Анимации
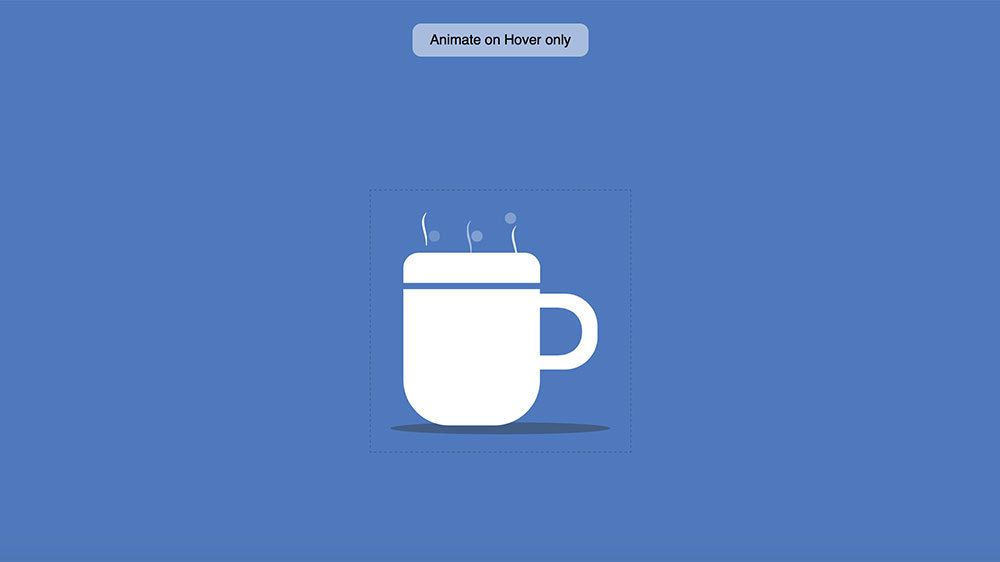
Вам какой кофе?
Интересная реализация отображения количества различных ингредиентов в видах кофе. По клику на вид кофе, в чашке мы видим в какой пропорции и какие ингредиенты содержаться внутри.
Невозможная лампочка
Попытайтесь включить свет в темной комнате. Дверь откроется и мишка снова выключит лампочку. Сделано с использованием GSAP анимации.
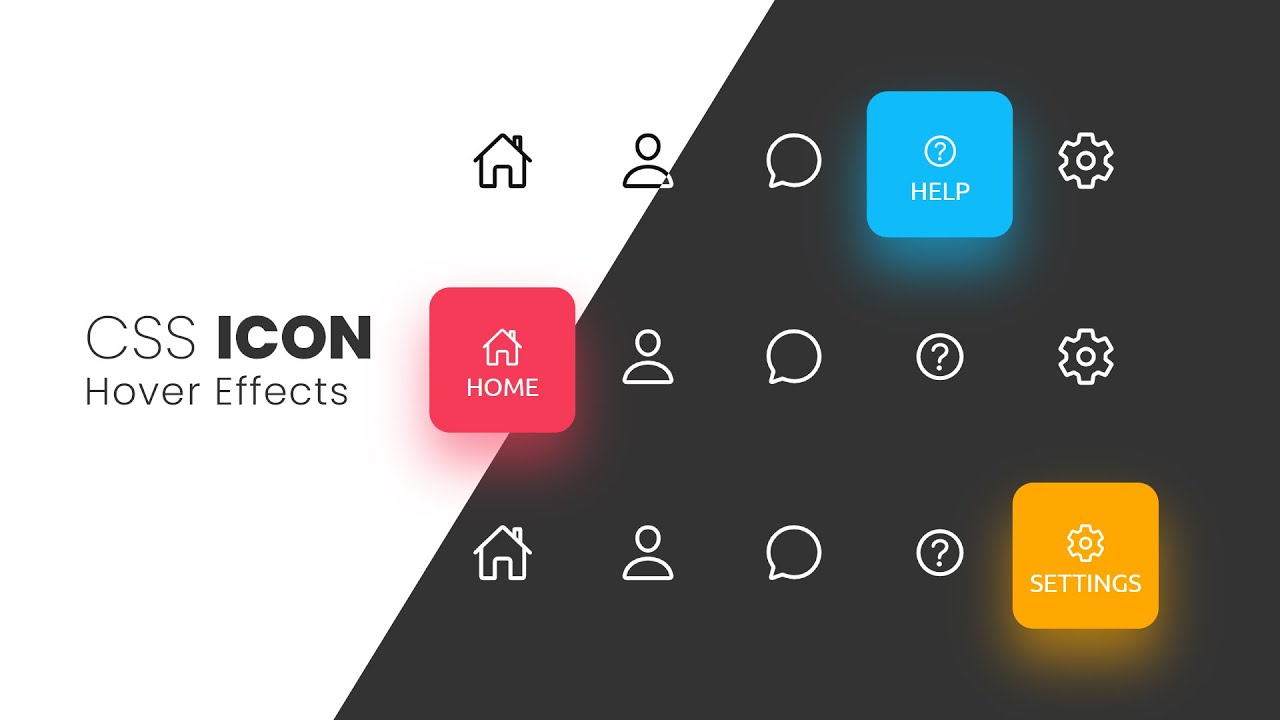
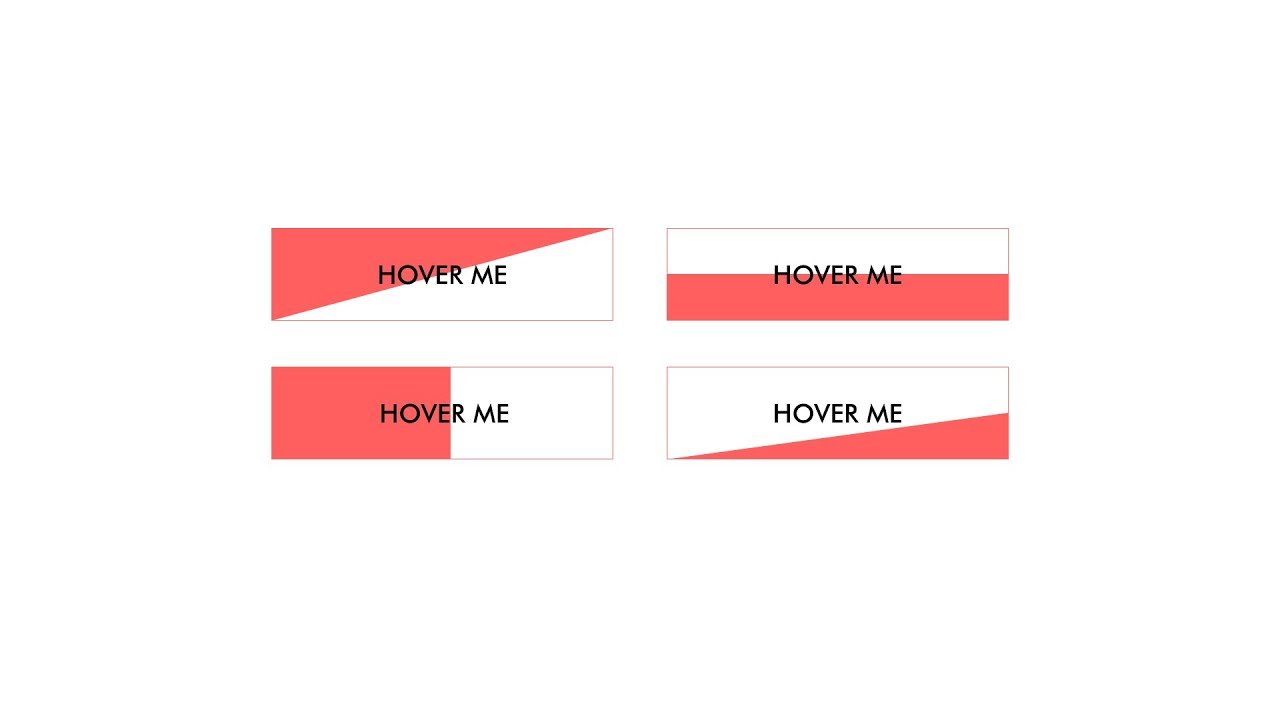
Hover эффекты над изображениями на CSS
Эффект наведения на блоки с изображениями и текстом.
Организм, абстракция на CSS
Абстрактная анимация на чистом CSS
Коллекция css анимаций кнопок
Коллекция css анимаций для кнопок при наведении на них курсора
Эффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
Direction Reveal — появляющийся контент при наведении в направлении движения
Плагин определяет точку входа и выхода пользователя при наведении на блок и позволяет скрывать и отображать контент на основании знания о таком направлении входа/выхода. Скрытый контент может анимироваться в направлении, в котором пользователь входит и выходит с блока, что позволяет создавать интересные эффекты.
Скрытый контент может анимироваться в направлении, в котором пользователь входит и выходит с блока, что позволяет создавать интересные эффекты.
Xoverlay — CSS3 эффекты наведения
Xoverlay представляет из себя набор CSS стилей, который поможет довольно просто добавлять современные эффекты наведения на ваш сайт. Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
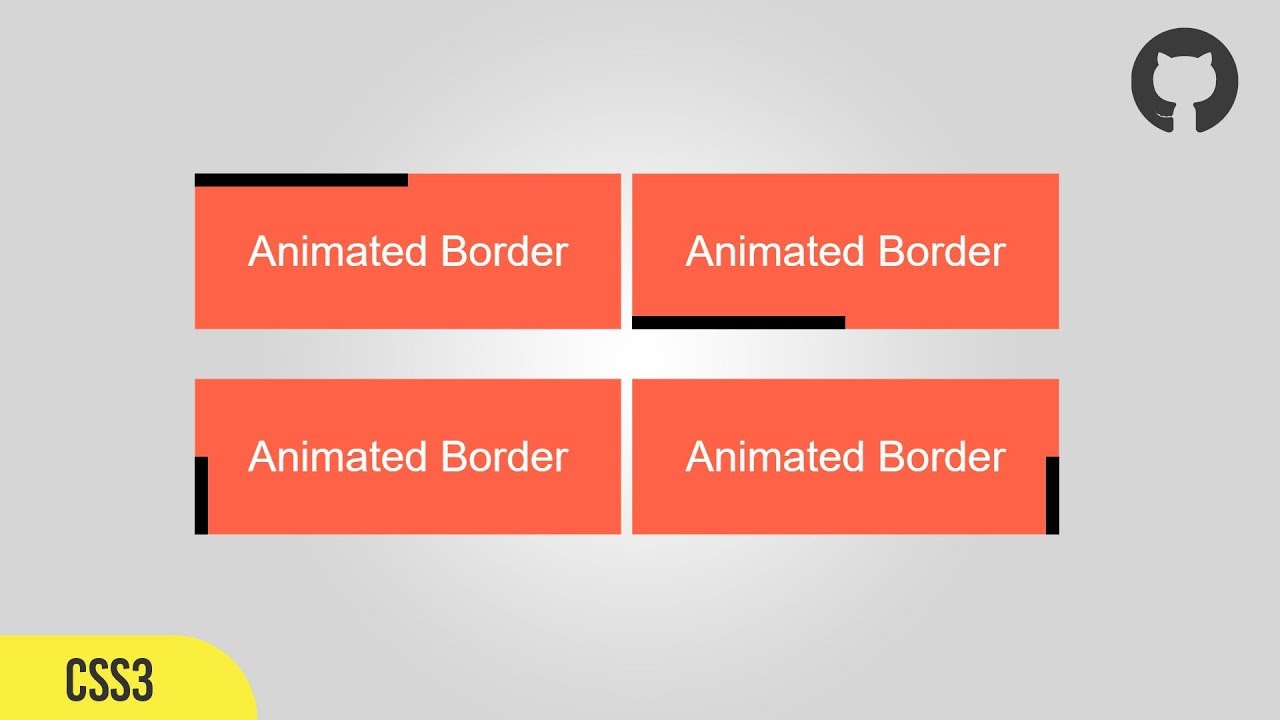
Эффекты при наведении для блоков с заголовками
Немножко свежих идей для красивого оформления блоков с заголовками при наведении на них курсора. Тонкие линии, белый цвет — ничего лишнего. Будем использовать 3D transform и transition для псевдо-элементов — работать данные эффекты будут только в современных браузерах.
Эффект наведения следующий за направлением курсора
Реализуем на CSS3 и jQuery эффект при наведении на картинку, при котором, накладываемый слой, перемещается от одной картинки к другой в направлении, которое определяется движением курсора мыши.
Необычные эффекты при наведении
В уроке речь пойдет о простых, но необычных эффектах при наведении на миниатюры изображений реализованных с помощью только CSS3 — основой будут css3 transitions.
CSS3 анимация звездного ночного неба
Несколько экспериментов над фоном и его анимацией с помощью только CSS3. Статичный и анимированный фон звездного неба и анимированный фон падающего снега.
Популярные статьи
Реклама
Опрос
В редакторе кода я предпочитаю тему оформления
Темную
Светлую
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
CSS — animation-play-state
Свойство определяет, проигрывать анимацию или поставить её на паузу. При продолжении установленной на паузе анимации она начинается с того момента где была остановлена.
При продолжении установленной на паузе анимации она начинается с того момента где была остановлена.
Краткая информация
| Значение по умолчанию | running |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис ?
animation-play-state: running | paused
✖
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- running
- Проигрывать анимацию.
- paused
- Поставить анимацию на паузу.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>animation-play-state</title>
<style>
.marquee {
overflow: hidden; /* Скрываем строку за её пределами */
white-space: nowrap; /* Запрещаем переносы слов */
-webkit-animation: marquee 30s linear infinite;
animation: marquee 30s linear infinite;
}
.
marquee:hover {
-webkit-animation-play-state: paused;
animation-play-state: paused; /* Пауза */
}
@-webkit-keyframes marquee {
from { text-indent: 100%; }
to { text-indent: -100%; }
}
@keyframes marquee {
from { text-indent: 100%; }
to { text-indent: -100%; }
}
</style>
</head>
<body>
<div>Современная ситуация решительно заполняет
трагический дедуктивный метод, ломая рамки
привычных представлений.</div>
</body>
</html>
В данном примере при наведении на текст курсора мыши движение бегущей строки останавливается. Стоит только убрать курсор и анимация продолжится с того же самого места.
Объектная модель
Объект.style.animationPlayState
Примечание
Chrome, Safari и Android поддерживают свойство -webkit-animation-play-state.
Opera до версии 12.10 поддерживает свойство -o-animation-play-state.
Firefox до версии 16 поддерживает свойство -moz-animation-play-state.
Спецификация ?
| Спецификация | Статус |
|---|---|
| CSS Animations | Рабочий проект |
✖
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.

- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры: Настольные Мобильные
?| Internet Explorer | Chrome | Opera | Safari | Firefox | ||
| 10 | 3 | 12 | 12.10 | 4 | 5 | 16 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile | ||
| 2 | 5 | 16 | 12 | 12.10 | 4 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Анимация
См. также
- @keyframes
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-timing-function
Css Hover Анимационные дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Эффект наведения карты просмотра
Эффект наведения карты
Посмотреть ✨ Анимация при наведении на кнопку
✨ Анимация при наведении на кнопку
Подсветка кнопки просмотра
Подсветка кнопок
Просмотр 🍔 3D-кнопка
🍔 Кнопка 3D
Просмотр ссылки при наведении
Наведение ссылки
-
Посмотреть Бруно Навигация
Бруно Навигейшн
Посмотреть 🔗Hover с анимированными буквами
🔗Hover с анимированными буквами
Просмотр Скачать и загрузить эффекты наведения
Скачать и загрузить эффекты наведения
Посмотреть радужную кнопку при наведении
Радужная кнопка Hover
Посмотреть Hover3d.
 js
jsHover3d.js
- Просмотр игривых наведения на кнопку
Игривое нажатие кнопок
Наведение кнопки «Загрузить»
Наведение кнопки загрузки
Просмотр эффектов наведения на кнопку
Эффекты при наведении кнопки
Просмотр эффектов наведения на кнопку #2
Эффекты наведения на кнопку #2
Эффект наведения кнопки просмотра
Эффект наведения кнопки
Посмотреть кнопку «Нравится» для Figma.
Cool
Кнопка «Нравится» для Figma.Cool
Посмотреть необычную кнопку
Необычная кнопка
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Просмотр эффектов искажения изображения с помощью фильтров SVG
Эффекты искажения изображения с фильтрами SVG
Просмотр эффектов переключения некоторых комбинированных карт (CodePen)
Переключение эффектов некоторых комбинированных карт (CodePen)
Посмотреть анимацию информационных карточек
Анимация информационных карточек
Посмотреть концепцию Lookbook
Концепция лукбука
Посмотреть анимированный аккордеон CSS
Анимированный аккордеон CSS
Посмотреть кнопку «Поделиться в социальных сетях»
Кнопка «Поделиться в социальных сетях»
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Как использовать Hover Animation в веб-дизайне
- Скачать
- 400+ функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Помощь
- RU
- Войти
- Зарегистрироваться
- Дом
- Функции
- Анимационные эффекты
- Анимация при наведении
Эффект наведения для элемента — это изменение его внешнего вида при наведении на него курсора. Hover Animation автоматически привлекает внимание посетителей к Контенту и повышает вовлеченность и взаимодействие на веб-сайте. На панели свойств вы можете изменить наведение для цвета, границы, радиуса, тени и т. д., а также установить продолжительность.
Hover Animation автоматически привлекает внимание посетителей к Контенту и повышает вовлеченность и взаимодействие на веб-сайте. На панели свойств вы можете изменить наведение для цвета, границы, радиуса, тени и т. д., а также установить продолжительность.
Скачать для Windows Скачать для Mac
Поиск по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Библиотеки мультимедиа
Свойства элемента
Адаптивный 90 005
Эффекты анимации
Настройки темы
Контактная форма
Заголовок и Нижний колонтитул
Блог
Электронная торговля
SEO
Пользовательский код
Функции приложения
Свойства сайта и страницы
Виджеты WordPress
Ваш браузер не поддерживает видео HTML5.
Цвет при наведении
Установка цвета элемента при наведении помогает сфокусировать внимание посетителей на элементе и создает впечатление и концепцию желаемого представления о его значении. Вы можете изменить цвет элемента при наведении. Для этого выберите элемент и на панели свойств перейдите в раздел «Анимация включена», щелкните ссылку «Наведение», а затем установите флажок «Наведение». Измените цвет, который будет применяться при наведении.
Граница при наведении курсора
Граница элемента также важна для улучшения взаимодействия элементов и привлечения внимания посетителей. Вы можете изменить границу при наведении для таких элементов, как значок, изображение, фигура, группа, сетка и т. д. В разделе «Наведение» на панели свойств установите флажок «Наведение». Измените границу, чтобы она отображалась при наведении на элемент.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Радиус при наведении
Для изображений и фигур, групп и ячеек сетки можно изменить радиус при наведении. С этим свойством элементы становятся привлекательными, побуждая к действию (кнопки «Купить сейчас», «Подробнее» и т. д.) и делая ваш дизайн уникальным. В разделе Hover панели свойств включите режим Hover. Перетащите ползунок «Радиус», чтобы установить его значение «При наведении».
Тень при наведении
Вы можете изменить свойство тени при наведении для текстов и других элементов. Чтобы установить тень при наведении, добавьте или выберите элемент. Затем щелкните ссылку «Наведение» на панели свойств, установите флажок «Наведение», измените «Тень», чтобы она применялась при наведении. Вы можете начать с одного из пресетов теней и при необходимости настроить его.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Прозрачность при наведении
Вы можете изменить прозрачность элемента при наведении, чтобы добавить интерактивности и привлекательности дизайну веб-сайта. На панели свойств щелкните ссылку Hover и установите флажок Hover. Установите прозрачность, которая будет применяться при наведении курсора. Щелкните где-нибудь в блоке, чтобы снять выделение с элемента. Наведите указатель мыши на элемент, чтобы проверить изменение прозрачности.
На панели свойств щелкните ссылку Hover и установите флажок Hover. Установите прозрачность, которая будет применяться при наведении курсора. Щелкните где-нибудь в блоке, чтобы снять выделение с элемента. Наведите указатель мыши на элемент, чтобы проверить изменение прозрачности.
Move On Hover
Эффекты анимации при наведении, используемые на современных веб-сайтах, стали более сложными. Одним из примеров эффекта является перемещение элемента при наведении. Вы можете добавить движение элемента при наведении. Добавьте или выберите элемент и перейдите на панель свойств. Нажмите на ссылку Hover и установите флажок Hover. Установите значения для свойства Move X, Y.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Вращение при наведении
Вращение при наведении — следующий важный и сложный эффект. Чтобы повернуть элемент при наведении, добавьте или выберите элемент и перейдите на панель свойств. Перейдите и щелкните ссылку Hover в разделе «Анимация включена», а затем установите флажок Hover. Используйте ползунок для установки угла поворота или введите значение в поле ввода. Поддерживаемые значения для угла поворота: от 0 до 359.
Перейдите и щелкните ссылку Hover в разделе «Анимация включена», а затем установите флажок Hover. Используйте ползунок для установки угла поворота или введите значение в поле ввода. Поддерживаемые значения для угла поворота: от 0 до 359.
Масштабирование при наведении
Масштабирование может выглядеть как самая естественная реакция на ваш курсор. Поэтому он может быть очень популярен. Вы можете легко добавить Scale On Hover на свой сайт. Для этого добавьте или выберите элемент, а затем перейдите на панель свойств. Нажмите ссылку «Наведение» в разделе «Анимация включена» и установите флажок «Наведение». Прокрутите вниз до свойств Масштаб, Поворот и Перемещение. Фактический размер равен 100.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Hover Duration
Вы можете управлять анимацией при наведении, устанавливая ее продолжительность. Установите продолжительность анимации при наведении курсора, добавьте или выберите элемент и перейдите на панель свойств. Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Выберите ссылку «Анимация при наведении» в разделе «Анимация при наведении» и установите флажок «Наведение». Поддерживаемые значения для ползунка — от 10 до 200, и при необходимости вы можете ввести большее число в это поле.
Цвет фона для градиента при наведении
Добавляя анимацию наведения к фигуре с фоном, вы можете изменить сплошную заливку на что-нибудь привлекательное, например, на градиент. Для этого выберите фигуру и перейдите к ссылке Hover на панели свойств. Нажмите на ссылку «Анимация при наведении» и установите флажок «Наведение». Выберите тип градиента для фона и установите градиент.
Ваш браузер не поддерживает видео HTML5.
Ваш браузер не поддерживает видео HTML5.
Фоновое изображение на изображение при наведении курсора
Вы также можете изменить заливку на изображения и даже заменить одно фоновое изображение на другое при наведении курсора, что может сильно развлечь ваших посетителей. Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тест.
Выберите фигуру и добавьте изображение для фона. Перейдите в раздел «Анимация включена» на панели свойств и нажмите «Наведение». Включите эффект наведения и выберите изображение в качестве типа фона. Выберите изображение при наведении. Тест.
Как применить эффекты наведения для лучшего взаимодействия с пользователем
Современная веб-разработка побуждает создателей разрабатывать новые CSS-анимации и переходы, а также изменять цветовые схемы фона CSS для улучшения взаимодействия с пользователем. Особенно, если вы создаете веб-сайт, такой как платформа для социальных сетей, ваш элемент должен иметь уникальный эффект при наведении курсора или 3D-эффект при наведении, аналогичный примерам анимации CSS, чтобы улучшить статистику Google Analytics. Тем не менее, создание анимации при наведении курсора на элемент с использованием CSS-анимации и эффектов при наведении может быть сложной задачей даже для профессионалов. Используя наш удобный адаптивный конструктор сайтов, вы можете создать эффект наведения на кнопку, аналогичный лучшему CSS.
Даже похожий на лучший эффект кнопки CSS или анимацию наведения CSS можно легко найти в нашем разделе эффектов наведения. Выберите элемент, который вы хотите анимировать, перейдите к анимации в блоке раздела и выберите анимацию при наведении. В отличие от CSS-анимации при наведении курсора и настроек эффекта при наведении CSS, наши настройки предоставляют гибкий набор инструментов, который помогает настраивать эффект с помощью простых ползунков и кнопок. В отличие от переходов CSS, которые заставляют вас тратить много времени на практику, мы предоставляем функцию синхронизации для всех эффектов наведения кнопок и эффектов наведения изображений. Вы можете сразу проследить, как будут выглядеть уникальные анимации кнопок с эффектом наведения, когда пользователь наводит на них курсор.
Как только указатель мыши наведется на определенную часть страницы или на выбранный вами элемент, настроенная анимация приятно удивит и улучшит взаимодействие с пользователем. Не все CSS-эффекты при наведении на кнопку могут обеспечить плавный переход и лаконичный вид.



 js
js