Как создать градиентные границы в CSS
CSS3 07.06.2021
Как создать градиентные границы в CSS.
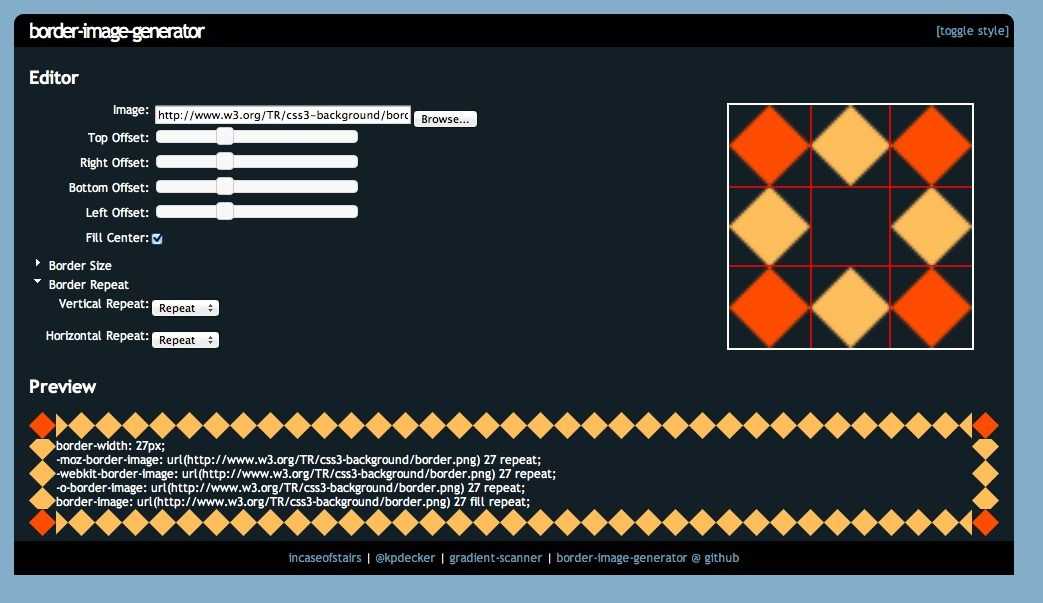
Чтобы применить градиент к границе, наиболее простой подход — использовать свойство border-image (аналогично тому, как это делается с фоновыми градиентами):
.btn-gradient-1 {
border-width: 4px;
border-style: solid;
border-image: linear-gradient(to right, darkblue, darkorchid) 1;
}
‘1’ после объявления linear-gradient — это значение границы изображения-фрагмента. Используя 1, мы указываем, что нам нужна единственная граничная область.
Обратной стороной этого подхода является то, что вы не можете комбинировать изображение границы с радиусом границы. 🤷
.btn-gradient-1 {
/* .. */
border-image: linear-gradient(to right, darkblue, red) 1;
border-radius: 50em; /* 👈 not working */
}
Альтернативный подход
Существует альтернативный подход, основанный на свойстве border-radius.
.btn-gradient-2 {
background:
linear-gradient(white, white) padding-box,
linear-gradient(to right, darkblue, red) border-box;
border-radius: 50em;
border: 4px solid transparent;
}
Значения padding-box и border-box, указанные после линейных градиентов, представляют значения background-clip.
Первый линейный градиент ограничен рамкой заполнения (т. e. Всем содержимым элемента, кроме границ). Это «поддельный» градиент, потому что мы используем один и тот же цвет дважды; мы используем его, чтобы замаскировать второй фоновый градиент цветом фона.
Второй градиент находится ниже первого и используется для применения желаемых цветов градиента. В отличие от первого, второй градиент покрывает область границы (background-clip: border-box).

Вот пример:
Вот и всё!
Автор Целовальников Сергей
Статьи по теме
CSS стилизация checkbox и radio
CSS3
Metro: Навигация для сайта в стиле windows 8
jQuery
Эффект воды для сайта на WebGL
jQuery
Анимированые страницы — скоро открытие сайта
06.2014″>20.06.2014CSS3
50 Примеры градиентной границы CSS
26 сентября 2022 г.
Агломерация лучших бесплатных примеров кода градиентной границы CSS. Каждая из этих границ градиента CSS содержит уникальный дизайн, анимацию, эффекты и цвета, которые можно использовать для красивого оформления границ различных элементов в вашем веб-приложении.
Название:
Двухцветный градиент границы
Автор:
Patryck
Создано:
20 февраля 2019 г.
Сделано с:
HTML, CSS
Отзывчивый:
Да
Зависимости:
NAN
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
the Google Chrome, Edge, Safari
. цветовой линейный градиент стилизован с использованием чистого HTML и CSS для базового адаптивного градиента границы.
Код и демонстрация
Название:
Радужный градиент границы
Автор:
Джереми
Создано:
июля 01, 2021
Сделано с:
HTML, CSS
Отзывчивый:
NO
Зависимости:
NAN
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge
3
6 3 3
. описание:
описание:
Этот элемент веб-страницы с красивой радужной градиентной рамкой выделяется на черном фоне. Граница создается с использованием чистого HTML и CSS.
Код и демонстрация
Название:
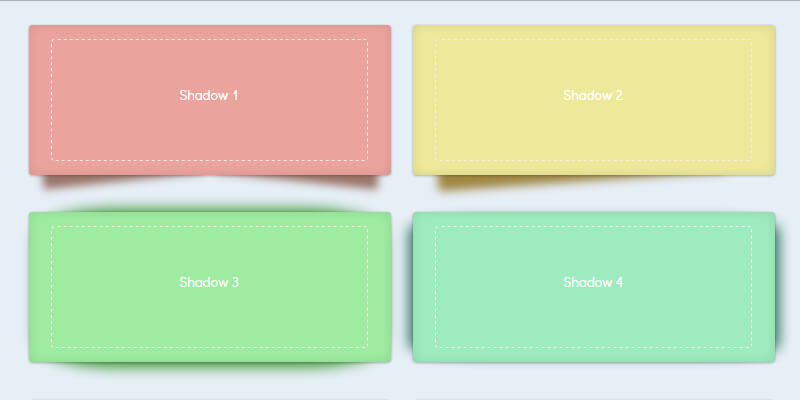
Две тонированные коробки Теневой границы границы
Автор:
Alexandr
Создан:
24 декабря 2018 г.
Сделано с:
HTML, CSS
Отвечая:
NO
Зависимости:
NAN
333339339339397NO
:
NAN
393333933933NO
:
NAN
3933933 NO6.
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой двухцветный линейный градиент границы создается с использованием HTML и CSS. Это придает содержимому элегантный вид, где есть тень блока и радиус границы.
код и демонстрация
Hover, чтобы играть
Название:
Анимационная пограничная и заполнительная кнопка
Автор:
Девен Блэкберн
Создана на:
17 февраля 2017
, JS
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Простая градиентная и анимированная кнопка с заливкой:
7
7 в оттенках синего и зеленого. Когда вы наводите курсор на кнопку, она заполняет элемент HTML. Он создается с использованием HTML, SCSS и JS.
Когда вы наводите курсор на кнопку, она заполняет элемент HTML. Он создается с использованием HTML, SCSS и JS. Код и демонстрация
Название:
Прозрачная градиент градиента диагональ
Автор:
Константин
Создан:
12 июля 2016 г.
Сделано с:
HTML, CSS
:
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Прозрачный градиент границы, начинающийся с верхнего левого угла, с красивым эффектом стекла при движении вперед. Границы исчезают сверху вниз и слева направо.
код и демонстрация
Название:
боковой градиент границы
Автор:
Крис Койер
Создан на:
14 декабря 2018
Сделано с:
HTML, CSS
:
, CSS
:
, CSS
:
Да Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
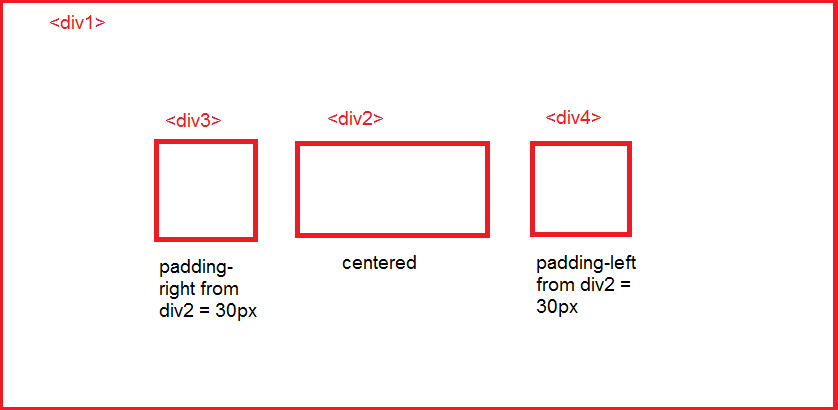
Элегантный красный градиент границы с границами справа и слева от элемента div, созданный с помощью чистый HTML и CSS. Красивая красная рамка исчезает сверху вниз по содержанию.
Красивая красная рамка исчезает сверху вниз по содержанию.
код и демонстрация
Название:
Пунктирный градиент границы
Автор:
Ana Tudor
Создан на:
23 июня 2020
Сделано с:
HTML, CSS
:
Да. Да, да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Многоцветная и сложная пунктирная рамка, созданная с использованием чистого HTML и CSS. Он также может иметь прозрачный или полупрозрачный фон, а углы остаются красивыми при изменении размера.
код и демонстрация
Hover для игры
Название:
на Hover CSS Grade Gradient
Автор:
Валерио Радис
Создан на:
март 12,
Сделано с:
Html, cssss.
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода: стильный и интерактивный CSS Градиент, созданный с использованием
и HTML Градиент
и HTML . При наведении курсора на границу он слегка подсвечивается, создавая красивый анимационный эффект. Элемент веб-страницы оформлен линейными градиентами в верхнем левом и нижнем правом углах.
При наведении курсора на границу он слегка подсвечивается, создавая красивый анимационный эффект. Элемент веб-страницы оформлен линейными градиентами в верхнем левом и нижнем правом углах.
код и демонстрация
Hover для игры
Название:
Раунд градиент границы
Автор:
Digggid
Создана на:
14 июля 2018
Сделано с:
HTML, CSS
666 :
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Градиентный стиль с круглой рамкой и прозрачным центром, куда можно добавить текст или другой текст элементы. Он также имеет анимированный фон, который постепенно меняет цвет.
Код и демонстрация
Hover, чтобы играть
Название:
Анимационная градиент градиент CSS
Автор:
Майк Шульц
Создана на:
02 ноября 2020
Сделано с:
HTML, CSS
333.

Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный и отзывчивый стиль HTML с градиентом и CSS. Он плавно меняет цвета градиента границы.
код и демонстрация
Название:
Градиент светящейся границы
Автор:
Джон Леон
Создан:
24 апреля 2020 г.
Сделано с:
HTML, CSS
.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Двухцветный светящийся простой стиль градиента границы, созданный с использованием чистого HTML и CSS. Он создает эффект свечения с помощью градиентных цветов.
код и демонстрация
Название:
угловой градиент границы
Автор:
Alphardex
Создан:
декабрь 08, 2019
. Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Двухцветный градиент границы, создающий светящуюся градиентную тень в задней части элемента веб-страницы . Граница также анимирована с постепенно усиливающимся цветом тени в верхнем правом и нижнем левом углах.
Граница также анимирована с постепенно усиливающимся цветом тени в верхнем правом и нижнем левом углах.
Код и демонстрация
Название:
блестящие градиенты пограничных границ
Автор:
Tihani
Созданы на:
марта 10, 2020
.
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивый и отзывчивый стиль градиента границы, созданный из блестящих цветов. Он создан с использованием чистого HTML и CSS (SCSS) и может быть настроен в различных ярких цветах.
Код и демонстрация
Hover для игры
Название:
Анимационный градиент границы со конической границей
Автор:
Мишель Баркер
Создан на:
08, 2020
Сделано с:
HTML, CSS
3.
Адаптивный:
Да
Зависимости:
nan
Совместимые браузеры:
Только Chrome
Описание кода:
Отзывчивый и анимированный CSS, созданный из конического и сияющего градиента границы HTML. Он выделяет границу, используя градиент от более темного к более светлому цвету.
Он выделяет границу, используя градиент от более темного к более светлому цвету.
код и демонстрация
Hover для игры
Название:
Градиент прядильного границы
Автор:
Ash Hitchcock
Создан на:
11 июня 2015
Сделано с:
HTML, CSS
6669
. Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Кодовое описание:
Вращающееся колесо с эффектом градиентной анимации с непрозрачным центром. При наведении на элемент направление вращения меняется на противоположное.
код и демонстрация
Hover для игры
Название:
Движение с градиентом границы мыши
Автор:
DC10
Создано на:
Февраль 19, 2021
SCSS), JS
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Современный градиент и движущаяся граница7:
элемент в соответствии с движением указателя мыши, чтобы придать трехмерный вид движению объекта.
 Он создан с использованием HTML, SCSS и JS.
Он создан с использованием HTML, SCSS и JS. код и демонстрация
Hover, чтобы играть
Название:
Анимационная кнопка градиента границы
Автор:
Джеймс
Создан на:
мая 08, 2019
Сделано с:
HTML, CSS (SCSSSSSSSSSSSSSSSSSSS. )
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода, которое меняет стиль границы. При наведении курсора на элемент меняется изображение и цвет градиента границы. Это создается с использованием HTML и CSS.
Код и демонстрация
Hover для игры
Название:
Градиент поля ввода градиент границы Focus Fun
Автор:
Rik Schennink
Создана на:
14 декабря 2017 г.
CSS(SCSS)
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Внушительный градиент, созданный в элегантном стиле:
2 Кодовое описание:
2 оттенки синего и зеленого, которые исчезают при фокусировке на элементе. Он создан с использованием HTML и CSS.
Он создан с использованием HTML и CSS. Код и демонстрация
Hover для игры
Название:
Анимационный многоцветный градиент границы
Автор:
Bibby
Создан на:
06, 2016
Сделано с:
HTML, CSS
3.
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивая неанимированная граница с утолщением, многоцветная демонстрация градиента градиент границы, созданный с использованием HTML и CSS. В анимированном примере показана светящаяся толстая рамка со светящимся двухцветным градиентом границы.
Код и демонстрация
Название:
Градиент границы конией
Автор:
Адам Аргайл
Создан:
20 августа 2021
Сделано с:
HTML, CSS
:
Да, да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный адаптивный градиент границы, созданный вокруг изображения с радиусом границы с использованием HTML и CSS. Это простой, но сложный градиент границы.
Это простой, но сложный градиент границы.
код и демонстрация
Название:
Градиент границы микшина
Автор:
Eli Fitch
Создан на:
август 09, 2015
Сделано с:
HTML, SCSS
:
no
html, SCSS
:
№
no.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой и классический градиент границы, созданный с использованием оттенков синего и зеленого вокруг элемента ввода, дает богатый вид на сайт. Он создан с использованием HTML и SCSS.
код и демонстрация
Название:
Простой линейный градиент границы
Автор:
Travel Ricks
Создан на:
25 июля 2020 г.
Сделано с:
HTML, CSS
:
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой красивый линейный градиент границы, созданный с использованием двух цветов. Он создан с использованием чистого HTML и SCSS.
Он создан с использованием чистого HTML и SCSS.
Код и демонстрация
Hover для игры
Название:
градиентная граница в CSS
Автор:
Takashi Fujino
Создан на:
17 августа 2019
.
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Создан трехцветный градиент для создания изящной, привлекательной границы богатый вид HTML-элемента. Он создан с использованием чистого HTML и CSS.
Код и демонстрация
Название:
Градиент боковой границы
Автор:
Zinee
Создан:
13 января 2017 г.
Сделано с:
HTML, CSS
. Адресный:
Да
Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный градиент границы, созданный с использованием HTML и CSS. Это демонстрирует создание частичного толстого градиента границы на разных сторонах элемента.
Это демонстрирует создание частичного толстого градиента границы на разных сторонах элемента.
Код и демонстрация
Hover, чтобы играть
Название:
Анимационный градиент границы с баллом
Автор:
Роберт Боргеси
Создан на:
29 августа 2014
.
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Прямоугольник, созданный с использованием HTML, красивый и тонированный. Когда вы наводите курсор на прямоугольник, он отображает градиент границы вместе с текстом на прямоугольнике. Выглядит потрясающе, чтобы показать табло.
код и демонстрация
Hover, чтобы играть
Название:
Анимационная градиент светящейся границы
Автор:
Брендан
Создан на:
20 июня 2018 г.
)
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
7
7 Цветной градиент синего и бирюзового цвета, элегантный синий и бирюзовый
7 90 вместе с черным фоном тени создаются с помощью HTML и CSS.
 Это дает эффект светящегося круга по краям.
Это дает эффект светящегося круга по краям. Код и демонстрация
Название:
Градиент многоцветной границы вокруг кнопки
Автор:
Airen
Создан на:
06 ноября 2018
Сделано с:
HTML, CSS (SCSS)
66666669 Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивый, отзывчивый многоцветный градиент кнопок, созданный вокруг HTML и CSS. Создаются кнопки в виде круга и прямоугольника со скругленными углами.
код и демонстрация
Hover для игры
Название:
Градиент Градиент Градиент. )
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода: привлекательный, блестящий градиент HTML:
7
7
7
. Граница перемещается вокруг прямоугольного элемента, создавая анимированный эффект.

Код и демонстрация
Название:
Двойной градиент границы
Автор:
Tom
Создан:
26 ноября 2020
Сделано с:
HTML, CSS (SCSS)
:
HTML, CSS (SCSS)
:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой адаптивный градиент границы с двойной линией, созданный с использованием трех цветов вокруг элемента ввода. Это создано с использованием HTML и CSS
код и демонстрация
Hover, чтобы играть
Название:
граница градиента радуги
Автор:
Adam Jagosz
Создан на:
27 августа, 2021
Сделано с:
HTML, csssssssssssssssssssssssssssssssssssssssssssss. )
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Кодовое описание: 90 радужно-градиентный прямоугольный, скругленный, градиентный,
7 A
вокруг анимированного текстового поля с помощью HTML и CSS.
 Это также придает анимированный эффект полю ввода.
Это также придает анимированный эффект полю ввода. Код и демонстрация
Hover для игры
Название:
Главея анимированная градиент границы
Автор:
Tomyboy
Создан на:
12 июня 2020
Сделано с:
HTML, CSS
9. Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Изящная, светящаяся анимированная кнопка, созданная с помощью HTML-градиента и CSS. Это создано с помощью двухцветных градиентов, придающих кнопке изысканный эффект.
Code and Demo
Hover to play
Title:
Glowing ring border gradient
Author:
Souravb786
Created on:
October 29, 2021
Made with:
HTML, CSS
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Классический и заманчивый линейный градиент в трехцветном вращающемся кольце. Он создан с использованием простых HTML и CSS. Анимация устанавливается на 0,8 с линейно в течение бесконечного времени.
Он создан с использованием простых HTML и CSS. Анимация устанавливается на 0,8 с линейно в течение бесконечного времени.
код и демонстрация
Название:
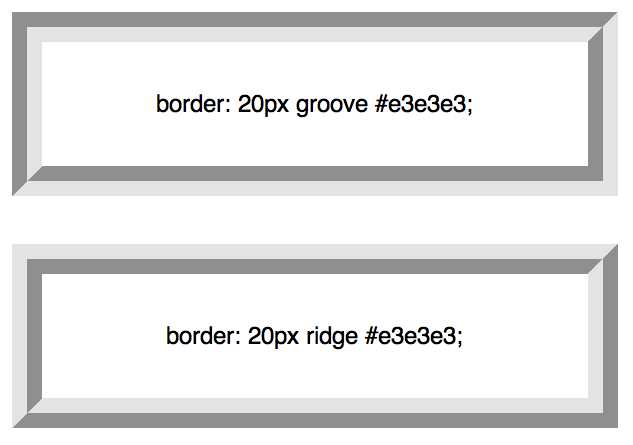
Градиент границы с несколькими цветными блоками
Автор:
Otmane
Создан на:
14 февраля 2020
Сделано с:
HTML, CSS (SCSS)
666. :
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Градиентная рамка в виде рамки с многоцветным и теневым градиентом 3D-эффект для HTML-элемента. Он создан с использованием HTML и CSS.
код и демонстрация
Название:
Градиент границы с несколькими цветными квадратами
Автор:
Airen
Создан на:
29 августа 2018
. :
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Адаптивный градиент границы, созданный вокруг элемента HTML с двумя-тремя цветовыми оттенками для каждого. У некоторых закругленный угол, а у других заостренный. Некоторые элементы имеют тень блока и другой набор границ с радиусом границы, что придает содержимому привлекательный вид.
У некоторых закругленный угол, а у других заостренный. Некоторые элементы имеют тень блока и другой набор границ с радиусом границы, что придает содержимому привлекательный вид.
Код и демонстрация
Hover для игры
Название:
Анимационная градиентная кнопка границы
Автор:
Джастин Браун
Создана на:
26 сентября 2018 г.
.
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Современный многоцветный градиент, который меняет анимацию текста на границе наведение курсора на элемент придает HTML-элементу очень привлекательный вид. Это создано с использованием базовых HTML и CSS, чтобы дать очень плавный анимационный эффект.
Код и демонстрация
Название:
Простой градиент многоцветной границы
Автор:
Kmlkmljkl
Создан на:
21 октября 2015 г.
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Очень простой прямоугольный линейный градиент границы с эффектом тени вокруг границы создается в цвета радуги с использованием чистого HTML и CSS.
Код и демонстрация
Название:
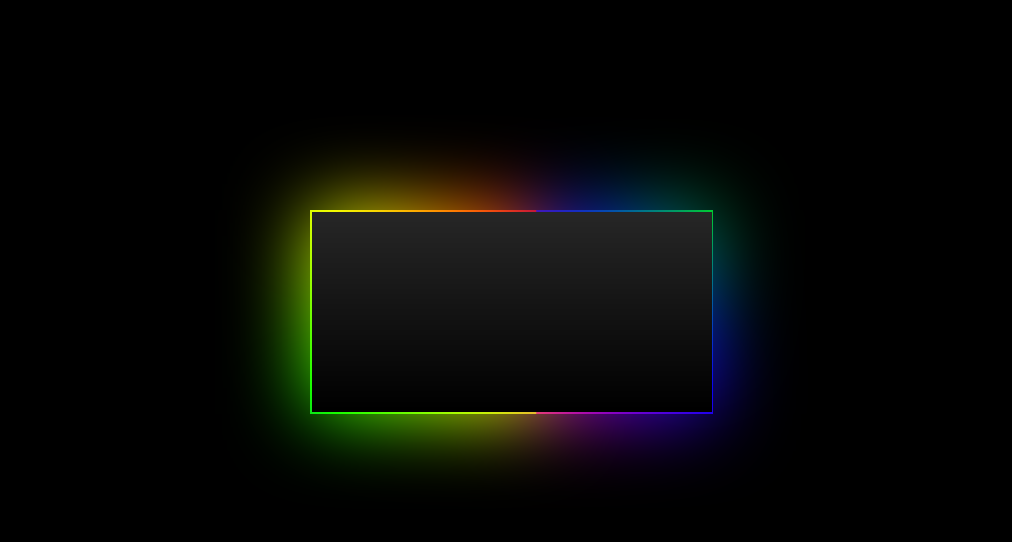
Градиент граница с использованием CSS
Автор:
Santosh Goswami
Создан на:
19 апреля 2019
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Восхитительный градиент цвета радуги, созданный на черном фоне с тенью блока с использованием чистого HTML и CSS.
код и демонстрация
Название:
Блок градиент границы CSS
Автор:
Крис Койер
Создан на:
апреля 07, 2020
. :
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный градиент границы, созданный двумя цветами на белом и черном фоне, дает классический вид HTML-элементов. Он создан с использованием HTML и SCSS.
Он создан с использованием HTML и SCSS.
код и демонстрация
Название:
Градиент границы с несколькими цветными сторонами
Автор:
Стефани Эклз
Создан по телефону:
13 декабря 2020
666. Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой, сложный и легкий градиент, который отлично смотрится на границе браузеры с черным фоном сайтов. Он создан с использованием HTML и SCSS.
Код и демонстрация
Hover для игры
Название:
Кнопка градиентной границы
Автор:
Declan de WEE
Создана на:
25 апреля 2014 г.
. Stylus), jQuery
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Многоцветный градиент2
, Кодовое описание:
черный фон установлен на кнопку с градиентным изображением в качестве фона.
 Это дает эффект ветра при наведении на кнопку, чтобы придать кнопке привлекательный вид. Он создан с использованием HTML, CSS и JS.
Это дает эффект ветра при наведении на кнопку, чтобы придать кнопке привлекательный вид. Он создан с использованием HTML, CSS и JS. Код и демонстрация
Hover, чтобы играть
Название:
Анимационная линия на градиенте на верхней границе
Автор:
Джонатан Дауз
Создан на:
сентябрь 06, 2013
. CSS(SCSS)
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода создано на простом линейном градиенте:
2
2 сверху с цветом радуги, чтобы придать светящийся эффект странице. Это создается с использованием HTML и CSS. код и демонстрация
Название:
Два тонированного повторного градиента шкафа
Автор:
Ananya Neogi
Созданы на:
14020
. Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Восхитительный, линейный и повторяющийся градиент на разных сторонах созданного элемента на разных сторонах с двумя или тремя цветами вместе с радиусом границы, чтобы придать HTML-элементам достойный вид. Это создано с использованием чистого HTML и CSS.
Это создано с использованием чистого HTML и CSS.
Code and Demo
Title:
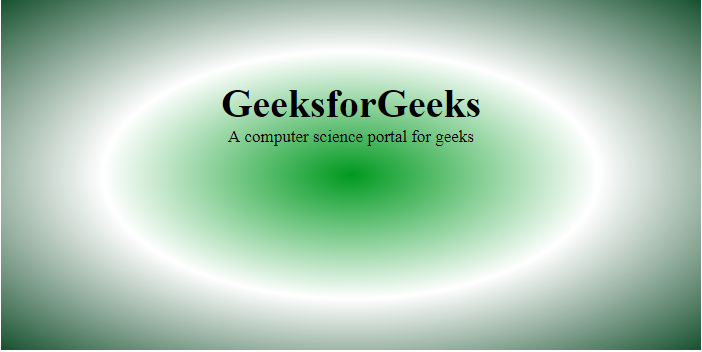
Circular gradient border
Author:
Irawachaloco
Created on:
August 25, 2016
Made with:
HTML, CSS
Responsive:
No
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Достойный круговой линейный градиент границы, созданный поверх фона изображения для придания веб-странице привлекательного эффекта. Градиент границы создается с использованием цвета радуги с использованием HTML и CSS.
код и демонстрация
Hover для игры
Название:
Пунктирная граница конического и радиального градиента
Автор:
Ana Tudor
Создано на:
март 16,
. Pug), CSS(SCSS), JS(Babel)
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
0007
Элегантный и привлекательный радиальный и конический повторяющийся градиент границы. Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.
Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.
Код и демонстрация
Наведите курсор, чтобы начать играть
Название:
Анимированная градиентная рамка
Автор:
Grunkle Stan
Создано:
13 октября 2017 г.
Сделано с:
HTML, CSS (Меньше)
Отзывчивый:
Да
Зависимости:
NAN
Совместимые браузер
Описание кода:
Изящный многоцветный градиент границы прямоугольника со скругленными углами, созданный вокруг HTML-элемента, который светится и меняет цвет при наведении курсора. Это создается с использованием HTML и CSS.
Код и демонстрация
Hover, чтобы сыграть
Название:
Градиент градиента границы
Автор:
Джон Гришн
Создан:
22 марта 2015
.

Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Отзывчивое красивое анимированное круглое кольцо, созданное с использованием многоцветного градиента границы в HTML и СКСС.
код и демонстрация
Название:
градиент границы рамки
Автор:
Марк
Создан:
03 декабря 2019
Сделано с:
HTML (PUG), SCSS
:
(PUG), SCSS
:
(PUG), SCSS
:
(PUG), SCSS
:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Классическая красивая линейная градиентная рамка, созданная вокруг изображения двумя цветами на черном фон, чтобы придать достойное обрамление изображению. Это создается с использованием HTML и CSS.
код и демонстрация
Название:
Тонированное градиент границы
Автор:
Dead Beef
Создан:
26, 2020
Сделано с:
HTML, CSS, JS
:
.
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari два цвета. Это создается с использованием HTML, CSS и JS.
код и демонстрация
Hover, чтобы играть
Название:
Анимационный градиент пограничной границы с теневой границей
Автор:
Weston
Создан на:
29 апреля 2021
Сделано с:
HTML, CSS (SCSSSS )
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Кодовое описание многоцветного анимированного бордюра:
7
удивительный взгляд на элемент HTML. Анимация цвета радуги привлекает внимание пользователя. Он создан с использованием HTML и SCSS.
Код и демонстрация
Градиентные границы с одной или нескольких сторон с помощью border-image – Ben Frain
Я потратил достаточно времени, вспоминая, как это сделать, теперь, когда я решил, что стоит задокументировать эту технику для себя.
Итак, у вас есть элемент, и вам нужна рамка с одной или нескольких сторон, и вы хотите иметь линейный градиент (или вообще любой вид градиента) в качестве границы, а не сплошной цвет.
Примерно так:
См. Перо Один
-сторонняя граница с линейным градиентом от Ben Frain
(@benfrain) на
CodePen. Ключом к технике является свойство border-image . Это было в браузерах в течение многих лет Donkey. Как iOS 9.3 и выше.
Теперь я нахожу сокращенный синтаксис ужасно запутанным. Это там со стенографией сетки , где вам нужны приличные отбивные Бэкуса-Наура, чтобы понять, что происходит.
border-image — это сокращение для установки начала, повторения, среза, источника и ширины граничного изображения. Получение всех правильных выражений в сокращенном синтаксисе может показаться заклинанием. 9В 9% случаев мне просто нужно это:
border-image: linear-gradient(вправо, красный, оранжевый) 1;
Это обманчиво похоже на то, что вы, вероятно, ожидаете. Но что с
Но что с 1 без запятой перед? Это значение среза; на сколько частей вам нужно разделить изображение границы. В случае с нашей линейной границей нам не нужно нарезать ее более чем на 1. С этим значением можно делать всякие безумства, ни одно из которых я никогда не использовал, так что я вам не Гекльберри в этом отношении!
Теперь прикрепите это объявление к своему элементу, посмотрите, не происходит ли абсолютно ничего полезного, и задайтесь вопросом, что происходит. Сделано это? Прохладный.
Это имеет смысл, если подумать — вам также нужно установить фактическую границу.
граница: 1 пиксель сплошная прозрачная;
Отлично, теперь у вас есть красивая красно-оранжевая рамка вокруг вашего элемента. Но что, если вы просто хотите сделать своего рода разделитель и вам нужна эта граница только с одной стороны?
Мы просто назначаем границу снизу вот так:
нижняя граница: 1 пиксель сплошной прозрачный;
Теперь предположим, что вы применили это к кнопке (могут быть и другие элементы).
Бен, какого черта? Почему до сих пор граница со всех сторон? Вы знаете. Ну давай же.
Да, некоторые элементы по умолчанию имеют рамку. В этих случаях вам нужно явно отключить границы на другой стороне.
Итак, это подойдет:
кнопка {
граница: 0;
} Или, возможно, более разумно добавить его в селектор класса для рассматриваемого элемента.
Итак, давайте вкратце изложим то, что мы здесь знаем.
- У вас может быть градиент для границы в css
- Вы используете свойство
border-image для установки градиента - Свойство
border-image является сокращением для набора свойств и сбивает с толку-AF - Вам нужно значение для фрагмента
border-image . Если вы используете простой градиент, просто используйте 1 в качестве значения с пробелом после градиента 9.1779 г. - У вас должна быть установлена рамка, иначе
border-image 
 Красивая красная рамка исчезает сверху вниз по содержанию.
Красивая красная рамка исчезает сверху вниз по содержанию. При наведении курсора на границу он слегка подсвечивается, создавая красивый анимационный эффект. Элемент веб-страницы оформлен линейными градиентами в верхнем левом и нижнем правом углах.
При наведении курсора на границу он слегка подсвечивается, создавая красивый анимационный эффект. Элемент веб-страницы оформлен линейными градиентами в верхнем левом и нижнем правом углах. Граница также анимирована с постепенно усиливающимся цветом тени в верхнем правом и нижнем левом углах.
Граница также анимирована с постепенно усиливающимся цветом тени в верхнем правом и нижнем левом углах. Он выделяет границу, используя градиент от более темного к более светлому цвету.
Он выделяет границу, используя градиент от более темного к более светлому цвету. Он создан с использованием HTML и CSS.
Он создан с использованием HTML и CSS.Код и демонстрация
Hover для игры
Название:
Анимационный многоцветный градиент границы
Автор:
Bibby
Создан на:
06, 2016
Сделано с:
HTML, CSS
3.
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивая неанимированная граница с утолщением, многоцветная демонстрация градиента градиент границы, созданный с использованием HTML и CSS. В анимированном примере показана светящаяся толстая рамка со светящимся двухцветным градиентом границы.
Код и демонстрация
Название:
Градиент границы конией
Автор:
Адам Аргайл
Создан:
20 августа 2021
Сделано с:
HTML, CSS
:
Да, да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный адаптивный градиент границы, созданный вокруг изображения с радиусом границы с использованием HTML и CSS. Это простой, но сложный градиент границы.
Это простой, но сложный градиент границы.
код и демонстрация
Название:
Градиент границы микшина
Автор:
Eli Fitch
Создан на:
август 09, 2015
Сделано с:
HTML, SCSS
:
no
html, SCSS
:
№
no.
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой и классический градиент границы, созданный с использованием оттенков синего и зеленого вокруг элемента ввода, дает богатый вид на сайт. Он создан с использованием HTML и SCSS.
код и демонстрация
Название:
Простой линейный градиент границы
Автор:
Travel Ricks
Создан на:
25 июля 2020 г.
Сделано с:
HTML, CSS
:
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой красивый линейный градиент границы, созданный с использованием двух цветов. Он создан с использованием чистого HTML и SCSS.
Он создан с использованием чистого HTML и SCSS.
Код и демонстрация
Hover для игры
Название:
градиентная граница в CSS
Автор:
Takashi Fujino
Создан на:
17 августа 2019
.
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Создан трехцветный градиент для создания изящной, привлекательной границы богатый вид HTML-элемента. Он создан с использованием чистого HTML и CSS.
Код и демонстрация
Название:
Градиент боковой границы
Автор:
Zinee
Создан:
13 января 2017 г.
Сделано с:
HTML, CSS
. Адресный:
Да
Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да Да ДаЗависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный градиент границы, созданный с использованием HTML и CSS. Это демонстрирует создание частичного толстого градиента границы на разных сторонах элемента.
Это демонстрирует создание частичного толстого градиента границы на разных сторонах элемента.
Код и демонстрация
Hover, чтобы играть
Название:
Анимационный градиент границы с баллом
Автор:
Роберт Боргеси
Создан на:
29 августа 2014
.
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Прямоугольник, созданный с использованием HTML, красивый и тонированный. Когда вы наводите курсор на прямоугольник, он отображает градиент границы вместе с текстом на прямоугольнике. Выглядит потрясающе, чтобы показать табло.
код и демонстрация
Hover, чтобы играть
Название:
Анимационная градиент светящейся границы
Автор:
Брендан
Создан на:
20 июня 2018 г.
)
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
7
7 Цветной градиент синего и бирюзового цвета, элегантный синий и бирюзовый
7 90 вместе с черным фоном тени создаются с помощью HTML и CSS.
 Это дает эффект светящегося круга по краям.
Это дает эффект светящегося круга по краям. Код и демонстрация
Название:
Градиент многоцветной границы вокруг кнопки
Автор:
Airen
Создан на:
06 ноября 2018
Сделано с:
HTML, CSS (SCSS)
66666669 Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Красивый, отзывчивый многоцветный градиент кнопок, созданный вокруг HTML и CSS. Создаются кнопки в виде круга и прямоугольника со скругленными углами.
код и демонстрация
Hover для игры
Название:
Градиент Градиент Градиент. )
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода: привлекательный, блестящий градиент HTML:
7
7
7
. Граница перемещается вокруг прямоугольного элемента, создавая анимированный эффект.

Код и демонстрация
Название:
Двойной градиент границы
Автор:
Tom
Создан:
26 ноября 2020
Сделано с:
HTML, CSS (SCSS)
:
HTML, CSS (SCSS)
:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой адаптивный градиент границы с двойной линией, созданный с использованием трех цветов вокруг элемента ввода. Это создано с использованием HTML и CSS
код и демонстрация
Hover, чтобы играть
Название:
граница градиента радуги
Автор:
Adam Jagosz
Создан на:
27 августа, 2021
Сделано с:
HTML, csssssssssssssssssssssssssssssssssssssssssssss. )
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Кодовое описание: 90 радужно-градиентный прямоугольный, скругленный, градиентный,
7 A
вокруг анимированного текстового поля с помощью HTML и CSS.
 Это также придает анимированный эффект полю ввода.
Это также придает анимированный эффект полю ввода. Код и демонстрация
Hover для игры
Название:
Главея анимированная градиент границы
Автор:
Tomyboy
Создан на:
12 июня 2020
Сделано с:
HTML, CSS
9. Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Изящная, светящаяся анимированная кнопка, созданная с помощью HTML-градиента и CSS. Это создано с помощью двухцветных градиентов, придающих кнопке изысканный эффект.
Code and Demo
Hover to play
Title:
Glowing ring border gradient
Author:
Souravb786
Created on:
October 29, 2021
Made with:
HTML, CSS
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Классический и заманчивый линейный градиент в трехцветном вращающемся кольце. Он создан с использованием простых HTML и CSS. Анимация устанавливается на 0,8 с линейно в течение бесконечного времени.
Он создан с использованием простых HTML и CSS. Анимация устанавливается на 0,8 с линейно в течение бесконечного времени.
код и демонстрация
Название:
Градиент границы с несколькими цветными блоками
Автор:
Otmane
Создан на:
14 февраля 2020
Сделано с:
HTML, CSS (SCSS)
666. :
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Градиентная рамка в виде рамки с многоцветным и теневым градиентом 3D-эффект для HTML-элемента. Он создан с использованием HTML и CSS.
код и демонстрация
Название:
Градиент границы с несколькими цветными квадратами
Автор:
Airen
Создан на:
29 августа 2018
. :
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Адаптивный градиент границы, созданный вокруг элемента HTML с двумя-тремя цветовыми оттенками для каждого. У некоторых закругленный угол, а у других заостренный. Некоторые элементы имеют тень блока и другой набор границ с радиусом границы, что придает содержимому привлекательный вид.
У некоторых закругленный угол, а у других заостренный. Некоторые элементы имеют тень блока и другой набор границ с радиусом границы, что придает содержимому привлекательный вид.
Код и демонстрация
Hover для игры
Название:
Анимационная градиентная кнопка границы
Автор:
Джастин Браун
Создана на:
26 сентября 2018 г.
.
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Современный многоцветный градиент, который меняет анимацию текста на границе наведение курсора на элемент придает HTML-элементу очень привлекательный вид. Это создано с использованием базовых HTML и CSS, чтобы дать очень плавный анимационный эффект.
Код и демонстрация
Название:
Простой градиент многоцветной границы
Автор:
Kmlkmljkl
Создан на:
21 октября 2015 г.
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Очень простой прямоугольный линейный градиент границы с эффектом тени вокруг границы создается в цвета радуги с использованием чистого HTML и CSS.
Код и демонстрация
Название:
Градиент граница с использованием CSS
Автор:
Santosh Goswami
Создан на:
19 апреля 2019
. №
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Восхитительный градиент цвета радуги, созданный на черном фоне с тенью блока с использованием чистого HTML и CSS.
код и демонстрация
Название:
Блок градиент границы CSS
Автор:
Крис Койер
Создан на:
апреля 07, 2020
. :
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Элегантный градиент границы, созданный двумя цветами на белом и черном фоне, дает классический вид HTML-элементов. Он создан с использованием HTML и SCSS.
Он создан с использованием HTML и SCSS.
код и демонстрация
Название:
Градиент границы с несколькими цветными сторонами
Автор:
Стефани Эклз
Создан по телефону:
13 декабря 2020
666. Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой, сложный и легкий градиент, который отлично смотрится на границе браузеры с черным фоном сайтов. Он создан с использованием HTML и SCSS.
Код и демонстрация
Hover для игры
Название:
Кнопка градиентной границы
Автор:
Declan de WEE
Создана на:
25 апреля 2014 г.
. Stylus), jQuery
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Многоцветный градиент2
, Кодовое описание:
черный фон установлен на кнопку с градиентным изображением в качестве фона.
 Это дает эффект ветра при наведении на кнопку, чтобы придать кнопке привлекательный вид. Он создан с использованием HTML, CSS и JS.
Это дает эффект ветра при наведении на кнопку, чтобы придать кнопке привлекательный вид. Он создан с использованием HTML, CSS и JS. Код и демонстрация
Hover, чтобы играть
Название:
Анимационная линия на градиенте на верхней границе
Автор:
Джонатан Дауз
Создан на:
сентябрь 06, 2013
. CSS(SCSS)
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода создано на простом линейном градиенте:
2
2 сверху с цветом радуги, чтобы придать светящийся эффект странице. Это создается с использованием HTML и CSS. код и демонстрация
Название:
Два тонированного повторного градиента шкафа
Автор:
Ananya Neogi
Созданы на:
14020
. Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Восхитительный, линейный и повторяющийся градиент на разных сторонах созданного элемента на разных сторонах с двумя или тремя цветами вместе с радиусом границы, чтобы придать HTML-элементам достойный вид. Это создано с использованием чистого HTML и CSS.
Это создано с использованием чистого HTML и CSS.
Code and Demo
Title:
Circular gradient border
Author:
Irawachaloco
Created on:
August 25, 2016
Made with:
HTML, CSS
Responsive:
No
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Достойный круговой линейный градиент границы, созданный поверх фона изображения для придания веб-странице привлекательного эффекта. Градиент границы создается с использованием цвета радуги с использованием HTML и CSS.
код и демонстрация
Hover для игры
Название:
Пунктирная граница конического и радиального градиента
Автор:
Ana Tudor
Создано на:
март 16,
. Pug), CSS(SCSS), JS(Babel)
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
0007
Элегантный и привлекательный радиальный и конический повторяющийся градиент границы. Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.
Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.
Код и демонстрация
Наведите курсор, чтобы начать играть
Название:
Анимированная градиентная рамка
Автор:
Grunkle Stan
Создано:
13 октября 2017 г.
Сделано с:
HTML, CSS (Меньше)
Отзывчивый:
Да
Зависимости:
NAN
Совместимые браузер
Описание кода:
Изящный многоцветный градиент границы прямоугольника со скругленными углами, созданный вокруг HTML-элемента, который светится и меняет цвет при наведении курсора. Это создается с использованием HTML и CSS.
Код и демонстрация
Hover, чтобы сыграть
Название:
Градиент градиента границы
Автор:
Джон Гришн
Создан:
22 марта 2015
.

Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Отзывчивое красивое анимированное круглое кольцо, созданное с использованием многоцветного градиента границы в HTML и СКСС.
код и демонстрация
Название:
градиент границы рамки
Автор:
Марк
Создан:
03 декабря 2019
Сделано с:
HTML (PUG), SCSS
:
(PUG), SCSS
:
(PUG), SCSS
:
(PUG), SCSS
:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Классическая красивая линейная градиентная рамка, созданная вокруг изображения двумя цветами на черном фон, чтобы придать достойное обрамление изображению. Это создается с использованием HTML и CSS.
код и демонстрация
Название:
Тонированное градиент границы
Автор:
Dead Beef
Создан:
26, 2020
Сделано с:
HTML, CSS, JS
:
.
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari два цвета. Это создается с использованием HTML, CSS и JS.
код и демонстрация
Hover, чтобы играть
Название:
Анимационный градиент пограничной границы с теневой границей
Автор:
Weston
Создан на:
29 апреля 2021
Сделано с:
HTML, CSS (SCSSSS )
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Кодовое описание многоцветного анимированного бордюра:
7
удивительный взгляд на элемент HTML. Анимация цвета радуги привлекает внимание пользователя. Он создан с использованием HTML и SCSS.
Код и демонстрация
Градиентные границы с одной или нескольких сторон с помощью border-image – Ben Frain
Я потратил достаточно времени, вспоминая, как это сделать, теперь, когда я решил, что стоит задокументировать эту технику для себя.
Итак, у вас есть элемент, и вам нужна рамка с одной или нескольких сторон, и вы хотите иметь линейный градиент (или вообще любой вид градиента) в качестве границы, а не сплошной цвет.
Примерно так:
См. Перо Один
-сторонняя граница с линейным градиентом от Ben Frain
(@benfrain) на
CodePen. Ключом к технике является свойство border-image . Это было в браузерах в течение многих лет Donkey. Как iOS 9.3 и выше.
Теперь я нахожу сокращенный синтаксис ужасно запутанным. Это там со стенографией сетки , где вам нужны приличные отбивные Бэкуса-Наура, чтобы понять, что происходит.
border-image — это сокращение для установки начала, повторения, среза, источника и ширины граничного изображения. Получение всех правильных выражений в сокращенном синтаксисе может показаться заклинанием. 9В 9% случаев мне просто нужно это:
border-image: linear-gradient(вправо, красный, оранжевый) 1;
Это обманчиво похоже на то, что вы, вероятно, ожидаете. Но что с
Но что с 1 без запятой перед? Это значение среза; на сколько частей вам нужно разделить изображение границы. В случае с нашей линейной границей нам не нужно нарезать ее более чем на 1. С этим значением можно делать всякие безумства, ни одно из которых я никогда не использовал, так что я вам не Гекльберри в этом отношении!
Теперь прикрепите это объявление к своему элементу, посмотрите, не происходит ли абсолютно ничего полезного, и задайтесь вопросом, что происходит. Сделано это? Прохладный.
Это имеет смысл, если подумать — вам также нужно установить фактическую границу.
граница: 1 пиксель сплошная прозрачная;
Отлично, теперь у вас есть красивая красно-оранжевая рамка вокруг вашего элемента. Но что, если вы просто хотите сделать своего рода разделитель и вам нужна эта граница только с одной стороны?
Мы просто назначаем границу снизу вот так:
нижняя граница: 1 пиксель сплошной прозрачный;
Теперь предположим, что вы применили это к кнопке (могут быть и другие элементы).
Бен, какого черта? Почему до сих пор граница со всех сторон? Вы знаете. Ну давай же.
Да, некоторые элементы по умолчанию имеют рамку. В этих случаях вам нужно явно отключить границы на другой стороне.
Итак, это подойдет:
кнопка {
граница: 0;
} Или, возможно, более разумно добавить его в селектор класса для рассматриваемого элемента.
Итак, давайте вкратце изложим то, что мы здесь знаем.
- У вас может быть градиент для границы в css
- Вы используете свойство
border-image для установки градиента - Свойство
border-image является сокращением для набора свойств и сбивает с толку-AF - Вам нужно значение для фрагмента
border-image . Если вы используете простой градиент, просто используйте 1 в качестве значения с пробелом после градиента 9.1779 г. - У вас должна быть установлена рамка, иначе
border-image 
 Он создан с использованием простых HTML и CSS. Анимация устанавливается на 0,8 с линейно в течение бесконечного времени.
Он создан с использованием простых HTML и CSS. Анимация устанавливается на 0,8 с линейно в течение бесконечного времени. У некоторых закругленный угол, а у других заостренный. Некоторые элементы имеют тень блока и другой набор границ с радиусом границы, что придает содержимому привлекательный вид.
У некоторых закругленный угол, а у других заостренный. Некоторые элементы имеют тень блока и другой набор границ с радиусом границы, что придает содержимому привлекательный вид.
 Он создан с использованием HTML и SCSS.
Он создан с использованием HTML и SCSS.666. Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Простой, сложный и легкий градиент, который отлично смотрится на границе браузеры с черным фоном сайтов. Он создан с использованием HTML и SCSS.
Код и демонстрация
Hover для игры
Название:
Кнопка градиентной границы
Автор:
Declan de WEE
Создана на:
25 апреля 2014 г.
. Stylus), jQuery
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Многоцветный градиент2
,Кодовое описание:
черный фон установлен на кнопку с градиентным изображением в качестве фона.
 Это дает эффект ветра при наведении на кнопку, чтобы придать кнопке привлекательный вид. Он создан с использованием HTML, CSS и JS.
Это дает эффект ветра при наведении на кнопку, чтобы придать кнопке привлекательный вид. Он создан с использованием HTML, CSS и JS.Код и демонстрация
Hover, чтобы играть
Название:
Анимационная линия на градиенте на верхней границе
Автор:
Джонатан Дауз
Создан на:
сентябрь 06, 2013
. CSS(SCSS)
Отзывчивый:
Нет
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода создано на простом линейном градиенте:
2
2 сверху с цветом радуги, чтобы придать светящийся эффект странице. Это создается с использованием HTML и CSS. код и демонстрация
Название:
Два тонированного повторного градиента шкафа
Автор:
Ananya Neogi
Созданы на:
14020
. Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Восхитительный, линейный и повторяющийся градиент на разных сторонах созданного элемента на разных сторонах с двумя или тремя цветами вместе с радиусом границы, чтобы придать HTML-элементам достойный вид. Это создано с использованием чистого HTML и CSS.
Это создано с использованием чистого HTML и CSS.
Code and Demo
Title:
Circular gradient border
Author:
Irawachaloco
Created on:
August 25, 2016
Made with:
HTML, CSS
Responsive:
No
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
Описание кода:
Достойный круговой линейный градиент границы, созданный поверх фона изображения для придания веб-странице привлекательного эффекта. Градиент границы создается с использованием цвета радуги с использованием HTML и CSS.
код и демонстрация
Hover для игры
Название:
Пунктирная граница конического и радиального градиента
Автор:
Ana Tudor
Создано на:
март 16,
. Pug), CSS(SCSS), JS(Babel)
Отзывчивый:
Да
Зависимости:
nan
Совместимые браузеры:
Opera, Firefox, Google Chrome, Edge, Safari
0007
Элегантный и привлекательный радиальный и конический повторяющийся градиент границы. Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.
Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.
Код и демонстрация
Наведите курсор, чтобы начать играть
Название:
Анимированная градиентная рамка
Автор:
Grunkle Stan
Создано:
13 октября 2017 г.
Сделано с:
HTML, CSS (Меньше)
Отзывчивый:
Да
Зависимости:
NAN
Совместимые браузер
Описание кода:
Изящный многоцветный градиент границы прямоугольника со скругленными углами, созданный вокруг HTML-элемента, который светится и меняет цвет при наведении курсора. Это создается с использованием HTML и CSS.
Код и демонстрация
Hover, чтобы сыграть
Название:
Градиент градиента границы
Автор:
Джон Гришн
Создан:
22 марта 2015
.

 Это создано с использованием чистого HTML и CSS.
Это создано с использованием чистого HTML и CSS. Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.
Он также имеет флажки, которые предлагают возможность визуализации исходной точки и полного непрерывного градиента в виде полупрозрачного наложения. Все события обрабатываются с помощью JS. Этот красивый градиент границы создан с использованием HTML, CSS и JS.

border-image . Это было в браузерах в течение многих лет Donkey. Как iOS 9.3 и выше. сетки , где вам нужны приличные отбивные Бэкуса-Наура, чтобы понять, что происходит. border-image — это сокращение для установки начала, повторения, среза, источника и ширины граничного изображения. Получение всех правильных выражений в сокращенном синтаксисе может показаться заклинанием. 9В 9% случаев мне просто нужно это: Но что с
Но что с 1 без запятой перед? Это значение среза; на сколько частей вам нужно разделить изображение границы. В случае с нашей линейной границей нам не нужно нарезать ее более чем на 1. С этим значением можно делать всякие безумства, ни одно из которых я никогда не использовал, так что я вам не Гекльберри в этом отношении!
border-image для установки градиента border-image является сокращением для набора свойств и сбивает с толку-AF border-image . Если вы используете простой градиент, просто используйте 1 в качестве значения с пробелом после градиента 9.1779 г. border-image 

 описание:
описание: Когда вы наводите курсор на кнопку, она заполняет элемент HTML. Он создается с использованием HTML, SCSS и JS.
Когда вы наводите курсор на кнопку, она заполняет элемент HTML. Он создается с использованием HTML, SCSS и JS.
 Он создан с использованием HTML, SCSS и JS.
Он создан с использованием HTML, SCSS и JS. Это дает эффект светящегося круга по краям.
Это дает эффект светящегося круга по краям.
 Это также придает анимированный эффект полю ввода.
Это также придает анимированный эффект полю ввода.