Как выровнять блоки подвала с изображениями по центру? — Вопрос от Марина Телиш
- Вопросы
- Дизайн сайта
- Как выровнять блоки…
Хочу выровнять изображения в подвале ближе к центру. Это можно сделать при помощи css? Или нужно поместить их в другой блок и работать уже с ним?
Код css
#gallerey_block {
width:400px;
height:200px;
background:#f1f1f1;
float:left;
margin: 0 15px 15px 0;
padding: 10px;
}
Закрыто с пометкой: Вопрос решен!
- выравнивание
- footer
- div
Закрыт |
Более правильно в нижней части сайта http://dlsprimer2.ucoz.net/panel/?a=tmpl;m=1;t=BFOOTER найти код:
<div><img src=»http://dlsprimer2.ucoz.net/foto_v_podval_1.jpg» alt=»» tabindex=»0″></div>
<div><img src=»http://dlsprimer2.ucoz.net/foto_v_podval_1.jpg» alt=»» tabindex=»0″></div>
<div><img src=»http://dlsprimer2.ucoz.net/foto_v_podval_1.jpg» alt=»» tabindex=»0″></div>
Заменить на:
<div>
<img src=»http://dlsprimer2.ucoz.net/foto_v_podval_1.jpg» alt=»» tabindex=»0″>
<img src=»http://dlsprimer2.ucoz.net/foto_v_podval_1.jpg» alt=»» tabindex=»0″><img src=»http://dlsprimer2.ucoz.net/foto_v_podval_1.jpg» alt=»» tabindex=»0″>
</div>
С стилей строка 1125 удалить стили:
#gallerey_block {
width:400px;
height:200px;
background:#f1f1f1;
float:left;
margin: 0 15px 15px 0;
text-align:center;
padding: 10px;
}
И прописать вместо них:
#gallerey_block img {
float: left;
width: 385px;
height: 200px;
margin: 0 15px 15px 0;
text-align: center;
padding: 10px;
background: #f1f1f1;
}
Готово.
 02.2018
02.2018как быстро решить проблему? — RUUD
05-06-2018 13:19
CSS – язык каскадных таблиц стилей. Старая технология, появившаяся на заре WEB-а, сегодня активно развивается и позволяет решать множество задач, для которых раньше требовалось использование JavaScript, нативными средствами.
Но в некоторых моментах мы еще ощущаем слабость CSS. Блок по центру блока – такая тривиальная задача все еще остается актуальной проблемой для каждого, кто еще только постигает основы веб-разработки. С появлением технологий Flexbox и Grid Layout решать эту задачу стало намного проще, но они поддерживаются не всеми браузерами, и для того же IE 9 версии придется искать другие решения. Итак, рассмотрим основные способы выравнивания блоков в CSS.
Вам будет интересно:Как создать плейлист на «Ютубе»: пошаговая инструкция
Горизонтальное выравнивание, или Как в CSS разместить блок по центру
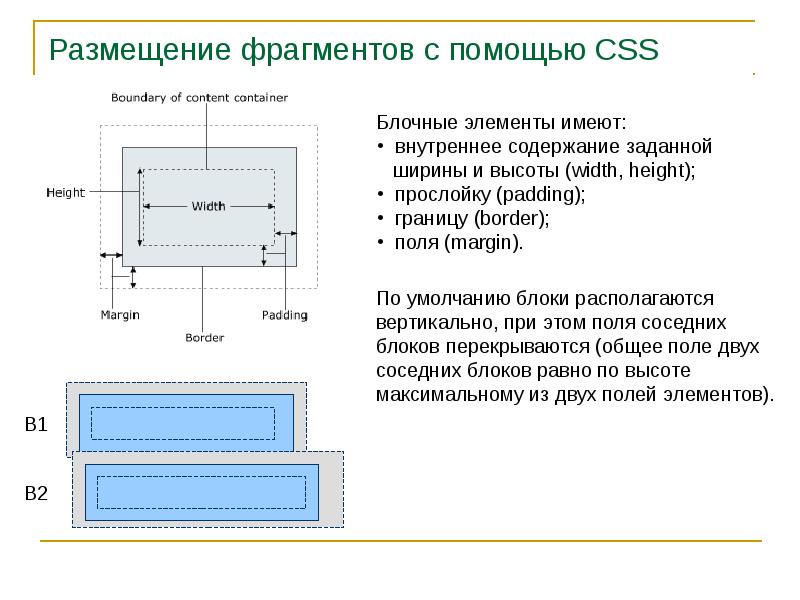
Проще всего отцентрировать блок в горизонтальной плоскости, здесь есть сразу же несколько простых и изящных решений. Первый способ – использовать свойство margin, отвечающее за внешние отступы и позволяющее выровнять блок по центру. CSS позволяет сделать это очень изящно. Важно не путать его со свойством padding, благодаря которому можно задать внутренние отступы с любой стороны блока, «оттолкнув» от границы содержимое и создав свободное пространство между ними.
Первый способ – использовать свойство margin, отвечающее за внешние отступы и позволяющее выровнять блок по центру. CSS позволяет сделать это очень изящно. Важно не путать его со свойством padding, благодаря которому можно задать внутренние отступы с любой стороны блока, «оттолкнув» от границы содержимое и создав свободное пространство между ними.
Второй способ – использовать свойство text-align: center, если блоку задано строчное или строчно-блочное поведение (display: inline или display: inline-block).
Автоматические отступы справа и слева через «margin: 0 auto»
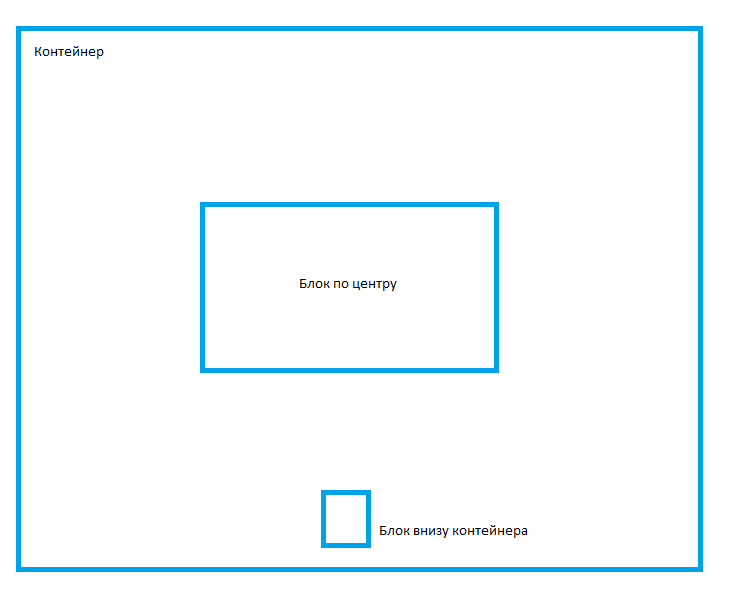
Свойство margin позволяет эффективно разместить в CSS блок по центру блока-родителя, то есть подходит для случаев, когда каждому элементу задано свойство display: block. Достаточно просто указать параметр margin: 0 auto; в CSS файле или использовать атрибут style в HTML-коде. Расшифруем содержимое этого параметра:
- 0 – означает отсутствие внешних отступов сверху и снизу элемента;
- Auto – говорит вашему браузеру, чтобы он самостоятельно рассчитал отступы справа и слева, определив свободное пространство по бокам и распределив его поровну с каждой стороны блока.

Если все сделано верно, то при задании свойства margin: 0 auto; в CSS блок по центру блока встанет автоматически. Можно задать резонный вопрос: «Почему нельзя задать margin: auto auto, выровняв блок еще и по вертикали?» К сожалению, этот вариант не сработает из-за такой особенности блочной модели, как вертикальное схлопывание внешних отступов.
Как мы говорили выше, одна из ключевых особенностей CSS заключается в том, что любому блоку может быть задана одна из нескольких моделей поведения. Выше мы рассмотрели случай, когда элемент является блоком не только по внешнему виду, но и по положению «в потоке», взаимоотношению с другими элементами на странице.
Теперь мы рассмотрим случай, когда объекту задано строчное (display: inline) или строчно-блочное поведение (display: inline-block). И в первом, и во втором случае он будет воспринимать свойства, регулирующие поведение текста на странице. И выровнять блок по центру в CSS нам поможет параметр text-align: center, позволяющее решить задачу без каких-либо сложностей. Мы просто задаем его блоку-родителю, и наш элемент автоматически становится ровно посередине в горизонтальной плоскости. На него будут влиять и другие аналогичные свойства, например vertical-align: middle, предназначенное для центрирования текста по вертикали.
Мы просто задаем его блоку-родителю, и наш элемент автоматически становится ровно посередине в горизонтальной плоскости. На него будут влиять и другие аналогичные свойства, например vertical-align: middle, предназначенное для центрирования текста по вертикали.
Изящный CSS: используем свойство position: absolute
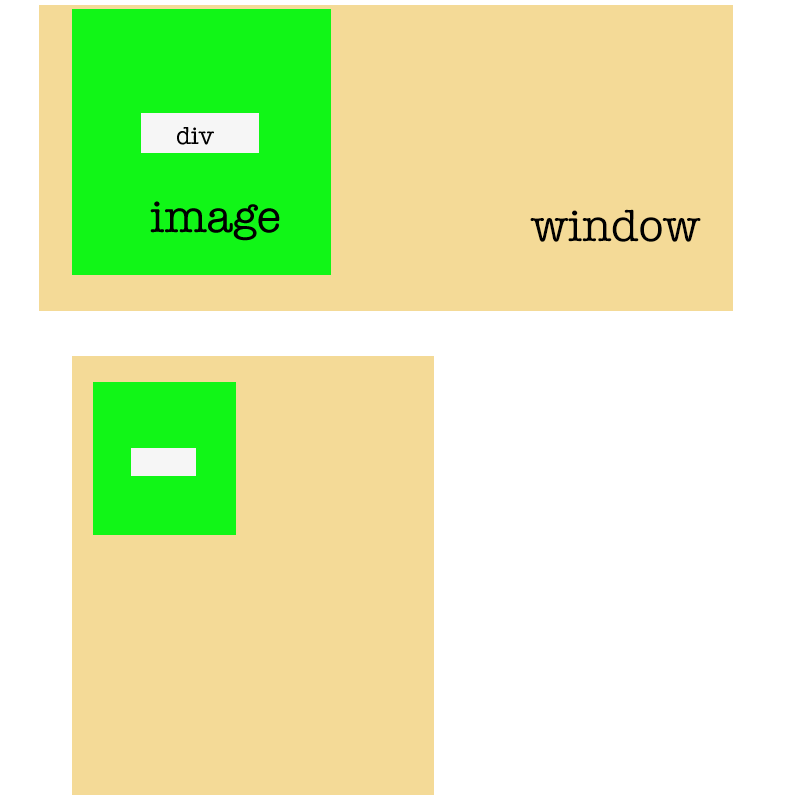
В CSS выравнивание блока по центру возможно также и с помощью абсолютного позиционирования. Для выравнивания элементов нестандартным способом чаще всего используются свойства position: relative, позволяющее двигать его в любую сторону с сохранением изначального места на странице, и через position: absolute, полностью «вырывающее» элемент из потока и идеально подходящее для того, чтобы расположить в CSS блок по центру блока в вертикальной плоскости.
Предположим, что у нашего объекта высота 100px и ширина 200px, стандартный прямоугольник. Чтобы выровнять его по центру, мы задаем ему отступы слева и сверху по 50 % (left: 50 % и top: 50 %), а после – отрицательные внешние отступы с этих сторон на половину ширины и высоты блока (margin-left: -100px и top: -50px).
Свойства left и right со значением 50 % «берут» элемент за левый верхний угол и располагают в CSS блок по центру блока-родителя. Но это еще не все. В данный момент в CSS выравнивание блока по центру еще нельзя назвать точным, потому как в центре сейчас находится только верхний угол элемента. Чтобы добиться наилучшего результата, нам нужно отодвинуть элемент обратно на половину его ширины и высоты, используя для этого соответствующие вертикальные отступы или более сложное свойство transform: translate(-50 %, -50 %), выполняющее ту же функцию. Теперь блок расположен идеально точно. В заключение отметим, что решить проблему можно и с помощью технологии Flexbox, но она предназначена для продвинутых пользователей и работает не во всех браузерах.
Источник
Автор: Лукьян Антонов
Похожие статьи
«Система «Виндовс» защитила ваш компьютер»: как отключить появление этого сообщения? Простейшие методы
Ошибка статуса VPN в «Хамачи»: способы быстрого решения проблемы
Как сделать рассылку в «Вайбере»: подробная инструкция и способы
Как сделать бизнес-аккаунт в «Фейсбук»: создание, настройка и раскрутка
Как восстановить переписку в «Телеграмме»: пошаговая инструкция, советы
Как получить в «ES Проводник» Root-права?
Как отключить «Протект» в «Яндекс. Браузере» на компьютере?
Браузере» на компьютере?
Как сохранять контакты в «Гугл»: простые способы, правила переноса, рекомендации и советы
Как на «Андроиде» переименовать приложение: подробная инструкция
Продукты «Гугла»: список, функции и возможности, отзывы
Почему мой блок div не центрируется? Честно — HTML и CSS — Форумы SitePoint
niadaniels40
Я этого не понимаю, я обычно использую flexbox justify center align center or margin:0 auto , но это не сработает. поле не будет применяться слева. Почему я сделал это с собой на nye?
ниаданиелс40  , 2:37
, 2:37
Наверное, я исправил.
Эрик_Дж
Привет,
Не могли бы вы поделиться своим решением?
ниаданиелс40
да. Не могли бы вы покритиковать то, что у меня есть на данный момент, например, мою разметку и то, как я это делаю? https://codepen.io/lilliongoddess/pen/KKgQrYe
Эрик_Дж
Похоже, вы решили проблему.
То, что у вас есть, достигает поставленной цели, но кажется неполным, так как нет места для имени ребенка.
ниаданиелс40:
…и как я это делаю?
Боюсь, у меня нет мнения. Слишком много обстоятельств зависит от того, как вы делаете что-то.
2 лайков
PaulOB
ниаданиелс40:
да. не могли бы вы покритиковать то, что у меня есть до сих пор,
Почему вы скрыли переполнение в элементе html. Если вы закодировали правильно, вам не нужно скрывать переполнение, а если вы закодировали неправильно, возможно, вы просто сломали страницу для кого-то.
Высота: 28 см в обертке вашего генератора — повод для беспокойства. Если пользователь изменит размер своего текста, текст вырвется наружу.
Если пользователь изменит размер своего текста, текст вырвется наружу.
Снимок экрана 2021-01-02 с разрешением 13.46.59952×521 57,9 КБ
Вышеприведенный пример является крайним, но если бы вместо этого вы просто использовали min-height:28em (предупреждение о магическом числе), то не было бы вообще никаких проблем . Как правило, избегайте фиксированной высоты элементов, содержащих текстовое содержимое.
Ширина: 100% на обтекании страницы является избыточной для блочного элемента, поэтому ее следует удалить.
.pagewrap {
максимальная ширина: 1625 пикселей;
/*ширина: 100%; по умолчанию используется автоматический режим, и отступы не влияют на ширину*/
мин-высота: 60вх;
поле: 0 авто;
}
Мин-высота: 60vh также вызывает беспокойство, так как кажется еще одним магическим числом и в любом случае не вступает в игру.
3 лайков
niadaniels40  , 21:50
, 21:50
я удалил это переполнение, я скопировал его из другого проекта, который я сделал. и благодарю вас! У меня есть один вопрос!! Я думал, что минимальная высота должна использоваться для каждого раздела? где-то на моем пути обучения все запуталось, лол, поэтому я очень ценю помощь, которую вы все мне оказали.
2 лайков
PaulOB
ниаданиэльс40:
и спасибо! У меня есть один вопрос!!
Нет, вам нужна минимальная высота только тогда, когда вам нужна минимальная высота.
В большинстве случаев высота будет определяться содержимым без необходимости каких-либо специальных действий. Вы можете просто добавить немного отступа вокруг содержимого, чтобы оно не приближалось к краю своего контейнера. Иногда вам может понадобиться минимальная высота, если у вас мало или совсем нет контента, или если вы динамически добавляете строку или две и не хотите, чтобы страница прыгала.
Иногда вам может понадобиться минимальная высота, если у вас мало или совсем нет контента, или если вы динамически добавляете строку или две и не хотите, чтобы страница прыгала.
В адаптивном дизайне лучше всего позволить содержимому контролировать размеры и сделать его максимально гибким там, где это позволяет дизайн.
1 Нравится
система
Закрыто
Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются.
Сложности с центрированием инлайн-блока — CSS
динносам
Я просмотрел некоторые вопросы на форуме, но полной картины не получил.
Я не знаю, как центрировать встроенный блок. Я попытался использовать margin: 0 auto , но ничего не произошло. Я также не могу добавить пробел между словами, но я предполагаю, что это потому, что я работаю со списком (но я не уверен, что это правда)
поджаренный хлебец
Привет, @dinnosam,
Я не уверен, что конкретно вы имеете в виду, но вот несколько идей:
Обратите внимание, что происходит в этих примерах:
<голова>
<название>
<тело>
<диапазон>
Встроенный блок
// css одинаков для обоих
.тест{
дисплей: встроенный;
выравнивание текста: по центру;
цвет контура: синий;
}
.коробка{
цвет фона: красный;
}
Снимок экрана 2020-07-15 в 8. 56.13 AM1438×257 4,38 КБ
56.13 AM1438×257 4,38 КБ
<голова> <название> <тело> <диапазон>Встроенный блок
Снимок экрана 2020-07-15 в 8.59.14 AM1433×153 1,47 КБ
dinnosam
Привет, у меня есть список, и я сделал его встроенным блоком, чтобы сделать панель навигации. Список, однако, находится не в центре.
Это пример из Бродвея пример из урока CSS.
HTML:
<заголовок>
<навигация>
<ул>
CSS:
nav li {
цвет: #fff;
семейство шрифтов: Raleway, без засечек;
вес шрифта: 600;
размер шрифта: 12px;
отображение: встроенный блок;
}
15. 07.2020 (2)_LI638×796 166 КБ
07.2020 (2)_LI638×796 166 КБ
toastedpitbread
Да, я постараюсь дать вам больше подсказок.
Попробуйте проверить элемент в заголовке и посмотреть, не заметите ли вы что-нибудь забавное. Это самая большая подсказка.
@dinnosam Я оставлю то, что, по моему мнению, является ответом здесь, хотя это может зависеть от остальной части вашего кода.
ОтветИзмените ширину заголовка на 100% и установите выравнивание текста по центру.
динносам
Итак, я заметил, что поле дает пространство для отдельных элементов списка для центрирования, но я не могу сделать это по центру, когда включаю дисплей: встроенный блок;
поджаренный хлебец  , 14:34
, 14:34
Проверьте ширину жатки. Как это проявляется?
динносам
Вы это имели в виду?
15.07.2020 (4)1896×859567 КБ
toastedpitbread
Да, это то, что вы хотели?
динносам
да, но мне пришлось угадать отступ, чтобы отцентрировать его. Есть ли способ сделать это, не угадывая?
поджаренный хлебец 

 jpg» alt=»» tabindex=»0″></div>
jpg» alt=»» tabindex=»0″></div> 