CSS – Селекторы: виды, правила, примеры
CSS содержит правила стиля, которые интерпретируются браузером, а затем применяются к соответствующим элементам вашего документа. Правило стиля состоит из трех частей:
- Селектор – это HTML-тег, к которому будет применяться стиль. Это может быть любой тег, например, <h2> или <table> и т.д.
- Свойство – это тип атрибута HTML-тега. Проще говоря, все атрибуты в HTML преобразуются в свойства CSS. Ими могут быть цвета, границы, отступы и т.д.
- Значение – задается свойству. Например, свойство цвета может иметь значение green, #008000 и т.д.
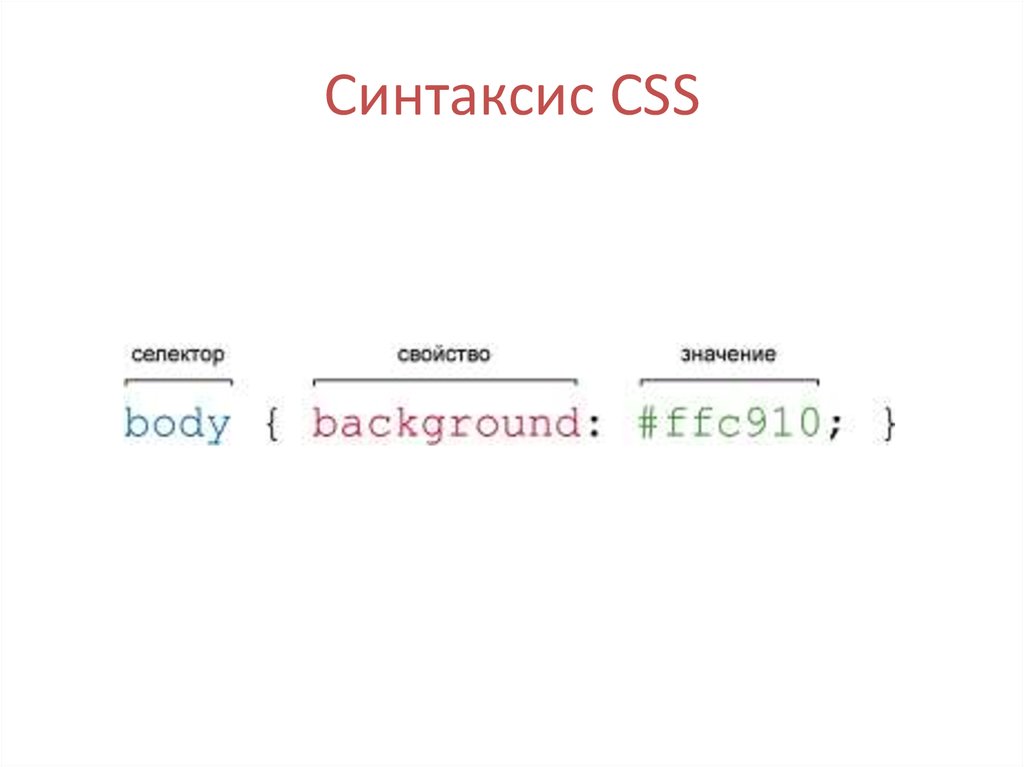
Синтаксис селекторов в CSS следующий:
селектор { свойство: значение }
Пример. Вы можете задать границу таблицы следующим образом:
table {
border: 2px solid #FF8C00;
}
Здесь синтаксис селектора такой: table – это селектор, а border – свойство, а 2px solid #FF8C00 – значение этого свойства.
Вы можете задавать селекторы различными способами, как Вам будет удобно. Ниже представлены виды селекторов.>
Стандартные селекторы
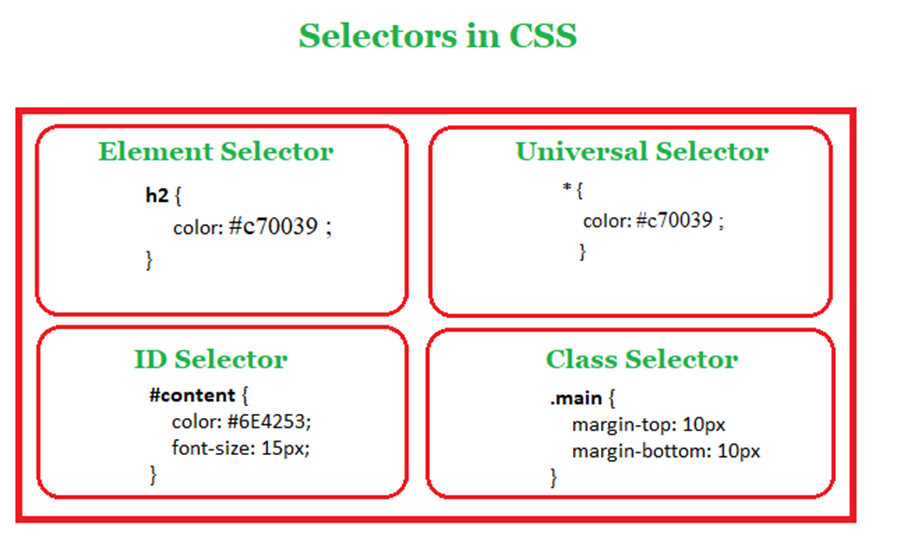
Это тот же самый селектор, который Вы видели выше. Опять же, еще один пример, чтобы дать цвет всем заголовкам первого уровня:
h2 {
color: #8B4513;
}
Универсальные селекторы
Вместо того, чтобы выбирать элементы определенного типа, универсальный селектор вполне просто соответствует имени любого типа элемента:
* {
color: #808080;
}
Это правило отображает в нашем документе содержимое каждого элемента в сером цвете.
Селекторы потомков или вложенные селекторы
Предположим, Вы хотите применить правило стиля к определенному элементу только тогда, когда оно находится внутри определенного элемента, то в этом Вам помогут вложенные селекторы или селекторы потомков. Как показано в следующем примере, правило стиля будет применяться к элементу <em> только тогда, когда оно находится внутри тега <ul>.
ul em {
color: #CD5C5C;
}
Селекторы класса
Вы можете задать правила стиля для элементов на основе атрибута class. Все элементы, имеющие этот класс, будут отформатированы в соответствии с определенным правилом.
.blue {
color: #0000FF;
}
Это правило отображает в нашем документе содержимое в синем цвете для каждого элемента с атрибутом class=»blue». Вы можете сделать селектор класса немного более конкретным. Например:
h2.blue {
color: #0000FF;
}
Это правило отображает содержимое в синем цвете только для элементов <h2> с атрибутом class=»blue».
Вы можете применить к одному элементу несколько селекторов класса. Рассмотрим следующий пример:
<p> Этот абзац будет оформлен классамиcenter и bold. </p>
ID селекторы
Вы можете задать правила стиля для элементов на основе атрибутa id. Все элементы, имеющие этот идентификатор, будут отформатированы в соответствии с определенным правилом.
#blue {
color: #0000FF;
}
Это правило отображает в нашем документе содержимое в синем цвете для каждого элемента с атрибутом id=»blue». Вы можете сделать id селектор немного более конкретным. Например:
h2#blue {
color: #0000FF;
}
Это правило отображает содержимое в синем цвете только для элементов <h2> с атрибутом id=»blue».
Истинная мощность id селекторов – это когда они используются в качестве основы для селекторов-потомков, например:
#blue h3 {
color: #0000FF;
}
В этом примере все заголовки второго уровня будут отображаться в синем цвете, когда они будут находиться в тегах с атрибутом id=»blue».
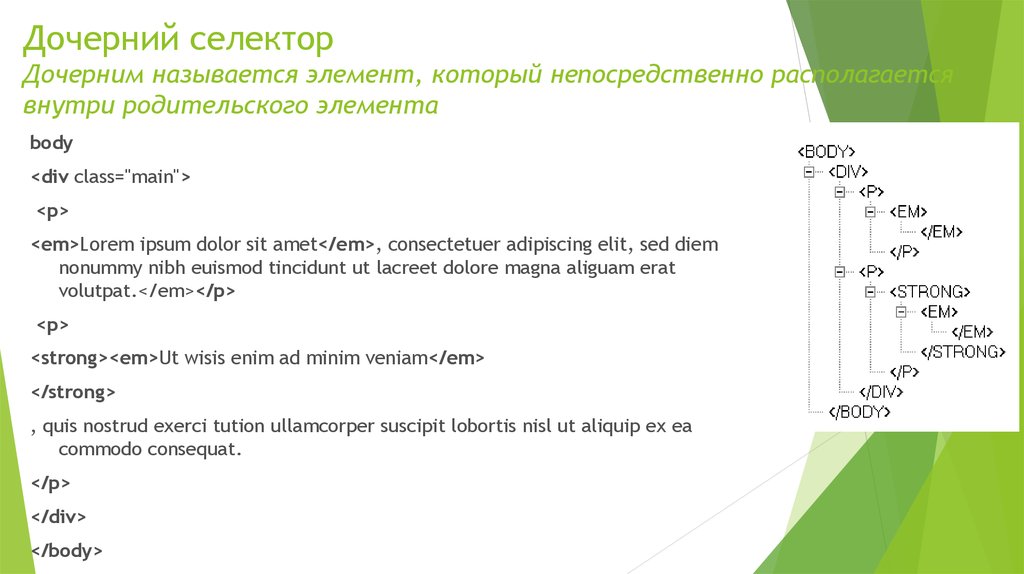
Дочерние селекторы
Вы уже знаете селекторы потомков. Существует еще один тип селектора, который очень похож на селекторы потомков, но имеет другую функциональность, это дочерний селектор. Рассмотрим следующий пример:
body > p {
color: #0000FF;
}
Это правило будет отображать все абзацы в синем цвете, если они являются прямым дочерним элементом <body>. Другие абзацы, помещенные внутри других элементов типа <div> или <td>, не будут иметь никакого эффекта этого правила.
Другие абзацы, помещенные внутри других элементов типа <div> или <td>, не будут иметь никакого эффекта этого правила.
Соседние селекторы
HTML-элементы, идущие друг за другом, называются соседними. Рассмотрим следующий пример:
strong + em {
color: #0000FF;
}
Это правило будет отображать содержимое тега <em> в синем цвете, если он идет после элемента <strong>. Другие теги <em>, идущие не после тега <strong>, не будут иметь никакого эффекта этого правила.
Селекторы атрибутов
Вы также можете применять стили к HTML-элементам с определенными атрибутами. Ниже правило стиля будет соответствовать всем input элементам, имеющим атрибут type со значением text:
input[type = "text"] {
color: #0000FF;
}
Преимущество использования селекторов атрибутов заключается в том, что элемент <input type = «submit» /> не изменяется, а цвет применяется только к нужным текстовым полям.
Для селектора атрибутов применяются следующие правила:
- p[lang] – выбирает все элементы абзаца с атрибутом lang.
- p[lang=»ru»] – выбирает все элементы абзаца, где атрибут lang имеет точное значение «ru».
- p[lang~=»ru»] – выбирает все элементы абзаца, где атрибут lang содержит слово «ru».
- p[lang|=»ru»] – выбирает все элементы абзаца, где атрибут lang содержит значения, которые являются точными «ru» или начинаются с «ru».
Несколько правил стиля
Возможно, Вам потребуется определить несколько правил стиля для одного элемента. Вы можете задать эти правила для объединения нескольких свойств и соответствующих значений в один блок, как показано в следующем примере:
h2 {
color: #00CED1;
letter-spacing: .2em;
text-transform: lowercase;
margin-bottom: 2em;
font-weight: 700;
}
Все пары свойств и значений разделяются точкой с запятой (;). Вы можете сохранить их в одной строке или нескольких строках. Для лучшей читаемости сохраняйте их в отдельных строках.
Для лучшей читаемости сохраняйте их в отдельных строках.
Не беспокойтесь о свойствах, упомянутых в вышеупомянутом блоке. Эти свойства будут объяснены в следующих уроках.
Группировка селекторов в CSS
Вы можете применить стиль для многих селекторов, если хотите. Просто отделите селектора запятой, как показано в следующем примере:
h2, h3, h4 {
color: #00CED1;
letter-spacing: .2em;
text-transform: lowercase;
margin-bottom: 2em;
font-weight: 700;
}
Это правило стиля будет применено к элементам h2, h3 и h4. Порядок списка при группировки селекторов не имеет значения. Все элементы в селекторе будут иметь соответствующие объявления, применяемые к ним.
Вы можете группировать различные id селектора вместе, как показано ниже:
#header, #content, #footer {
position: absolute;
width: 300px;
left: 250px;
}
Источник: CSS — Syntax.
CSS-селекторы. Шпаргалка для новичков — Блог HTML Academy
Селекторы — это шаблоны, которые используются для привязки стилевых свойств к элементам в документе. Вы можете задать стиль для всех элементов или сократить выбор с помощью определённого селектора.
Вы можете задать стиль для всех элементов или сократить выбор с помощью определённого селектора.
Основные селекторы
Селекторы типа выбирают элементы HTML-документа по их тегу. Например, селектор p выберет все <p> на странице:
<body> <p>Текст</p> <p>Другой текст</p> </body>
p {
font-size: 16px;
}Селекторы класса определяют стиль элементов с определённым классом. Например, этот селектор выберет абзац с классом .highlight.
<body> <p>Текст</p> <p>Другой текст</p> </body>
.highlight {
background-color: yellow;
}Селекторы идентификатора выбирают элемент по его уникальному идентификатору. Например, #welcome соответствует элементу с id="welcome">:
<div> <p>Добро пожаловать!</p> </div>
#welcome {
background-color: blue;
}Селекторы наличия и значения атрибута находят все элементы, которые имеют определённый атрибут или значение атрибута.
Универсальный селектор позволяет прописать стили для всех элементов HTML без исключения. Он указывается в виде звёздочки *. В примере ниже мы используем универсальный селектор с псевдоэлементами, чтобы изменить расчёт общего размера элемента.
*,
*::before,
*::after {
box-sizing: border-box;
}Селекторы-к
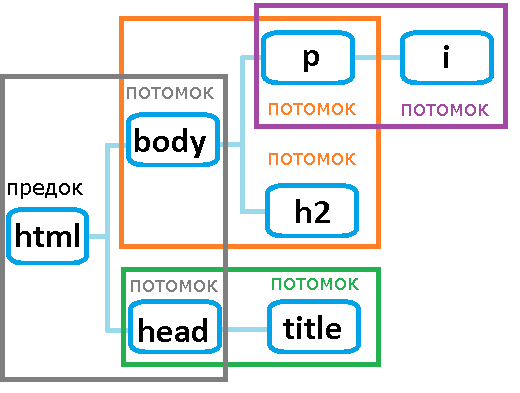
омбинаторыКомбинаторы выбирают элементы, основываясь на их взаимосвязи в дереве DOM. Можно выбрать элементы, которые являются потомками, соседями или родителями других элементов.
Пример DOM-дерева. Здесь html — родитель для head и body. В свою очередь head — родитель для meta и title, а body — для header и main
Соседний родственный комбинатор
Записывается как селектор1 + селектор2. Выбирает элемент, подходящий под селектор2, перед которым расположен элемент, подходящий под селектор1.
<div> <p>Сегодня я стал великим фронтендером.</p> <p>Я написал стили для текста.</p> <div>
.first + .second {
color: white;
} Селектор .first + .second применит стили к абзацу с классом .second, потому что перед ним есть элемент с классом .first. Предложение «Я написал стили для текста.» станет белым.
Дочерний комбинатор
Записывается как селектор1 > селектор2. Выбирает элементы, которые являются прямыми потомками элемента, подходящего под селектор1.
<div>
<p>Я выучил CSS</p>
<div>
<p>Ну селекторы точно знаю.</p>
</div>
</div>.decoration > p {
color: red;
}Стили применятся только к «Я выучил CSS», этот текст станет красным.
Общий родственный комбинатор
Записывается как селектор1 **~** селектор2.
селектор2, если перед ним стоит элемент, подходящий под селектор1. Оба элемента должны принадлежать одному родителю.<div> <p>Это было прекрасное раннее утро. Идеальное время, чтобы приготовить чашку кофе или чая, открыть ноутбук и выучить CSS.</p> <p>Так Вовка и поступил. Погладил кота, набрался решимости и открыл для себя новый мир вёрстки.</p> </div>
p ~ p {
margin-top: 1em;
}Стили применятся ко второму параграфу, появится внешний отступ сверху.
Этот селектор отличается от соседнего селектора тем, что между элементами селектор1
и селектор2 могут находиться другие элементы.
Комбинатор потомка
Записывается как селектор1 селектор2. Находит все потомки элемента, который подходит под селектор1, и применяет к ним стили.
<p>Оказалось, что селекторы — это <span>не так страшно,</span> как я думал.Нужно только немного попрактиковаться, <span>и всё сразу станет ясно.</span> </p>
p span {
color: blue;
}Здесь в синий цвет окрасятся «не так страшно» и «всё сразу станет ясно.».
Селекторы псевдоклассов
Псевдоклассы — это простые селекторы, позволяющие выбирать элементы на основе информации, которая находится за пределами DOM-дерева или которую невозможно выразить с помощью простого селектора.
???? Простой селектор — это селектор по одному условию, односоставной.Они также могут быть динамическими, то есть элемент может терять и приобретать псевдокласс, пока пользователь взаимодействует с этим элементом, например наводит на кнопку.
Чтобы использовать псевдокласс, нужно добавить его в селектор, например:
a:active {
color: red;
}В этом примере мы меняем цвет ссылки на красный, когда пользователь кликает по ней.
:hover
Псевдокласс :hover соответствует элементу, когда пользователь наводит на него курсор мыши. Например, здесь псевдокласс используется, чтобы убрать подчёркивание ссылки:
Например, здесь псевдокласс используется, чтобы убрать подчёркивание ссылки:
Как убрать подчёркивание ссылки
<a href="#">Нажми на меня</a>
a:hover {
text-decoration: none;
}:active
Псевдокласс :active соответствует элементу, на который активно нажимают. Здесь псевдокласс используется для скругления рамок кнопки, когда на неё кликают:
button:active {
border-radius: 30px;
}:visited
Псевдокласс :visited соответствует посещённой ссылке. Например, с его помощью мы можем поменять цвет ссылки, по которой перешёл пользователь:
a:visited {
color: grey;
}:focus
Псевдокласс :focus соответствует элементу, находящемуся в фокусе — то есть когда элемент выбран для ввода или навигации с помощью клавиатуры. Например, здесь :focus используется для добавления зелёной рамки вокруг поля ввода:
<input type="text">
input:focus {
border: 2px solid green;
}:first-child, :last-child и :nth-child (n)
Эти псевдоклассы выбирают элемент по его порядковому номеру.
:first-child соответствует первому дочернему элементу родителя, :last-child — последнему. А псевдокласс :nth-child(n) указывает на n-й дочерний элемент. Например, с его помощью можно выбрать второй, пятый или предпоследний элемент. Вместо n в скобках указывается целое число или математическое выражение.
<ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul>
/* выберет первый элемент — HTML*/
li:first-child {
font-weight: 700;
}
/* выберет последний элемент — JavaScript*/
li:last-child {
text-decoration: underline;
}
/* выберет второй элемент — CSS*/
li:nth-child(2) {
font-weight: 700;
}:first-of-type, :last-of-type и :nth-of-type (n)
Эти псевдоклассы похожи на предыдущие. Они тоже выбирают элемент по его порядковому номеру, но только с учётом типа — тега.
<div>
<p>Первый параграф</p>
<p>Второй параграф</p>
<div>
<span>Выделенный текст</span>
<p>Третий параграф</p>
<p>Четвёртый параграф</p>
</div>
<p>Пятый параграф</p>
<span>Выделенный текст</span>
</div>/*Текст в первом теге <p> будет жирным*/
p:first-of-type {
font-weight: 700;
}
/*Текст во втором теге <p> будет подчёркнут*/
p:nth-of-type(2) {
color: green;
}
/*Текст в последнем теге <p> будет подчёркнут*/
p:last-of-type {
text-decoration: underline;
}«Первый параграф» и «Третий параграф» станут жирными. «Второй параграф и «Четвёртый параграф» окрасятся в зелёный. «Четвёртый параграф» и «Пятый параграф» будут подчёркнутыми.
Если мы используем здесь first-child, nth-child(2) и last-child, то получим другую картину. Жирным станет только «Первый параграф». В зелёный окрасятся «Второй параграф» и «Третий параграф». Подчёркнутым будет «Четвёртый параграф». И всё это из-за того, что между
Жирным станет только «Первый параграф». В зелёный окрасятся «Второй параграф» и «Третий параграф». Подчёркнутым будет «Четвёртый параграф». И всё это из-за того, что между <p> есть другие элементы — <span>.
Слева стилизуем текст с помощью селекторов *-of-type, справа — *-child.
:empty
Псевдокласс :empty — это селектор CSS, который соответствует элементам, не имеющим дочерних элементов, включая текстовые узлы и другие элементы. Его можно использовать для стилизации элементов, которые пусты или не имеют содержимого:
<input type="text">
input:empty {
border: 1px solid red;
}}В этом примере мы с помощью :empty добавляем красную рамку пустому инпуту.
Заключение
Мы разобрали самые популярные селекторы, но на самом деле их больше. Полный перечень вы найдёте в спецификации W3C. А чтобы научиться использовать селекторы на практике, пройдите эти тренажёры из курса «Старт в программировании».
Ещё статьи про CSS
- Как посчитать специфичность селекторов
- Как работает каскад в CSS
- Флексы для начинающих
- Как создавать адаптивные сетки
Селектор CSS в Selenium: поиск элементов с примерами
В этой статье будет обсуждаться и описываться с примерами, как можно использовать селекторы CSS в тестовых скриптах Selenium для идентификации веб-элементов. Он также будет отображать синтаксис селекторов CSS в Selenium.
Рекомендуется получить более глубокое представление о локаторах в Selenium, прежде чем сужать его до селекторов CSS, в частности.
Что такое селектор CSS?
Селектор CSS сочетает в себе селектор элемента и значение селектора, которое может идентифицировать определенные элементы на веб-странице. Подобно XPath в Selenium, селекторы CSS могут находить веб-элементы без идентификатора, класса или имени.
Типы селекторов CSS (с примерами)Существуют пять типов селекторов CSS в тестах на селен:
- ID
- Класс
- Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub-Sub- ID
В этом примере сценарий будет обращаться к текстовому полю электронной почты в форме входа на Gmail.
 com.
com.Текстовое поле содержит атрибут ID со значением «Электронная почта». В этом случае атрибут ID и его значение используются для создания селектора CSS, который разрешает доступ к текстовому полю.
Как создать Selenium CSS Selector для веб-элемента
Найдите веб-элемент — текстовое поле электронной почты. HTML-тег здесь – это « input », а значение атрибута ID – « Email ». Вместе они относятся к текстовому полю электронной почты. Это данные, необходимые для создания селектора CSS.
Источник изображения
Проверьте значение локатора
Введите « css=input#Email » (значение локатора) в Selenium IDE. Нажмите кнопку «Найти». Текстовое поле Электронная почта подсвечивается, подтверждая значение локатора.
Image source
Syntax
css=<#>
- HTML tag : used to denote the web element to be accessed
- # : используется для обозначения атрибута ID.
 Обратите внимание, что хэш является обязательным в тех случаях, когда атрибут ID используется для создания селектора CSS.
Обратите внимание, что хэш является обязательным в тех случаях, когда атрибут ID используется для создания селектора CSS. - Значение атрибута ID : значение атрибута ID, к которому осуществляется доступ. Хэш всегда предшествует этому значению.
При указании селектора CSS в целевом текстовом поле Selenium IDE убедитесь, что ему предшествует « css= ».
Примечание : Первый элемент, отмеченный в исходном коде страницы, будет идентифицирован, если несколько веб-элементов имеют одинаковые HTML-теги и значения атрибутов.
2. КлассВ этом примере сценарий получит доступ к флажку «Оставаться в системе» , который отображается под формой входа на Gmail.com.
Флажок содержит атрибут класса со значением « запомнить ». Этот атрибут и значение класса можно использовать для создания селектора CSS, который обращается к выбранному веб-элементу.

Вот как создать селектор CSS для веб-элемента
Найдите веб-элемент — установите флажок «Оставаться в системе». HTML-тег в данном случае – это «метка » , а значение атрибута ID – « запомнить «. В совокупности они относятся к флажку «Оставаться в системе».
Проверьте значение локатора
Введите « css=label.remember » (значение локатора) в Selenium IDE. Нажмите кнопку «Найти». Флажок «Оставаться в системе» выделен, подтверждая значение локатора.
Источник изображения
Синтаксис
css=
<.><Значение атрибута класса> - . : точка используется для обозначения атрибута класса . Обратите внимание, что точка является обязательной в тех случаях, когда атрибут класса используется для создания селектора CSS. Точка всегда предшествует значению класса.

В этом примере сценарий получит доступ к кнопке «Войти» , расположенной под формой входа на Gmail.com.
Кнопка «Войти» содержит атрибут типа со значением « отправить ». Этот атрибут и его значение можно использовать для создания селектора CSS, который будет обращаться к предпочтительному веб-элементу.
Вот как создать селектор CSS в Selenium для веб-элемента
Найдите веб-элемент – кнопка «Войти». HTML-тег , в данном случае , — это « input », атрибут — это тип, а значение атрибута — «отправить». В совокупности они относятся к кнопке «Войти».
Проверьте значение локатора
Введите « css=input[type=’submit’] » (значение локатора) в Selenium IDE. Нажмите кнопку «Найти». Кнопка «Войти» будет выделена, подтверждая значение локатора.
Источник изображения
Синтаксис
css=
<[атрибут=Значение атрибута]> - Атрибут : Используется для создания селектора CSS.
 Это может быть значение, тип, имя и т. д. Лучше всего выбрать атрибут со значением, которое однозначно идентифицирует веб-элемент, к которому осуществляется доступ.
Это может быть значение, тип, имя и т. д. Лучше всего выбрать атрибут со значением, которое однозначно идентифицирует веб-элемент, к которому осуществляется доступ. - Значение атрибута : значение атрибута, к которому осуществляется доступ.
В Selenium CSS позволяет сопоставлять неполную строку, что предлагает способ создания селекторов CSS с использованием подстрок. Это можно сделать тремя способами. 9=’Pass’]
Соответствие суффиксу
Эта цель состоит в том, чтобы соответствовать строке, используя совпадающий суффикс.
Синтаксис
css=
<[attribute$=суффикс строки]> - # : символ, используемый для сопоставления строки с использованием суффикса.
- Суффикс: строка, на основе которой выполняется операция сопоставления.
Опять же, если кто-то намеревается идентифицировать «Текстовое поле пароля» , селектор CSS в этом случае будет выглядеть следующим образом:
css=input#Passwd[name$='wd']
Соответствие подстроке
Эта цель состоит в том, чтобы соответствовать строке, используя совпадающую подстроку .

Синтаксис
css=
<[атрибут*=подстрока]> - * : символ для соответствия строке с использованием подстроки
- Подстрока на основе строки 3: которому выполняется операция сопоставления.
Опять же, если кто-то намеревается идентифицировать « Password textbox », соответствующий селектор CSS будет:
css=input#Passwd[name$='wd']
5. Внутренний текстИспользование внутреннего текста помогает идентифицировать и создавать селекторы CSS в Selenium WebDriver, используя шаблон строки, который HTML-тег демонстрирует на веб-странице. Этот механизм чаще всего используется для поиска веб-элементов из-за его упрощенного синтаксиса.
В этом примере сосредоточьтесь на сообщении «Забыли электронную почту?» гиперссылка под формой входа на Gmail.com.
Тег привязки, представляющий эту гиперссылку, содержит некоторый текст.
 Этот текст может создать селектор CSS, который находит нужный веб-элемент.
Этот текст может создать селектор CSS, который находит нужный веб-элемент.Синтаксис
css=
<:> <(text)> - : — двоеточие используется для обозначения метода contains
- — содержит значение Атрибут класса, к которому осуществляется доступ
Обновление: Функцияустарела и больше не поддерживается стандартом W3C. Селекторы CSS уровня 3 Стандарт применим во всех основных браузерах. - текст – текст, отображаемый в любом месте веб-страницы, независимо от его местоположения
Полезно находить элемент с помощью селекторов CSS, в основном потому, что им пользуются продвинутые разработчики и тестировщики. Освоив его, можно использовать Selenium в полной мере, тем самым оптимизируя его возможности для автоматизированного тестирования Selenium.
Зарегистрироваться для тестирования Selenium
Селектор CSS в Selenium
ByKrishna Rungta
ЧасыОбновлено
Что такое селектор CSS?
Селекторы CSS в Selenium — это строковые шаблоны, используемые для идентификации элемента на основе комбинации тега HTML, идентификатора, класса и атрибутов. Поиск с помощью селекторов CSS в Selenium более сложен, чем предыдущие методы, но это наиболее распространенная стратегия поиска среди опытных пользователей Selenium, поскольку он может получить доступ даже к тем элементам, у которых нет идентификатора или имени.
Селекторы CSS в Selenium имеют множество форматов, но мы сосредоточимся только на самых распространенных. Различные типы локатора CSS в Selenium IDE
- Tag и ID
- Тег и класс
- Тег и атрибут
- Тег, класс и атрибут
- Внутренний текст
При использовании этой стратегии мы всегда добавляем в поле «Цель» префикс «css=», как будет показано в следующих примерах.
Тег и идентификатор — CSS Selector
Опять же, в этом примере мы будем использовать текстовое поле электронной почты Facebook.
 Как вы помните, у него есть идентификатор «email», и мы уже обращались к нему в разделе «Поиск по идентификатору». На этот раз мы будем использовать Selenium CSS Selector с идентификатором для доступа к тому же самому элементу.
Как вы помните, у него есть идентификатор «email», и мы уже обращались к нему в разделе «Поиск по идентификатору». На этот раз мы будем использовать Selenium CSS Selector с идентификатором для доступа к тому же самому элементу.Синтаксис
css= тег # id- тег = тег HTML элемента, к которому осуществляется доступ
- # = знак решетки. Это всегда должно присутствовать при использовании Selenium CSS Selector с идентификатором .
- id = идентификатор элемента, к которому осуществляется доступ
Имейте в виду, что идентификатору всегда предшествует знак решетки (#).
Шаг 1. Перейдите на сайт www.facebook.com. Используя Firebug, проверьте текстовое поле «Электронная почта или телефон».
На этом этапе обратите внимание, что HTML-тег является «входным», а его идентификатор — «электронной почтой». Таким образом, наш синтаксис будет «css=input#email».

Шаг 2. Введите «css=input#email» в поле «Цель» Selenium IDE и нажмите кнопку «Найти». Selenium IDE должен выделять этот элемент.
Тег и класс — CSS-селектор
CSS-селектор в Selenium с использованием HTML-тега и имени класса аналогичен использованию тега и идентификатора, но в этом случае вместо знака решетки используется точка (.) .
Синтаксис
css= тег . класс- тег = тег HTML элемента, к которому осуществляется доступ
- . = знак точки. Это всегда должно присутствовать при использовании селектора CSS с классом .
- класс = класс элемента, к которому осуществляется доступ
Шаг 1. Перейдите на демонстрационную страницу
http://demo.guru99.com/test/facebook.htmlи используйте Firebug для проверки текстового поля «Электронная почта или телефон». Обратите внимание, что его HTML-тег — «input», а его класс — «inputtext».
Шаг 2. В Selenium IDE введите «css=input.inputtext» в поле «Цель» и нажмите «Найти». Selenium IDE должен уметь распознавать текстовое поле «Электронная почта» или «Телефон».
Обратите внимание, что если несколько элементов имеют один и тот же HTML-тег и имя, будет распознан только первый элемент в исходном коде . Используя Firebug, проверьте текстовое поле «Пароль» в Facebook и обратите внимание, что оно имеет то же имя, что и текстовое поле «Электронная почта» или «Телефон».
Причина, по которой на предыдущем рисунке было выделено только текстовое поле «Электронная почта» или «Телефон», заключается в том, что оно стоит первым в исходном коде страницы Facebook.
тег и атрибут — CSS-селектор
В этой стратегии используется тег HTML и определенный атрибут элемента, к которому необходимо получить доступ.
Синтаксис
css= тег [ атрибут = значение ]- тег = доступный тег элемента
- [ и ] = квадратные скобки, в которых будет помещен конкретный атрибут и соответствующее ему значение
- атрибут = используемый атрибут.
 Рекомендуется использовать атрибут, уникальный для элемента, например имя или идентификатор. Значение
Рекомендуется использовать атрибут, уникальный для элемента, например имя или идентификатор. Значение - = соответствующее значение выбранного атрибута.
Шаг 1. Перейдите на страницу регистрации Mercury Tours
http://demo.guru99.com/test/newtours/register.phpи проверьте текстовое поле «Фамилия». Обратите внимание на его HTML-тег («ввод» в данном случае) и его имя («фамилия»).Шаг 2. В Selenium IDE введите «css=input[name=lastName]» в поле «Цель» и нажмите «Найти». Selenium IDE должен успешно получить доступ к полю «Фамилия».
Если несколько элементов имеют один и тот же HTML-тег и атрибут, будет распознан только первый из них . Это поведение похоже на поиск элементов с помощью селекторов CSS с тем же тегом и классом.
тег, класс и атрибут — CSS Selector
Синтаксис
css= tag.class [ атрибут = значение ]- тег = тег HTML элемента, к которому осуществляется доступ
- .
 = знак точки. Это всегда должно присутствовать при использовании селектора CSS с классом .
= знак точки. Это всегда должно присутствовать при использовании селектора CSS с классом . - класс = класс элемента, к которому осуществляется доступ
- [ и ] = квадратные скобки, в которых будет помещен конкретный атрибут и соответствующее ему значение
- атрибут = используемый атрибут. Рекомендуется использовать атрибут, уникальный для элемента, например имя или идентификатор. Значение
- = соответствующее значение выбранного атрибута.
Шаг 1. Перейдите на демонстрационную страницу
http://demo.guru99.com/test/facebook.htmlи используйте Firebug для проверки полей ввода «Электронная почта или телефон» и «Пароль». Обратите внимание на их тег HTML, класс и атрибуты. В этом примере мы выберем их атрибуты tabindex.Шаг 2. Сначала мы получим доступ к текстовому полю «Электронная почта или телефон». Таким образом, мы будем использовать значение tabindex, равное 1. Введите «css=input.
 inputtext[tabindex=1]» в поле «Цель» Selenium IDE и нажмите «Найти». Поле ввода «Электронная почта или телефон» должно быть выделено.
inputtext[tabindex=1]» в поле «Цель» Selenium IDE и нажмите «Найти». Поле ввода «Электронная почта или телефон» должно быть выделено.Шаг 3. Чтобы получить доступ к полю ввода пароля, просто замените значение атрибута tabindex. Введите «css=input.inputtext[tabindex=2]» в поле «Цель» и нажмите кнопку «Найти». Selenium IDE должна иметь возможность успешно идентифицировать текстовое поле пароля.
внутренний текст — селектор CSS
Как вы, возможно, заметили, метки HTML редко имеют идентификатор, имя или атрибуты класса. Итак, как мы можем получить к ним доступ? Ответ заключается в использовании их внутренних текстов. Внутренние тексты — это фактические шаблоны строк, которые HTML-метка показывает на странице.
Синтаксис
css= тег :contains(" внутренний текст ")- тег = HTML-тег, к которому90 обращается90 элемент
- внутренний текст = внутренний текст элемента
Шаг 1.
 Перейдите на домашнюю страницу Mercury Tours
Перейдите на домашнюю страницу Mercury Tours http://demo.guru99.com/test/newtours/и используйте Firebug для проверки метки «Пароль». Обратите внимание на его HTML-тег (в данном случае это «шрифт») и обратите внимание, что у него нет атрибутов class, id или name.Шаг 2. Введите css=font:contains(«Пароль:») в поле «Цель» Selenium IDE и нажмите «Найти». Selenium IDE должен иметь доступ к метке пароля, как показано на рисунке ниже.
Шаг 3. На этот раз замените внутренний текст на «Бостон», чтобы ваша цель стала «css=font:contains(«Бостон»)». Нажмите «Найти». Вы должны заметить, что метка «Бостон — Сан-Франциско» становится выделенной. Это показывает, что Selenium IDE может получить доступ к длинной метке, даже если вы только что указали первое слово ее внутреннего текста.
Сводка
Синтаксис для поиска с помощью селектора CSS
Метод Целевой синтаксис Пример Бирка и идентификатор css= тег # идентификатор css = ввод # электронная почта Тег и класс css= тег . 

 Нужно только немного попрактиковаться,
<span>и всё сразу станет ясно.</span>
</p>
Нужно только немного попрактиковаться,
<span>и всё сразу станет ясно.</span>
</p> com.
com. Обратите внимание, что хэш является обязательным в тех случаях, когда атрибут ID используется для создания селектора CSS.
Обратите внимание, что хэш является обязательным в тех случаях, когда атрибут ID используется для создания селектора CSS.

 Это может быть значение, тип, имя и т. д. Лучше всего выбрать атрибут со значением, которое однозначно идентифицирует веб-элемент, к которому осуществляется доступ.
Это может быть значение, тип, имя и т. д. Лучше всего выбрать атрибут со значением, которое однозначно идентифицирует веб-элемент, к которому осуществляется доступ.
 Этот текст может создать селектор CSS, который находит нужный веб-элемент.
Этот текст может создать селектор CSS, который находит нужный веб-элемент. Как вы помните, у него есть идентификатор «email», и мы уже обращались к нему в разделе «Поиск по идентификатору». На этот раз мы будем использовать Selenium CSS Selector с идентификатором для доступа к тому же самому элементу.
Как вы помните, у него есть идентификатор «email», и мы уже обращались к нему в разделе «Поиск по идентификатору». На этот раз мы будем использовать Selenium CSS Selector с идентификатором для доступа к тому же самому элементу.

 Рекомендуется использовать атрибут, уникальный для элемента, например имя или идентификатор.
Рекомендуется использовать атрибут, уникальный для элемента, например имя или идентификатор. = знак точки. Это всегда должно присутствовать при использовании селектора CSS с классом
= знак точки. Это всегда должно присутствовать при использовании селектора CSS с классом inputtext[tabindex=1]» в поле «Цель» Selenium IDE и нажмите «Найти». Поле ввода «Электронная почта или телефон» должно быть выделено.
inputtext[tabindex=1]» в поле «Цель» Selenium IDE и нажмите «Найти». Поле ввода «Электронная почта или телефон» должно быть выделено. Перейдите на домашнюю страницу Mercury Tours
Перейдите на домашнюю страницу Mercury Tours 