Длины — Справочник CSS
❮ Назад Вперед ❯
Справочник CSS длин
CSS имеет несколько различных единиц для выражения длины.
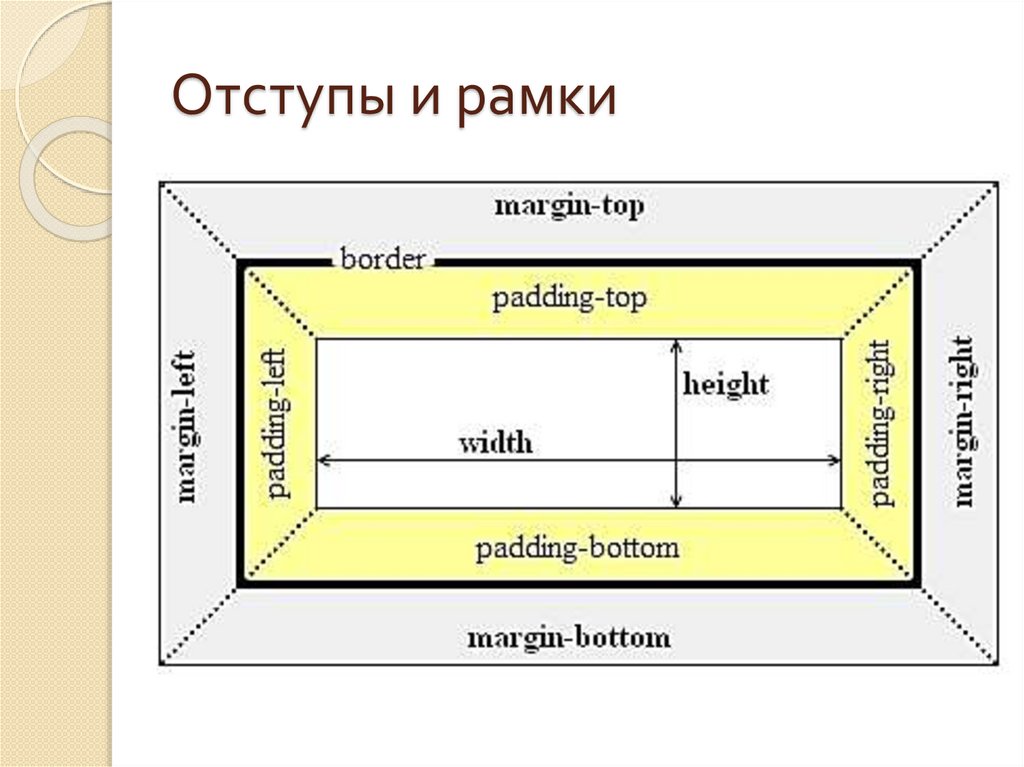
Многие свойства CSS принимают значения «length», такие как width, margin, padding, font-size, border-width, и т.д.
Length — это число, за которым следует единица длины, например 10px, 2еm и т. д.
Между числом и единицей не может быть пробелов. Однако, если значение 0, единица измерения может быть опущена.
Для некоторых свойств CSS допускаются отрицательные длины.
Существует два типа единиц длины: абсолютная и относительная.
Абсолютная длина
Единицы абсолютной длины являются фиксированными, и длина, выраженная в любом из них, будет отображаться как именно этот размер.
Абсолютные единицы длины не рекомендуется использовать на экране, потому что размеры экрана сильно различаются. Однако их можно использовать, если известна выходная среда, например что касается печатной верстки.
| Длина | Описание |
|---|---|
| cm | сантиметры Код |
| mm | милиметры Код |
| in | дюймы (1in = 96px = 2. 54cm)
Код 54cm)
Код |
| px * | пикселы (1px = 1/96th of 1in) Код |
| pt | точки (1pt = 1/72 of 1in) Код |
| pc | цицеро (1pc = 12 pt) Код |
* Пиксели (px) относительно устройства просмотра. Для устройств с низким разрешением 1px — это один пиксель (точка) дисплея. Для принтеров и высокого разрешения экраны 1px подразумевает несколько пикселей устройства.
Относительная длина
Единицы относительной длины задают длину относительно другого свойства length. Относительные единицы измерения длины лучше масштабируются между различными средами визуализаци.
| Длина | Описание | |
|---|---|---|
| em | Относительно font-size элемента (2em означает в 2 раза размер текущего шрифта) | Код |
| ex | Относительно x-height текущего шрифта (используется редко) | Код |
| ch | Относительно ширины «0» (ноль) | Код |
| rem | Относительно font-size корневого элемента | Код |
| vw | Относительно 1% ширины окна просмотра Viewport* | Код |
| vh | Относительно 1% высоты окна просмотра Viewport* | Код |
| vmin | Относительно 1% видовых экранов Viewport* меньший размер | Код |
| vmax | Относительно 1% видовых экранов Viewport* больший размер | Код |
| % | Относительно родительского элемента | Код |
Совет: Длины em и rem практически в создавать совершенно
масштабируемый макет!* Viewport = размер окна браузера. Если окно просмотра 50cm
широкий, 1vw = 0.5cm.
Если окно просмотра 50cm
широкий, 1vw = 0.5cm.
Поддержка Браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает единицы длины.
| Единицы Длины | |||||
|---|---|---|---|---|---|
| em, ex, %, px, cm, mm, in, pt, pc | 1.0 | 3.0 | 1.0 | 1.0 | 3.5 |
| ch | 27.0 | 9.0 | 1.0 | 7.0 | 20.0 |
| rem | 4.0 | 9.0 | 3.6 | 4.1 | 11.6 |
| vh, vw | 20.0 | 9.0 | 19.0 | 6.0 | 20.0 |
| vmin | 20.0 | 9.0* | 19.0 | 6.0 | 20.0 |
| vmax | 26.0 | Не поддерживаемый | 19.0 | 7.0 | 20.0 |
Примечание: Internet Explorer 9 поддерживает vmin с нестандартным именем: vm.
❮ Назад Вперед ❯
CSS «Длина»
Наверх
/css/common-values/length:> Длина_
Относительные единицы
Относительные единицы длины указывают длину относительно другого свойства длины. Таблицы стилей, в которых используются относительные единицы могут быть более легко масштабируемыми при переносе значений из одной среды вывода в другую (например, масштабирование при переносе значений из среды дисплея компьютера в среду лазерного принтера).
- [число]em
- Значение рассчитывается относительно значения размера шрифта самого элемента (то есть, «
1em» равен значению размера шрифта элемента). Исключение составляют случаи, когда «em» используется в значении свойства «font-size», в этом случае оно рассчитывается относительно значения размера шрифта родительского элемента. Эта единица может быть использована для вертикального или горизонтального измерения. (Данную единицу измерения также иногда в типографских текстах называют кегельной шпацией.
1em» соответствует значению размера шрифта.«
em» может принимать любое числовое значение (с или без десятичной точки). При этом для значений размеров шрифтов ‒ «em» может принимать только положительное числовое значение (с или без десятичной точки) включая «0».margin: -0.95em; - [число]ex
- Данная единица измерения так же иногда упоминается как «x-высота», так как она часто бывает равна высоте строчной (латинской) литеры «
x» используемого шрифта. Несмотря на это, «ех» определяется даже для шрифтов, которые не содержат (латинской) буквы «х». «1ex» (x-высота) приблизительно или точно равен высоте английской строчной литеры x. Значение рассчитывается относительно размера шрифта, используемого элементом. Исключение составляют случии, когда «ex» используется в значении свойства «font-size», в этом случае оно рассчитывается относительно размера шрифта родительского элемента.
«
ex» может принимать любое числовое значение (с или без десятичной точки). При этом для значений размеров шрифтов ‒ «ex» может принимать только положительное числовое значение (с или без десятичной точки) включая «0».padding: 2ex;
Абсолютные единицы
Абсолютные единицы длины фиксированы по отношению друг к другу, поэтому их использование полезно только в тех случаях, когда известна выводящая среда.
- [число]px
font-size: 15px;- [число]in
- Указывает величину размера в дюймах (1in = 2.54cm).
width: 0.2in; - [число]cm
- Указывает величину размера в сантиметрах.
height: 0.4cm; - [число]mm
- Указывает величину размера в миллиметрах.

margin: 4mm; - [число]pt
- Указывает величину размера в точках/пунктах (от англ. «point» – «точка, пункт»; 1 точка используемая в CSS равна 1/72 дюйма).
padding: 11.3pt; - [число]pc
- Указывает величину размера в пиках (от англ. «picas» – «пики»; 1pc = 12pt).
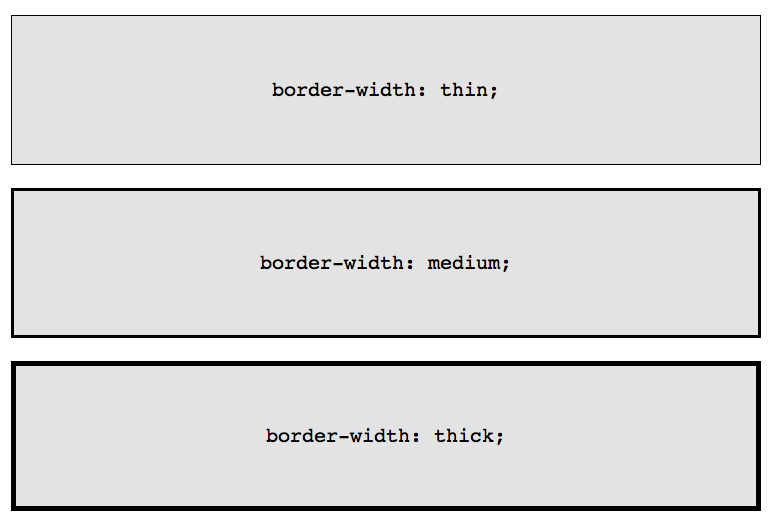
border-width: 0.9pc;
Как ограничить длину границы? – CSS
HTML4 недели назад
от Sharqa Hameed
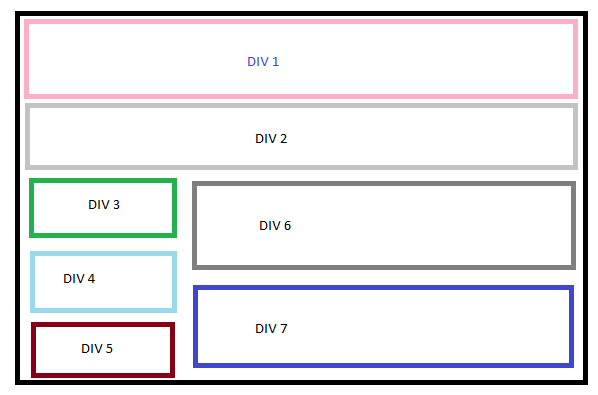
Иногда при разработке веб-сайта пользователи сталкиваются с трудностями при создании границы короче, чем его родительский элемент. Чтобы преодолеть эту трудность, используются несколько свойств CSS и элементов HTML. Для этой цели используются некоторые элементы HTML, включая свойства « », « В этом посте объясняется метод ограничения длины границы в CSS. Чтобы ограничить длину границы с помощью CSS, попробуйте выполнить упомянутые инструкции одну за другой. Сначала создайте контейнер div с « Затем добавьте еще один контейнер div между первыми тегами Теперь примените стиль к элементу « div », применив следующие свойства CSS: . высота: 150 пикселей; ширина: 100 пикселей; положение: относительное; фон: #b3f00b; } Детали вышеупомянутого кода следующие: Чтобы установить нижнюю границу div, CSS « граница-нижняя ”используется. Здесь первое значение указывает ширину границы, второе — стиль границы, а третье — цвет границы. позиция: абсолютная; верх: 50%; снизу: 0; } В приведенном выше коде « #border-left » используется для доступа к элементу div для применения перечисленных ниже свойств: Выход Мы объяснили процедуру ограничения длины границы в CSS. Чтобы ограничить длину границы, сначала создайте вложенный div-контейнер с помощью тега « Я энтузиаст Linux, я люблю читать каждый блог Linux в Интернете. У меня есть степень магистра в области компьютерных наук, и я увлечен обучением и преподаванием. Посмотреть все сообщения Элли #1 Я работаю над электронным письмом в формате html, и мне было интересно, как это сделать или возможно ли это вообще в шаблоне электронной почты, учитывая, что некоторые коды не поддерживаются некоторыми поставщиками электронной почты и могут возникнуть некоторые проблемы, когда дело доходит до ответа . Мне удалось сделать все, кроме синей линии в виде рамки слева от текста. Некоторый текст какой-то текст какой-то текст какой-то текст Луч. #2 Элли: Мне удалось сделать все, кроме синей линии в виде рамки слева от текста. Привет, Элли, Прокрутите вправо, чтобы увидеть, где я добавил его в ваши встроенные стили Ray.H #4 Эй, Элли, Добавление Это будет похоже на ваше изображение и позволит вам точно настроить его. Элли #5 Не работает, хотя может я что-то не так делаю. Луч.H #6 Элли: Не работает, хотя может я что-то не так делаю. Привет, Элли, Вот тестовая страница, с которой я работал, запустите этот код в своем браузере, и он должен соответствовать снимку экрана из моего последнего поста. border-div.html (3,3 КБ) Некоторый текст какой-то текст какой-то текст какой-то текст Некоторый текст какой-то текст какой-то текст какой-то текст Некоторый текст какой-то текст какой-то текст какой-то текст 4 лайка Элли  Кроме того, пользователи могут ограничить границу, используя « border-left », « border-bottom », « border-right » и « border-top
Кроме того, пользователи могут ограничить границу, используя « border-left », « border-bottom », « border-right » и « border-top  main-div{
main-div{ Шаг 5: Ограничить левую границу
Шаг 5: Ограничить левую границу Затем получите доступ к нему, используя определенный класс или идентификатор, и примените свойства CSS для стиля. Затем CSS « border-bottom » используется для установки нижней границы элемента и «9Свойство 0007 border-left добавляет границу с левой стороны элемента. В этом руководстве объясняется, как ограничить длину границы с помощью CSS.
Затем получите доступ к нему, используя определенный класс или идентификатор, и примените свойства CSS для стиля. Затем CSS « border-bottom » используется для установки нижней границы элемента и «9Свойство 0007 border-left добавляет границу с левой стороны элемента. В этом руководстве объясняется, как ограничить длину границы с помощью CSS. Об авторе
Sharqa Hameed
Любой способ установить высоту границы? — HTML и CSS — Форумы SitePoint

Буду признателен за любую помощь. Спасибо.
Вот мой код. Я не включал код для стилей, так как у меня нет с ними проблем. Просто дайте мне знать, если стили тоже нужны.
<тд>
<тд выравнивание = "центр">

<тд выравнивание = "влево">
Некоторый текст заголовка
<тд выравнивание = "влево">
<тд выравнивание = "влево">
Некоторая ссылка
 H
H
Если вы хотите, чтобы граница следовала только за высотой текста, вы можете указать свой стиль границы во вложенной таблице role="presentation"
Я вижу, что ты хочешь сделать сейчас, название твоей темы и изображение объясняют это.
Похоже, вы хотите установить определенную высоту границы в верхнем левом углу текста. Мой предыдущий ответ не относился к определенному росту. с вложенным в него div, позволит вам создать рамку, которую вы можете стилизовать по своему усмотрению. Установите ширину и высоту div, затем цвет bg. Затем расположите его вертикально с верхним полем. td.border div {
высота: 40 пикселей;
ширина: 3px;
поле сверху: 22px;
фон:голубой;
}
 Но я понимаю логику, и это имеет смысл. Попробую еще поэкспериментировать и разобраться. Большое спасибо, Рэй.
Но я понимаю логику, и это имеет смысл. Попробую еще поэкспериментировать и разобраться. Большое спасибо, Рэй.
Я знаю, что ты пишешь это для электронной почты, что является причиной табличных и встроенных стилей. Я пошел дальше и использовал тип документа 4.01 Transitional, чтобы учесть и устаревшие атрибуты. w3.org/TR/html4/loose.dtd">
<голова>
<тд выравнивание = "центр">

<тд выравнивание = "влево">
Некоторый текст заголовка
<тд выравнивание = "влево">
<тд выравнивание = "влево">
Некоторая ссылка



