align-items | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Свойство align-items выравнивает флекс-элементы внутри контейнера в перпендикулярном направлении.
| Значение по умолчанию | stretch |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-контейнеру |
| Анимируется | Нет |
Синтаксис
align-items: flex-start | flex-end | center | baseline | stretch
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
| Значение | Положение | Описание |
|---|---|---|
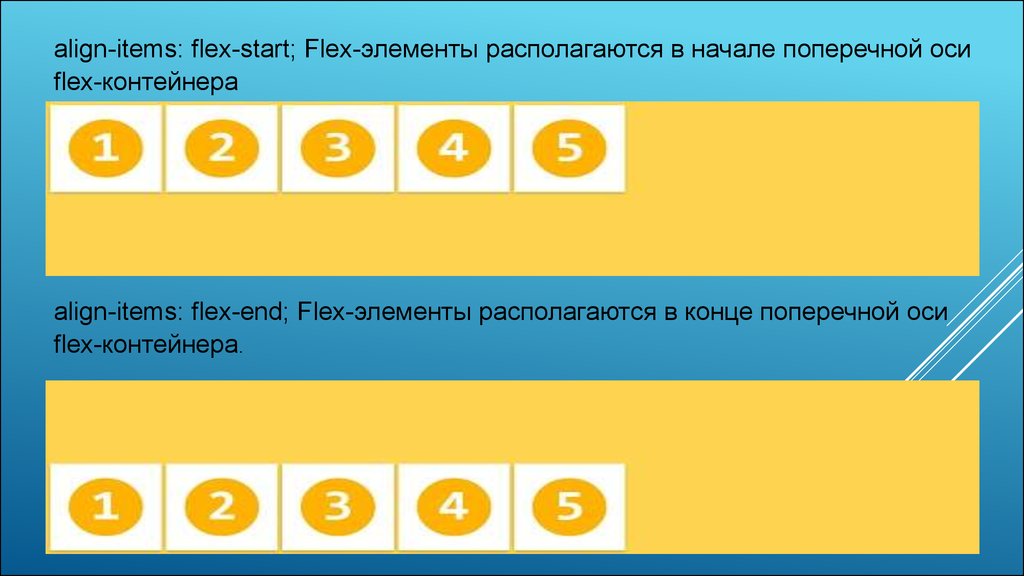
| flex-start | Флексы выравниваются в начале поперечной оси контейнера. | |
| center | Флексы выравниваются по линии поперечной оси. | |
| flex-end | Флексы выравниваются в конце поперечной оси контейнера. | |
| stretch | Флексы растягиваются таким образом, чтобы занять всё доступное пространство контейнера. | |
| baseline | Флексы выравниваются по их базовой линии. |
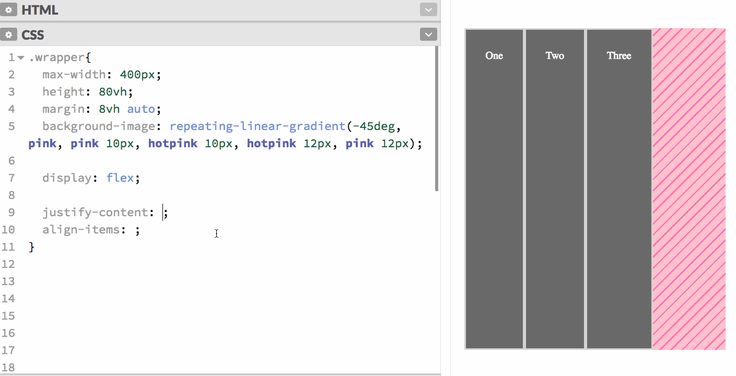
Песочница
flex-start flex-end center baseline stretch
div {
display: flex;
align-items: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>align-items</title> <style> .flex-container { display: flex; align-items: stretch; /* Растягиваем */ } .flex-item { margin-left: 1rem; /* Расстояние между блоков */ padding: 10px; /* Поля вокруг текста */ width: 33.333%; /* Ширина блоков */ } .
Результат данного примера показан на рис. 1. За счёт использования значения stretch у атрибута align-items блоки получаются одинаковой высоты, несмотря на разное содержимое.
Рис. 1. Блоки одинаковой высоты
Объектная модель
Объект.style.alignItems
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-items.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Flexible Box Layout Module Level 1 | Возможная рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.

- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 11 | 13 | 29 | 12.1 | 6.1 | 9 | 28 |
| 4.4 | 28 | 12.1 | 7.1 | 9.2 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Флексы
См. также
- Выравнивание с помощью флексбоксов
- Свойства flex-контейнера
- Создание медиа-объектов
- Точки между слов
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич
Свойство align-items — выравнивание по поперечной оси
Свойство align-items задает выравнивание
элементов вдоль поперечной оси. Применяется
к родительскому элементу для flex блоков.
Синтаксис
селектор {
align-items: flex-start | flex-end | center | baseline | stretch;
}
Значения
| Значение | Описание |
|---|---|
flex-start | Блоки прижаты к началу поперечной оси. |
flex-end | Блоки прижаты к концу поперечной оси. |
center | Блоки стоят по центру поперечной оси. |
baseline | Элементы выравниваются по своей базовой линии. Базовая
линия (англ. baseline, или линия шрифта) —
это воображаемая линия, проходящая по нижнему краю
символов без учета свисаний, например, как у букв 'ц', 'д', 'р', 'щ'. |
stretch | Блоки растянуты, занимая все доступное место по поперечной оси,
при этом все же учитываются min-width и max-width, если они заданы.
Если же задана ширина и высота для элементов — stretch будет проигнорирован. |
Значение по умолчанию: stretch.
Пример . Значение stretch
Сейчас главная ось направлена слева направо, а по поперечной оси элементы растянуты на всю высоту:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: stretch;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
border: 1px solid #696989;
}
:
Пример .
 Значение stretch + размеры элемента
Значение stretch + размеры элемента Сейчас для элементов задана ширина и высота,
поэтому значение stretch
align-items будет проигнорировано:<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: stretch;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример . Значение flex-start без размеров элемента
Сейчас элементы будут прижаты к верху:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: flex-start;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
border: 1px solid #696989;
}
:
Пример .
 Значение flex-start + размеры элемента
Значение flex-start + размеры элементаСейчас элементы по прежнему будут прижаты к верху, однако у них будет заданная ширина и высота:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: flex-start;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример . Значение flex-end + размеры элемента
Сейчас элементы будут прижаты к низу:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
:
Пример .
 Значение center + размеры элемента
Значение center + размеры элементаСейчас элементы будут стоять по центру по поперечной оси (в данном случае по вертикали):
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: center;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример . Значение center, элементы разного размера
Сейчас элементы имеют разный размер по высоте (сейчас они раздвигаются текстом, но можно задать и height), ширина у всех одинаковая, так как задано свойство width:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: center;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 100px;
border: 1px solid #696989;
}
:
Пример .
 Значение baseline, элементы разного размера
Значение baseline, элементы разного размераА вот так выглядит выравнивание по базовой линии align-items: baseline:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>#parent {
display: flex;
align-items: baseline;
flex-direction: row;
border: 1px solid #696989;
}
#parent > div {
width: 130px;
line-height: 1;
border: 1px solid #696989;
}
:
Смотрите также
- свойство
flex-direction,
которое задает направление осей flex блоков - свойство
justify-content,
которое задает выравнивание по главной оси - свойство
align-items,
которое задает выравнивание по поперечной оси - свойство
flex-wrap,
которое многострочность flex блоков - свойство
flex-flow,
сокращение для flex-direction и flex-wrap - свойство
order,
которое задает порядок flex блоков - свойство
align-self,
которое задает выравнивание одного блока - свойство
flex-basis,
которое задает размер конкретного flex блока - свойство
flex-grow,
которое задает жадность flex блоков - свойство
flex-shrink,
которое задает сжимаемость flex блоков - свойство
flex,
сокращение для flex-grow, flex-shrink и flex-basis
Свойства для выравнивания всего и их новые тайны — CSS-LIVE
Если вы освоили флексбоксы (а кто не освоил их за последние два-три года?), для вас давно не проблема отцентрировать что угодно, да и вообще выровнять как угодно. Вам давно знакомы «волшебные» свойства
Вам давно знакомы «волшебные» свойства justify-content, align-content, align-items и align-self, и что делает каждое из их значений (не обязательно помнить их все наизусть, ведь всегда можно подсмотреть в шпаргалке или наглядном справочнике:). Но всё ли вы знаете про эти свойства? Что если я скажу вам, что их могущество не ограничено флексбоксами? И что вы видели лишь часть их значений? И что самих этих свойств не 4, а в два с лишним раза больше? Если хотите овладеть всей их мощью, узнать, причем тут новомодная грид-раскладка (CSS Grid Layout), и вас не страшат дебри спецификаций — добро пожаловать в эту статью, где я покажу вам, насколько глубока кроличья нора W3C.
CSS-гриды упомянуты не случайно: лучше сразу вооружитесь одним из браузеров, где они уже работают (Firefox 52+, Chrome 57+, Opera 44+ или Safari 10.1+/iOS 10.3+ Safari), чтобы увидеть примеры во всем их блеске.
Не только флексбоксы
В недавней статье про новые возможности флексбоксов и CSS-гридов, когда они работают в связке, был короткий пример со свойством align-self (и еще одним, но о нем чуть позже) для ячеек грида. А ниже — интерактивный пример, где вы можете сами сравнить действие всех четырех знакомых свойств в двух контейнерах с разными контекстами форматирования — флексбоксовом и гридовом:
А ниже — интерактивный пример, где вы можете сами сравнить действие всех четырех знакомых свойств в двух контейнерах с разными контекстами форматирования — флексбоксовом и гридовом:
See the Pen evKEMK by Ilya Streltsyn (@SelenIT) on CodePen.
Видите общий принцип?
Свойство justify-content определяет, что делать со свободным местом, оставшимся после размещения всего контента по горизонтали (точнее, по главной оси, зависящей от свойства flex-direction, для флексбоксов, и по строчной оси, зависящей от направления текста, для гридов — но пока ограничимся простым случаем, как в примере). Оставить ли это место в конце строки (по умолчанию), переместить в начало (прижав контент к концу), раскидать поровну справа и слева от контента (тем самым отцентрировав его), раскидать поровну между элементами и т. д. Единственная разница, что в гриде элементы сгруппированы еще и по вертикали (по столбцам), поэтому и место поневоле распределяется именно между столбцами, а не самими элементами, как у флексбоксов.
д. Единственная разница, что в гриде элементы сгруппированы еще и по вертикали (по столбцам), поэтому и место поневоле распределяется именно между столбцами, а не самими элементами, как у флексбоксов.
A align-content делает по сути то же самое, но по вертикали (точнее, по перпендикулярной оси для флексбоксов и по блочной оси для гридов, если совсем занудствовать). Здесь в обоих случаях контент у нас уже сгруппирован — в строки (во флексбоксах) или ряды (в гриде). И свободное место по вертикали может быть после всех этих строк/рядов, перед ним, поровну до и после них (и тогда они будут по центру), поровну между ними… Во флексбоксах (где, в отличие от гридов, нет ячеек с явными размерами) можно еще и равномерно растянуть высоту этих строк/рядов так, что свободного места не останется вообще.
Другими словами: свойства *-content управляют всем контентом сразу, передвигая и раздвигая (если надо) то, во что этот контент сгруппирован: строки, ряды или колонки.
Ну а align-items выравнивает именно «items», т.е. элементы — внутри строк флексбокса и рядов грида. А align-self — то же самое, но для каждого элемента в отдельности, и указывается для него самого. Первый задает поведение элементов по умолчанию, второй позволяет его переопределить.
Но как выравнивать элементы — все (по умолчанию) или некоторые по отдельности — по горизонтали, внутри колонок грида?
Целых девять свойств
Оказывается, для каждого объекта выравнивания — всего контента, всех элементов по умолчанию и отдельного элемента, его самого — есть пара свойств, одно из которых выравнивает по главной/строчной оси (в нашем примере — по горизонтали), а второе — по поперечной/блочной (в нашем примере — по вертикали). Получается 6 свойств — все комбинации из двух вариантов, по какой оси выравнивать, и трех — что именно выравнивать (контент, элементы или сам конкретный элемент). Вот они:
Вот они:
- align-content
- justify-content
- align-items
- justify-items
- align-self
- justify-self
See the Pen qrYobV by Ilya Streltsyn (@SelenIT) on CodePen.
В примере выше вы можете увидеть все 6 свойств в действии в гридах. Во флексбоксах работают только 4 наших старых знакомых: выравнивать отдельные элементы по главной оси там бессмысленно, поскольку всем пространством между ними уже заведует justify-content, и распределять после него уже нечего.
Но писать целых два свойства для выравнивания каждого объекта долго, нельзя ли как-нибудь покороче? Не так давно (в конце осени 2016-го) рабочая группа CSS задалась тем же вопросом и решила ввести для каждой пары align-что-то/justify-что-то сокращенную запись. Над ее названием долго ломали голову и спорили, но в итоге победил вариант place-что-то.
Так что в придачу к тем шести свойствам теперь есть еще три:
- place-content
- place-items
- place-self
Значение каждого из них — комбинация значений align-* и justify-* через пробел. Например, place-content: center space-between или place-self: stretch center. Порядок (сначала вертикальное выравнивание, потом горизонтальное) соответствует порядку, в котором указываются, например, отступы (в записях типа margin: 20px auto). Если указано только одно значение (например, place-items: start), оно копируется для обеих составляющих, по обеим осям.
Все 9 свойств уже работают, как минимум, в новых Firefox (52+). В Chrome до Canary 59 включительно сокращенные свойства (place-*) не работали, но (добавлено 25.05.2017) в Canary 60 они уже поддерживаются (хоть иногда и со странностями).
Куча новых значений
Если вы внимательно рассмотрели предыдущий пример, вас могли удивить некоторые значения для свойств выравнивания. Они действительно новые, и о них стоит рассказать отдельно.
Они действительно новые, и о них стоит рассказать отдельно.
start и endВо флексбоксах мы привыкли к значениям flex-start и flex-end, зависящим от направления главной и поперечной осей — которые, в свою очередь, зависят от направления текста. Просто start и end — почти то же самое: начало/конец строки или блока (ряда или колонки) соответственно, в зависимости от направления текста. Для строки/ряда при письме слева направо start — это левый край, end — правый. При письме справа налево — наоборот. При вертикальном письме сверху вниз, соответственно, start — это верх, end — низ. И так далее.
На практике разница между start/end и flex-start/flex-end лишь в том, что первые, в отличие от вторых, не учитывают «переворота» осей в ситуациях типа flex-flow: row-reversed wrap-reversed. А в гридах они вообще по сути синонимы.
В Firefox эти значения уже работают и для флексбоксов, и для гридов, в Chrome — пока только для гридов.
self-start и self-end (для *-items и *-self)Эти два значения хочется назвать «еще более относительными», чем просто start и end: они выравнивают флекс- и грид-элементы с учетом их собственного направления текста. Например, если в одних ячейках грида текст идет слева направо, а в других — справа налево (скажем, это русско-арабский словарь), то при justify-items: self-start содержимое первых прижмется к левому краю, а вторых — к правому. Вы могли видеть это в примерах выше — для предпоследнего элемента в каждом контейнере, выделенного зеленым цветом .
left и rightПредполагались для случая, когда, хоть и редко, возникает необходимость выровнять что-то и абсолютно, по правому/левому краю, независимо от направления текста. Как эти свойства должны работать для вертикального выравнивания (и нужны ли они там вообще), редакторы спецификации пока не определились (на 9. 01.2018).
01.2018).
space-evenly (для *-content)В переводе шпаргалки Джони Трайтел нам в своё время пришлось исправить одну неточность (в оригинале она осталась до сих пор, была она поначалу и в статье Криса Койера, от которой Джони отталкивалась). Для space-around было нарисовано, будто промежутки между элементами и от краев контейнера до крайних элементов равны друг другу:
Именно такого результата интуитивно ожидали многие (включая меня), и фактический результат space-around (промежутки между элементами вдвое шире, чем от краев) неприятно удивил. А равных промежутков до сих пор приходилось добиваться нетривиальными хаками — либо с помощью space-between и ::before c ::after, либо нетипичным применением margin: auto. И то лишь для однострочных флексбоксов.
И вот наконец у свойств justify-content и align-content появилось новое значение space-evenly, которое делает эти промежутки равными без всяких ухищрений. Хоть в однострочном флексбоксе, хоть в многострочном, хоть в гриде. Хоть по горизонтали, хоть по вертикали. И это уже работает в браузерах: в Firefox — полностью, в Chrome — пока только для гридов (добавлено 25.05.2017: но это был баг, и буквально позавчера его пофиксили! И в Safari тоже). Добавлено 24.07.2017: в Chrome Canary 62 это значение уже работает полноценно. Добавлено 10.08.2017: в стабильном Chrome 60 тоже!
Хоть в однострочном флексбоксе, хоть в многострочном, хоть в гриде. Хоть по горизонтали, хоть по вертикали. И это уже работает в браузерах: в Firefox — полностью, в Chrome — пока только для гридов (добавлено 25.05.2017: но это был баг, и буквально позавчера его пофиксили! И в Safari тоже). Добавлено 24.07.2017: в Chrome Canary 62 это значение уже работает полноценно. Добавлено 10.08.2017: в стабильном Chrome 60 тоже!
first baseline и last baselineВыравнивание по базовой линии издавна было сложной темой в CSS, даже величайшим мастерам порой приходилось вести с ним целые битвы. Особенно удивляло, что одни элементы — напр., инлайн-блоки — выравнивались по базовой линии последней строки, а другие — напр., инлайн-таблицы — по первой. Теперь этим можно управлять явно. Для этого перед ключевым словом baseline можно указывать другое слово-модификатор — first или last.
Обратите внимание: модификатор указывается именно через пробел, не через дефис, так что значение свойства получается составным, из двух слов. Из-за этого пробела чуть не возникла путаница с сокращенными значениями (как понимать, например, place-self:first baseline: как непонятное выравнивание first по одной оси и выранивание по базовой линии по другой или как выравнивание по базовой линии по обеим осям?), было даже предложение заменить в сокращенных значениях пробел слешем, но в итоге оставили пробел. Так что будьте внимательны!
safe и unsafeИх я пока не смог увидеть в действии ни в одном браузере, поэтому поначалу даже не хотел добавлять в статью. Но придется:)
Возможно, при центрировании элементов в резиновом флекс-контейнере вы сталкивались с такой неприятной особенностью: если контейнер становится меньше элемента, то оба края элемента начинают выступать за края контейнера. И если контейнер — это страница, то часть контента может уйти за ее левый/верхний край и стать недоступной. С этим и борется ключевое слово
И если контейнер — это страница, то часть контента может уйти за ее левый/верхний край и стать недоступной. С этим и борется ключевое слово safe: если добавить его перед center (например, align-items: safe center;), то элемент будет центрироваться в контейнере лишь тогда, когда он там умещается. Если же он переполняет контейнер, то «лишние» части будут выступать лишь вправо и вниз (для привычного нам направления письма), где до них хотя бы можно будет добраться скроллингом. Примерно так, как ведут себя элементы при центрировании через margin: auto. Которое, кстати, и имитирует это поведение в примере ниже:
See the Pen OmqGKY by Ilya Streltsyn (@SelenIT) on CodePen.
Есть и противоположное ключевое слово unsafe — всегда выравнивать/центрировать элемент так, как указано, неважно, куда и насколько при этом выступают «излишки». А по умолчанию, по текущему черновику, должно происходить что-то среднее — элемент должен выравниваться как указано, но при появлении скроллинга он весь должен быть доступен для него (но там оставлена оговорка: если браузеры не осилят такое «умное» поведение — пусть делают
А по умолчанию, по текущему черновику, должно происходить что-то среднее — элемент должен выравниваться как указано, но при появлении скроллинга он весь должен быть доступен для него (но там оставлена оговорка: если браузеры не осилят такое «умное» поведение — пусть делают unsafe:).
normal, auto и ключевое слово legacyКак часто бывает в CSS, значения с названиями типа normal и auto оказываются самыми запутанными:). «Нормальное» поведение наших свойств для выравнивания всего зависит от конкретного способа форматирования, от унаследованных значений (модификатор legacy как раз влияет на то, будут ли эти унаследованные значения учитываться), и я даже не стал добавлять их в примеры (где было можно), чтоб совсем уж вас не запутать. Если захотите, разобраться подробнее с каждым из них вы сможете непосредственно в спецификации (см. ниже). К счастью, и во флексбоксах, и в гридах общий принцип поведения по умолчанию довольно прост: что можно — попытаться растянуть (stretch), остальное — прижать к началу соответствующей оси (start).
Целый модуль спецификации (CSS Box Alignment)
Свойства для выравнивания всего оказались настолько важны, что для них уже давно завели отдельный модуль спецификации: CSS Box Alignment Module Level 3. Работа над ним еще не завершена, но в официальном определении современного CSS (известном как «CSS-2017») он назван в числе «теоретически проработанных и вполне стабильных» (хоть и нуждается в дальнейших тестах и опыте внедрения). А актуальная его версия со всеми новейшими правками (текущий редакторский черновик) здесь: https://drafts.csswg.org/css-align/.
Модуль немаленький по объему и язык в нем, прямо скажем, не самый простой. Чтобы просто понять, какие значения могут быть у каждого свойства, приходится побегать по перекрестным ссылкам: что такое, например, «<self-position>» и чем оно отличается от «<content-position>»? Ответ — то, что среди значений для выравнивания отдельных элементов, в отличие от значений для выравнивания групп, есть наши новые знакомые self-start и self-end — вполне логичен, но, чтобы понять эту логику, надо как следует вчитаться! Неудивительно, что по этому модулю до сих пор немало открытых ишью. Так что советую поизучать его повнимательнее — вдруг именно от вас не ускользнет какая-нибудь важная неточность, а то и возможность переформулировать что-нибудь попроще и пояснее?
Так что советую поизучать его повнимательнее — вдруг именно от вас не ускользнет какая-нибудь важная неточность, а то и возможность переформулировать что-нибудь попроще и пояснее?
Но самый главный сюрприз, который скрывает в себе этот модуль — то, что свойства для выравнивания всего не ограничиваются одними лишь флексбоксами и гридами: в теории, они должны будут работать для многоколоночных раскладок (кстати, совсем недавно браузеры — Chrome с 55-й версии, Firefox c 52-й — наконец убрали префиксы для колоночных свойств!) и… барабанная дробь… для обычных блоков! Так что, если я ничего не перепутал, align-content: center должно стать стандартным решением легендарной проблемы вертикального центрирования произвольного контента. К сожалению, для justify-content для блоков явным образом прописано, что применяться оно не будет (эх, придется и дальше неинтуитивно центрировать margin-ами…), но для align-content, в теории, надежда остается! В теории — потому что в браузерах (ни в FIrefox, ни в Chrome Canary) это пока, судя по всему, не работает.
Вообще браузерная поддержка свойств для выравнивания всего — больная тема: на CanIUse отдельной закладки для CSS Box Alignment нет, в MDN, хоть информация о поддержке разных значений на удивление подробная, упоминаются они пока лишь в контексте флексбоксов. Так что, видимо, единственный способ узнать всё обо всех нюансах этих могучих свойств во всех, включая самые неожиданные, ситуациях — это экспериментировать, экспериментировать и еще раз экспериментировать (держа перед глазами спецификацию и, если надо, спрашивая обо всём непонятном прямо у ее редакторов на гитхабе:). Так что жду в комментариях поправок и уточнений ко всему, что я упустил (я ведь даже не все возможные значения перечислил), и, разумеется, ваших собственных открытий. И да пребудет с вами сила CSSпецификаций!
P.S. Это тоже может быть интересно:
Свойство CSS align-items
❮ Назад Полное руководство по CSS Далее ❯
Пример
Выравнивание по центру всех элементов гибкого элемента
div
{
дисплей: гибкий;
align-items: center;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство align-items указывает выравнивание по умолчанию для элементов внутри гибкого контейнера.
Совет: Используйте свойство align-self каждого элемента, чтобы переопределить свойство align-items .
Показать демо ❯
| Значение по умолчанию: | стрейч |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignItems=»center» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Цифры, за которыми следует -webkit-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| элементы выравнивания | 21,0 | 11,0 | 20,0 | 9. 0 0 7.0 -вебкит- | 12.1 |
Синтаксис CSS
align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| стрейч | По умолчанию. Предметы растягиваются, чтобы соответствовать контейнеру | Демонстрация ❯ |
| центр | Предметы расположены в центре контейнера | Демонстрация ❯ |
| гибкий пуск | Элементы располагаются в начале контейнера | Демонстрация ❯ |
| гибкий конец | Предметы располагаются в конце контейнера | Демонстрация ❯ |
| базовый уровень | Элементы располагаются на базовой линии контейнера | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Элементы расположены в начале контейнера:
div {
display: flex;
align-items: flex-start;
}
Попробуйте сами »
Пример
Элементы располагаются в конце контейнера:
div {
display: flex;
align-items: flex-end;
}
Попробуйте сами »
Пример
Элементы расположены на базовой линии контейнера:
div {
display: flex;
align-items: базовый уровень;
}
Попробуйте сами »
Пример
Элементы растягиваются по размеру контейнера:
div {
display: flex;
align-items: растянуть;
}
Попробуйте сами »
Связанные страницы
Справочник CSS: свойство align-content
Справочник CSS: свойство align-self
Ссылка HTML DOM: свойство alignItems
❮ Полное руководство по CSS Далее ❯
NEW
Мы только что запустили
видео W3Schools
Узнать
ПАЛЕТКА ЦВЕТОВ
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
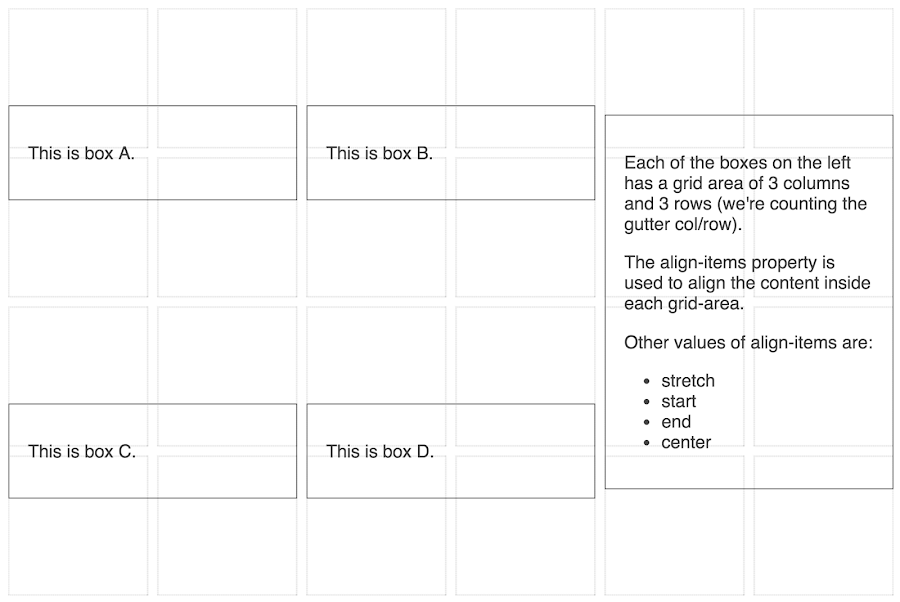
элементов выравнивания | CSS-Tricks — CSS-Tricks
Свойство align-items связано с компоновкой CSS. Это влияет на то, как элементы выравниваются как в макетах Flexbox, так и в макетах Grid.
.контейнер {
дисплей: гибкий;
выравнивание элементов: flex-start;
} -
align-itemsво Flexbox -
align-itemsв Grid
Синтаксис
align-items: flex-start | гибкий конец | центр | базовый | протяжение
Элементы выравнивания 9Свойство 0023 определяет поведение по умолчанию для размещения элементов вдоль поперечной оси (перпендикулярно главной оси).
Представьте себе горизонтальную раскладку flexbox. Этот горизонтальный поток является главной осью, поэтому align-items — это выравнивание, противоположное этому, по вертикальной оси. Имейте в виду, что меняется при изменении главной оси, а вместе с ней меняется и поперечная ось.
Этот горизонтальный поток является главной осью, поэтому align-items — это выравнивание, противоположное этому, по вертикальной оси. Имейте в виду, что меняется при изменении главной оси, а вместе с ней меняется и поперечная ось.
Вы можете думать о align-items как о версии justify-content для поперечной оси (перпендикулярно главной оси).
Остальная часть этой статьи посвящена флексбоксу, а не сетке. Понятия все еще очень похожи, но есть некоторые различия. Например, во флексбоксе оси могут меняться, а в сетке — нет. Это влияет на такие вещи, как flexbox, имеющие такие значения, как flex-start , где в сетке это просто start .
Свойство align-items принимает 5 различных значений:
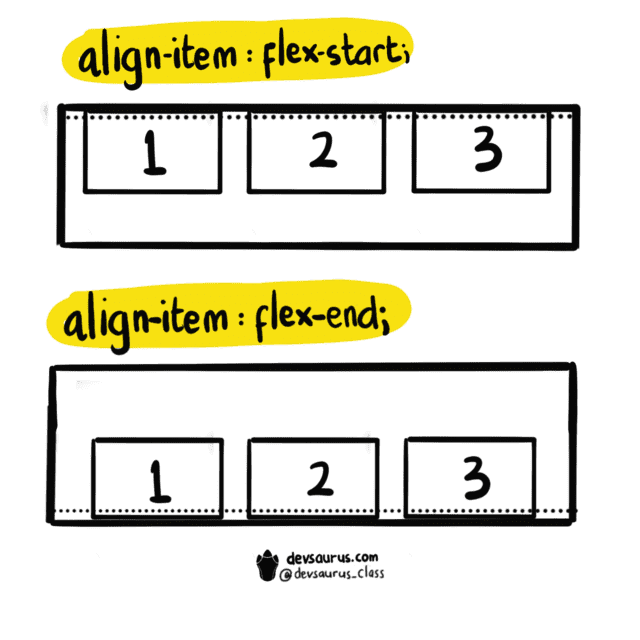
-
flex-start: кромка поля пересечения начала элементов помещается на линию пересечения начала -
flex-end: поперечный край элементов помещается на поперечную линию -
центр: элементы центрируются по поперечной оси -
базовая линия baselines align -
stretch( default ): растянуть для заполнения контейнера (при этом учитывать минимальную ширину/максимальную ширину)
Следующий рисунок помогает понять, как flex-элементы располагаются в зависимости от align-items значение.
Demo
Следующая демонстрация показывает, как flex-элементы располагаются в зависимости от значения align-items :
- Красный список установлен на
flex-start - Желтый список установлен to
flex-end - Синий список настроен на
center - Зеленый список установлен на
baseline - Розовый список установлен на
stretch - 5
- 5
All All All 64+ - CSS Flexible Box Layout Module Level 1
- MDN documentation
- Advanced cross-browser flexbox
- CSS-Tricks Flexbox Guide
- Использование Flexbox
- Старый Flexbox и новый Flexbox
- stretch
- гибкий пуск
- центр
- гибкий конец
- базовый уровень
- Зеленый
- Синий
- Серый
900 Поддержка 900 Браузер0006 Поддержка браузером align-items зависит от его использования с flexbox и CSS Grid.
Flex layout
IE Edge Chrome Firefox Safari Opera 11 All 21-51 1
51+ 20+ 7-8 1
9+ 12. 1+
1+
iOS Safari Android Chrome Android Firefox Android Browser Opera Mobile 7-8.4 1
9+ All All 92+ 12,1+
Источник: Caniuse 1 Поддерживается префиксом -WEBKIT -
.0037
Edge Firefox Chrome Safari Opera All 16+ 52+ 57+ 10. 1+
1+ 44+ iOS Safari Android Chrome Android Firefox Браузер Android Opera Mobile
Source: caniuse More information
«Старый» Flexbox и «Новый» Flexbox
Быстрый способ запомнить разницу между `justify-content` и `align-items`
Достижение вертикального выравнивания (спасибо, Subgrid!)
Адаптивный макет фотографий с помощью Flexbox
Центрирование в CSS: полное руководство
выравнивание содержимого
.element { align-content: space-around; } выравнивание содержимого flexbox
flex-направление
.element { flex-direction: column-reverse; } гибкий поток
.element { flex-flow: перенос строк; } гибкая упаковка
выравнивание содержания
.element { justify-content: center; } CSS align-items Свойство
❮ Пред. Следующий ❯
Свойство CSS align-items указывает выравнивание по умолчанию для flex-элементов. Оно похоже на свойство justify-content, но имеет вертикальную версию.
Это свойство является одним из свойств CSS3.
Свойство align-items принимает следующие значения:
align-items: растянуть | центр | гибкий старт | гибкий конец | базовый | начальная | наследовать;
Пример свойства align-items:
<голова>
Название документа
<стиль>
#пример {
ширина: 220 пикселей;
высота: 300 пикселей;
заполнение: 0;
граница: 1px сплошная #000;
отображение: -webkit-flex;
/* Сафари */
-webkit-align-items: растянуть;
/* Сафари 7. 0+ */
дисплей: гибкий;
выравнивание элементов: растянуть;
}
#пример
-вебкит-флекс: 1;
/* Сафари 6.1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
0+ */
дисплей: гибкий;
выравнивание элементов: растянуть;
}
#пример
-вебкит-флекс: 1;
/* Сафари 6.1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
Выровнять элементы: растянуть; пример
<ул>
Попробуй сам "
Результат
В следующем примере элементы располагаются в центре контейнера.
Пример свойства align-items со значением «center»:
<голова>
Название документа
<стиль>
#пример {
ширина: 220 пикселей;
высота: 300 пикселей;
заполнение: 0;
граница: 1px сплошная #000;
отображение: -webkit-flex;
/* Сафари */
-webkit-align-items: по центру;
/* Сафари 7.0+ */
дисплей: гибкий;
выравнивание элементов: по центру;
}
#пример
-вебкит-флекс: 1;
/* Сафари 6. 1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
Выровнять элементы: по центру; пример
<ул>
Попробуй сам "
В следующем примере элементы размещаются в начале.
Пример свойства align-items со значением "flex-start":
<голова>
Название документа
<стиль>
#пример {
ширина: 220 пикселей;
высота: 300 пикселей;
заполнение: 0;
граница: 1px сплошная #000;
отображение: -webkit-flex;
/* Сафари */
-webkit-align-items: flex-start;
/* Сафари 7.0+ */
дисплей: гибкий;
выравнивание элементов: flex-start;
}
#пример
-вебкит-флекс: 1;
/* Сафари 6.1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
Выравнивание элементов: flex-start; пример
<ул>
Попробуй сам "
Здесь мы применяем значение "flex-end", которое помещает элементы в конец контейнера.
Пример свойства align-items со значением "flex-end":
<голова>
Название документа
<стиль>
#пример {
ширина: 220 пикселей;
высота: 300 пикселей;
заполнение: 0;
граница: 1px сплошная #000;
отображение: -webkit-flex;
/* Сафари */
-webkit-align-items: flex-end;
/* Сафари 7.0+ */
дисплей: гибкий;
элементы выравнивания: flex-end;
}
#пример
-вебкит-флекс: 1;
/* Сафари 6.1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
Выравнивание элементов: flex-end; пример
<ул>
Попробуй сам "
Давайте посмотрим на наш последний пример со значением «базовая линия», которое помещает элементы в базовую линию контейнера.
Пример свойства align-items с "базовым" значением:
<голова>
Название документа
<стиль>
#пример {
ширина: 220 пикселей;
высота: 300 пикселей;
заполнение: 0;
граница: 1px сплошная #000;
отображение: -webkit-flex;
/* Сафари */
-webkit-align-items: базовый уровень;
/* Сафари 7. 0+ */
дисплей: гибкий;
элементы выравнивания: базовый уровень;
}
#пример
-вебкит-флекс: 1;
/* Сафари 6.1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
0+ */
дисплей: гибкий;
элементы выравнивания: базовый уровень;
}
#пример
-вебкит-флекс: 1;
/* Сафари 6.1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
Выравнивание элементов: базовый уровень; пример
<ул>
Попробуй сам "
Результат
Практикуйте свои знания
Свойство align-items принимает следующие значения, кроме:
протяжение гибкий старт пространство между центр гибкий конец
Успех!
Неверно! Ты не правильно понял!
УСС | Свойство align-items - GeeksforGeeks
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 01 авг, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Свойство align-items используется для установки выравнивания элементов внутри гибкого контейнера или в заданном окне. Он выравнивает элементы Flex по оси. Свойство align-self используется для переопределения свойства align-items.
Он выравнивает элементы Flex по оси. Свойство align-self используется для переопределения свойства align-items.
Синтаксис:
align-items: normal|start|end|self-start|self-end
|базовая линия, первая базовая линия, последняя базовая линия|растяжение
|center|flex-start|flex-end|базовый уровень|безопасный|небезопасный
|начальный|наследовать; Значение по умолчанию
- растяжение
Значение свойства: растяжение: Элементы растягиваются по размеру контейнера, и это значение по умолчанию.
Синтаксис:
align-items: stretch;
Example:
javascript
|



 1+
1+ 1+
1+ 0+ */
дисплей: гибкий;
выравнивание элементов: растянуть;
}
#пример
-вебкит-флекс: 1;
/* Сафари 6.1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
0+ */
дисплей: гибкий;
выравнивание элементов: растянуть;
}
#пример
-вебкит-флекс: 1;
/* Сафари 6.1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
 1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
 0+ */
дисплей: гибкий;
элементы выравнивания: базовый уровень;
}
#пример
-вебкит-флекс: 1;
/* Сафари 6.1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>
0+ */
дисплей: гибкий;
элементы выравнивания: базовый уровень;
}
#пример
-вебкит-флекс: 1;
/* Сафари 6.1+ */
гибкий: 1;
стиль списка: нет;
}
<тело>