Как создать контур кнопок
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад Вперед ❯
Узнать, как стилизовать кнопки контура с помощью CSS.
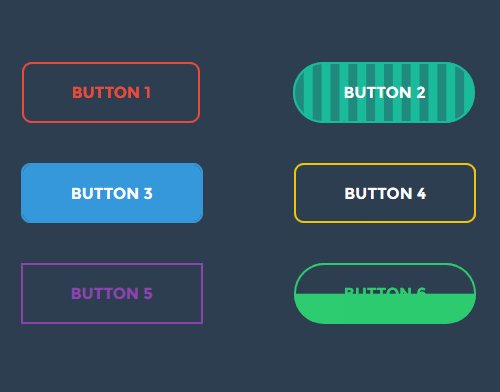
Контур кнопок
Редактор кода »
Создать контур кнопок
Шаг 1) Добавить HTML:
Пример
<button>Успех</button>
<button>Информация</button>
<button>Предупреждение</button>
<button>Опасность</button>
<button>По умолчанию</button>
Шаг 2) Добавить CSS:
Пример
.btn {
border: 2px solid black;
background-color: white;
color: black;
padding: 14px 28px;
font-size: 16px;
cursor: pointer;
}
/* Зеленый */
.success {
border-color: #4CAF50;
color: green;
}
.success:hover {
background-color: #4CAF50;
color: white;
}
/* Синий */
. info {
info {
border-color: #2196F3;
color: dodgerblue
}
.info:hover {
color: white;
}
/* Оранжевый */
.warning {
border-color: #ff9800;
color: orange;
}
.warning:hover {
background: #ff9800;
color: white;
}
/* Красный */
.danger {
border-color: #f44336;
color: red
}
.danger:hover {
background: #f44336;
color: white;
}
/* Серый */
.default {
border-color: #e7e7e7;
color: black;
}
.default:hover {
background: #e7e7e7;
}
Редактор кода »
Добавить свойство border-radius для создания кнопок округлого контура:
Пример
.btn {
border-radius: 5px;
}
Редактор кода »
Зайдите на наш учебник CSS Кнопки, чтобы узнать больше о том, как стилизовать кнопки.
❮ Назад Вперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Кодстайл CSS – правила хорошего тона при вёрстке | GeekBrains
Красивый код сам себя не напишет
2 минуты
5079
Автор статьи
Анна Русяева
Автор статьи
Анна Русяева
https://gbcdn.mrgcdn.ru/uploads/post/2752/og_image/38a96bea7d0ca1615b41bbe362efe65b.png
В предыдущей статье мы рассмотрели правила оформления HTML, теперь поговорим про CSS. Эти правила помогают сделать ваш код более читаемым и лёгким для понимания.
Оформление классов
Названия классов пишите латиницей и по-английски. Если с английским языком туго, помогут онлайн-переводчики — они вполне справляются с задачей. Это правило помогает повысить поддерживаемость кода и избежать проблем с кодировками.
Некорректно:
Корректно:
Используйте нижний регистр. Также в названиях классов принято использовать только строчные буквы. А вместо пробелов, как правило, — дефис (символ “-”).
Некорректно:
Корректно:
Пользуйтесь популярными тегами. Среди разработчиков уже сложился список общепринятых имён для классов. Например, для картинок используют img (сокращение от англ. image – картинка), а для кнопок — button (в переводе с английского «кнопка»).
Во время вёрстки теги могут меняться, а одинаковые стили могут не подходить по назначенным тегам. Например, на одной странице параметры для абзаца будут совпадать с параметрами для подзаголовка на другой.
Некорректно:
Корректно:
Старайтесь избегать нумерации, потому что потом будет сложно сориентироваться в коде и понять разницу.
Некорректно:
Имена можно давать исходя из отличительных параметров или из блоков, где используется кнопка.
В примере ниже можно избавиться от селектора button-2, используя класс button для размеров и white-color для цвета. Так мы сможем потом гибко переиспользовать второй селектор.
Корректно:
Один проект — одна методология. Если вы решили использовать методологию в своём проекте, например, БЭМ или атомарный CSS, то стоит придерживаться единого подхода на протяжении всего проекта. Смешение подходов ломает структуру. Стоит упомянуть, что иногда в БЭМ для общих стилей подмешивают атомарный подход — например, для обнуления стилей у списков. Но это скорее исключение из правил, чем само правило.
В конце свойств ставьте точку с запятой. Это очень важное правило, так как отсутствие этого знака может спровоцировать ошибки.
Это очень важное правило, так как отсутствие этого знака может спровоцировать ошибки.
Некорректно:
Корректно:
Использование отступов и пробелов
Как и в HTML, у CSS есть свои правила оформления отступов и пробелов.
Начинайте свойство в классе с отступа, равному 2 пробела или 1 таб.
Некорректно:
Корректно:
Между свойством и значением ставьте пробел.
Некорректно:
Корректно:
Между селекторами ставьте пустую строку.
Некорректно:
Корректно:
Между селектором и открывающей скобкой ставьте пробел.
Некорректно:
Корректно:
Оформление свойств
В CSS нет каких-либо строгих правил и рекомендаций относительно порядка свойств. Но есть несколько подходов к этом вопросу.
Упорядочивать свойства по алфавиту.
Упорядочивать свойства по определенной логике. Вот пара примеров использования таких правил:
- первый вариант.
- второй вариант.
И несколько правил хорошего тона
Ниже перечислим правила, которые не претендуют на обязательное применение. Но с их помощью вы можете улучшить качество кода.
Один тип кавычек во всех файлах. Например, если вы выбрали двойные кавычки, то используйте их всегда.
Некорректно:
Корректно:
Корректно:
Если пишите 0 у свойства, то не указывайте единицу измерений.
Некорректно:
Корректно:
CSS также можно проверить на валидность при помощи онлайн-валидатора.
программирование, css, вёрстка, стиль кодаНашли ошибку в тексте? Напишите нам.
html — Стилизация кнопки из отдельного файла css
спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 1к раз
Я хотел бы стилизовать кнопки в некотором HTML-коде, связанном с файлом css. Стиль кнопок находится в файле css.
Все остальное работает, но когда я пытаюсь получить стилизованную кнопку, она превращается в обычную html-кнопку, если только стиль не определен в html-файле.
HTML-файл:
<голова>
<тело>
<тип ввода='кнопка' значение='Кнопка'>
(функция определена здесь, работает корректно)
Таблица стилей:
.button {
цвет фона: #CCCCCC;
граница: нет;
белый цвет;
отступ: 15px 25px;
выравнивание текста: по центру;
размер шрифта: 16px;
курсор: указатель;
}
. кнопка:наведите {
цвет фона: #535362;
}
кнопка:наведите {
цвет фона: #535362;
}
Если я добавлю стиль с тегом стиля в сам файл html, он работает. Но я не хочу вставлять блок кода стиля в файл каждый раз, когда мне нужна кнопка, иначе зачем вообще заморачиваться с css?
- HTML
- CSS
1
Добро пожаловать в Stack Overflow _
В вашем CSS нет «кнопки» в качестве класса _ код должен выглядеть так
.button {
цвет фона: #CCCCCC;
граница: нет;
белый цвет;
отступ: 15px 25px;
выравнивание текста: по центру;
размер шрифта: 16px;
курсор: указатель;
}
.кнопка:наведите {
цвет фона: #535362;
}
Вот фрагмент >>>
.button {
цвет фона: #CCCCCC;
граница: нет;
белый цвет;
отступ: 15px 25px;
выравнивание текста: по центру;
размер шрифта: 16px;
курсор: указатель;
}
.кнопка:наведите {
цвет фона: #535362;
}
<голова>
css" />
<тело>
<тип ввода='кнопка' значение='Кнопка'>
(функция определена здесь, работает корректно)
20
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Учебник CSS: Стилизация ссылок и кнопок | Учебники по веб-разработке #22
Введение в HTML, CSS, JavaScript и как работают веб-сайты? | Учебники по веб-разработке #1
Руководство по HTML: установка VS Code и Live Server | Учебники по веб-разработке #2
Учебник по HTML: базовая структура веб-сайта | Учебники по веб-разработке #3
Учебник по HTML: заголовок, сценарий, ссылка и метатеги | Учебники по веб-разработке #4
Учебник по HTML: заголовки и абзацы | Учебники по веб-разработке #5Учебник по HTML: теги Img и Anchor | Учебники по веб-разработке #6
Учебник по HTML: списки и таблицы | Учебники по веб-разработке #7
Учебник по HTML: формы и теги ввода | Учебники по веб-разработке #8
Учебник по HTML: встроенные и блочные элементы | Учебники по веб-разработке #9
Учебник по HTML: Идентификаторы и классы в HTML | Учебники по веб-разработке #10
Учебник по HTML: Объекты HTML | Учебники по веб-разработке #11
Учебник по HTML: семантические теги в HTML| Учебные пособия по веб-разработке #12
Учебное пособие по CSS: Введение в CSS | Учебники по веб-разработке #13
Учебник по CSS: Встроенный, внутренний и внешний CSS | Учебники по веб-разработке #14
Учебник по CSS: Селекторы в CSS | Учебные пособия по веб-разработке #15
Учебное пособие по CSS: Использование инструментов разработчика Chrome | Учебные пособия по веб-разработке #16
Учебное пособие по CSS: Шрифты в CSS | Учебники по веб-разработке #17
Учебник по CSS: Цвета в CSS | Учебники по веб-разработке #18
Учебник по CSS: границы и фон | Учебные пособия по веб-разработке #19
Учебное пособие по CSS: Блочная модель CSS, поля и отступы | Учебные пособия по веб-разработке #20
Учебное пособие по CSS: Float & Clear объясняет | Учебники по веб-разработке #21
Учебное пособие по CSS: стилизация ссылок и кнопок | Учебники по веб-разработке #22
Учебник по CSS: Создание меню навигации | Учебные пособия по веб-разработке #23
Учебное пособие по CSS: Свойство отображения CSS | Учебники по веб-разработке #24
Учебник по CSS: абсолютное, относительное, фиксированное и липкое положение в CSS | Учебные пособия по веб-разработке #25
Проект 1: Создание веб-сайта тренажерного зала с использованием HTML5 и CSS3 | Учебники по веб-разработке #26
Учебник по CSS: Объяснение видимости и z-index | Учебники по веб-разработке #27
Учебное пособие по CSS Flexbox на хинди | Учебники по веб-разработке #28
Учебник по CSS: единицы em, rem, vh и vw + Объяснение адаптивного дизайна | Учебные пособия по веб-разработке #29
Учебное пособие по CSS: объяснение медиа-запросов | Учебные пособия по веб-разработке #30
Учебное пособие по CSS: Дополнительные сведения о селекторах CSS | Учебные пособия по веб-разработке #31
Учебное пособие по CSS: атрибуты и n-е дочерние псевдоселекторы | Учебники по веб-разработке #32
Учебник по CSS: до и после псевдоселекторов | Учебники по веб-разработке #33
Учебник по CSS: Тень блока и тень текста | Учебники по веб-разработке #34
Учебник по CSS: переменные и пользовательские свойства | Учебники по веб-разработке #35
Учебник по CSS: Создание анимации и ключевых кадров | Учебные пособия по веб-разработке #36
Учебное пособие по CSS: Создание переходов в CSS | Учебные пособия по веб-разработке #37
Учебное пособие по CSS: преобразование свойства в CSS | Учебные пособия по веб-разработке #38
Создание проекта полностью адаптивного веб-сайта с использованием HTML и CSS на хинди | Учебники по веб-разработке #39
CSS Grid: введение и создание базовой сетки | Учебники по веб-разработке #40
CSS Grid: создание строк и пробелов в сетке | Учебники по веб-разработке #41
CSS Grid: объединение нескольких строк и столбцов в сетке | Учебники по веб-разработке #42
CSS Grid: Autofit & MinMax | Учебные пособия по веб-разработке #43
CSS Grid: создание макетов с использованием области шаблонов сетки | Учебники по веб-разработке #44
Использование медиа-запросов с CSS Grid | Учебники по веб-разработке #45
Введение в JavaScript для внешнего и внутреннего интерфейса | Учебники по веб-разработке #46
Написание JavaScript в браузере и консоль разработчика | Учебники по веб-разработке #47
Переменные, типы данных и операторы в JavaScript | Учебники по веб-разработке #48
Строки в JavaScript | Учебники по веб-разработке #49
Строковые функции в JavaScript | Учебники по веб-разработке #50
Область действия, условия «если-иначе» и регистр переключения в JavaScript | Учебники по веб-разработке #51
Массивы и объекты в JavaScript | Учебники по веб-разработке #52
Функции в JavaScript | Учебные пособия по веб-разработке #53
Учебное пособие по JavaScript: Взаимодействие — Оповещение, Подсказка, Подтверждение | Учебные пособия по веб-разработке #54
Учебное пособие по JavaScript: циклы for, while, forEach, Do While | Учебники по веб-разработке #55
Учебник по JavaScript: навигация по DOM | Учебники по веб-разработке #56
Учебник по JavaScript: события и прослушивание событий | Учебники по веб-разработке #57
Учебник по JavaScript: setInterval и setTimeOut | Учебники по веб-разработке #58
Учебник по JavaScript: дата и время в JavaScript | Учебники по веб-разработке #59
Учебник по JavaScript: стрелочные функции в JavaScript | Учебники по веб-разработке #60
Учебник по JavaScript: математический объект в JavaScript | Учебные пособия по веб-разработке #61
Учебное пособие по JavaScript: работа с JSON в JavaScript | Учебные пособия по веб-разработке #62
Учебное пособие по серверной части: Введение и установка Node. Js | Учебники по веб-разработке #63
Js | Учебники по веб-разработке #63
Учебное пособие по серверной части: модули Node.Js с примерами | Учебные пособия по веб-разработке #64
Учебное пособие по серверной части: блокировка и неблокирующее выполнение | Учебные пособия по веб-разработке #65
Учебное пособие по серверной части: блокировка и неблокирующее выполнение | Учебные пособия по веб-разработке #66
Учебное пособие по серверной части: создание пользовательской серверной части с использованием NodeJs | Учебные пособия по веб-разработке #67
Учебное пособие по серверной части: создание пользовательских модулей в узле с помощью NodeJs | Учебники по веб-разработке #68
Учебное пособие по серверной части: npm: Учебное пособие по диспетчеру пакетов Node | Учебные пособия по веб-разработке #69
Учебное пособие по серверной части: установка Express и Postman | Учебные пособия по веб-разработке #70
Учебное пособие по серверной части: написание нашего первого экспресс-приложения | Учебные пособия по веб-разработке #71
Учебное пособие по серверной части: статические файлы и установка механизма шаблонов Pug | Учебные пособия по веб-разработке #72
Учебное пособие по бэкенду: Использование необработанного HTML в шаблонизаторе Pug | Учебники по веб-разработке #73
Учебное пособие по серверной части: завершение серверной части NodeJs нашего веб-сайта Gym | Учебные пособия по веб-разработке #74
Учебное пособие по серверной части: танцевальный веб-сайт с использованием Pure Pug + NodeJs | Учебные пособия по веб-разработке #75
Учебное пособие по серверной части: разработка карт с использованием Pure Pug + NodeJs | Учебные пособия по веб-разработке #76
Учебное пособие по серверной части: веб-сайт Continuing Dance с использованием Pug + NodeJs | Учебные пособия по веб-разработке #77
Учебное пособие по бэкенду: добавление раздела спонсора с помощью Pug + NodeJs | Учебники по веб-разработке #78
Backend Tutorial: Добавление контактной формы с помощью Pug + NodeJs | Учебные пособия по веб-разработке #79
Учебное пособие по MongoDb: Введение в MongoDb + установка | Учебные пособия по веб-разработке #80
Учебное пособие по MongoDb.

 кнопка:наведите {
цвет фона: #535362;
}
кнопка:наведите {
цвет фона: #535362;
}