object-fit — CSS | MDN
Свойство object-fit определяет, как содержимое заменяемого элемента, такого как <img> или <video>, должно заполнять контейнер относительно его высоты и ширины.
Для object-fit можно указать одно из нижеперечисленных свойств.
Значения
fillСмещаемый контент меняет свой размер таким образом, чтобы заполнить всю область внутри блока: используется вся ширина и высота блока.
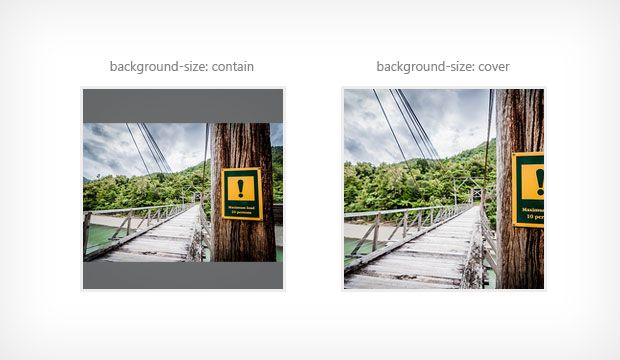
containСмещаемый контент меняет свой размер таким образом, чтобы подстроиться под область внутри блока пропорционально собственным параметрам: окончательный размер контента будет определён как «помещённый внутрь» блока, ограничиваясь его шириной и высотой.
coverСмещаемый контент меняет свой размер таким образом, чтобы сохранять свои пропорции при заполнении блока: окончательный размер контента будет определён как «покрытие» блока, ограничиваясь его шириной и высотой.

noneСмещаемый контент не изменяет свой размер с целью заполнить пространство блока: конечный размер контента будет определён с использованием алгоритма изменения размера по умолчанию, а также размер объекта по умолчанию равен ширине и высоте смещаемого контента.
scale-downКонтент изменяет размер, сравнивая разницу между
noneиcontain, для того, чтобы найти наименьший конкретный размер объекта.
Правильный синтаксис
object-fit =
fill | (en-US)
contain | (en-US)
cover | (en-US)
none | (en-US)
scale-down
HTML Контент
<div> <h3>object-fit: fill</h3> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <h3>object-fit: contain</h3> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <h3>object-fit: cover</h3> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <h3>object-fit: none</h3> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <h3>object-fit: scale-down</h3> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> <img src="mdn_logo_only_color.png" alt="MDN Logo"/> </div>
CSS Контент
h3 {
font-family: Courier New, monospace;
font-size: 1em;
margin: 1em 0 0.3em;
}
div {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-items: flex-start;
height: 940px;
}
img {
width: 150px;
height: 100px;
border: 1px solid #000;
}
.narrow {
width: 100px;
height: 150px;
margin-top: 10px;
}
.fill {
object-fit: fill;
}
.contain {
object-fit: contain;
}
. cover {
object-fit: cover;
}
.none {
object-fit: none;
}
.scale-down {
object-fit: scale-down;
}
cover {
object-fit: cover;
}
.none {
object-fit: none;
}
.scale-down {
object-fit: scale-down;
}
Результат
| Specification | Status | Comment |
|---|---|---|
| CSS Images Module Level 4 Определение ‘object-fit’ в этой спецификации. | Рабочий черновик | Добавлены ключевые слова from-image и flip |
| CSS Images Module Level 3 Определение ‘object-fit’ в этой спецификации. | Кандидат в рекомендации | Первоначальное определение |
| Начальное значение | fill |
|---|---|
| Применяется к | заменяемые элементы |
| Наследуется | нет |
| Обработка значения | как указано |
| Animation type | discrete |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.
- Другие свойства CSS, связанные с изображениями (картинками):
object-position,image-orientation(en-US),image-rendering(en-US),image-resolution(en-US). background-size
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
css — Сложности со свойством object-fit внутри flex
Вопрос задан
Изменён 5 лет 2 месяца назад
Просмотрен 2k раз
Я хочу сделать первый раздел страницы, совпадающий по размеру с окном. В нем присутствует шапка и блок с картинкой, которая, сохраняя пропорции, заполняет место, оставшееся от шапки. Я использую
В нем присутствует шапка и блок с картинкой, которая, сохраняя пропорции, заполняет место, оставшееся от шапки. Я использую object-fit: cover у картинки при этом не работает. Для примера, без флекса — всё ок. (если подвигаете ширинур вьюпорта — сразу видно)
html,
body {
height: 100%;
}
header {
height: 100px;
background-color: beige;
}
.first-screen {
display: flex;
flex-direction: column;
height: 100vh;
background-color: blue;
}
.first-show {
background-color: #ccc;
flex: auto;
}
.second-screen {
height: 100vh;
}
.second-show {
height: 100%;
}
img {
object-fit: cover;
object-position: center;
width: 100%;
height: 100%;
}<div>
<header>header
</header>
<div>
<img src="http://bipbap. ru/wp-content/uploads/2017/09/Cool-High-Resolution-Wallpaper-1920x1080.jpg" alt="First slide">
</div>
</div>
<div>
<div>
<img src="http://bipbap.ru/wp-content/uploads/2017/09/Cool-High-Resolution-Wallpaper-1920x1080.jpg" alt="First slide">
</div>
</div>
ru/wp-content/uploads/2017/09/Cool-High-Resolution-Wallpaper-1920x1080.jpg" alt="First slide">
</div>
</div>
<div>
<div>
<img src="http://bipbap.ru/wp-content/uploads/2017/09/Cool-High-Resolution-Wallpaper-1920x1080.jpg" alt="First slide">
</div>
</div>Собственно вопросы: почему и как обойти?
- css
- flexbox
- адаптивность
Пока увидел один способ решения: обернуть картинку в блок с position: absolute; top: 0; bottom: 0; Это больше похоже на хак, поэтому надеюсь на альтернативные способы.
html,
body {
height: 100%;
}
header {
height: 100px;
background-color: beige;
}
.first-screen {
display: flex;
flex-direction: column;
height: 100vh;
background-color: blue;
}
.first-show {
position: relative;
background-color: #ccc;
flex: auto;
}
.
img-container {
position: absolute;
top: 0;
bottom: 0;
}
img {
object-fit: cover;
object-position: center;
width: 100%;
height: 100%;
}<div>
<header>header
</header>
<div>
<div>
<img src="http://bipbap.ru/wp-content/uploads/2017/09/Cool-High-Resolution-Wallpaper-1920x1080.jpg" alt="First slide">
</div>
</div>
</div>img динамически не растягивается на высоту элемента. Решения: если блок состоит только из картинки, то обертка div не нужна, а если в блоке будет контент — лучше картинку задавать через background(опять же поддержка ie11). Ниже приведу пример с сохранением img.
html,
body {
height: 100%;
}
header {
height: 100px;
background-color: beige;
flex:0 0 auto;
}
.first-screen {
display: flex;
flex-direction: column;
height: 100vh;
background-color: blue;
}
. first-show {
background-color: #ccc;
flex: 1 1 auto;
}
.second-show {
height: 100vh;
}
img {
width:100%;
object-fit: cover;
object-position: center;
}
first-show {
background-color: #ccc;
flex: 1 1 auto;
}
.second-show {
height: 100vh;
}
img {
width:100%;
object-fit: cover;
object-position: center;
}<div>
<header>header
</header>
<img src="http://bipbap.ru/wp-content/uploads/2017/09/Cool-High-Resolution-Wallpaper-1920x1080.jpg" alt="First slide">
</div>
<div>
<img src="http://bipbap.ru/wp-content/uploads/2017/09/Cool-High-Resolution-Wallpaper-1920x1080.jpg" alt="First slide">
</div>6
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
object-fit — CSS: каскадные таблицы стилей
Свойство CSS object-fit задает способ изменения размера содержимого заменяемого элемента, например или
, на подходит к его контейнеру.
Вы можете изменить выравнивание объекта содержимого замененного элемента в поле элемента, используя свойство object-position .
подходит для объекта: содержит; объект подходит: обложка; объект-подгонка: заполнить; соответствие объекту: нет; объект-подгонка: уменьшение масштаба; /* Глобальные значения */ объект-подгонка: наследовать; соответствие объекту: начальный; объект-подгонка: вернуться; объект-подгонка: обратный слой; соответствие объекту: не установлено;
Свойство object-fit задается как одно ключевое слово, выбранное из списка значений ниже.
Значения
-
содержат Заменяемое содержимое масштабируется, чтобы сохранить соотношение сторон и вписаться в поле содержимого элемента. Весь объект заполняет поле, сохраняя при этом его соотношение сторон, поэтому объект будет помещен в «почтовый ящик», если его соотношение сторон не соответствует соотношению сторон поля.
-
крышка Размер замененного содержимого соответствует соотношению сторон при заполнении всего поля содержимого элемента.
 Если соотношение сторон объекта не соответствует соотношению сторон его блока, то объект будет обрезан по размеру.
Если соотношение сторон объекта не соответствует соотношению сторон его блока, то объект будет обрезан по размеру.-
заполнение Размер замененного содержимого соответствует размеру поля содержимого элемента. Весь объект полностью заполнит поле. Если соотношение сторон объекта не соответствует соотношению сторон его блока, то объект будет растянут до нужного размера.
-
нет Размер замененного содержимого не изменяется.
-
в уменьшенном масштабе Содержимое имеет размер, как если бы было указано
нетилисодержит, в зависимости от того, что приведет к меньшему размеру конкретного объекта.
| Исходное значение | заполнение |
|---|---|
| Относится к | замененные элементы |
| Унаследован | NO |
| Вычисленные значения | Как указано |
| Тип анимации | Дискрет | 049 |


 png" alt="MDN Logo"/>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
<h3>object-fit: cover</h3>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
<h3>object-fit: none</h3>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
<h3>object-fit: scale-down</h3>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
</div>
png" alt="MDN Logo"/>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
<h3>object-fit: cover</h3>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
<h3>object-fit: none</h3>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
<h3>object-fit: scale-down</h3>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
<img src="mdn_logo_only_color.png" alt="MDN Logo"/>
</div>
 cover {
object-fit: cover;
}
.none {
object-fit: none;
}
.scale-down {
object-fit: scale-down;
}
cover {
object-fit: cover;
}
.none {
object-fit: none;
}
.scale-down {
object-fit: scale-down;
}
 ru/wp-content/uploads/2017/09/Cool-High-Resolution-Wallpaper-1920x1080.jpg" alt="First slide">
</div>
</div>
<div>
<div>
<img src="http://bipbap.ru/wp-content/uploads/2017/09/Cool-High-Resolution-Wallpaper-1920x1080.jpg" alt="First slide">
</div>
</div>
ru/wp-content/uploads/2017/09/Cool-High-Resolution-Wallpaper-1920x1080.jpg" alt="First slide">
</div>
</div>
<div>
<div>
<img src="http://bipbap.ru/wp-content/uploads/2017/09/Cool-High-Resolution-Wallpaper-1920x1080.jpg" alt="First slide">
</div>
</div>
 first-show {
background-color: #ccc;
flex: 1 1 auto;
}
.second-show {
height: 100vh;
}
img {
width:100%;
object-fit: cover;
object-position: center;
}
first-show {
background-color: #ccc;
flex: 1 1 auto;
}
.second-show {
height: 100vh;
}
img {
width:100%;
object-fit: cover;
object-position: center;
} Если соотношение сторон объекта не соответствует соотношению сторон его блока, то объект будет обрезан по размеру.
Если соотношение сторон объекта не соответствует соотношению сторон его блока, то объект будет обрезан по размеру.

 узкий {
ширина: 100 пикселей;
высота: 150 пикселей;
}
.наполнять {
объект-подгонка: заполнить;
}
.содержать {
подходит для объекта: содержит;
}
.крышка {
объект подходит: обложка;
}
.никто {
соответствие объекту: нет;
}
.уменьшать {
объект-подгонка: уменьшение масштаба;
}
узкий {
ширина: 100 пикселей;
высота: 150 пикселей;
}
.наполнять {
объект-подгонка: заполнить;
}
.содержать {
подходит для объекта: содержит;
}
.крышка {
объект подходит: обложка;
}
.никто {
соответствие объекту: нет;
}
.уменьшать {
объект-подгонка: уменьшение масштаба;
}