генераторов CSS, которые сделают вашу жизнь проще
Эта статья была первоначально размещена в моем личном блоге
Независимо от того, работаете ли вы в веб-разработке вечно или только начинаете, так много стилей, которые вам нужно реализовать с помощью CSS, может быть мучением.
Чтобы облегчить вам жизнь, я составил список генераторов, которые сделают CSS немного более приятным для вас.
Animista помогает создавать анимацию в CSS. Его визуализация и разнообразие опций успокаивают вас, так как вы можете положиться на то, что он сделает все за вас. Даже если анимация, которую вы собираетесь создать, довольно проста, все равно приятно тратить на нее меньше времени.
Этот генератор помогает создавать тени для элементов. Он очень прост в использовании и может быть очень полезен, особенно для начинающих.
Одна из самых неприятных вещей, которую вам придется выучить при использовании CSS, это, вероятно, создание стрелки на одной из сторон элемента, от которой вы не сможете убежать.
Если вам нужно создать тень текста, но вы не знаете, как это сделать, или вам просто лень делать это самостоятельно, этот генератор поможет вам! Вы можете видеть текст по мере его изменения, поэтому вам будет проще выбрать нужный стиль и реализовать его.
Bubbler поможет вам легко создавать речевые пузыри. Вы можете выбрать из множества конфигураций, таких как цвет, размер, положение стрелки и т. д.
CSS-градиенты могут быть сложными для многих людей, не только создать их, но и сделать их визуально приятными, и заставить его работать кросс-браузерно. Этот генератор позволяет вам играть с цветами, пока вы не найдете градиент, который вам подходит, и предоставляет вам кросс-браузерный код, который вас успокоит.
Это не специфично для CSS, но тоже очень полезно. Для многих людей (включая меня) выбор цветовой темы веб-сайта может быть сложной задачей, и во многих случаях нам хочется вообще отказаться от веб-сайта. Coolors создает современные и хорошо выглядящие цветовые палитры. Вы можете легко перемещаться между шаблонами, просто нажимая пробел!
Coolors создает современные и хорошо выглядящие цветовые палитры. Вы можете легко перемещаться между шаблонами, просто нажимая пробел!
Генератор фоновых изображений
SiteOrigin предлагает нам креативный инструмент, который определенно сделает ваш сайт уникальным! С помощью их инструмента «Генератор фоновых изображений» вы можете создать фоновое изображение для своего веб-сайта с различными узорами и цветами. Хотя их конечным результатом является изображение для загрузки, это все же лучше, чем создавать его с помощью CSS самостоятельно.
С помощью ZenBG вы также можете создавать фоновые изображения с различными цветами, узорами и функциями, однако у него есть некоторые дополнительные функции, которые также делают его хорошим. Во-первых, вы можете загрузить свой веб-сайт и отредактировать его вживую, чтобы увидеть, как он будет выглядеть. Это лучше, чем копировать CSS на свой веб-сайт и продолжать переходить туда-сюда, пока вы не сделаете все правильно.
Для всех, кто все еще борется с правильными медиа-запросами и обеспечивает поддержку различных устройств, этот генератор поможет вам! Вы можете выбрать тип устройства, например, телефон, ноутбук или настольный компьютер, но вы также можете выбрать определенные устройства, такие как iPhone 6s. Набор данных их устройств немного устарел, но во многих случаях он все еще может быть полезен.
Вывод
Считаете ли вы эти генераторы полезными? И используете ли вы какие-либо другие генераторы, которые здесь не упомянуты? Упомяните их в комментариях ниже!
Генератор треугольников CSS | Знать, как работает генератор треугольников в CSS
Каждый треугольник можно получить, соединив 3 линии в его концах под определенным углом. Сумма 3-х углов треугольника должна быть 180 градусов. Обычно мы видели равносторонний треугольник и прямоугольный треугольник, в этом уроке мы увидим, как создать эти 2 треугольника. Из одного квадрата или прямоугольника можно составить 4 треугольника.
Обычно мы видели равносторонний треугольник и прямоугольный треугольник, в этом уроке мы увидим, как создать эти 2 треугольника. Из одного квадрата или прямоугольника можно составить 4 треугольника.
Как можно создать 4 треугольника в квадрате, вы увидите в концепции «Как работает генератор треугольников в CSS», а затем примеры развеют ваши сомнения.
Синтаксис генератора треугольников CSS:
div{
ширина: 0 пикселей;
высота: 0 пикселей;
граница: сплошная 200 пикселей;
цвет нижней границы: зеленый;
цвет верхней границы: прозрачный;
цвет границы слева: прозрачный;
цвет границы справа: прозрачный;
} Приведенный выше синтаксис даст вам равносторонний треугольник, установив прозрачность верхнего, левого и правого углов квадрата, сделав верхний, левый и правый углы невидимыми. Это полностью заполнит наше требование.
Как работает генератор треугольников в CSS?
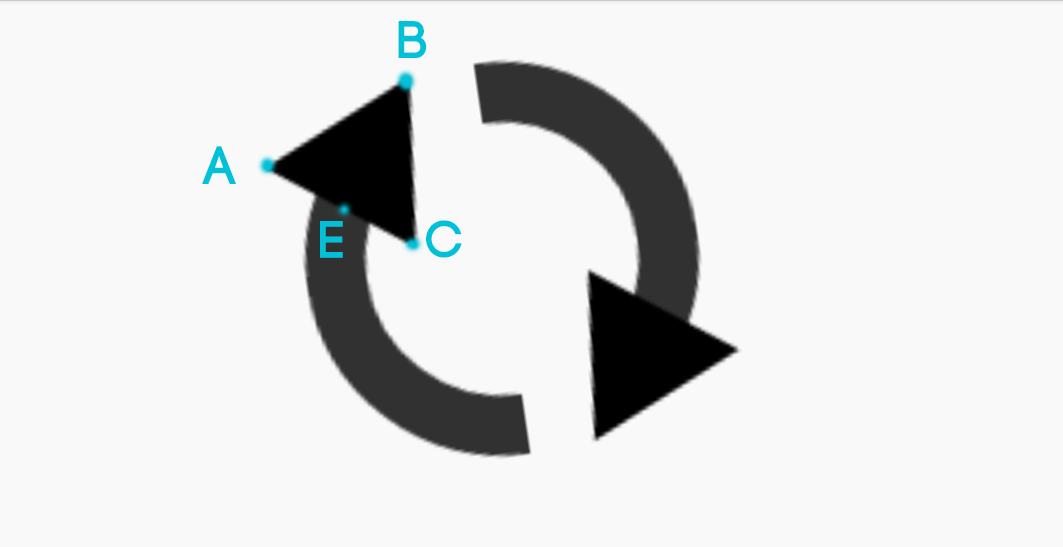
1. Любая структура HTML-страницы должна иметь верхнюю, правую, нижнюю и левую границы. Мы можем видеть, что внутренняя и внешняя границы и имеют отклонение в 45 градусов по выделенным красным меткам.
Мы можем видеть, что внутренняя и внешняя границы и имеют отклонение в 45 градусов по выделенным красным меткам.
2. Просто удалите верхнюю границу, и изображение выше станет похоже на изображение ниже.
3. Удалите ширину изображения выше, тогда оно станет таким, как изображение ниже с шириной 0.
4. Теперь удалите высоту изображения выше, после чего оно станет изображением ниже с высотой 0.
5. Наконец, удалите двустороннюю границу изображения выше, после чего результирующее изображение должно выглядеть так: треугольник, как показано ниже.
Исходя из приведенного выше наблюдения, мы можем технически установить значения CSS для нижней границы, левой границы, правой границы и верхней границы в соответствующие значения, чтобы получить треугольник.
Примеры генератора треугольников CSS
Мы можем сформировать 2 типа треугольников в CSS, используя приведенные ниже примеры.
1. Равносторонний треугольник
В равностороннем треугольнике все стороны равны.
Пример #1 – Верхний равносторонний треугольник (не перевернутый)
Его можно сформировать, установив цвет верхней границы на зеленый, а остальные границы на прозрачный.
HTML-код: TopEquilateralTriangle.html
<голова> <метакодировка="ISO-8859-1">Верхний равносторонний треугольник <тело> <дел>
Код CSS: TopEquilateralTriangle.css
.topEqui {
ширина: 0 пикселей;
высота: 0px;
граница: сплошная 200 пикселей;
цвет нижней границы: прозрачный;
цвет верхней границы: зеленый;
цвет границы слева: прозрачный;
цвет границы справа: прозрачный;
} Выходные данные:
Пример №2. Нижний равносторонний треугольник (перевернутый)
Его можно сформировать, установив цвет границы-нижнего края на зеленый, а остальные границы на прозрачный. Это в точности перевернутое изображение Верхнего Равностороннего Треугольника.
Это в точности перевернутое изображение Верхнего Равностороннего Треугольника.
HTML-код: BottomEquilateralTriangle.html
<голова> <метакодировка="ISO-8859-1">Нижний равносторонний треугольник <тело> <дел>
Код CSS: BottomEquilateralTriangle.css
.bottomEqui {
ширина: 0 пикселей;
высота: 0px;
граница: сплошная 200 пикселей;
цвет нижней границы: зеленый;
цвет верхней границы: прозрачный;
цвет границы слева: прозрачный;
цвет границы справа: прозрачный;
} Пример 3. Левый равносторонний треугольник (перевернутый)
Его можно сформировать, установив для левой границы зеленый цвет, а для остальных границ — прозрачный.
HTML-код: LeftEquilateralTriangle.html
<голова> <метакодировка="ISO-8859-1"> css">Левый равносторонний треугольник <тело> <дел>
Код CSS: LeftEquilateralTriangle.css
.leftEqui {
ширина: 0 пикселей;
высота: 0px;
граница: сплошная 200 пикселей;
цвет нижней границы: прозрачный;
цвет верхней границы: прозрачный;
цвет границы слева: зеленый;
цвет границы справа: прозрачный;
} Выходные данные:
Пример № 4. Прямоугольный равносторонний треугольник (перевернутый)
Его можно сформировать, установив цвет границы справа на зеленый, а остальные границы на прозрачный. Это в точности перевернутое изображение левого равностороннего треугольника.
HTML-код: RightEquilateralTriangle.html
<голова> <метакодировка="ISO-8859-1">Пряморавностороннийтреугольник <тело> <дел>
Код CSS: RightEquilateralTriangle. css
css
.rightEqui {
ширина: 0 пикселей;
высота: 0px;
граница: сплошная 200 пикселей;
цвет нижней границы: прозрачный;
цвет верхней границы: прозрачный;
цвет границы слева: прозрачный;
цвет правой границы: зеленый;
} Выходные данные:
2. Прямоугольный треугольник
Сумма квадратов основания и квадрата высоты равна квадрату гипотезы, а один угол равен 90 градусов и называется прямоугольным треугольником.
Пример № 5. Левый прямоугольный треугольник
Его можно сформировать, установив цвет нижней границы и левой границы на коричневый, а остальные границы на прозрачный.
HTML-код: LeftRightAngleTriangle.html
<голова> <метакодировка="ISO-8859-1">Треугольник ЛевогоПрямогоУгла <тело> <дел>
Код CSS: LeftRightAngleTriangle. css
css
.leftRightAngle {
ширина: 0 пикселей;
высота: 0px;
граница: сплошная 200 пикселей;
цвет нижней границы: коричневый;
цвет верхней границы: прозрачный;
цвет границы слева: коричневый;
цвет границы справа: прозрачный;
} Вывод:
Пример #5 – Прямоугольный треугольник
Его можно сформировать, установив цвет верхней границы и цвет правой границы на коричневый, а остальные границы на прозрачный. Точно перевернутое изображение левого прямоугольного треугольника.
HTML-код: RightRightAngleTriangle.html
<голова> <метакодировка="ISO-8859-1">ПрямойПрямойУголТреугольник <тело> <дел>
Код CSS: RightRightAngleTriangle.css
.rightRightAngle {
ширина: 0 пикселей;
высота: 0px;
граница: сплошная 200 пикселей;
цвет нижней границы: прозрачный;
цвет верхней границы: коричневый;
цвет границы слева: прозрачный;
цвет границы справа: коричневый;
} Вывод:
Заключение
Мы можем создать равносторонний и прямоугольный треугольник с квадратом, установив цвет границы на определенный цвет, а остальные прозрачны, а ширина и высота должны быть равными 0px.
