Идеальные закругленные углы с помощью CSS
Отличный способ улучшить внешний вид различных блочных элементов — использовать эффект «закругленных углов». Например, в текущем дизайне этого сайта я использую закругленные углы для нескольких различных типов элементов, включая границы изображений, панели контента и даже предварительно отформатированные блоки кода. Некоторые из этих эффектов закругленных углов достигаются с помощью нескольких Из этих двух разных методов дополнительные изображения и разметка используются всякий раз, когда мне нужно, чтобы закругленные углы отображались во всех браузерах, или, другими словами, всякий раз, когда эффект является важным аспектом дизайна. А затем, с другой стороны, при использовании скругления углов для визуального улучшения я предпочитаю метод strict-CSS, потому что его гораздо проще реализовать. Хорошей новостью об использовании CSS для создания эффектов закругленных границ является то, что этот эффект можно применять во многих различных браузерах. Конечно, Internet Explorer не может с этим справиться, но в этом и заключается основная идея прогрессивного улучшения, верно? Браузеры, которые «получают это», пользуются преимуществами, в то время как те, которые не продолжают нормально функционировать без улучшений. Итак, для тех из вас, кто ищет полную коллекцию фрагментов кода для быстрого копирования и вставки для простых закругленных углов с помощью CSS, вот вам: Этот CSS-рецепт закругления углов применяет эффект закругления угла радиусом 10 пикселей ко всем четырем углам любого блочного элемента: Этот CSS-рецепт закругления углов применяет эффект закругления угла радиусом 10 пикселей к верхнему левому углу любого поддерживающего блочного элемента: Этот CSS-рецепт закругления углов применяет эффект закругления угла радиусом 10 пикселей к правому верхнему углу любого поддерживающего блочного элемента: Этот CSS-рецепт закругления углов применяет эффект закругления угла радиусом 10 пикселей к нижнему левому углу любого поддерживающего блочного элемента: Этот CSS-рецепт закругления углов применяет эффект закругления угла радиусом 10 пикселей к правому нижнему углу любого поддерживающего элемента блочного уровня: Этот рецепт CSS применяет несимметричные закругленные углы ко всем четырем углам любого вспомогательного элемента блочного уровня. Этот метод в основном записывает различные правила границ по отдельности, тем самым позволяя различать значения для каждого радиуса закругленного угла. Дайте мне знать, если я что-то пропустил. Я хочу предоставить простой, полный и точный справочник по копированию и вставке для создания закругленных углов с помощью CSS. Поэтому, если вы знаете какие-либо связанные приемы или приемы, поделитесь ими в разделе комментариев. camino firefox ie opera safari советы трюки ux Об авторе Джефф Старр = Fullstack Developer. Автор книги. Учитель. Человек. Автор: Бекки Айкен | МАНР Медиа Свойство CSS border-radius добавляет закругленные углы к изображениям. Вы можете скруглить все углы изображения или просто выбрать углы, изменить радиус на разных углах или отобразить изображение в форме овала или круга. Нужна помощь со вставкой изображения? Таким образом, ваши стили будут нацелены только на элементы с этим классом. Примечание: Если вы используете систему сетки на своей странице и хотите, чтобы ваше изображение всегда занимало всю ширину столбца, в котором оно содержится, также добавьте класс Свойство CSS Вот как это выглядит: Вы можете поэкспериментировать с различными значениями, чтобы получить желаемое. Если вы хотите, чтобы это был круг, добавьте Если вы хотите, чтобы разные углы вашего изображения были скруглены по-разному, вы можете настроить их по отдельности. В предыдущих примерах, когда вы объявляете одно значение для радиуса границы, оно применяется ко всем углам. Порядок номеров идет по часовой стрелке, начиная с верхнего левого угла: верхний левый, верхний правый, нижний правый, нижний левый. Вот несколько примеров изображений с разными значениями радиуса границы для разных углов: Внутри UNLcms перейдите в раздел «Внешний вид» вашего сайта и нажмите «Настройки». Вставьте свои стили в поле CSS вверху, затем прокрутите страницу вниз и нажмите «Сохранить конфигурацию». Например, скругление углов на границах изображения или
Например, скругление углов на границах изображения или
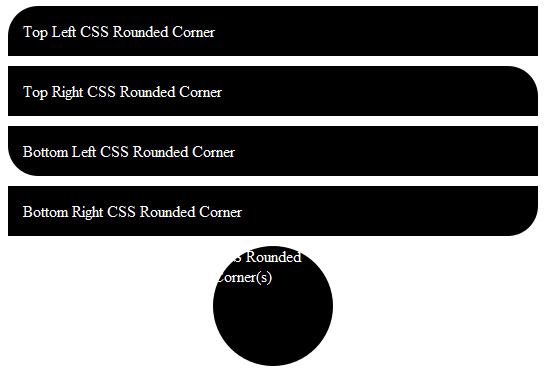
CSS Закругленные углы для всех четырех углов
/* 4 закругленных угла */
.
 все четыре закругленных угла {
-webkit-border-radius: 10px;
-khtml-граница-радиус: 10px;
-moz-border-radius: 10px;
радиус границы: 10px;
}
все четыре закругленных угла {
-webkit-border-radius: 10px;
-khtml-граница-радиус: 10px;
-moz-border-radius: 10px;
радиус границы: 10px;
} CSS Закругленные углы для верхнего левого угла
/* верхний левый закругленный угол */
.верхний левый закругленный угол {
-webkit-border-top-left-radius: 10px;
-khtml-border-radius-topleft: 10px;
-moz-border-radius-topleft: 10px;
граница-верхний-левый-радиус: 10px;
} CSS Закругленные углы для верхнего правого угла
/* верхний правый закругленный угол */
.верхний правый закругленный угол {
-webkit-border-top-right-radius: 10px;
-khtml-border-radius-topright: 10px;
-moz-border-radius-topright: 10px;
граница-верхний-правый-радиус: 10px;
} CSS Закругленные углы для нижнего левого угла
/* нижний левый закругленный угол * /
.
 нижний левый закругленный угол {
-webkit-border-bottom-left-radius: 10px;
-khtml-border-radius-bottomleft: 10px;
-moz-border-radius-bottomleft: 10px;
радиус нижнего левого края: 10 пикселей;
}
нижний левый закругленный угол {
-webkit-border-bottom-left-radius: 10px;
-khtml-border-radius-bottomleft: 10px;
-moz-border-radius-bottomleft: 10px;
радиус нижнего левого края: 10 пикселей;
} CSS Закругленные углы нижнего правого угла
/* нижний правый закругленный угол */
.нижний правый закругленный угол {
-webkit-border-bottom-right-radius: 10px;
-khtml-border-radius-bottomright: 10px;
-moz-border-radius-bottomright: 10px;
граница-нижний-правый-радиус: 10px;
} The Full Meal Deal — Несимметричные закругленные углы CSS
 Смущенный? Не будь; просто проверьте следующий код, и все станет совершенно ясно:
Смущенный? Не будь; просто проверьте следующий код, и все станет совершенно ясно: /* взорванные закругленные углы */
.exploded-закругленные-углы {
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-webkit-border-top-left-radius: 10px;
-khtml-border-radius-bottomright: 10px;
-khtml-border-radius-bottomleft: 10px;
-khtml-border-radius-topright: 10px;
-khtml-border-radius-topleft: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-topright: 10px;
-moz-border-radius-topleft: 10px;
граница-нижний-правый-радиус: 10px;
радиус нижнего левого края: 10 пикселей;
граница-верхний-правый-радиус: 10px;
граница-верхний-левый-радиус: 10px;
} Обойди их!
 В противном случае, увидимся в следующем посте! Спасибо за внимание 🙂
В противном случае, увидимся в следующем посте! Спасибо за внимание 🙂 Закругленные углы на изображениях | IANR Media
1. Добавьте изображение на свою страницу.
2. Добавьте класс к вашему изображению
dcf-w-100% 3.
 Стилизуйте углы.
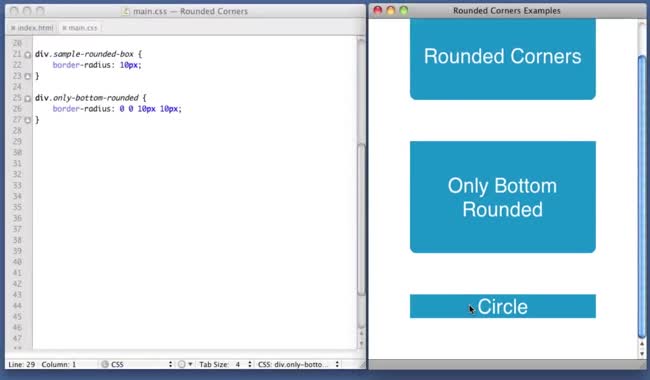
Стилизуйте углы. border-radius добавляет закругленные углы. изображение с закругленными углами {
радиус границы: 30px;
}
радиус границы: 5px; радиус границы: 50 пикселей; радиус границы: 75px; border-radius: 50%; . Это сделает круг, только если вы начинаете с квадратного изображения. радиус границы: 50%; радиус границы: 50%;  Но вы можете перечислить четыре разных значения для разных углов.
Но вы можете перечислить четыре разных значения для разных углов. радиус границы: 10 пикселей 20 пикселей 30 пикселей 40 пикселей; border-radius: 120px 20px 120px 20px; радиус границы: 40px 40px 0 0; радиус границы: 0 50% 50% 50%; 4. Когда углы будут выглядеть так, как вы хотите, добавьте свои стили в CSS своего сайта.

