Contact Form 7 Autocomplete — для каких полей можно указать автозаполнение
Перейти к содержаниюЕсли вы недавно ставили на WordPress Contact Form 7, вы вероятно заметили, что в форме по умолчанию часть полей имеет значение autocomplete. Если у пользователя в настройках браузера сохранены его личные данные, браузер будет подставлять их автоматически, избавляя пользователя от необходимости вводить их вручную.
Ниже рассмотрим, для каких полей формы можно указывать эту инструкцию.
<label> Ваше имя [text* your-name autocomplete:name] </label> <label> Ваш email [email* your-email autocomplete:email] </label> <label> Тема [text* your-subject] </label> <label> Ваше сообщение [textarea your-message] </label> [submit "Отправить"]
Доступные значения
Спецификация HTML дает нам следующий список доступных значений autocomplete
- name
- honorific-prefix
- given-name
- additional-name
- family-name
- honorific-suffix
- nickname
- username
- new-password
- current-password
- one-time-code
- organization-title
- organization
- street-address
- address-line1
- address-line2
- address-line3
- address-level4
- address-level3
- address-level2
- address-level1
- country
- country-name
- postal-code
- cc-name
- cc-given-name
- cc-additional-name
- cc-family-name
- cc-number
- cc-exp
- cc-exp-month
- cc-exp-year
- cc-csc
- cc-type
- transaction-currency
- transaction-amount
- language
- bday
- bday-day
- bday-month
- bday-year
- sex
- url
- photo
- tel
- tel-country-code
- tel-national
- tel-area-code
- tel-local
- tel-local-prefix
- tel-local-suffix
- tel-extension
- impp
Значения
autocomplete с примерамиВ таблице приведено значение параметра autocomplete и, по возможности, пример для каждого поля.
| Параметр | Значение | Пример |
| name | Полное имя | Анна Мария Бородина |
| honorific-prefix | Префикс или титул | «мистер», «мисс», «доктор» |
| given-name | Имя | Анна |
| additional-name | Второе имя | Мария |
| family-name | Фамилия | Бородина |
| honorific-suffix | Суффикс | например «младший» (Jr.), II |
| nickname | Псевдоним, отображаемое имя, короткое имя | Аня |
| username | Имя пользователя | AnnaB |
| new-password | Новый пароль | |
| current-password | Текущий пароль | |
| one-time-code | Одноразовый проверочный код | |
| organization-title | Должность | Менеджер |
| organization | Название организации | ООО «Alpha Beta» |
| street-address | Улица | ул. Арсенальная Арсенальная |
| address-line1 | 1я строка адреса | дом 10, кв.2 |
| address-line2 | 2я строка адреса | |
| address-line3 | 3я строка адреса | |
| address-level4 | Административный уровень (для стран с 4-уровневой системой) | |
| address-level3 | 3й административный уровень (для стран с 4- или 3-уровневой системой) | с. Малая Снетинка |
| address-level2 | 2й административный уровень. Может быть город, пгт, село | Фастовский район |
| address-level1 | 1й административный уровень – провинция или область | Киевская область |
| country | Код страны (двухсимвольный) | UA |
| country-name | Название страны | Украина |
| postal-code | Почтовый индекс | 86339 |
| cc-name | Полное имя, указанное на платежном инструменте | Anna Maria Borodina |
| cc-given-name | Имя, указанное на платежном инструменте (на кредитной карте) | Anna |
| cc-additional-name | Второе имя, указанное на платежном инструменте (на кредитной карте) | Maria |
| cc-family-name | Фамилия, указанная на платежном инструменте (на кредитной карте) | Borodina |
| cc-number | Код, идентифицирующий платежный инструмент (номер кредитной карты) | 5324 9942 8758 6772 |
| cc-exp | Срок действия платежного инструмента | 2028-01 |
| cc-exp-month | Месяц, до которого действует платежный инструмент (кредитная карта) | 01 |
| cc-exp-year | Год, до которого действует платежный инструмент (кредитная карта) | 2028 |
| cc-csc | Код безопасности (CSC, CVC, CVV и другие) | 263 |
| cc-type | Тип платежного инструмента | Visa, Mastercard |
| transaction-currency | Предпочитаемая валюта | UAH, USD и т д |
| transaction-amount | Сумма платежа | 112. 43 43 |
| language | Предпочтительный язык | uk |
| bday | День рождения | 1987-07-21 |
| bday-day | День дня рождения | 21 |
| bday-month | Месяц рождения | 07 |
| bday-year | Год рождения | 1987 |
| sex | Пол | Женский |
| url | веб-страница, соответствующая компании, лицу, адресу или контактной информации в других полях, связанных с этим полем. | https://facedook.com/Thoutter |
| photo | Фотография, значок или другое изображение, соответствующее компании или человеку | |
| tel | Полный номер телефона, включая код страны | +38(065)1234-567 |
| tel-country-code | Код страны телефонного номера | +38 |
| tel-national | Телефонный номер без кода страны | 0651234567 |
| tel-area-code | Код зоны телефонного номера с префиксом внутри страны, если применимо | 065 |
| Номер телефона без компонентов кода страны и кода города | 1234-567 | |
| tel-local-prefix | Первая часть номера телефона, если телефон состоит из двух частей | 1234 |
| tel-local-suffix | Вторая часть номера телефона, если телефон состоит из двух частей | 567 |
| tel-extension | Внутренний код номера телефона | 111 |
| Адрес электронной почты | [email protected] | |
| impp | URL-адрес профиля в приложении обмена мгновенными сообщениями | irc://example. org/borodina org/borodina |
Надо заметить, что эти поля можно использовать не только в Contact Form 7, но и в обычных HTML формах, созданных вручную
<form method=post action="purchase.php">
<input type="hidden" autocomplete="transaction-currency" value="USD">
<input type="hidden" autocomplete="transaction-amount" value="15.00">
<label>
Номер карты:
<input type="text" inputmode="numeric" autocomplete="cc-number">
</label>
<label>
Срок действия карты:
<input type="month" autocomplete="cc-exp">
</label>
<input type="submit" value="Дальше...">
</form>
Похожие записи
Найти:
Как добавить контактную форму Contact Form 7 в REG.
 Site
SiteВ статье мы расскажем, как добавить контактную форму на ваш сайт при помощи плагина и встроенного модуля: плагин — «Contact Form 7» и модуль с почти идентичным названием «Contact Form 7 формы». Мы объясним для чего они нужны, чем они отличаются и как с ними работать.
Разница между модулем и плагином
Одинаковые названия элементов в этой статье могут запутать. Поэтому мы хотим объяснить разницу.
Contact Form 7 — это плагин для создания контактной формы. В нем вы сможете отредактировать поля, дать им названия, изменить положение полей и кнопок в окне. Подробная инструкция по работе с плагином по ссылке.
Contact Form 7 формы — это модуль, при помощи которого можно настроить дизайн формы без ручного написания стилей. Редактирование внешнего вида осуществляется при помощи инструментов REG.Site.
Другими словами, плагин «Contact Form 7» отвечает за работу формы, а модуль «Contact Form 7 формы» за внешний вид.
Как добавить контактную форму на сайт
Сначала установите плагин Contact Form 7 по инструкции. Затем создайте форму и настройте её шаблон.
Затем создайте форму и настройте её шаблон.
Теперь вы можете добавить её на сайт. Для этого:
- 1.
Перейдите в режим редактирования сайта.
- 2.
Нажмите на серый плюс в строке, в которую хотите вставить форму обратной связи.
- 3.
Выберите модуль Contact Form 7 формы:
Обратите внимание! Если после добавления модуля вы увидите сообщение «Contact form 7 не найдены», значит вы не создали в плагине ни одной контактной формы:
Создайте форму при помощи плагина Contact Form 7 по инструкции.
- 4.
Из выпадающего списка выберите нужную форму:
- 6.
Сохраните изменения на странице.
Чтобы сохранить изменения в модуле, нажмите на галочку.
Готово, контактная форма добавлена на сайт. Вот так она будет выглядеть:
Дизайн контактной формы
Чтобы форма обратной связи хорошо смотрелась на вашем сайте и сочеталась с другими элементами, настройте её внешний вид. Ниже мы расскажем об основных возможностях модуля Contact Form 7 формы.
Чтобы перейти к настройке внешнего вида:
- 1.
Перейдите в режим редактирования сайта.
- 2.
Наведите курсор на контактную форму и нажмите на шестерёнку:
- 3.
Перед вами появится окно настройки, которое состоит из вкладок: «Контент», «Дизайн», «Дополнительно».

Контент
Во вкладке «Контент» выберите блок Фон. В качестве фона можно установить:
- сплошной цвет,
- градиент,
- изображение,
- видео.
Дизайн
Во вкладке «Дизайн» в блоке «Метки» выберите нижний интервал, шрифт, толщину и стиль шрифта, расположение и цвет текста. Также есть возможность настроить размер текста, интервал между буквами, высоту строки и тень текста:
В блоке «Ввод, текстовое поле и выбор» есть те же настройки для текста, что и в предыдущем блоке «Метки». Кроме настроек текста в этом блоке можно настроить вид границы полей: закругление, стиль, ширину, цвет и тень границы:
В блоке «Радио и флажок» можно настроить внешний вид чек-боксов и радиокнопок:
В блоке «Размеры» можно настроить ширину и высоту контактной формы:
В блоке «Граница» можно настроить закругление, стиль, ширину и цвет границы контактной формы:
Дополнительно
Блоки «ID и классы CSS» и «Пользовательский CSS» используются для работы с CSS и HTML.
В блоке «Видимость» можно можно отключить контактную форму на некоторых типах устройств:
В блоке «Переходы» можно настроить скорость анимации, а в блоке «Эффект прокрутки» – поведение формы при скроллинге страницы.
Готово, контактная форма настроена.
Помогла ли вам статья?Да
раз уже помогла
Как настроить контактную форму 7 форм в WordPress
- Фейсбук
- Твиттер
Хотите настроить формы Contact Form 7 на своем веб-сайте WordPress? Contact Form 7 — это плагин для создания форм, который может создавать формы для использования на вашем веб-сайте. Он бесплатен и является одним из самых популярных плагинов WordPress. Формы могут использоваться на вашем веб-сайте и даже могут быть представлены во всплывающем окне.
Чтобы получить максимальную отдачу от этого плагина, лучше всего научиться настраивать свои формы. Формы можно редактировать разными способами, самый простой — это использование пользовательского кода CSS. Таким образом, редактирование CSS делает возможности настройки практически безграничными.
Таким образом, редактирование CSS делает возможности настройки практически безграничными.
Сегодня я покажу, как настроить ваши формы в WordPress с помощью плагина Contact Form 7.
Зачем настраивать формы вашего веб-сайта
Выбор дизайна — одно из самых важных решений, которое может принять веб-разработчик. Многие посетители будут судить о веб-сайте по его внешнему виду, что может быть плохо для веб-сайтов, которые не относятся к дизайну серьезно.
Варианты дизайна варьируются от темы, которую вы устанавливаете, до используемого шрифта. Формы так же важны для настройки, потому что посетители взаимодействуют с ними напрямую.
Формы используются для сбора информации от ваших посетителей. И это может включать в себя такие вещи, как создание учетной записи, подписка по электронной почте, заявления о приеме на работу, услуги, опросы общественного мнения и многое другое. Чтобы уточнить, они необходимы, чтобы помочь вам узнать больше о вашем сообществе и связать ваших посетителей с вашим сайтом.
Как настроить контактную форму 7 в WordPress
Существует множество вариантов оформления форм Contact Form 7. Изменения можно вносить с помощью пользовательского CSS в WordPress, но это не единственный способ.
Вы также можете использовать второй плагин под названием Contact Form 7 Style, дополнительный плагин для Contact Form 7. В нем есть шаблоны форм, которые упрощают настройку формы без написания кода.
Шаг 1: Установите контактную форму 7
Если вы не заинтересованы в использовании метода CSS, вы также должны потратить время на загрузку плагина Contact Form 7 Style. Поскольку это дополнительный плагин, вам нужно будет загрузить оба.
Начнем с того, что щелкнем «Плагины» и выберем опцию «Добавить новый» на левой панели администратора.
Найдите контактную форму 7 в доступном окне поиска. Это подтянет дополнительные плагины, которые могут оказаться полезными.
Прокрутите вниз, пока не найдете плагин Contact Form 7, нажмите кнопку «Установить сейчас» и активируйте плагин для использования.
Шаг 2: Создайте форму
Прежде чем вы сможете использовать пользовательский CSS для настройки формы, вам, очевидно, необходимо создать форму. Плагин позволяет вам создать форму, а затем использовать шорткод для отображения формы на страницах и сообщениях на вашем сайте.
В левой панели администратора нажмите «Контакты» и выберите опцию «Контактные формы». В результате откроется главная страница настроек.
Не стесняйтесь создавать новую форму, соответствующую вашим потребностям, но в качестве примера я буду использовать форму по умолчанию. Скопируйте шорткод формы, которую хотите использовать.
Вставьте шорткод в нужное место. Теперь, когда ваша форма создана и установлена, пришло время настроить ее.
Шаг 3: Пользовательский метод CSS
Добавление пользовательского CSS в WordPress очень просто. Даже если вы не знаете CSS, вы можете найти в Интернете множество примеров различных дизайнов форм, которые можно скопировать на свой веб-сайт.
Прежде всего следите за синтаксическими ошибками. Это может привести к ошибкам и неожиданным результатам на ваших страницах. Если вы не знакомы с CSS, хороший способ проверить это — использовать поддомен в качестве среды тестирования.
Фактически, это рекомендуется для любых серьезных изменений, внесенных на ваш сайт. Это действительно хорошая техника для использования.
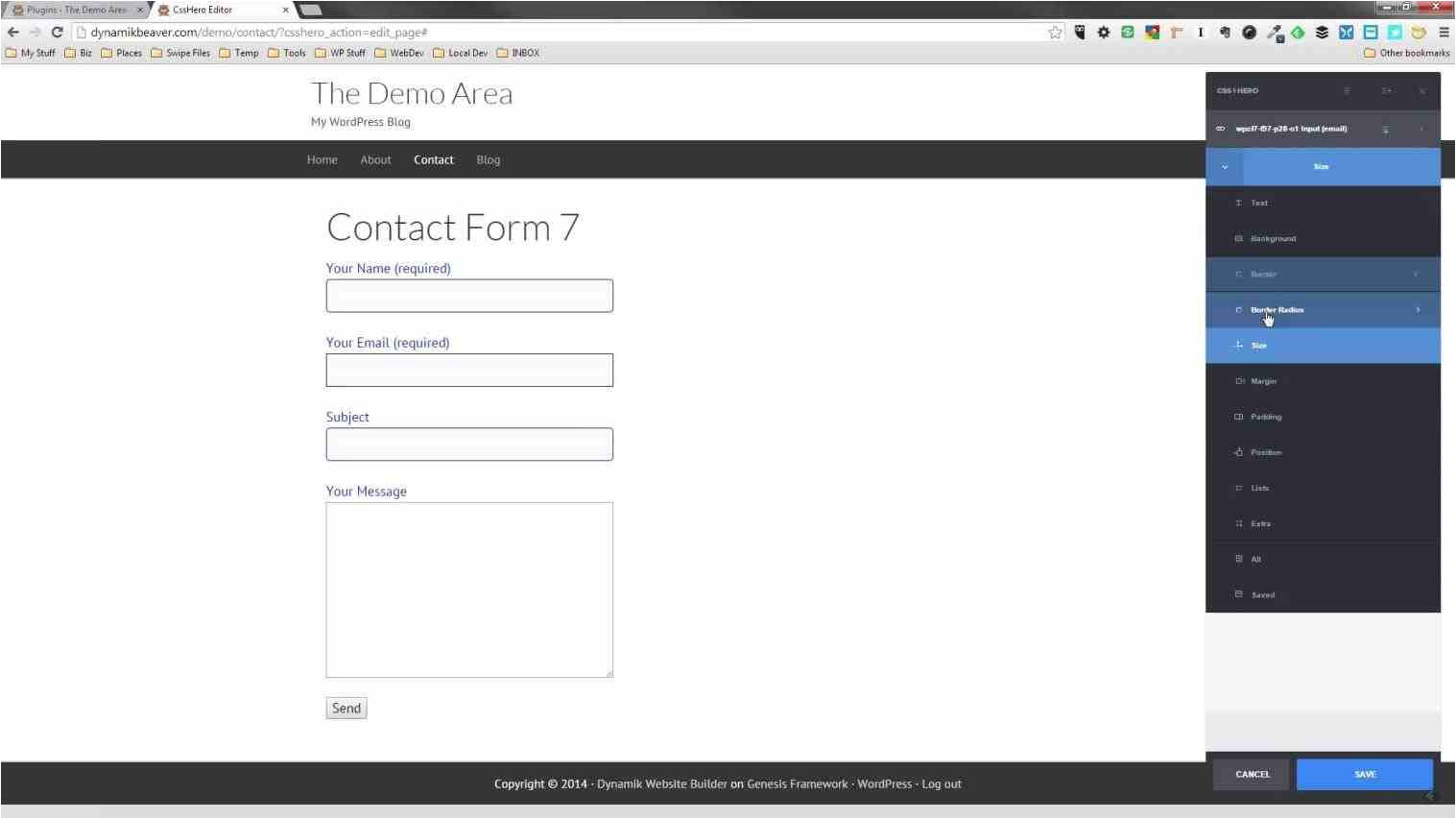
В левой панели администратора нажмите «Внешний вид» и выберите «Настроить».
Нажмите кнопку «Дополнительный CSS» слева. Здесь вы можете добавить пользовательский CSS на свой сайт. Вот пример, скопируйте и вставьте следующий код в поле «Дополнительный CSS»: цвет фона: #fbefde;
граница: 1px сплошная #f28f27;
отступ: 20 пикселей;
}
.wpcf7 input[type=»text»],
.wpcf7 input[type=»email»],
.wpcf7 textarea {
background:#725f4c;
цвет:#FFF;
семейство шрифтов: lora, без засечек;
стиль шрифта: курсив;
}
.wpcf7 input[type=»submit»],
. wpcf7 input[type=»button»] {
wpcf7 input[type=»button»] {
background-color:#725f4c;
ширина: 100%;
выравнивание текста: по центру;
преобразование текста: верхний регистр;
}[/ht_message]
Нажмите кнопку «Опубликовать», чтобы применить пользовательский CSS.
Теперь вы можете просмотреть свою форму на своем веб-сайте, чтобы увидеть изменения. Пользовательский CSS — очень мощный инструмент, когда дело доходит до дизайна сайта WordPress. Вы всегда можете обновить и внести изменения в CSS. Другими словами, вы можете изменить такие вещи, как цвета, поля и шрифты.
Если вы не знакомы с CSS, помните, что вы используете коды HTML для выбора цвета. Это в форме #FFFFFF, шестнадцатеричном формате, и есть много доступных ресурсов, чтобы найти нужный цвет. Кроме того, это означает, что вы можете использовать большинство приложений для редактирования изображений, чтобы найти шестнадцатеричный цвет, который вы хотите использовать.
Шаг 4: Пользовательский метод создания форм 7
ПРИМЕЧАНИЕ. Плагин Contact Form 7 Style был удален из репозитория WordPress. Мы обновим этот учебник, как только сможем. Приносим извинения за возможные неудобства.
Плагин Contact Form 7 Style был удален из репозитория WordPress. Мы обновим этот учебник, как только сможем. Приносим извинения за возможные неудобства.
Установите и активируйте плагин Contact Form 7 Style.
Этот плагин предлагает вам два варианта оформления форм. Первыми и самыми простыми в использовании являются готовые формы. К ним относятся праздничные и профессиональные шаблоны, которые вы можете выбрать.
Перейдите к форме, которую вы хотите отредактировать. Вы должны увидеть новую вкладку «Шаблон стиля контактной формы 7», которая была добавлена в плагин. Нажмите на нее.
Теперь вы можете выбрать, какой шаблон использовать в своей форме. Вы можете изменить это в любое время.
Второй способ — создать новый шаблон. В левой панели администратора нажмите «Стиль контакта» и выберите параметр «Добавить новый».
На странице плагина Contact Form 7 Style есть очень подробное демонстрационное видео о том, как оформить форму. Вы можете изменить поля, цвет фона, цвет границы, цвет кнопки, цвет текстового поля и многое другое. Так что плагин очень полезен, если вы не знакомы с CSS.
Вы можете изменить поля, цвет фона, цвет границы, цвет кнопки, цвет текстового поля и многое другое. Так что плагин очень полезен, если вы не знакомы с CSS.
Функция превыше стиля
Хотя я упоминал о важности внешнего вида для клиентов, иногда бывает, что слишком много. В результате некоторые новички могут даже сделать свои формы трудными для чтения.
Например, вы можете проявить творческий подход и использовать необычные цвета для своих форм, и это может сработать в большинстве случаев. Однако бывают случаи, когда вы можете затруднить или сделать невозможным чтение для некоторых посетителей.
Например, многие новички не учитывают дальтоников. Правильно, вы можете подумать, что вы очень умны, используя уникальные цвета, но их может быть трудно прочитать этим людям, которые составляют от 5 до 10% населения США.
Конечно, иногда можно просто сделать формы, которые трудно прочитать обычному человеку. Поэтому я настоятельно рекомендую еще раз взглянуть на любую форму, прежде чем публиковать ее.
Создание потрясающих форм для вашего веб-сайта
Формы имеют решающее значение для сбора информации о посетителях, и сделать их красивыми может быть проблемой. На самом деле некоторые ключевые правила должны включать создание форм, соответствующих теме вашего сайта. Плохо выглядит, когда цвета не совпадают друг с другом.
А плохой дизайн потенциально может оттолкнуть посетителей от вашего сайта.
Короче говоря, формы — это не единственное, о чем вам следует беспокоиться. Вы можете настроить каждый аспект вашего веб-сайта, чтобы они хорошо сочетались друг с другом. Однако просто добавить в смесь кучу хороших элементов дизайна недостаточно. Им нужно чувствовать связь, и это может быть довольно сложной задачей.
Какой метод вы использовали? Какой стиль вы выбрали для использования?
- Фейсбук
- Твиттер
Плагин WordPress Design for Contact Form 7 Style — CF7 WOW Styler — Плагин WordPress
Назначение этого плагина: вы можете стилизовать формы Contact Form 7, например, изменять цвета, формы, тени, фон и т. д. CSS.
д. CSS.
Как добавить стиль в контактную форму 7, чтобы он соответствовал вашему дизайну? Со стайлером WOW.
Начните с нового справочника и базы знаний!
Убедитесь, что вы прочитали последние изменения и преимущества из нашего журнала изменений WP.org, чтобы получить максимальную отдачу от плагина стиля CF7.
Это история о том, как добавить стиль в контактную форму 7 с помощью нашего нового плагина
Мелани и Тобиас (я) начали использовать CF7 Forms, и мы задались вопросом, как добавить стиль в контактную форму 7? Мы провели небольшое исследование существующих плагинов wordpress для контактной формы 7, таких как Contact Form 7 Skins, Contact Form 7 Style. Нашей основной целью было разработать контактную форму и использовать этот дизайн для других форм, начиная с шаблона по умолчанию или с нуля.
Нашей основной целью было разработать контактную форму и использовать этот дизайн для других форм, начиная с шаблона по умолчанию или с нуля.
Увиденное нас расстроило. Мы подумали, что должны быть лучшие способы стилизации контактных форм, и поэтому изобрели гораздо более простой стайлер контактной формы 7.
Это начало истории о том, как нам пришла в голову идея создать новый плагин для добавления стилей в контактную форму 7.
Как я превратил Мелани, старого хард-кодировщика Contact Form 7 CSS, в использование WOW Styler для CF7
Она сказала
«почему я должна платить за лицензию на плагин или разрабатывать его, если вы можете стилизовать все в браузере, а затем скопировать код на страницу с формой CF7?»
И вот почему:
- Вам нужен плагин CSS, чтобы добавить контактную форму 7 css на страницу, а не стиль, чтобы все формы выглядели одинаково на всем сайте.
- И нельзя размещать две формы с разными стилями на одной странице/посте.

- Когда дело доходит до установки фонового изображения и выравнивания его по правому верхнему углу, для этого требуются знания CSS. У тебя есть это?
- Стилизация становится еще сложнее, когда вы стилизуете форму, которая находится внутри компоновщика страниц, так как это может удалить весь ваш собственный CSS.
Теперь Мелани решила оплатить часть разработки стайлера WOW и теперь использует его на всех своих сайтах и сайтах своих клиентов.
Хотите знать, как добавить стиль в контактную форму 7 БЕСПЛАТНО?
Вы можете использовать бесплатную пробную версию со всеми функциями!
ИЛИ вы делаете это, как Мелани и ее клиенты, поскольку они используют премиум-версию бесплатно, потому что Styler Premium бесплатен при работе на веб-сайте с активной версией WP2LEADS Pro.
Теперь вы знаете нашу историю и как ею пользоваться бесплатно
ДАВАЙТЕ НАЧНЕМ С ЗАГРУЗКИ ПЛАГИНА ИЛИ ПОИСКА «WOW STYLER» В ВАШЕМ РАЗДЕЛЕ ПЛАГИНОВ WP
Влад (разработчик), Мелани (онлайн-маркетолог на протяжении десятилетий) и Тобиас (новатор плагинов) создали совершенно новый плагин со следующими функциями .
Особенности
- Независимый от темы стиль, смена темы не приведет к сбросу стиля
- Широкие темы, конструктор страниц и совместимость с браузерами
- Предварительный просмотр вашего стиля формы во время его разработки. Вы можете видеть свою тематическую форму и живую форму одновременно в разделенном представлении
- Если ваша тема поддерживает стили CF7, вы можете дополнительно создать свою форму с помощью стилизатора
- Плагин стиля Contact Form 7 постоянно совершенствуется и поддерживается. Не стесняйтесь присылать нам свои пожелания!
- Подходит для всех форм с красивой схемой стиля по умолчанию (спасибо Владу)
- WOW Styler вы просто включаете «загрузить в тело», чтобы активировать стиль, особенно в компоновщике страниц / темах, которые вырезают ваш CSS. Поэтому он работает со всеми темами и компоновщиками страниц.
- Стиль всех форм с нуля или изменение схемы по умолчанию с большим количеством настроек (все настройки перечислены ниже)
ФУНКЦИИ в ПОЖИЗНЕННОЙ ПРЕМИУМ ИЛИ с АКТИВНОЙ ВЕРСИЕЙ WP2LEADS PRO
Спасибо, Мелани, за идею бесплатно оформить контактную форму 7 с активной лицензией WP2LEADS:
- Оформить каждую форму отдельно и прикрепить стиль к любой форме
- Выравнивание переключателей и флажков
- Добавить разные фоны для каждой формы
- Создайте столько схем стилей в CF7, сколько необходимо.

- Загрузить стили в теге body, чтобы показать стиль, когда CSS вырезается компоновщиком страниц/темой. Это позволяет стилизовать формы CF7 практически в любом месте.
Идеи быстрого старта, как добавить стиль в контактную форму 7 форм
- Изменение цветов схемы по умолчанию в соответствии с вашим фирменным стилем
- Измените фон каждой формы и сохраните его как другую схему, например «схема по умолчанию + улыбающееся солнце»
- Используйте 14-дневную пробную версию Pro со всеми функциями в несколько кликов, доступную в плагине через подменю.
ПРЕИМУЩЕСТВА при СТИЛИРОВАНИИ КОНТАКТНОЙ ФОРМЫ 7 с помощью WOW STYLER
- С легкостью меняйте шаблоны контактной формы 7.
- С помощью этого настройщика CF7 вы можете легко создавать индивидуальные дизайны для своей регистрационной формы или контактной формы всего за несколько кликов.
- Стилист Contact Form 7 работает со стилями контактных форм, которые входят в вашу тему.
 Это означает, что вы можете быть уверены, что дизайн WOW Stylers действительно работает во всех темах и конструкторах страниц.
Это означает, что вы можете быть уверены, что дизайн WOW Stylers действительно работает во всех темах и конструкторах страниц. - Если вы хотите иметь индивидуальный стайлер контактной формы 7, который даст вам предварительный просмотр контактной формы 7 в реальном времени, то скин CF7 этого настройщика форм вдохновит вас.
- Плагин стиля контактной формы 7 — это настройщик контактной формы, который прекрасно работает с другими надстройками контактной формы 7. Идеальное сотрудничество между настройщиком форм WordPress и шаблонами контактных форм.
- По какой-то причине вам может больше не нравиться ваш текущий стиль CF7, вы можете легко вернуть его к стандарту ваших шаблонов CF7 одним щелчком мыши.
- Дизайнер контактной формы 7 в качестве настройщика CF7 выполняет любое желание
- Сохранение ваших дизайнов в контактной форме 7 шаблонов сэкономит вам много времени.
- Немедленная обратная связь экономит ваше время. Разделенный вид в реальном времени делает его интуитивно понятным и простым в использовании.

- Если вы искали красивый дизайн контактной формы, но не смогли найти что-то, что можно было бы быстро адаптировать к стилю вашего веб-сайта, возможно, вы найдете здесь то, что ищете. Просто измените стиль по умолчанию, изменив цвета, чтобы они соответствовали дизайну вашего веб-сайта.
- А в премиум-версии вы также можете оформить все формы с помощью одного и того же шаблона, и вы можете изменить только фоновые изображения для каждой формы, чтобы создать форму контактной формы 7 в привлекательном стиле и просто сохранить новую созданную схему стилей с новым именем, например « CI по умолчанию + фон с плюшевым мишкой», и все готово.
Позвольте мне подытожить.
Если вы ищете простой способ использования плагина стиля Contact Form 7, который дает вам свободу стилизовать Contact Form 7, сохраняя ваши собственные стили, имея разделенное представление, которое экономит ваше время и всегда поддерживается людьми. вместо машин, вы должны нажать кнопку «Загрузить»
Мои любимые функции
Когда вы смотрите на форму впереди, вы можете щелкнуть ссылку, чтобы сразу начать стилизацию текущей формы в стилизаторе.
73 возможных настройки формы в 12 категориях:
1. Текст формы
2. Фоновое изображение и цвета формы
3. Отступы, поля и границы формы (настраиваемые отступы, поля и границы)
4. Текст и цвета полей ввода
5. Отступы и поля полей ввода
6. Флажки и радиокнопки
7. Размер кнопки, текст и цвет (стиль кнопки)
8. Граница и тень кнопки
9. Пользовательский CSS
10. Стиль заголовков
11. Добавить изображение в форму
12. Контактная форма 7 полей два столбца
Для более просто спросите нас на форуме поддержки
Все 73 настройки стилей смотрите в разделе FAQ
- Как добавить контактную форму 7 фоновых изображений
- Раньше — нестилизованная контактная форма7
- Пожалуйста, оцените нас — форма со стилем интерфейса с контактной формой 7 стиль
- Пример того, как добавить стиль в контактную форму 7 с фоном формы подсолнуха
- GIF, что нового в версии 1.3.12: добавить изображение контактной формы 7 + рацион, чтобы быть мобильным, поля контактной формы 7 два столбца, изменить цвет шрифта заголовков и другие стили заголовков
Давайте сделаем ваши формы стилизованными
- Шаг 1: Установите/активируйте плагин стиля Contact Form 7
- Шаг 2: Перейдите к CF7 Styler, который находится в подменю «Контакты»
**Пст. Если вам нравятся некоторые примеры форм, которые уже подключены к [Klick Tipp, немецкому провайдеру электронной почты и SMS-маркетинга] (https://www.klick-tipp.com/15194), также получите WP2LEADS.
Если вам нравятся некоторые примеры форм, которые уже подключены к [Klick Tipp, немецкому провайдеру электронной почты и SMS-маркетинга] (https://www.klick-tipp.com/15194), также получите WP2LEADS.
Если вы используете WP2LEADS с активной версией Pro, версия Contact Form 7 Styler Premium для вас бесплатна.
Могу ли я бесплатно протестировать версию Pro?
Да, конечно, лучшие вещи в жизни вы можете протестировать бесплатно.
Сделайте 14-дневную пробную версию Pro прямо в бэкенде WP, в меню стилизатора плагина CF7Зачем нужна премиум-версия?
Мы любим создавать и поддерживать стайлер.
Премиум-версия предназначена для того, чтобы сказать спасибо и гарантировать, что этот стайлер прослужит вечно.Как я могу сообщить об ошибке или запросить функцию?
Мелани, Влад, Тобиас просили функции, и вы тоже можете это сделать.
Мы будем рады настроить плагин под ваши нужды.
- Создавайте видео (пожалуйста, не показывайте личные или пользовательские данные) с помощью бесплатного программного обеспечения для скринкастов
- Поделитесь видео через форум поддержки или по электронной почте [email protected]
- В большинстве случаев вы получите решение за один день
Могу ли я зарабатывать деньги с помощью плагина стиля Contact Form 7?
- Да, у нас действует партнерская программа, которая выплачивает вам 35% пожизненной комиссии.
Вы найдете программу в подменю плагина в контактах, которая называется «Принадлежность». - И даже больше: когда вы пишете сообщение в блоге, вы получаете 12-месячную профессиональную версию и пожизненный 35% партнерский доход по вашей партнерской ссылке (например, 31 € за продажу пожизненной версии).
- Вот как получить партнерку:
- youtube.com/embed/1eMYnhXzTaU?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»>
Черновик сообщения в блоге для использования:
Вы уже знакомы с плагином WordPress «WOW Style для контактной формы 7»?Вы можете стилизовать формы Contact Form 7, например, изменять цвета, формы, тени, фон, кнопки и т. д., не зная CSS.
- Анимированные обучающие GIF-файлы, стиль быстрее
- Вот ссылка на бесплатный плагин https://wordpress.org/plugins/cf7-styler/
- Да, у нас действует партнерская программа, которая выплачивает вам 35% пожизненной комиссии.
Почему мне не показывается партнерская программа?
Если вы получаете премиум-лицензию через активную версию WP2LEADS, ссылка не отображается.
Просто деактивируйте WP2LEADS, станьте партнером и снова активируйте WP2LEADS.Покажи мне, что можно укладывать с помощью Wow Styler?
- Текст формы
Цвет текста
Размер шрифта
Семейство шрифтов
Настройки ссылок Цвет ссылок
Ссылки Hover Цвет
Настройки меток
Цвет меток
Размер шрифта меток
Вес шрифта меток
Стиль шрифта меток - Фоновое изображение и цвета формы
Цвет фона
Фоновое изображение (Премиум)
Загрузить изображение
Непрозрачность изображения
Размер изображения как обложка, содержать, повторять по вертикали, повторять по горизонтали, повторять оба
Положение изображения, как вверх, вниз, влево, вправо и каждый угол - Заполнение формы, поля и границы
Отступы
Поле
Ширина границы
Радиус границы
Цвет границы
Тень формы
Длина по горизонтали
Длина по вертикали
Радиус размытия
Радиус распространения
Цвет тени
Непрозрачность
Положение тени - Поля ввода текста и цвета
Сделать поля ввода полной ширины? ДА/НЕТ
Размер шрифта
Высота строки
Цвет текста
Цвет BG
Непрозрачность BG - Отступы и поля полей ввода
Отступы
Поле
Граница
Радиус
Цвет
Входная тень
Длина по горизонтали
Длина по вертикали
Радиус размытия
Радиус распространения
Цвет тени
Непрозрачность
Положение тени - Флажки и радиокнопки
Сделать флажок по одному на строку ДА/НЕТ (Премиум)
Сделать переключатель по одному на строку ДА/НЕТ (Премиум)
Размер шрифта меток - Размер кнопок, текст и цвета
Сделать на всю ширину? ДА/НЕТ
Прокладка
Цвет текста
Цвет текста при наведении
Цвет фона
Цвет фона при наведении
Размер шрифта
Высота строки - Граница и тень кнопки
Граница кнопки
Ширина
Радиус
Цвет
Цвет при наведении
Тень кнопки
Длина по горизонтали
Длина по вертикали
Радиус размытия
Радиус распространения
Цвет тени
Shadow Op город
Позиция тени - Пользовательский CSS
очистить, кнопка предварительного просмотра - Стиль заголовков
- Добавить изображение в форму
- Контактная форма 7 полей два столбца
- Текст формы
Требования к серверу
Минимум памяти PHP 64 Мб лучше 128 Мб
Пример: При использовании плагинов, потребляющих много памяти, и активации стилизатора или любого другого плагина может не хватить памяти.
Это происходит не только с подключаемым модулем в стиле CF7, но и с другими подключаемыми модулями, когда у вас небольшой лимит памяти PHP.
Преимущества более высокой памяти PHP: При установке и активации плагинов вы не так быстро сталкиваетесь с белым сайтом.В Thrive Architect, если вы видите форму без стиля
Отключенные стили предупреждений, как показано в этом видео, или включить загрузку в (Премиум)
Как сделать видео: https://drive.google.com/open?id=1nZKsIZEIdmSYClIldum-2hK03nkv9PvY
У вас есть лучший, дополнительный перевод? Отлично 😉
Используйте https://wordpress.org/plugins/loco-translate/ для создания файлов .po и .mo и делитесь файлами через [email protected], спасибо.
Как я могу получить версию стайлера бесплатно?
Если вы используете WP2LEADS с активной версией Pro, версия Contact Form 7 Styler Premium для вас бесплатна.

Одна из основных причин, по которой люди используют контактную форму 7, заключается в том, что она бесплатна. Взимать плату за плагин стиля смешно. Я не поверил своим глазам, когда увидел, что есть версия «Pro My Bro»! Зачем мне платить за этот плагин? Мало того, что это будет стоить денег, так еще и у меня будет два плагина на сайте, чтобы еще больше его раздуть. Если у меня есть лишние деньги, я просто пойду и куплю профессиональный и гораздо более совершенный плагин контактной формы, такой как WPforms или Gravity. СМЗ
Отличная поддержка — небольшая проблема при обновлении, которая была устранена в течение нескольких часов
Не работает и все оплачено
Простой способ стилизации со всеми важными параметрами в бесплатной версии, но, к сожалению, не применим к форме.
Спасибо за создание этого замечательного плагина!!!
Похоже, этот плагин был заброшен. Даже ссылки на странице уже не работают.
Прочитать все 12 отзывов «Дизайн для контактной формы 7 Style WordPress Plugin — CF7 WOW Styler» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
- Команда Saleswonder Тобиас
- Фримиус
1.5.0 + 1.5.1 выпущен 2023.04.15
- Исправление: избегайте фатальной ошибки при двойной активации плагина
При бесплатном обновлении до Pro бесплатно деактивируется. - Исправлено: обновление Freemius SDK исправляет одну ошибку
- Добавлено/обновлено:
Всего языков:
IT (итальянский),
VI (вьетнамский)
HI (хинди)
ES-MX Испанский (Мексика)
UR (урду)
RU (русский)
PT-BR Португальский (Бразилия) ),
DE Немецкий
PO Польский
ES Испанский (Испания)
FRFФранцузский (Франция)
JA Японский
VI Вьетнамский
Спасибо за доверие и большую поддержку при покупке версии Pro
1.4.9 выпущена 2023.03.22
Все обновления, пожалуйста
ПОСЛЕДНЕЕ ОБНОВЛЕНИЕ SDK FREEMIUS
- Исправление: Неустранимая ошибка: Uncaught Ошибка: вызов неопределенного метода Freemius_Api_WordPress::RemoteRequest()
Подробнее см. : https://github.com/Freemius/wordpress-sdk /релизы/тег/2.5.5
: https://github.com/Freemius/wordpress-sdk /релизы/тег/2.5.5
Справочная информация: Freemius обрабатывает Opt-INS, лицензии, аналитика, принадлежность,…
1.4.7 + 1.4.8, выпущенные 2023.03.17
Freemius SDK Обновление
- Обновленный Freemius: для лучшей обработки Opt-in, лицензия
- , аналитика, принадлежность, …
- Исправление: Freemius активирует премиум-версию, когда «Извините, вам не разрешен доступ к этой странице». показано.
- улучшение связи
- Проверка соединения Stopp при активации плагина
- Create Affiliation внутри плагина снова работает
- Присоединяйтесь и зарабатывайте % на новых клиентах, включая продления
Успешный, стильный и экологичный 2023
Версия 1.4.6 выпущена 2023.02.12
Обновлено: Freemius SDK
Преимущества: Пользователь премиум-плагина теперь видит журнал изменений и другие вкладки с WP.org при обновлении.
Чтобы избежать обновления, не видя изменений ,-)Если у вас возникли проблемы с активацией лицензии из-за отсутствия элемента меню учетной записи.

Перейдите в главное меню плагинов WP, найдите «WOW styler», нажмите «Опубликовать» и подтвердите
Затем вы увидите свою учетную запись, и если почтовый адрес учетной записи и купленной лицензии совпадают, то и ваша лицензия
после нажатия «синхронизировать»
1.4.5 выпущен 2023.01.28
- Обновлено: Freemius SDK для бесплатной пробной версии и управления лицензиями
Пожалуйста, не используйте CF7 5.7.0, который добавил место в вашу форму.
Пожалуйста, обновите непосредственно до 5.7.1+
последняя версия 5.7.3 https://contactform7.com/category/releases/1.4.4 выпущена 2022.09.18
- Исправлено: Доступ к стилю формы, если вы только что установили плагин
Спасибо, Кристофер, за сообщение об ошибке - Добавлено: Статьи базы знаний: формы с двумя столбцами, цвет заполнителя, использование стиля темы, …
Начните и улучшите свои формы, используя статьи Нового справочника и базы знаний!
Пожалуйста, на странице выберите пользователя «T» или «NT», чтобы увидеть статьи.
1.4.3 выпущен 2022.09.11
- Добавлено: база знаний и поддержка чата/тикета внутри плагина
- Добавлено: Четыре статьи базы знаний
Начните и улучшите свои формы, используя статьи Нового справочника и базы знаний!
Пожалуйста, на странице выберите пользователя «T» или «NT», чтобы увидеть статьи.1.4.2 выпущен 2022.02.24
- Исправление безопасности: в одной из наших используемых библиотек
все обновите, пожалуйста! - Более простое обращение с лицензиями и пробными версиями.
Преимущества: Бесплатная пробная версия всегда является лучшим началом, чтобы иметь несколько форм, каждая из которых оформлена по-разному, с красивыми светлыми фоновыми изображениями и т. Д.
1.4.1 выпущен 2021.03.09
- Совместим с последними версиями CF7 и WP
- Обновлен Freemius SDK, который поддерживает пробные и платные версии, а также подписку на эксклюзивные обучающие материалы по электронной почте
1.
 4.0 выпущен 2020.12.04
4.0 выпущен 2020.12.04- обновлен до последней версии freemius SDK для большей безопасности, конфиденциальности и удобства использования
- добавлен пункт меню «Включить, чтобы увидеть учетную запись», если администратор пропустил согласие ранее
- не стесняйтесь запрашивать дополнительные функции
1.3.13 выпущен 25.08.2019
- Проверено и совместимо с WP 5.5
- Всем большое спасибо за 1000 активных установок
- В качестве благодарности передайте ваши потребности в стиле cf7, и мы посмотрим, что мы можем сделать 😉
1.3.12 выпущен 27.07.2019
- обновлена страница обучения внутри плагина:
- Содержание руководства:
- Простой стиль
- Сложный стиль
- Заголовки стилей
- Добавить изображение в форму
- Создать 2 столбца
Ваши преимущества Вы можете сделать больше с вашими формами.
1.
 3.11 выпущен в 2019 г..07.21
3.11 выпущен в 2019 г..07.21- Контактная форма 7 стилей заголовков с помощью WOW Styler
, пожалуйста, посмотрите обучающее видео и используйте код CSS, оба предоставлены на странице учебных пособий в плагине
1.3.10 выпущен 2019.05.28
- Новые и короткие видео и изображения внутри плагина в разделе обучения
Ваши преимущества: легкий и быстрый старт
1.3.9 выпущен 2019.04.18
- Первый шаг к расширению функциональности
- Обновлены все переводы
1.3.8 выпущен 2019.04.07
- Ручной перевод на французский, испанский и польский языки заменяет машинный перевод.
Спасибо Марек из службы переводов http://www.lexpertise.eu/.
За каждый перевод он получал взамен одну пожизненную версию сайта. Эту сделку я делаю с каждой рукой, переведенной на основной язык, который отправляется на [email protected]. Простой перевод с бесплатным плагином для перевода «loco».

Дорожная карта: мы добавим гораздо больше функций стиля.
Ваше преимущество заключается в том, что вы можете стилизовать любую часть формы.Мы были заняты разработкой «Лучших обзоров для WooCommerce», мы разработали для себя и теперь выпустили новую версию для всех. https://wordpress.org/plugins/more-better-reviews-for-woocommerce/
1.3.7.2 выпущен 2019.02.06
- Добавлены переводы (Яндекс): Португальский (Бразилия), Польский, Испанский (Испания), Французский (Франция), Японский, Русский
Уже переведены людьми на английский (США) и немецкий (все виды)
Преимущества переводов: Вы чувствуете себя как дома, можете работать быстрее и можете использовать этот плагин, если не понимаете английский язык.У вас есть лучший, дополнительный перевод? Отлично 😉
Используйте https://wordpress.org/plugins/loco-translate/ для создания файлов .po и .mo и делитесь файлами через support@saleswonder. biz
biz
1.3.7.1 выпущен 2019.01.18
- Добавлено: Кнопки на обучающую страницу и страницу приветствия
Преимущества: Более быстрый доступ к стайлеру
1.3.7 выпущен 2019.01.17
- Добавлено: 3 анимированных GIF-файла, в раздел скриншотов wp.org и на страницу обучения внутри плагина
Преимущество: Подберите форму к вашему стилю, добавьте фоновое изображение, выровняйте кнопки в секундах - Добавлено: новое короткое вступительное видео
Преимущество: ускорьте работу плагина - Обновлено: Имя плагина
Преимущество: Одно имя по всей «Контактной форме WOW Style 7» для удобного поиска и обработки
1.3.6 выпущен 10.01.2019
2 исправления и 1 небольшая известная проблема
Известная проблема версии Pro: когда вы добавляете фон и цвет метки в схему и активируете схему для всех форм, ваши индивидуальные стилизованные формы также окрашиваются в цвета.

Обходной путь: Нажмите «Отключить стиль для всех форм» и активируйте стиль по одному для каждой формы, пока не будет исправлено ;-), извините.Исправлено: изменение обработки постоянной ссылки для отображения формы, если постоянная ссылка не настроена
Выгода: В каждой настройке постоянной ссылки теперь стили превью формы (Спасибо Влад, Брайан)Исправлено: ссылка над каждой формой во внешнем интерфейсе
Преимущество: при наличии более одной формы на странице или в сообщении теперь вы можете нажать кнопку редактирования над каждой формой для мгновенного редактирования (спасибо, Влад)
1.3.5 выпущен 07.01.2019
Известная ошибка: настройки постоянной ссылки
Когда для «Общих настроек» установлено значение «Обычный», например «http://domain.com/?p=123»
В предварительном просмотре формы стилизатора отображается ошибка 404.
Обходной путь: выберите параметр «Обычный».
Проблема отправлена разработчику.
Ошибка будет исправлена.Минимум памяти PHP 64 Мб лучше 128 Мб
Пример: При использовании плагинов, потребляющих много памяти, и активации стилизатора может не хватить памяти.
Это происходит не только с плагином в стиле CF7, но и с другими плагинами.
Задача проверки потребления памяти находится в списке задач разработчика.
Преимущества более высокой памяти PHP: При установке и активации плагинов вы не упираетесь в белый сайт.Приветственное видео и обучающее видео обновлены
теперь вы видите последнюю версию стилизатора в действии
Преимущества: Узнайте, как за считанные минуты стилизовать формы, сделав их привлекательными, с более высоким коэффициентом конверсии.Обновленные скриншоты
Преимущества: Вы лучше увидите, как добавить стиль в Contact Form 7 с красивым фоном, посмотрев на красивые примеры.
1.3.4 выпущен 2019.12.28
Мне очень жаль, что панель администратора не отображалась.

Я узнал об этом, когда сам использовал плагин.
Теперь протестировано и работает 😉
* Исправлено: Показать панель администратора на интерфейсе
Ваше преимущество: иметь панель администратора интерфейса, чтобы легко получить доступ к серверу, назад
Так что, если у вас возникнут проблемы, свяжитесь с нами, и мы решим проблему.
Также приветствуются запросы функций.1.3.2 – 1.3.3 выпущено 19.12.2019
- Разделенный вид также в бесплатной версии
Ваше преимущество: Всегда видеть мгновенные изменения стиля
Ваше преимущество: Всегда видеть стиль формы в реальном времени - Показать повторяющуюся форму во втором столбце
Ваше преимущество: Лучшее сравнение представления «Дизайн» и представления в реальном времени/без стилей - Уменьшенная высота меню с правой стороны
Ваше преимущество: больше места для оформления
1.3.1 выпущен 2019.12.17
- Исправление: сделать переключатель для прокрутки или исправить внутри режима разделения
1.
 3 выпущен в 2019 г..12.17
3 выпущен в 2019 г..12.17- Добавлено: Разделенный вид
Преимущество: Просмотр результатов в реальном времени при стилизации или сохранении стиля. Лучше всего для удобства использования.
1.2.6 – 1.2.7 выпущен 2019.12.03
- Совет: зарегистрируйтесь с помощью freemius, чтобы получить доступ к версии с очень длительным пробным периодом.
Ваше преимущество в том, что вы можете протестировать все бесплатно, не вводя никаких платежных данных. - Учебное пособие и приветственная страница с видео о быстром старте и быстрой укладке волос
Ваше преимущество в том, что вы можете легко начать работу со стайлером, мне было весело делать это видео. - Исправлена ошибка, из-за которой при загрузке страницы показывалась неправильная схема стилей
Ваше преимущество — более интуитивно понятный поток стилей - Исправлена проблема с семейством шрифтов, наблюдаемая в теме Twenty Twenty
Теперь шрифты из стилизатора перезаписывают шрифты темы в форме
1.
 1.9 – 1.2.5 выпущено 15.11.2019
1.9 – 1.2.5 выпущено 15.11.2019- Улучшенный немецкий перевод Мелани и Тобиаса
- Добавлено: настройки стиля границы
- Добавлено: вес и стиль шрифта метки
- Добавлено: режим стиля текущий/живой/без стилей выпадающий список
- Добавлено: ссылка из интерфейса на стайлер
Преимущество: Вы открываете форму, нажимаете «Открыть стайлер» и редактируете стиль - Добавлено: Редактор CF7 добавил раскрывающийся список для выбора стиля
- Добавлено: добавлена четкая кнопка предварительного просмотра в пользовательский код CSS.
Преимущество: при создании формы вы также можете выбрать схему стиля. - Перенесено: некоторые функции в премиум-класс
Преимущество: вы получаете поддерживаемый и постоянно работающий стайлер CF7 - Перемещено: некоторые настройки вместе для уменьшения кликов
- Исправлено: объявление Cf7_Quiet_Skin в WP 5.3
- Исправлено: Пользовательская область CSS-кода
- Исправлено: проблема с прокруткой
1.
 1.3 – 1.1.8 выпущены в 2019.11.09
1.3 – 1.1.8 выпущены в 2019.11.09- Потрясающие настройки фонового изображения
как Цвет фона за изображением,
Непрозрачность изображения,
Размер изображения, как обложка, содержит, повторять по вертикали, повторять по горизонтали, повторять оба
Положение изображения - Добавлена настройка для загрузки стилей в тег тела вместо тега заголовка (активны Lifetime Premium или WP2LEADS Pro)
Дело: Темы или плагины для компоновщика страниц могут вырезать CSS из тега заголовка и оставить вашу форму без стиля.
Преимущество:
1) Активируйте эту опцию на странице (непосредственно на странице рядом с формой) или глобально для всех форм, чтобы вернуть ваши стили
2) Проверенная совместимость с темами и компоновщиком страниц: Thrive Architect, Optimize Press, Divi Theme, Elementor - Добавлен немецкий перевод (Спасибо, Мелани и Тобиас)
- Улучшено удобство использования кнопок сохранения, некоторые кнопки условно выделены серым цветом
Преимущество: вы интуитивно видите, какие у вас есть следующие варианты - Отключить freemius, если wp2leads pro
Случай: Мы продаем через freemius и разрешаем бесплатно использовать премиум-версию для всех обладателей лицензии WP2LEADS Pro
Преимущество: freemius не будет показан вам, если вы являетесь держателем лицензии WP2LEADS Pro - Показывать прикрепленное сообщение вместо всплывающего предупреждения
Преимущество: вам не нужно подтверждать сохранение и т.




 Это означает, что вы можете быть уверены, что дизайн WOW Stylers действительно работает во всех темах и конструкторах страниц.
Это означает, что вы можете быть уверены, что дизайн WOW Stylers действительно работает во всех темах и конструкторах страниц.



 : https://github.com/Freemius/wordpress-sdk /релизы/тег/2.5.5
: https://github.com/Freemius/wordpress-sdk /релизы/тег/2.5.5

 4.0 выпущен 2020.12.04
4.0 выпущен 2020.12.04 3.11 выпущен в 2019 г..07.21
3.11 выпущен в 2019 г..07.21



 3 выпущен в 2019 г..12.17
3 выпущен в 2019 г..12.17 1.9 – 1.2.5 выпущено 15.11.2019
1.9 – 1.2.5 выпущено 15.11.2019 1.3 – 1.1.8 выпущены в 2019.11.09
1.3 – 1.1.8 выпущены в 2019.11.09