align-content | CSS | WebReference
Задаёт тип выравнивания строк внутри флекс-контейнера по поперечной оси при наличии свободного пространства.
Краткая информация
| Значение по умолчанию | stretch |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-контейнеру |
| Анимируется | Нет |
Синтаксис ?
align-content: flex-start | flex-end | center |
space-between | space-around | space-evenly | stretchОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>align-content</title>
<style>
.flex-container {
width: 70px;
height: 240px;
border: 1px solid #333;
padding: 10px;
display: flex;
flex-wrap: wrap;
align-content: center;
}
.flex-container div {
width: 70px; height: 70px;
border-radius: 50%;
}
.red { background: red; }
.yellow { background: yellow; }
.green { background: green; }
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
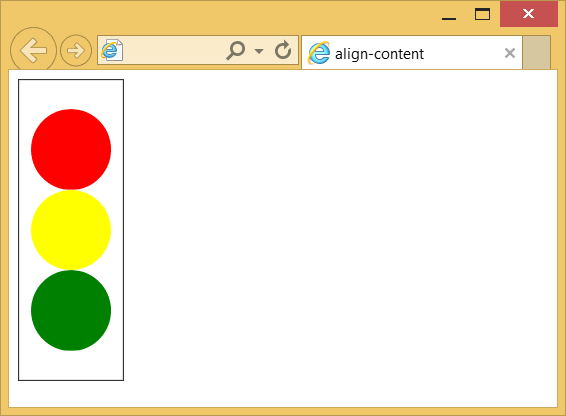
</html>Результат данного примера показан на рис. 1.

Рис. 1. Использование свойства align-content
Объектная модель
Объект.style.alignContent
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-content.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 23.09.2019
Редакторы: Влад Мержевич

Свойство content. CSS справочник | Vaden Pro
Характеристики свойства
В каких браузерах работает?
| 8.0+ | 1.0+ | 7.0+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ |
В каких версиях CSS используется?
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| — | + | + | + |
Для чего используется?
Команда позволяет прописывать особый контент, который невозможно написать в обычных условиях. Используется всегда в комплексе с :after и :before. Из этого вытекает, что для определенного знака или слова в тексте можно прописывать особый контент до него и (или) после.
Как правильно задавать?
Какие могут быть значения?
Если значением выступает какой-то символ или текст, то этот контент записывается в кавычках со знаком равентсво перед первой кавычкой.
- attr — позволяет повторять значения, указанные в определенных атрибутах. К примеру, для атрибута ссылки href покажется адрес объекта.
- open-quote — соответствует знаку кавычек.
- close-quote — соответствует знаку кавычек
- no-open-quotes — запрещает к выводу знак кавычек
- no-close-quote — запрещает к выводу знак кавычек
- url — адрес местоположения контента, который необходимо вставить.
- counter — счетчик, указанный посредством counter-reset.
- none — отменяет вывод вспомогательного контента.
- normal — соответствует функциям none, но предназначается для :before и :after.
- inherit — повторяет стиль родителя.
Пример использования
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Свойства content</title>
<style>
body {
color:#4d85b0;
}
.content {
quotes: "<" ">";
}
.content:before {
content: open-quote;
}
.content:after {
content: close-quote;
}
</style>
</head>
<body>
<p>Нельзя записывать тег без использования следующих
кавычек: <span> </span></p>
</body>
</html>По итогу получаем

Оценок: 2 (средняя 5 из 5)
Тип CSS свойства:


align-content | CSS справочник
Поддержка браузерами
| 11.0+ | 28.0+ | 21.0+ | 12.1+ | 9.0+ |
Описание
CSS свойство align-content указывает, каким образом будут выравниваться flex-элементы по вертикали внутри flex-контейнера, если разрешён перенос элементов и строк с элементами две или больше.
Примечание: для выравнивания flex-элементов по горизонтали используйте свойство justify-content.
| Значение по умолчанию: | stretch |
|---|---|
| Применяется: | к многострочным flex-контейнерам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.alignContent=»center»; |
Синтаксис
align-content: stretch|center|flex-start|flex-end|space-between|space-around;
Значения свойства
| Значение | Описание |
|---|---|
| stretch | Значение по умолчанию. Если у flex-элементов не задана высота, то они растягиваются на всю высоту контейнера так, чтобы каждая строка имела одинаковую высоту. |
| center | flex-элементы располагаются точно по центру flex-контейнера, то есть снизу и сверху от элементов расстояние до границ контейнера будет одинаковым.
Примечание: если flex-элементы занимают больше вертикального пространства, чем высота контейнера, то элементы сместятся так, чтобы переполнение было одинаковым с обоих сторон контейнера. |
| flex-start | flex-элементы выравниваются по левому верхнему углу контейнера. |
| flex-end | flex-элементы выравниваются по левому нижнему углу контейнера. |
| space-between | Строки с flex-элементами равномерно распределяются по вертикали так, чтобы между каждой парой соседних строк расстояние было одинаковым. Первая строка прилегает своей верхней границей к верхней границе контейнера, а последняя строка прилегает своей нижней границей к нижней границе контейнера.
Примечание: если flex-элементы занимают больше вертикального пространства, чем высота контейнера, то данное значение будет соответствовать значению flex-start. |
| space-around | Строки с flex-элементы равномерно распределяются по вертикали так, чтобы между каждой парой соседних строк расстояние было одинаковым. Пустое пространство перед первой и после последней строки равно половине расстояния между каждой парой соседних строк.
Примечание: если flex-элементы занимают больше вертикального пространства, чем высота контейнера, то данное значение будет соответствовать значению center. |
Пример
width: 200px;
height: 200px;
border: 1px solid black;
display: flex;
flex-wrap: wrap;
align-content: stretch;
}
CSS Containment / Habr
От переводчика: слог у Пола Льюиса весьма своеобразный, поэтому перевод исходной статьи местами может выглядеть странно. Замечания приветствуются.Containment (сдерживание) – новое CSS свойство, позволяющее разработчикам ограничить область применения стилей, компоновок и отрисовок для браузера.
Свойство поддерживает несколько значений, и его синтаксис выглядит следующим образом:
contain: none | strict | content | [ size || layout || style || paint ]Свойство уже есть в браузерах Chrome 52+ и Opera40+, а так же оно публично поддерживается Firefox’ом, поэтому дайте ему шанс и расскажите о том, что у вас получилось.
Свойство contain
При создании веб-приложения или сложного сайта ключевая задача достижения высокой производительности – это снижение затрат на применение стилей (styles), уменьшение количества компоновок (layout) и отрисовок (paint). Зачастую DOM-дерево целиком оказывается в области пересчёта (scope), что может произойти при хитрой попытке создания автономного объекта (блока) в веб-приложении: в этом случае изменения в одной части DOM-дерева могут повлиять так же на другие элементы, и у разработчика не будет возможности указать браузеру, что должно быть внутри области пересчёта и что – за её пределами.
Рассмотрим пример, допустим часть вашего DOM-дерева выглядит примерно так:
<section>
Home
</section>
<section>
About
</section>
<section>
Contact
</section>И затем вы добавляете новый элемент к одному из блоков, за чем последует изменение стилей, компоновка и отрисовка:
<section> Home </section> <section> About <div>Check me out!</div> </section> <section> Contact </section>
Однако в этом случае DOM-дерево целиком окажется в области, которую необходимо изменить, перекомпоновать и заново отрисовать, вне зависимости от того, были ли его элементы задействованы. И чем больше DOM-дерево, тем больше вычислений придётся выполнить, отчего со временем ваше веб-приложение может перестать отвечать пользователю.
На самом деле всё не так уж и плохо, есть и хорошие новости: современные браузеры становятся умнее и стараются ограничить область применения стилей, компоновки и отрисовки автоматически, и вам не приходится ничего делать, чтобы ускорить эти процессы. Но есть новость и получше: появилось новое CSS свойство, вручающее в руки разработчиков полный контроль над областью – Containment.
CSS Containment – новое свойство, принимающим своим значением одно из 4-х ключевых слов:
Каждое из них позволит вам выбрать, как именно ограничить работу браузера во время рендеринга. Давайте взглянем поближе на эти значения.
Layout (contain: layout)
Это значение включает режим сдерживания компоновки элемента. В таком случае компоновка документа гарантированно не взаимодействует с содержащим блоком: ничего за пределами блока не может повлиять на его внутреннюю компановку и наоборот.
Сдерживание компоновки, возможно, можно считать самым выгодным наряду с
contain: paint.Как правило, компоновка затрагивает весь документ, т.е. она пропорциональна размеру вашего DOM-дерева, поэтому если вам захочется изменить свойство left одного из элементов, то изменения могут коснуться каждого элемента DOM. Поэтому потенциально при включении сдерживания мы можем увеличить производительность, позволив браузеру не выполнять ненужную работу, перекомпоновывая небольшое число элементов вместо всего документа.
Paint (contain: paint)
Это свойство включает режим сдерживания отрисовки для элемента. Оно гарантирует, что потомки элемента не будут отображены за его пределами, поэтому если элемент находится за пределами видимости, то и его содержимое так же обязательно будет невидимым.
- Для абсолютно и фиксировано позиционированных элементов данный блок действует как сдерживающий блок. Это означает, что любые дочерние блоки позиционируются на основе элемента со свойством contain: paint, а не каких-либо других элементов или же всего документа.
- У элемента создается контекст наложения. Свойство
z-indexбудет влиять на элемент, а все потомки элемента будут наложены согласно новому контексту. - Также появляется новый контекст форматирования. К примеру, если у вас есть блочный элемент, у которого задано свойство
contain: paint, то он будет рассматриваться как новое и независимое окружение компоновки. Это значит, что компоновка извне не повлияет на содержимое сдерживающего элемента.
Size (contain: size)
Это значение включает режим управления размером элемента, что обеспечит данному элементу наложение, не принимая во внимания его потомков.
contain: size запрещает дочерним блокам элемента влиять на его заданные размеры. Следовательно, если вы установили свойство containt со значением size некоторому элементу, не указав при этом его размеры (напрямую или с помощью flex-свойств), то этот элемент будет отображен с размерами 0px на 0px.
В самом деле, управление размером (сдерживание размера) – надежный способ обеспечить независимость размеров элемента от его потомков, но сам по себе он не дает особых преимуществ.
Style (contain: style)
Это значение включает режим управления стилем (сдерживания стилей) элемента. При этом режиме те свойства, которые могут повлиять сразу на несколько элементов и их потомков, не будут использованы за пределами сдерживающего элемента.
Сложно заранее предугадать, какие эффекты от изменения стилей пойдут вверх по DOM-дереву. Одним из примеров такого поведения — нечто вроде вроде CSS счетчиков, где изменение счетчика у дочернего блока может повлиять на значения счетчиков с одноименным названием, используемых в другом месте в документе. С заданным contain: style стили заданного элемента не будут распространены выше по DOM-дереву.
Говоря предельно ясно, чего contain: style не предоставляет вам в отличие от Shadow DOM, так это scoped styling (стили с ограниченной областью видимости). Сдерживание в таком случае подразумевает лишь только ограничение элементов дерева, которые будут рассматриваться при изменении стилей, но не тогда, когда они были объявлены.
Строгое (strict) и содержательное (content) сдерживание
При необходимости вы можете комбинировать значения свойства, к примеру, при
contain: layout paint, вы сможете добиться для элемента только таких типов поведения.Но рассматриваемое в статье свойство так же поддерживает 2 дополнительных значения:
contain: strictто же самое, что иcontain: layout style paint sizecontain: contentто же самое, что иcontain: layout style paint
Использование строгого сдерживания может здорово пригодиться, если вы заранее знаете размеры элемента (или заранее хотите сохранить их), но имейте в виду, что если вы выберете строгое сдерживание без указания размеров из-за предполагаемого размера содержимого, элемент может быть отображен с размерами
0px на 0px.Сдерживание содержимого, с другой стороны, предлагает значительные улучшения области пересчёта, но не требует от вас знания конкретных размеров элементов заранее. Кстати говоря, contain: content можно использовать по умолчанию.
К более строгим ограничениям прибегайте как к аварийному люку, лишь тогда, когда эффектов от использования contain: content недостаточно в конкретно вашем случае.
Сдерживание – отличный способ указания браузеру, что вы намерены изолировать в пределах вашей страницы. Попробуйте использовать это свойство в Chrome 52+ и расскажите нам, что вы об этом думаете.
