Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <button> создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров и других параметров.
Теоретически, тег <button> должен располагаться
внутри формы, устанавливаемой элементом <form>. Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с
тегом <button>, если он встречается самостоятельно. Однако,
если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с
тегом <button>, если он встречается самостоятельно. Однако,
если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Синтаксис
<form> <button>...</button> </form>
Атрибуты
- accesskey
- Доступ к элементам формы с помощью горячих клавиш.
- autofocus
- Устанавливает, что кнопка получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает между собой форму и кнопку.
- formaction
- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
- formenctype
- Способ кодирования данных формы.
- formmethod
- Указывает метод пересылки данных формы.
- formnovalidate
- Отменяет проверку формы на корректность.
- formtarget
- Открывает результат отправки формы в новом окне или фрейме.

- name
- Определяет уникальное имя кнопки.
- type
- Тип кнопки — обычная, для отправки данных формы на сервер или для очистки формы.
- value
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег BUTTON</title>
</head>
<body>
<p><button>Кнопка с текстом</button>
<button><img src="images/umbrella.gif" alt="Зонтик"
> Кнопка с рисунком</button></p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид кнопок в браузере Safari
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает атрибут value.
Универсальные элементыФормы
Статьи по теме
- Кнопки
Статьи по теме
- Кнопки
25+ КНОПОК CSS — Сообщество разработчиков 👩💻👨💻
50+ КНОПОК CSS
https://gscode. in/css-buttons/
in/css-buttons/
ПОДРОБНЕЕ AIRTICLE
1: 20+ Шаблоны фона CSS Пример
4: 30+ Radio Button CSS style Examples
5: 50+ CSS шаблон сетки
CSS Button On Hover Slide Effect.
Креативные эффекты анимации кнопок | Только с использованием HTML и CSS
Креативная кнопка | hover over
Внесены изменения в мою первую ручку с эффектом наведения на кнопку. Добавлены анимации CSS для псевдоэлементов. Кнопка представляет собой миксин SASS.
4.
Если вам понравилась эта статья, ознакомьтесь с дополнительными примерами [gscode.in]
50+ КНОПОК CSS
https://gscode.in/css-buttons/
Эффект наведения с использованием псевдоэлементов
Нужен простой эффект наведения кнопки для вашего проекта? Вот мой список примеров.
Крутая коллекция простых эффектов наведения на кнопку с использованием только CSS. Профессионально и чисто.
Удивительные эффекты при наведении на кнопку
Кнопка с тонким глянцевым/блестящим эффектом при наведении. Никаких изображений, только один элемент HTML и псевдоэлемент CSS. Вдохновленный http://codepen.io/indyplanets/pen/LejJd
Это десять кнопок с эффектами наведения CSS. В качестве эффектов используются переходы, текстовые тени, анимация и преобразования.
Кнопка с простым эффектом при наведении! Требуется один элемент
Игра с CSS-анимацией и эффектом наведения.
Коллекция CSS3-эффектов наведения для применения к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступно в CSS, SASS и LESS.
Теперь доступна версия 2.0 с более чем 100 эффектами .
 Эта версия CodePen останется на уровне v1.0 9.0003
Эта версия CodePen останется на уровне v1.0 9.0003Простые стили кнопок помогут вам начать веб-дизайн!
Создание базовых анимаций с тенями. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Посмотрите мою коллекцию пуговиц, чтобы узнать больше.
Некоторые эффекты наведения на кнопку с использованием псевдоэлементов и границ.
Несколько примеров ярких эффектов наведения. В настоящее время обновление этой ручки. Work in Progress
Если вам понравилась эта статья, посмотрите еще Пример [gscode.in]
p> Простая идея, которую оказалось очень трудно реализовать. В этом эксперименте не используются никакие 3D-элементы или преобразования, только 2D-элементы и немного умной математики, чтобы создать иллюзию 3D-монеты реальной толщины. Я доволен результатами, учитывая ограничения HTML и CSS.
Подбрасывание монеты также происходит случайным образом — если вы нажмете кнопку несколько раз, вы увидите.
Конфетти с использованием JS, SCSS и холста HTML5.
Пуговица на футболке с зеленым носком.
Не знаю почему, но в Chrome иногда срезается наконечник пушки, что не идеально.
Наслаждайтесь!
50+ КНОПОК CSS
https://gscode.in/css-buttons/
ПОДРОБНЕЕ AIRTICLE
1: 20+ фоновых шаблонов CSS Пример
2: 30+ удивительных примеров CSS-гамбургер-меню
3: 15+ навигационной панели Bootstrap
4: 30+ примеров стилей CSS для радиокнопок
5: 50+ шаблонов сетки CSS
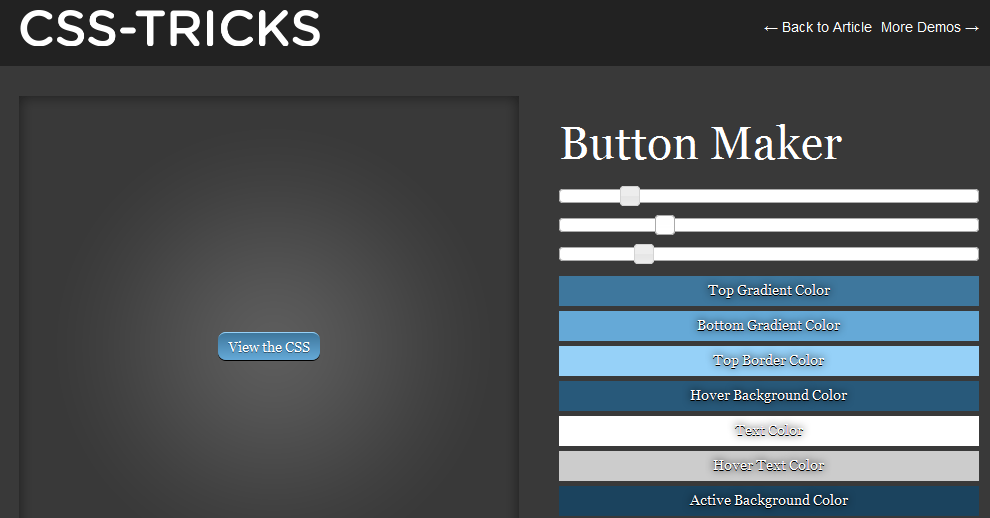
Создание HTML и стилей кнопок CSS
Генератор кнопок CSS: создание HTML и стили кнопок CSSЭтот генератор кнопок CSS представляет собой бесплатный онлайн-инструмент, который позволяет создавать стили кнопок CSS для разных браузеров за считанные секунды.
Как создать кнопку?
Просто выберите кнопку css из библиотеки и воспроизведите ее стили css. После прохождения кнопка css , нажмите кнопку предварительного просмотра или кнопку «Получить код», чтобы просмотреть сгенерированные коды CSS и HTML.
Какие свойства CSS доступны для редактирования?
Вы можете изменить следующие свойства CSS:
- Цвета градиента фона ( CSS3 )
- Цвет шрифта, размер, стиль и вес
- Цвет границы, размер и радиус ( CSS3 ) CSS3
- 1 Тень блока ( 3
- 1 )
- Тень текста ( CSS3 )
- Padding
В дополнение к этим свойствам вы также можете изменить текст кнопки и имя класса.
Какие браузеры вы поддерживаете?
Сгенерированный код будет включать префиксы поставщиков для следующих браузеров; Google Chrome, Firefox, Safari, Opera, Internet Explorer и Edge. Вы также можете отключить префиксы поставщиков, чтобы получить более чистый код. Для этого просто снимите флажок «префикс» над сгенерированным css-кодом. Все современные браузеры должны отображать вашу кнопку CSS 9.0011 правильно.
Нужно ли мне включать какой-либо код javascript или jQuery на моем веб-сайте?
Абсолютно нет. Вам нужно только включить сгенерированные коды CSS и HTML, чтобы визуализировать кнопку. С другой стороны, если ваша кнопка должна выполнять действие, скажем, запрос ajax, вам нужно написать этот фрагмент кода. Такого рода задачи выходят за рамки генератора кнопок.
Вам нужно только включить сгенерированные коды CSS и HTML, чтобы визуализировать кнопку. С другой стороны, если ваша кнопка должна выполнять действие, скажем, запрос ajax, вам нужно написать этот фрагмент кода. Такого рода задачи выходят за рамки генератора кнопок.
Могу ли я использовать эти кнопки в загрузчике Twitter?
Ага. Чтобы добавить кнопку на веб-сайт Bootstrap, вам просто нужно ввести одно из имен классов, перечисленных в документации Bootstrap, в поле «имя класса» в текстовых настройках. Как вы знаете, 9Кнопка начальной загрузки 0010 имеет имена классов CSS, такие как btn-primary, btn-secondary и т. д. Допустим, если вы введете «btn-primary», код сгенерирует код CSS с этим именем класса. И, наконец, если вы переопределите одно из этих имен классов, включив сгенерированный код CSS на свой веб-сайт, все должно работать нормально, как и ожидалось.
Генератор кнопок
Кнопка успешно сохранена.
Сброс
Получить код
Кнопка Текст
Arialcourier NewgeorgiAmpacttimes New Romantrebuchet Msverdana
Кнопка Размер шрифта:
BOLD Italic
Кнопка Размер
Кнопка .

