css властивість border-collapse
- Головна
- css
- властивості
- border-collapse
Власивість border-collapse встановлює, як відображати кордони навколо комірок таблиці.
Ця властивість потрібна, коли для комірок встановлені кордони, тоді в місці стику комірок буде лінія подвійної товщини. Значення collapse змушує браузер видаляти, такі, подвійні лінії. Тоді між комірками залишться тільки один кордон, який одночасно належить обом коміркам.
Без задання в таблиці HTML використовується «розділена гранична модель». Це дає певний ефект «подвійного кордону», коли між границями кожної клітинки є пробіл, а також краю таблиці (якщо у вас також є межа елемента таблиці).
Ви можете використовувати властивість border-collapse, щоб перейти на «модель згортання кордонів». Це фактично руйнує кордони на один кордон. Тому замість того, щоб побачити «подвійну межу», ви бачите тільки одну.
ПорадаНотатка
Синтакс
border-collapse: separate|collapse|initial|inherit;
Властивість border-collapse може отримувати 4 значення:
separateНавколо кожної комірки відображається свій кордон, в місцях зіткнення комірок показуються відразу дві лінії.

collapseЛінія між комірками відображається тільки одна, також ігнорується значення атрибута
cellspacing.initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивостей від свого батьківського елемента
| Значення без задання: | separate |
|---|---|
| Наслідує: | Так |
| Анімується: | Ні |
| JavaScript синтаксис: | object.style.borderCollapse=»collapse» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| border-collapse | 1. | 5.0 | 1.0 | 1.2 | 4.0 | 12.0 |
| Переглядач | |||
|---|---|---|---|
| border-collapse | 2.3 | 1.0 | 3.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
Різноманітні значення і їхній вплив на таблицю
Приклад використання
Встановлення моделі стискання границь для таблиці
table {
border-collapse: collapse;
}Додаткові посилання
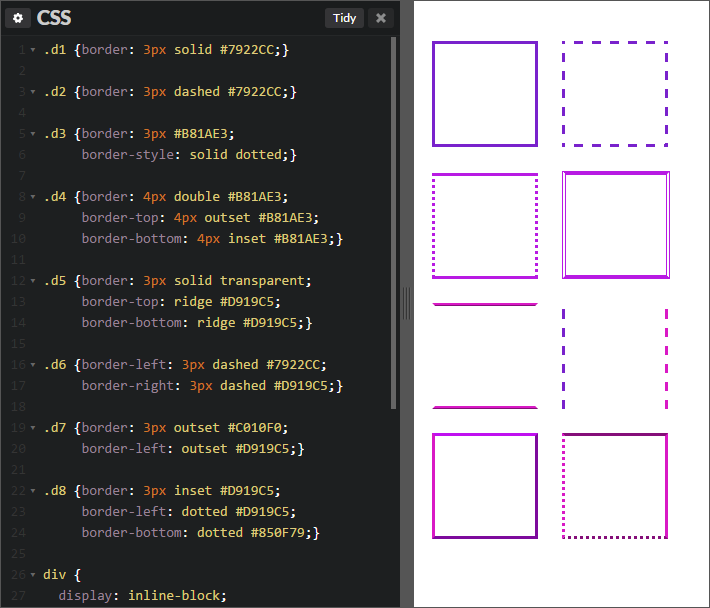
border-style
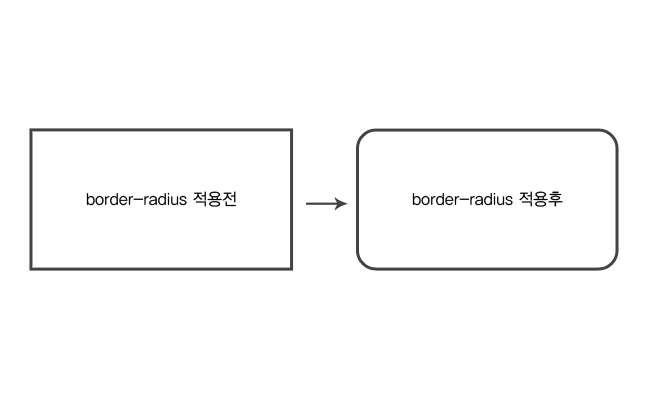
border-radius
border
border-bottom-left-radius
border-top-right-radius
border-bottom-right-radius
border-top-left-radius
border-top
border-bottom
border-spacing
border-right-width
border-left-width
border-right
border-left
border-right-style
border-left-style
border-top-style
border-bottom-style
border-right-color
border-left-color
border-top-color
border-bottom-color
border-color
border-top-width
border-bottom-width
border-image
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
border-width
Свойства CSS — border-collapse
Главная страница > Свойства CSS (ЦСС) > border-collapse
| Браузер | Internet Explorer | Netтscape | Опера | Safari | Mozilla Firefox | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5. 5 5 | 6.0 | 7.0 | 8.0 | 8.0 | 9.0 | 7.0 | 8.0 | 9.2 | 9.5 | 1.3 | 2.0 | 3.1 | 1.5 | 2.0 | 3.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| CSS (ЦСС) | CSS (ЦСС)1 |
|---|---|
| Значение по умолчанию | separate |
| Наследуется | Нет |
| Применяется | К тегу <TABLE> или к элементам, у которых значение свойство display установлено как table или inline-table |
| Аналог ШТМЛ | Нет |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/tables.ШТМЛ#propdef-border-collapse w3.org/TR/CSS21/tables.ШТМЛ#propdef-border-collapse |
Описание
Устанавливает, как отображать границы вокруг ячеек таблицы. Этот параметр играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Добавление значения collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остается только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
| а | б |
Рис. 1. Вид таблицы при использовании атрибута border-collapse
Синтаксис
border-collapse: collapse | separate
Аргументы
- collapse
- Линия между ячейками отображается только одна.
- separate
- Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения
ячеек показываются сразу две линии.

Пример
ШТМЛ 4.01CSS (ЦСС) 2.1IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>border-collapse</title>
<style type="text/CSS (ЦСС)">
TABLE {
width: 300px; /* Ширина таблицы */
border: 4px double black; /* Рамка вокруг таблицы */
border-collapse: collapse; /* Отображать только одинарные линии */
}
TH {
text-align: left; /* Выравнивание по левоой стороне */
background: #ccc; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг содержимого ячеек */
border: 1px solid black; /* Граница вокруг ячеек */
}
TD {
padding: 5px; /* Поля вокруг содержимого ячеек */
border: 1px solid black; /* Граница вокруг ячеек */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th><th>2003</th>
<th>2004</th><th>2009</th>
</tr>
<tr>
<td>Нефть</td><td>43</td>
<td>51</td><td>79</td>
</tr>
<tr>
<td>Золото</td><td>29</td>
<td>34</td><td>48</td>
</tr>
<tr>
<td>Дерево</td><td>38</td>
<td>57</td><td>36</td>
</tr>
</table>
</body>
</html>Результат данного примера показан ни рис. 2.
2.
Рис. 2. Вид таблицы при использовании параметра border-collapse
Свойство CSS border-collapse
❮ Пред. Следующий ❯
Свойство CSS border-collapse определяет, будут ли границы таблицы общими (как одна граница) или свернутыми.
Когда ячейки свернуты, значением стиля границы является «inset», он ведет себя как «канавка», а «outset» ведет себя как «гребень». Когда ячейки разделены, расстояние между ячейками определяется свойством border-spacing.
обрушение границы: отдельно | коллапс | начальная | наследовать;
Пример свойства border-collapse:
<голова>
Название документа
<стиль>
Таблица {
граница коллапса: коллапс;
}
Таблица,
й,
тд {
граница: 1px сплошная #cccccc;
}
объявление {
цвет фона: #1c87c9;
цвет: #ffffff;
}
й {
высота: 50 пикселей;
выравнивание текста: по центру;
}
тд {
отступ: 3px 10px;
}
<тело>
Пример свойства Border-collapse
Здесь для свойства border-collapse установлено значение "collapse".
<таблица>
Заголовок
Заголовок
Заголовок
Заголовок
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Попробуй сам »
Результат
В приведенном ниже примере вы можете видеть, что когда вы используете «граница-коллапс: отдельно», свойство границы-коллапса может устанавливать пространство между ячейками, а когда вы используете «бордер-коллапс: коллапс», граница-коллапс Свойство свернуть не имеет никакого эффекта.
Пример свойства border-collapse со значениями «separate» и «collapse»:
<голова>
Название документа
<стиль>
Таблица,
тд,
й {
граница: 1px сплошная #ccc;
}
объявление {
цвет фона: #1c87c9;
цвет: #ffffff;
}
й {
высота: 30 пикселей;
выравнивание текста: по центру;
}
тд {
отступ: 3px 10px;
}
#Таблица 1 {
граница-коллапс: раздельная;
интервал между границами: 10 пикселей;
}
#Таблица 2 {
граница коллапса: коллапс;
интервал между границами: 10 пикселей;
}
<тело>
Пример свойства Border-collapse
border-collapse: отдельно;
При использовании свойства "border-collapse: отдельной" можно использовать свойство border-spacing для определения пространства между ячейками.
<таблица>
Заголовок
Заголовок
Заголовок
Заголовок
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
border-collapse: свернуть;
При использовании свойства "border-collapse: свернуть" свойство border-spacing не действует.
<таблица>
Заголовок
Заголовок
Заголовок
Заголовок
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Некоторый текст
Попробуй сам »
Практикуйте свои знания
Свойство border-collapse можно применить к
Таблица элементы встроенной таблицы. все элементы․
все элементы․
Успех!
Неверно! Ты не правильно понял!
css — таблицы HTML имеют странную жирную горизонтальную линию из-за свойства border-collapse
Редактировать 1: Похоже, проблема связана со свойством CSS border-collapse. так что это можно исправить, используя border-spacing: 0px. Но тогда почему это вызывает обрушение границ? это как-то связано с масштабированием, например, если вы увеличиваете или уменьшаете масштаб окна, это вызывает странные жирные линии, но в моем случае у меня установлен масштаб по умолчанию для браузера, а также система (Windows 11) также на рекомендуется масштабирование 125% (которое я всегда использовал). Я не понимаю, что не так
В последнее время я получаю странную горизонтальную линию после некоторых строк, когда пытаюсь создать HTML-таблицу. Я приложил скриншот. Код представляет собой простую HTML-таблицу и простой CSS для добавления границ, ничего особенного. Я прикреплю код здесь.
table.html
<таблица>
Идентификатор
Имя
Телефон
Электронная почта
style.css
таблица, th, td {
граница: 1px сплошной черный;
граница коллапса: коллапс;
}
- HTML
- CSS
6
Это вызвано неправильной обработкой браузерами масштабирования.
Если у вас есть граница в 1 пиксель и DPI Масштабирование установлено, например, на 150%, граница технически будет 1,5 пикс. Поскольку браузер не использует субпиксельный рендеринг, он чередуется между 1 и 2 пикселями.
Есть несколько способов справиться с этим.
1 . Установите
border-width на 0.01px Быстрый и грязный обходной путь, потому что Браузер откатится как минимум на 1px
2 . Использовать разрешение
медиа-запросыИзмените ширину границы на соответствующее десятичное значение для каждого уровня масштабирования.
@media (минимальное разрешение: 120 точек на дюйм) {
стол, т, тд {
ширина границы: 0,75 пикселей;
}
}
@media (минимальное разрешение: 144 dpi) {
стол, т, тд {
ширина границы: 0,666 пикселей;
}
}
@media (минимальное разрешение: 192dpi) {
стол, т, тд {
ширина границы: 0,5 пикселя;
}
}
Ниже представлен обзор различных уровней масштабирования DPI и их значений.
3 .



 0
0

