Как выровнять кнопку по правому краю с помощью CSS?
by Manoj Kumar
В этом руководстве мы изучим несколько простых методов, которые можно использовать для выравнивания кнопки по правой стороне ее родительского контейнера.
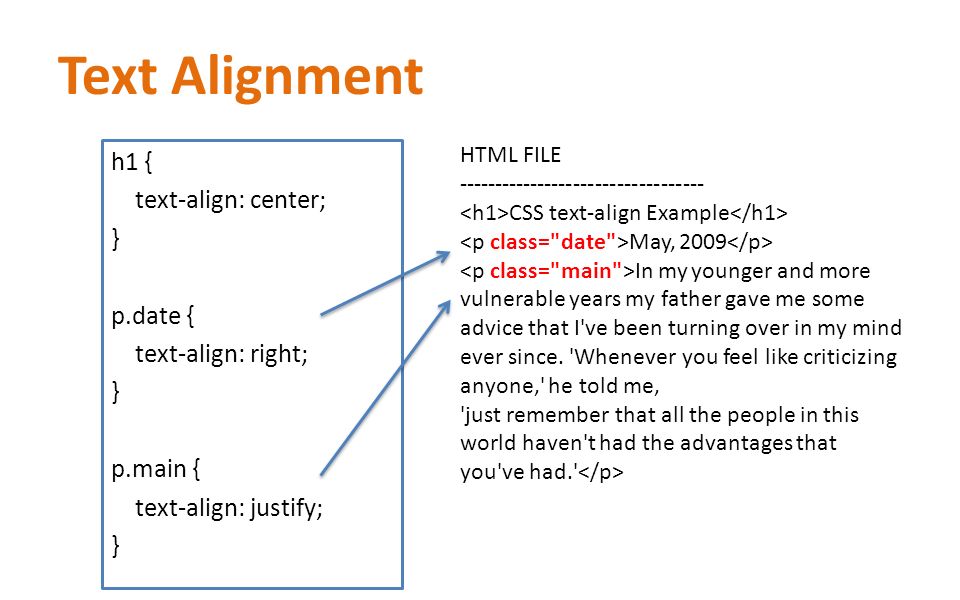
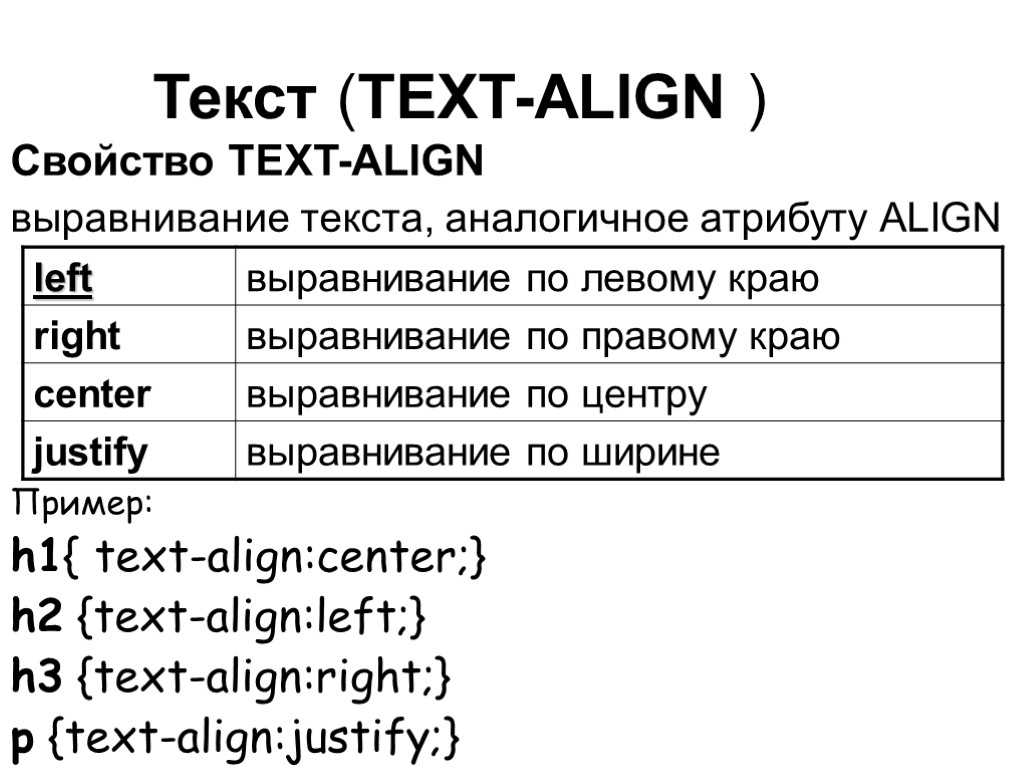
Самый простой способ сделать это — поместить кнопку внутри элемента div, а затем применить text-align: right; для этого родительского элемента div. Свойство text-align позволяет легко выравнивать элементы по правому, центральному или левому краю родительского контейнера.
В следующем примере кнопка выравнивается по правой стороне родительского элемента div:
Пример:
div{
выравнивание текста: вправо;
} Попробуйте сейчас
Выравнивание кнопки по правому краю с помощью CSS Float
Проблема с text-align: right; заключается в том, что он выравнивает каждый из дочерних элементов по правой стороне контейнера, даже если мы хотим, чтобы только конкретный элемент был выровнен по правому краю.
Эту проблему легко решить с помощью свойства CSS float. Свойство float применяется только к конкретному элементу, который вы хотите.
В следующем примере кнопка перемещается только справа от родительского блока, не затрагивая другие элементы:
Пример:
div > button{
поплавок: справа;
} Попробуйте сейчас
Выравнивание кнопки по правому краю с помощью CSS-сеток
Если вам не нравится ни один из двух методов, CSS-сетки — лучшая альтернатива для вас. Сетки CSS позволяют легко управлять положением элементов сетки как по горизонтали, так и по вертикали.
Чтобы выровнять кнопку по правому краю с помощью сетки CSS, все, что вам нужно сделать, это поместить кнопку(и) в контейнер div и сделать этот div контейнером сетки, применив display: grid; на нем.
Теперь, чтобы выровнять кнопки внутри этого контейнера сетки по правому краю, примените justify-content: right; на том же элементе div. Он автоматически потянет все дочерние элементы вправо. Свойство justify-content позволяет выравнивать элементы по горизонтали внутри их контейнера.
Вот полностью рабочий пример, который выравнивает кнопку по правому краю:
Пример:
раздел{
отображение: сетка;
оправдать-содержание: право;
граница: 2 пикселя сплошного красного цвета;
отступ: 10 пикселей;
} Попробуйте сейчас
Примечание.
align-items: center; на контейнере сетки. Свойство align-items управляет вертикальным выравниванием элементов внутри их родительского контейнера.
сообщить об этом объявлении
Align=»right» или? — HTML и CSS — Форумы SitePoint
adesignrsa
1
Лучше ли кодировать так:
… и иметь класс в файле css, который выравнивает его правильно, дополняет, стилизует и т. д. соответственно.
или:
Они оба проверяют, и последний вариант отображается лучше, когда ваш контент синдицирован, поскольку он, скорее всего, не связан с таблицей стилей в вашем ридере (ну, 100 долларов говорят, что это не так ;)).
Что вы думаете, о мудрые и мирские гуру СП?
часть
2
Я выбираю вариант №1, чтобы класс .aright (или .aleft) можно было использовать снова и снова для любого элемента.
дизайнер
3
Но при просмотре этого элемента, например, в программе для чтения каналов, изображение будет встроенным, как символ текста… выглядит плохо отформатированным.
Я ошибаюсь, утверждая, что это небольшая презентационная оплошность/упущение при переходе веб-стандартов от презентационной разметки к коду, совместимому со стандартами?
Кукушка-аутист
4
Да. Содержание и презентация должны быть разделены.
Содержание и презентация должны быть разделены.
Если для вас важно, чтобы изображение перемещалось вправо в средстве чтения каналов, вы можете использовать встроенный CSS ( стиль="поплавок:право"
align устарел и не будет проверяться с типом документа Strict, который вы должны использовать для всех новых страниц.Дизайнер
5
Проходит переходный. Но я думаю, что это имя объясняет все.
Вы правы, тогда я буду использовать встроенный эквивалент CSS.
Я думаю, что в этой ситуации имеет смысл использовать встроенные стили, а не внешнюю таблицу стилей, так как IMO плохо форматируется в программе для чтения каналов, если контекст гласит «на изображении справа…», а затем находится выше или ниже текст.
система
6
Внешний CSS также намного проще поддерживать, чем встроенный CSS и презентационный HTML. Если в будущем вам понадобится изменить представление всех ваших изображений, вы можете сделать это, отредактировав только одну строку в файле CSS, а не каждый отдельный элемент img.
В зависимости от того, как вы создаете свою ленту, вы можете захотеть использовать внешний CSS на своей веб-странице и встроенный CSS в своей ленте.
фелгалл
7
Вторая версия будет проверяться только с переходным типом документа, поскольку все позиционные атрибуты устарели и больше не должны использоваться.
Кукушка-аутист
8
Вот почему вы не должны писать такие вещи, как «изображение справа», если оно на самом деле не находится справа от этого текста.
С_Анкерстьерне
9
Что касается исходного вопроса, оба одинаково плохи, по-своему. Использование align=»right» устарело и поэтому не должно использоваться, но использование class=»alignright» или style=»align:right» также является плохим решением. Делая это, вы по-прежнему не отделяете содержимое от макета, вы просто используете другую технологию, чтобы делать то же самое, что и раньше.
CSS-классы и идентификаторы всегда должны называться в соответствии с их использованием, а не в соответствии с тем, как вы хотите, чтобы они выглядели прямо сейчас. Если вы в какой-то момент захотите изменить изображение, чтобы оно было выровнено по левому краю, вам придется либо изменить класс в документе, либо изменить класс с именем alignright на выравнивание по левому краю, что только запутает при будущих обновлениях.
Решением было бы назвать класс, например. articleimage или что-то еще, описывающее, что на самом деле представляет собой изображение. Если вам нужны какие-то вариации, вы можете применить вторичный класс.
Что касается ссылок на изображения, делать в тексте абсолютные ссылки на расположение изображения на экране — плохая идея. Существует ряд различных факторов, которые могут изменить внешний вид, включая определяемые пользователем таблицы стилей, текстовые браузеры и (возможно, самое главное) программы чтения с экрана. Если пользователь не может видеть изображение, ссылка на место, очевидное только для пользователей, которые могут видеть изображение, значительно усложнит получение контекста.
Почему бы не использовать метод, используемый в научных статьях, и номера ссылок?
<р> Недавний опрос показал, что число опросов значительный рост за последние пять лет. Как видно на рис. 1, число опросов в 2010 году, как ожидается, удвоится по сравнению с оценка 2008 г. <дл> <дт>Назад <дд> Рисунок 1. По оценкам, число опросов удвоится с 2008 г. 2010.
антитоксический
10
Довольно любопытно, есть ли какие-либо проблемы с внешним CSS в фидах, которые навязывают использование встроенных стилей? А если корма, то сделать для них одно правило? Переместите их всех вправо.
11
Я просто могу использовать тег «стиль» в форме HTML-кодов. На самом деле ничего не меняется
Stomme_poes
12
antitoxic:
Я не знаю, нет фидз, но в целом внешняя таблица стилей всегда переопределяется внутренними, которые всегда переопределяются встроенными. Инлайн — самый безопасный вариант, когда вам нужно отправить свой HTML-код куда-то вон там, в электронное письмо или на чужую страницу.
Использование цифр для именования изображений — это хорошо, но обычно даже в журналистских целях вы все равно можете обойтись словами «выше» (или «выше ссылки») и «ниже», поскольку это по-прежнему работает линейно.