seodon.ru | CSS справочник — background-size
Опубликовано: 18.08.2010 Последняя правка: 08.12.2015
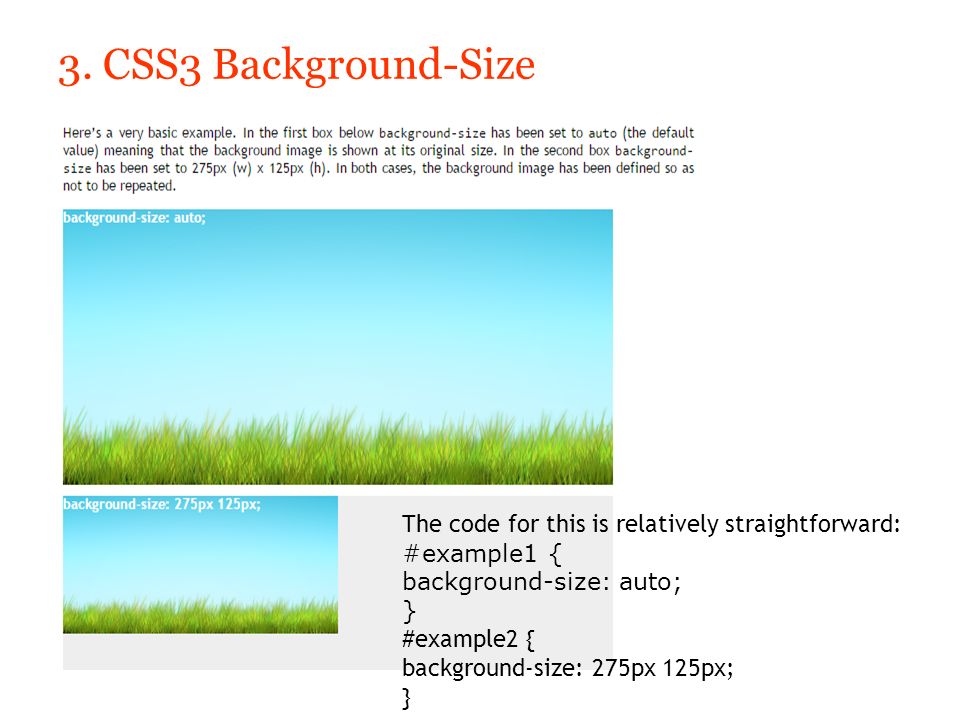
Изначально фоновые изображения показываются браузерами в свою натуральную величину, используя свойство CSS background-size можно изменять размеры изображений с сохранением пропорций (масштабировать) или без них.
Тип свойства
Назначение: цвет и фон.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства background-size является одна или две (разделенных пробелом) величины. Если указано две величины, то первая отвечает за ширину, вторая — за высоту изображения. Если указана только одна, то она отвечает за ширину, а значение высоты считается равной auto.
- Проценты — значения в процентах (%), где за 100% берется ширина или высота элемента. Отрицательные значения (-20%) указывать нельзя.
- Размеры — относительные или абсолютные величины в единицах измерения принятых в CSS, например: пиксели (px), пункты (pt), сантиметры (cm) и т.
 д. Для них тоже недопустимы отрицательные значения.
д. Для них тоже недопустимы отрицательные значения. - auto — Автоматическое вычисление размеров. Если указано две величины (auto auto) или одна (auto), то изображение отображается в свою натуральную величину. Если одна из величин это Проценты или Размеры, а другая auto, то размер высчитывается исходя из пропорций изображения (масштабируется).
- contain
- cover — масштабирование изображения таким образом, чтобы оно полностью заполнило элемент, но при этом как минимум к двум его противоположным сторонам оно должно только прилегать. К двум оставшимся сторонам оно тоже может прилегать (если пропорции изображения и элемента совпадают), либо быть обрезанным (если не совпадают).
Процентная запись: относительно размеров самого элемента.
Значение по умолчанию: auto.
| Исходное фоновое изображение | Фон при background-size: contain | Фон при background-size: cover |
Синтаксис
background-size: [проценты | размеры | auto] || [проценты | размеры | auto] | contain | cover
Пример CSS: использование background-size
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - CSS свойство background-size</title> <style type="text/css"> div { background: url('images/key.jpg') no-repeat; /* адрес картинки и запрет на повторение */ border: #cc3333 1px solid; /* стиль рамки */ width: 150px; /* ширина блоков DIV */ height: 100px; /* высота */ margin: 5px; /* размер внешних полей */ } .div2 { background-size: 2cm 70px; /* размер фоновой картинки */ } .div3 { background-size: contain; } .div4 { background-size: cover; } </style> </head> <body> <div>DIV1 - background-size: auto.</div> <div>DIV2 - background-size: 2cm 70px.</div> <div>DIV3 - background-size: contain.</div> <div>DIV4 - background-size: cover.
</div> </body> </html>
Результат примера
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |||||
| Версия: | До 9.0 | 9.0 и выше | До 4.0 | 4.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 и выше | До 5.0 | 5.0 и выше |
| Поддержка: | Нет | Да | Нет | Да | Нет | Да | Нет | Да | Нет | Да |
Могу ли я написать по электронной почте… background-size
Могу ли я отправить по электронной почте… background-sizeGmail
Настольная веб-почта
2019-02
iOS
2019-02
1
Андроид
2019-02
1
Мобильная веб-почта
2020-02
Перспектива
Окна
2007 г.
3
2010
3
2013
3
2016
3
2019
3
Почта Windows
2019-02
macOS
2019-02
Outlook.com
2019-02
iOS
2019-02
Андроид
2019-02
Яху! Почта
Настольная веб-почта
2019-02
2
iOS
2019-02
2
Андроид
2019-02
2
АОЛ
Настольная веб-почта
2019-02
2
iOS
2019-02
2
Андроид
2019-02
2
Мозилла Тандерберд
macOS
60. 5.0
5.0
ПротонПочта
Настольная веб-почта
2020-03
iOS
2020-03
Андроид
2020-03
Быстрая почта
Настольная веб-почта
2021-07
ПРИВЕТ
Настольная веб-почта
2020-06
Апельсин
Настольная веб-почта
2019-08
2021-03
iOS
2019-08
Андроид
2019-08
LaPoste.net
Настольная веб-почта
2021-08
СФР
Настольная веб-почта
2019-08
iOS
2019-08
Андроид
2019-08
CSS background-size Свойство
- « Назад к Справочнику по свойствам CSS
Свойство CSS background-size
CSS background-size свойство принимает 3 различных типа значений:
- ключевые слова (например, авто, обложка и содержат )
- ширина (например, ширина и высота изображения будут авто )
- ширина высота (например, ширина изображения, высота изображения)
Usages
В следующей таблице описаны случаи использования и история версий этого свойства.
| Значение по умолчанию: | авто |
| Применимо к: | Все элементы |
| По наследству: | № |
| Версия: | УС3 |
| Синтаксис JavaScript: | object.style.backgroundSize = «40px 60px» |
Синтаксис
Вот синтаксис свойства CSS background-size
background-position: auto | крышка | содержать | длина | процент | начальная | наследовать;
Значения свойств
В следующей таблице описаны значения этого свойства.
| Значение | Описание |
|---|---|
| авто | По умолчанию. Указывает, что фоновое изображение отображается в исходном размере |
| крышка | Указывает, что фоновое изображение изменено и закрывает весь контейнер элемента |
| содержат | Указывает, что размер фонового изображения изменяется и максимально масштабируется для обеспечения полной видимости изображения |
| длина | Задает ширину и высоту фонового изображения для элемента |
| процент | Задает ширину и высоту фонового изображения в процентах относительно элемента |
| начальный | Устанавливает значение по умолчанию для этого свойства |
| унаследовать | Наследует это свойство от родительского элемента. |
Примеры
В приведенном ниже примере показано, как установить размер фона авто, покрытие, содержание, длина, процент значений.
.авто {
размер фона: авто;
}
.покрытие {
размер фона: обложка;
}
.содержать {
размер фона: содержит;
}
.длина ширина {
размер фона: 50px;
фоновый повтор: без повтора;
}
.длина {
размер фона: 50px 80px;
фоновый повтор: без повтора;
}
.percentage_width {
размер фона: 50%;
фоновый повтор: без повтора;
}
.процент {
размер фона: 100% 100%;
} Запустить… »
Совместимость с браузерами
- Google Chrome 4+
- Mozilla Firefox 4+
- Internet Explorer 9+
- Опера 10.5+
- Сафари 4.1+
Примечание. Здесь сведения о совместимости браузера с номером версии могут быть ошибкой и не поддерживаются. Но рекомендуется всегда использовать последнюю версию веб-браузера.

 д. Для них тоже недопустимы отрицательные значения.
д. Для них тоже недопустимы отрицательные значения. 01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство background-size</title>
<style type="text/css">
div {
background: url('images/key.jpg') no-repeat; /* адрес картинки
и запрет на повторение */
border: #cc3333 1px solid; /* стиль рамки */
width: 150px; /* ширина блоков DIV */
height: 100px; /* высота */
margin: 5px; /* размер внешних полей */
}
.div2 {
background-size: 2cm 70px; /* размер фоновой картинки */
}
.div3 {
background-size: contain;
}
.div4 {
background-size: cover;
}
</style>
</head>
<body>
<div>DIV1 - background-size: auto.</div>
<div>DIV2 - background-size: 2cm 70px.</div>
<div>DIV3 - background-size: contain.</div>
<div>DIV4 - background-size: cover.
01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство background-size</title>
<style type="text/css">
div {
background: url('images/key.jpg') no-repeat; /* адрес картинки
и запрет на повторение */
border: #cc3333 1px solid; /* стиль рамки */
width: 150px; /* ширина блоков DIV */
height: 100px; /* высота */
margin: 5px; /* размер внешних полей */
}
.div2 {
background-size: 2cm 70px; /* размер фоновой картинки */
}
.div3 {
background-size: contain;
}
.div4 {
background-size: cover;
}
</style>
</head>
<body>
<div>DIV1 - background-size: auto.</div>
<div>DIV2 - background-size: 2cm 70px.</div>
<div>DIV3 - background-size: contain.</div>
<div>DIV4 - background-size: cover.