Добавьте в закладки эти 10 генераторов CSS
Проектирование и разработка современных адаптивных веб-сайтов может оказаться непростой задачей. Однако с помощью правильных инструментов вы можете легко оптимизировать рабочий процесс и создавать потрясающие веб-дизайны. В этой статье мы познакомим вас с 10 генераторами CSS, которые должен иметь в своем наборе инструментов каждый веб-дизайнер и разработчик интерфейса.
Генератор сеток CSS
С легкостью создавайте сложные макеты сеток CSS с помощью генератора сеток CSS. Добавляйте и удаляйте столбцы и строки, корректируйте пробелы и выравнивайте содержимое с помощью этого мощного и интуитивно понятного инструмента компоновки на основе сетки. https://cssgrid-generator.netlify.app/
Генератор Flexbox
Создание адаптивных и гибких макетов flexbox еще никогда не было таким интуитивно понятным. Генератор Flexbox позволяет настраивать выравнивание, направление, перенос и другие свойства, просматривая изменения в режиме реального времени. https://the-echoplex.net/flexyboxes/
https://the-echoplex.net/flexyboxes/
Генератор CSS-анимации (Animesta)
Генератор CSS-анимации предлагает обширную библиотеку готовых анимаций, которые можно настроить в соответствии со своими потребностями. Выбирайте из различных анимаций и настраивайте продолжительность, задержку и другие параметры, чтобы создать идеальный эффект. https://animista.net/
Галерея шаблонов CSS3
Коллекция визуально привлекательных шаблонов CSS, которые вы можете использовать в качестве фона в своих проектах. Просмотрите галерею, настройте шаблоны и скопируйте сгенерированный код. https://leaverou.github.io/css3patterns/
Fancy Border Radius Generator
Создавайте уникальные и сложные формы границ с радиусом с помощью Fancy Border Radius Generator. Создавайте эллиптические и неправильные формы, корректируя значения и предварительно просматривая результат, а затем просто копируйте код CSS. https://9elements.github.io/fancy-border-radius/
Генератор фильтров
Создавайте потрясающие визуальные эффекты, создавая фильтры CSS, такие как размытие, яркость, контрастность, оттенки серого и другие. Настройте значения фильтра, чтобы создать идеальный эффект, и скопируйте сгенерированный код для своего проекта.
https://www.cssfiltergenerator.com/
Настройте значения фильтра, чтобы создать идеальный эффект, и скопируйте сгенерированный код для своего проекта.
https://www.cssfiltergenerator.com/
CSS Arrow Please
Простой генератор стрелок CSS, который позволяет создавать стрелки в виде подсказок с настраиваемыми свойствами, такими как размер, цвет и положение. Предварительно просмотрите свой дизайн, а затем скопируйте сгенерированный код. https://cssarrowplease.com/
Box Shadow Generator
Создайте идеальную тень для ваших элементов с помощью Box Shadow Generator. Настройте цвет тени, размытие, распространение и положение, чтобы создать профессиональный и изысканный вид. https://html-css-js.com/css/generator/box-shadow/
SpinKit
Набор простых и элегантных счетчиков загрузки, созданных с использованием анимации CSS. Просмотрите галерею, выберите счетчик и скопируйте код, чтобы добавить стильный загрузчик в свой веб-проект. https://tobiasahlin.com/spinkit/
Clippy
Не Microsoft Clippy (хотя для этого есть библиотека JS). Забавный и простой в использовании инструмент для создания фигур CSS clip-path. Выберите предопределенную форму или создайте свою собственную, изменив точки на холсте, а затем скопируйте сгенерированный код в свой проект.
https://bennettfeely.com/clippy/
Забавный и простой в использовании инструмент для создания фигур CSS clip-path. Выберите предопределенную форму или создайте свою собственную, изменив точки на холсте, а затем скопируйте сгенерированный код в свой проект.
https://bennettfeely.com/clippy/
Оставьте комментарий ниже с вашим любимым. 👇
Подпишитесь на меня в Twitter или на LinkedIn.
🚨 Хотите подружиться и поучиться у сверстников?
Box Shadow Generator Collection — TemplatePocket
от adminОпубликовано
Хотите добавить CSS Shadowbox на свой сайт? Это отличный способ сделать вашу веб-страницу максимально конфиденциальной. Основная веб-страница не привлекательна. Добавление дополнительного дизайна на ваш сайт всегда повысит его привлекательность для посетителей. Если у вас отличный контент, но скучный вид, ваш сайт будет получать мало трафика. Цель использования CSS на вашем сайте — сделать его визуально более привлекательным для пользователей. Это демонстрирует, что ваш материал превосходит другие. Это улучшит вашу аудиторию и повысит популярность почти всех материалов на вашем веб-сайте. Вы начнете привлекать больше посетителей, и ваши усилия окупятся.
Цель использования CSS на вашем сайте — сделать его визуально более привлекательным для пользователей. Это демонстрирует, что ваш материал превосходит другие. Это улучшит вашу аудиторию и повысит популярность почти всех материалов на вашем веб-сайте. Вы начнете привлекать больше посетителей, и ваши усилия окупятся.
Тени блоков генерируются с помощью CSS для включения компонентов теней в ваш кадр. Есть несколько возможных последствий, если используются соответствующие инструкции. Например, вы можете использовать более значительное количество ударов в одном кадре, если используете запятые. Эффект тени состоит из двух компонентов: X и Y. В этих компонентах X представляет тень коробки, а Y представляет эффект, создаваемый тенью. Когда мы используем box-shadow, у нас есть возможность отбрасывать тень. Эта тень может быть применена к любой из рамок элемента. Когда радиус границы используется с box-shadow, эффект box-shadow ограничивается этим радиусом. CSS Box Shadow — часто используемый атрибут для добавления тени к элементу. Вы можете изменить настройку, чтобы забыть о неизбежных последствиях. Сегодня вы можете найти в Интернете несколько генераторов теней для блоков CSS, которые создадут эту прекрасную тень для блоков CSS.
Вы можете изменить настройку, чтобы забыть о неизбежных последствиях. Сегодня вы можете найти в Интернете несколько генераторов теней для блоков CSS, которые создадут эту прекрасную тень для блоков CSS.
Содержание
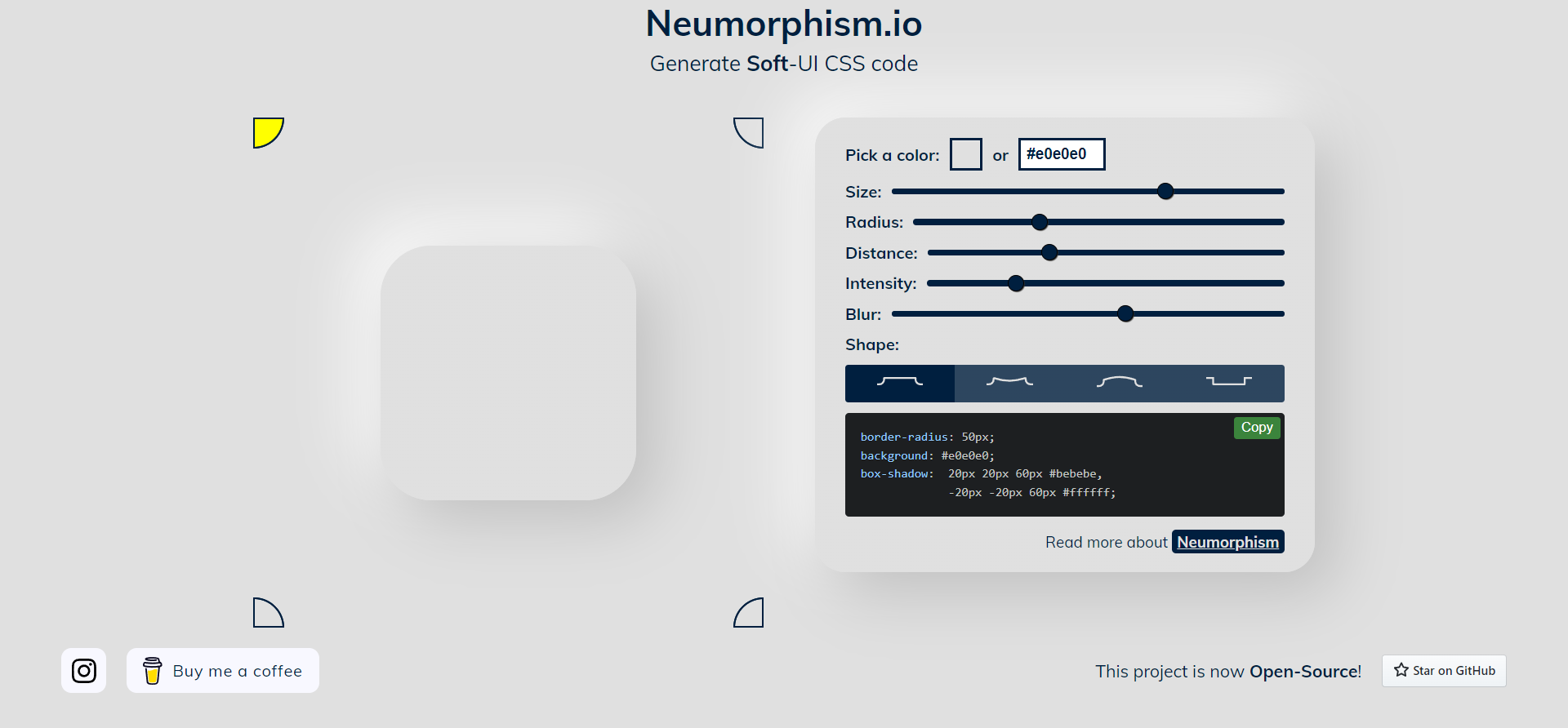
Генератор тени блока
Свойство box-shadow CSS применяет одну или несколько теней к элементу HTML. Это свойство CSS3, поддерживаемое всеми основными браузерами. Вы можете создавать удивительные стили коробчатых теней с помощью этого генератора теней.
Подробнее
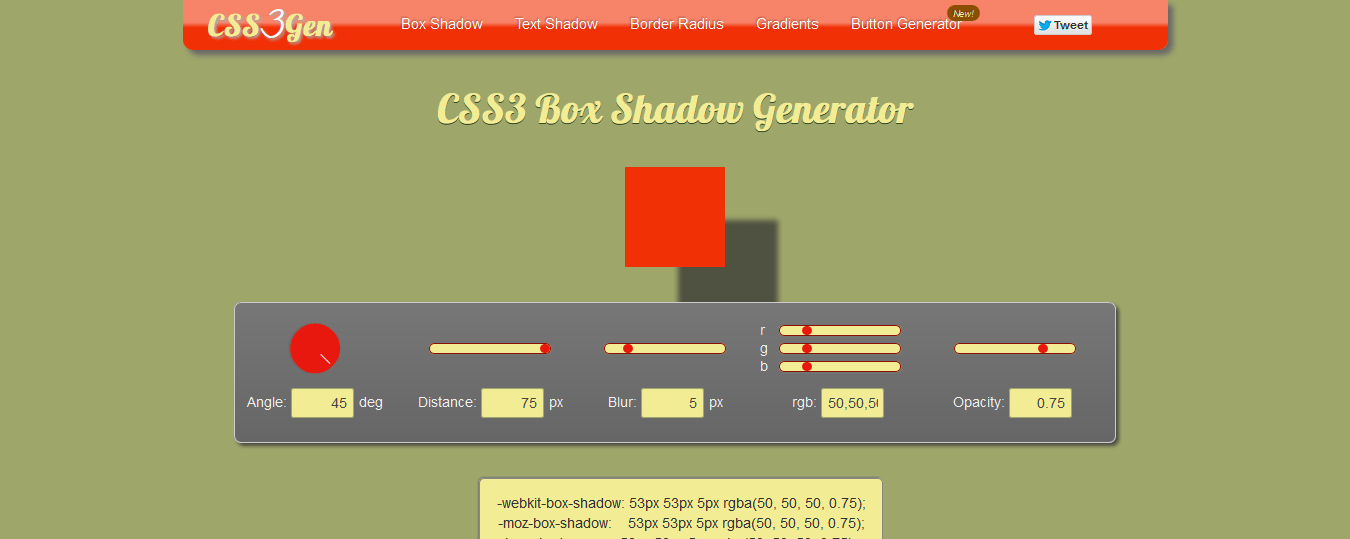
Веб-инструменты Css3 Box Shadow Generator
Функция Box Shadow в CSS3 позволяет применять тени к компонентам блоков как во внешней, так и во внутренней тени. Кроме того, вы можете изменить цвет, размытие, размер и атрибуты распространения. Создайте тень блока CSS3, используя ползунок диапазона и свойства цвета.
Подробнее
Css Box Shadow
EnjoyCSS существенно изменил рабочий процесс. Это сократило время и усилия, необходимые для создания сложных стилей CSS, благодаря простоте использования. Для понимания сложного CSS не требуется никаких предварительных знаний.
Для понимания сложного CSS не требуется никаких предварительных знаний.
Подробнее
Css3 Box Shadow Online Generator
Это генератор Box Shadow CSS3, с которым вы можете поэкспериментировать. когда вы будете довольны результатом, скопируйте и вставьте код CSS3, созданный этим инструментом, в свой проект.
Подробнее
Css Box Shadow Generator
Этот CSS-генератор теней для блоков поможет вам в изучении и разработке теней для контейнеров или блоков вашей веб-страницы. Длина по горизонтали, Длина по вертикали, Радиус размытия и Цвет тени — это четыре переменные, требуемые кодом CSS для теней.
Детали
Генератор теней Css
Функция box-shadow в CSS довольно мощная. Атрибуты box-shadow CSS3 позволяют создавать одну или несколько теней, внутренних или внешних. Вы должны сначала указать горизонтальное и вертикальное смещения для свойства box-shadow, прежде чем указывать необязательные размытие и цвет. Вы можете строить как начальные (стандартные), так и внутренние тени.
Подробнее
Css Box Shadow Generator
Это простой CSS-генератор теней, который позволяет легко создавать визуальные эффекты с помощью графического пользовательского интерфейса. При правильном использовании CSS-свойство box-shadow — отличный способ добавить глубины внешнему виду вашего веб-сайта, отчасти потому, что оно встроено во все современные браузеры, а синтаксис приятный и точный.
Детали
Генератор теней
Без изображений CSS или хаков свойство box-shadow позволяет применить эффект тени к элементу HTML. Использование генератора CSS, такого как MakingCSS, избавляет от необходимости вводить отдельные значения для каждого префикса и позволяет просматривать эффект в режиме реального времени.
Details
Smooth Shadow
Атрибут box-shadow связывает элемент с одной или несколькими тенями. Это набор теней, разделенных запятыми. Вы можете указать четыре различных длины, необязательный цвет и необязательный стиль для каждой тени, которую вы создаете (вложенной или нет).