border — CSS | MDN
Свойство CSS border это универсальное свойство для указания всех персональных свойств границ за раз: border-width, border-style (en-US), и border-color (en-US).
Как и во всех универсальных свойствах, любое персональное значение, которое не указанно, устанавливается в начальное значение. Обратите внимание, border не может быть использован для указания пользовательского значения border-image (en-US), но вместо этого устанавливает его в начальное значение, т.е. none.
border: 1px; border: 2px dotted; border: medium dashed green;
Примечание: Рекомендуется использовать border, когда вы хотите установить все свойства границ одновременно. Тогда как универсальные свойства border-width, border-style (en-US), и border-color border принимает единственное значение для каждого свойства. И этот стиль применяется для всех четырёх границ.
И этот стиль применяется для всех четырёх границ.
Свойство border указывается используя одно или более значений <br-width>, <br-style>, и <color> указанных ниже.
Значения
<br-width>Толщина границ. По умолчанию
mediumесли отсутствует. Больше информацииborder-width.<br-style>Стиль линии границ. По умолчанию
noneесли отсутствует. Больше информацииborder-style(en-US).<color>Цвет границ. По умолчанию принимает значение свойства элементов
. Больше информацииcolor(en-US)border-color(en-US).
Обычный синтаксис
border =
<line-width> || (en-US)
<line-style> || (en-US)
<color>"><line-width> =
<length [0,∞]> | (en-US)
thin | (en-US)
medium | (en-US)
thick"><line-style> =
none | (en-US)
hidden | (en-US)
dotted | (en-US)
dashed | (en-US)
solid | (en-US)
double | (en-US)
groove | (en-US)
ridge | (en-US)
inset | (en-US)
outset
HTML
<div>Look at my borders.</div> <p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p> <style contenteditable> .fun-border { border: 2px solid red; } </style>
CSS
style {
display: block;
border: 1px dashed black;
}
Результат
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # propdef-border |
| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
| Применяется к | все элементы. Это также применяется к Это также применяется к ::first-letter. |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | как и у каждого из подсвойств этого свойства:
|
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
border-radius-related CSS properties:border-top-left-radius(en-US),border-top-right-radius(en-US),border-bottom-right-radius(en-US),border-bottom-left-radius(en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
border-width — CSS | MDN
CSS-свойство border-width определяет ширину рамки элемента. Но обычно её задают не отдельно, а в составе свойства border.
| Начальное значение | как и у каждого из подсвойств этого свойства:
|
|---|---|
| Применяется к | все элементы. Это также применяется к Это также применяется к ::first-letter. |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | как и у каждого из подсвойств этого свойства:
|
Общий синтаксис (en-US):
border-width =
<line-width>{1,4} (en-US)"><line-width> =
<length [0,∞]> | (en-US)
thin | (en-US)
medium | (en-US)
thick
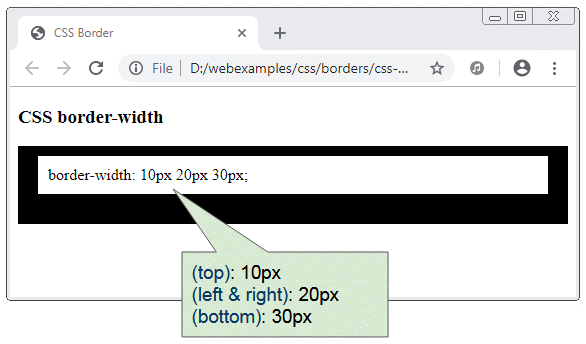
border-width: ширина /* Одно значение */ border-width: вертикальная горизонтальная /* Два значения */ border-width: верх горизонтальная основание /* Три значения */ border-width: верх право основание лево /* Четыре значения */ border-width: inherit /* Родительское значение */
Values
<br-width>: Is either a non-negative explicit <length>value or a keyword denoting the thickness of the bottom border. The keyword must be one of the following values:
The keyword must be one of the following values:thinA thin border mediumA medium border thickA thick border The specification doesn’t precisely define the thickness of each of the keywords, which is therefore implementation specific. Nevertheless, it requests that the thickness does follow the thin ≤ medium ≤ thickinequality and that the values are constant on a single document.
inherit- : Is a keyword indicating that all four values are inherited from their parent’s element calculated value.
A mix of values and lengths
HTML
<p>
one value: 6px wide border on all 4 sides</p>
<p>
two different values: 2px wide top and bottom border, 10px wide right and left border</p>
<p>
three different values: 0. 3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
CSS
#sval {
border: ridge #ccc;
border-width: 6px;
}
#bival {
border: solid red;
border-width: 2px 10px;
}
#treval {
border: dotted orange;
border-width: 0.3em 0 9px;
}
#fourval {
border: solid lightgreen;
border-width: thin medium thick 1em;
}
p {
width: auto;
margin: 0.25em;
padding: 0.25em;
}
Result
| Specification | Status | Comment |
|---|---|---|
| CSS Backgrounds and Borders Module Level 3 Определение ‘border-width’ в этой спецификации. | Кандидат в рекомендации | No direct change, the <length> CSS data type extension has an effect on this property. |
| CSS Level 2 (Revision 1) Определение ‘border-width’ в этой спецификации.  | Рекомендация | Added the constraint that values’ meaning must be constant inside a document. |
| CSS Level 1 Определение ‘border-width’ в этой спецификации. | Рекомендация |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- The border-related shorthand properties:
border,border-style(en-US),border-color(en-US) - The border-width-related properties:
border-bottom-width(en-US),border-left-width(en-US),border-right-width(en-US),border-top-width(en-US)
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.

Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
border-style — CSS: Каскадные таблицы стилей
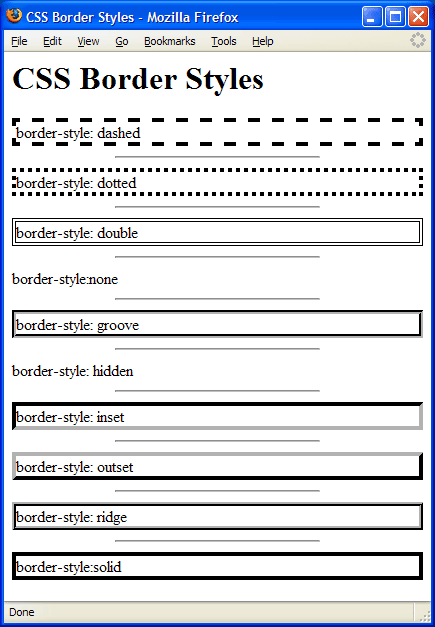
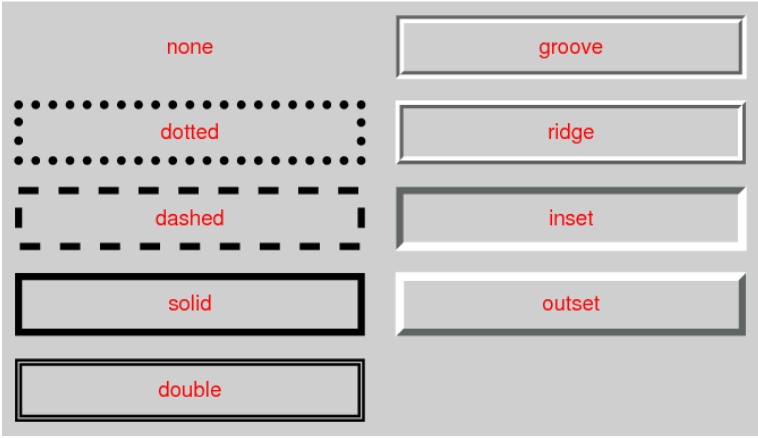
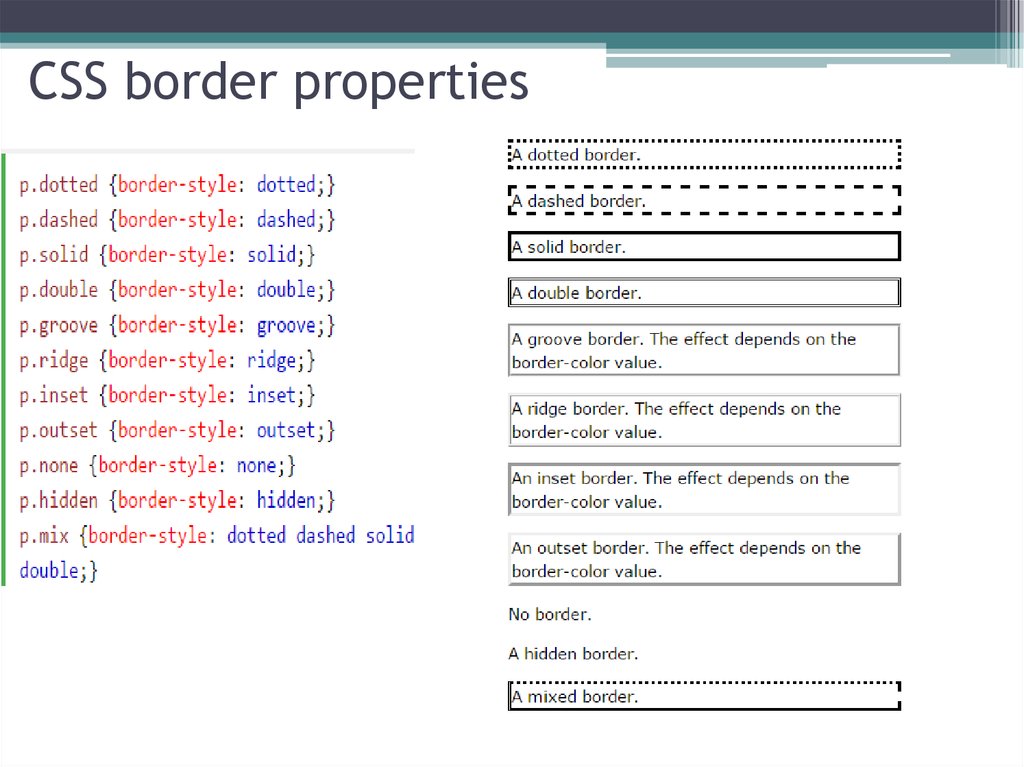
Свойство CSS border-style задает стиль линии для всех четырех сторон границы элемента.
Это свойство является сокращением для следующих свойств CSS:
-
border-bottom-style -
граница слева -
граница справа -
окантовка сверху
/* Значения ключевых слов */ бордюрный стиль: нет; стиль границы: скрытый; стиль границы: пунктирный; стиль границы: пунктир; стиль границы: сплошной; бордюр: двойной; бордюрный стиль: канавка; бордюр: ребристый; стиль границы: вставка; стиль границы: начало; /* сверху и снизу | Лево и право */ стиль границы: пунктирная сплошная; /* сверху | влево и вправо | нижний */ стиль границы: скрытый двойной пунктир; /* сверху | право | дно | левый */ стиль границы: сплошной пунктирный пунктирный; /* Глобальные значения */ стиль границы: наследовать; стиль границы: начальный; стиль границы: вернуться; стиль границы: обратный слой; стиль границы: не установлен;
Свойство в стиле границы может быть указано с использованием одного, двух, трех или четырех значений.
- Когда указано одно значение , тот же стиль применяется ко всем четырем сторонам .
- Когда указаны два значения , первый стиль применяется к верхнему и нижнему , второй — к левому и правому .
- Когда указаны три значения , первый стиль применяется к 9 верхним 0006 , второй до слева и справа , третий до снизу .
- Когда указаны четыре значения , стили применяются к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Каждое значение представляет собой ключевое слово, выбранное из списка ниже.
Значения
-
Описывает стиль границы. Может принимать следующие значения:
-
нет Как и скрытое ключевое слово
 Если не установлено
Если не установлено background-image, вычисленное значениеborder-widthтой же стороны будет0, даже если указанное значение является чем-то другим. В случае схлопывания ячейки таблицы и границы значениеnoneимеет самый низкий приоритет : если установлена любая другая конфликтующая граница, она будет отображаться.-
скрытый Как и ключевое слово
none, граница не отображается. Если не установленоbackground-image, вычисленное значениеborder-widthтой же стороны будет0, даже если указанное значение является чем-то другим. В случае схлопывания ячейки таблицы и границы скрытое значение-
с точками Отображает ряд закругленных точек.
 Расстояние между точками не определяется спецификацией и зависит от реализации. Радиус точек равен половине вычисленного значения ширины границы той же стороны
Расстояние между точками не определяется спецификацией и зависит от реализации. Радиус точек равен половине вычисленного значения ширины границы той же стороны .-
пунктир Отображает серию коротких штрихов с квадратными концами или сегментов линии. Точный размер и длина сегментов не определяются спецификацией и зависят от реализации.
-
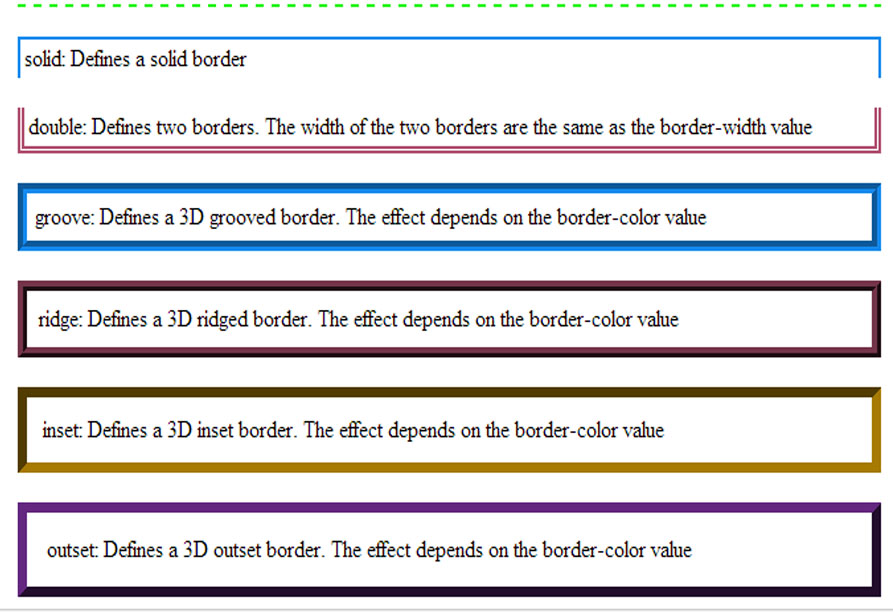
сплошной Отображает одну прямую сплошную линию.
-
двойной Отображает две прямые линии, которые в сумме составляют размер в пикселях, определенный параметром
border-width.-
канавка Отображает резную рамку. Это противоположность
ребру.-
ребро Отображает границу с вытянутым внешним видом.
 Это противоположность канавке
Это противоположность канавке -
вкладыш Отображает границу, благодаря которой элемент выглядит встроенным. Это противоположность
начало. При применении к ячейке таблицы с параметромborder-collapse, установленным наCollapse, это значение ведет себя какканавка.-
начало Отображает рамку, которая делает элемент рельефным. Это противоположно
вставке. При применении к ячейке таблицы с параметромborder-collapse, установленным наCollapse, это значение ведет себя какridge.
-
| Начальное значение | как каждое из свойств стенографии:
|
|---|---|
| Применяется ко всем элементам | . Это также относится к Это также относится к ::first-letter . |
| Унаследовано | нет |
| Вычисленное значение | как каждое из свойств сокращенной записи:
|
| Тип анимации | дискретный |
стиль границы =
<стиль линии>{1,4}"><стиль линии> =
нет |
2 скрытый | |
твердый |
двойной |
канавка |
хребет |
вставка |
начало
Все значения свойств
Вот пример всех значений свойств.
HTML
нетскрытоточечныйпунктиртвердыйдвойнойканавкагребеньвставканачало
CSS
пред {
высота: 80 пикселей;
ширина: 120 пикселей;
поле: 20 пикселей;
отступ: 20 пикселей;
отображение: встроенный блок;
цвет фона: бледно-зеленый;
ширина границы: 5px;
box-sizing: граница-коробка;
}
/* примеры классов в стиле рамки */
. b1 {
бордюрный стиль: нет;
}
.Би 2 {
стиль границы: скрытый;
}
.b3 {
стиль границы: пунктирный;
}
.b4 {
стиль границы: пунктир;
}
.b5 {
стиль границы: сплошной;
}
.b6 {
бордюр: двойной;
}
.b7 {
бордюрный стиль: канавка;
}
.b8 {
бордюр: ребристый;
}
.b9 {
стиль границы: вставка;
}
.b10 {
стиль границы: начало;
}
b1 {
бордюрный стиль: нет;
}
.Би 2 {
стиль границы: скрытый;
}
.b3 {
стиль границы: пунктирный;
}
.b4 {
стиль границы: пунктир;
}
.b5 {
стиль границы: сплошной;
}
.b6 {
бордюр: двойной;
}
.b7 {
бордюрный стиль: канавка;
}
.b8 {
бордюр: ребристый;
}
.b9 {
стиль границы: вставка;
}
.b10 {
стиль границы: начало;
}
Result
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # border-style |
BCD tables only load in the browser with JavaScript enabled. Включите JavaScript для просмотра данных.
- Сокращенные свойства CSS, связанные с границей:
border,border-width,border-color,border-radius
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.

- Посмотреть исходный код на GitHub.
Хотите принять больше участия?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
border-width - CSS: Каскадные таблицы стилей
border-width сокращенное свойство CSS задает ширину границы элемента.
Это свойство является сокращением для следующих свойств CSS:
-
border-bottom-width -
граница слева -
ширина границы справа -
ширина верхней границы
/* Значения ключевых слов */ ширина границы: тонкая; ширина границы: средняя; ширина границы: толстая; /* значения <длины> */ ширина границы: 4px; граница-ширина: 1.2rem; /* сверху и снизу | Лево и право */ ширина границы: 2px 1.5em; /* сверху | влево и вправо | нижний */ ширина границы: 1px 2em 1,5 см; /* сверху | право | дно | левый */ ширина границы: 1px 2em 0 4rem; /* Глобальные значения */ ширина границы: наследовать; ширина границы: начальная; ширина границы: вернуться; ширина границы: обратный слой; ширина границы: не задана;
Свойство border-width может быть указано с использованием одного, двух, трех или четырех значений.
- Когда указано одно значение , оно применяет одинаковую ширину к всем четырем сторонам .
- Когда указаны два значения , первое значение ширины применяется к верхнему и нижнему , второе - к левому и правому .
- Когда указаны три значения , первая ширина применяется к верхним 9 0006 , второй до слева и справа , третий до снизу .
- Когда указаны четыре значения , ширина применяется к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).

Значения
-
Определяет ширину границы либо как явное неотрицательное значение
<длина>, либо как ключевое слово. Если это ключевое слово, оно должно иметь одно из следующих значений:-
тонкий -
средний -
толстый
-
Примечание: Поскольку спецификация не определяет точную толщину, обозначаемую каждым ключевым словом, точный результат при использовании одного из них зависит от реализации. Тем не менее, они всегда следуют шаблону тонкий ≤ средний ≤ толстый , и значения постоянны в пределах одного документа.
| Начальное значение | Как каждое из свойств стенографии:
|
|---|---|
| Унаследован | NO |
| Комплекты | Как каждый из свойств сокращения:
5 : абсолютная длина или 0 если border-right-style is none или hidden |
| Тип анимации | Как каждый из свойств Shorthand:
|
border-width">
=
|
тонкий |
средний |
толстый
Сочетание значений и длин
HTML
одно значение: широкая рамка 6px со всех 4-х сторон
два разных значения: верхняя и нижняя граница шириной 2 пикселя, правая и левая ширина 10 пикселей граница
три разных значения: 0.

 </div>
<p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p>
<style contenteditable>
.fun-border {
border: 2px solid red;
}
</style>
</div>
<p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p>
<style contenteditable>
.fun-border {
border: 2px solid red;
}
</style>
 The keyword must be one of the following values:
The keyword must be one of the following values: 3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>
3em top, 9px bottom, and zero width right and left</p>
<p>
four different values: "thin" top, "medium" right, "thick" bottom, and 1em right</p>

 Если не установлено
Если не установлено  Расстояние между точками не определяется спецификацией и зависит от реализации. Радиус точек равен половине вычисленного значения ширины границы той же стороны
Расстояние между точками не определяется спецификацией и зависит от реализации. Радиус точек равен половине вычисленного значения ширины границы той же стороны  Это противоположность канавке
Это противоположность канавке  b1 {
бордюрный стиль: нет;
}
.Би 2 {
стиль границы: скрытый;
}
.b3 {
стиль границы: пунктирный;
}
.b4 {
стиль границы: пунктир;
}
.b5 {
стиль границы: сплошной;
}
.b6 {
бордюр: двойной;
}
.b7 {
бордюрный стиль: канавка;
}
.b8 {
бордюр: ребристый;
}
.b9 {
стиль границы: вставка;
}
.b10 {
стиль границы: начало;
}
b1 {
бордюрный стиль: нет;
}
.Би 2 {
стиль границы: скрытый;
}
.b3 {
стиль границы: пунктирный;
}
.b4 {
стиль границы: пунктир;
}
.b5 {
стиль границы: сплошной;
}
.b6 {
бордюр: двойной;
}
.b7 {
бордюрный стиль: канавка;
}
.b8 {
бордюр: ребристый;
}
.b9 {
стиль границы: вставка;
}
.b10 {
стиль границы: начало;
}

 5em;
/* сверху | влево и вправо | нижний */
ширина границы: 1px 2em 1,5 см;
/* сверху | право | дно | левый */
ширина границы: 1px 2em 0 4rem;
/* Глобальные значения */
ширина границы: наследовать;
ширина границы: начальная;
ширина границы: вернуться;
ширина границы: обратный слой;
ширина границы: не задана;
5em;
/* сверху | влево и вправо | нижний */
ширина границы: 1px 2em 1,5 см;
/* сверху | право | дно | левый */
ширина границы: 1px 2em 0 4rem;
/* Глобальные значения */
ширина границы: наследовать;
ширина границы: начальная;
ширина границы: вернуться;
ширина границы: обратный слой;
ширина границы: не задана;

 . Это также относится к
. Это также относится к 