Как добавить CSS-градиенты на ваш сайт WordPress с помощью CSS Hero
Ваш сайт слишком простой? Нужен ли ему всплеск цвета, индивидуальность или немного размера? Всего этого можно добиться, добавив градиент на свой сайт . Чтобы передать нужное настроение, вы можете использовать холодные или теплые цвета, легкие или резкие изменения цвета, линейный или радиальный градиент — решать вам!
В прошлом градиенты использовались для создания иллюзии объема и приближения к физическому миру и иногда выглядели слишком агрессивно. В более современном плоском и материальном дизайне градиенты используются по-другому. Поскольку в этих минималистичных стилях дизайна используется мало эстетических элементов, как в плоском, так и в материальном дизайне используются смелые цвета, включая градиенты, чтобы оживить веб-страницу и сделать ее запоминающейся. Часто в этом случае цветной элемент занимает центральное место, распластываясь на всю ширину.
Хотя градиенты не являются чем-то новым в веб-дизайне, их стало проще, чем когда-либо, создавать с помощью CSS, а не с помощью прежнего метода создания градиентных изображений в Photoshop и их загрузки на веб-сайт. Градиенты CSS превосходят градиентные изображения, поскольку они сокращают время загрузки и масштабируются до любого размера.
Градиенты CSS превосходят градиентные изображения, поскольку они сокращают время загрузки и масштабируются до любого размера.
Так как же написать код градиента для своего сайта? Вам не нужно — оставьте это CSS Hero! Все, что вам нужно сделать, это дать волю своему творчеству, запустить интерфейс «укажи и щелкни» CSS Hero и поиграть с цветами.
В этой статье описаны шаги и советы по созданию различных эффектов градиента с помощью CSS Hero.
— Примечание для покупателей: загрузите версию CSS Hero 2.21 —
Используйте готовые стили
Если вам нужен красивый градиент и вы не возражаете против ярлыка, первое место, которое вы должны посетить в CSS Hero, — это Готовые стили . В этой библиотеке предопределенных настроек CSS есть множество красивых градиентов, которые вы можете применить к своим фонам и кнопкам. Многие из них накладываются на узор , что делает их еще более привлекательными.
Примените градиенты из библиотеки готовых стилей CSS Hero к своему веб-сайту
Чтобы оформить веб-сайт с помощью градиентов готового стиля CSS Hero, достаточно одного щелчка
Два приведенных выше примера взяты из фоновой библиотеки готовых стилей, и вы можете применить их к любому элементы на вашем сайте. В библиотеке кнопок также есть несколько стилей градиента, например, стиль сплошной кнопки, который вы можете увидеть на изображении ниже.
В библиотеке кнопок также есть несколько стилей градиента, например, стиль сплошной кнопки, который вы можете увидеть на изображении ниже.
Применен стиль сплошной кнопки
Просмотрите предустановки градиента
Еще одно место, где можно получить прекрасные предопределенные градиенты в CSS Hero, — это предустановок градиента в меню «Фон» . Перейдите к фоновому изображению и щелкните стрелку раскрывающегося списка, чтобы увидеть предустановки градиента.
Предустановки градиента CSS Hero
Список включает несколько удобных предустановок, которые вы можете применить к различным элементам на вашем сайте. Например, тонкий белый градиент ниже создает едва уловимое ощущение пространства.
Добавление размера веб-странице с тонким белым градиентом из пресетов CSS Hero
Предустановленный градиент, используемый на кнопке
Во-первых, мы должны сказать, что панель создания градиента получила последнее обновление , начиная с версии CSS Hero 2. 21 . Мы сделали его немного более интуитивным и добавили возможность создавать радиальных градиентов . Надеюсь, вам понравится работать с обновленной версией.
21 . Мы сделали его немного более интуитивным и добавили возможность создавать радиальных градиентов . Надеюсь, вам понравится работать с обновленной версией.
Линейные и радиальные градиенты CSS
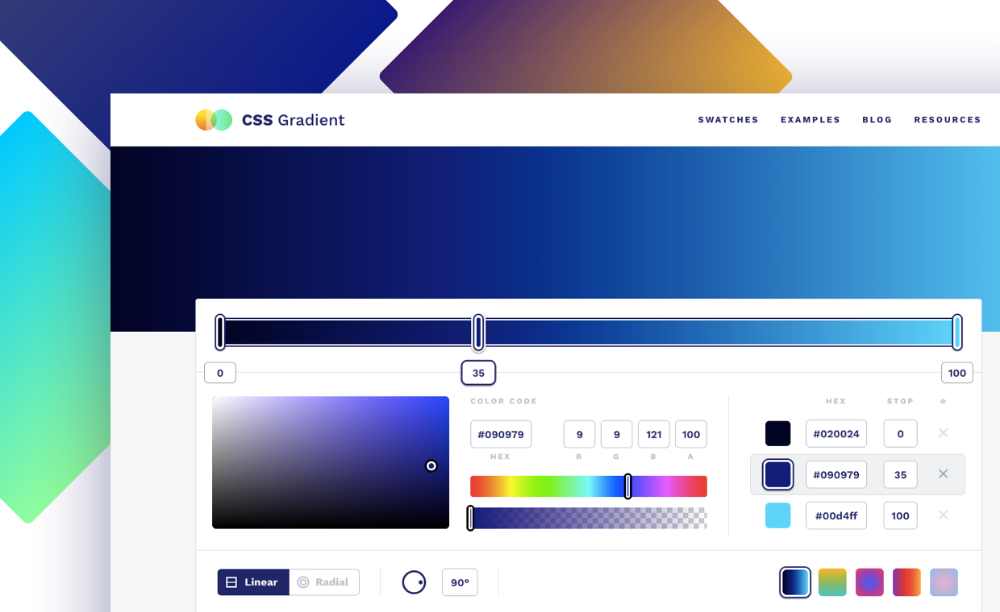
Выберите элемент, для которого вы хотите создать градиентный фон, и перейдите в Свойства CSS — Фон. Как только вы нажмете на Кнопка «Градиент» В меню «Фон» можно выбрать тип градиента — линейный или радиальный. Затем выберите два цвета для градиента с помощью палитры цветов или вставив цветовые коды в соответствующие окна.
Простое создание градиентов с помощью CSS Hero
Вы также сможете настроить ориентацию градиента. Самое крутое, что вы можете наблюдать за изменениями на вашем сайте вживую, играя с разными цветами и направлениями. Чтобы установить ориентацию для линейного градиента, перетащите белый внутренний круг, чтобы изменить угол затухания. Если вы нажмете на одну из маленьких белых точек вокруг большого круга, угол будет установлен на заранее определенные значения — 0 градусов, 45 градусов, 9 градусов. 0 градусов и так далее.
0 градусов и так далее.
Установите ориентацию для линейного градиента
Радиальный градиент определяется его центром – перетащите белый круг, чтобы установить ориентацию для радиального затухания. Вы можете переключаться между типами градиента в любой момент, чтобы увидеть, что работает лучше.
Установите ориентацию радиального градиента
С помощью этого инструмента вы можете создавать линейные и радиальные градиенты фона для таких маленьких элементов, как кнопки, или таких больших, как полноразмерные разделы вашего веб-сайта.
Многоцветный линейный градиент
Как видите, в CSS Hero нет полей для указания нескольких цветов градиента. Однако это не означает, что вы не можете создать многоцветный градиент с помощью CSS Hero. Прежде всего, есть несколько пресетов многоцветного градиента (как мы упоминали выше, вы можете получить доступ к пресетам, щелкнув стрелку раскрывающегося списка для свойства Background-image).
Многоцветный градиент Mulberry в пресетах CSS Hero
Но мы поняли; пресеты не всегда удовлетворят ваши потребности. Так как же создать свой собственный многоцветный градиент с помощью CSS Hero? Чего вы можете не осознавать, так это того, что многие описательные поля в CSS Hero могут принимать значения, отличные от значений из раскрывающегося списка. Это означает, что вы можете поместить свои собственные значения в это поле Background-image и создать оригинальные градиенты, если вы следуете тому же синтаксису. CSS Hero выполнит закулисную работу с кодом и сохранит изменения для вас и посетителей вашего сайта.
Так как же создать свой собственный многоцветный градиент с помощью CSS Hero? Чего вы можете не осознавать, так это того, что многие описательные поля в CSS Hero могут принимать значения, отличные от значений из раскрывающегося списка. Это означает, что вы можете поместить свои собственные значения в это поле Background-image и создать оригинальные градиенты, если вы следуете тому же синтаксису. CSS Hero выполнит закулисную работу с кодом и сохранит изменения для вас и посетителей вашего сайта.
Например, полный синтаксис градиента Mulberry выше выглядит так:
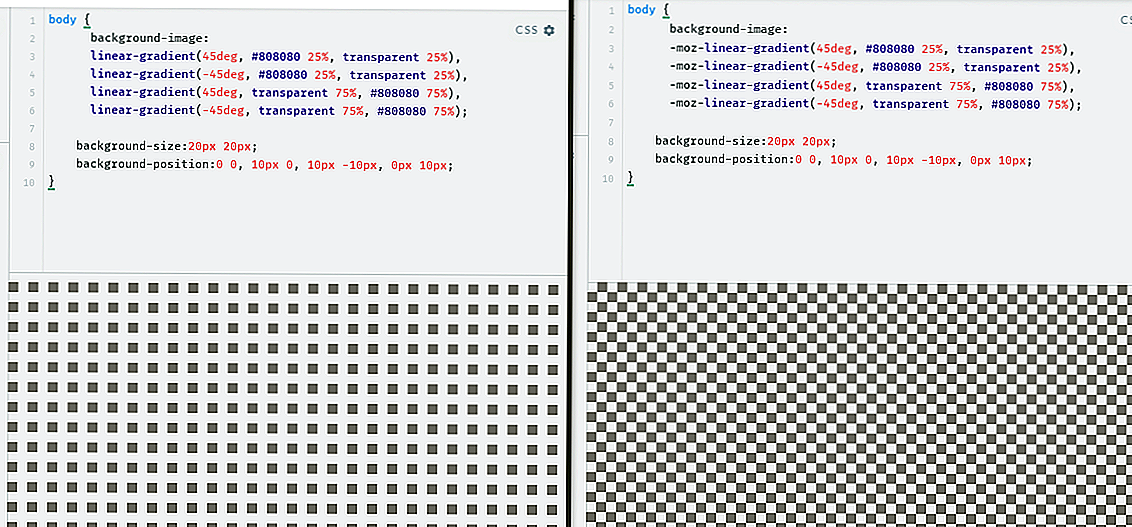
linear-gradient(45deg, #ae7ca2 0%,#b382a2 5%,#b584a4 6%,#dcadb3 28%,#deb4b8 30% ,#e2bab8 35%,#e7c0bb 38%,#eac5bd 46%,#ebc6c0 46%,#ebc5c4 51%,#eac2c2 52%,#e7bfc0 54%,#e6bdc3 57%,#e2b3c3 60%,#dbaabf 65% ,#d9a2c1 67%,#d299ba 71%,#d397bb 71%,#d092b9 72%,#d291bb 72%,#ca84b6 76%,#cb7eb6 78%,#c574af 80%,#c46bad 84%,#bc5ca4 88% ,#bd56a5 90%,#b84b9e 94%,#ba439d 96%,#b8409a 100%)
В этом синтаксисе первое число — это угол — цвета отображаются под углом 45 градусов. Все следующие элементы являются точками цвета или шестнадцатеричными кодами, идентифицирующими различные цвета, которые содержит этот красивый градиент. Проценты за цветовыми кодами указывают, в какой точке изображения начинается новый цвет. Если вы хотите, чтобы градиент был равномерно разделен между цветами по вашему выбору, вы можете просто пропустить проценты.
Все следующие элементы являются точками цвета или шестнадцатеричными кодами, идентифицирующими различные цвета, которые содержит этот красивый градиент. Проценты за цветовыми кодами указывают, в какой точке изображения начинается новый цвет. Если вы хотите, чтобы градиент был равномерно разделен между цветами по вашему выбору, вы можете просто пропустить проценты.
Используя этот синтаксис, вы можете создавать градиенты, использующие любое количество цветов. Просто скопируйте приведенный выше синтаксис в документ, где его легко отредактировать, и вставьте свои собственные цвета и проценты. Например, мы создали приведенный ниже простой трехцветный градиент, вставив следующую строку в поле «Фоновое изображение»:
linear-gradient(45deg, #00FFFF 25%, #0000af 50%, #7FFF00)
Создание многоцветного градиента с помощью CSS Hero
Это не так просто и увлекательно, как выбирать цвета с помощью палитры цветов, но все же проще, чем самостоятельно изменять таблицы стилей. Кроме того, вы по-прежнему можете видеть изменения в реальном времени на своем веб-сайте и можете мгновенно решить, нравится ли вам этот градиент, следует ли добавить к нему больше цветов, изменить угол и так далее. Мы можем добавить панель для создания многоцветных градиентов в будущем, но пока вы все еще можете создавать многоцветные градиенты таким образом с помощью CSS Hero. Совет: обратите внимание, чтобы в синтаксис не вкрадывались лишние запятые или пробелы; иначе это не сработает.
Кроме того, вы по-прежнему можете видеть изменения в реальном времени на своем веб-сайте и можете мгновенно решить, нравится ли вам этот градиент, следует ли добавить к нему больше цветов, изменить угол и так далее. Мы можем добавить панель для создания многоцветных градиентов в будущем, но пока вы все еще можете создавать многоцветные градиенты таким образом с помощью CSS Hero. Совет: обратите внимание, чтобы в синтаксис не вкрадывались лишние запятые или пробелы; иначе это не сработает.
Обеспечьте запасной вариант
Старые версии Internet Explorer не поддерживают градиенты CSS, поэтому в них не будет отображаться ваше прекрасное затухание. Чтобы избежать отображения пустого пространства, просто выберите цвет фона для рендеринга вместо градиента.
В то время как градиент сам по себе может добавить изюминку веб-сайту, сочетание градиентов с изображениями и добавление некоторых дополнительных эффектов может выглядеть по-настоящему впечатляюще.
Добавление градиентного наложения к изображению
Наложение цвета на изображение усиливает его красоту. Глядя на него, вы можете даже не осознавать, что есть наложение градиента, но эффект создает тонкое ощущение размера и движения. Сравните два изображения ниже. Хотя исходная фотография прекрасна сама по себе, добавление градиентного наложения полностью меняет ее настроение, делает ее более мечтательной, если хотите.
Глядя на него, вы можете даже не осознавать, что есть наложение градиента, но эффект создает тонкое ощущение размера и движения. Сравните два изображения ниже. Хотя исходная фотография прекрасна сама по себе, добавление градиентного наложения полностью меняет ее настроение, делает ее более мечтательной, если хотите.
С практической точки зрения наличие дополнительного слоя цвета улучшает читаемость любого текста, который вы помещаете поверх изображения.
Исходное изображение без эффектов наложения
Фоновое изображение с тонким наложением градиента
Шаги по добавлению наложения градиента CSS:
1) Добавить фоновое изображение
2) Добавить градиент (мы использовали радиальный градиент в пример выше)
В качестве альтернативы на этом этапе можно добавить цвет фона. Вот почему так интересно использовать CSS Hero — вы можете играть с различными настройками и выбирать идеальный для вас цвет и эффект.
Добавьте наложение градиента CSS к фоновому изображению — шаги 1,2
3) Установите режим наложения фона на наложение
Добавьте наложение градиента CSS — шаг 3
Таким образом, за 3 простых шага вы можете получить великолепное изображение с наложением градиента — ни Photoshop, ни знания программирования не нужны! Кстати, вы можете поэкспериментировать с другими режимами наложения фона. Некоторые из них, такие как Multiply и Lighten, также дадут вам эффект полупрозрачного градиента, наложенного поверх изображения.
Некоторые из них, такие как Multiply и Lighten, также дадут вам эффект полупрозрачного градиента, наложенного поверх изображения.
Добавление наложения градиента при наведении
Фоновое изображение с легким наложением градиента
То же изображение с другим наложением при наведении
Для получения интересного динамического эффекта можно добавить наложение градиента при наведении. Эта мягкая анимация может выглядеть особенно увлекательно, когда у вас отображается несколько изображений подряд. Наложение градиента, появляющееся при наведении курсора, обеспечивает тонкую обратную связь с пользователем, когда он или она наводит курсор на изображения.
Шагов для добавления наложения градиента при наведении:
1)Нормальное состояние. Установите фоновое изображение.
2)Переключиться в статус Hover (на скриншоте ниже показано, как это сделать). В состоянии Hover снова добавьте фоновое изображение, добавьте градиент и установите режим наложения фона на наложение.
