Файлы CSS: определение и назначение.
Все конвертеры
Формат файлов CSS Website
Аббревиатура CSS — это сокращение слов Cascading Style Sheets. CSS — язык, используемый для указания порядка представления документов на веб-странице. Данные CSS можно сохранить в файле, который в результате получит расширение CSS. Код внутри документа (HTML, другие языки разметки) располагается и форматируется с помощью CSS. Большинство веб-браузеров используют CSS для представления информации и данных. Элементы текста и документов, которыми управляет CSS, могут включать в себя общее форматирование документа, цвета, шрифты, изображения и т.д. Файл CSS позволяет повысить эффективность управления контентом, обеспечить гибкость форматирования, а также доступность информации на веб-странице. С помощью CSS различные страницы могут иметь одинаковое форматирование и общий вид. Кроме того, в этом случае возможно использование различных методов визуализации.
Технические сведения о файлах CSS
Язык CSS использует простой синтаксис, причем для указания названий различных свойств стилей используются ключевые слова на английском языке. Селекторы CSS включают следующее: элементы отдельных типов, элементы, указанные свойствами (id или class), а также элементы, которые зависят от своего положения (около или среди других элементов дерева документа). Классы могут содержать различные элементы, тогда как ID очень часто относятся к определенным элементам. Псевдоклассы селекторов CSS позволяют осуществлять форматирование на основе внешней информации дерева документов. Кроме того, CSS также предусматривает использование образцов, которые определяют форматирование элементов, блоки описания, источники, специфичность (относительные веса и правила), наследование и пустые области.
Дополнительная информация о формате CSS
Файл стилей style.css — что это такое, зачем нужен и как его изменять Экопарк Z
Файл стилей style.css — это файл, в котором заданы значения параметров отображения информации, присущие выбранному шаблону. В число этих параметров входят длина и ширина множества полей шаблона, размеры, цвет и толщина различных рамок, используемые шрифты и многие другие параметры.
В используемом шаблоне есть несколько CSS-файлов, которые тоже оказывают влияние на отображение страниц сайта. Чтобы успешно переделывать CSS-файлы, надо изучать Приоритеты стилей в CSS, что достаточно сложно и утомительно. К тому же нужно докопаться до тех функций шаблона, которые вызывают вспомогательные CSS-файлы.
К счастью, существует замечательное правило !important, которое используется тогда, когда нужно, чтобы свойство непременно было применено к элементу независимо от того, в каком селекторе и в каком месте CSS-кода свойство задано. Синтаксис этого правила таков: селектор { свойство: значение !important; }
Первостепенная важность файла style.css подчёркивается тем, что при отображении любой страницы сайта этот файл прочитывается всегда сразу после файла с текстом страницы. В этом можно наглядно убедиться в сервисе
Через некоторое время после создания сайта, когда поймёте, что сайт нерационально использует ширину экрана современных компьютеров, плохо формирует таблицы и обладает рядом других недостатков, неизбежно возникнет проблема существенной переделки шаблона.
Многое можно изменить, внеся изменения именно в файл стилей style.css Нужно только умудриться разобраться в содержании этого файла, что является весьма нелёгкой задачей.
Приходится держать на сервере хостинга несколько вариантов файла стилей:
— исходный файл style_0.css длиной 23-ри килобайта, который пришёл вместе с шаблоном;
— комментируемый на русском языке файл style_comm.css, в который желательно вносить комментарии ко всем вносимым изменениям, чтобы всегда можно было вспомнить то, в чём смогли разобраться и переделать, а потом благополучно забыли;
— рабочий файл стилей style.css, из которого удалены все комментарии и все лишние пробелы, что существенно сокращает его длину и способствует улучшению скоростных показателей сайта.
Например, рабочий файл стилей этого сайта имеет длину 17-ть килобайт на сервере хостинга и 4,5 килобайта согласно данным сервиса PingDom (при формировании страницы сайта на сервере хостинга происходит автоматическое уплотнение файла стилей). До создания рабочего файла стилей style.css было не 4,5 килобайт, а более 5-ти килобайт.
Считать ли существенным выигрыш примерно 10-ти процентов? Загляните в рекомендации сервиса PageSpeed — он выдаёт множество рекомендаций, которые дают выигрыш в пределах от 5-ти до 10-ти процентов. Решайте сами в каждом конкретном случае, ибо даже 5-ть % дадут разный эффект при оптимизации файла длиной 10-ть килобайт и файла длиной 1210-ть килобайт (такую и даже бОльшую длину могут иметь файлы изображений).
А оптимизировать файл стилей style.css этот сервис призывает первым делом и буквально при анализе каждой страницы сайта!
Множество конкретных рекомендаций по внесению изменений в файл стилей style.css уже разбросаны по страницам раздела Сайт — не вижу смысла выискивать их и переносить на эту страницу: там они полезнее.
Замечу лишь, что считаю рациональным сделать так, чтобы файл стилей style.css имел основную неизменную часть и концовку, в которой сосредоточены все внесенные изменения: это облегчит контроль изменений и повысит вероятность того, что последующие инструкции не перешибут записанных Вами инструкций.
Хорошо бы файл стилей style.css проанализировать на непротиворечивость инструкций, но это нудная и кропотливая работа, за которую даже страшно браться. А искать сервис анализа файл стилей style.css на непротиворечивость как-то пока недосуг! Со временем займусь на досуге, если он появится!
Запустил Валидатор CSS. Он не обнаружил ошибок CSS-кода, но выдал 283-ри предупреждения. Начал постепенно избавляться от этих предупреждений, надеюсь с их помощью кое-что улучшить на страницах сайта.
Приглашаю всех высказываться в Комментариях. Критику и обмен опытом одобряю и приветствую. В хороших комментариях сохраняю ссылку на сайт автора!
И не забывайте, пожалуйста, нажимать на кнопки социальных сетей, которые расположены под текстом каждой страницы сайта.
Продолжение тут…
Что такое CSS — это читайте тут. Как добавить таблицу стилей к html странице.
CSS — это технология, позволяющая управлять внешим видом содержимого html-документа. Аббревиатура CSS расшифровывается как Cascading Style Sheets, а переводится это так: каскадные таблицы стилей.
Изучение CSS подразумевает знание HTML. Если вы не изучили HTML, то начинать изучение CSS вам ещё рано. Сначала освойте язык разметки гипертекста, а потом приступайте к изучению каскадных таблиц стилей.
Ближе к делу.
Каждый элемент html-документа имеет свой внешний вид по умолчанию. Например, текст взятый в тег <h2>, будет иметь поределённый размер, цвет и шрифт. Так и все теги по умолчанию как-то отображаются образуя стиль.
Стиль html документа — это, говоря по простому, всё, что относится к отображению документа в браузере: шрифты, размеры, цвета, разрядки заголовков и текста, отступы и т.д. При помощи CSS мы можем управлять параметрами форматирования элементов документа.
Как именно это делается?
Опишу для начала один способ присоединения CSS к документу. Хотя способов существует несколько, но нужно начать с чего-то одного.
Итак, в корне сайта создаёте текстовый файл, но с расширением не .txt, а .css. Корень сайта выбран просто так, можно создать папку /css/ и разместить файл там.
Назовём этот файл css-file.css. В этот файл вписывается программный код таблицы стилей. Таблица стилей — это шаблон, который управляет форматированием тэгов HTML в Web-документе.
Таблица стилей представляет собой набор правил форматирования тегов HTML. Синтаксис их следующий:
тег { свойство: значение }
Например сделаем этот заголовок синим и величиной 16pt. Для этого в файл вписывается строка:
h2 { color: blue; font-size: 16pt }
Теперь нужно сделать так, чтобы этот файл влиял на html документ, просто расположить его на хостинге не достаточно. Для этого в раздел <head> вставляем следующий тег:
<head>
<link rel="stylesheet" type="text/css" href="/css-file.css">
</head>В html документе теперь теги <h2> будут синие и величиной 16pt.
Другой способ
Есть и другой способ прописать в html-документе правило CSS. Нужно в разделе <head> прописать таблицу стилей в теге <style>, вот как это выглядит:
<head> <style> h2 { color: blue; font-size: 16pt } </style> </head>
Сейчас я приведу пример того, как это работает. Вот образец кода:
<head>
<title>Пример CSS</title>
<style>
h2 { color: blue; font-size: 16pt; }
</style>
</head>
<body>
<h2>Привет!</h2>
<h3>Заголовок h3!</h3>
</body>Ещё один способ добавления CSS
Существует еще один способ добавить стиль к тегу — прописать нужные параметры стиля в самом теге в атрибуте style. Данные стили называются внутренние, или встроенные. По сути эти стили — это расширение одного тега. Вот пример использования такого стиля:
<head>
<title>Пример CSS</title>
</head>
<body>
<h2>Заголовок h2 без стилей</h2>
<h2>Заголовок h2 с внутренним стилем</h2>
</body>Промежуточные итоги
Итак, мы познакомились с тремя способами добавления таблиц стилей к документу.
- Связывание — хранение таблицы CSS в отдельном файле и происходит подключение его в html-документам. Этот способ позволяет использовать одну таблицу стилей для форматирования многих документов. Стили из таких файлов называют связанные стили.
- Внедрение — позволяет задавать все правила таблицы стилей непосредственно в заголовке документа. Такие стили также называют глобальные стили.
- Встраивание в тэги документа — позволяет изменять параметры стиля конкретных тегов страницы. Это также называют внутренний или встроенный стиль.
Есть ещё четвертый способ — импортирование, но его мы пока упустим.
Сейчас нас интересует следующий вопрос. Как будет вести себя браузер, если тегу <h2> указаны стили всеми тремя способами.
Существует иерархия применения стилей, необходимо помнить об этом. Основной приоритет имеет внутренний стиль, затем применяется глобальный стиль и в связанный стиль будет применён в последнюю очередь.
Наверно именно из-за этой иерархии таблицы стилей назвали каскадными.
Удобный способ
Самый удобный способ задания стилей — это подключение css файла в документу, или связывание. Именно он используется наиболее часто, так как позволяет изменяя стили в одном месте, влиять на большое число страниц.
Подробнее про синтаксис CSS и используемые термины
Как я написал выше, таблица стилей представляет собой набор правил форматирования тегов HTML. Синтаксис этих следующий:
тег { свойство: значение }
Правило CSS — это указание браузеру как отображать тег.
Любое правило каскадных таблиц стилей состоит из двух частей: селектора и определения. То есть наш пример синтаксиса можно написать так:
селектор { определение }
Селектором может быть любой тег HTML для которого определение указывает, каким образом необходимо его форматировать. Само определение, в свою очередь, также состоит из двух частей: свойства и значения, они разделены знаком двоеточия (:).
селектор { свойство: значение }
В одном правиле CSS можно задавать несколько определений, в таком случае их разделяют символом точка с запятой (;), именно так и было сделано в примерах выше.
селектор
{
свойство: значение;
свойство: значение
}
После последнего определения ставить точку с запятой (;) не обязательно.
В качестве селектора могут выступать не только теги, но и классы и идентификаторы. Но это тема отдельной статьи.
CSS не чувствителен к регистру и пробельным символам, поэтому переносы строки, знаки табуляции и пробелы можно использовать на собственное усмотрение для удобства чтения кода.
<head>
<title>Пример CSS</title>
<style>
h2 { color: blue; font-size: 16pt; }
h3
{
color: red;
font-size: 12pt;
}
</style>
</head>
<body>
<h2>Заголовок h2</h2>
<h3>Заголовок h3</h3>
</body>В этом примере первое правило (для селектора h2) записано в одну строку, второе правило (для селектора h3) прописано по другому — каждой определение селектора прописано в новой строке. Второй вариант кода более удобен для чтения.
В CSS допустимо для одного селектора каждое свойство указывать по отдельности, вот пример такого кода:
<style>
h2 { color: blue; }
h2 { font-size: 16pt; }
</style>Такая форма записи не очень удобна, в таком коде можно легко запутаться, особенно когда нужно задать много стилевых свойств для одного селектора. Предпочтительней следующая форма записи:
<style>
h2
{
color: blue;
font-size: 16pt;
}
</style>Может получиться так, что для одного селектора было два раза задано одно стилевое свойство.
<style>
h2
{
color: blue;
font-size: 16pt;
color: red;
}
</style>В этом примере для селектора h2 сначала указали синий цвет, потом красный. В таком случае будет присвоено стилевое свойство, правило с которым прописано ниже по коду. В нашем случае тег h2 будет отображаться красным цветом.
Такие ситуации обычно возникают случайно, но также могут иметь место при подключении к документу разных стилевых файлов, в которых прописаны одинаковые селекторы. Этот принцип полезно помнить при неверной работе таблиц CSS.
Очевидная вещь: у каждого свойства может быть только соответствующее ему значение. У свойства color это будет цвет, а не размер.
Комментарии в файле CSS
Комментарии крайне необходимы в больший файлах CSS. Код с комментариями легче воспроизвести, легче вспомнить логику и структуру селекторов. Также комментарии очень нужны, если есть вероятность что код будет править другой человек.
Для создания комментария в CSS применяют следующую конструкцию: /* … */. Пример комментариев в CSS файле.
/*
Стиль сделан Иваном Монеткиным для ознакомительных целей
*/
div
{
width: 100px; /* Ширина блока */
margin: 10px; /* Поля вокруг элемента */
float: right; /* Обтекание по правому краю */
}Следует помнить что вложенные комментарии недопустимы.
Заключение
Итак, теперь вы имеете начальное представление о том, что такое CSS. Сейчас вы можете далее продвигаться в изучении CSS.
Чем открыть формат CSS? Программы для чтения CSS файлов
CSS

Если вы не смогли открыть файл двойным нажатием на него, то вам следует скачать и установить одну из программ представленных ниже, либо назначить программой по-умолчанию, уже установленную (изменить ассоциации файлов). Наиболее популярным программным обеспечением для даного формата является программа Mozilla Firefox (для ОС Windows) и программа Adobe Dreamweaver (для ОС Mac) — данные программы гарантированно открывают эти файлы. Ниже вы найдете полный каталог программ, открывающих формат CSS для операционной системы Windows, Mac, iOS, Linux.
Программы для открытия CSS файлов
Общее описание расширения
Формат файла CSS относится к расширениям из категории Веб форматы, его полное название — Cascading Style Sheet.Файл CSS представляет из себя каскадную таблицу стилей и зачастую применяется в сфере оформления веб-страниц. Основное назначение CSS файла, это задать цвет, шрифт и прочие положения отдельных блоков, расположенных на интернет-странице.
Данный формат файла был разработан для того, чтобы разделять описание логической структуры веб-страницы HTML в сети Интернет от самого описания внешнего вида такой страницы CSS.
Узнать подробнее что такое формат CSS
Что еще может вызывать проблемы с файлом?
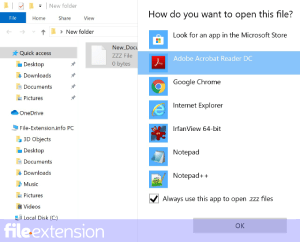
Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт «Открыть с помощью», а выпадающем меню выбрать пункт «Выбрать программу…». В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта «Использовать это приложение для всех файлов CSS».
Другая проблема, с которой наши пользователи также встречаются довольно часто — файл CSS поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: «Файл filetype:CSS». Просто замените слово «файл» на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Знаете другие программы, которые могут открыть CSS? Не смогли разобраться как открыть файл? Пишите в комментариях — мы дополним статью и ответим на ваши вопросы.
Зачем нужен CSS? — Веб-технологии для разработчиков
Перейти к предыдущему разделу:
Что такое CSS?Это вторая статья руководства по CSS для начинающих, объясняющая взаимосвязь между CSS и документами. В ней вы узнаете, как добавить CSS стили для документа, который вы создали в процессе изучения первой статьи.
Информация: Зачем нужен CSS?
CSS используется для определения стилей ваших документов, в том числе дизайна, верстки и вариаций макета для различных устройств и размеров экрана. Вы можете разместить стили CSS внутри тега <HEAD> документа с встроенной таблицей стилей, или приложить отдельный CSS-файл, который будет определять ваши стили извне. Чтобы привязать внешнюю таблицу стилей к документу, просто добавьте ссылку на таблицу стилей в заголовке <HEAD> документа.
У внешней таблицы стилей есть множество преимуществ. Сохранение стилей отдельно от содержания HTML:
- Помогает избежать дублирования
- Облегчает обслуживание
- Позволяет делать изменения для всего сайта в одном месте
Пример
Используя CSS, вы храните информацию о стилях в общих файлах, которые доступны всем страницам. Например, когда документы ссылаются на те таблицы стилей, которые определяют цвет заголовков h3, вы можете применить стиль для тегов заголовков h3 на глобальном уровне путем изменения одного атрибута CSS.
Когда пользователь открывает веб-страницу, браузер загружает информацию стиля вместе с содержанием страницы.
Когда пользователь открывает веб-страницу в режиме печати, вы можете предоставить различную информацию о стилях которая сделает страницу более лёгкой для чтения.
Как заставить HTML и CSS работать вместе? В целом, HTML используется для описания содержимого документа, а не его стиля. CSS же используется, чтобы указать стиль документа, но не содержание. Позже в руководстве вы увидите некоторые исключения из этого правила.
Подробнее
Язык разметки, типа HTML также обеспечивает некоторые способы задания стилей.
Например, в HTML вы можете использовать тег <B>, чтобы сделать текст жирным, либо указать цвет фона страницы в теге <BODY>.
При использовании CSS, задание стилей средствами языка разметки обычно не используется, поскольку вся информация о стилях легко доступна для чтения и изменения в CSS-файле.
Действие: Создание таблицы стилей
- Создайте новый текстовый файл в том же каталоге, что и
doc1.html, созданный в первой статье. - Сохраните его как
style1.css. Этот файл будет вашей таблицей стилей. - Скопируйте и вставьте в CSS-файл приведённую ниже строку, после чего сохраните файл:
strong {color: red;}
Привязка таблицы стилей к документу
- Для привязки вашего документа к таблице стилей, необходимо внести в HTML-файл некоторые исправления. Добавьте строки, приведённые ниже:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sample document</title> <link rel="stylesheet" href="style1.css"> </head> <body> <p> <strong>C</strong>ascading <strong>S</strong>tyle <strong>S</strong>heets </p> </body> </html> - Сохраните файл, и откройте его в браузере. Таблица стилей сделает заглавные буквы красными:
Просмотреть демо
Задание
В дополнение к красному, в CSS имеются и другие названия цветов.
Не открывая подсказку, подберите ещё пять цветовых имён, которые будут работать в CSS.
Возможное решение
CSS поддерживает общие названия цветов, например orange, yellow, blue, green, или black. Он также поддерживает некоторые более экзотические названия типа chartreuse, fuschia, или burlywood. Посмотрите значения цвета CSS, чтобы ознакомится с полным списком поддерживаемых цветов, а так же методов их задания.
Что дальше?
Перейти к следующему разделу:
Как работает CSS. Теперь, когда у вас есть образец документа, связанный с отдельной таблицей стилей, вы готовы узнать больше о том, как ваш браузер объединяет их при отображении документа.
Как открыть файл CSS? Расширение файла .CSS
Что такое файл CSS?
CSS, который обозначает Cascading Style Sheets, является языком таблиц стилей, который используется для добавления информации о форматировании и внешнем виде веб-страницы. Обычно он используется для HTML и XHTML, но может использоваться для любого XML-документа в качестве языка разметки.
Основная цель разработки этого формата файла заключалась в том, чтобы отделить данные документа, которые в большинстве случаев являются содержимым веб-страницы, от разработки и представления документа. Существует несколько вариантов CSS, каждая из которых имеет дополнительные функции по сравнению с предыдущей.
Программы, которые поддерживают CSS расширение файла
Следующий список содержит программы, сгруппированные по 4 операционным системам, которые поддерживают CSS файлы. Файлы с суффиксом CSS могут быть скопированы на любое мобильное устройство или системную платформу, но может быть невозможно открыть их должным образом в целевой системе.
Как открыть файл CSS?
Проблемы с доступом к CSS могут быть вызваны разными причинами. К счастью, наиболее распространенные проблемы с файлами CSS могут быть решены без глубоких знаний в области ИТ, а главное, за считанные минуты. Ниже приведен список рекомендаций, которые помогут вам выявить и решить проблемы, связанные с файлами.
Шаг 1. Установите Adobe Dreamweaver программное обеспечение
 Проблемы с открытием и работой с файлами CSS, скорее всего, связаны с отсутствием надлежащего программного обеспечения, совместимого с файлами CSS на вашем компьютере. Наиболее очевидным решением является загрузка и установка Adobe Dreamweaver или одной из перечисленных программ: Adobe ColdFusion, WeBuilder, Microsoft Visual Studio. В верхней части страницы находится список всех программ, сгруппированных по поддерживаемым операционным системам. Одним из наиболее безопасных способов загрузки программного обеспечения является использование ссылок официальных дистрибьюторов. Посетите сайт Adobe Dreamweaver и загрузите установщик.
Проблемы с открытием и работой с файлами CSS, скорее всего, связаны с отсутствием надлежащего программного обеспечения, совместимого с файлами CSS на вашем компьютере. Наиболее очевидным решением является загрузка и установка Adobe Dreamweaver или одной из перечисленных программ: Adobe ColdFusion, WeBuilder, Microsoft Visual Studio. В верхней части страницы находится список всех программ, сгруппированных по поддерживаемым операционным системам. Одним из наиболее безопасных способов загрузки программного обеспечения является использование ссылок официальных дистрибьюторов. Посетите сайт Adobe Dreamweaver и загрузите установщик.
Шаг 2. Проверьте версию Adobe Dreamweaver и обновите при необходимости
 Вы по-прежнему не можете получить доступ к файлам CSS, хотя Adobe Dreamweaver установлен в вашей системе? Убедитесь, что программное обеспечение обновлено. Может также случиться, что создатели программного обеспечения, обновляя свои приложения, добавляют совместимость с другими, более новыми форматами файлов. Причиной того, что Adobe Dreamweaver не может обрабатывать файлы с CSS, может быть то, что программное обеспечение устарело. Все форматы файлов, которые прекрасно обрабатывались предыдущими версиями данной программы, также должны быть открыты с помощью Adobe Dreamweaver.
Вы по-прежнему не можете получить доступ к файлам CSS, хотя Adobe Dreamweaver установлен в вашей системе? Убедитесь, что программное обеспечение обновлено. Может также случиться, что создатели программного обеспечения, обновляя свои приложения, добавляют совместимость с другими, более новыми форматами файлов. Причиной того, что Adobe Dreamweaver не может обрабатывать файлы с CSS, может быть то, что программное обеспечение устарело. Все форматы файлов, которые прекрасно обрабатывались предыдущими версиями данной программы, также должны быть открыты с помощью Adobe Dreamweaver.
Шаг 3. Настройте приложение по умолчанию для открытия CSS файлов на Adobe Dreamweaver
После установки Adobe Dreamweaver (самой последней версии) убедитесь, что он установлен в качестве приложения по умолчанию для открытия CSS файлов. Метод довольно прост и мало меняется в разных операционных системах.

Процедура изменения программы по умолчанию в Windows
- Нажатие правой кнопки мыши на CSS откроет меню, из которого вы должны выбрать опцию Открыть с помощью
- Далее выберите опцию Выбрать другое приложение а затем с помощью Еще приложения откройте список доступных приложений.
- Последний шаг — выбрать опцию Найти другое приложение на этом… указать путь к папке, в которой установлен Adobe Dreamweaver. Теперь осталось только подтвердить свой выбор, выбрав Всегда использовать это приложение для открытия CSS файлы и нажав ОК .

Процедура изменения программы по умолчанию в Mac OS
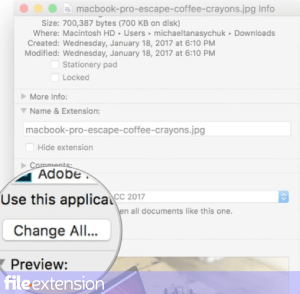
- В раскрывающемся меню, нажав на файл с расширением CSS, выберите Информация
- Откройте раздел Открыть с помощью, щелкнув его название
- Выберите из списка соответствующую программу и подтвердите, нажав « Изменить для всех» .
- Наконец, это изменение будет применено ко всем файлам с расширением CSS должно появиться сообщение. Нажмите кнопку Вперед, чтобы подтвердить свой выбор.
Шаг 4. Убедитесь, что CSS не неисправен
Если проблема по-прежнему возникает после выполнения шагов 1-3, проверьте, является ли файл CSS действительным. Вероятно, файл поврежден и, следовательно, недоступен.

1. Проверьте CSS файл на наличие вирусов или вредоносных программ.
Если CSS действительно заражен, возможно, вредоносное ПО блокирует его открытие. Рекомендуется как можно скорее сканировать систему на наличие вирусов и вредоносных программ или использовать онлайн-антивирусный сканер. CSS файл инфицирован вредоносным ПО? Следуйте инструкциям антивирусного программного обеспечения.
2. Проверьте, не поврежден ли файл
Если вы получили проблемный файл CSS от третьего лица, попросите его предоставить вам еще одну копию. Возможно, файл был ошибочно скопирован, а данные потеряли целостность, что исключает доступ к файлу. Это может произойти, если процесс загрузки файла с расширением CSS был прерван и данные файла повреждены. Загрузите файл снова из того же источника.
3. Убедитесь, что у вас есть соответствующие права доступа
Существует вероятность того, что данный файл может быть доступен только пользователям с достаточными системными привилегиями. Войдите в систему, используя учетную запись администратора, и посмотрите, решит ли это проблему.
4. Проверьте, может ли ваша система обрабатывать Adobe Dreamweaver
Операционные системы могут иметь достаточно свободных ресурсов для запуска приложения, поддерживающего файлы CSS. Закройте все работающие программы и попробуйте открыть файл CSS.
5. Проверьте, есть ли у вас последние обновления операционной системы и драйверов
Современная система и драйверы не только делают ваш компьютер более безопасным, но также могут решить проблемы с файлом Cascading Style Sheet. Возможно, файлы CSS работают правильно с обновленным программным обеспечением, которое устраняет некоторые системные ошибки.
Что такое CSS, основные понятия
Что такое CSS
CSS — это аббревиатура Cascading Style Sheets/Каскадных таблиц стилей. Файлы имеют соответствующее расширение .css.
CSS-код – это своеобразный список инструкций и указаний для браузера, по тому что, где и как отобразить (элементы web-страницы). Элементами — теги XHTML/HTML и их содержимое.
Что можно делать с помощью CSS?
CSS — это язык стилей, определяющий то, как будут отображены HTML-документы и их элементы. С помощью CSS можно определять позицию элементов, цвет, шрифт, поля, границы, строки, высоту, ширину, фоновые изображения и многое-многое другое.
HTML может использоваться для оформления web-сайтов. Но CSS предоставляет куда большие возможности. Поддерживается всеми браузерами (IE, Mozilla, Chrome, Safari и тд).
| Однако о кроссбраузерности (способность кода одинаково отображать результат во всех браузерах) говорить пока не приходится, так как многие разработчики браузеров стараются сделать свой уникальный код для того или иного свойства, что осложняет работу дизайнеров. Например, если Вы хотите указать степень прозрачности элемента, то Вам надо будет написать минимум 4 строки, одинаковые по своей сути, но воспринимаемые только одним или двумя браузерами по отдельности. |
Преимущества использования CSS
1) Можно указать такие свойства, которых нет в HTML
2) Код теперь будет структурирован и может находиться в отдельном файле
3) Можно значительно сократить размер кода и сделать его читабельным
4) Возможность подлючения CSS к нескольким отдельным файлам. Допустим, у Вас есть 10 старниц, в которых Вы раньше отдельно указывали цвет header’а (шапки сайта). А теперь Вы не будете 10 раз в разных файлах менять его отдельно, а измените параметр только в css-файле.
5) Переход от табличной вёрстки сайта к блочной. Сокращаем и структурируем код!
Пример кода CSS-файла
Код CSS (Файл, например, style.css)
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
font: 14px/130% Tahoma, Verdana, sans-serif;
}
a {
outline: none;
text-decoration: underline;
}a:hover {
outline: none;
color: black;
}
Переходите к урокам! Спасибо за внимание!
