border-image | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 11.0+ | 7.0+ | 15.0+ | 10.5+ | 15.0+ | 3.0+ | 3.5+ | 15+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением тех, у кого border-collapse задан как collapse |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#border-images |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Используется для отображения рисованной рамки вокруг элемента. Толщина рамки задаётся свойством border, при этом если указано border: 0, то рамка не выводится. При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background, отображается под рамкой.
При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background, отображается под рамкой.
Синтаксис
border-image: none | [ <URL> [<число> | <проценты>]{1,4} [/ <толщина>{1,4}]? ] && [stretch | repeat | round]{0,2}
Значения
- none
- Не отображает рисованную рамку, используется установленный стиль границы.
- URL
Путь к графическому файлу. Обязательный параметр.
Само изображение для создания рамки продемонстрировано на рис. 1 и состоит из девяти областей: четырёх уголков, верхней, правой, нижней, левой стороны и центральной части, в которой выводится содержимое элемента.
Рис. 1. Изображение для создания рамки
- <число>
Одно, два, три или четыре значения, которые указывают размеры частей изображения в пикселах, задавая тем самым области деления. Сами единицы не пишутся, только число (10, а не 10px).На рис. 2 красными линиями выделены необходимые для создания рамки области.

Рис. 2. Деление исходного изображения на области
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений Число значений Результат 1 Устанавливает границы одинаковой толщины на каждой стороне рисунка. 2 Первое значение устанавливает высоту верхней и нижней границы, второе — левой и правой. 3 Первое значение определяет высоту верхней границы, второе — левой и правой, а третье — высоту нижней границы. 4 Поочередно устанавливается размеры верхней, правой, нижней и левой границы. - <проценты>
- Аналогично <числу>, но значения задаются в процентах. Тот или другой параметр обязателен.
- <толщина>
- Через слэш пишется одно, два, три или четыре значения толщины границы на каждой стороне элемента.
 Является аналогом border-width и использует тот же синтаксис.
Является аналогом border-width и использует тот же синтаксис. - stretch
- Растягивает рисунок границы до размеров элемента. Это значение используется по умолчанию.
- repeat
- Повторяет рисунок границы.
- round
- Повторяет рисунок и масштабирует его так, чтобы на стороне элемента оказалось целое число изображений.
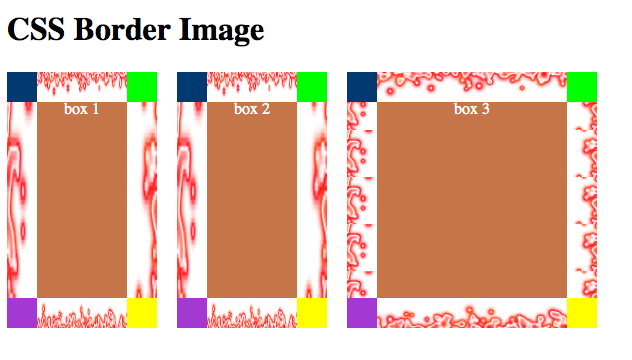
Влияние этих параметров на вид рамки показано на рис. 3.
| stretch | repeat | round |
Рис. 3. Результат использования параметров stretch, repeat и round
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-image</title>
<style>
div {
border: 30px solid #40c4c8;
padding: 20px;
-moz-border-image: url(images/bg-image.png) 30 round round;
-webkit-border-image: url(images/bg-image.png) 30 round round;
-o-border-image: url(images/bg-image.
png) 30 round round;
border-image: url(images/bg-image.png) 30 round round;
}
</style>
</head>
<body>
<div>Витраж представляет собой композицию сделанную из
множества цветных стекол обрамлённых проволокой и наиболее
эффектно смотрится при прохождении через него солнечного
или искусственного света.</div>
</body>
</html>Результат примера показан на рис. 1.
Рис. 4. Вид рамки в браузере Chrome
Браузеры
Firefox до версии 15.0 поддерживает свойство -moz-border-image.
Safari, Chrome до версии 15.0, Android и iOS поддерживают свойство -webkit-border-image.
Opera до версии 15.0 поддерживает свойство -o-border-image.
Границы
CSS по теме
- border-image
Статьи по теме
- Декоративные рамки
Рецепты CSS
border-image | CSS | WebReference
Используется для отображения рисованной рамки вокруг элемента. Толщина рамки задаётся свойством border, при этом если указано border: 0, то рамка не выводится. При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background, отображается под рамкой.
При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background, отображается под рамкой.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением тех, у кого border-collapse задан как collapse |
| Анимируется | Нет |
Синтаксис
border-image: none | [ <адрес> [<число> | <проценты>]{1,4} [/ <толщина>{1,4}]? ] &&
[stretch | repeat | round]{0,2}Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- none
- Не отображает рисованную рамку, используется установленный стиль границы.

- <адрес>
- Путь к графическому файлу. Обязательный параметр.
Само изображение для создания рамки продемонстрировано на рис. 1 и состоит из девяти областей: четырёх уголков, верхней, правой, нижней, левой стороны и центральной части, в которой выводится содержимое элемента.
Рис. 1. Изображение для создания рамки
- <число>
Одно, два, три или четыре значения, которые указывают размеры частей изображения в пикселях, задавая тем самым области деления. Сами единицы не пишутся, только число (10, а не 10px).На рис. 2 красными линиями выделены необходимые для создания рамки области.
Рис. 2. Деление исходного изображения на области
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений Число значений Результат 1 Устанавливает границы одинаковой толщины на каждой стороне рисунка. 
2 Первое значение устанавливает высоту верхней и нижней границы, второе — левой и правой. 3 Первое значение определяет высоту верхней границы, второе — левой и правой, а третье — высоту нижней границы. 4 Поочерёдно устанавливается размеры верхней, правой, нижней и левой границы. - <проценты>
- Аналогично <числу>, но значения задаются в процентах. Тот или другой параметр обязателен.
- <толщина>
- Через слэш пишется одно, два, три или четыре значения толщины границы на каждой стороне элемента. Является аналогом border-width и использует тот же синтаксис.
- stretch
- Растягивает рисунок границы до размеров элемента. Это значение используется по умолчанию.
- repeat
- Повторяет рисунок границы.
- round
- Повторяет рисунок и масштабирует его так, чтобы на стороне элемента оказалось целое число изображений.

Влияние этих параметров на вид рамки показано на рис. 3.
| stretch | repeat | round |
Рис. 3. Результат использования параметров stretch, repeat и round
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-image</title> <style> div { border: 30px solid #40c4c8; padding: 20px; border-image: url(/example/image/bg-image.png) 30 round round; } </style> </head> <body> <div>Витраж представляет собой композицию сделанную из множества цветных стекол обрамлённых проволокой и наиболее эффектно смотрится при прохождении через него солнечного или искусственного света.</div> </body> </html>Рис. 4. Вид рамки
Объектная модель
Объект.style.borderImage
Примечание
Firefox до версии 15. 0 поддерживает свойство -moz-border-image.
0 поддерживает свойство -moz-border-image.
Safari до версии 6.0, Chrome до версии 15.0, Android до версии 4.4 поддерживают свойство -webkit-border-image.
Opera до версии 15.0 поддерживает свойство -o-border-image.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 11 | 12 | 7 | 16 | 10.5 | 15 | 3 | 6 | 3.5 | 15 |
| 2.1 | 4.4 | 3.5 | 15 | 11 | 16 | 3.2 | 6 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Границы
border-image — CSS: каскадные таблицы стилей
Свойство CSS border-image рисует изображение вокруг данного элемента. Он заменяет обычную границу элемента.
Примечание: Вы должны указать отдельный стиль границы на случай, если изображение рамки не загрузится. Хотя спецификация не требует этого строго, некоторые браузеры не отображают изображение рамки, если border-style равно none или border-width это 0 .
Это свойство является сокращением для следующих свойств CSS:
-
border-image-outset -
граница-изображение-повтор -
рамка-изображение-срез -
граница-изображение-источник -
ширина изображения границы
/* источник | кусочек */
изображение границы: линейный градиент (красный, синий) 27;
/* источник | ломтик | повторить */
border-image: url("/images/border. png") 27 пробелов;
/* источник | ломтик | ширина */
граница-изображение: линейный градиент (красный, синий) 27/35px;
/* источник | ломтик | ширина | начало | повторить */
border-image: url("/images/border.png") 27 23 / 50px 30px / 1rem круглое пространство;
/* Глобальные значения */
граница-изображение: наследовать;
изображение границы: начальное;
граница-изображение: вернуться;
граница-изображение: обратный слой;
граница-изображение: не установлено;
png") 27 пробелов;
/* источник | ломтик | ширина */
граница-изображение: линейный градиент (красный, синий) 27/35px;
/* источник | ломтик | ширина | начало | повторить */
border-image: url("/images/border.png") 27 23 / 50px 30px / 1rem круглое пространство;
/* Глобальные значения */
граница-изображение: наследовать;
изображение границы: начальное;
граница-изображение: вернуться;
граница-изображение: обратный слой;
граница-изображение: не установлено;
Для свойства border-image может быть задано от одного до пяти значений, перечисленных ниже.
Примечание: Если вычисленное значение border-image-source равно none , или если изображение не может быть отображено, вместо него будет отображаться border-style .
Значения
-
<'border-image-source'> Исходное изображение. См.
border-image-source.-
<'граница-изображение-срез'> Размеры для разделения исходного изображения на области.
 Можно указать до четырех значений. См.
Можно указать до четырех значений. См. border-image-slice.-
<'ширина-границы-изображения'> Ширина изображения рамки. Можно указать до четырех значений. См.
border-image-width.-
<'граница-образ-начало'> Расстояние изображения границы от внешнего края элемента. Можно указать до четырех значений. См.
border-image-outset.-
<'border-image-repeat'> Определяет способ корректировки краевых областей исходного изображения в соответствии с размерами граничного изображения. Можно указать до двух значений. См.
border-image-repeat.
Вспомогательная технология не может анализировать изображения границ. Если изображение содержит информацию, важную для понимания общего назначения страницы, лучше описать ее семантически в документе.
- MDN Понимание WCAG, пояснения к Руководству 1.
 1
1 - Понимание критерия успеха 1.1.1 | Понимание WCAG 2.0
| Initial value | as each of the properties of the shorthand:
|
|---|---|
| Применяется к | All Elements, выключает внутренние элементы таблицы, когда Border-Collapse . . Это также относится к |
| Унаследовано | нет |
| Проценты | как каждое из свойств сокращения:
|
| Вычисленное значение | как каждое из свойств сокращения:
|
| Тип анимации | дискретный |
border-image =
<'border-image-source'> ||
<'border-image-slice'> [ / <'border-image-width'> | / <'ширина-границы-изображения'>? / <'border-image-outset'> ]? ||
<'border-image-repeat'>
Растровое изображение
В этом примере мы применим ромбовидный узор к границам элемента. Источником изображения границы является файл «.png» размером 81 на 81 пиксель с тремя ромбами, идущими по вертикали и горизонтали:
Источником изображения границы является файл «.png» размером 81 на 81 пиксель с тремя ромбами, идущими по вертикали и горизонтали:
.
HTML
Этот элемент окружен рамкой на основе растрового изображения!
CSS
Чтобы соответствовать размеру одного ромба, мы будем использовать значение 81, деленное на 3, или 9.0004 27 , для разделения изображения на угловые и краевые области. Чтобы центрировать изображение границы на краю фона элемента, мы сделаем начальные значения равными половине значений ширины. Наконец, значение повторения вокруг сделает краевые фрагменты равномерными, т. е. без обрезки или пробелов.
#битмап {
ширина: 200 пикселей;
цвет фона: #ffa;
граница: 36 пикселей сплошного оранжевого цвета;
поле: 30 пикселей;
отступ: 10 пикселей;
border-image: url("border.png") /* источник */ 27 ///* фрагмент */ 36px 28px 18px
8px / /* ширина */ 18px 14px 9px 4px /* начало */ round; /* повторить */
}
Результат
Градиент
HTML
Этот элемент окружен рамкой на основе градиента!
CSS
#градиент {
ширина: 200 пикселей;
граница: сплошная 30 пикселей;
граница-изображение: повторяющийся линейный градиент (45deg, #f33, #3bf, #f33 30px) 60;
отступ: 20 пикселей;
}
Результат
| Спецификация |
|---|
| CSS Фоны и границы Модуль Уровень 3 # the-border-image |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
-
граница -
контур -
коробка-тень -
фоновое изображение -
url()функция - Функции градиента:
conic-gradient(),Repeating-conic-gradient(),linear-gradient(),повторяющийся линейный градиент(),радиальный градиент(),повторяющийся радиальный градиент()
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
border-image-width — CSS: каскадные таблицы стилей
Свойство CSS border-image-width устанавливает ширину изображения границы элемента.
Если значение этого свойства больше, чем значение border-width элемента , изображение границы будет выходить за край заполнения (и/или содержимого).
/* Значение ключевого слова */ ширина изображения границы: авто; /* значение <длины> */ граница-изображения-ширина: 1rem; /* <процентное> значение */ ширина изображения границы: 25%; /* значение <число> */ ширина границы изображения: 3; /* сверху и снизу | Лево и право */ ширина границы изображения: 2em 3em; /* сверху | влево и вправо | нижний */ ширина границы изображения: 5% 15% 10%; /* сверху | право | дно | левый */ ширина границы изображения: 5% 2em 10% авто; /* Глобальные значения */ ширина границы изображения: наследовать; ширина границы изображения: начальная; ширина границы изображения: вернуться; ширина границы изображения: обратный слой; ширина границы изображения: не установлено;
Свойство border-image-width может быть указано с использованием одного, двух, трех или четырех значений, выбранных из списка значений ниже.
- Когда указано одно значение , оно применяет одинаковую ширину к всем четырем сторонам .
- Когда указаны два значения , первое значение ширины применяется к верхнему и нижнему , второе — к левому и правому .
- Когда указаны три значения , первая ширина применяется к сверху , второй до слева и справа , третий до снизу .
- Когда указаны четыре значения , ширина применяется к верхнему , правому , нижнему и левому в указанном порядке (по часовой стрелке).
Значения
-
<процент длины> Ширина границы, заданная как
 Не должен быть отрицательным.
Не должен быть отрицательным.-
<номер> Ширина границы, указанная как кратная соответствующему
border-width. Не должен быть отрицательным.-
авто Ширина границы делается равной внутренней ширине или высоте (в зависимости от того, что применимо) соответствующего
граница изображения-срез. Если изображение не имеет требуемого внутреннего размера, вместо него используется соответствующийborder-width.
| Исходное значение | 1 |
|---|---|
| Применяется ко всем элементам | , кроме внутренних элементов таблицы, когда border-collapse |
| Унаследовано | NO |
| Процент | См. тип тип |
граница-изображение-ширина =
[ <процент длины [0,∞]> | <число [0,∞]> | auto ]{1,4}"><длина в процентах> =
<длина> |
Мозаика изображения рамки
В этом примере изображение границы создается с использованием следующего файла «.png» размером 90 на 90 пикселей:
Таким образом, каждый круг на исходном изображении имеет размер 30 на 30 пикселей.
HTML
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut Labore et dolore magna aliquyam erat, sed diam сладострастие. At vero eos et accusam et justo duo dolores et ea rebum. клитор kasd gubergren, no sea takimata Sanctus est Lorem ipsum dolor sit amet.
CSS
р {
граница: сплошная 20 пикселей;
border-image: url("border.png") 30 раундов;
ширина границы изображения: 16 пикселей;
отступ: 40px;
}
Result
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # the-border-image-width |
BCD tables only load in the browser with JavaScript enabled.


 Является аналогом border-width и использует тот же синтаксис.
Является аналогом border-width и использует тот же синтаксис.




 png") 27 пробелов;
/* источник | ломтик | ширина */
граница-изображение: линейный градиент (красный, синий) 27/35px;
/* источник | ломтик | ширина | начало | повторить */
border-image: url("/images/border.png") 27 23 / 50px 30px / 1rem круглое пространство;
/* Глобальные значения */
граница-изображение: наследовать;
изображение границы: начальное;
граница-изображение: вернуться;
граница-изображение: обратный слой;
граница-изображение: не установлено;
png") 27 пробелов;
/* источник | ломтик | ширина */
граница-изображение: линейный градиент (красный, синий) 27/35px;
/* источник | ломтик | ширина | начало | повторить */
border-image: url("/images/border.png") 27 23 / 50px 30px / 1rem круглое пространство;
/* Глобальные значения */
граница-изображение: наследовать;
изображение границы: начальное;
граница-изображение: вернуться;
граница-изображение: обратный слой;
граница-изображение: не установлено;
 Можно указать до четырех значений. См.
Можно указать до четырех значений. См.  1
1 ширину или высоту области изображения границы
ширину или высоту области изображения границы Не должен быть отрицательным.
Не должен быть отрицательным.