css властивість z-index
- Головна
- css
- властивості
- z-index
Властивість z-index визначає порядок стека елемента. Іншими словами, Ви можете розмістити елемент на сторінці вище іншого елементу або перед ним.
Будь-які позиційовані елементи на веб-сторінці накладаються один на одного в певному порядку, імітуючи тим самим невидимий третій вимір, котрий перпендикулярний екрану. Кожен елемент може перебувати в цьому стеку, як нижче, так і вище інших об’єктів на веб-сторінці.
Де саме буде перебувати елемент відносно інших елементів, задається за допомогою властивості z-index.
Наприклад, елемент зі z-index, який дорівнює 300, показуватиметься ближче користувачеві, ніж елементі зі z-index, який дорівнює 200. Аналогічно, елемент зі значенням 50 ближче, ніж елемент зі значенням 20 тощо. Тобто чим вище значення z-index, тим вище він знаходиться відносно елементів із нижчим значенням заданим для цієї властивості.
Якщо цю властивість не чіпати, елементи будуть розташовані залежно від потоку: чим нижче у коді, тим елемент вище на сторінці. За допомогою z-index, можна штучно змінювати цю поведінку.
Властивість z-index може приймати два значення: ключове слово auto або число, яке означатиме рівень у потоці.
| Нотатка: | Ця властивість працює тільки для елементів, у яких значення положення задано як |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
z-index: auto|number|initial|inherit;
Властивість z-index може отримувати 4 значення:
autoВстановлює порядок стека еквівалентно батьківським елементам.
 Це без задання
Це без заданняnumberВстановлює порядок стека елемента. Дозволяється використовувати від’ємні значення.
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивості від свого батьківського елемента
| Значення без задання: | auto |
|---|---|
| Наслідує: | Ні |
| Анімується: | Так |
| JavaScript синтаксис: | object.style.zIndex=»-1″ |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
| z-index | 1. | 8.0 | 3.0 | 1.0 | 4.0 |
| Переглядач | |||
|---|---|---|---|
| z-index | 1.0 | 1.0 | 1.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
- Приклад 4
Динамічне редагування значення для властивості z-index
Приклад роботи властивості
Демонстрація роботи властивості
Динамічний приклад
Додаткові посилання
position
box-shadow
clear
display
right
float
opacity
visibility
vertical-align
unicode-bidi
top
clip
bottom
all
left
Обзор.
 Разметка · Bootstrap. Версия v4.6
Разметка · Bootstrap. Версия v4.6 Cмотреть на GitHub
Компоненты и опции для создания вашего проекта Bootstrap, включая контейнеры для упаковки, мощную сетчатую систему, гибкий медиа-объект и отзывчивые служебные классы.
Контейнеры
Это базовый элемент в Bootstrap и они необходимы при использовании нашей стандартной сеточной системы. Контейнеры используются для размещения в них содержимого, дополнений и (иногда) центрирования содержимого внутри них. Хотя контейнеры
В Bootstrap используется три разных типа контейнеров:
.container, который устанавливает максимальную ширинуmax-widthв каждой контрольной точке;.container-fluid, ширина которогоwidth: 100%на всех контрольных точках;., то есть ширина container-{breakpoint}
container-{breakpoint}width: 100%до указанной контрольной точки.
В приведенной ниже таблице показано, как максимальная ширина max-width каждого контейнера .container и .container-fluid сравнивается с исходными в каждой контрольной точке.
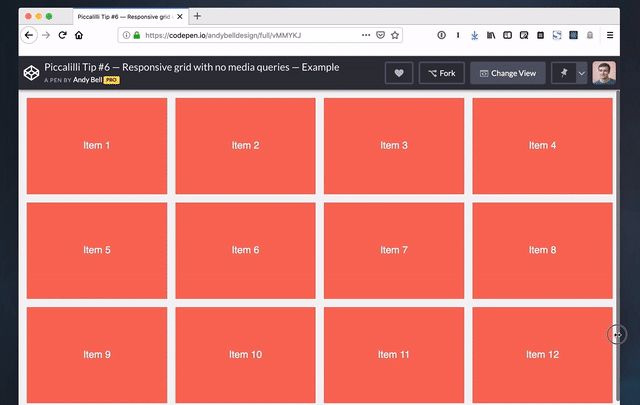
Посмотрите их в действии и сравните их в нашем примере Сеток.
|
Extra small <576px |
Small ≥576px |
Medium ≥768px |
Large ≥992px |
Extra large ≥1200px |
|
|---|---|---|---|---|---|
.container |
100% | 540px | 720px | 960px | 1140px |
. |
100% | 540px | 720px | 960px | 1140px |
.container-md |
100% | 100% | 960px | 1140px | |
.container-lg |
100% | 100% | 100% | 960px | 1140px |
.container-xl |
100% | 100% | 100% | 100% | 1140px |
.container-fluid |
100% | 100% | 100% | 100% | 100% |
Все в одном
По умолчанию класс .container является отзывчивым контейнером фиксированной ширины, что означает, что его максимальная ширина max-width изменяется в каждой контрольной точке.
<div> <!-- Content here --> </div>
Изменчивый
Используйте .container-fluid для создания контейнера полной ширины, охватывающего всю ширину области просмотра.
<div> ... </div>
Отзывчивый
Отзывчивые контейнеры появились в Bootstrap версии 4.4. Они позволяют указывать класс шириной 100%, пока не будет достигнута указанная контрольная точка, после чего мы применяем max-width для каждой из более высоких контрольных точках. Например, .container-sm имеет иметь ширину в 100% до тех пор, пока не будет достигнута контрольная точка sm, где он будет масштабироваться уже с помощью md, lg и xl.
<div>ширина 100% до маленькой (small) контрольной точки</div> <div>ширина 100% до средней (medium) контрольной точки</div> <div>ширина 100% до большой (large) контрольной точки</div> <div>ширина 100% до экстра большой (Extra large) контрольной точки</div>
Отзывчивые контрольные точки
Поскольку Bootstrap в первую очередь разработан для мобильных устройств, мы используем несколько медиа-запросов для создания разумных контрольных точек для наших макетов и интерфейсов. Эти контрольные точки в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы по мере изменения области просмотра.
Эти контрольные точки в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы по мере изменения области просмотра.
Bootstrap в основном использует следующие диапазоны медиа-запросов — или контрольные точки — в наших исходных файлах Sass для нашей разметки, системы сеток и компонентов.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
// Нет медиа-запроса для `xs`, так как это значение по умолчанию в Bootstrap
// Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) { ... }
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) { ... }
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { . .. }
.. }
Поскольку мы пишем наш исходный CSS на Sass, все наши медиа-запросы доступны через миксины Sass:
// Для контрольной точки xs не требуется медиа-запрос, поскольку он фактически `@media (min-width: 0) { ... }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Пример: Скрыть начало с `min-width: 0`, а затем показать в контрольной точке`sm`
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}
Иногда мы используем медиа-запросы, идущие в другом направлении (заданный размер экрана или меньше):
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (max-width: 575.98px) { ... }
// Небольшие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (max-width: 767. 98px) { ... }
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) { ... }
// Большие устройства (настольные компьютеры, менее 1200 пикселей)
@media (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая контрольная точка не имеет верхней границы ширины
98px) { ... }
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) { ... }
// Большие устройства (настольные компьютеры, менее 1200 пикселей)
@media (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая контрольная точка не имеет верхней границы ширины
Обратите внимание: поскольку браузеры в настоящее время не поддерживают запросы контекста диапазона, мы работаем над ограничениями min- и max- префиксов и области просмотра с дробной шириной (что может происходить при определенных условиях, например, на устройствах с высоким разрешением) использование значений с более высокой точностью для этих сравнений.
Еще раз, эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-down(xs) { ... }
@include media-breakpoint-down(sm) { . .. }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Для контрольной точки xl не требуется медиа-запрос, так как он не имеет верхней границы ширины
// Пример: стиль от средней контрольной точки и ниже
@include media-breakpoint-down(md) {
.custom-class {
display: block;
}
}
.. }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Для контрольной точки xl не требуется медиа-запрос, так как он не имеет верхней границы ширины
// Пример: стиль от средней контрольной точки и ниже
@include media-breakpoint-down(md) {
.custom-class {
display: block;
}
}
Существуют также медиа-запросы и миксины для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины контрольной точки.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (max-width: 575.98px) { ... }
// Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) and (max-width: 767.98px) { ... }
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) and (max-width: 991.98px) { ... }
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) and (max-width: 1199. 98px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
98px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
Эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-only(xs) { ... }
@include media-breakpoint-only(sm) { ... }
@include media-breakpoint-only(md) { ... }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }
Точно так же медиа-запросы могут охватывать несколько значений ширины контрольной точки:
// Пример
// Применяйте стили, начиная со средних и заканчивая очень большими.
@media (min-width: 768px) and (max-width: 1199.98px) { ... }
Миксин Sass для таргетинга на тот же диапазон размеров экрана:
@include media-breakpoint-between(md, xl) { ... }
Z-индекс
Некоторые компоненты Bootstrap используют z-index, свойство CSS, которое помогает управлять макетом, предоставляя третью ось для упорядочивания содержимого. Мы используем шкалу z-индекса по умолчанию в Bootstrap, которая была разработана для правильного разделения навигации, всплывающих и всплывающих подсказок, модальных окон и многого другого.
Мы используем шкалу z-индекса по умолчанию в Bootstrap, которая была разработана для правильного разделения навигации, всплывающих и всплывающих подсказок, модальных окон и многого другого.
Эти более высокие значения начинаются с произвольного числа, достаточно большого и достаточно конкретного, чтобы в идеале избежать конфликтов. Нам нужен стандартный набор этих элементов для наших многоуровневых компонентов — всплывающие подсказки, всплывающие окна, панели навигации, раскрывающиеся списки, модальные окна — чтобы мы могли быть достаточно последовательными в поведении. Нет причин, по которым мы не могли использовать 100+ или 500+.
Мы не поощряем настройку этих индивидуальных значений; если Вы измените один, Вам, вероятно, придется изменить их все.
$zindex-dropdown: 1000 !default; $zindex-sticky: 1020 !default; $zindex-fixed: 1030 !default; $zindex-modal-backdrop: 1040 !default; $zindex-modal: 1050 !default; $zindex-popover: 1060 !default; $zindex-tooltip: 1070 !default;
Чтобы обрабатывать перекрывающиеся границы внутри компонентов (например, кнопок и входов в группах ввода), мы используем малые однозначные значения z-index, равные 1, 2 и 3 для состояний по умолчанию, при наведении курсора и активного состояния. При наведении/фокусе/активном мы выводим конкретный элемент на передний план с более высоким значением
При наведении/фокусе/активном мы выводим конкретный элемент на передний план с более высоким значением z-index, чтобы показать его границу над соседними элементами.
html — Отображать div перед всем остальным?
спросил
Изменено 3 года, 5 месяцев назад
Просмотрено 17 тысяч раз
День.
Я создаю объекты на странице HTML, которые отображают всплывающую подсказку при наведении курсора на объект.
Мне не удается заставить всплывающие подсказки зависать перед всеми объектами. Это только кажется, что он сидит перед тем, к которому относится.
Пример ниже:
.red
{
высота: 75 пикселей; ширина: 75 пикселей;
фон: красный;
позиция: абсолютная;z-индекс: 1;
}
#red_tip
{
дисплей: нет;
}
. red:наведите #red_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
.зеленый
{
высота: 75 пикселей; ширина: 75 пикселей;
фон: зеленый;
положение: абсолютное; z-индекс: 1;
верх: 75 пикселей;
}
#green_tip
{
дисплей: нет;
}
.green:наведите #green_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
red:наведите #red_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
.зеленый
{
высота: 75 пикселей; ширина: 75 пикселей;
фон: зеленый;
положение: абсолютное; z-индекс: 1;
верх: 75 пикселей;
}
#green_tip
{
дисплей: нет;
}
.green:наведите #green_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
} КрасныйСовет по красному цвету здесьЗеленыйЗдесь можно найти советы по зеленому цвету
Если вы наведете курсор на красную рамку, вы увидите, что подсказка находится за зеленой рамкой, мне нужно, чтобы она была впереди.
Большое спасибо, Майкл.
- HTML
- CSS
0
Пока красный и зеленый элементы div имеют одинаковый z-индекс, любые более высокие z-индексы в них фактически не имеют никакого значения. Таким образом, вы можете просто присвоить красному div более высокий z-индекс, чем зеленому — до тех пор, пока этот порядок надежно останется прежним.
Таким образом, вы можете просто присвоить красному div более высокий z-индекс, чем зеленому — до тех пор, пока этот порядок надежно останется прежним.
Здесь есть полезная информация о контекстах стека z-index: https://developer.mozilla.org/en-US/docs/Web/Guide/CSS/Understanding_z_index/The_stacking_context
Каждый контекст наложения является автономным: после того, как содержимое элемента сложено, весь элемент рассматривается в порядке наложения родительского контекста наложения.
1
просто сделать зеленую позицию погружения относительной и z-индекс равным -1
.красный
{
высота: 75 пикселей; ширина: 75 пикселей;
фон: красный;
позиция: абсолютная;z-индекс: 1;
}
#red_tip
{
дисплей: нет;
}
.red:наведите #red_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 15;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
. зеленый
{
высота: 75 пикселей; ширина: 75 пикселей;
фон: зеленый;
положение: родственник; z-индекс:-1;
верх: 75 пикселей;
}
#green_tip
{
дисплей: нет;
}
.green:наведите #green_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
зеленый
{
высота: 75 пикселей; ширина: 75 пикселей;
фон: зеленый;
положение: родственник; z-индекс:-1;
верх: 75 пикселей;
}
#green_tip
{
дисплей: нет;
}
.green:наведите #green_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
1
Это хитрый вопрос. в стиле .red установите его z-index: 2; .
.красный
{
высота: 75 пикселей; ширина: 75 пикселей;
фон: красный;
позиция: абсолютная;z-индекс: 2;
}
Удаление z-индекса из .red и .green должно решить вашу проблему. Кроме того, вы должны установить для поля тела значение 0. Это поможет предотвратить перекрытие этих двух разделов, как это происходит в настоящее время.
корпус {
маржа: 0;
}
.красный {
высота: 75 пикселей;
ширина: 75 пикселей;
фон: красный;
положение: абсолютное;
}
#red_tip {
дисплей: нет;
}
. red:наведение #red_tip {
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
.зеленый {
высота: 75 пикселей;
ширина: 75 пикселей;
фон: зеленый;
положение: абсолютное;
верх: 75 пикселей;
}
#green_tip {
дисплей: нет;
}
.green:наведение #green_tip {
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
red:наведение #red_tip {
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
.зеленый {
высота: 75 пикселей;
ширина: 75 пикселей;
фон: зеленый;
положение: абсолютное;
верх: 75 пикселей;
}
#green_tip {
дисплей: нет;
}
.green:наведение #green_tip {
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
Вы также можете упростить его, обернув свой класс таким образом, и тогда все, что вам нужно сделать, это вызвать всплывающие подсказки класса.
а. всплывающие подсказки {
положение: родственник;
дисплей: встроенный;
поле: 50 пикселей 0 0 50 пикселей;
верх: 50 пикселей;
}
диапазон a.tooltips {
положение: абсолютное;
ширина: 140 пикселей;
цвет: #FFFFFF;
фон: #000000;
высота: 30 пикселей;
высота строки: 30 пикселей;
выравнивание текста: по центру;
видимость: скрытая;
радиус границы: 6px;
}
диапазон a. tooltips: после {
содержание: '';
положение: абсолютное;
верх: 100%;
слева: 50%;
поле слева: -8px;
ширина: 0; высота: 0;
верхняя граница: 8px сплошная #000000;
граница справа: 8px сплошная прозрачная;
граница слева: 8px сплошная прозрачная;
}
a: hover.tooltips охватывает {
видимость: видимая;
непрозрачность: 0,8;
внизу: 30 пикселей;
слева: 50%;
поле слева: -76px;
z-индекс: 999;
}
tooltips: после {
содержание: '';
положение: абсолютное;
верх: 100%;
слева: 50%;
поле слева: -8px;
ширина: 0; высота: 0;
верхняя граница: 8px сплошная #000000;
граница справа: 8px сплошная прозрачная;
граница слева: 8px сплошная прозрачная;
}
a: hover.tooltips охватывает {
видимость: видимая;
непрозрачность: 0,8;
внизу: 30 пикселей;
слева: 50%;
поле слева: -76px;
z-индекс: 999;
}
Затем вызовите его, выполнив что-то вроде этого
CSS Tooltips Подсказка
Проверьте, не закрыты ли какие-либо Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Требуется, но никогда не отображается Электронная почта Требуется, но не отображается Кевин Ли HTML-контейнеры div позволяют добавлять интересные специальные эффекты на веб-страницы вашего бизнес-сайта. Откройте документ HTML и добавьте следующий код в раздел Этот код создает два контейнера div со значениями идентификаторов div1 и div2. Контейнер div1 содержит заголовок «Заголовок 1». Заголовок второго блока гласил: «Заголовок 2». Эти два элемента div находятся внутри главного элемента div с идентификатором main. Добавьте показанный ниже код после кода, указанного на предыдущем шаге: Этот код создает функцию JavaScript changeZindex. Вставьте следующий код CSS в раздел position:relative; z-индекс: 1; высота: 400 пикселей; ширина: 400 пикселей; позиция:абсолютная; z-индекс: 1; высота: 80 пикселей; ширина: 200 пикселей; z-индекс: -1; Этот код определяет внешний вид, положение и атрибуты z-index для трех элементов div на веб-странице. Селектор #main создает большой синий фон, на котором располагаются два других элемента div. Добавьте код ниже после кода, указанного в последнем шаге:: Этот код создает функцию JavaScript changeZindex. Эта функция принимает четыре параметра, которые передает нажатие кнопки, и изменяет значения z-index div1 и div2 на значения, переданные функции. Сохраните документ и просмотрите его в браузере. Вы увидите желтый элемент div1 с текстом «Заголовок 1» над зеленым элементом div с текстом «Заголовок 2». Нажмите кнопку, чтобы div2 появился поверх div1. Ссылки Ресурсы Советы Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
Как сделать так, чтобы блок текста HTML отображался перед другим | Малый бизнес
 Элементы Div, которые действуют как стеклянные листы, могут содержать другие элементы HTML, такие как текстовые объекты. Свойство CSS с именем z-index определяет порядок, в котором элементы div появляются при размещении одного поверх другого. Изменяя свойство z-index элемента div, вы также можете изменить порядок элементов div в стеке. Вооружившись этими знаниями, вы можете сделать так, чтобы текст в одном div отображался перед текстом в другом div, изменив его значение z-index.
Элементы Div, которые действуют как стеклянные листы, могут содержать другие элементы HTML, такие как текстовые объекты. Свойство CSS с именем z-index определяет порядок, в котором элементы div появляются при размещении одного поверх другого. Изменяя свойство z-index элемента div, вы также можете изменить порядок элементов div в стеке. Вооружившись этими знаниями, вы можете сделать так, чтобы текст в одном div отображался перед текстом в другом div, изменив его значение z-index.Заголовок один
 Эта функция принимает четыре параметра, которые передает нажатие кнопки, и изменяет значения z-index div1 и div2 на значения, переданные функции. Поскольку нажатие кнопки передает -1 в качестве значения div1 и 1 в качестве значения div2, код заставляет div2 отображаться поверх div1 при запуске.
Эта функция принимает четыре параметра, которые передает нажатие кнопки, и изменяет значения z-index div1 и div2 на значения, переданные функции. Поскольку нажатие кнопки передает -1 в качестве значения div1 и 1 в качестве значения div2, код заставляет div2 отображаться поверх div1 при запуске.
цвет фона: синий; }
позиция: относительная;
цвет фона: желтый; }
позиция: абсолютная;
высота: 80 пикселей; ширина: 200 пикселей;
верх: 20 пикселей;
слева: 20 пикселей;
цвет фона: зеленый;
} Селекторы #div1 и #div2 имеют атрибуты позиции, значения которых являются «абсолютными». Это позволяет вам расположить эти два div там, где вы хотите, внутри основного div. Селектор #div1 имеет атрибут background-color со значением «Желтый», а значение атрибута background-color селектора #div2 — «Зеленый». Поскольку значение z-индекса селектора #div2 равно -1, он находится за div2, значение z-index которого #div2 равно 1. Элементы с более высокими значениями z-индекса всегда отображаются перед элементами с более низкими значениями.
Селекторы #div1 и #div2 имеют атрибуты позиции, значения которых являются «абсолютными». Это позволяет вам расположить эти два div там, где вы хотите, внутри основного div. Селектор #div1 имеет атрибут background-color со значением «Желтый», а значение атрибута background-color селектора #div2 — «Зеленый». Поскольку значение z-индекса селектора #div2 равно -1, он находится за div2, значение z-index которого #div2 равно 1. Элементы с более высокими значениями z-индекса всегда отображаются перед элементами с более низкими значениями. Поскольку нажатие кнопки передает значение -1 для значения div1 и 1 для значения div2, код заставляет div2 отображаться поверх div1.
Поскольку нажатие кнопки передает значение -1 для значения div1 и 1 для значения div2, код заставляет div2 отображаться поверх div1.

 Це без задання
Це без задання 0
0 container-{breakpoint}
container-{breakpoint} container-sm
container-sm .. }
.. }
 98px) { ... }
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) { ... }
// Большие устройства (настольные компьютеры, менее 1200 пикселей)
@media (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая контрольная точка не имеет верхней границы ширины
98px) { ... }
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) { ... }
// Большие устройства (настольные компьютеры, менее 1200 пикселей)
@media (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая контрольная точка не имеет верхней границы ширины
 .. }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Для контрольной точки xl не требуется медиа-запрос, так как он не имеет верхней границы ширины
// Пример: стиль от средней контрольной точки и ниже
@include media-breakpoint-down(md) {
.custom-class {
display: block;
}
}
.. }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Для контрольной точки xl не требуется медиа-запрос, так как он не имеет верхней границы ширины
// Пример: стиль от средней контрольной точки и ниже
@include media-breakpoint-down(md) {
.custom-class {
display: block;
}
}
 98px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
98px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
 red:наведите #red_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
.зеленый
{
высота: 75 пикселей; ширина: 75 пикселей;
фон: зеленый;
положение: абсолютное; z-индекс: 1;
верх: 75 пикселей;
}
#green_tip
{
дисплей: нет;
}
.green:наведите #green_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
red:наведите #red_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
.зеленый
{
высота: 75 пикселей; ширина: 75 пикселей;
фон: зеленый;
положение: абсолютное; z-индекс: 1;
верх: 75 пикселей;
}
#green_tip
{
дисплей: нет;
}
.green:наведите #green_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}  зеленый
{
высота: 75 пикселей; ширина: 75 пикселей;
фон: зеленый;
положение: родственник; z-индекс:-1;
верх: 75 пикселей;
}
#green_tip
{
дисплей: нет;
}
.green:наведите #green_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
зеленый
{
высота: 75 пикселей; ширина: 75 пикселей;
фон: зеленый;
положение: родственник; z-индекс:-1;
верх: 75 пикселей;
}
#green_tip
{
дисплей: нет;
}
.green:наведите #green_tip
{
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
 red:наведение #red_tip {
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
.зеленый {
высота: 75 пикселей;
ширина: 75 пикселей;
фон: зеленый;
положение: абсолютное;
верх: 75 пикселей;
}
#green_tip {
дисплей: нет;
}
.green:наведение #green_tip {
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
red:наведение #red_tip {
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
.зеленый {
высота: 75 пикселей;
ширина: 75 пикселей;
фон: зеленый;
положение: абсолютное;
верх: 75 пикселей;
}
#green_tip {
дисплей: нет;
}
.green:наведение #green_tip {
дисплей: блок;
фон: синий;
положение: абсолютное; z-индекс: 2;
верх: 50 пикселей; слева: 50 пикселей;
ширина: 100 пикселей;
}
 tooltips: после {
содержание: '';
положение: абсолютное;
верх: 100%;
слева: 50%;
поле слева: -8px;
ширина: 0; высота: 0;
верхняя граница: 8px сплошная #000000;
граница справа: 8px сплошная прозрачная;
граница слева: 8px сплошная прозрачная;
}
a: hover.tooltips охватывает {
видимость: видимая;
непрозрачность: 0,8;
внизу: 30 пикселей;
слева: 50%;
поле слева: -76px;
z-индекс: 999;
}
tooltips: после {
содержание: '';
положение: абсолютное;
верх: 100%;
слева: 50%;
поле слева: -8px;
ширина: 0; высота: 0;
верхняя граница: 8px сплошная #000000;
граница справа: 8px сплошная прозрачная;
граница слева: 8px сплошная прозрачная;
}
a: hover.tooltips охватывает {
видимость: видимая;
непрозрачность: 0,8;
внизу: 30 пикселей;
слева: 50%;
поле слева: -76px;
z-индекс: 999;
}