border-left | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#border-shorthand-properties |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство border-left позволяет одновременно установить толщину, стиль и цвет левой границы
элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер
сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-left: [border-width || border-style || border-color] | inherit
Значения
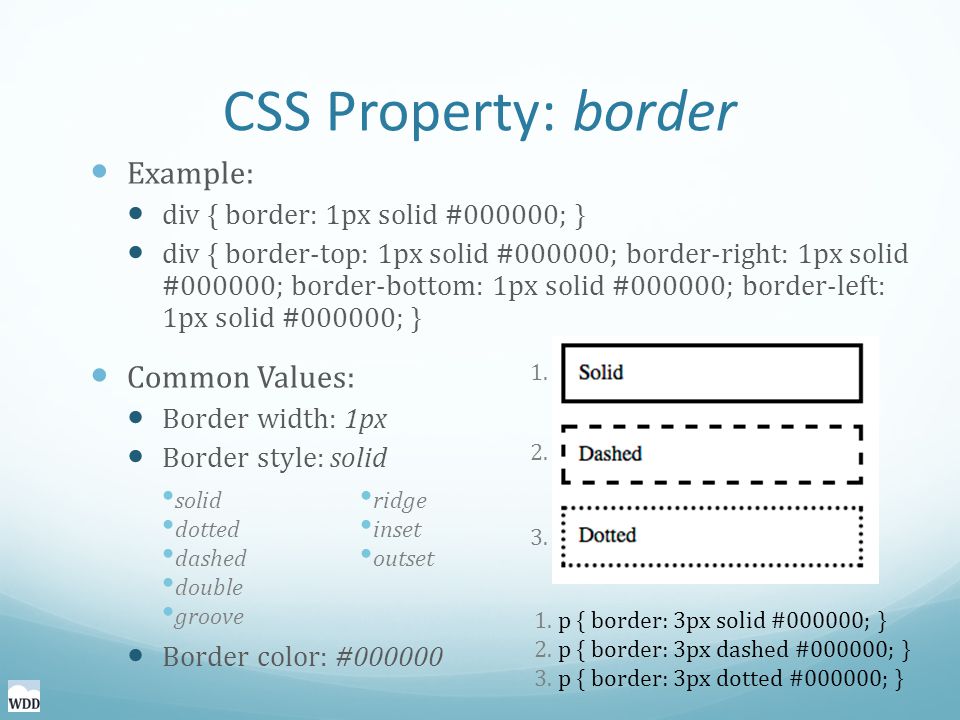
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style. Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-left</title>
<style>
.line {
border-left: 2px dotted green; /* Линия слева от текста */
padding-left: 10px; /* Расстояние между линией и текстом */
margin-left: 10px; /* Расстояние от левого края до линии */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-left
Объектная модель
[window.]document.getElementById(«elementID»).style.borderLeft
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Границы
CSS по теме
- border-left
Статьи по теме
- 4 метода создания колонок одинаковой высоты
- Макет из двух колонок
- Макет из двух колонок
Рецепты CSS
- Как добавить линию возле текста?
- Как создать рамку со скругленными уголками без изображений?
border-top | htmlbook.
 ru
ru| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#border-shorthand-properties |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство border-top позволяет одновременно установить толщину, стиль и цвет границы сверху элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-top: [border-width || border-style || border-color] | inherit
Значения
border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style.
Их названия и результат действия представлен на рис. 1.
Для управления ее видом предоставляется несколько значений border-style.
Их названия и результат действия представлен на рис. 1.Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-top</title>
<style>
.line {
border-top: 1px solid red; /* Линия сверху текста */
border-bottom: 1px solid red; /* Линия снизу текста */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-top
Объектная модель
[window.]document.getElementById(«elementID»).style.borderTop
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Границы
CSS по теме
- border-top
Статьи по теме
- Линия отреза
- Простая таблица
Рецепты CSS
- Как сделать горизонтальную пунктирную линию с рисунком?
Использовать HTML Div для добавления границы только сверху и снизу?
Я использую HTML-тег DIV для форматирования заголовка с рамкой следующим образом:
это заголовок
Однако хотелось бы, чтобы граница появлялась только сверху и снизу, а не слева и справа. Я хотел бы, чтобы граница была такой же, как отступы для верхнего левого нижнего и правого, но граница не имеет этой функции (или я не знаю?). Есть ли способ сделать это в стиле CSS?
Я хотел бы, чтобы граница была такой же, как отступы для верхнего левого нижнего и правого, но граница не имеет этой функции (или я не знаю?). Есть ли способ сделать это в стиле CSS?
Для справки в будущем ниже приведен альтернативный метод, который позволяет избежать необходимости определять свойства границы (цвет, ширина) более одного раза и позволяет объявления, аналогичные тем, которые используются для полей и отступов (по запросу).
граница: 5px зеленая; стиль границы: сплошной нет;
Как и поля или отступы, стиль границы определяется в порядке сверху, справа, снизу, слева. В приведенном выше случае применяется сплошная граница к верхней и нижней части элемента и отсутствие границы слева или справа от элемента.
Использование этого метода позволяет избежать дублирования в объявлении.
2Просто случай:
1это заголовок
Вы можете использовать следующее в своем теге css или style . …
…
#div-id {
ширина: 100 пикселей;
высота: 50 пикселей;
стиль границы: сплошной;
ширина границы: 1px 0;
цвет границы: #000;
}
Используя селектор ширины границы, вы можете определить различную толщину границы. Значения вставляются в порядке сверху, справа, снизу, слева, а сокращенная версия — сверху/снизу и справа/слева, что я и использовал.
Например, вы можете установить div с верхней границей 4 пикселя, правой границей 3 пикселя, нижней границей 2 пикселя и левой границей 1 пикселя со следующим …. border-width: 4px 3px 2px 1px;
Вы можете установить верхнюю и нижнюю границы по 3 пикселя, а левую и правую границы по 1 пикселю со следующим …. border-width: 3px 1px;
верхняя граница: 5 пикселей сплошной зеленый; нижняя граница: 5px сплошной зеленый цвет;
Вы должны поместить этот стиль непосредственно на , а не оборачивать его в div.
Можно указать граница-правая граница-левая .
Вы можете указать границу следующим образом:
это заголовок
Вы можете использовать свойства border-left , border-right , border-top и border-bottom , чтобы задать разные стили границ для каждой стороны вашего контейнера.
В вашем случае вы хотите применить свой стиль к верхняя граница и нижняя граница .
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
css — правая и левая границы появляются поверх верхней границы
спросил
Изменено 9 лет, 9 месяцев назад
Просмотрено 2к раз
Как вы можете увидеть здесь: http://jsfiddle.net/vpHW5/ правая и левая границы отображаются поверх верхней границы. Как мне это исправить?
Вот код CSS:
div {
фон:#e8e3dd;
граница справа: 1px сплошная #e3ded8;
граница слева: 1px сплошная #e3ded8;
граница-верх:4px сплошная #172e4e;
высота: 100 пикселей;
ширина: 100 пикселей;
}
- css
- граница
Я согласен с тем, что говорит @Curt, хотя вы можете получить желаемое поведение, наложив абсолютно позиционированный псевдоэлемент на div:
div {
фон: #e8e3dd;
верхняя граница: 4px сплошная #172e4e;
высота: 100 пикселей;
положение: родственник;
ширина: 100 пикселей;
}
div :: после {
содержание: "";
положение: абсолютное;
внизу: 0; верх: 0px; слева: 0; справа: 0;
правая граница: сплошной цвет хаки, 4 пикселя;
граница слева: 4px сплошной хаки;
}
http://jsfiddle.