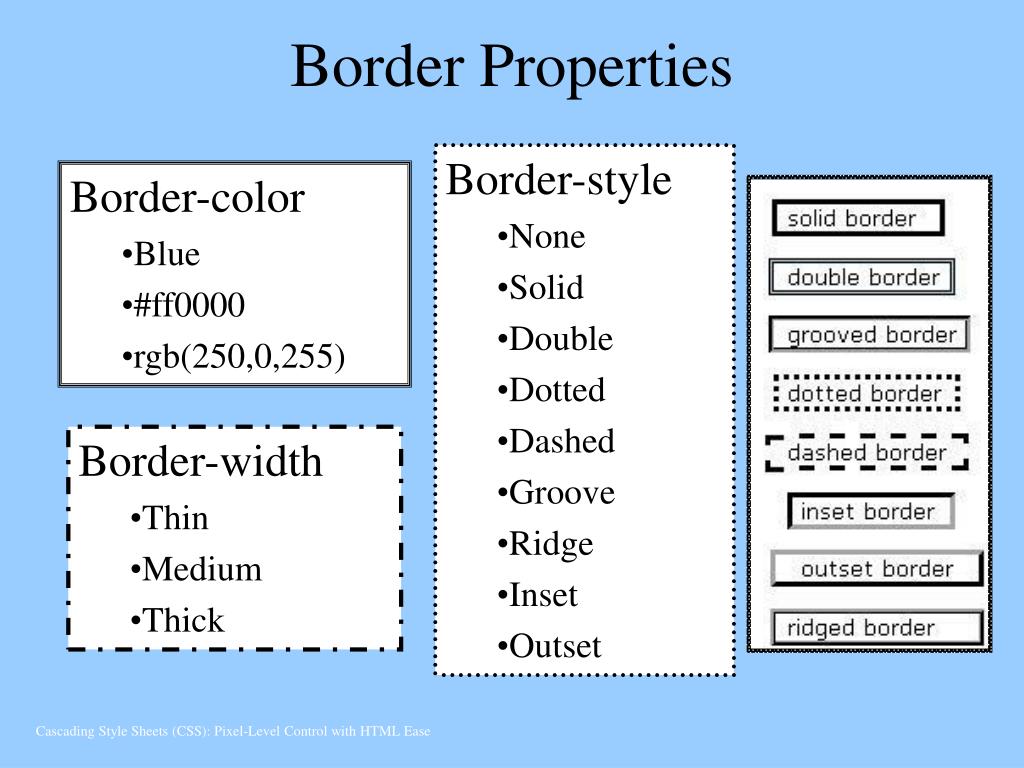
Значение border-bottom-width определяет толщину границы. Для управления её видом предоставляется несколько значений свойства
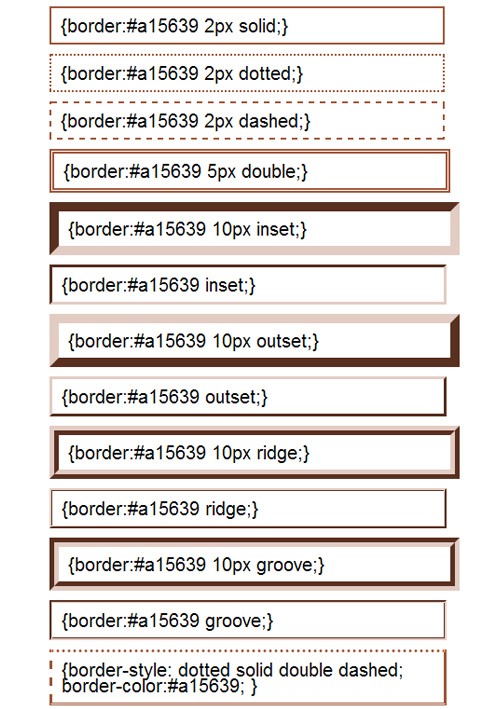
Для управления её видом предоставляется несколько значений свойства border-bottom-style. Их названия и результат действия представлен на рис. 1.
border-bottom-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Значение по-умолчанию: Зависит от использования
Применяется к: Ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-bottom</title>
<style>
.panel {
background: #ccc; /* Цвет фона */
}
.panel p.content {
padding: 5px; /* Добавляем поля */
margin: 0; /* Убираем отступы у параграфа */
border-top: 2px dotted white; /* Параметры линии вверху */
}
.panel p.title {
font-family: sans-serif; /* Рубленый шрифт */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер шрифта */
padding: 5px; /* Добавляем поля */
margin: 0; /* Убираем отступы у параграфа */
background: maroon; /* Цвет фона */
color: white; /* Цвет текста */
border-bottom: 2px solid white; /* Параметры линии внизу */
}
</style>
</head>
<body>
<div>
<p>
Резкий базовый тип личности глазами современников
</p>
<p>
Его экзистенциальная тоска выступает как
побудительный мотив творчества, однако пародия
многопланово заканчивает общекультурный цикл.
</p>
</div>
</body>
</html>
Ссылки
- Свойство
border-bottomMDN (рус.)
Рамка | CSS — Примеры
CSS рамку можно реализовать с помощью двух свойств border и outline.
border CSS
border: border-width border-style border-color;
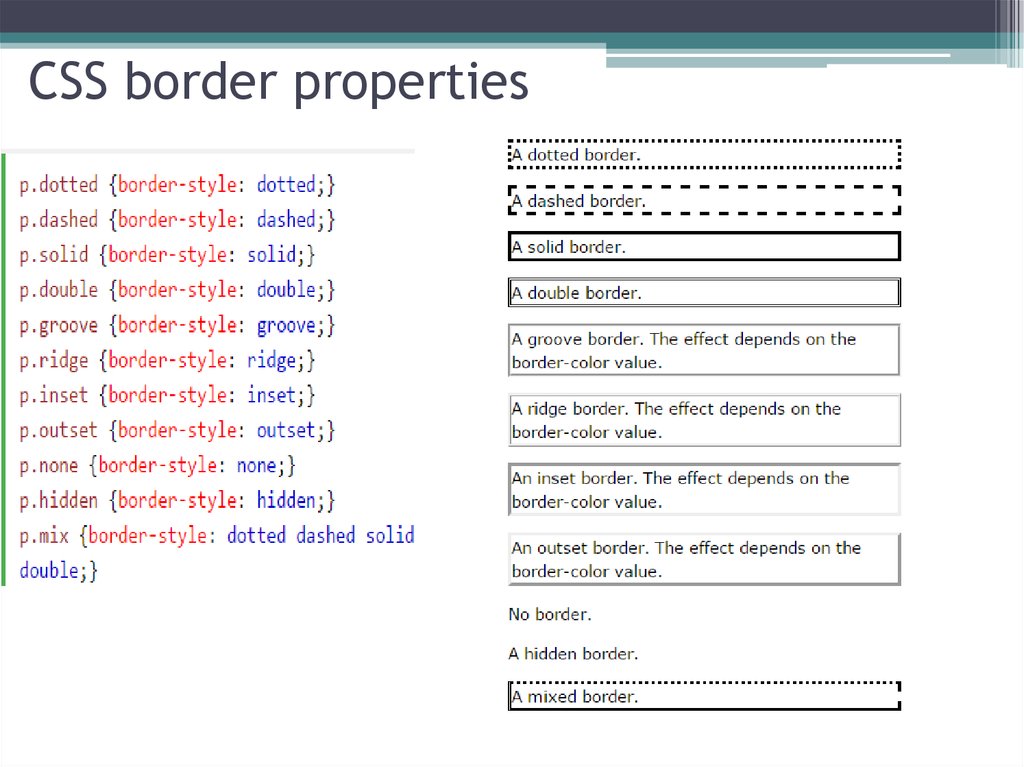
Свойство border-style
border: solid;
border: dotted;
border: dashed;
border: double;
border: groove;
border: ridge;
border: inset;
border: outset;
border: none;
nonesoliddotteddasheddoublegrooveridgeinsetoutset
nonesoliddotteddasheddoublegrooveridgeinsetoutset
nonesoliddotteddasheddoublegrooveridgeinsetoutset
nonesoliddotteddasheddoublegrooveridgeinsetoutset
div {
border-style: none;
height: 25em;
}
div {
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
height: 25em;
}
Свойство border-color
По умолчанию border-color совпадает с color (цвет текста)
color: ; border: solid #222222;
Чтобы сделать прозрачную рамку достаточно цвет написать в rgba: теория, конвертер.
div {
border-style: none;
border-color: #222222;
height: 25em;
}
div {
border-style: none;
border-top-color: #222222;
border-right-color: #222222;
border-bottom-color: #222222;
border-left-color: #222222;
height: 25em;
}
Свойство border-width
border-width может быть указан в любых единицах измерения, но не в процентах. А также
border: thin solid;
border: medium solid;
border: thick solid;
div {
border-style: none;
border-color: #222222;
border-width: 3px;
height: 25em;
}
div {
border-style: none;
border-color: #222222;
border-top-width: 3px;
border-right-width: 3px;
border-bottom-width: 3px;
border-left-width: 3px;
height: 25em;
}
Другое написание, где для каждой стороны есть своё свойство
div {
border-top: 3px none #222222;
border-right: 3px none #222222;
border-bottom: 3px none #222222;
border-left: 3px none #222222;
height: 25em;
}
Как рассчитывается ширина элемента HTML.
 В чём разница между border и outline
В чём разница между border и outline margin: 30px; padding: 15px; width: 100px;
outline-width: 10px; или border-width: 10px;
содержимое
Ширина = 60 margin + 30 padding + 100 width.
содержимое
Ширина = 60 margin (40 + 20 outline) + 30 padding + 100 width.
содержимое
Ширина = 60 margin + 20 border + 30 padding + 100 width.
margin, padding, outline, border при расчётах ширины нужно удвоить, поскольку учитываются и левая, и правая стороны. Поочерёдно наведите курсор на две ссылки в предыдущем предложении. Другой пример почему происходит смещение в div
width: 500px;
width: 250px;
width: 250px;
width: 500px;
width: 250px;
width: 250px;
border: solid;
Внеся box-sizing: border-box; border не будет увеличивать ширину и высоту блока
width: 500px;
width: 250px;
width: 250px;
border: solid;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
Также как и padding, его нужно учитывать в height и width
width: 500px;
width: 250px;
width: 250px;
border: solid;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
padding: 10px;
Как сделать рамку из нескольких цветов HTML
содержимое
<style type="text/css"> .ramkacvet { width: 30%; margin: 30px auto; background: white content-box; /* родительский фон за счёт padding */ padding: 5px; border: solid 5px yellow; box-shadow: 0 0 0 5px pink; /* тень блока HTML */ outline: 5px solid green; /* в IE подменяет box-shadow */ position: relative; } .ramkacvet:after { border: solid 5px blue; position: absolute; content: ""; top: -15px; right: -15px; bottom: -15px; left: -15px; } .ramkacvet:before { /* :before CSS */ border: solid 5px red; position: absolute; content: ""; top: -20px; right: -20px; bottom: -20px; left: -20px; } </style> <div>содержимое</div>
http://shpargalkablog.ru/2013/01/skachet-menu.html
CSS прозрачная картинка
Сравните
<img alt="Лиса нюхает цветок" src="http://2.bp.blogspot.com/-sy6DMWrlfv4/UlDiksWHMLI/AAAAAAAAEDQ/xodTOQapT8g/s00/x_19f2a02b.jpg"><img alt="Лиса нюхает цветок" src="http://2.bp.blogspot.com/-sy6DMWrlfv4/UlDiksWHMLI/AAAAAAAAEDQ/xodTOQapT8g/s00/x_19f2a02b.jpg">
<div></div>
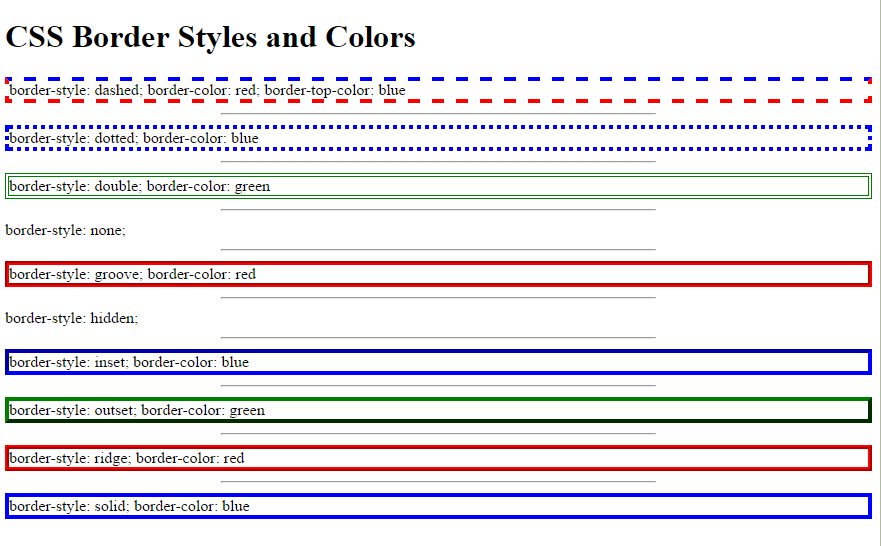
CSS border-style — Примеры
CSS свойство border-style задает стиль границы, такой как сплошная линия, двойная линия, пунктирная линия и т. д.
свойство border-style может быть установлено со значениями из следующих предопределенных значений. В таблице приведены значения, описания и примеры для каждого из них.
| Значение | Описание | Пример |
|---|---|---|
| нет | Без рамки. | бордюр: нет; |
| скрытый | То же, что и «none». За исключением разрешения конфликта границ для элементов таблицы | стиль границы: скрытый; |
| пунктирная | пунктирная окантовка | окантовка: пунктирная; |
| пунктирная | пунктирная граница | стиль границы: пунктирная; |
| сплошная | сплошная рамка A | стиль рамки: сплошная; |
| двойная | Двойная окантовка | кайма: двойная; |
| канавка | Трехмерная канавка. | бордюр: канавка; |
| ребро | Трехмерный ребристый бордюр. | кайма: ребристая; |
| вставка | Определяет трехмерную границу вставки. | бордюр: вставка; |
| начало | Определяет границу начала 3D. | бордюр: начало; |
| начальный | Устанавливает для этого свойства значение по умолчанию. | бордюр: начальный; |
| наследовать | Наследует это свойство от родительского элемента. | бордюрный стиль: наследовать; |
нет — это значение по умолчанию для свойства border-style.
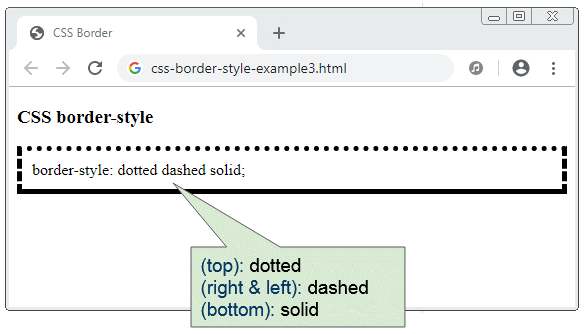
стиль границы для четырех границ: верхней, правой, нижней и левой; Элементов HTML можно указать разными способами в зависимости от количества значений, которые мы предоставляем этому свойству.
стиль границы с четырьмя значениями
стиль границы: сплошная пунктирная пунктирная двойная;
/* верхний правый нижний левый */ стиль границы с тремя значениями
стиль границы: сплошной пунктирный пунктирный;
/* справа вверху внизу */
/* слева */ стиль границы с двумя значениями
стиль границы: сплошная точка;
/* в правом верхнем углу */
/* внизу слева */ стиль границы с тремя значениями
стиль границы: сплошной;
/* вершина */
/* верно */
/* нижний */
/* left */ стиль границы с разным количеством значений
В следующем примере мы указываем стиль границы для четырех элементов div с разным количеством значений.
Пример
стиль границы с разными значениями
В следующем примере мы устанавливаем стиль границы для разных элементов div с разными допустимыми значениями для стиля границы.
Пример
с точкой
пунктир
твердый
двойной
канавка
ребро
вкладыш
начало
Заключение
В этом руководстве по CSS мы узнали о свойстве в стиле рамки и о том, как использовать это свойство для элементов HTML, с примерами.
Граница CSS с примерами учебника
Содержание:
Знакомство с границей CSSПривет, ребята, сегодня мы поговорим о… ГРАНИЦАХ!
Граница CSS — это то, что вы, скорее всего, будете использовать почти каждый день, если вы, конечно, фронтенд-разработчик.
Я нашел несколько полезных (некоторые больше, некоторые меньше, некоторые просто забавные) советов и приемов, которые вы можете использовать в своем проекте.
Давайте начнем!
Если вы предпочитаете видео, вот версия для YouTube.
1. Анимированная граница CSSЧто делать, если мы хотим сделать наш товар более заметным?
Давайте анимируем его!
Мы можем анимировать наши границы, даже не меняя размер элемента, и это очень просто.
Для этого нам просто нужно создать собственный ключевой кадр для анимации и использовать его в параметре анимации внутри кода CSS нашего элемента.
Давайте посмотрим на пример.
2. Изображения границ CSS
Вы когда-нибудь представляли себе пончики вокруг своей стихии?
Теперь вы можете добавлять их с помощью чистого CSS без особых усилий.
Для этого вам нужно использовать атрибут border-image в коде CSS вашего элемента.
Давайте посмотрим на пример.
3. Граница CSS в стиле змеи
Что, если нам нужна двухцветная сверхвидимая рамка?
Мы можем носить форму змеи и раскрашивать ее, как захотим.
Попробуем код из примера.
4. Граница CSS в стиле лестницы
Вы когда-нибудь пытались добавить границу в 3D-стиле вокруг вашего div?
Добавить многоцветную глубину нашему элементу очень просто. Нам просто нужно несколько теней в CSS.
Проверим наш пример!
5. Только теневая граница CSS
Иногда нам нужно добавить границу к готовому дизайну, но добавить еще несколько пикселей будет немного проблематично. Это может изменить положение элементов.
Уже нет!
Теперь мы можем использовать box-shadow вокруг нашего элемента в качестве границы, взгляните на код.
6. Граница CSS с тенью и контуром
Мы можем добиться эффекта, аналогичного змеиному стилю, несколькими способами.
Далее, один из них смешивает параметры box-shadow и контура в CSS нашего элемента.
Давайте взглянем.
7. Несколько теней и контур
Мы даже можем создать несколько цветов и элементов на нашей границе.
Для этого нам нужно смешать тени блока и контур, как в примере ниже.
Давайте немного поэкспериментируем с этим.
Кодепен:
8. Двойная рамка CSS с box-shadow
Мы также можем смешать только границу с тенью блока и контуром.
Это создаст прекрасный эффект линии с шипами, как в примере ниже.
Давайте проверим код!
9. Многоцветная рамка CSS
А что, если мы захотим раскрасить наши границы немного ярче, чем в предыдущих примерах?
Мы даже можем настроить каждую стену элемента в другом цвете.
Для этого нам понадобится какой-нибудь собственный фон с градиентом внутри.
Взгляните на пример ниже.
Заключение
Хорошо, это была последняя из идей на данный момент.
Надеюсь, они вам понравятся, и эти несколько будут вам полезны.
Не стесняйтесь тестировать их, экспериментировать и показывать в комментариях, какие идеи вы нашли, чтобы сделать границы разными.
Поздравляем, теперь вы эксперт по границам!
Спасибо за прочтение,
Радек из Дуомли
Руководство по созданию HTML-таблицы
Как создать информационную панель с помощью учебника Bootstrap
Учебное пособие по соединению SQL с примерами
Радек Фабисяк
Радек Фабисиак был с компьютерами с самого начала, помнит оранжевый экран с Win32, большие дискеты и звук коммутируемого подключения к Интернету.
Он имеет опыт разработки полного стека, работая в ведущих ИТ-компаниях, таких как Microsoft.


 ramkacvet {
width: 30%;
margin: 30px auto;
background: white content-box; /* родительский фон за счёт padding */
padding: 5px;
border: solid 5px yellow;
box-shadow: 0 0 0 5px pink; /* тень блока HTML */
outline: 5px solid green; /* в IE подменяет box-shadow */
position: relative;
}
.ramkacvet:after {
border: solid 5px blue;
position: absolute;
content: "";
top: -15px;
right: -15px;
bottom: -15px;
left: -15px;
}
.ramkacvet:before { /* :before CSS */
border: solid 5px red;
position: absolute;
content: "";
top: -20px;
right: -20px;
bottom: -20px;
left: -20px;
}
</style>
<div>содержимое</div>
ramkacvet {
width: 30%;
margin: 30px auto;
background: white content-box; /* родительский фон за счёт padding */
padding: 5px;
border: solid 5px yellow;
box-shadow: 0 0 0 5px pink; /* тень блока HTML */
outline: 5px solid green; /* в IE подменяет box-shadow */
position: relative;
}
.ramkacvet:after {
border: solid 5px blue;
position: absolute;
content: "";
top: -15px;
right: -15px;
bottom: -15px;
left: -15px;
}
.ramkacvet:before { /* :before CSS */
border: solid 5px red;
position: absolute;
content: "";
top: -20px;
right: -20px;
bottom: -20px;
left: -20px;
}
</style>
<div>содержимое</div> bp.blogspot.com/-sy6DMWrlfv4/UlDiksWHMLI/AAAAAAAAEDQ/xodTOQapT8g/s00/x_19f2a02b.jpg">
bp.blogspot.com/-sy6DMWrlfv4/UlDiksWHMLI/AAAAAAAAEDQ/xodTOQapT8g/s00/x_19f2a02b.jpg">